Методика mobile first полягає в тому, щоб на всіх етапах виробництва сайту віддавати пріоритет роботі над мобільною версією (МВ) для популярної ширини десктопів сучасних смартфонів: 360-375px. А вже від неї наслідувати архітектуру сторінок для ноутбуків і комп'ютерів.
Коли йдеться про адаптацію звичайного веб-сайту під смартфони, розробники приховують усе зайве або те, що не вміщується на маленький екран. У разі mobile first, ховати нічого не потрібно, оскільки вихідна версія вже лаконічна, сфокусована на контенті та інтересах споживача.

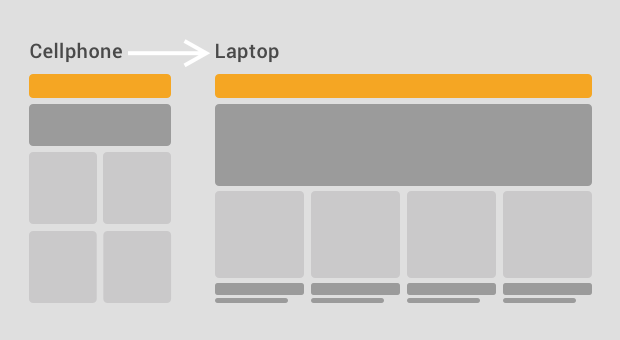
Якщо відкрити таку сторінку в широкому форматі, відбувається перегрупування блоків з інформацією. Наприклад, каруселі розгортаються в горизонтальні блоки карток, навігація розташовується в шапці, а не йде в бургер-меню.
Важливий момент: з методикою mobile first у широкому форматі, не з'являється нових блоків або інформації. Заповнення досягається тільки за рахунок кількості, дизайну і розміщення тих самих даних.
За та проти
Подібні теми викликають бурю емоцій у дизайнерів і веб-розробників. Перечитавши сотні тематичних холіварів, ми виокремили низку найпоширеніших реплік прихильників і противників mobile first.
Голоси на підтримку:
- інтерфейс виходить легким і лаконічним, поліпшується юзабіліті;
- метод працює на ранніх етапах, відразу можна відсікти непотрібний функціонал;
- не буде втрат контенту на шляху від десктопа до мобільного екрана;
- рганічне mobile first ранжування з боку пошукових систем;
- мобільні користувачі (МП) отримують той контент, який потрібен тут і зараз без тонни прихованих стилів, коду і картинок;
- все більше індустрій, де частка МП переважає;
- обсяг такого трафіку зростає і ринку є куди розвиватися;
- простіше привчити людину до МВ, ніж змусити встановити додаток, що повторює функції веб-ресурсу.
Заперечення:
- є галузі, де це незастосовне;
- велика кількість різних пристроїв, які потрібно охопити;
- досвідчений СЕО-фахівець може забезпечити роботу над МВ, щоб не постраждати від mobile first ранжирування;
- складніше робити прототипи і концепцію на ранніх етапах;
- клієнти мало розбираються в специфіці і не хочуть переплачувати за круті методології;
- непросто подолати психологічний бар'єр у дизайні з МВ;
- технічні розбіжності під Андроїд і iOS;
- потрібні фахівці вищого класу, тому що робити якісний mobile first складніше;
- можна окремо бюджетно зробити мобільний сайт на піддомені, а не створювати адаптивний дизайн наявного;
- такий трафік переоцінений, більшість сидить у соціальних мережах і месенджерах.
Джерело аргументів: https://www.cossa.ru/trends/157587/
Від автора: "Заперечення про те, що переважна кількість МП витрачають час не на серфінг, а на соціальні мережі та обмін повідомленнями, дуже вагоме і справедливе. Воно підтверджується статистикою, наведеною в наступній частині статті. Але самому автору на особистому досвіді доводилося спостерігати, як різким стрибком зростає кількість постійних відвідувачів після впровадження адаптивної верстки, що відповідає методологіям mobile first. Дайте користувачеві можливість переглядати матеріали веб-платформи під час ланчу або в поїзді метро - він назавжди ваш!
