Новички часто допускают ошибки. И это неплохо, ведь кто не ошибается, тот ничего не делает. Тем не менее, у промашек разная цена и некоторых из них хотелось бы избежать. Легко говорить об ошибках, когда ты учишься кататься на велосипеде и цена твоей ошибки — синяк на колене или несколько царапин. Когда речь заходит о ведении бизнеса, масштабы сильно меняются. Мы собрали материал о наиболее распространенных промахах начинающих e-commerce проектов, чтобы наши читатели перестали терять деньги из-за того, что можно легко исправить.
История про постоянные улучшения на проекте
Молодые специалисты с небольшим багажом опыта часто выполняют все «хотелки» клиента. В случае с дизайном, в ход идут большие красные кнопки, а маркетологи внедряют улучшения «как у Розетки», ведь большие маркетплейсы не могут ошибаться. Ориентироваться на ТОПов рынка — похвальная идея, но и в этом деле не без подводных камней. Чтобы, при очередном улучшении, не потерять трафик и объемы конверсии, стоит придерживаться принципов, изложенных ниже.
Все доработки проводим только на тестовом сайте
Желание сэкономить толкает новичков в воды фриланс-бирж или небольших студий. По неопытности, обе стороны могут забыть (или вовсе не знать) о том, что все изменения должны проходить на копии сайта, но никак не на его рабочей версии.
Заказчику стоит всегда держать в голове, что «в чистовик» должны попадать только протестированные обновления. Выходит, что изначально необходимо создать копию сайта и экспериментировать уже на ней.
Критически важно:
- закрыть копию от индексации, иначе будет дублирование контента и последует проседание позиций;
- регулярно выравнивать версии основного и тестового сайта, чтобы они были идентичными — часто бывает, что непрофессионалы теряют часть базы или повторно захватывают баги с прошлого переноса.
Ретест всего проекта
Если сайт постоянно «допиливают» — привносят что-то новое раз в неделю или того чаще, модули начнут конфликтовать. Это будто готовить бисквит с кремом, передумать на полпути и положить в него горох с беконом — не все ингредиенты обязаны «дружить» между собой. Чтобы сайт продолжал стабильно работать и не утонул в багах, рекомендуется, минимум раз в квартал, проводить ретест основных узлов проекта. Таких как: выбор товара, покупка товара, работа личного кабинета и бонусных программ.
Это можно делать самостоятельно, просто воспроизводя путь пользователя, или обратиться к профессиональным тестировщикам. Обычно, минимальная оценка на ретест составляет восемь-шестнадцать часов работы QA Specialist.
Оптимизация кода
Каждое улучшение проекта связано с добавлением новых скриптов, свежих строк в CSS файлы и увеличением объема кода. Все это может привести к снижению производительности сайта и скорости загрузки.

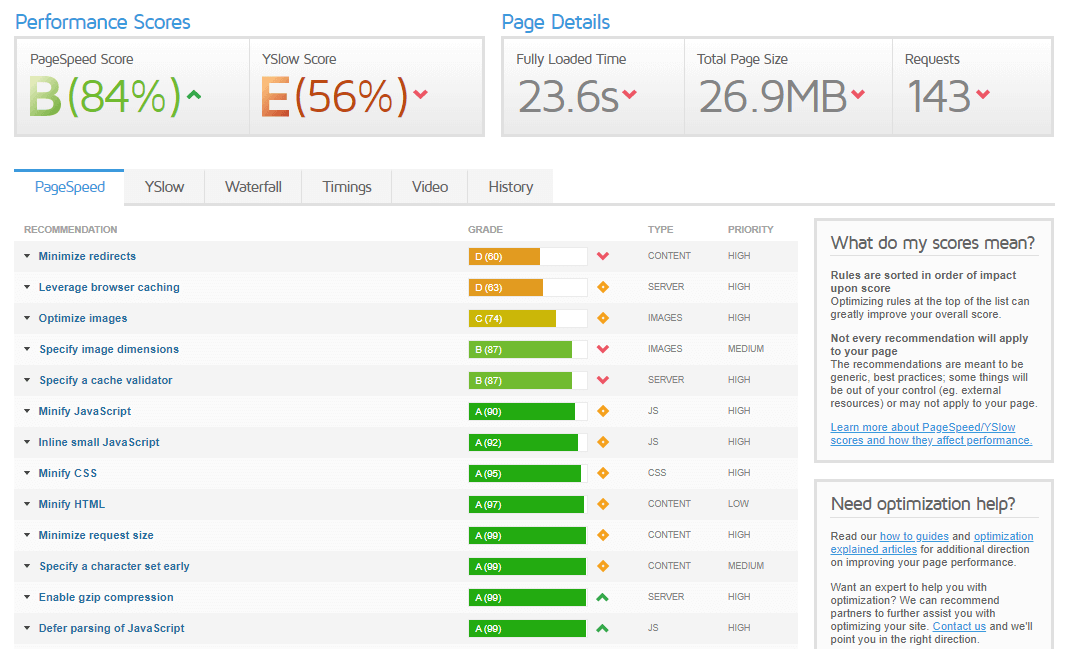
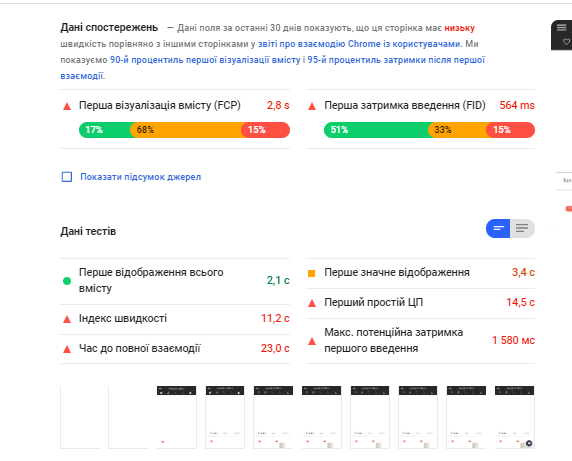
Перед релизом новой порции доработок обязательно нужно проверить скорость загрузки страниц. Мы в Artjoker, обычно, пользуемся инструментом от Google — Page Speed Insight или GTmetrix.

