Розуміння, що сайти потрібно робити для людей, поступово доходить до всіх, включаючи замовників. Разом зі зростанням ерудованості, зростає і кількість помилок, які ми вислуховуємо і спростовуємо.
Найстійкіша з помилок з боку власників цифрових продуктів - правило трьох кліків. Нібито, відвідувач обов'язково залишить ваш сайт або припинить використовувати мобільний застосунок, якщо не отримає потрібну інформацію за три окремі взаємодії.
Насправді, жоден підрахунок кліків або будь-яких інших дій не впливає на ступінь задоволеності користувачів. Більше того - вплив цього параметра на успішність дій або показник відмов також не доведено.
На що потрібно звертати увагу, коли розробка дизайну сайту в самому розпалі, так це на простоту та зрозумілість навігації.
Хороша навігація працює інтуїтивно. Користувач не витрачає час на обмірковування кроків. Немає бар'єрів - немає проблем із кількома зайвими клацаннями мишкою або натисканнями пальцем.
Хибне «правило 3 кліків» зустрічається так часто, що ресурс UXMUTHS віддав його викриттю почесне друге місце в рейтингу міфів про юзабіліті: Myth #2: All pages should be accessible in 3 clicks
Три причини, чому правило трьох кліків не працює
На думку Nilsen Norman Group, кількість взаємодій, необхідних для успішного завершення певного завдання, залежить не стільки від дизайну інтерфейсу, скільки від складності завдання. А отже, абсолютне значення кількості ітерацій тут не працює.
Не всі кліки однаково корисні: деякі призводять до тривалого очікування (поки завантажиться нова сторінка або обробляться дані), інші дають ефект миттєво, як переміщення між станами блоку-акордеона.
Кількість клацань мишею рідко може відобразити всю картину цілком - занадто багато аспектів юзабіліті задіяні в процесі. Кожен із них може змінити поведінку користувача так, що два кліки перетворяться на десять. У реальному світі люди схильні робити помилки, не розуміти щось, відволікатися, думати про сторонні речі. Тому простий підрахунок ітерацій ніколи не зможе врахувати всі нюанси поведінки та сприйняття, які перетворюються на негативний досвід.
Джордан Сенсон, головний з дизайну на порталі Gojob, у своєму матеріалі на Medium прямо говорить: "Не витрачайте даремно час на занепокоєння про кількість кліків, просто подумайте, чи добре пахне інформація, яку отримує користувач".
Звідки ростуть ноги у правила «3 к»
Багаторічна помилка вперше була опублікована в 2001 році в книзі Джеффрі Зельдмана "Taking Your Talent to the Web". За основу було взято популярну серед дизайнерів і проектувальників інтерфейсів концепцію. У книзі не було жодних підтверджень чи обґрунтувань — просто голослівне твердження: «Всі згодні, якщо вони не ідіоти, що користувачами веба рухає бажання якнайшвидше отримати бажаний результат. Якщо люди не в змозі знайти, що шукають більш ніж за три кліки, вони можуть піти на інший сайт».
Дякую, містере Зельдман, що не вигадали правило одного кліку!
Дослідження та спростування
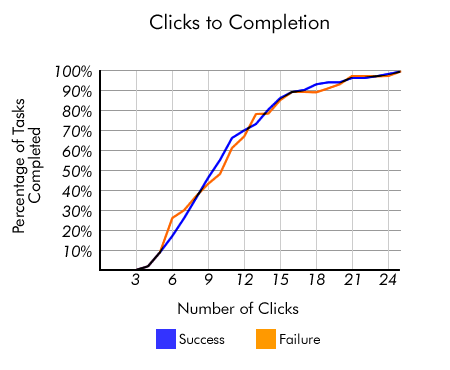
Консалтингова компанія User Interface Engineering-UIE ще у 2003 році отримала спростування принципу трьох кліків. Об'єктом дослідження стали 44 незацікавлені користувачі. Разом вони зробили понад 8000 кліків, під час виконання 620 завдань. Для цього одним знадобилося переглянути не менше 25 сторінок, інші ж впоралися на другій чи третій.
Якби правило трьох клацань виправдало очікування, фахівці з UIE могли б побачити стабільну картину переривання роботи із завданням після досягнення порога о третій взаємодії. А ті, хто пройшов понад 25 сторінок, взагалі не мали шансу успішно завершити завдання.
Аналітики не побачили жодної кореляції між числом дій користувача та ступенем успішності при досягненні результату. Після порівняння успішних та провалених користувачами завдань, не було виявлено жодного впливу кількості кліків на успіх. При цьому жоден піддослідний не здався після третього переходу.

Там, де ми маємо побачити стійку картину переривання після третьої дії, насправді виходить, що понад 80% користувачів впоралися із завданням, витративши до 15 кліків, а близько 10% — 20-25. Співвідношення успіху та невдачі залишилося стабільним на кожній ключовій точці графіка. Кількість натискань на посилання ніяк не вплинула на результат та досвід користувача.
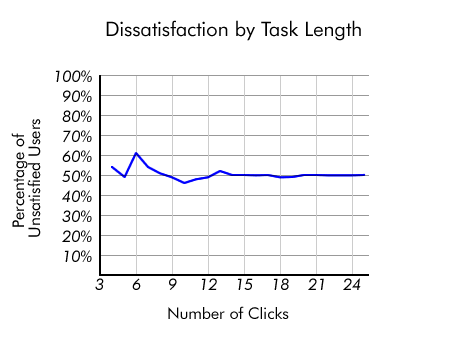
Дані експерименту також були інтерпретовані, щоб оцінити задоволеність процесу взаємодії.

