Каждый владелец интернет-магазина или другого коммерческого сайта хочет, чтобы он приносил доход. Для этого нужно повышать коэффициент конверсии.
Конверсией называют соотношение посетителей, которые совершили целевые действия на сайте, к общему числу посетителей. Например, в интернет-магазине целевое действие – это покупка товара. Значит, конверсию можно посчитать, если соотнести количество пользователей, которые купили товар, к общему количеству пользователей сайта. У интернет-магазинов она обычно составляет примерно 10-20%.
Этот показатель – способ отследить доходность ресурса. Чем выше конверсия, тем больше прибыль. Именно поэтому ее нужно постоянно повышать. Вот 5 простых способов увеличить конверсию сайта.
Работайте с брошенными корзинами
По данным Baymard Institute, оптимизация корзины и процесса оформления заказа поднимает конверсию на 35,26%. Основные причины, почему пользователи добавляют товар в корзину, но не заказывают его:
- Итоговая стоимость товара оказалась выше ожидаемой: пользователь увидел сумму с доставкой, налогами или дополнительными сборами.
- Чтобы сделать заказ, нужно зарегистрироваться на сайте, а пользователь не хочет тратить на это время.
- Нужно заполнять много форм или полей: заказать товар оказывается сложнее и дольше.
Больше 77% маркетологов напоминают о брошенных корзинах пользователям через сообщение или email. В таких напоминаниях обычно есть четко выраженный Call to action (CTA). При чем его стараются перефразировать и не писать слово «покупать» и его производные. Это будто бы обязывает купить у вас товар, хотя пользователь по сути ничего не должен.
Вот такой СТА использует интернет-магазин спортивных товаров Fabletics.

CTA Fabletics: «Посетите вашу корзину».
Что еще можно улучшить?
- Проверьте свой сайт на ошибки. Может во время оформления заказа пользователя просто «выкидывает» из корзины.
- Проведите опрос и узнайте по каким причинам клиенты чаще всего не оформляют заказ.
- Расскажите пользователям, когда на вашем сайте автоматически очищаются корзины.
- Дарите скидки на следующую покупку за быстрое оформление заказа.
Упростите процесс оформления заказа
Чем больше времени пользователь тратит на оформление заказа, тем меньше вероятность, что он его все же сделает. Многие интернет-магазины еще на начальном этапе, когда только происходит разработка дизайна сайта, сразу упрощают процесс:
- Не внедряют обязательную регистрацию: купить товар может любой пользователь.
- Уменьшают количество действий, которых нужно сделать пользователю во время оформления товара.
- В форме заявки оставляют только самые важные поля: имя и контакты.
- Добавляют кнопку заказа обратного звонка.
- Размещают кнопки «Купить в 1 клик» или «Быстрый заказ».
Попробуйте упростить оформление заказа – это действительно может увеличить конверсию продаж на сайте.

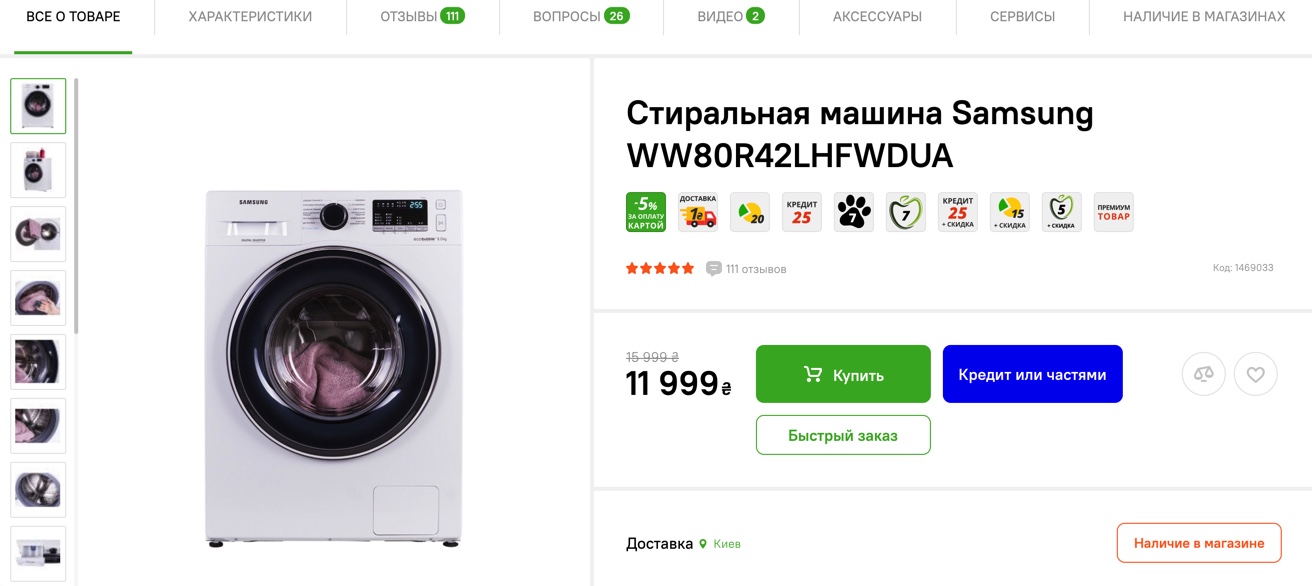
Кнопка «Быстрый заказ» в интернет-магазине электроники Comfy, где можно оставить свой номер телефона.
Убедитесь, что сайт правильно отображается на смартфонах
Вашим сайтом неудобно пользоваться на смартфонах? Тогда считайте, что вы теряете каждого второго пользователя. По данным App Annie, 52% переходов во всем мире в 2020 году было через мобильные.
Если быть точнее, в интернет-магазинах обычно от 30% до 50% пользователей заходят на сайт со смартфона. На других ресурсах, вроде новостных сайтов, таких пользователей может быть и больше 50%. Поэтому плохая адаптивность может быть основным стоп-фактором, если вы хотите увеличить число конверсий.
Часто адаптивный дизайн путают с мобильной версией. Но адаптивность – не равно мобильное приложение. Это дизайн веб-страниц, который корректно отображается на всех устройствах.
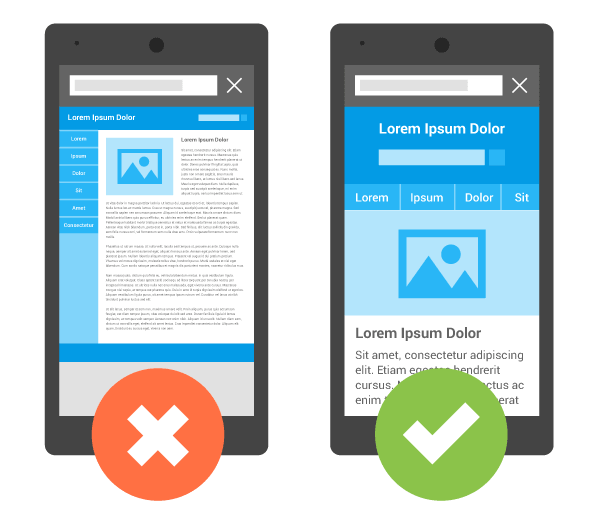
Вот пример как выглядит адаптивный и неадаптивный дизайн сайта:

