Новачки часто припускаються помилок. І це непогано, адже хто не помиляється, той нічого не робить. Проте, у промашок різна ціна і деяких з них хотілося б уникнути. Легко говорити про помилки, коли ти вчишся кататися на велосипеді і ціна твоєї помилки - синець на коліні або кілька подряпин. Коли мова заходить про ведення бізнесу, масштаби сильно змінюються. Ми зібрали матеріал про найпоширеніші промахи e-commerce проєктів-початківців, щоб наші читачі перестали втрачати гроші через те, що можна легко виправити.
Історія про постійні поліпшення на проекті
Молоді фахівці з невеликим багажем досвіду часто виконують усі "хотілки" клієнта. У випадку з дизайном, у хід ідуть великі червоні кнопки, а маркетологи впроваджують поліпшення "як у Розетки", адже великі маркетплейси не можуть помилятися. Орієнтуватися на ТОПів ринку - похвальна ідея, але і в цій справі не без підводних каменів. Щоб при черговому поліпшенні не втратити трафік і обсяги конверсії, варто дотримуватися принципів, викладених нижче.
Усі доопрацювання проводимо тільки на тестовому сайті
Бажання заощадити штовхає новачків у води фріланс-бірж або невеликих студій. Через недосвідченість обидві сторони можуть забути (або зовсім не знати) про те, що всі зміни мають відбуватися на копії сайту, але аж ніяк не на його робочій версії.
Замовнику варто завжди тримати в голові, що "в чистовик" повинні потрапляти тільки протестовані оновлення. Виходить, що спочатку необхідно створити копію сайту й експериментувати вже на ній.
Критично важливо:
- закрити копію від індексації, інакше буде дублювання контенту і послідує просідання позицій;
- регулярно вирівнювати версії основного і тестового сайту, щоб вони були ідентичними - часто буває, що непрофесіонали втрачають частину бази або повторно захоплюють баги з минулого перенесення.
Ретест усього проєкту
Якщо сайт постійно "допилюють" - привносять щось нове раз на тиждень або й частіше, модулі почнуть конфліктувати. Це ніби готувати бісквіт із кремом, передумати на півдорозі й покласти в нього горох із беконом - не всі інгредієнти зобов'язані "дружити" між собою. Щоб сайт продовжував стабільно працювати і не потонув у багах, рекомендується, мінімум раз на квартал, проводити ретест основних вузлів проекту. Таких як: вибір товару, купівля товару, робота особистого кабінету і бонусних програм.
Це можна робити самостійно, просто відтворюючи шлях користувача, або звернутися до професійних тестувальників. Зазвичай, мінімальна оцінка на ретест становить вісім-шістнадцять годин роботи QA Specialist.
Оптимізація коду
Кожне вдосконалення проєкту пов'язане з додаванням нових скриптів, свіжих рядків у CSS-файли та збільшенням обсягу коду. Усе це може призвести до зниження продуктивності сайту та швидкості завантаження.

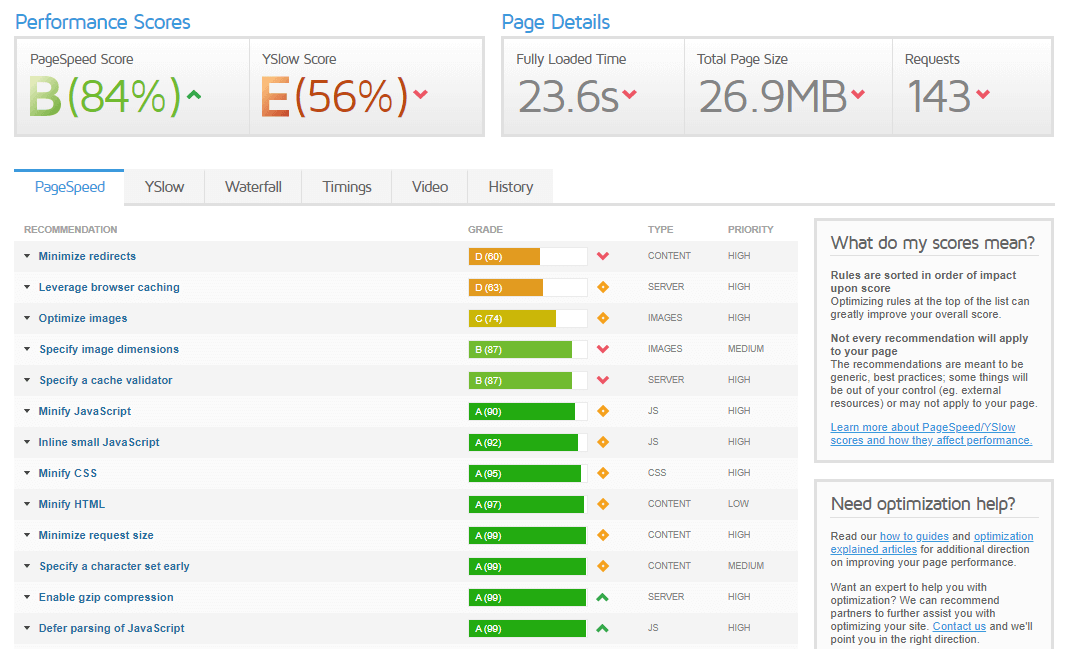
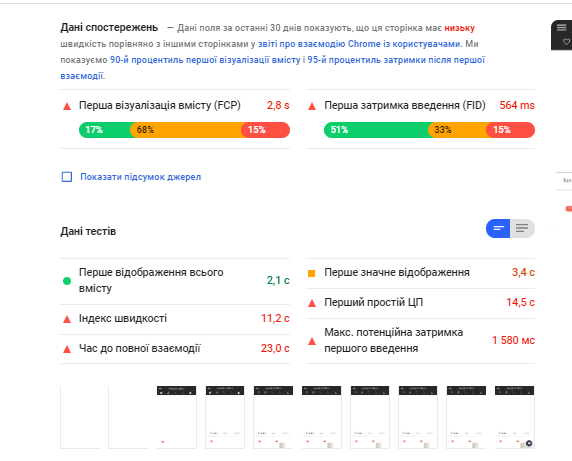
Перед релізом нової порції доробок обов'язково потрібно перевірити швидкість завантаження сторінок. Ми в Artjoker, зазвичай, користуємося інструментом від Google - Page Speed Insight або GTmetrix.