Якщо хтось не в змозі зробити хороший мобільний UX, це не означає, що такі сайти не мають права на життя. Слідкуйте за великими гравцями ринку і вимогами Google, щоб розуміти реальний стан справ і своєчасно фіксувати тренди UX-дизайну 2019 року".
Трафік "на чорний день"
На сто осіб припадає, в середньому, 96 мобільних телефонів. Найбільша концентрація в Гонконзі - до двох з половиною телефонів на людину, найменша - на Кубі та в Північній Кореї, де статистика свідчить про дванадцять телефонів на групу такого ж обсягу. Більше половини загальної кількості смартфонів дають можливість переглядати веб-ресурси. При цьому, стаціонарним доступом до інтернету забезпечені лише 48% населення Землі.
Майже половині користувачів смартфон потрібен лише для традиційних методів використання - дзвінків і повідомлень. Вони не завантажують нові додатки і майже не переглядають сайти. Такі люди складають резерв ємності аудиторії мобільного інтернету "на чорний день"
Статистика звичок і поведінки від агентства ThinSlices:
- 68% операцій зі смартфоном проводиться вдома;
- 72% юзерів постійно тримають свій смартфон під рукою;
- звичайний користувач звертається до телефону близько 150 разів на добу;європе
- йці частіше використовують гаджет вдень, американці ввечері, а китайці - під час обіду;
- найпопулярніші сервіси для використання "на ходу": Facebook, YouTube, Gmail, WeChat, Twitter, Skype, Whatsapp та Instagram, але рекордсменом залишається Google Maps.
Створити сайт, що має високі шанси стати популярним, набагато легше з розумінням поведінкових механізмів його цільової аудиторії і того, на що люди готові витрачати час у певних умовах. Тренди в дизайні сайтів 2019 року змінюються, а орієнтованість на кінцевого споживача завжди залишається актуальною.
Рейтинг різних видів діяльності за допомогою смартфона:
- відпочинок і розваги - 46%;
- спілкування - 19%;
- покупки - 12%;
- управління іншими видами діяльності - 11%;
- підготовка до іншої діяльності - 7%;
- пошук інформації - 4%;
- інтереси та хобі - 1%.
Перші три категорії списку концентрують 77% загального часу, проведеного з телефоном у руках.
Складові методу mobile first
Щоб зробити якісний продукт, враховуючи не тільки тренди веб-дизайну 2019 року, а й зручність кінцевого споживача, необхідно дотримуватися низки технічних рекомендацій. Вони зачіпають не тільки контент, а й меню, оптимізацію ваги сторінок, впізнаваність об'єктів.
Контент на першому місці
"Як правило, контент має перевагу перед навігацією на мобільних пристроях", - Luke Wroblewski "Mobile First"
МП хоче негайно отримати результат, а не уточнювальні запитання. Дуже гарна ілюстрація: уявіть людину, яка поставила запитання і тримає в руках стопку карток із відповідями. Вона дістає картку, дві-три секунди вивчає і бере нову. Ми не знаємо, наскільки багато карток вона подивилася раніше. І не знаємо, скільки ще карток готовий переглянути.
Найчастіше користувачі смартфонів потрапляють на сайт за посиланням із пошуку, електронної пошти, месенджера або соціальної мережі. Відкрита веб-сторінка повинна негайно дати відповідь, що задовольняє інтерес, і привернути увагу до подальшого перегляду сторінки.
Крім обмеження за часом, люди постійно обмежені скромними розмірами екрана. Тому вдвічі важливіше відсіювати контент, що не веде споживача до мети.
