Понимание, что сайты нужно делать для людей, постепенно доходит до всех, включая заказчиков. Вместе с ростом эрудированности, растет и количество заблуждений, которые мы выслушиваем и опровергаем.
Самое стойкое из заблуждений со стороны владельцев цифровых продуктов — правило трех кликов. Якобы, посетитель обязательно покинет ваш сайт или прекратит использовать мобильное приложение, если не получит искомую информацию за три отдельных взаимодействия.
В действительности, никакой подсчет кликов или любых других действий не влияет на степень удовлетворенности пользователей. Более того — влияние этого параметра на успешность действий или показатель отказов также не доказано.
На что нужно обращать внимание, когда разработка дизайна сайта в самом разгаре, так это на простоту и понятность навигации.
Хорошая навигация работает интуитивно. Пользователь не тратит время на обдумывание шагов. Нет барьеров — нет проблем с несколькими лишними щелчками мышкой или нажатиями пальцем.
Ложное «правило 3 кликов» встречается так часто, что ресурс UXMUTHS отдал его разоблачению почетное второе место в рейтинге мифов о юзабилити: Myth #2: All pages should be accessible in 3 clicks
Три причины, почему правило трех кликов не работает
По мнению Nilsen Norman Group, число взаимодействий, необходимых для успешного завершения определенной задачи зависит не сколько от дизайна интерфейса, сколько от сложности задачи. А значит, абсолютное значение количества итераций здесь не работает.
Не все клики одинаково полезны: некоторые приводят к длительному ожиданию (пока загрузится новая страница или обработаются данные), другие дают эффект моментально, как перемещения между состояниями блока-аккордеона.
Количество щелчков мышью редко может отобразить всю картину целиком — слишком много аспектов юзабилити задействованы в процессе. Каждый из них может поменять поведение пользователя так, что два клика превратятся в десять. В реальном мире люди склонны делать ошибки, не понимать что-то, отвлекаться, думать о посторонних вещах. Поэтому простой подсчет итераций никогда не сможет учесть все нюансы поведения и восприятия, которые превращаются в негативный опыт.
Джордан Сэнсон, главный по дизайну на портале Gojob, в своем материале на Medium прямо говорит: «Не расходуйте впустую время на беспокойство о количестве кликов, просто подумайте, хорошо ли пахнет информация, которую получает пользователь».
Откуда растут ноги у правила «3 к»
Многолетнее заблуждение впервые было опубликовано в 2001 году в книге Джеффри Зельдмана “Taking Your Talent to the Web”. За основу была взята популярная в среде дизайнеров и проектировщиков интерфейсов концепция. В книге не было никаких подтверждений или обоснований — просто голословное утверждение: «Все согласны, если они не идиоты, что пользователями вэба движет желание как можно скорее получить желаемый результат. Если люди не в состоянии найти, что ищут, более чем за три клика, они могут уйти на другой сайт».
Спасибо, мистер Зельдман, что не придумали правило одного клика!
Исследования и опровержения
Консалтинговая компания User Interface Engineering-UIE еще в 2003 году получила опровержение принципа трех кликов. Объектом исследования стали 44 незаинтересованных пользователя. Вместе они совершили более 8000 кликов, при выполнении 620 задач. Для этого одним понадобилось просмотреть не менее 25 страниц, другие же справились на второй или третьей.
Если бы правило трех щелчков оправдало ожидания, специалисты из UIE могли бы увидеть стабильную картину прерывания работы с задачей после достижения порога в три взаимодействия. А те, кто прошел более 25 страниц, вообще не имели шанса успешно завершить задачу.
Аналитики не увидели никакой корреляции между числом действий пользователя и степенью успешности, при достижении результата. После сравнения успешных и проваленных пользователями задач, не было выявлено никакого влияния числа кликов на успех. При этом, ни один подопытный не сдался после третьего перехода.

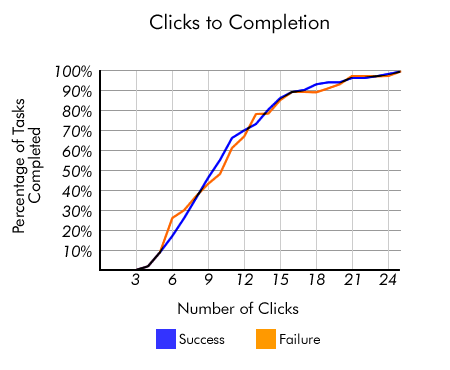
Там, где мы должны увидеть стойкую картину прерывания после третьего действия, на деле получается, что более 80% пользователей справились с задачей, потратив до 15 кликов, а около 10% — 20-25. Соотношение успеха и неудачи осталось стабильным на каждой ключевой точке графика. Количество нажатий на ссылки никак не повлияло на результат и опыт пользователя.
