Тренды дизайна — это всегда что-то очень смелое, а порой даже дерзкое. Каждый бизнес хочет сделать свой сайт понятным и удобным для пользователей, именно поэтому собственники компаний часто боятся экспериментировать. В этой статье мы покажем тренды дизайна, которые не отпугнут аудиторию своей смелостью, а добавят вашему сайту изюминку.
- Минимализм и пустое пространство
Минимализм в тренде уже несколько лет и не собирается сбавлять обороты. Пользователи устали от перегруженных картинками и текстами сайтов, а минималистичный дизайн расслабляет и позволяет сосредоточиться на главном.
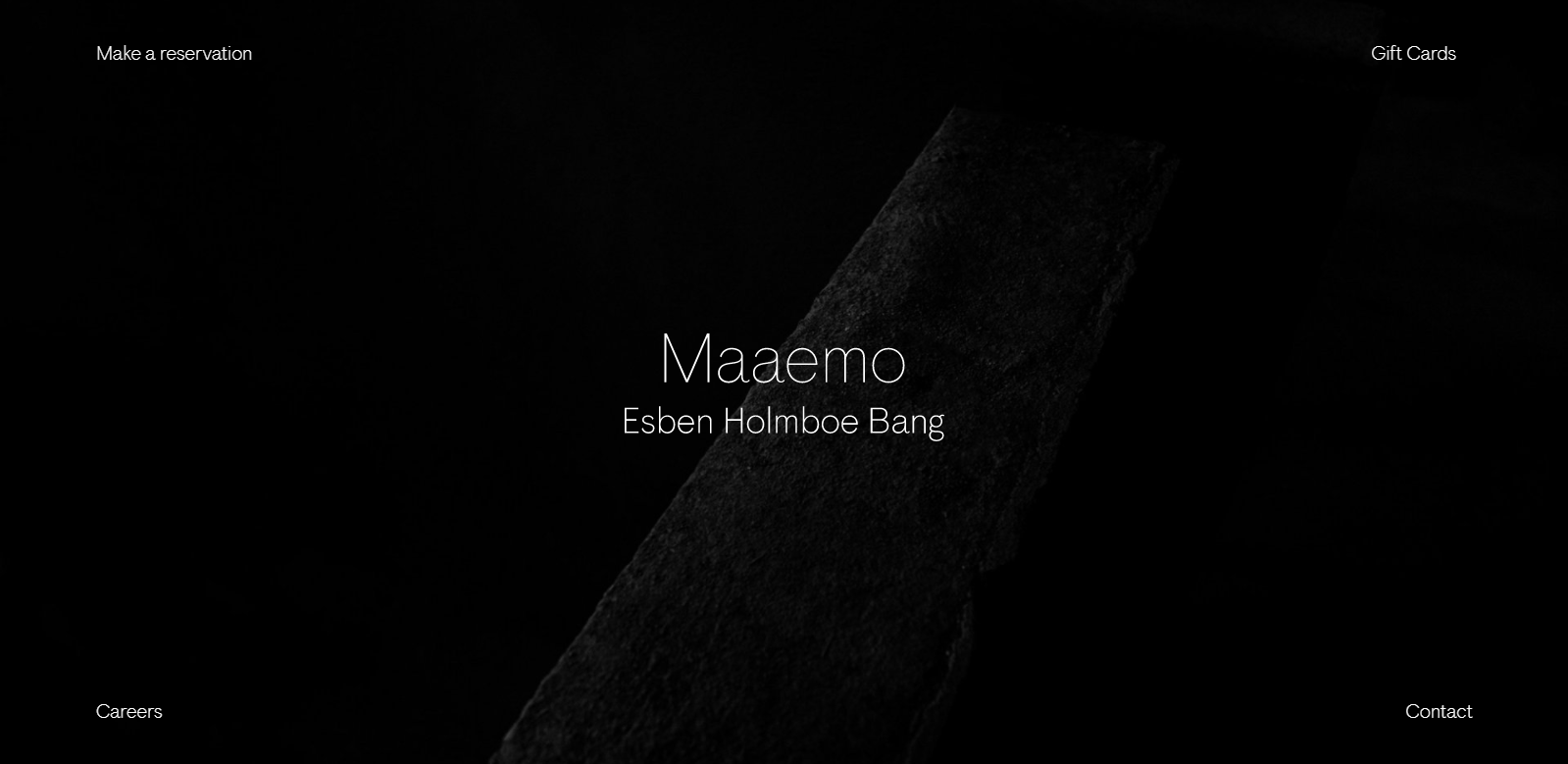
Обратите внимание на главную страницу сайта норвежского ресторана Maaemo — ничего лишнего. А те пользователи, которые хотят узнать какую-либо информацию, могут перейти на соответствующую страницу: забронировать, купить подарочную карту, посмотреть вакансии или контакты.