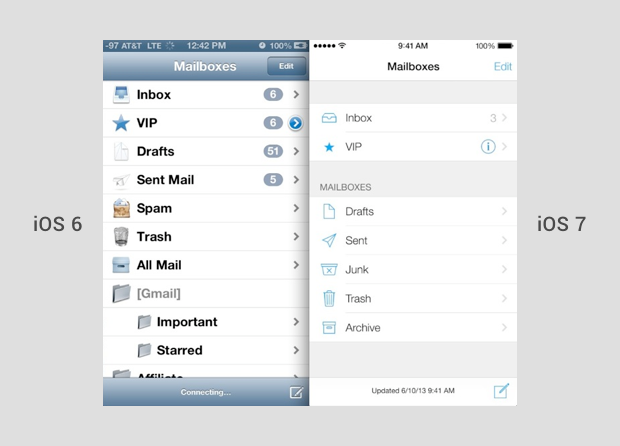
Будь-який декоративний елемент, будь-яка зайва картинка - це важкий камінь на шляху до вирішення завдання відвідувача. Недарма інтерфейс операційних систем смартфонів прийшов до розумної мінімалістичності - у ньому повністю відсутні прикраси. Нові тренди у веб-дизайні 2019 року - це функціональність, мінімалізм і велика кількість "повітря".

Аналогічної концепції розробникам необхідно дотримуватися і під час розробки mobile first сайтів. Вистачає засобів типографіки і колірного кодування, щоб виділити важливе і розставити акценти. Картинка без інформаційного наповнення - зайве навантаження. Створення анімації для сайту також має бути вписано в концепцію допомоги просування користувача до мети.
Практично будь-який зроблений фахівцями адаптивний сайт має мінімалістичну верхню частину і приховану навігацію. Майже вся видима область віддана під контент.
Проста та чуйна навігація
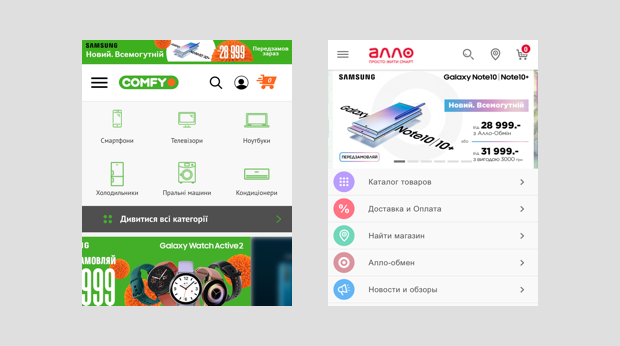
Іноді, для поліпшення сприйняття, частину навігації виносять на головну сторінку, щоб користувач відразу розумів, на що він може розраховувати. Вона буває у вигляді списку посилань, плиток або банерів.

В інших випадках навігація має традиційний вигляд: скромна іконка і бургер-меню, що розкривається поверх контенту. Але й тут є свої хитрощі.
- Іконка бургера має змінювати вигляд при відкритому меню і давати можливість закрити навігацію.
- Якщо пункти меню різняться за важливістю, варто візуально позначити акценти - виділити іконкою або кольором пункт з каталогом продукції або головну посадкову сторінку з інформацією про послугу/продукт.
- Коли структура сайту складна - меню може бути багаторівневим, з переходом на додаткові блоки з посиланнями на підкатегорії.
- Для довгих меню другого рівня краще відводити окремий блок у бургері з можливістю прокручувати екран вниз.
- Якщо посилань на другому рівні небагато, чудовим варіантом буде просто розгортати каталог у деревоподібну структуру.
- За багаторівневої навігації завжди має бути можливість повернутися на крок назад, не закриваючи меню.
- Якщо намічається велика вкладеність, варто обмежитися двома першими пунктами в бургері, а далі розміщувати прямо на початку сторінки посилання на глибші рівні каталогу. Звісно, можна заховати 4-5 різних екранів із посиланнями в бургер-меню. Але за результатами тестів, такою навігацією важко користуватися через довгу послідовність кроків.
- Тренди сучасного веб-дизайну сайтів - це про зручність, тому у футері бажано зробити дублюючу структуру навігації в іншому вигляді - реалізувати її за допомогою акордеона, з розгортанням дерева сторінок.