Невдоволеними залишилися 46-61% користувачів. Зі зростанням числа кроків для досягнення мети графік тільки стабілізувався — після певного моменту люди змирилися з процесом досягнення мети. І найголовніше: менше кліків не зробили користувачів щасливішими. "Правило 3 к" провалилося.
Чи є сфери, де правило трьох кліків може бути дійсно важливим?
Дивно, але просування сайту — основна сфера, де повсюдно застосовується правило, яке ми розкритикували.
Багато іменитих фахівців із СЕО наполягають на тому, щоб будь-яка важлива сторінка знаходилася не більше ніж у трьох взаємодіях від головної або аналогічної за вагою та авторитетом сторінки. Це важливо враховувати, тому що розробка структури сайту спрямована не тільки на задоволення потреб користувача але і на грамотну передачу ваги для покращення індексації та розподілу авторитетності. Розробка архітектури не менш важлива, ніж юзабіліті, тому що без хороших позицій у пошукових системах, користувачі просто не зможуть насолодитися чудовою навігацією та зручним інтерфейсом. Отже, не вдасться збільшити продажі. Необхідно шукати компроміс, а не йти в крайнощі і робити SEO дизайн або повністю ігнорувати оптимізацію.
Що робити, якщо навіть на закони юзабіліті не можна покластися?
Знизити показник відмов можна різними методами. Не обов'язково сплющувати структуру сайту в нескінченне, але однорівневе меню чи сліпо покладатися на пошук. Nielsen Norman Group стверджує, що для хорошого досвіду використання важливі наступні моменти:
Переконайтеся, що елементи навігації мають чіткий інформаційний акцент, задіяні звичні користувачеві слова у звичній формі.
Додайте зрозумілі методи орієнтування: зручні хлібні крихти, субнавігацію по складних розділах, інтуїтивно-зрозумілі заголовки та контекстні посилання в контенті.
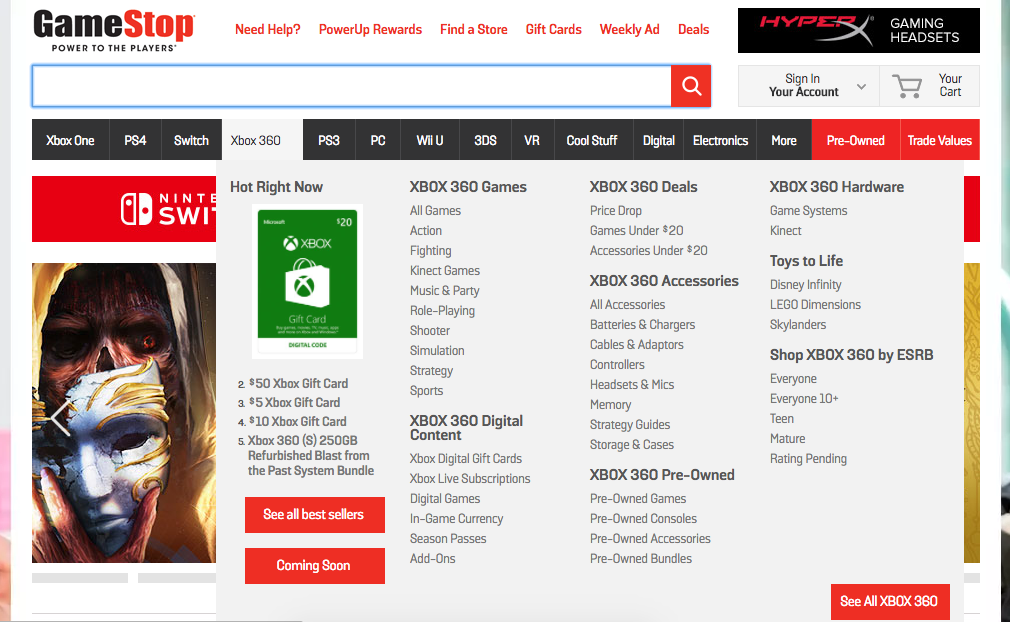
Не використовуйте занадто багато рівнів вкладеності меню. Краще використовувати спеціальні «мега-меню», які показують одночасно максимальну кількість структурованої інформації про розділи — практично карту сайту. Важлива умова — вкладені рівні навігації в «мега-меню» повинні бути розкриті одразу, без додаткового кліку. Також варто відзначити поточне розташування користувача.

Визначте найчастіші дії та потреби відвідувачів — розмістіть відповідні посилання максимально зручно та доступно.
Для багаторівневих сайтів (складні інтернет-магазини) обов'язково зробіть посадкові сторінки або хаби зі зрозумілою навігацією всередині обраного розділу. Якщо людина загубилася в меню, вона зможе вибрати хаб, як відправну точку для подальшої подорожі.

Обов'язково подбайте про те, щоб нова сторінка швидко відкривалася. Швидкість завантаження даних набагато важливіша, ніж кількість кліків.
Основні правила юзабіліті сайту найчастіше належать до евристичних і не гарантують об'єктивної точності. Реальні показники успіху і конверсії засновані на потребах і звичках користувачів. Хто зробив відвідувача щасливим і швидко дав потрібний результат, той і правий. Тому розуміння цільової аудиторії завжди буде ціннішим, ніж чітке дотримання всіх правил із найближчої статті "Закони юзабіліті".