Такое решение элегантно, красиво и легко для понимания.
- Темный режим
Статистика показывает, что все больше пользователей выбирают «темный режим» в настройках браузера, YouTube, электронной почты и приложений. Почему бы не последовать этому тренду и создать сайт с темной эстетикой, тем более, что такие интерфейсы прекрасно дополняются яркими цветными акцентами.
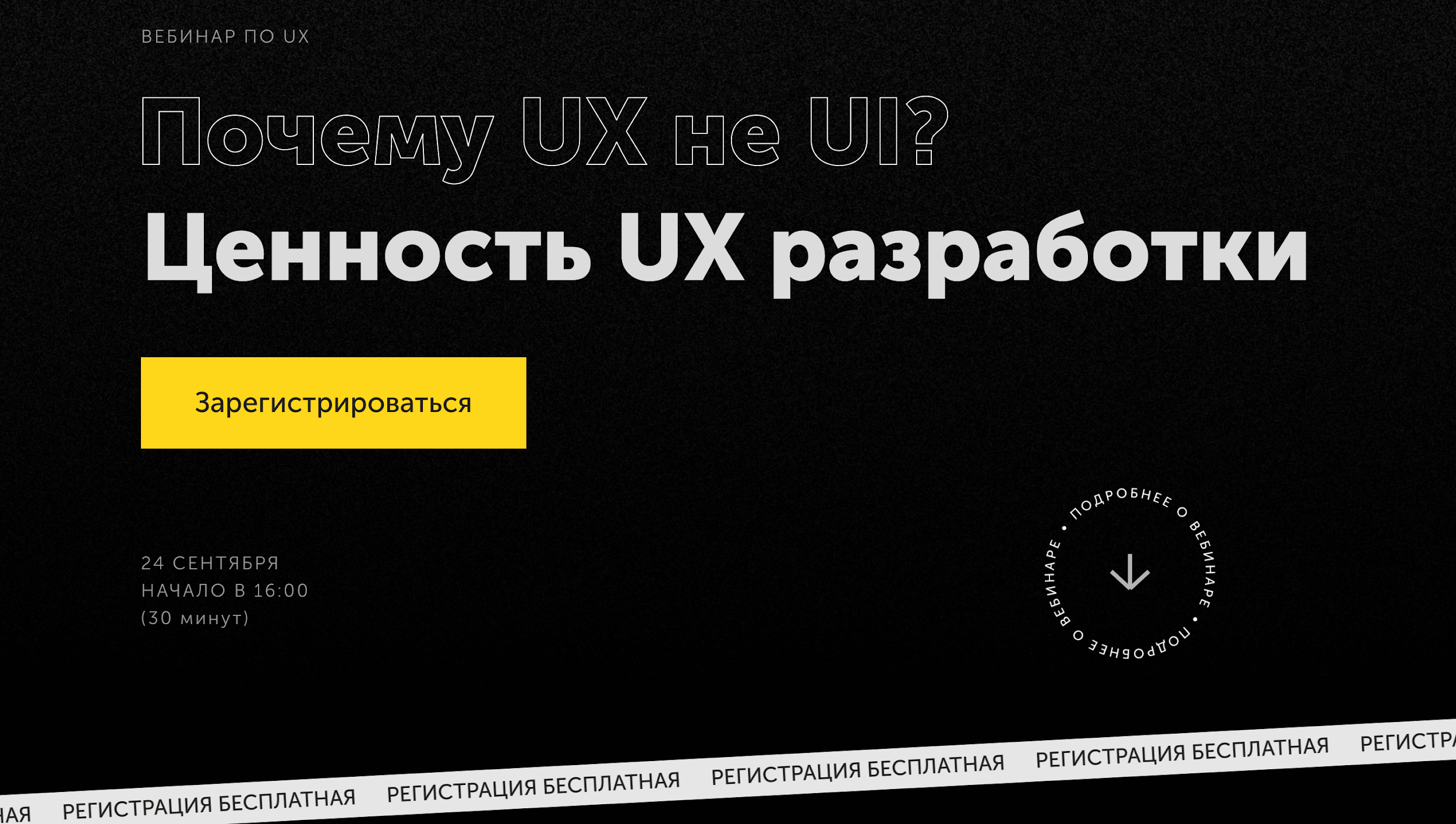
Вот как темный режим использует Artjoker:

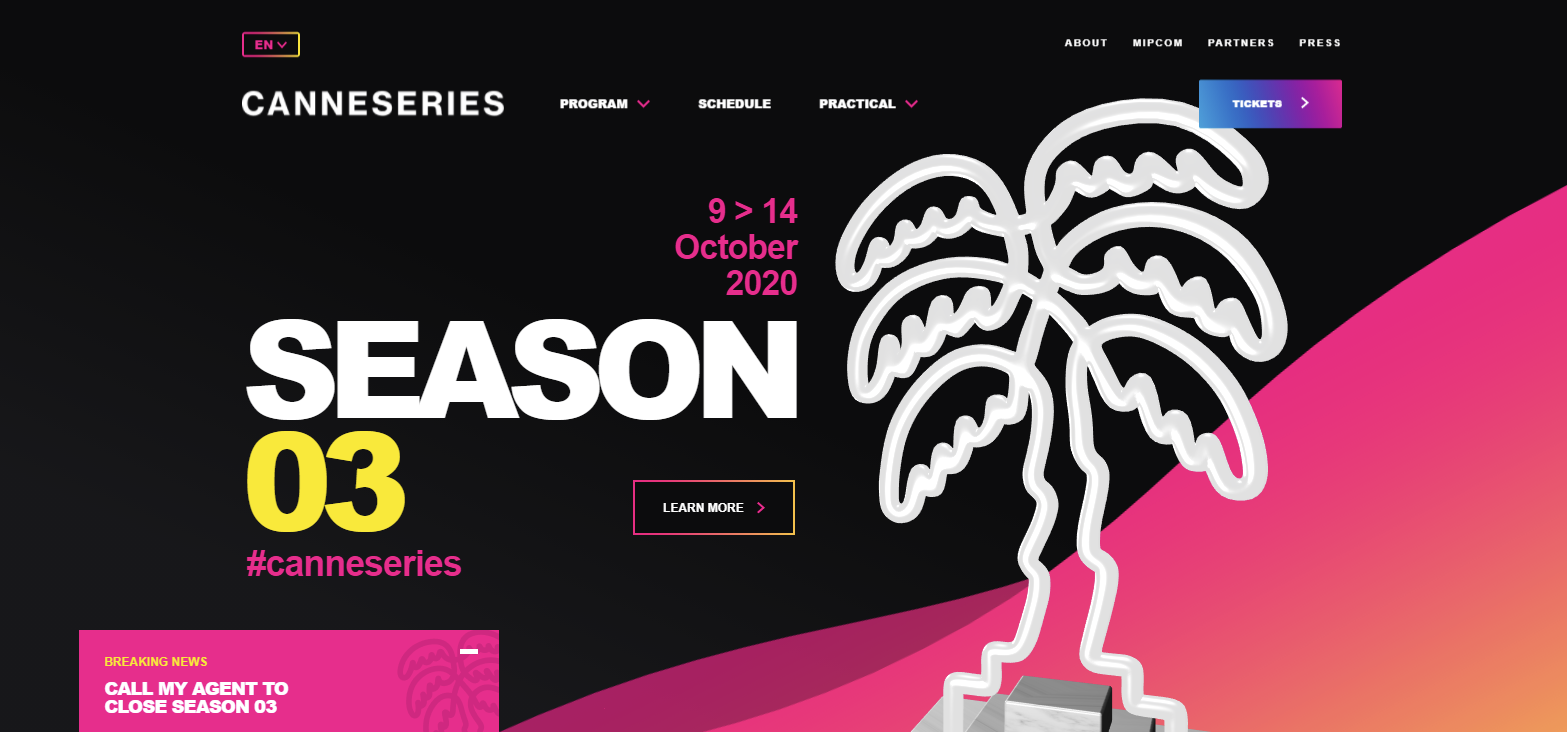
А Canneseries разбавляет черный цвет яркими элементами:

- Бунтарская типографика
Если глазу приелись стандартные шрифты, можно экспериментировать и расставлять акценты с помощью нечетных интервалов, крупных размеров и разрывов. Главное, сделать все так, чтобы пользователь понял, что вы хотите ему сказать.
Пример дизайн-студии К95 из Италии:

- Художественные иллюстрации и коллажи
Стоковые изображения и даже профессиональные фотосессии для бизнеса выглядят стандартно и неинтересно, а вот художественные иллюстрации — свежо и аутентично. Нарисованные персонажи или коллажи, сделанные в Photoshop, добавляют вашему сайту уникальности и привлекают внимание.