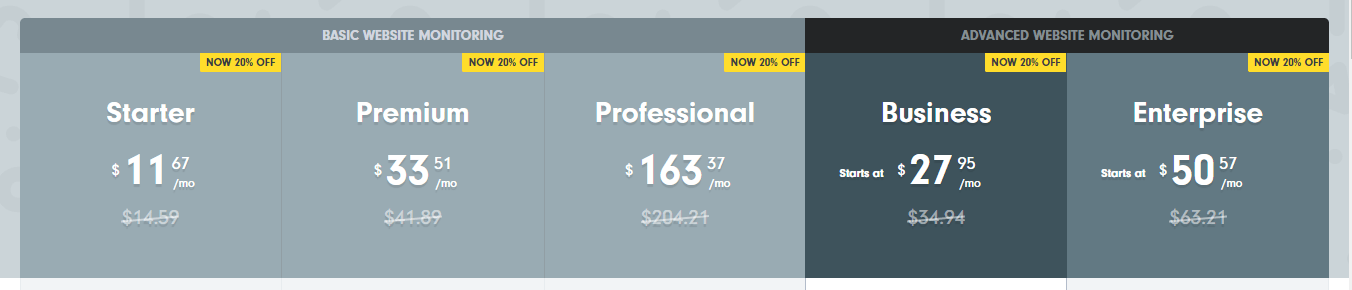
Якщо потрібно відстежувати швидкість завантаження в автоматичному режимі, слід звернутися до UpTrend. Інструмент цілком придатний, але за зручність автоматизації доведеться платити.

Використовуйте Long Term план
Навіть якщо хочеться реалізовувати щось просто тут і зараз, зупиніться. Найкраще рухатися за планами на квартал.
Це дозволить:
- розвивати проєкт більш стабільно;
- не витрачати зайвий час на море ретестів і робіт з оптимізації, після додавання кожного модуля або віджета;
- бачити цілісність поліпшень;
- ставити КПІ з підвищення конверсії або суми середнього чека.
Історія про Google Analytics та воронку продажів
Усі знають, що для інтернет-магазину необхідно налаштовувати аналітику і це дуже корисно - буде багато звітів та інших радощів життя. Але далеко не всі замислюються про те, що важливо насправді.
Насамперед, код має встати на всі сторінки сайту. Стандартно, код аналітики ставиться через контейнер Google Tag Manager - бувають ситуації, що він захоплює не всі сторінки веб-платформи. Щоб інструмент функціонував коректно, рекомендуємо скористатися сервісом GA Checker - інакше ви просто не побачите всі транзакції.
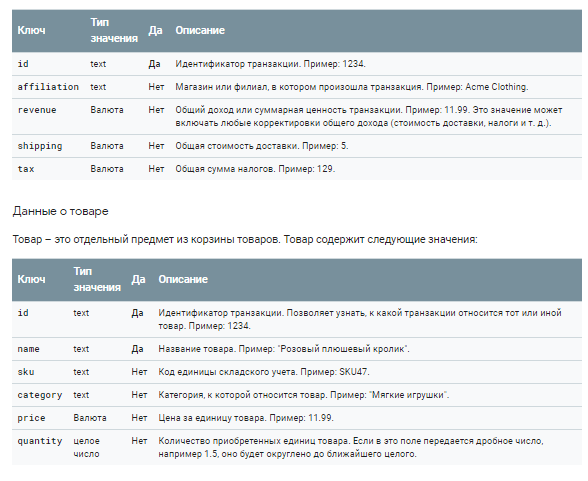
Не менш критичною є коректність роботи. Аналітика може рахувати дохід двома способами. При першому сума замовлення зараховується під час переходу на «Thank you page» — спрацьовує PHP-скрипт GA, який передає в аналітику такі дані:

Важливо!
- Завжди перевіряйте, що замовлення відправляється один раз. Це легко - потрібно оновити сторінку "Дякуємо за замовлення" і переконатися, що при оновленні код не спрацював повторно (транзакція ще раз не впала в GA).
- Враховуйте замовлення в один клік. Часто їхній облік налаштовують виключно на кошик, не враховуючи решту покупок, що може істотно спотворити показники.
При другому способі e-commerce налаштовується через Measurement Protocol. Так можна уникнути багатьох похибок у підрахунку транзакцій, адже замовлення та дохід від них надсилається за статусом в адміністративній панелі веб-сайту або CRM.
Важливо!
Багато хто, хто починає користуватися e-commerce аналітикою, зі старту хочуть вираховувати реальний дохід — замовлення, які були сплачені та надіслані. Ми не радимо так робити, якщо у вас немає системи наскрізної аналітики - обліку дзвінків, повернень, витрат на відправлення. Коли не прораховуються додаткові витрати, реальна сума доходу все одно не зрозуміла, але спотворюється система обліку, використовувана фахівцями з PPC та E-mail. SEO дуже важко працювати з такою аналітикою.
Правило просте — вважаємо замовлення як ліди з оціночною вартістю у вигляді суми замовлення або налаштовуємо систему наскрізної аналітики на підрахунок чистого прибутку. Варто врахувати, що другий варіант, на початкових етапах, може вилитися в суму від кількох тисяч доларів — не раціональніша витрата для малого бізнесу.
Необхідно зі старту налаштувати цілі на всі кроки покупки. Якщо цього не зробити до початку підключення рекламних каналів, можна ніколи не зрозуміти, на якому етапі відбувається відмова від покупки. Якщо інтернет-магазин новий, радимо одразу налаштувати на нього контекстну рекламу, щоби протестувати конверсію трафіком. Будьте готові до того, що доведеться повністю переробити шлях користувача від вибору до покупки. Це можна порівняти з тротуарами та стихійними стежками. У багатьох країнах на їхньому місці почали прокладати додаткові доріжки, а не встановлювати паркани чи перекопувати клумби. Необхідно забезпечити хороший користувальницький досвід, надавши зручний шлях - чи це тротуар або сценарій покупки.
Історія про шлях користувача
У процесі роботи команда Artjoker часто стикається з кейсами, де шлях користувача ніби створений для посібника: «Як робити не потрібно». Найчастіше проблеми виявляються на етапі пресейлу або при аналізі конкурента. Ми вирішили зібрати ці історії, щоб наші читачі могли виправити найкритичніші помилки у своїх проектах до запуску реклами.
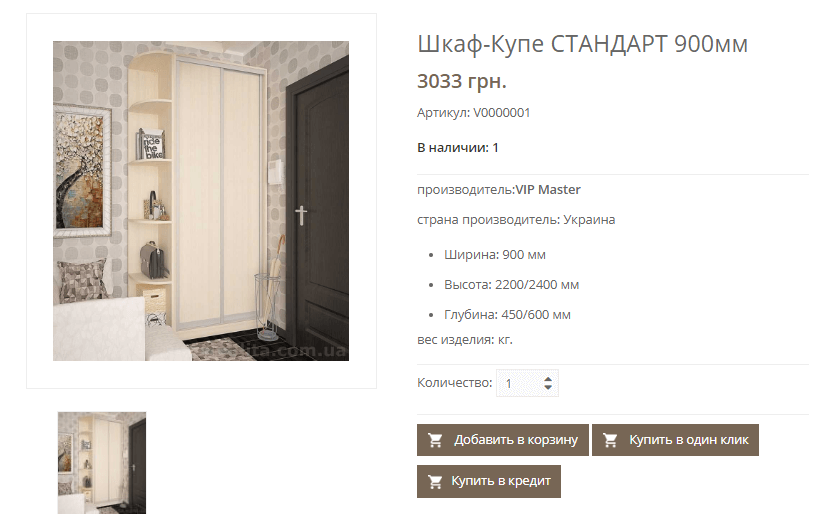
Некоректна бізнес-логіка
Користувачі не можуть вибрати всі параметри товару і побачити підсумкову ціну. У цьому кейсі не враховано бізнес-логіку проєкту, що під час додавання будь-якої нової опції або параметра йде перерахунок ціни.

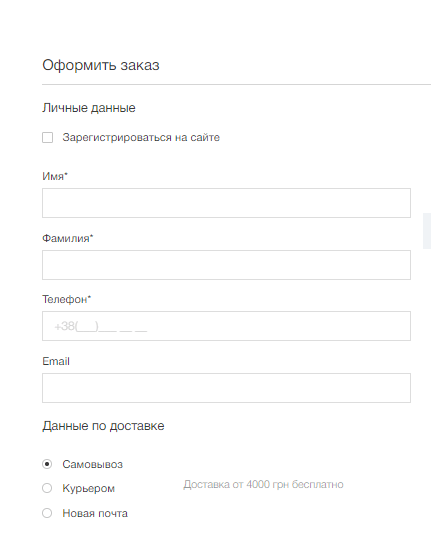
Оплата та доставка
Інформація про доставку та оплату не прозора. Вона з'являється на другому кроці кошика, що спричиняє понад 80% кинутих відмов від покупки.