Доведений факт: бургер-меню - сумнівне рішення, що негативно впливає на глибину перегляду сторінок, але часто йому просто немає альтернативи. Щоб трохи поліпшити досвід користувача, можна дублювати важливі пункти навігації прямо на сторінці. Як варіант, додати на першій сторінці добре помітну кнопку "Каталог товарів", що відкриває потрібний рівень основної навігації без необхідності шукати іконку або відкривати окреме меню каталогу.
Під час роботи з мобільною навігацією, обов'язково потрібно відстежувати шляхи руху сайтом. Важливо коригувати дизайн меню, якщо по частині пунктів люди переміщаються набагато рідше.
Кнопки та заклики до дії на маленькому екрані
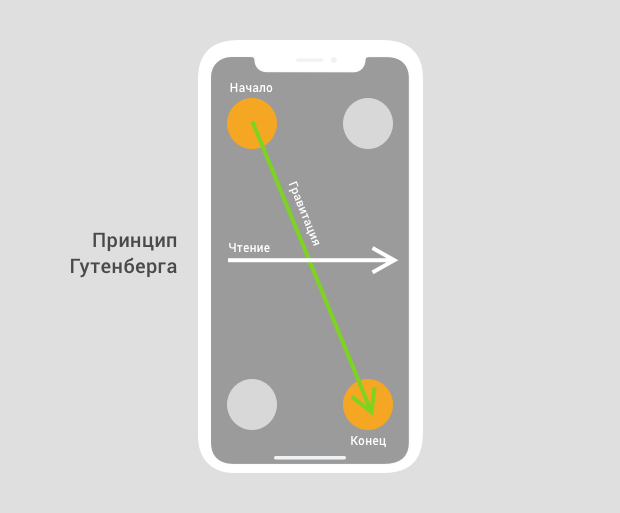
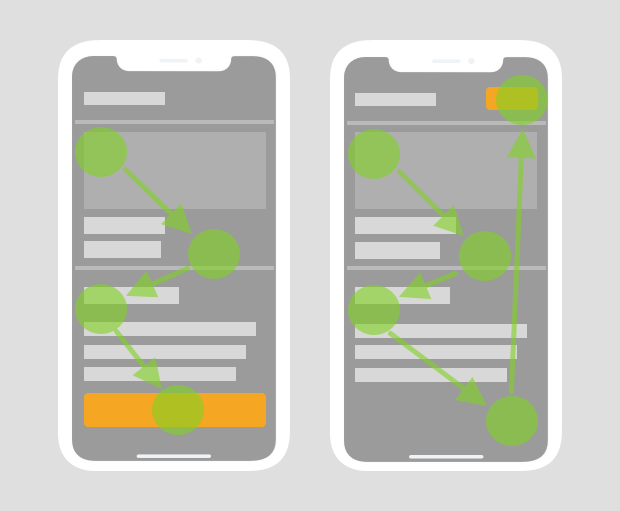
Перед тим як здійснювати будь-яку активність, читач кілька секунд сканує простір у пошуках потрібної/цікавої інформації. При цьому увага спрямована за цілком певною траєкторією - зверху вниз, з періодичними переміщеннями зліва направо.

Відомий газетний дизайнер Едмунд Арнольд назвав це "принципом Гутенберга". Він добре ілюструє гравітацію читання, яка допомагає визначати відповідні місця для будь-яких важливих блоків і закликів до дії.
Внизу або нагорі
Найприродніший варіант - розміщувати кнопку наприкінці екрана або блоку, що закликає до дії. Погляд рухається вниз і легко знаходить активний елемент, що завершує логічну побудову. Якщо її розмістити вгорі, доведеться повертатися і втрачати дорогоцінний час.