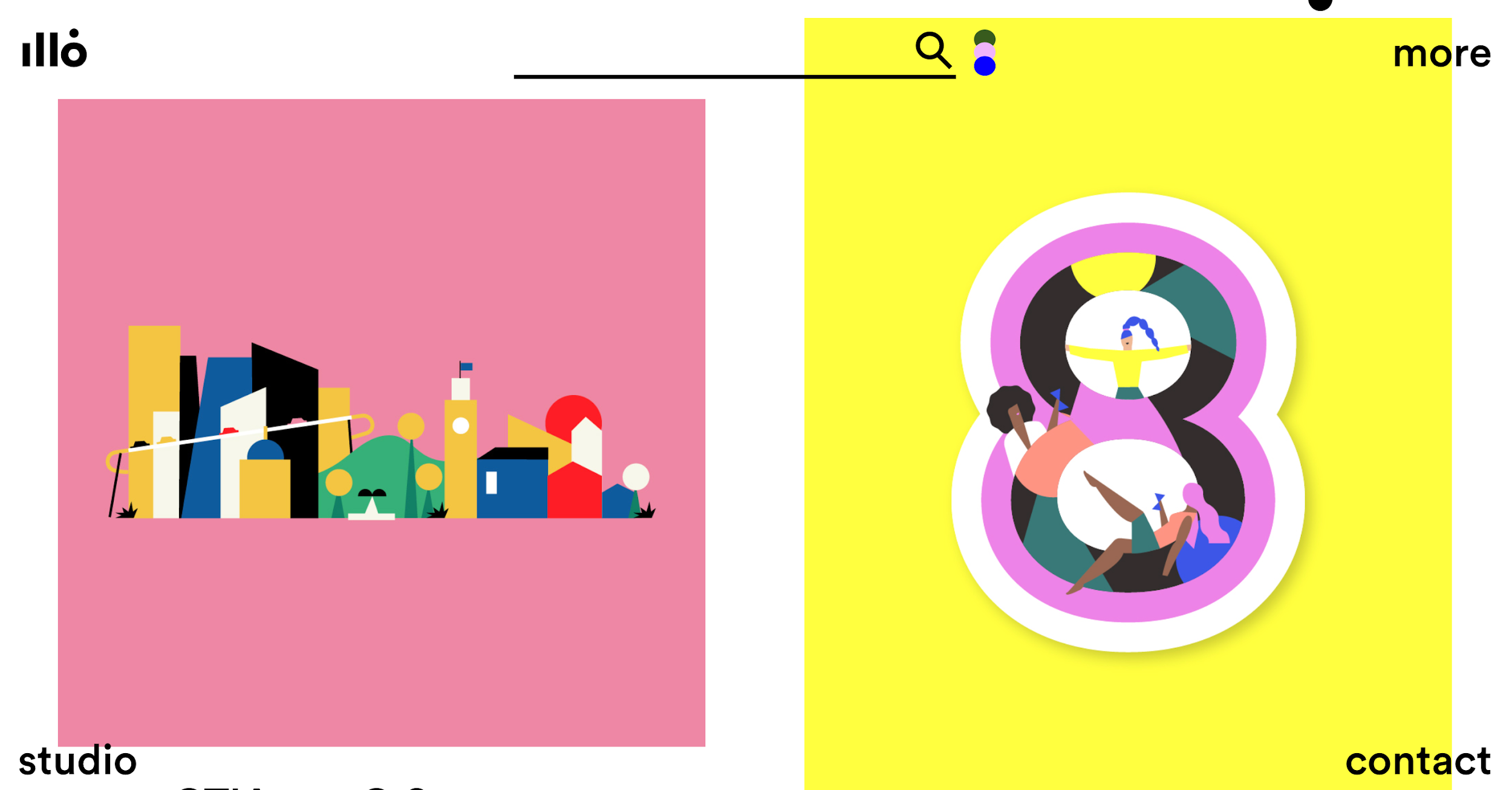
Пример креативной студии illo:

- 3D-элементы
Трехмерность добавляет вашим изображениям глубины и ощущение реалистичности в дизайне. Вы можете добавить 3D-фигуры на фон, использовать их в качестве декора текстов и даже презентовать собственные продукты. Например, трехмерность выгодно продемонстрирует вашим клиентам новую модель кроссовок:

- Нестандартное расположение блоков
Стандартная сетка для блоков в дизайне, когда каждый элемент четко выровнен под линейку, выглядит скучно и неинтересно. Тренды 2020 года призывают вас к экспериментам — попробуйте перекрывать слои, накладывать тексты на изображения, а значки на элементы пользовательского интерфейса. Сделайте ваш сайт живее.
