Завжди є до чого прагнути і що вдосконалювати. І почати свій шлях до успіху варто з поліпшення контактної форми - критично важливого елемента, від якого залежить, чи підпишеться користувач на розсилку новин, чи зробить покупку.
Вам подобається заповнювати форми? Напевно, ні. Це не те, чого користувач хоче від сервісу. Він хоче замовити квиток, забронювати номер у готелі, купити річ тощо. Заповнення форми - це якесь необхідне зло, з яким їм доводиться мати справу. Чому ж до форм таке негативне ставлення?
- Заповнення забирає багато часу.
- Великі форми складно зрозуміти (або користувачеві просто ліньки їх заповнювати).
- Форма може вимагати особисту інформацію, яку користувач не хоче вводити (дані кредитної картки, номер телефону тощо).
Деякі поля, насправді, є дуже важливим інструментом взаємодії з користувачем. Незалежно від того, що це за форма - підписка на розсилку новин або перелік питань для збору даних.
У цій статті ми розглянемо питання, які найчастіше виникають у новачків-дизайнерів, відповімо на них і дамо кілька порад про те, як підвищити залученість користувачів.
Чи нормально робити форми, що складаються з двох колонок?
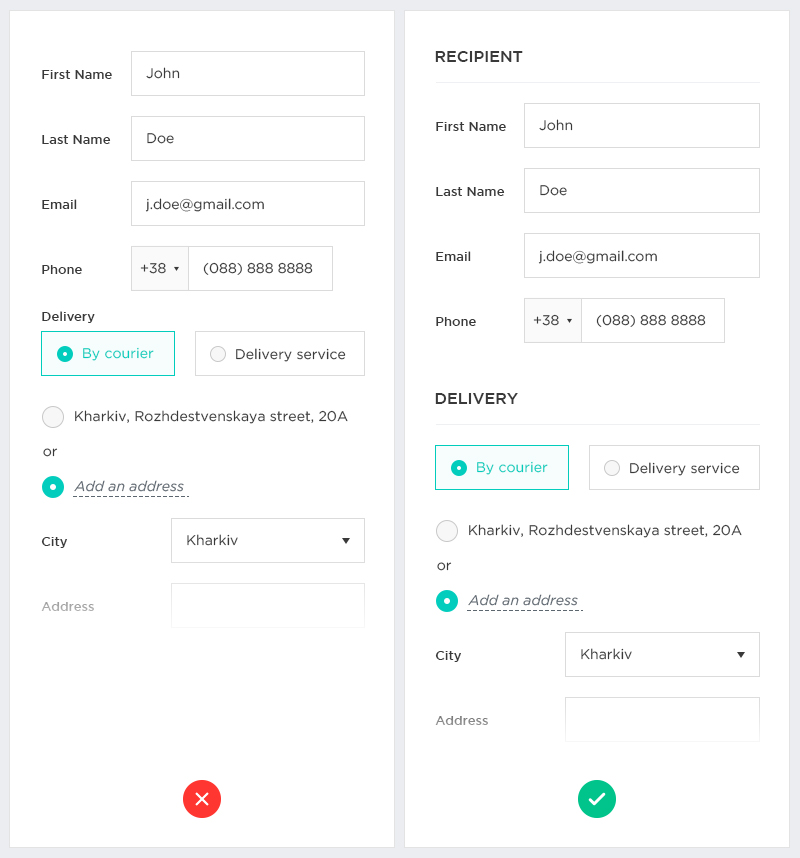
Дослідження, під час яких відстежували траєкторію погляду користувачів, засвідчили, що форми, які складаються з однієї колонки, сприймаються краще. Чому? Те, як ми скролимо сайт вниз, подібно до того, як ми заповнюємо форми: від верхнього рядка йдемо до нижнього, зосереджуючись на вмісті. Форма з паралельними колонками може легко змусити користувача втратити зосередженість. Щоб зберігати візуальний потік і не переривати вертикальну орієнтацію, розташовуйте поля одне під іншим в одній колонці. Звичайно, всі правила мають свої винятки. Короткі або такі, що логічно продовжують одне одного, поля можна ставити в ряд (номер телефону, місто, країна).
.jpg)
Якщо у форми досить складна структура (наприклад, сторінка оформлення замовлення в онлайн-магазині), її можна візуально розділити на групи зі схожою темою, додаючи порожній простір або заголовки між ними. Це допоможе користувачеві впоратися із заповненням форми, не відчувши себе перевантаженим.