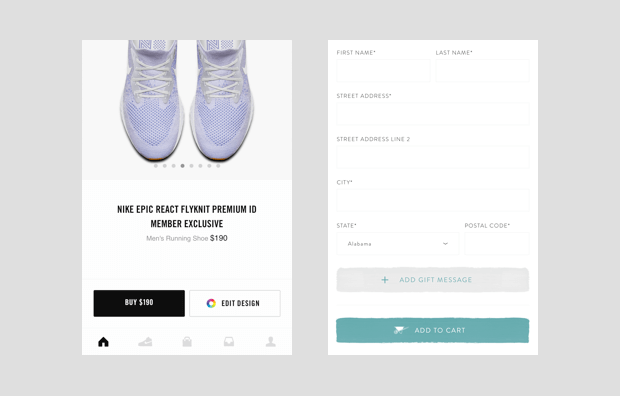
Якщо кнопка передбачає повторювані кроки (налаштування, редагування, відмітка "вибране"), буде логічним розмістити її у верхній частині. У випадку з інтернет-магазином, у шапку додають тільки іконку кошика, а в нижню частину картки товару - "купити".
Горизонтально та вертикально
Кнопки заклику до дії можна групувати в умовах мобільного екрана. Якщо два таких елементи поставлені поруч, найчастіше це означає, що вони пов'язані спільним завданням. Наприклад, "так/ні", "вперед/назад", "прийняти/пропустити".
Люди звикли до думки, що речі, які стоять поруч, якось пов'язані, тому вибір одного об'єкта з двох буде більш зрозумілим і доречним. Також горизонтальне розташування двох кнопок у ряд несе підтекст, що вони однаково важливі.

Якщо ж розташувати їх одну під іншою, це сприймається інакше - як основне і другорядне, з абсолютно різним контекстом. Хороший приклад - "Купити" і "Написати продавцю" на маркетплейсі. Одна команда не скасовує іншої, але "Купити" має більш пріоритетний вигляд.
Візуальна мова закликів до дії
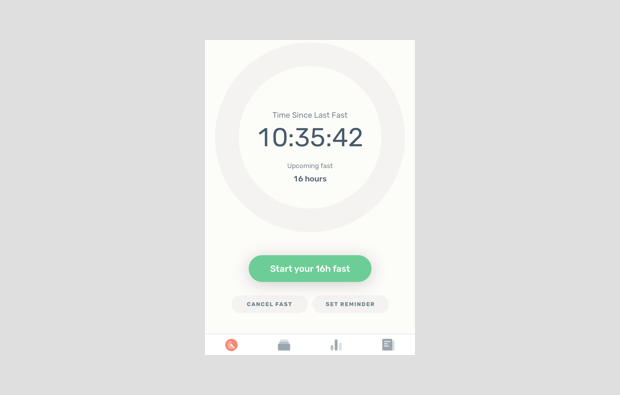
Основну кнопку далеко не завжди потрібно прив'язувати до суворої позиції. Людина зрозуміє, якщо вона буде виділена кольором, відрізняється за формою і розміром.

На прикладі блок "Start" буквально сигналізує, що він головний.
Важливо: Якщо інтерфейс мобільного сайту складний, з безліччю різних кнопок, необхідно продумати візуальну ієрархію, щоб їхня роль була інтуїтивно зрозуміла.
Простий приклад: усі підтверджувальні - великі й зелені, а всі кнопки відмови - червоні. А "купити преміум доступ" - зовсім синя, щоб підкреслити свою винятковість. Після перегляду кількох сторінок, людина може не читати текст під час натискання, покладаючись на їхню візуальну ієрархію. Головне - не обдурити очікування і не зламати звичку після того, як у нетрях особистого кабінету знайдеться великий зелений блок з написом "видалити мій аккаунт назавжди", доданий поспіхом фронтенд-розробником.