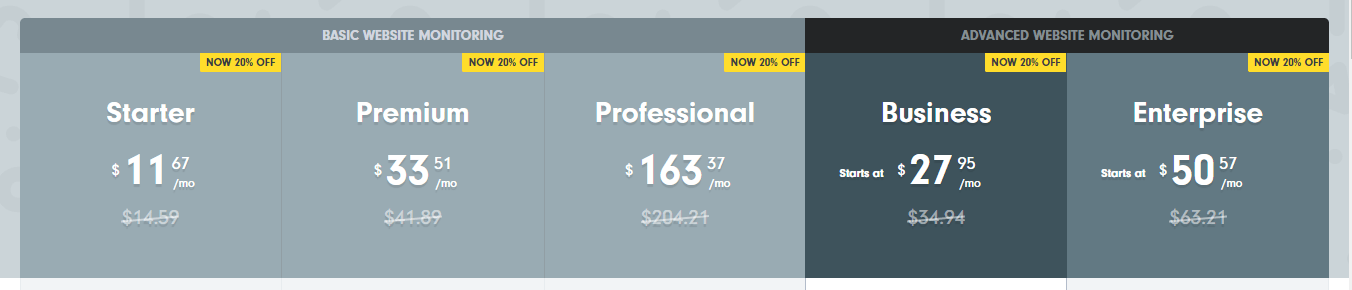
Если нужно отслеживать скорость загрузки в автоматическом режиме, следует обратится к UpTrend. Инструмент вполне годный, но за удобство автоматизации придется платить.

Используйте Long Term план
Даже если хочется реализовывать что-то прямо здесь и сейчас, остановитесь. Лучше всего двигаться по планам на квартал.
Это позволит:
- развивать проект более стабильно;
- не тратить лишнее время на море ретестов и работ по оптимизации, после добавления каждого модуля или виджета;
- видеть целостность улучшений;
- ставить КПИ по повышению конверсии или сумме среднего чека.
История про Google Analytics и воронку продаж
Все знают, что для интернет-магазина необходимо настраивать аналитику и это очень полезно — будет много отчетов и других радостей жизни. Но далеко не все задумываются о том, что важно на самом деле.
В первую очередь, код должен встать на все страницы сайта. Стандартно, код аналитики ставится через контейнер Google Tag Manager — бывают ситуации, что он захватывает не все страницы веб-платформы. Чтобы инструмент функционировал корректно, рекомендуем воспользоваться сервисом GA Checker — иначе вы просто не увидите все транзакции.
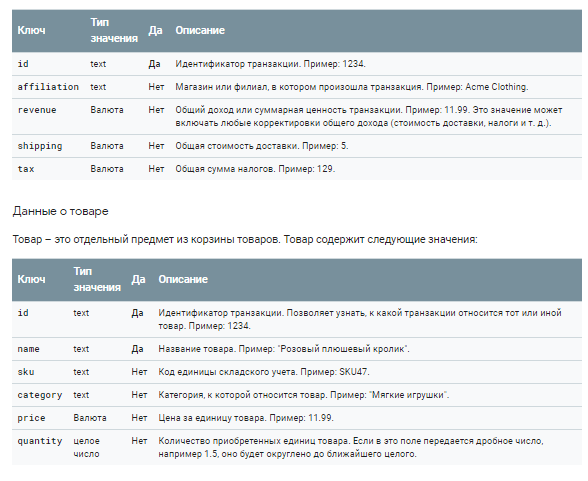
Не менее критичны корректность работы. Аналитика может считать доход двумя способами. При первом сумма заказа засчитывается при переходе на «Thank you page» — срабатывает PHP-скрипт GA, который передает в аналитику следующие данные:

Важно!
- Всегда проверяйте, что заказ отправляется один раз. Это легко — нужно обновить страницу «Спасибо за заказ» и убедиться, что при обновлении код не сработал повторно (транзакция еще раз не упала в GA).
- Учитывайте заказы в один клик. Часто их учет настраивают исключительно на корзину, упуская остальные покупки, что может существенно исказить показатели.
При втором способе e-commerce настраивается через Measurement Protocol. Так можно избежать многих погрешностей в подсчете транзакций, ведь заказы и доход от них отправляется по статусу в административной панели веб-сайта или в CRM.
Важно!
Многие, кто начинает пользоваться e-commerce аналитикой, со старта хотят высчитывать реальный доход — заказы, которые были оплачены и отправлены. Мы не советуем так делать, если у вас нет системы сквозной аналитики — учета звонков, возвратов, затрат на отправку. Когда не просчитываются дополнительные расходы, реальная сумма дохода все равно не понятна, но искажается система учета, используемая специалистами по PPC и E-mail. SEO предельно тяжело работать с такой аналитикой.
Правило простое — считаем заказы, как лиды с оценочной стоимостью в виде суммы заказа или настраиваем систему сквозной аналитики на подсчет чистой прибыли. Стоит учесть, что второй вариант, на начальных этапах, может вылиться в сумму от нескольких тысяч долларов — не самая рациональная трата для малого бизнеса.
Необходимо со старта настроить цели на все шаги покупки. Если этого не сделать до начала подключения рекламных каналов, можно никогда не понять на каком шаге происходит отказ от покупки. Если интернет-магазин новый, советуем сразу настроить на него контекстную рекламу, чтобы протестировать конверсию трафиком. Будьте готовы к тому, что придется полностью переделать пользовательский путь от выбора до покупки. Это можно сравнить с тротуарами и стихийными тропками. Во многих странах на их месте начали прокладывать дополнительные дорожки, а не устанавливать заборы или перекапывать клумбы. Необходимо обеспечить хороший пользовательский опыт, предоставив удобный путь — будь то тротуар или сценарий покупки.
История про путь пользователя
В процессе работы, команда Artjoker часто сталкивается с кейсами, где путь пользователя будто создан для пособия: «Как делать не нужно». Чаще всего, проблемы выявляются на этапе пресейла или при анализе конкурента. Мы решили собрать эти истории, чтобы наши читатели могли исправить наиболее критичные ошибки в своих проектах до запуска рекламы.
Некорректная бизнес-логика
Пользователи не могут выбрать все параметры товара и увидеть итоговую цену. В данном кейсе не учтена бизнес логика проекта, что при добавлении любой новой опции или параметра идет пересчет цены.

Оплата и доставка
Информация о доставке и оплате не прозрачна. Она появляется на втором шаге корзины, что вызывает более 80% брошенных отказов от покупки.


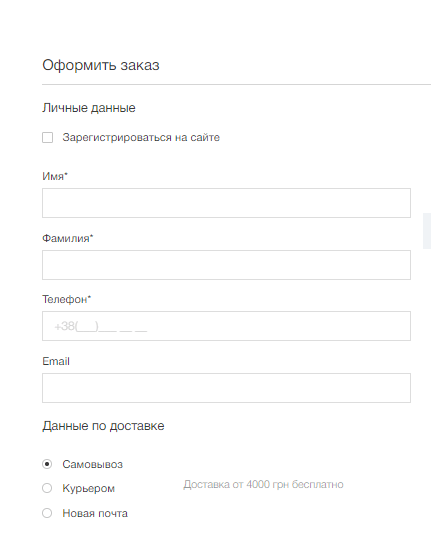
Обязательные поля
Оставляйте обязательными только те поля, которые можно быстро заполнить. В данном кейсе удалось увеличить конверсию на 25% за счет отмены обязательного ввода e-mail. Пользователи данного сайта почти не пользовались почтой и часто не могли вспомнить свой электронный адрес. Как бонус, удалось снизить нагрузку на колл-центр.

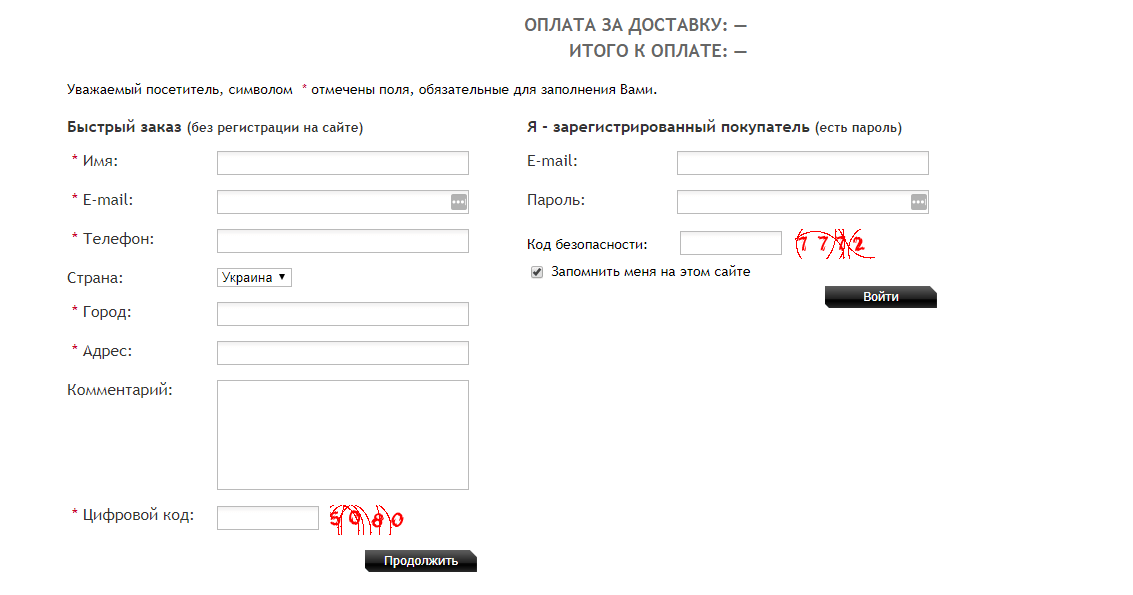
В противовес покажем пример того, как можно убить конверсию на корню. Шесть обязательных полей — это очень много, три-четыре — более, чем достаточно.