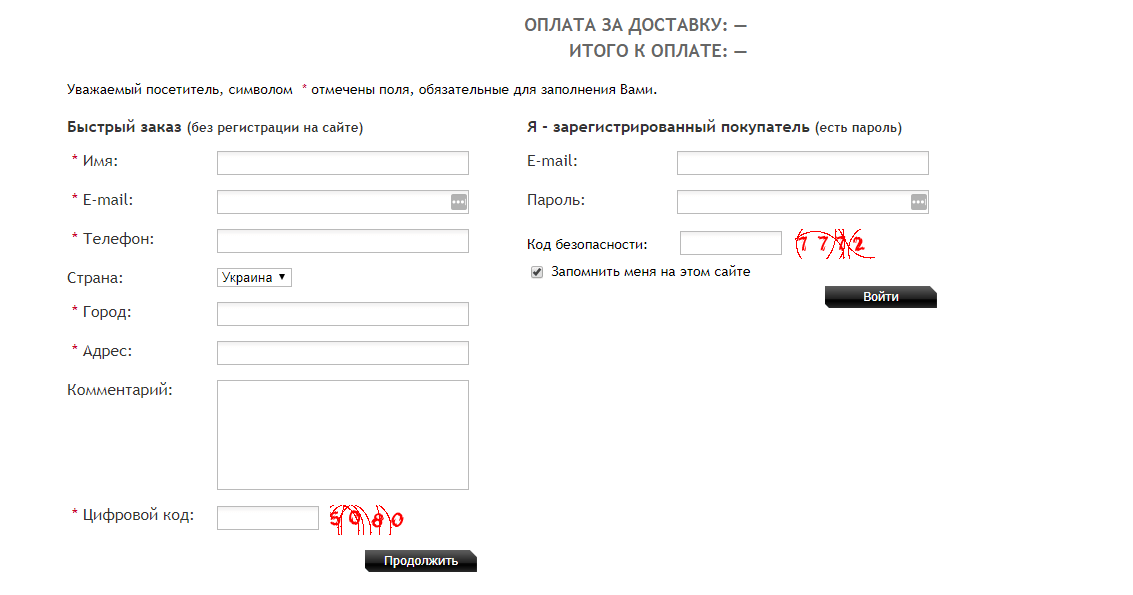
Обов’язкові поля
Залишайте обов'язковими тільки ті поля, які можна швидко заповнити. У цьому кейсі вдалося збільшити конверсію на 25% за рахунок скасування обов'язкового введення e-mail. Користувачі цього сайту майже не користувалися поштою і часто не могли згадати свою електронну адресу. Як бонус, вдалося знизити навантаження на кол-центр.

На противагу покажемо приклад того, як можна вбити конверсію на корені. Шість обов'язкових полів - це дуже багато, три-чотири - більш ніж достатньо.

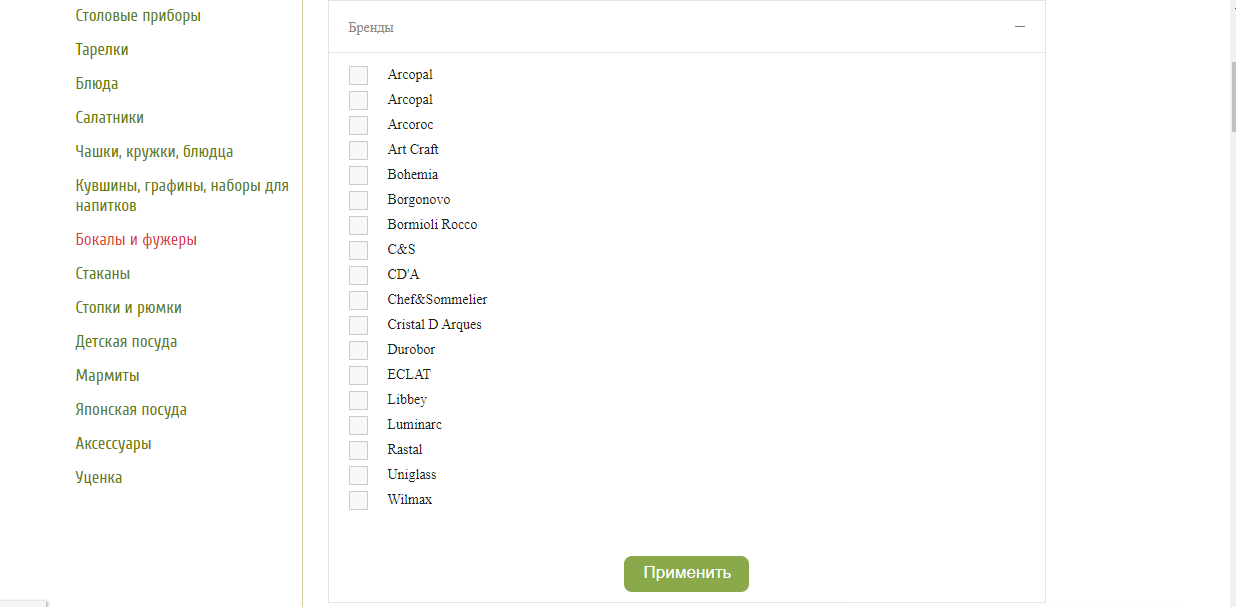
Не враховано бізнес-логіку для фільтрів
На сайті є шість сторінок келихів та фільтр — ціна та виробник. Логічно додати фільтр за призначенням, адже рядовий користувач шукає келихи для вина, пива, шампанського — він може не підозрювати, який бренд їх виробляє. Часто бізнес логіка фільтрів важливіша за оригінальний або модний дизайн — неконцептуальні кольори користувач простить, а складний шлях до покупки — ніколи.

