Тренди дизайну - це завжди дуже сміливе, а часом навіть зухвале. Кожен бізнес хоче зробити свій сайт зрозумілим та зручним для користувачів, саме тому власники компаній часто бояться експериментувати. У цій статті ми покажемо тренди дизайну, які не відлякають аудиторію своєю сміливістю, а додадуть вашому сайту родзинку.
- Мінімалізм та порожній простір
Мінімалізм у тренді вже кілька років і не збирається зменшувати обертів. Користувачі втомилися від перевантажених картинками та текстами сайтів, а мінімалістичний дизайн розслаблює та дозволяє зосередитись на головному.
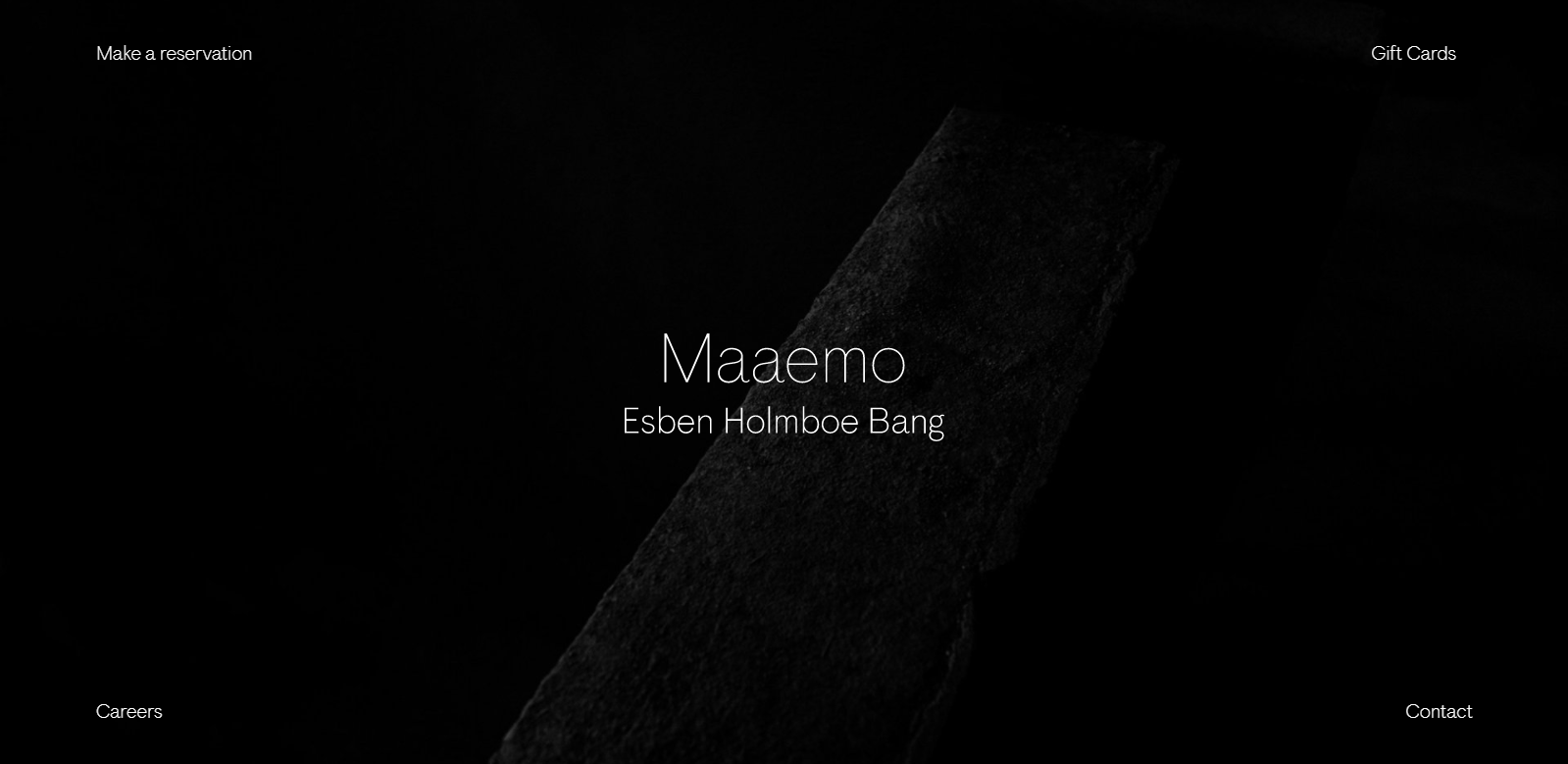
Зверніть увагу на головну сторінку сайту норвезького ресторану Maaemo – нічого зайвого. А користувачі, які хочуть дізнатися якусь інформацію, можуть перейти на відповідну сторінку: забронювати, купити подарункову карту, переглянути вакансії або контакти.