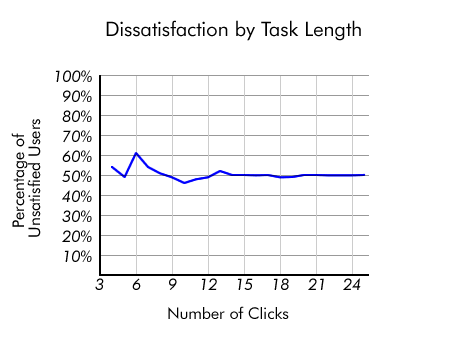
Данные эксперимента также были интерпретированы, чтобы оценить удовлетворенность от процесса взаимодействия.

Недовольными остались 46-61% пользователей. С ростом числа шагов для достижения цели, график только стабилизировался — после определенного момента люди смирились с процессом достижения цели. И самое главное: меньше кликов не сделали пользователей более счастливыми. “Правило 3 к” провалилось.
Есть ли сферы, где правило трех кликов может быть действительно важным?
Удивительно, но продвижение сайта — основная сфера, где повсеместно применяется правило, которое мы подвергли критике.
Множество именитых специалистов по СЕО настаивают на том, чтобы любая важная страница находилась не более чем в трех взаимодействиях от главной или аналогичной по весу и авторитету страницы. Это важно учитывать, потому, что разработка структуры сайта направлена не только на удовлетворение потребностей пользователя, но и на грамотную передачу веса для улучшения индексации и распределения авторитетности. Разработка архитектуры не менее важна, чем юзабилити, так как без хороших позиций в поисковых системах, пользователи просто не смогут насладиться чудесной навигацией и удобным интерфейсом. А значит, не получится увеличить продажи. Необходимо искать компромисс, а не уходить в крайности и делать SEO дизайн или полностью игнорировать оптимизацию.
Что делать, если даже на законы юзабилити нельзя положиться?
Снизить показатель отказов можно разными методами. Не обязательно сплющивать структуру сайта в бесконечное, но одноуровневое меню или слепо полагаться на поиск. Nielsen Norman Group утверждает, что для хорошего опыта использования важны следующие моменты:
Убедитесь, что элементы навигации имеют четкий информационный акцент, задействованы привычные пользователю слова в привычной форме.
Добавьте понятные методы ориентирования: удобные хлебные крошки, субнавигацию по сложным разделам, интуитивно-понятные заголовки и контекстные ссылки в контенте.
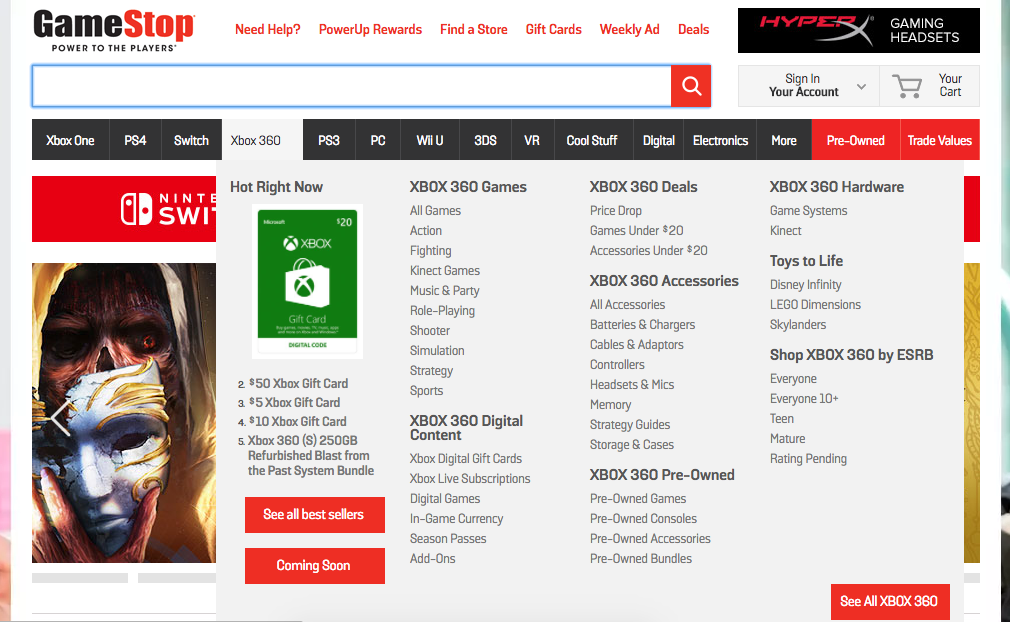
Не используйте слишком много уровней вложенности выпадающего меню. Лучше использовать специальные «мега-меню», которые показывают одновременно максимальное количество структурированной информации о разделах — практически карту сайта. Важное условие — вложенные уровни навигации в «мега-меню» должны быть раскрыты сразу, без дополнительного клика. Также, стоит отметить текущее местоположение пользователя.