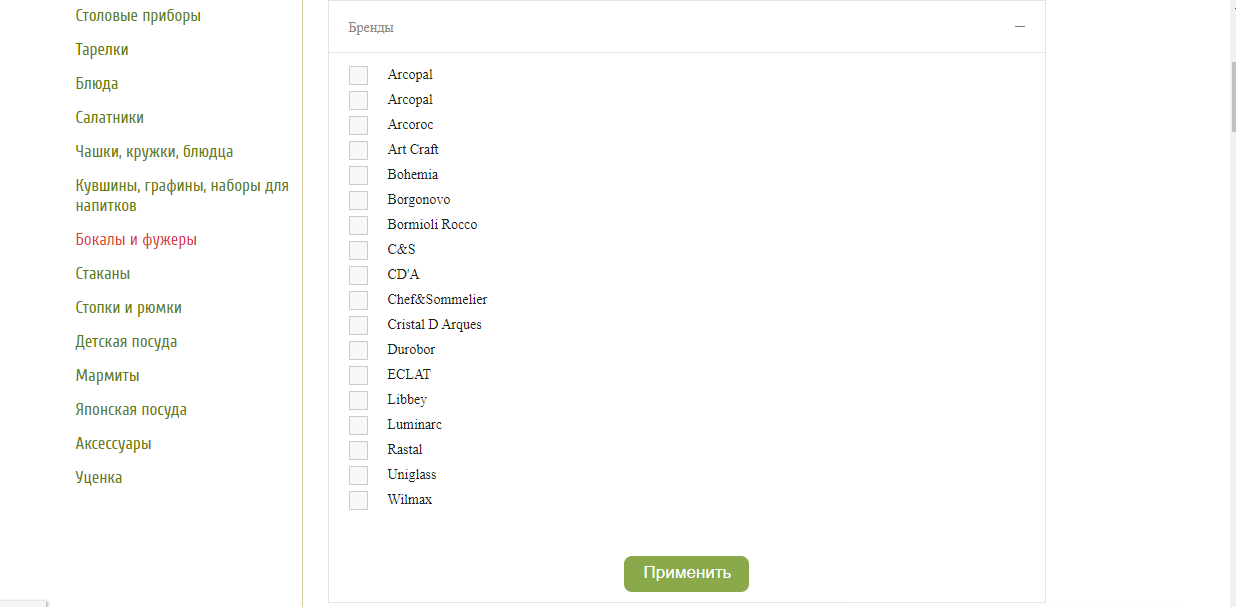
Не учтена бизнес-логика для фильтров
На сайте есть шесть страниц бокалов и фильтр — цена и производитель. Логично добавить фильтр по назначению, ведь рядовой пользователь ищет бокалы для вина, пива, шампанского — он может не подозревать какой бренд их производит. Часто бизнес логика фильтров важнее оригинального или модного дизайна — неконцептуальные цвета пользователь простит, а сложный путь к покупке — никогда.

Обилие информации
В этом примере очень много способов связи с интернет-магазином. Их настолько много, что они налезают один на другой и ими невозможно воспользоваться.