Де розміщувати підказки?
Підказки допомагають користувачеві зрозуміти, що потрібно писати в конкретному полі, і зазвичай вони розташовані поза рядком. Часто є дві опції розташування підказок: над полем і ліворуч від нього. Іноді є й альтернативи - дизайнери анімують форми і ховають підказки в плейсхолдерах. Ведеться безліч суперечок на цю тему, але чіткої відповіді на питання, де розміщувати підказки, немає. Зрозуміло одне - розташування залежить від ситуації. Давайте поглянемо на кожну опцію.
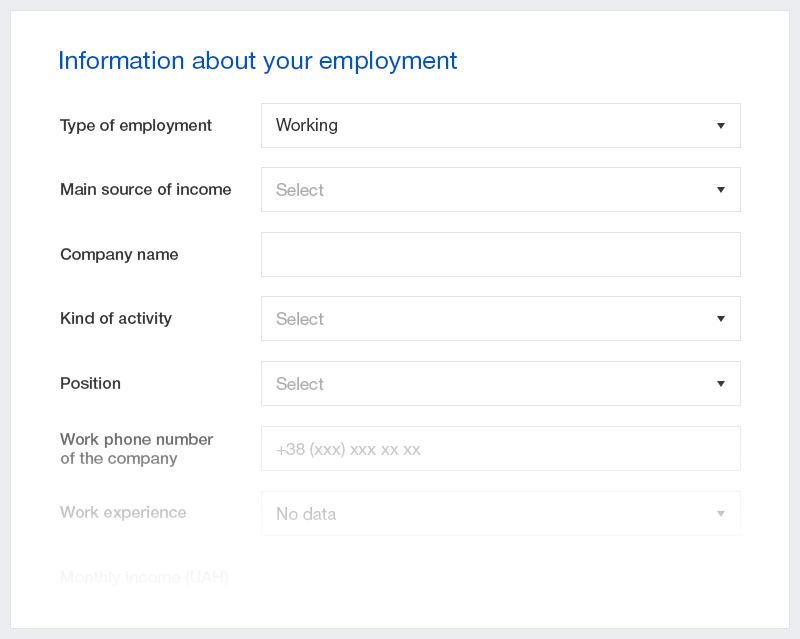
Розташування над полем
Це найпоширеніша опція, і її ефективність підтверджена UX дослідженням Google. Вона краще адаптується під розміри екранів, роблячи дизайн чуйним.
.jpg)
Розташування ліворуч
Може бути найкращим вибором у тому випадку, якщо вам потрібно використовувати великі поля введення. Підказки зліва привертають більше уваги і не змішуються з іншими полями. Ба більше, форма займе менше місця по вертикалі. Але пам'ятайте, що такий підхід спрацює тільки для десктопа. Мобільні пристрої мають занадто вузькі екрани, щоб у них помістилися і підказка, і саме поле. Це може завадити користувачам внести дані або помітити помилки перед надсиланням форми. Щоб запобігти некоректним формам, потрібно додати додаткові прототипи і зробити сайт придатним для смартфонів.

Розміщення всередині поля
Інтерактивні підказки всередині поля стають популярнішими, тому що краще сприймаються користувачем. Анімація може бути різною, але процес залишається однаковим - після кліка на поле підказка переміщується в простір над полем, щоб надати користувачеві місце для його даних.