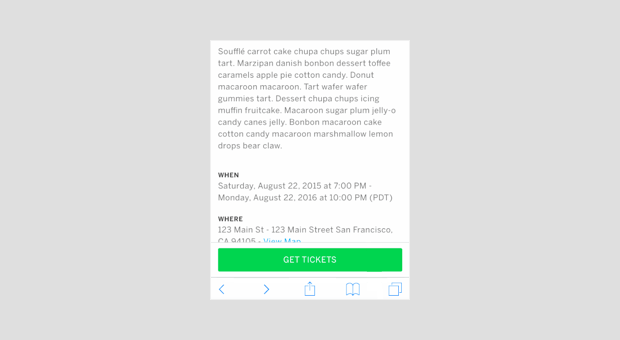
Кнопки, що прилипають
Ми всі звикли до "липких" меню та інших деталей, що зберігають свою позицію відносно екрана, незважаючи на прокручування сторінки. У випадку зі смартфоном, потрібно бути обережним, використовуючи цей прийом для фіксації закликів до дії.

Річ у тім, що мобільні браузери автоматично приховують свій інтерфейс, якщо юзер не торкається нижнього або верхнього краю екрана. Це зроблено, щоб ненав'язливо дати більше дефіцитного вільного простору.
Іноді розробник ставить внизу "липку кнопку" з важливою цільовою дією, думаючи, що відвідувач неминуче її помітить і відреагує. А потім вона раптом підстрибує вгору, бо телефон розцінив натискання внизу екрана як прохання показати інтерфейс браузера. Така дрібниця, а бісить. Варто пам'ятати, що тренди веб-розробки не мають значення, якщо користувач відчуває дискомфорт під час використання продукту.
Джерело: https://medium.com/@uxmovement/the-optimal-placement-for-mobile-call-to-action-buttons-f75ec0d3c81d
Чек-лист оптимізації мобільного сайту
- Зображення правильно підібрані для показу на різних видах екранів. Фото контент має достатню якість, щоб без замилювання відображатися на retina дисплеї смартфона.
- Банери мають правильне співвідношення сторін на різних гаджетах. Якщо в телефоні банер тяжіє до квадратної або портретної форми, то на десктопі - до ширшої по горизонталі.
- Усі кнопки мають достатній розмір і не розташовані занадто близько, щоб унеможливити випадкове натискання.
- Проведено оптимізацію швидкості завантаження сайту, прибрано все зайве.
- Поля введення визначені правильно, із зазначенням типу. Особливо важливо для введення номерів телефону та кредитних карток - на смартфоні доцільно відкривати виключно цифрову клавіатуру.
- Для зазначення дати, часу та інших спеціальних форматів використовуються нативні засоби введення. Досягається також за допомогою правильного зазначення типу поля введення.
- Якщо посилання розташовуються у вигляді списку, одне під одним, вони мають клікабельні області навколо тексту, щоб юзер не шукав, куди докласти палець.
- Для контенту вказані розумні відступи від краю і комфортний міжрядковий інтервал.
- Технічні дані завантажуються поступово або за запитом, за допомогою lazy load - особливо справедливо для великих каруселей з картками товарів.
Кілька моментів на догоду Google Mobile First Indexing:
- розумний розмір шрифту на думку Google - не менше 14-16px;
- текстовий контент структурований і розбитий на абзаци;
- речення не довші за 50-60 символів;
- текст має відповідну контрастність щодо фону;
- мобільна і десктопна версія однаково наповнені контентом;
- всі клікабельні елементи мають активну область, в яку реально потрапити пальцем - не менше 44px у висоту;
- для відображення медіа-контенту використовуються стандарти HTML5;
- між об'єктами достатньо вільного простору;
- попапи не заважають вивчати контент;
- дотримана мікророзмітка, особливо на сторінках інтернет-магазинів, а також у хлібних крихтах і на сторінках із контактами;
- сайт швидко завантажується;
- немає додаткової прокрутки через елементи, ширші за горизонталлю, ніж екран телефону (виняток: галереї та блоки карток із можливістю свайпа).
Джерело: https://webpromoexperts.net/blog/mobajl-ferst-gugla-2018/
Один палець і одне око
Темпи взаємодії з телефоном набагато вищі, ніж із настільним комп'ютером. Крім того, смартфон використовується в відволікаючому і дратівливому оточенні.