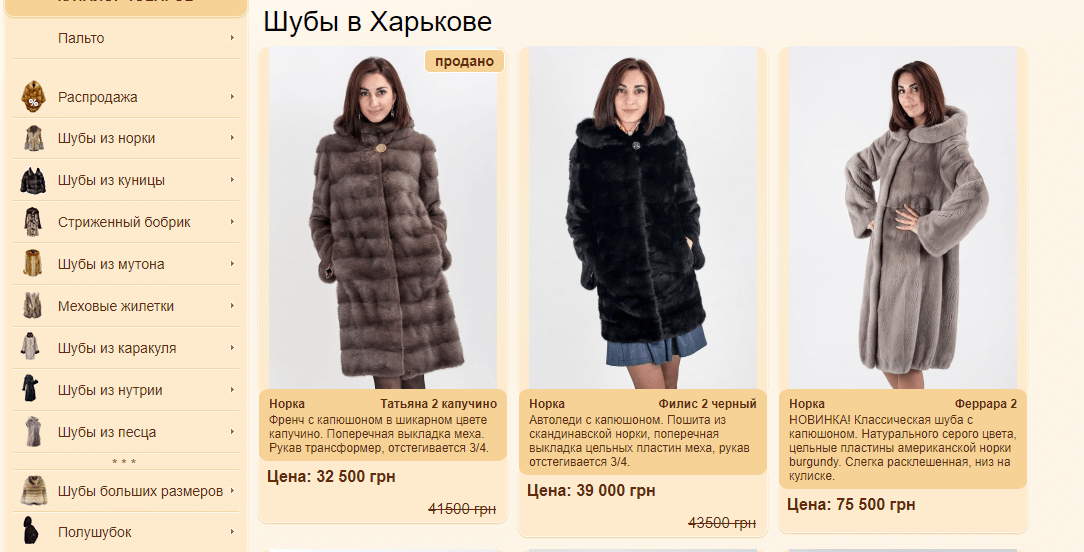
Некачественная графика
Непрофессиональные фото с плохим фоном и освещением сильно удешевляют товар, что особенно непозволительно в случае с «премиальными» товарами, вроде шуб.
Следующая распространенная ошибка — использование одного фото без демонстрации товара в разных ракурсах.

Многие сетуют на дороговизну хорошей фотосъемки, но тут можно провести аналогию с оффлайном. Сложно представить магазин, в торговом зале которого вздулся пол, штукатурка осыпается на посетителей и сломаны прилавки. При этом аренда эстетичного и функционального помещения стоит дороже фотосессии.