Переваги такого підходу очевидні - він зберігає простір, а анімація зрозуміла користувачеві. Але анімація у формах не завжди є найкращим рішенням. Усе залежить від самої форми. Якщо ви маєте справу з формою з невеликою кількістю полів (форма логіна або підписки на розсилку), такі підказки абсолютно не приносять користі, тому що користувачеві не потрібно вносити багато інформації. Анімовані підказки чудово працюють у складних формах з великою кількістю секцій. Незважаючи на переваги цього методу, не забувайте про те, що анімація має мати гарний вигляд і поєднуватися із загальним дизайном форми. Так чи інакше, інтерактивні підказки однозначно виграють.
Чи можна використовувати плейсхолдер замість підказки?
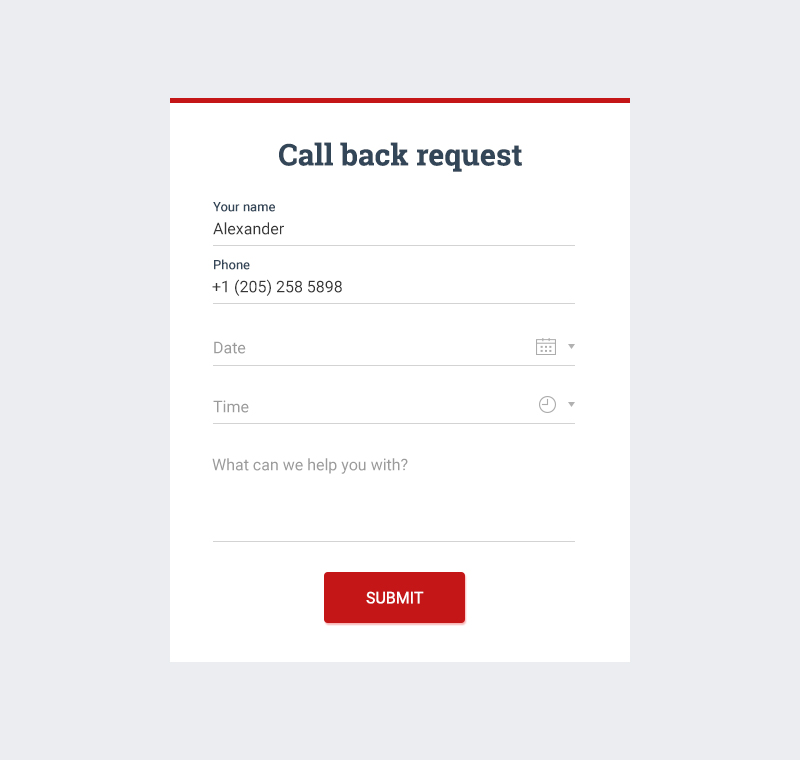
Є багато способів допомогти користувачеві. Один із них - плейсхолдери. Це підказка, розміщена всередині поля, яка зникає одразу після того, як користувач починає вводити дані. На жаль, тестування показує, що плейсхолдери погіршують юзабіліті. Вони ускладнюють процес заповнення форми, особливо якщо вона складається з великої кількості полів. Користувачеві складно запам'ятати, яку інформацію потрібно було ввести і перевірити її правильність. Також це дає додаткове навантаження користувачам із зоровими та когнітивними обмеженнями.
Складність полягає в тому, що підказка пропадає. І без неї користувачі не можуть перевірити, чи правильно вони заповнили форму. Вони можуть запросто забути, які дані потрібно ввести в конкретне поле, і чи є помилки в попередніх. Таким чином, є величезний ризик отримання неправдивої інформації. Ба більше, більшість користувачів навіть не думає про те, що вони можуть припуститися помилки, і не обтяжують себе перевіркою.
Також такий підхід може бути незручним для користувачів, які пересуваються від поля до поля за допомогою кнопки Tab. Вони не встигнуть прочитати підказку, переходячи до наступного поля. Це дратує користувачів.
.jpg)
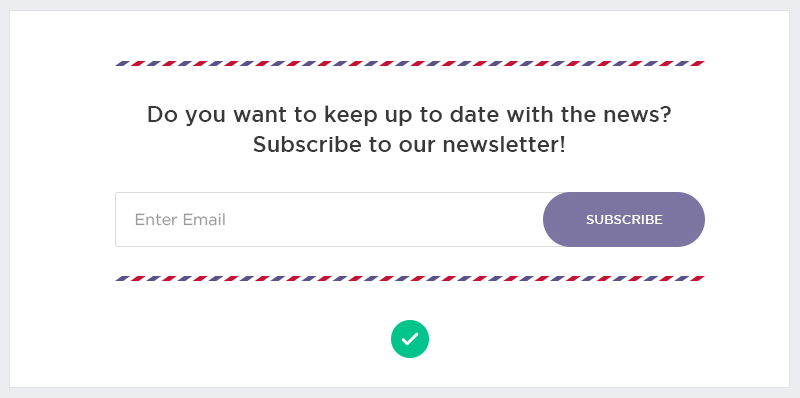
Але, незважаючи на недоліки, є ситуації, в яких цей метод спрацює. Наприклад, підписка на розсилку новин.

Як зменшити когнітивне навантаження форми?
Слідкуйте за порожнім простором
Підказка і поле повинні бути візуально згрупованими, щоб не заплутати користувача, і щоб вони розуміли, яка підказка відноситься до конкретного поля. Також, уникайте ситуації, в якій підказка розміщена на однаковій відстані між двома полями.
.jpg)
Сфокусуйте увагу на першому рядку
Зосередьте користувача на початковому полі форми. Це можна зробити за допомогою акценту на межах поля, кольору, фону тощо. Закликаючи користувача заповнити це поле, ви прискорите процес заповнення всієї форми.