Велика кількість інформації
У цьому прикладі дуже багато способів зв'язку з інтернет-магазином. Їх настільки багато, що вони налізають один на інший і ними неможливо скористатися.

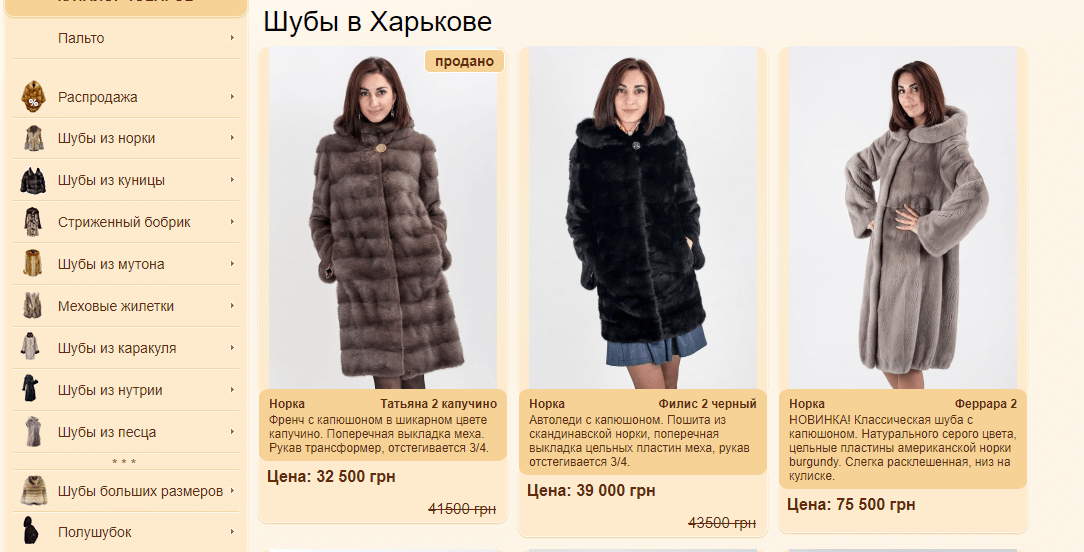
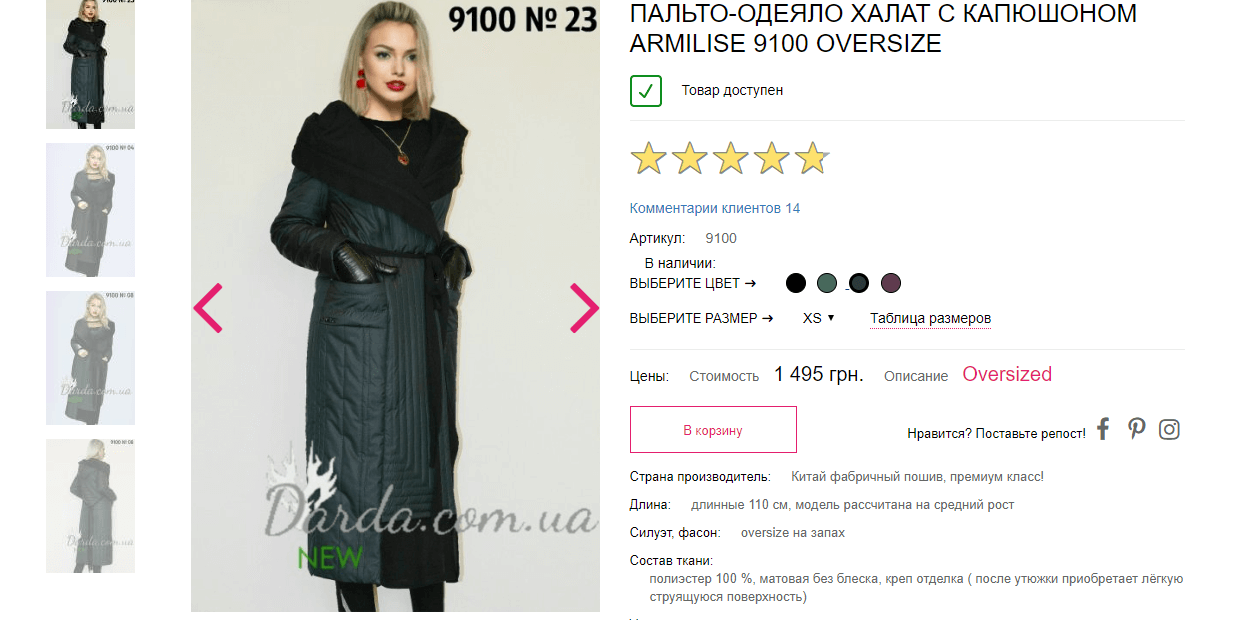
Неякісна графіка
Непрофесійні фото з поганим фоном і освітленням сильно здешевлюють товар, що особливо недозволено у випадку з "преміальними" товарами, на кшталт шуб.
Наступна поширена помилка - використання одного фото без демонстрації товару в різних ракурсах.

Багато хто нарікає на дорожнечу хорошої фотозйомки, але тут можна провести аналогію з офлайном. Складно уявити магазин, у торговому залі якого здулася підлога, штукатурка обсипається на відвідувачів і зламані прилавки. При цьому оренда естетичного і функціонального приміщення коштує дорожче фотосесії.