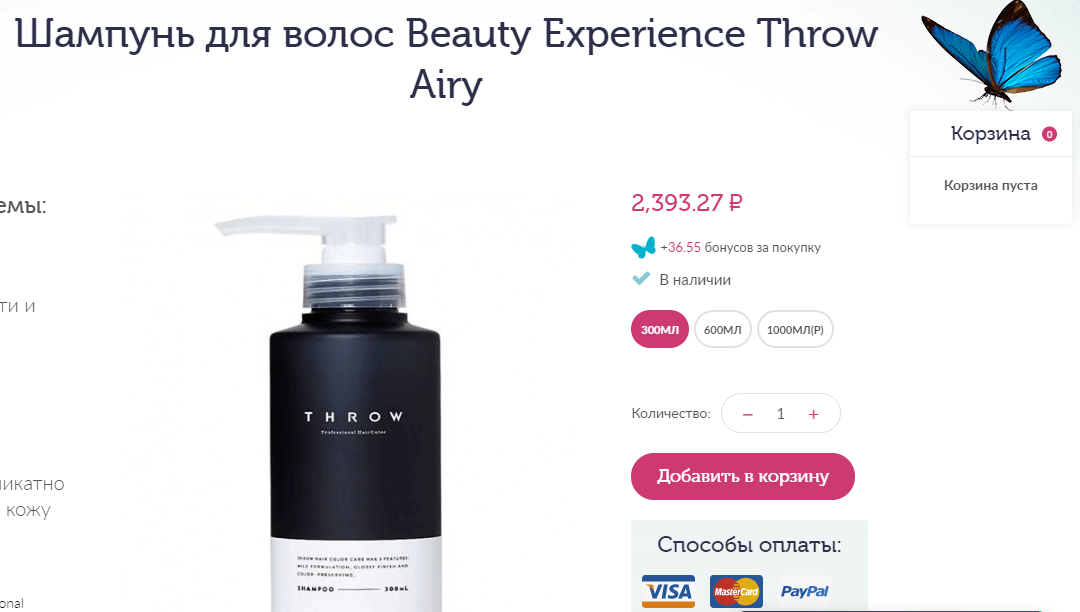
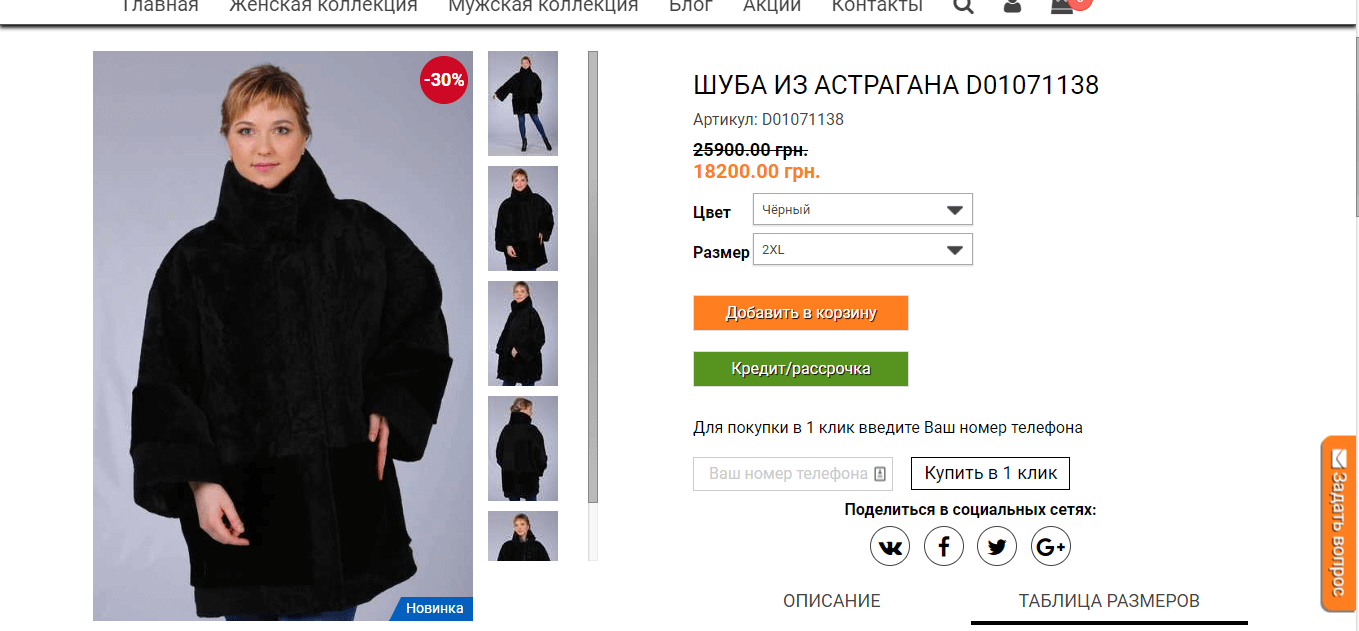
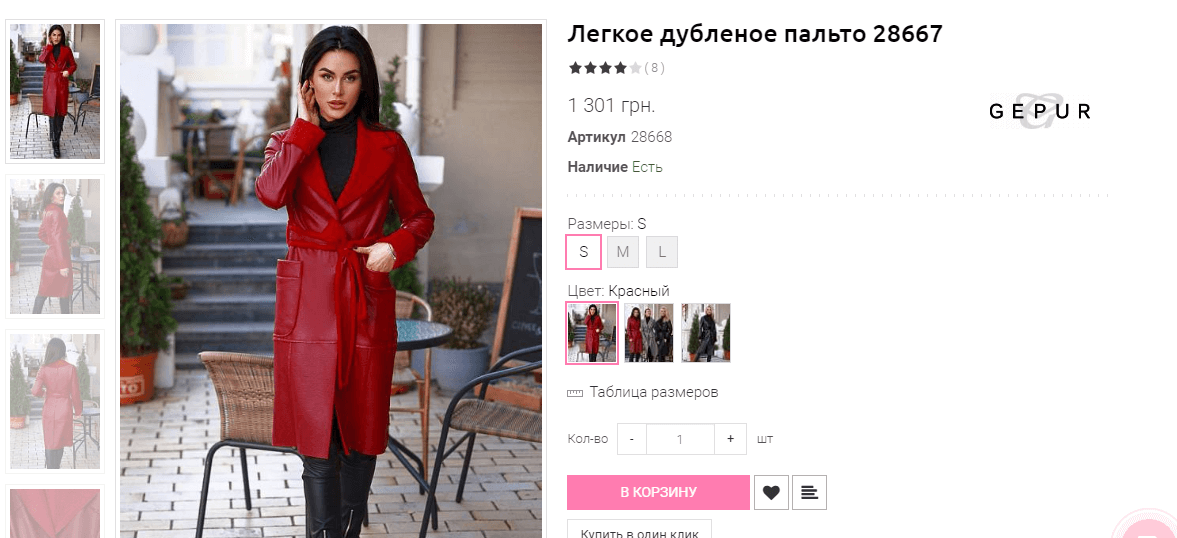
Непродуманный функционал
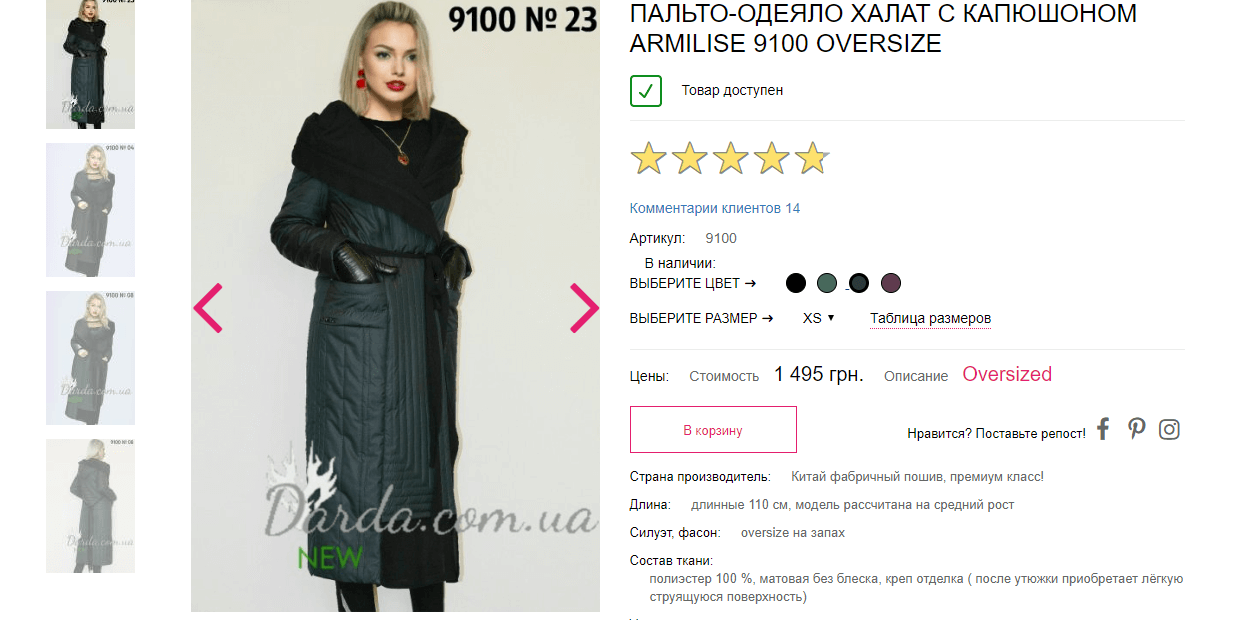
Пользователь меняет цвет вещи, а фото остается прежним. Он не может увидеть как данная модель будет выглядеть в другом оттенке и отказывается от покупки.