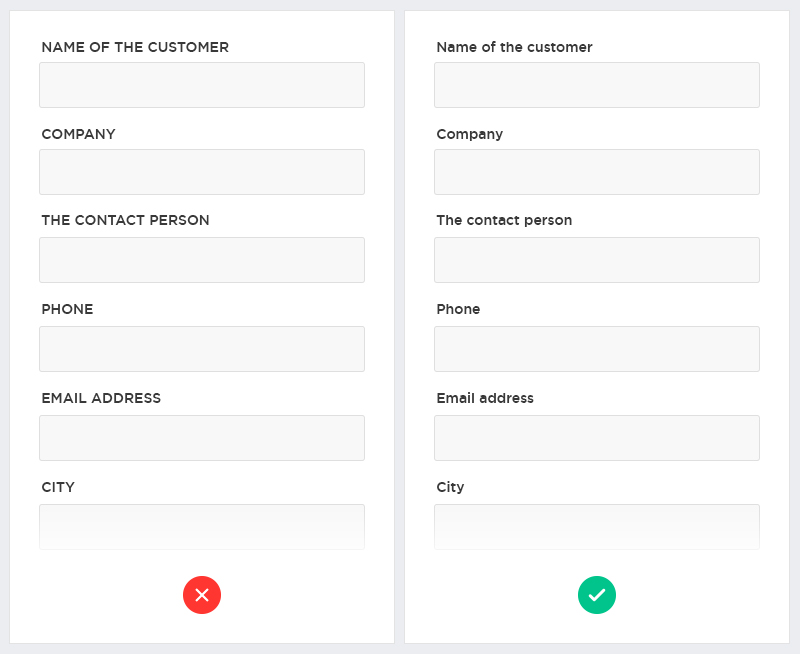
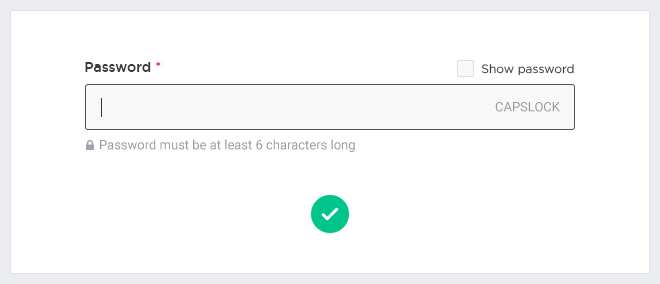
Не використовуйте капс
Підказки, написані великими літерами, особливо у формах із 3-4 полями, ускладнюють сприйняття інформації. Також, вони створюють враження, ніби на користувача підвищують голос.

Чи вважаються кнопки частиною UX форми?
Кнопка повинна підводити користувача до здійснення дії. Тому дизайн кнопок завжди має бути простим. Подумайте про свій сайт або застосунок як про частину розмови, яку почав дуже зайнятий користувач. Кнопка відіграє важливу роль у цій розмові.
Кнопка повинна пояснювати, яку дію буде здійснювати користувач
Гарне діалогове вікно не просто запитує користувача про те, яку дію він хоче вчинити. Воно також має пояснювати опції. Тому важливо мати чітку підказку для кожної опції, яка слугуватиме своєчасною допомогою, надаючи користувачам впевненості в правильності їхніх дій.
Назвіть кнопку так, щоб вона пояснювала суть дії, а не просто говорила ОК. BettingExpert отримали на 31,54% більше підписок просто написавши на кнопці заклик до дії. Використовуйте заклик до дії замість "Так" і "ОК", тому що тоді кнопки отримають текст без пояснень і контексту. Пам'ятайте, що ваш заклик до дії має відображати наміри користувача. Наприклад, якщо це реєстрація, напишіть на кнопці "Зареєструватися".
.jpg)
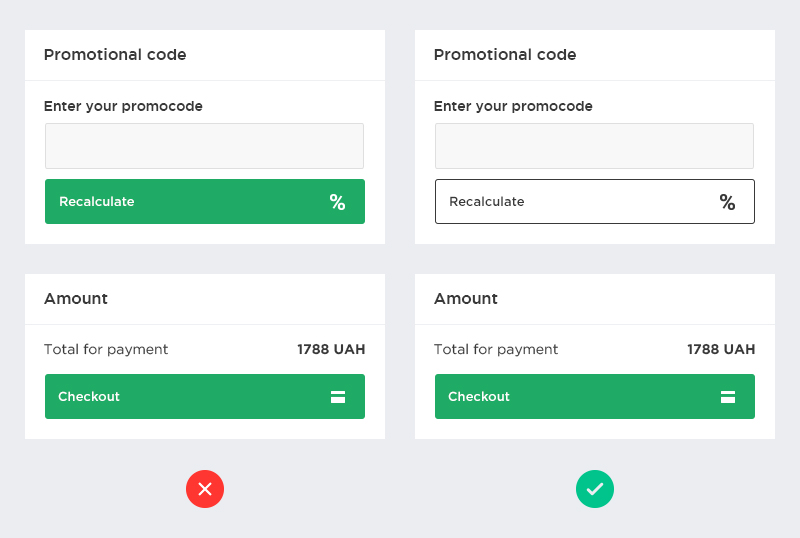
Відокремлюйте головні дії від другорядних
Головна дія повинна мати більшу візуальну вагу, а другорядна - меншу. Це зменшить можливість помилки і проведе користувача до успішного заповнення форми. Базові кнопки дій потрібно сильно виділяти, тоді як другорядні можна зробити менш помітними. Використовуйте першорядні та другорядні кнопки правильно. Зробіть їх різними, щоб уникнути помилок.