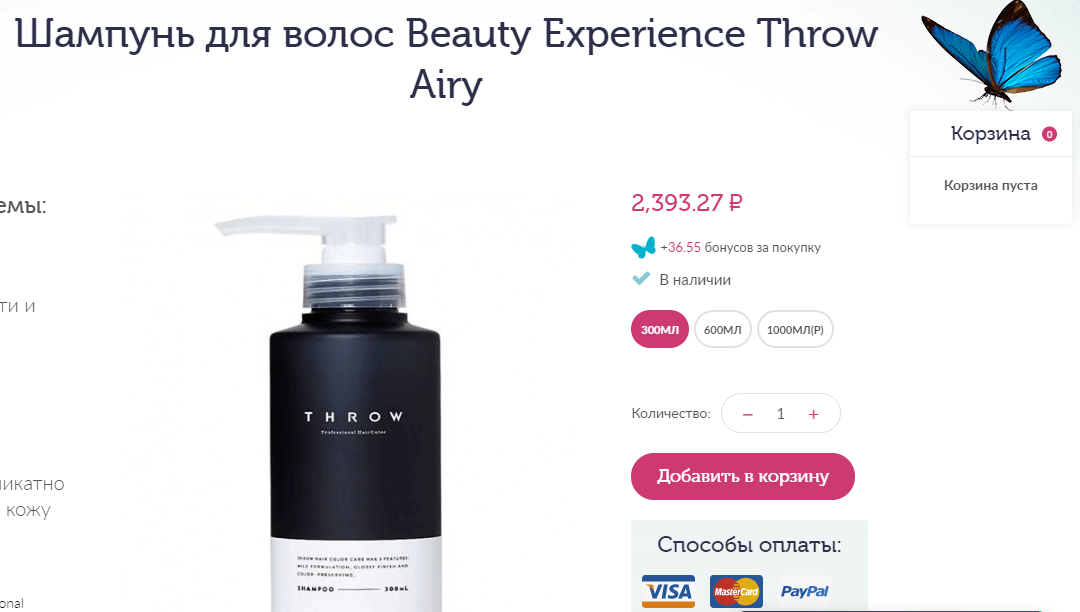
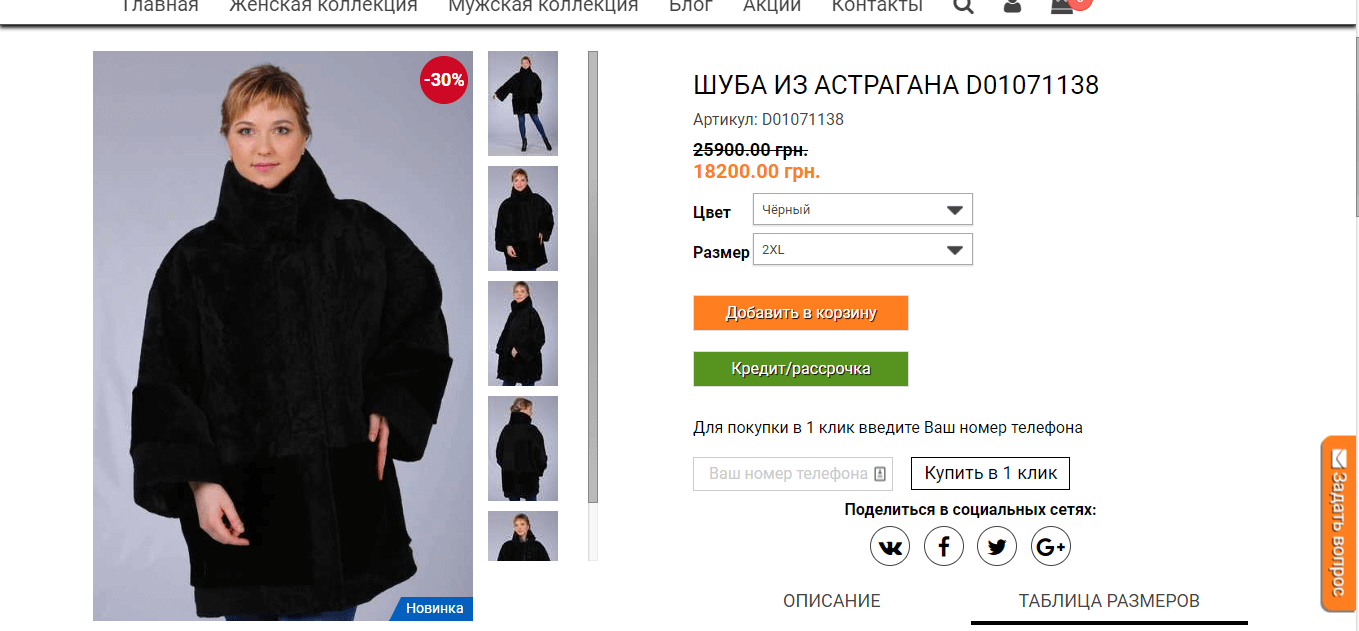
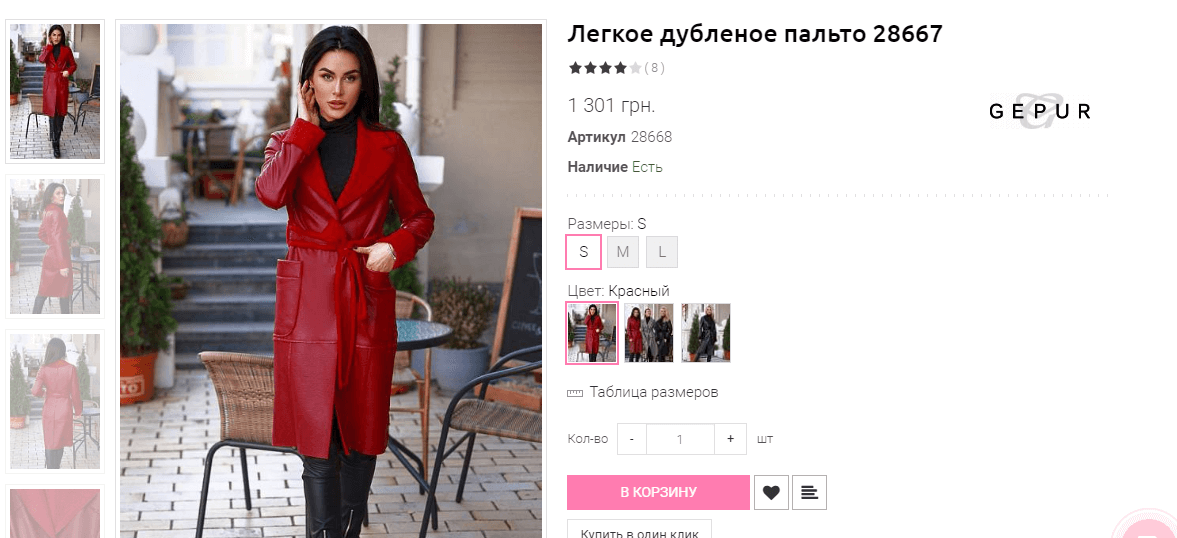
Непродуманий функціонал
Користувач змінює колір речі, а фото залишається колишнім. Він не може побачити, який вигляд ця модель матиме в іншому відтінку, і відмовляється від покупки.