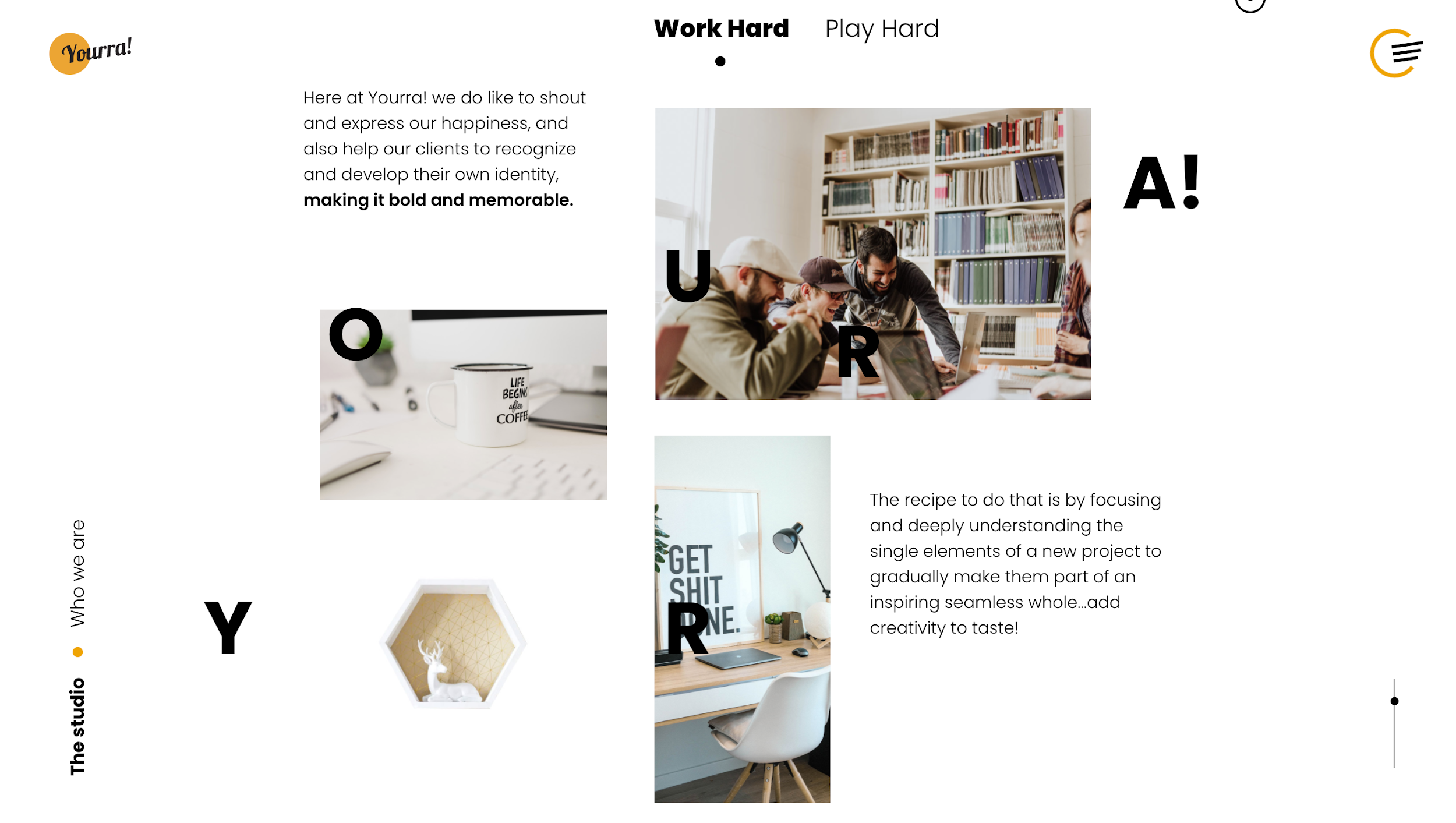
Пример французских разработчиков Yourra:

- Градиент
Несколько лет назад были популярны монотонные градиенты, сейчас же набирают обороты контрастные градиенты, которые ярко врываются в серые будни. Этот прием можно использовать в качестве фона сайта, фильтра для изображений, акцентных заголовков, а также на баннерах.