Таке рішення елегантно, красиво та легко для розуміння.
- Темний режим
Статистика показує, що все більше користувачів вибирають темний режим в налаштуваннях браузера, YouTube, електронної пошти та програм. Чому б не наслідувати цей тренд і створити сайт з темною естетикою, тим більше, що такі інтерфейси чудово доповнюються яскравими кольоровими акцентами.
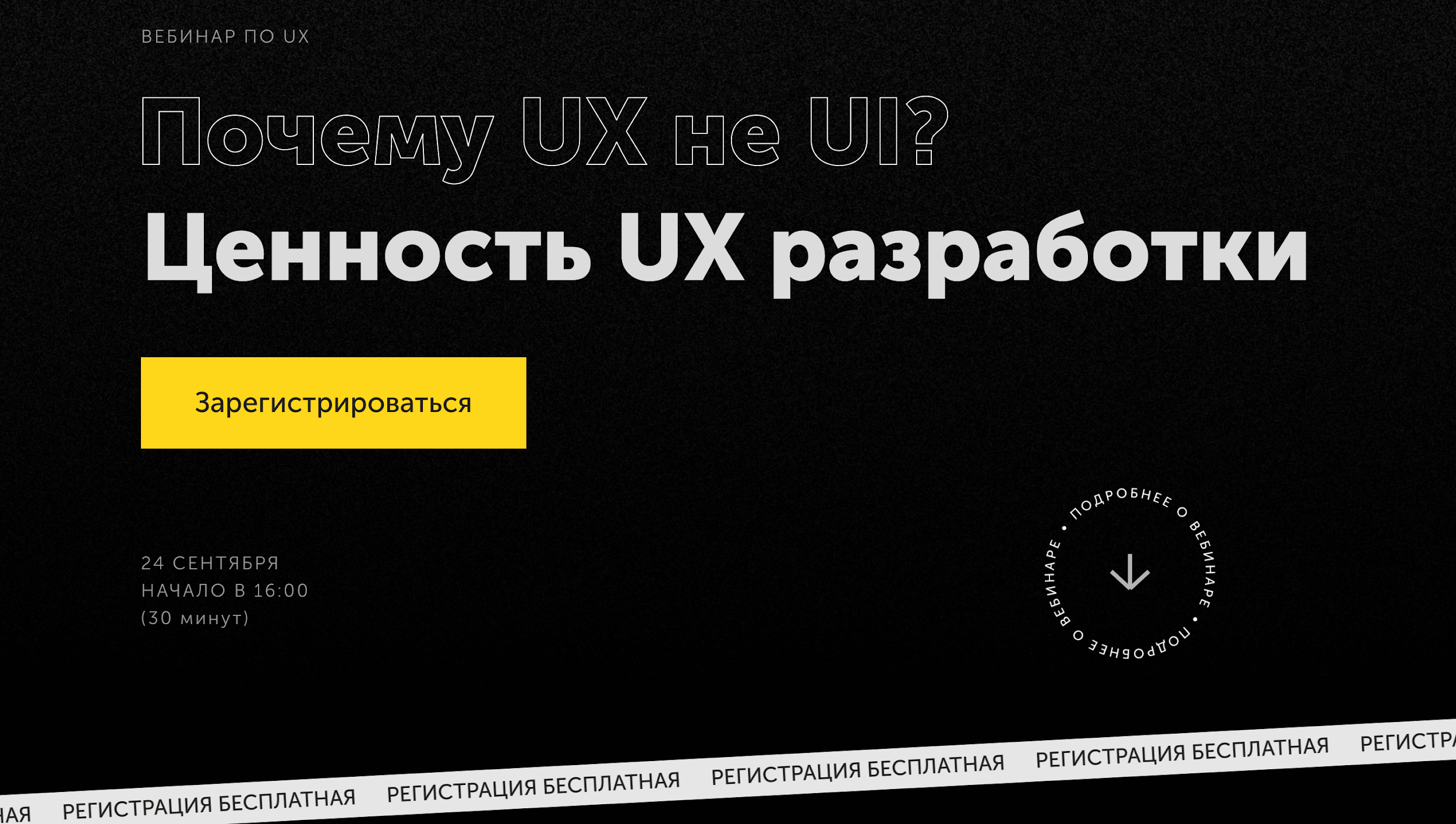
Ось як темний режим використовує Artjoker:

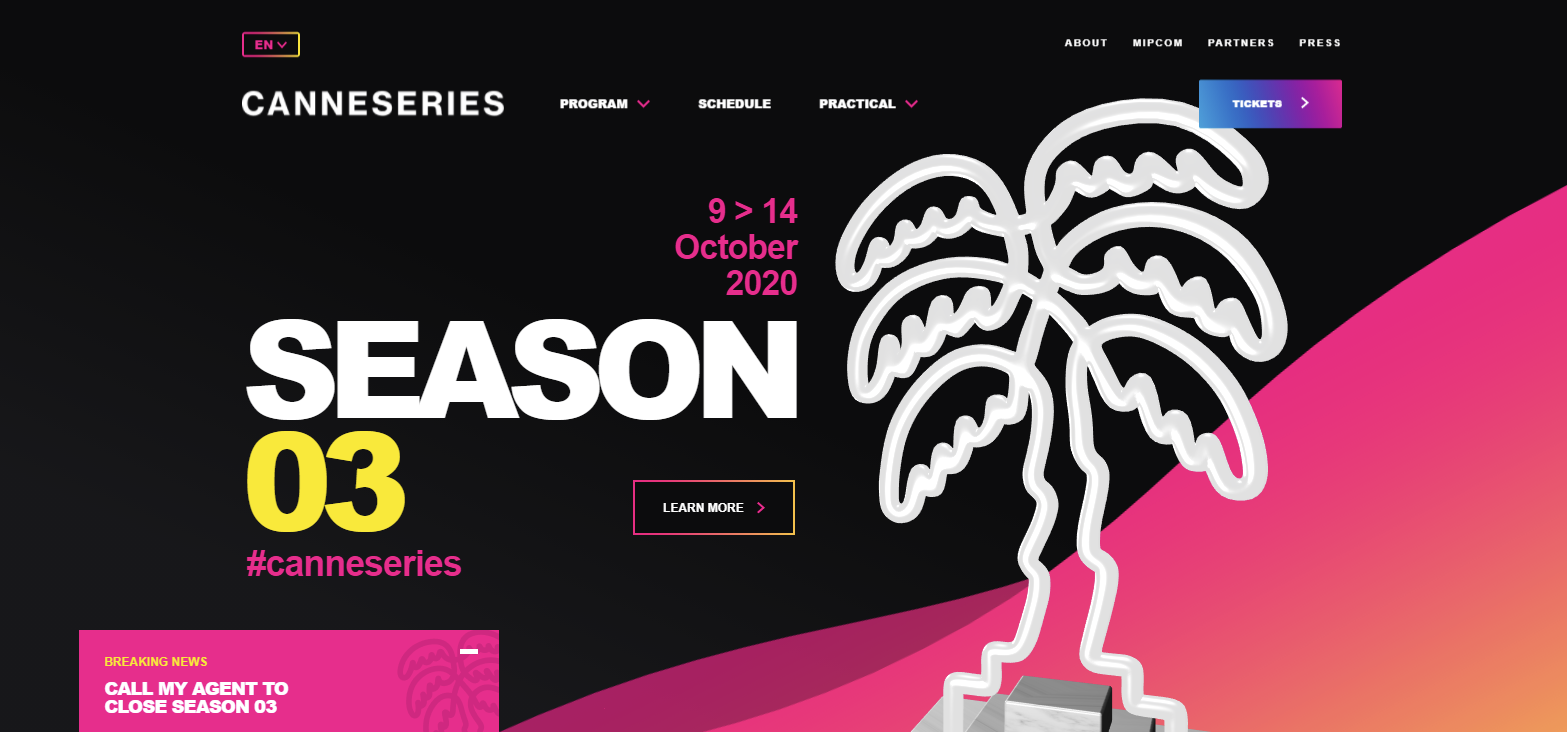
А Canneseries розбавляє чорний колір яскравими елементами:

- Бунтарська типографіка
Якщо оку приїлися стандартні шрифти, можна експериментувати і розставляти акценти за допомогою непарних інтервалів, великих розмірів і розривів. Головне, зробити все так, щоб користувач зрозумів, що ви хочете йому сказати.
Приклад дизайн-студії К95 з Італії:

- Художні ілюстрації та колажі
Стокові зображення і навіть професійні фотосесії для бізнесу мають стандартний і нецікавий вигляд, а ось художні ілюстрації - свіжий і автентичний. Намальовані персонажі або колажі, зроблені в Photoshop, додають вашому сайту унікальності та привертають увагу.