У кейсі, крім відсутності візуалізації, кольори мають складні назви (зелений приглушений мох, баклажанний темний портвейн, синій графіт), які ще сильніше дезорієнтують покупців.

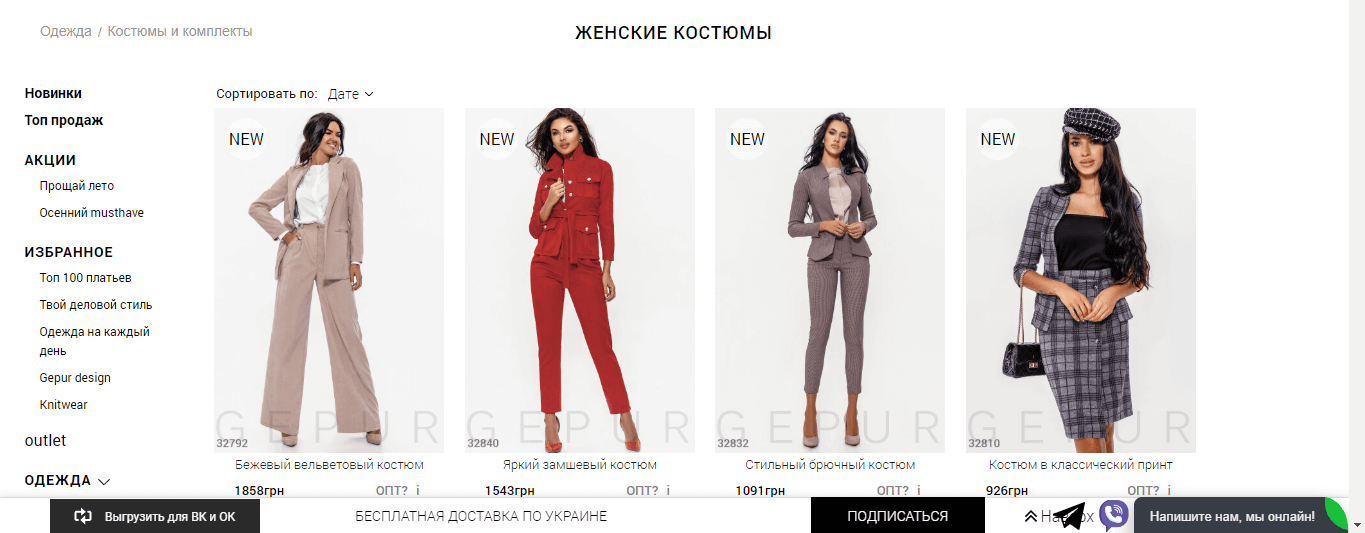
Неочевидна логіка
Важливо робити очевидну логіку. Зазвичай її задають топові гравці в ніші або інтернет-магазини FMCG сфери (наприклад, магазини з продажу побутової техніки).
У цьому кейсі не зрозуміло, що картинка відповідає за вибір кольору. Тим більше, на першому фото дівчина одна, а на другому їх уже три. Для користувача вибір кольору з'являється тільки на другому кроці кошика.

