Кожен власник інтернет-магазину чи іншого комерційного сайту хоче, щоб він приносив дохід. Для цього потрібно підвищувати коефіцієнт конверсії.
Конверсією називають співвідношення відвідувачів, які вчинили цільові дії на сайті, до загальної кількості відвідувачів. Наприклад, в інтернет-магазині цільова дія – це придбання товару. Отже, конверсію можна порахувати, якщо співвіднести кількість користувачів, які купили товар, до кількості користувачів сайту. В інтернет-магазинах вона зазвичай становить приблизно 10-20%.
Цей показник – спосіб відстежити прибутковість ресурсу. Чим вища конверсія, тим більший прибуток. Саме тому її потрібно постійно підвищувати. Ось 5 простих способів збільшити конверсію сайту.
Працюйте з покинутими кошиками
За даними Baymard Institute, оптимізація кошика та процесу оформлення замовлення піднімає конверсію на 35,26%. Основні причини, чому користувачі додають товар до кошика, але не замовляють його:
- Підсумкова вартість товару виявилася вищою за очікувану: користувач побачив суму з доставкою, податками або додатковими зборами.
- Щоб зробити замовлення, потрібно зареєструватися на сайті, а користувач не хоче витрачати на цей час.
- Потрібно заповнювати багато форм або полів: замовити товар виявляється складніше і довше.