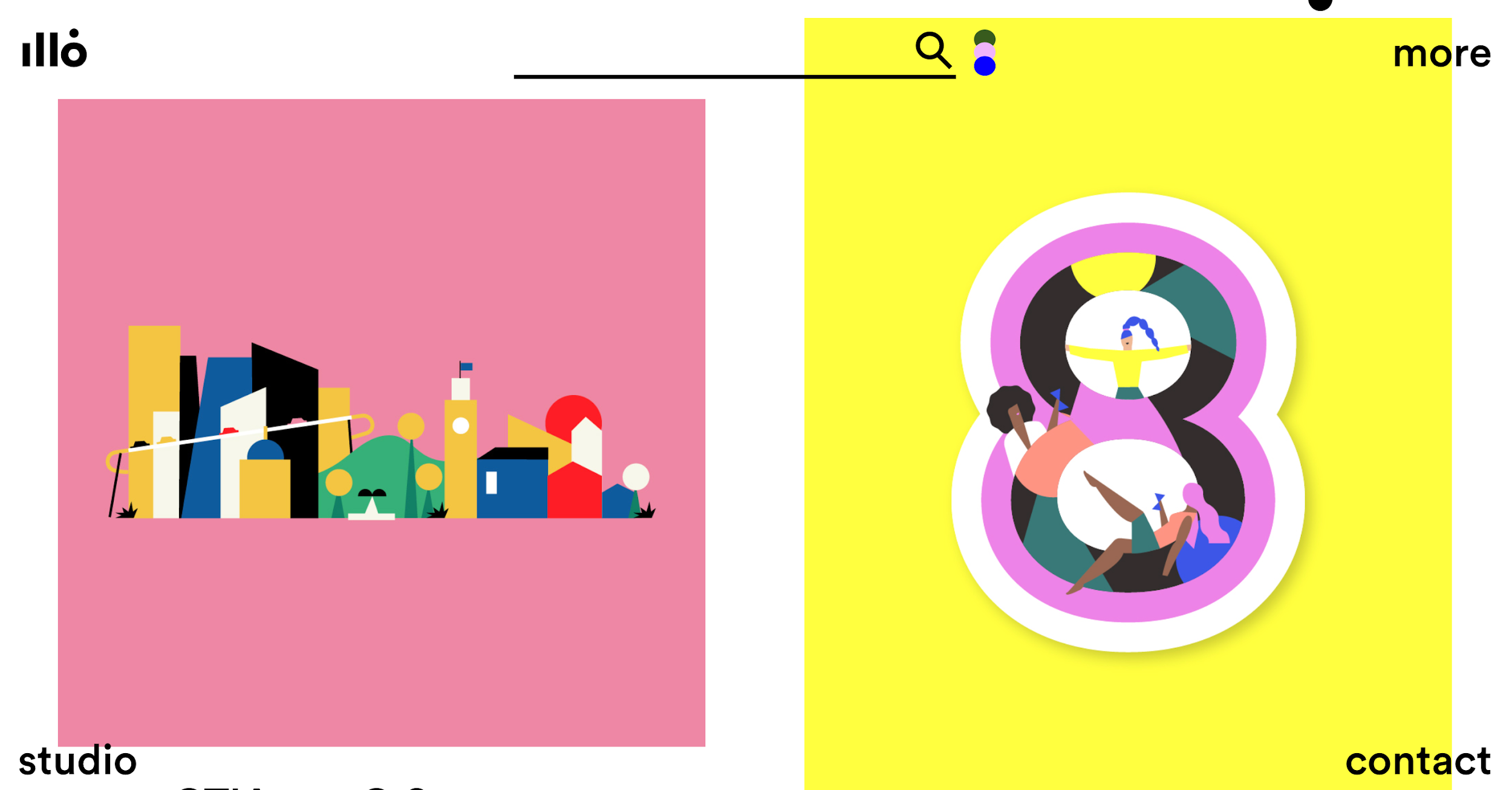
Приклад креативної студії illo:

- 3D-елементи
Тривимірність додає вашим зображенням глибини та відчуття реалістичності в дизайні. Ви можете додати 3D-фігури на тло, використовувати їх як декор текстів і навіть презентувати власні продукти. Наприклад, тривимірність вигідно продемонструє вашим клієнтам нову модель кросівок:

- Нестандартне розташування блоків
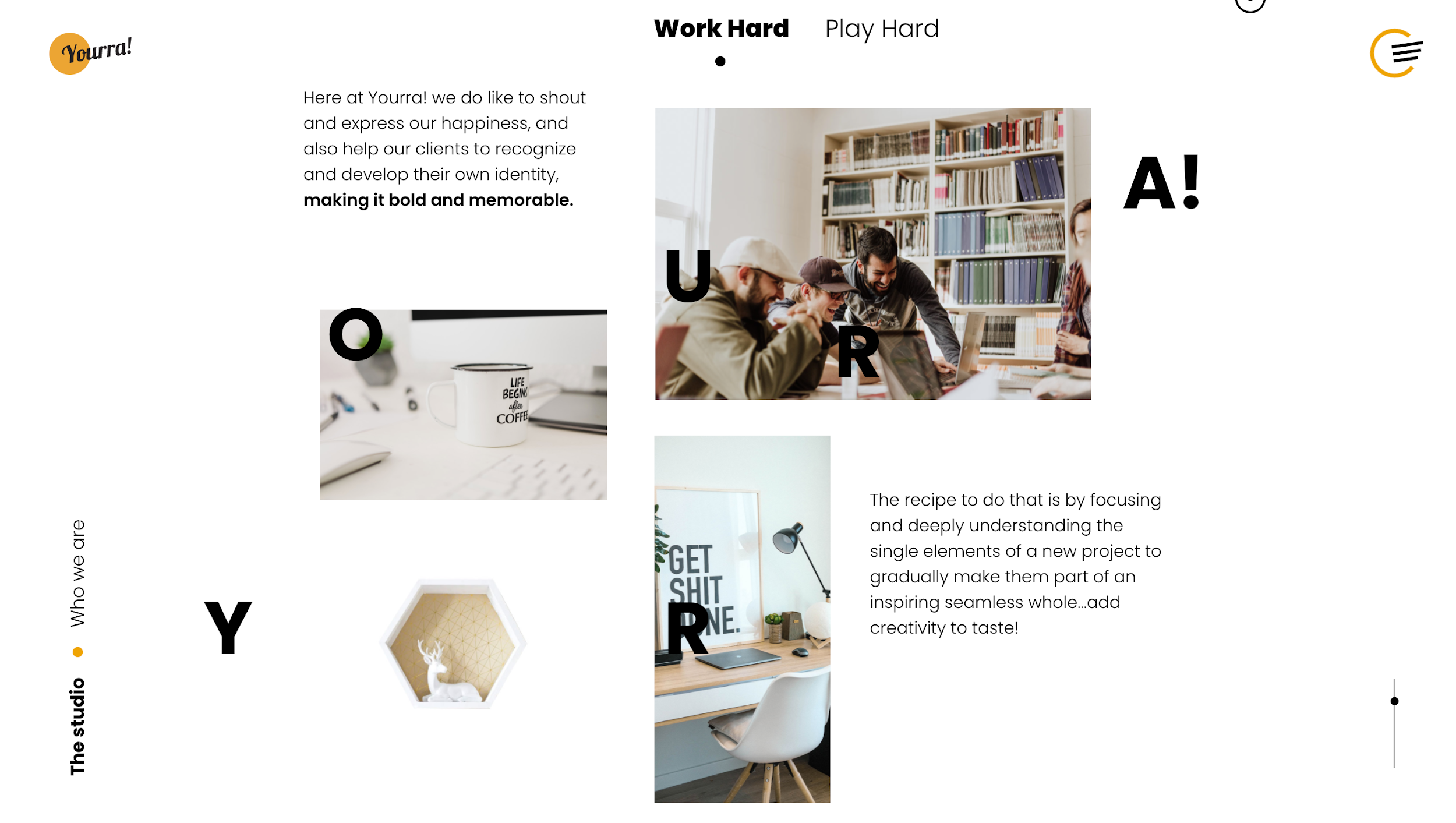
Стандартна сітка для блоків у дизайні, коли кожен елемент чітко вирівняний під лінійку, має нудний і нецікавий вигляд. Тренди 2020 року закликають вас до експериментів - спробуйте перекривати шари, накладати тексти на зображення, а значки на елементи користувацького інтерфейсу. Зробіть ваш сайт живішим.
Приклад французьких розробників Yourra:

- Градієнт
Кілька років тому були популярні монотонні градієнти, зараз же набирають обертів контрастні градієнти, які яскраво вриваються в сірі будні. Цей прийом можна використовувати як фон сайту, фільтр для зображень, акцентних заголовків, а також на банерах.