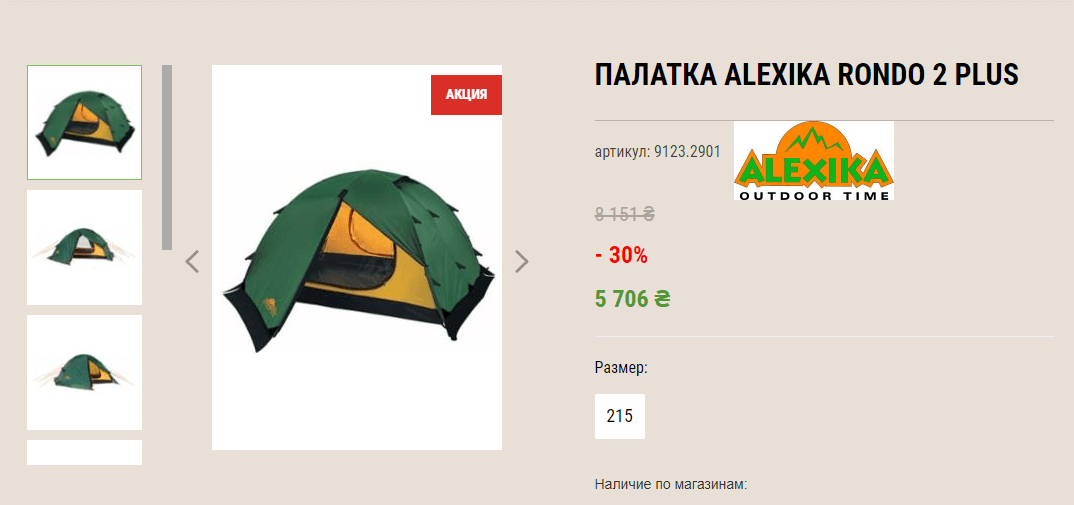
Незрозуміла інформація на першому екрані
Що означає розмір намету: 220, 215? Незрозуміло. Далі в характеристиках іде розшифровка повного розміру, але до них можуть просто не долистати.

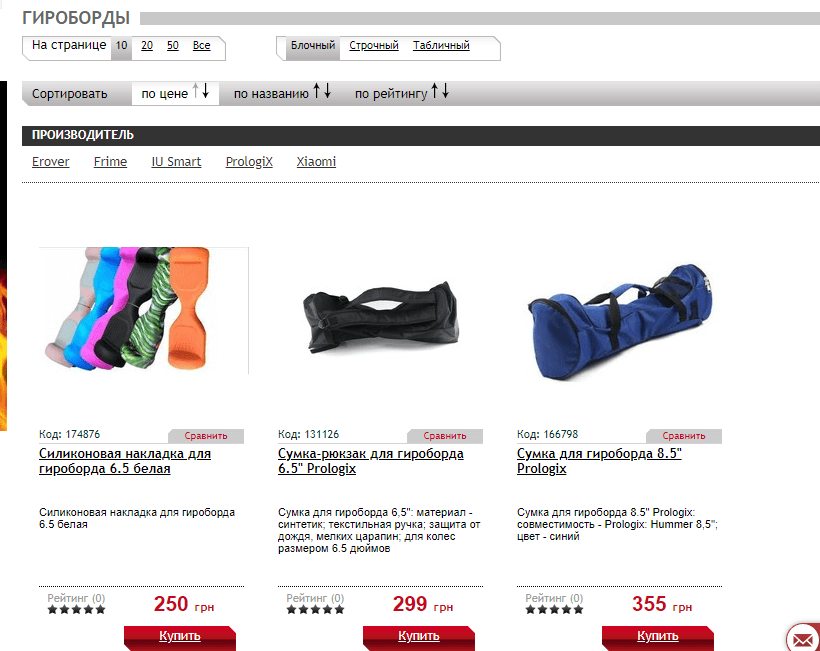
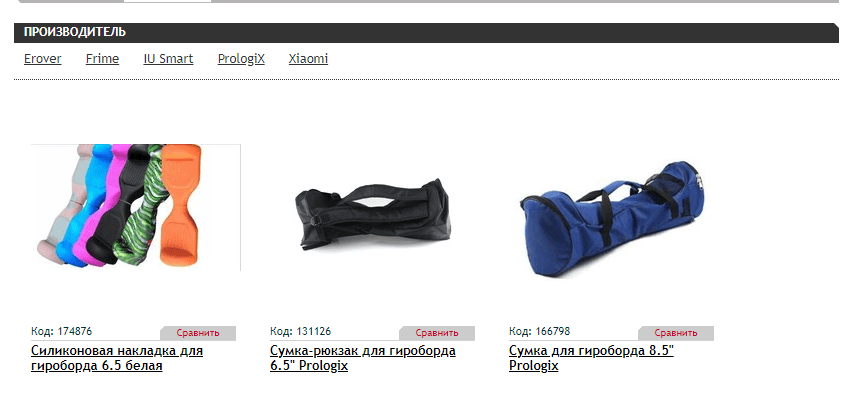
Порушення патернів поведінки
У категорії гіроборди висвічується все, що до них належить, водночас фільтр присутній тільки за брендом і розташований незвично для користувачів


Помилок сила-силенна, всі їх не перерахувати в одній статті. При створенні та опрацюванні сайту, головне - знати свою цільову аудиторію і намагатися надати їм найбільш позитивний користувацький досвід. Відштовхуючись від цього, можна зробити інтернет-магазин з мінімальними показниками відмов.