Більше 77% маркетологів нагадують про покинуті кошики користувачам через повідомлення або email. У цих нагадуваннях зазвичай є чітко виражений Call to action (CTA). При чому його намагаються перефразувати та не писати слово «купувати» та його похідні. Це нібито зобов'язує купити у вас товар, хоча користувач по суті нічого не винен.
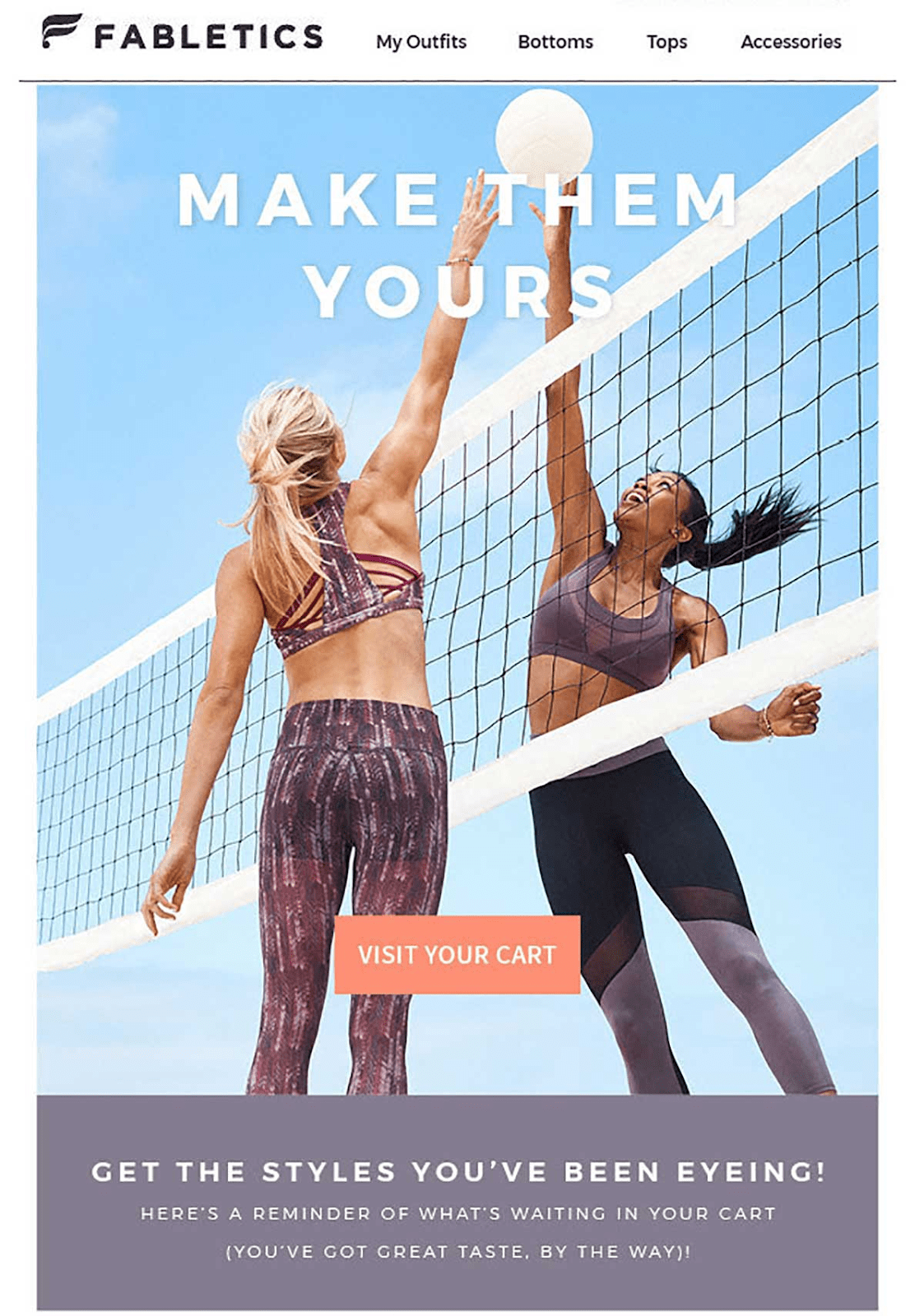
Ось такий СТА використовує інтернет-магазин спортивних товарів Fabletics.

CTA Fabletics: «Відвідайте ваш кошик».
Що ще можна покращити?
- Перевірте свій сайт на помилки. Може під час оформлення замовлення користувача просто «викидає» з кошика.
- Проведіть опитування та дізнайтеся з яких причин клієнти найчастіше не оформлюють замовлення.
- Розкажіть користувачам, коли на вашому сайті автоматично очищаються кошики.
- Даруйте знижки на наступну покупку за швидке оформлення замовлення.
Спростіть процес оформлення замовлення
Чим більше часу користувач витрачає на оформлення замовлення, тим менша ймовірність, що він його все ж таки зробить. Багато інтернет-магазинів ще на початковому етапі, коли тільки відбувається розробка дизайну сайту, відразу спрощують процес:
- Не впроваджують обов'язкову реєстрацію: купити товар може будь-який користувач.
- Зменшують кількість дій, які потрібно зробити користувачеві під час оформлення товару.
- У формі заявки залишають лише найважливіші поля: ім'я та контакти.
- Додають кнопку замовлення зворотного дзвінка.
- Розміщують кнопки «Купити в 1 клік» або «Швидке замовлення».
Спробуйте спростити оформлення замовлення – це дійсно може збільшити конверсію продажу на сайті.