Робіть акцент на кнопці
Не варто робити кнопку активною протягом усього процесу заповнення форми. Зробивши її неактивною доти, доки користувач не введе всі дані, ви зможете допомогти йому перевірити дані перед надсиланням і надіслати правильну інформацію.

Як полегшити процес заповнення форм?
Додайте автозаповнення
Автоматизуючи введення даних, ви знижуєте ймовірність помилки, зменшуючи кількість полів, які користувач має заповнити. Також, як показало дослідження Google, автозаповнення допомагає користувачам заповнити форму на 30% швидше. Якщо користувач уже зареєстрований на вашому сервісі, заповніть поля автоматично, використовуючи раніше введені дані. Також, пам'ятайте, що ви можете автоматично заповнювати поля, пов'язані з місцем розташування. Не забувайте залишати користувачеві можливість коригувати інформацію в заповнених автоматично полях.
.jpg)
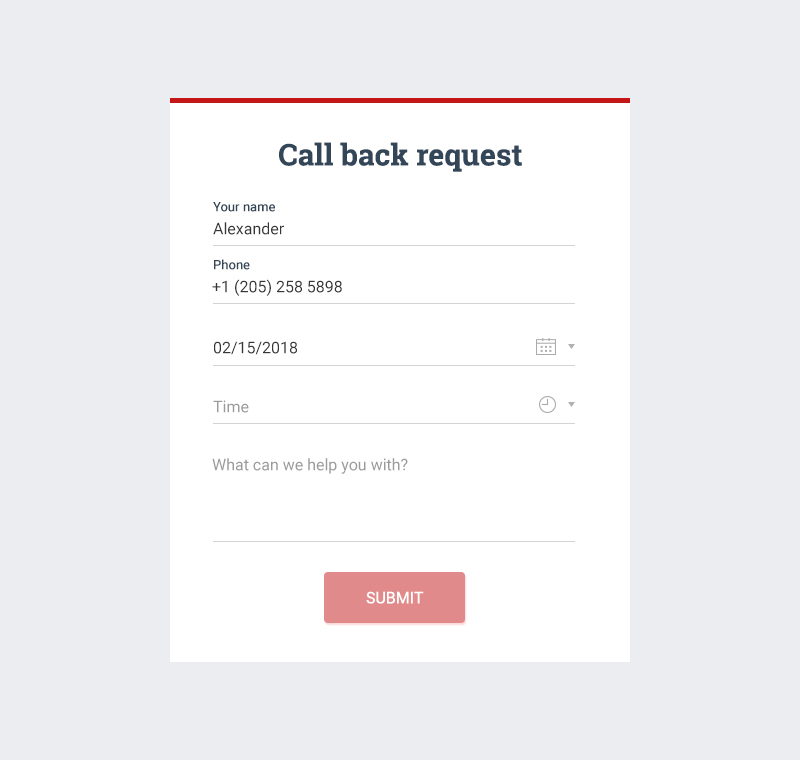
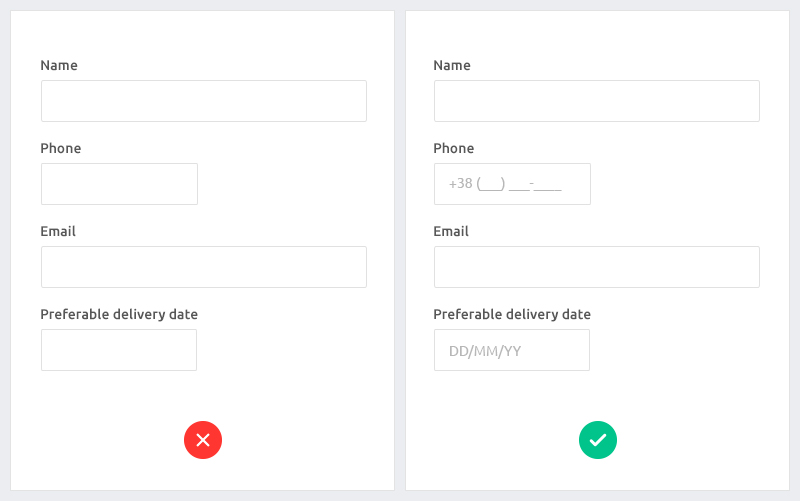
Не забувайте про замасковане введення
Є плагін, який автоматично форматує поле. Таке рішення чудово підходить для полів, де потрібно розміщувати дані про дати, час, номери телефонів тощо. Форматування спрощує процес заповнення форми. Користувачі не ставитимуть більше запитань, бо зрозуміють усе самі.