Определите самые частые действия и потребности посетителей — разместите подходящие ссылки максимально удобно и доступно.
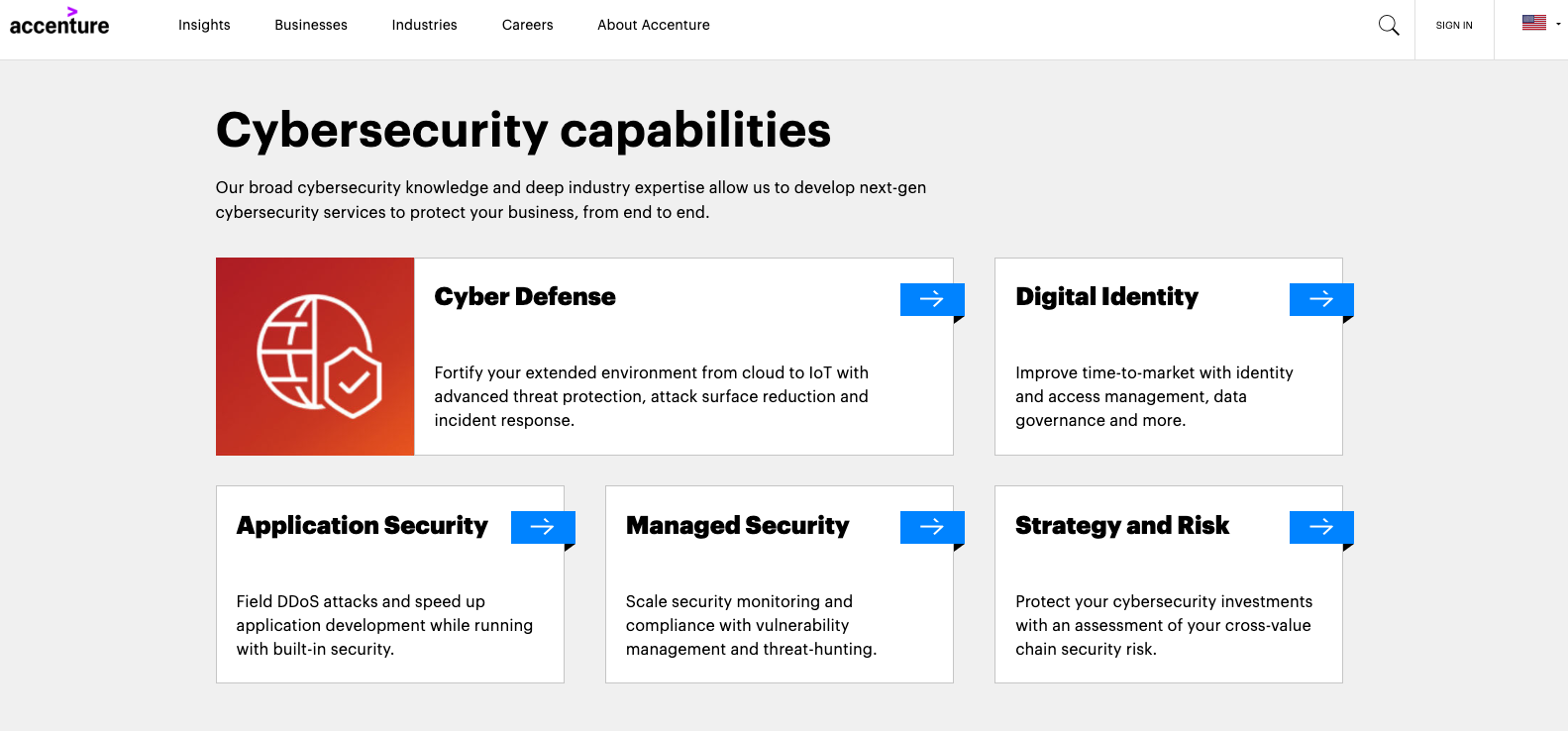
Для многоуровневых сайтов (сложные интернет-магазины) обязательно сделайте посадочные страницы или хабы с понятной навигацией внутри выбранного раздела. Если человек потерялся в меню, он сможет выбрать хаб, как отправную точку для дальнейшего путешествия.

Обязательно позаботьтесь о том, чтобы новая страница быстро открывалась. Скорость загрузки данных гораздо важнее, чем число кликов.
Основные правила юзабилити сайта чаще всего относятся к эвристическим и не гарантируют объективной точности. Реальные показатели успеха и конверсии основаны на потребностях и привычках пользователей. Кто сделал посетителя счастливым и быстро дал нужный результат, тот и прав. Поэтому понимание целевой аудитории всегда будет более ценным, чем четкое соблюдение всех правил из ближайшей статьи “Законы юзабилити”.