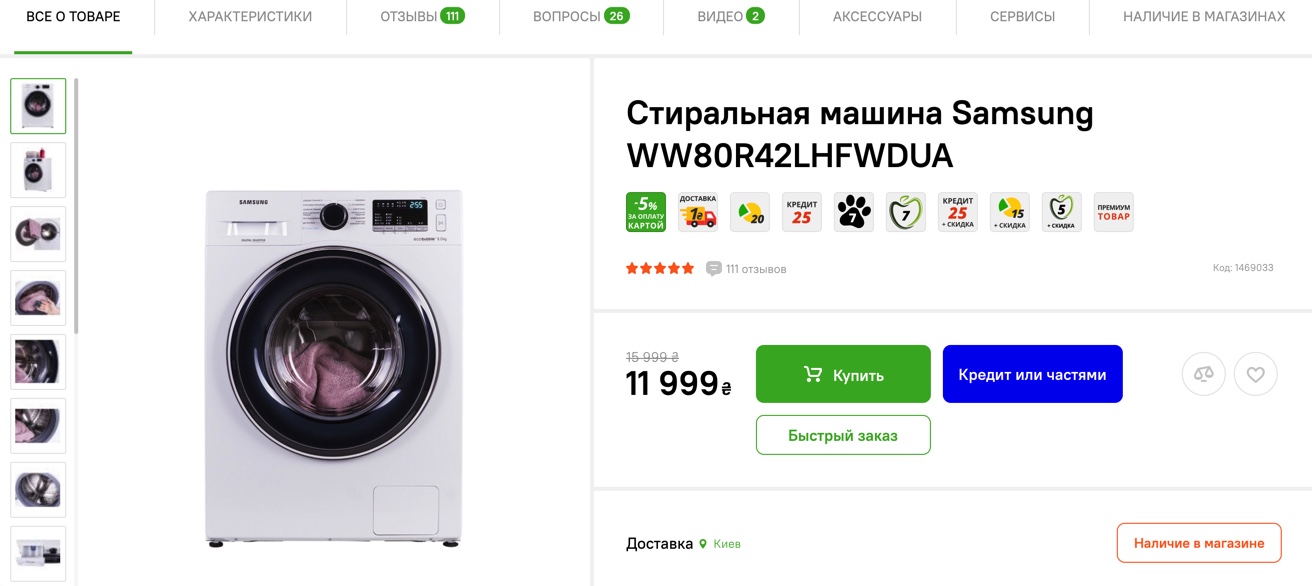
Кнопка «Швидке замовлення» в інтернет-магазині електроніки Comfy, де можна залишити свій номер телефону.
Переконайтеся, що сайт правильно відображається на смартфонах
Вашим сайтом незручно користуватися смартфонами? Тоді вважайте, що ви втрачаєте кожного другого користувача. За даними App Annie, 52% переходів у всьому світі у 2020 році було через мобільні.
Якщо бути точніше, в інтернет-магазинах зазвичай від 30% до 50% користувачів заходять на сайт зі смартфона. На інших ресурсах, на зразок сайтів новин, таких користувачів може бути і більше 50%. Тому погана адаптивність може бути основним стоп-фактором, якщо ви хочете збільшити кількість конверсій.
Часто адаптивний дизайн плутають із мобільною версією. Але адаптивність - не дорівнює мобільний додаток. Це дизайн веб-сторінок, який коректно відображається на всіх пристроях.
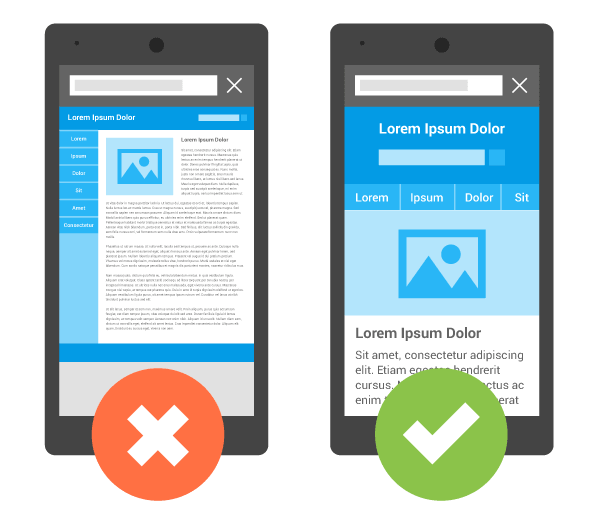
Ось приклад, який вигляд має адаптивний і неадаптивний дизайн сайту:

Адаптивний та неадаптивний дизайн сайт. Джерело: developers.google.com
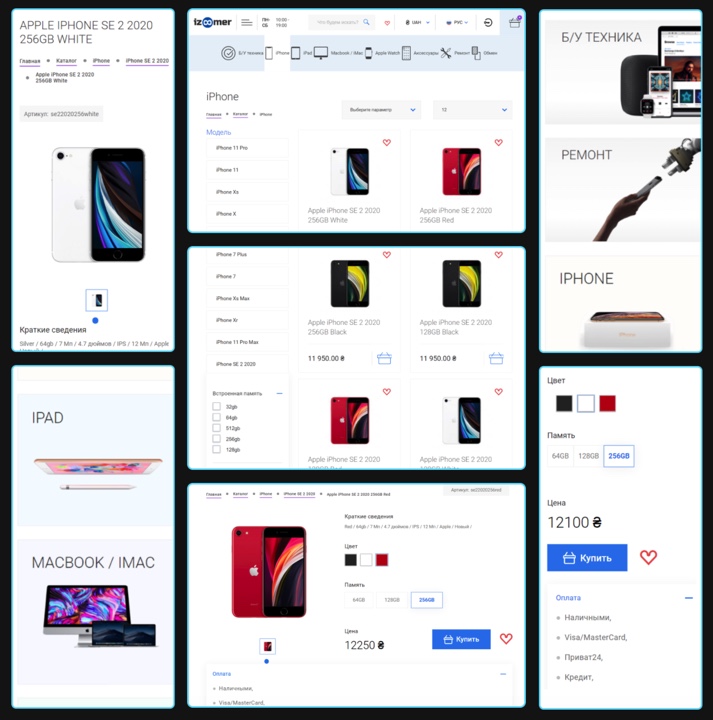
А тут приклад, як ми в Artjoker робили створення сайту під ключ для інтернет-магазину Apple техніки iZoomer.

Кейс Artjoker для інтернет-магазин Apple техніки iZoomer.
Допоможіть користувачам розглянути товар
Один із головних мінусів покупок онлайн: товар не можна торкнутися і розглянути ближче. Але 80-85% людей у всьому світі – візуали. І це потрібно враховувати, особливо якщо ви продаєте одяг або взуття.
Добре, якщо на вашому сайті товар можна наблизити, покрутити і розглянути в деталях під різними ракурсами. Наприклад, як це реалізовано Adidas. Кросівки видно з усіх боків і зображення наближається настільки, що проглядається текстура шнурків.

