В останніх рекомендаціях ми знайшли відповідь на запитання, чи впливає на SEO швидкість завантаження сайту. Правда в тому, що алгоритм пошуковика використовує безліч факторів, і швидкість є одним із них. Оскільки Google може вимірювати точний час завантаження сайту і через це знижувати релевантність сторінок, seo просування сайту в пошукових системах виходить відтепер на новий рівень.
Падіння швидкості безпосередньо впливає на кількість відмов - у сучасному світі люди відмовляються заходити на повільні сайти. Люди не знають часу завантаження, але можуть оцінити швидкість завантаження сайту за своїми відчуттями.
Окремим розділом стоїть останнє оновлення Google Speed Update, яке торкнулося виключно мобільних телефонів. З липня 2018 року всі сторінки, які завантажуватимуться повільніше ніж за 3 секунди, будуть штучно опущені в результатах пошуку. Щоб не потрапити в халепу, необхідно перевірити швидкість завантаження сторінок сайту Google.
Як перевірити швидкість завантаження сайту?
Для оцінки часу завантаження існує велика кількість інструментів. На деяких серверах і системах існують внутрішні оцінювачі швидкості, але в цьому випадку ми рекомендуємо використовувати кілька інструментів, щоб аналіз швидкості завантаження сайту вийшов максимально точним.
Інструменти для оцінки швидкості:
- PageSpeed Insights та інші Google інструменти для вебмайстрів
- Pingdom
- SynTraffic
- CloudFlare
- WebPageTest
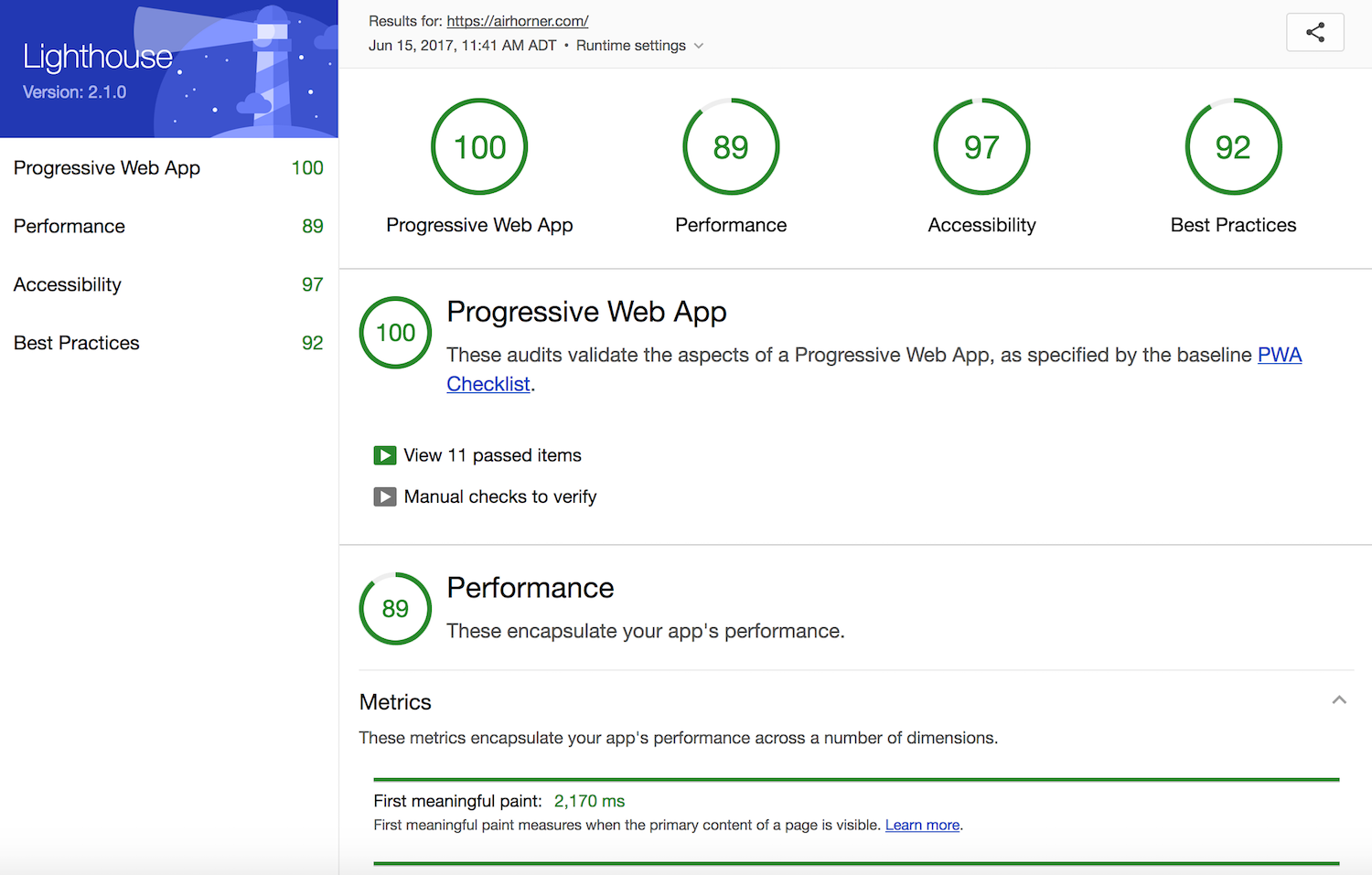
Для мобільних сторінок рекомендується використовувати спеціальний інструмент - Google Lighthouse. Він може працювати за слабкого сигналу і навіть офлайн.