Будьте винахідливі
Використовуйте довжину поля як підказку. Це можна застосовувати для тих полів, де можна ввести обмежену кількість символів. Наприклад, номер телефону або код місцевості.

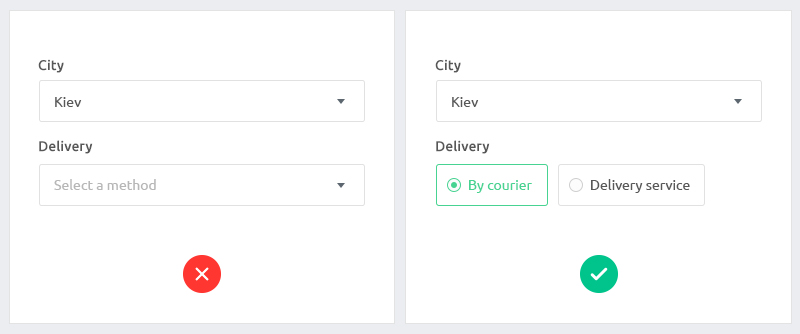
Уникайте меню, що випадають, якщо є тільки 2-3 опції
Замість цього надайте користувачеві можливість поставити галочку на потрібній опції. Це простіше, зрозуміліше і швидше.

Перевіряйте форми
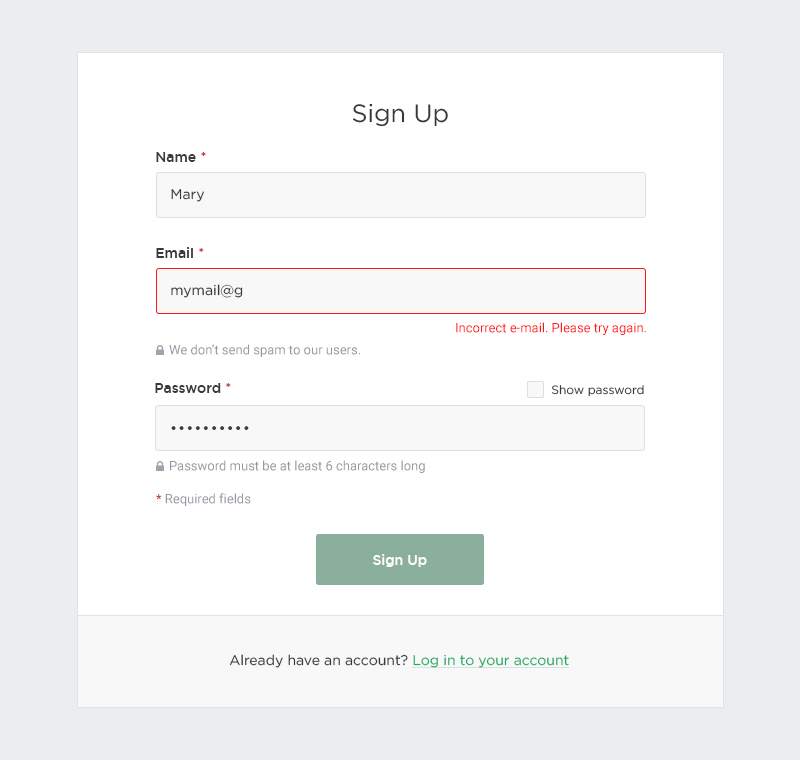
Це критично важливо. Система повинна автоматично помічати помилки і говорити користувачеві, чому введена інформація не коректна.
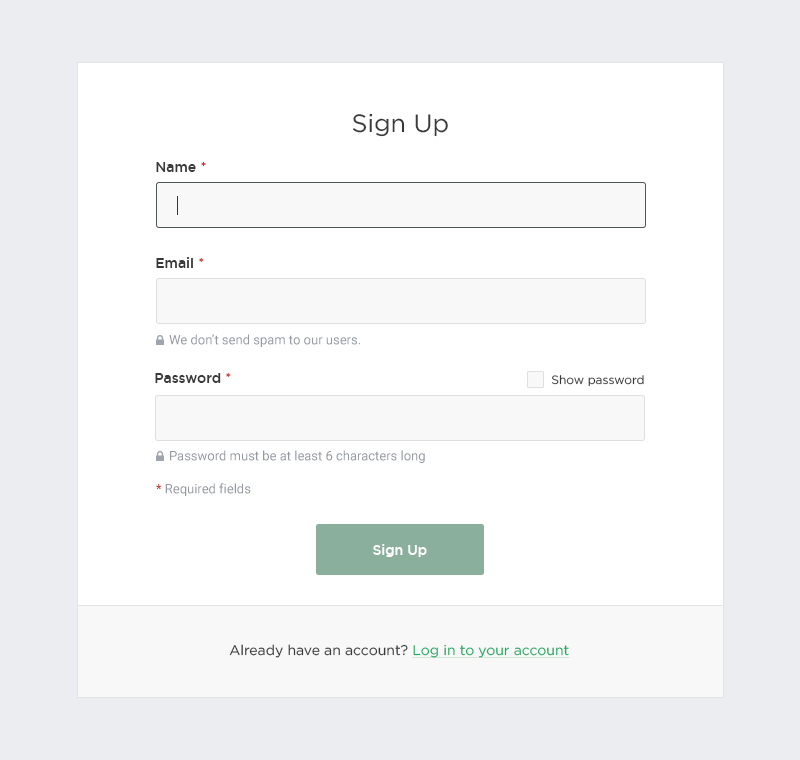
Також, пояснюйте всі вимоги до даних і формату інформації. Якщо пароль має містити 6 символів, говоріть про це. Не змушуйте користувача вгадувати. Зробіть процес простим і зрозумілим.