Збільшене зображення кросівок на сайті Adidas.
Коли користувач у деталях бачить, що він купує, це може значно збільшити конверсію продажів в інтернет-магазині. Так залишається менше питань до товару, а значить він швидше приймає рішення про купівлю.
Залишайтеся на зв'язку зі своїми клієнтами
Навіть якщо у вас все окей з усіма перерахованими вище пунктами на сайті, у користувача все одно можуть залишитися питання щодо товару, доставки або умов повернення.
Тому залишайте своїм клієнтам якомога більше можливостей зв'язатися з вами: це можуть бути номери телефонів, email, онлайн-чат, соціальні мережі. Це все обов'язково має розміщуватися в розділі "Контакти", "підвалі" (футері) і "шапці" (хедері) сайту.
У хедер краще виносити стаціонарний телефонний номер, який не прив'язаний до певного мобільного оператора. Не варто писати відразу кілька номерів: це візуально захаращує простір і викликає замішання у користувачів.
У футер варто винести основні контакти: телефони, адреси офісів та всі соціальні мережі. Перевірте, щоб до сайту були прив'язані правильні облікові записи. Іноді користувачам простіше написати в direct, а не дзвонити та ставити запитання.

Хедер і футер сайту Artjoker.
«Якщо вам потрібно збільшити коефіцієнт конверсії, перш за все, перевірте технічну роботу сайту. Коли переконайтеся, що немає помилок та битих посилань, спробуйте з нуля пройти шлях користувача та замовити товар. Зробіть це з різних пристроїв та у різний період часу. Те, що вас "гальмуватиме" під час оформлення замовлення, швидше за все, і знижує ваші продажі», – Наталя Бринза, експерт у напрямку розробки та дизайну в Artjoker.