Під час перевірки інструменти порівнюють вас з "ідеальними" показниками за такими критеріями: якість верстки в HTML, CSS і JS; рівень пінгу з різних міст; використання кешу; кількість переходів зі сторінки на сторінку та ін. Після аналізу сторінки застосунок запропонує рекомендації, за допомогою яких можна збільшити швидкість завантаження сайту цілком для Google.

Хороша швидкість завантаження сайту (норма)
У вимірюванні та нормі для завантаження сайту є великі діапазони, які пов'язані з відмінністю баз даних та інших внутрішніх особливостей.
Важливо розуміти, що норма швидкості вимірюється не тільки за головною сторінкою. Наприклад, у випадку з інтернет-магазинами головна сторінка буде найлегшою, оскільки не відображає каталогів товарів, а розрахована на залучення клієнта.
Тому для сайту хорошим часом завантаження є 1,07-1,12 секунди, а за швидкістю завантаження сайту 173-205 Кб/с. Однак якщо тест перевірка швидкості завантаження сайту онлайн від Google показує цифри, нижчі за цю, не поспішайте панікувати - у цієї компанії інші параметри оцінки сайту.
Требования Google к скорости загрузки сайта
Вимоги Google до швидкості завантаження сайту
Як показує база даних PageSpeed Insights, пошуковик ділить сайти за часом завантаження на швидкі, середні та повільні.
Для десктопних версій сайтів цифри виглядають так:
- Хороша швидкість - менше 1 секунди;
- Середня - від 1 до 2,1 секунди;
- Погана - понад 2,1 секунди.
Для мобільних пристроїв цифри трохи нижчі, оскільки рахують їх з урахуванням слабшого інтернету:
- Хороша швидкість - менше 1,6 секунди;
- Середня - від 1,6 до 3 секунд;
- Погана - понад 3 секунди.
Зазначимо, що в поняття "нормальна швидкість" входить і хороша, і середня - під санкції від Google потрапляє тільки найповільніша категорія.
Як збільшити швидкість завантаження сторінок сайту для Google?
Найпростіший спосіб підвищити швидкість завантаження сторінки сайту в секундах - застосувати поради, які пропонує Google PageSpeed Insights.
Крім рекомендацій від інструментів, ось що ще можна зробити для збільшення швидкості завантаження сторінки:
- Скоротіть HTTP-запити. Зробити це можна, об'єднавши всі CSS і JavaScript в один файл. Також можна мінімізувати ресурси, видаливши зайві пробіли у файлах;
- Використовуйте завершальний слеш. Це знизить час пошуку і дасть змогу збільшити швидкість завантаження інтернет-сайтів;
- Оптимізуйте зображення і відео. Немає сенсу завантажувати фотографії з високою роздільною здатністю на мобільний сайт. Стискайте і конвертуйте для економії місця.
Після проведення всіх рекомендацій спробуйте виміряти швидкість завантаження сайту в Google ще раз. Перевіряйте час від часу показники швидкості завантаження, щоб не випасти з вимог.