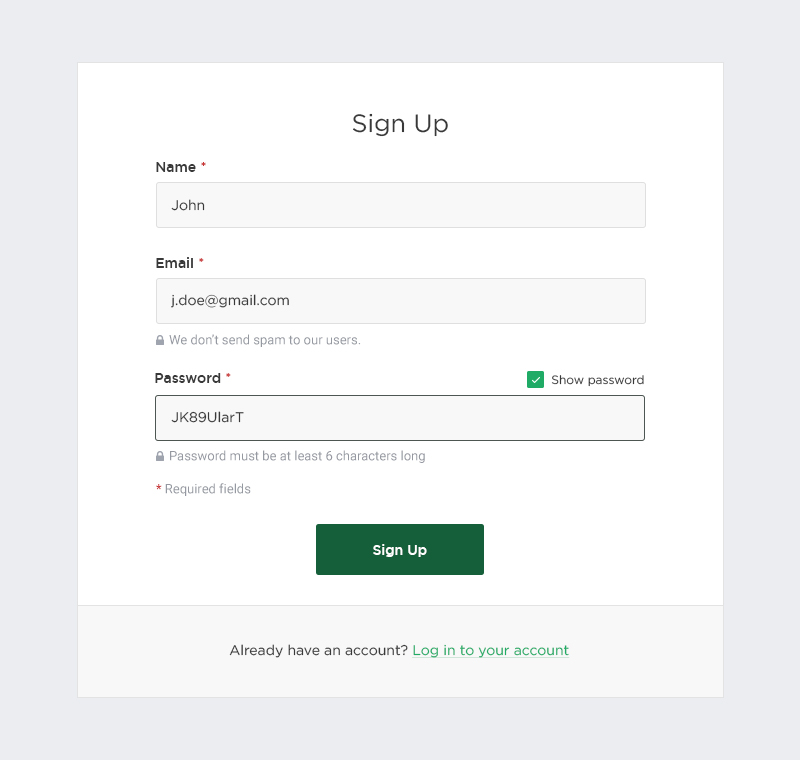
Дозволяйте перевірити інформацію
Наприклад, давши можливість бачити пароль. Також, якщо у вашого сервісу є якісь особливі вимоги до паролів, скажіть користувачам про це перш ніж вони почнуть заповнювати поле.

До речі, заповнюючи поле, користувач часто стикається, наприклад, з увімкненою кнопкою caps lock, і забуває про це. Рекомендуємо вам повідомляти користувачеві про те, що ця кнопка увімкнена, щоб знизити кількість невідправлених і кинутих форм.