Директор з продуктів компанії Google і автор книги "Mobile First", Люк Вроблескі зазначив, що мобільні інтерфейси повинні поєднувати високу швидкість взаємодії з простими функціями і кристально ясну подачу інформації. Типовий користувач оперує смартфоном за допомогою одного пальця, захоплюючи екран практично тільки одним оком протягом частих, але коротких сесій. Тому тренди в UX-дизайні 2019 року все більше орієнтовані на швидкість і використання гаджетів у транспорті.
Правило "один палець і одне око" можна сміливо застосовувати для якісного оцінювання дизайну мобільного додатку або адаптивного веб-сайту. Повністю цей принцип звучить як запитання: "Чи може користувач за шістдесят секунд виконати необхідну дію за допомогою одного пальця й одного ока?"
Чому тільки за хвилину? Люди, які понад 150 разів на день звертаються до смартфона з різними завданнями, не мають зайвих 5-10 хвилин на освоєння громіздкого або незрозумілого інтерфейсу. Якщо вам не вдалося вкластися в термін взаємодії або не вийшло донести потрібну інформацію - юзер просто піде до того, хто зміг це зробити. Потреба у швидкості та доступності - наріжний камінь мотивації МП.
Хороший приклад - досвід самого Люка Воблескі в роботі над сервісом Polar, призначеного для швидкого створення фото-опитувань. Дизайнери прийшли до необхідності дати користувачеві можливість створювати нове опитування найпростішими маніпуляціями всього за хвилину.
Розробка мобільного додатку Polar дала змогу провести дослідження і довести недоліки вектора розвитку інтерфейсів у голосове управління. В умовах дратівливого оточення висока чутливість голосового введення стає нездоланним бар'єром - варто активувати Siri, як поруч обов'язково хтось починає розмовляти і звуки накладаються, спричиняючи збентеження у голосового помічника.
Короткі висновки для тих, хто не подужав текст
- Суть методу mobile first у початковій розробці адаптиву з оптимальним набором контенту і функцій.
- Під час роботи над десктопною версією нового не додають, тільки переформатовують і оформляють інакше.
- У світі наразі майже у кожного є телефон, половина використовує його як основний пристрій для серфінгу і спілкування. А значить перспективи у розробки mobile friendly сайтів гігантські.
- 77% мобільного трафіку припадає на розваги, спілкування і покупки.
- Метод mobile first затребуваний і має право на життя, якщо у продукту є хоча б натяк на аудиторію зі смартфонами.
- Розробка сайтів вимагає більш високої кваліфікації і витрат часу, а значить буде дорожчою для замовника.
- Грамотна і опрацьована розробка адаптивних сайтів призводить до підвищення конверсії та більшої лояльності користувачів.
- Під час використання смартфона люди витрачають лічені секунди на ухвалення рішення, тому сторінки потрібно наповнити виключно корисним контентом.
- Навігацію на сайті для смартфона необхідно зробити максимально зрозумілою, без великої вкладеності.
- Бургер меню - необхідне зло. Пріоритетні елементи навігації можна дублювати на сторінках сайту.
- Існує "гравітація читання" - увага спрямована зверху вниз, з відхиленнями зліва направо. Це потрібно враховувати під час розміщення закликів до дії.
- Розташованим поруч кнопкам необхідно підтримувати одна одну, а не конкурувати (в ідеалі - одна кнопка без варіантів).
- Фахівці роблять активні об'єкти настільки великими, щоб вони були комфортними для натискання пальцем.
- Швидкість завантаження сторінки - найважливіше. Вона досягається не тільки за допомогою оптимізації сторінок, а й завдяки грамотному проєктуванню контенту і застосуванню поступового завантаження даних.
- Google Mobile First Indexing на боці Добра в особі розробників мобільних сайтів.
- Частіше ставити собі запитання: "Чи може користувач за шістдесят секунд виконати необхідну дію за допомогою одного пальця і одного ока?".
- Це хороша стаття.