В кейсе, помимо отсутствия визуализации, цвета имеют сложные названия (зеленый приглушенный мох, баклажанный темный портвейн, синий графит), которые еще сильнее дезориентируют покупателей.

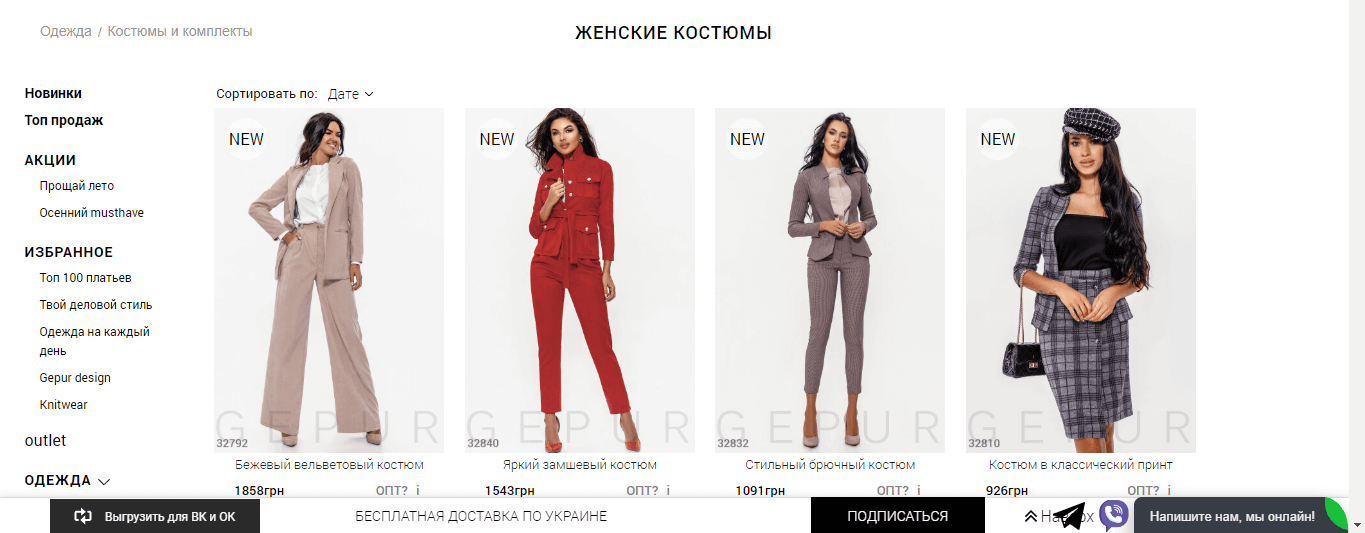
Неочевидная логика
Важно делать очевидную логику. Обычно ее задают топовые игроки в нише или интернет-магазины FMCG сферы (например, магазины по продаже бытовой техники).
В этом кейсе не понятно, что картинка отвечает за выбор цвета. Тем более, на первом фото девушка одна, а на втором их уже три. Для пользователя выбор цвета появляется только на втором шаге корзины.