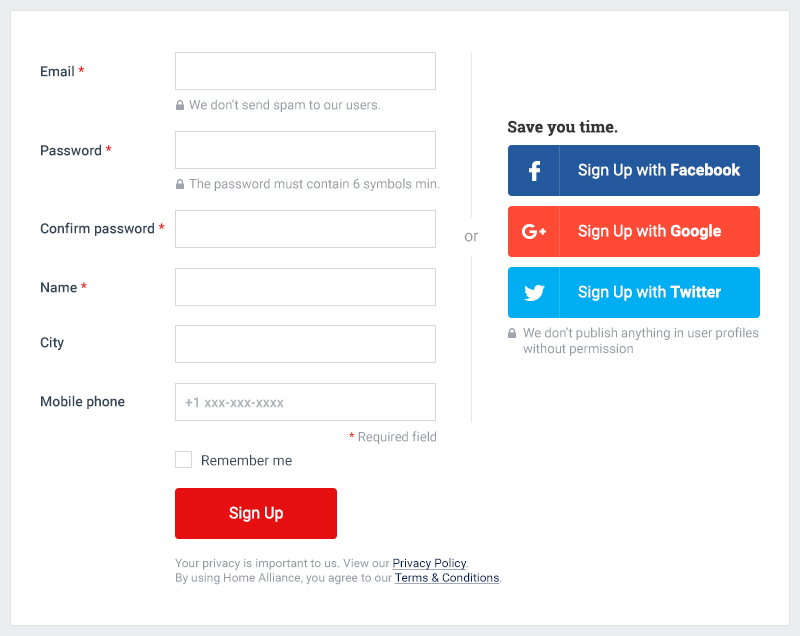
Дозволяйте авторизуватися за допомогою соцмереж
Це може бути дуже корисним інструментом. Такий підхід дозволяє заощадити купу часу. Якщо ви пропонуєте реєстрацію за допомогою соцмереж, не забувайте повідомити користувачеві про безпеку використання цього методу реєстрації та скажіть, яку конкретно інформацію ви будете використовувати. Додайте значок замка, щоб посилити їхнє відчуття безпеки процесу. Залишайтеся на боці користувача і думайте про їхню безпеку.

Чи впливає місце розташування користувача на UX форми?
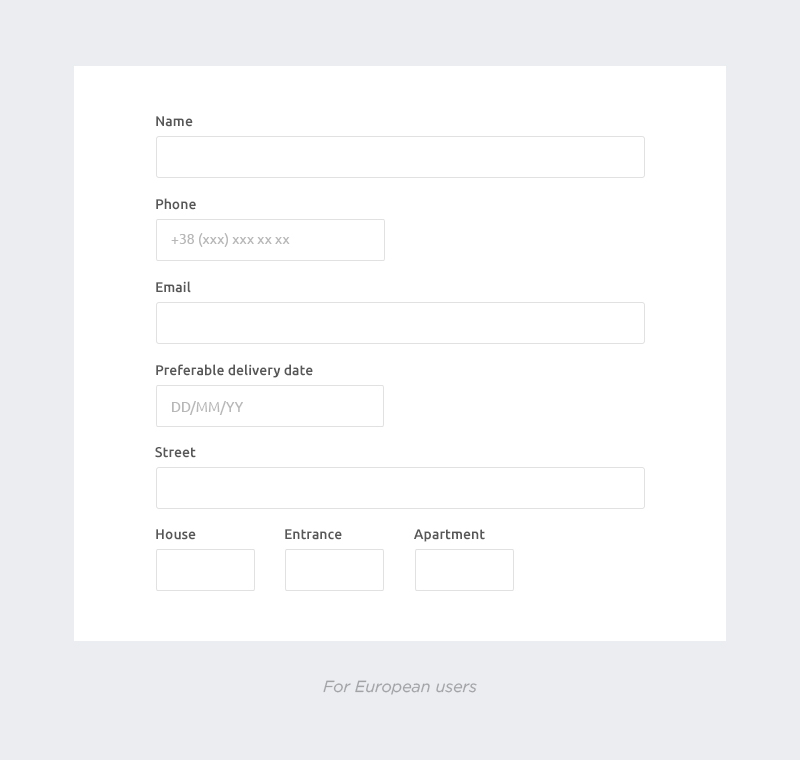
Так, пам'ятайте про локальні відмінності. Якщо сервіс створений для двох і більше локацій (наприклад, США, Європа та Азія), пам'ятайте про те, що назви полів, підказки та варіанти введення можуть відрізнятися.
На що варто звернути увагу:
- У кожної країни є свій формат номерів телефонів.
- У США використовується ZIP код, а в Європі - поштовий код.
- Поле "Штат" потрібне тільки для аудиторії США.
.jpg)
Висновок
UX дизайн форм важливий, і це факт. Щоб поліпшити користувацький досвід, дизайнер повинен поставити себе на місце користувача. Не ризикуйте розчарувати або втратити користувача, намагаючись зрозуміти, як працює форма. Робіть її зрозумілою і простою з самого початку, з видимими підказками. Форми - важлива частина багатьох конверсійних цілей. Тому переконайтеся, що їх буде можливо заповнити швидко і правильно.