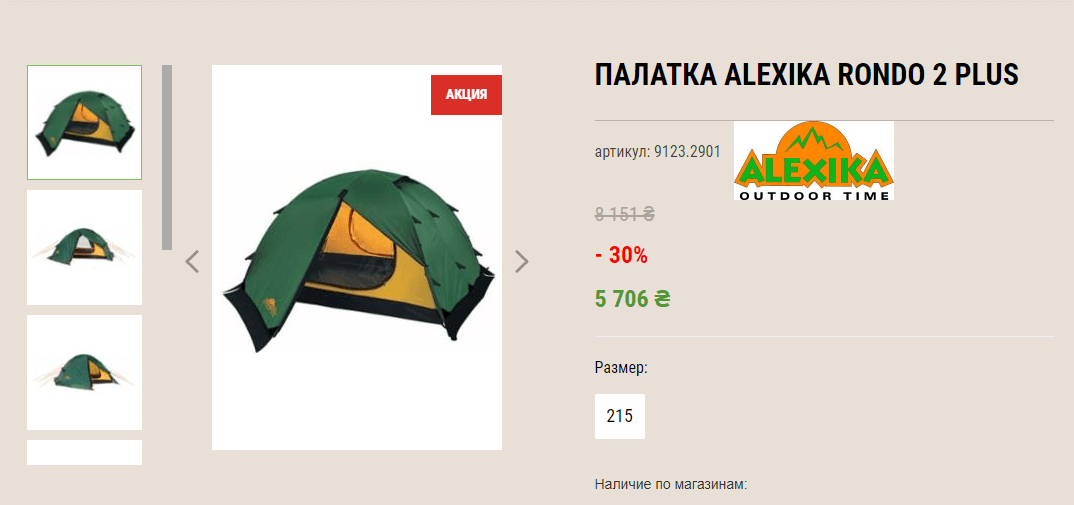
Непонятная информация на первом экране
Что значит размер палатки: 220, 215? Непонятно. Далее в характеристиках идет расшифровка полного размера, но до них могут просто не долистать.

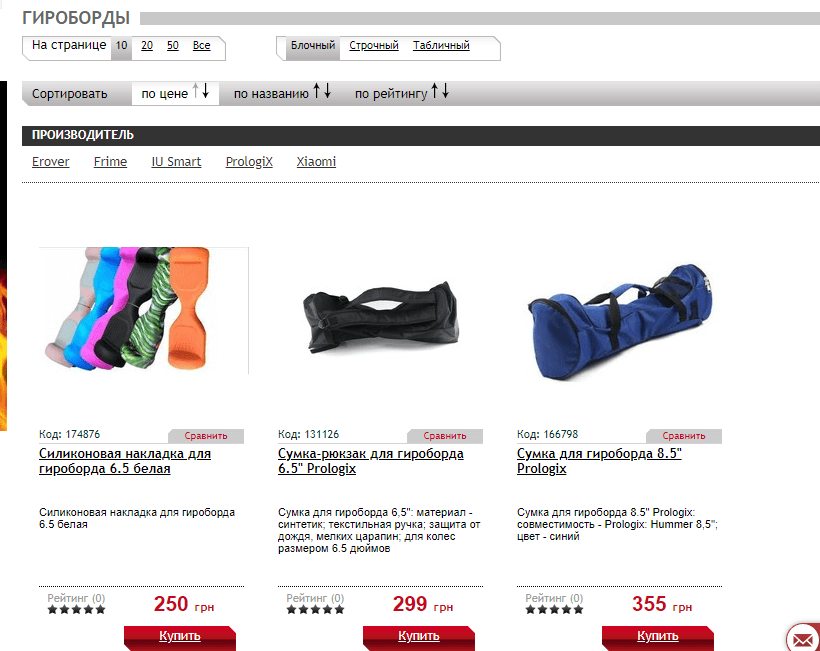
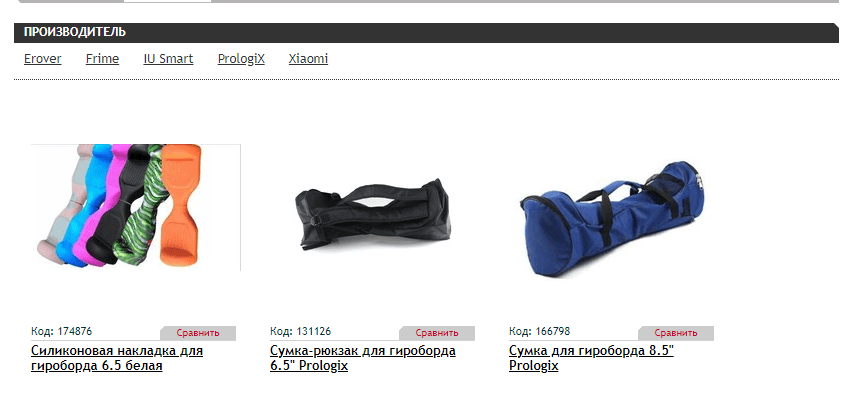
Нарушение паттернов поведения
В категории гироборды высвечивается все, что к ним относится, при этом фильтр присутствует только по бренду и расположен непривычно для пользователей


Ошибок уйма, все их не перечислить в одной статье. При создании и проработке сайта, главное — знать свою целевую аудиторию и стараться предоставить им наиболее позитивный пользовательский опыт. Отталкиваясь от этого, можно сделать интернет-магазин с минимальными показателями отказов.