Адаптивный и неадаптивный дизайн сайт. Источник: developers.google.com
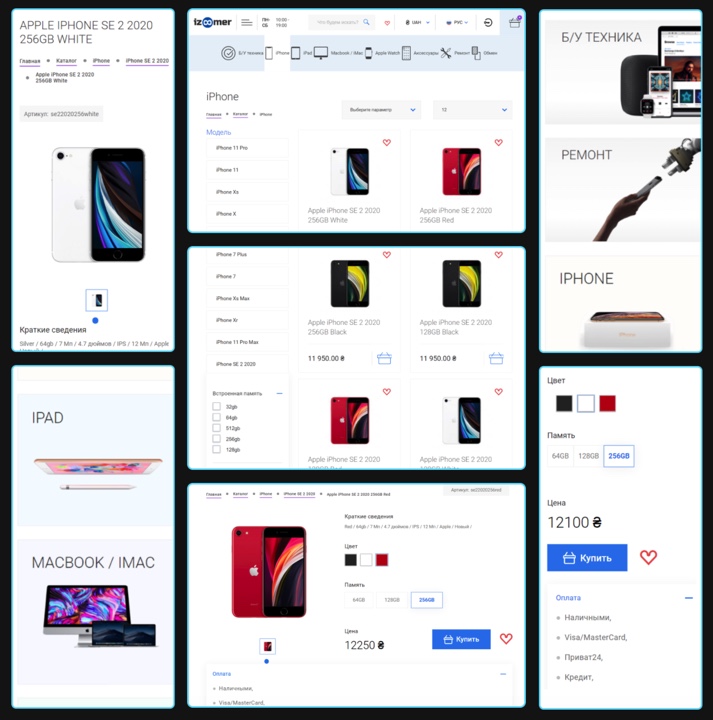
А здесь пример, как мы в Artjoker делали создание сайта под ключ для интернет-магазина Apple техники iZoomer.

Кейс Artjoker для интернет-магазин Apple техники iZoomer.
Помогите пользователям рассмотреть товар
Один из главных минусов покупок онлайн: товар нельзя потрогать и рассмотреть ближе. Но 80-85% людей во всем мире – визуалы. И это нужно учитывать, особенно, если вы продаете одежду или обувь.
Хорошо если на вашем сайте товар можно приблизить, покрутить и рассмотреть в деталях под разными ракурсами. Например, как это реализовано у Adidas. Кроссовки видны со всех сторон и изображение приближается настолько, что просматривается текстура шнурков.

Увеличенное изображение кроссовок на сайте Adidas.
Когда пользователь в деталях видит, что он покупает, это может значительно увеличить конверсию продаж в интернет-магазине. Так остается меньше вопросов к товару, а значит он быстрее принимает решение о покупке.
Оставайтесь на связи со своими клиентами
Даже если у вас все окей со всеми вышеперечисленными пунктами на сайте, у пользователя все равно могут остаться вопросы по товару, доставке или условиях возврата.
Поэтому оставляйте своим клиентам как можно больше возможностей связаться с вами: это могут быть номера телефонов, email, онлайн-чат, социальные сети. Это все обязательно должно размещаться в разделе «Контакты», «подвале» (футере) и «шапке» (хедере) сайта.
В хедер лучше выносить стационарный телефонный номер, который не привязан к определенному мобильному оператору. Не стоит писать сразу несколько номеров: это визуально загромождает пространство и вызывает замешательство у пользователей.
В футер стоит вынести основные контакты: телефоны, адреса офисов и все социальные сети. Проверьте, чтобы к сайту были привязаны правильные аккаунты. Иногда пользователям проще написать в direct, а не звонить и задавать вопросы.

Хедер и футер сайта Artjoker.
«Если вам нужно увеличить коэффициент конверсии, прежде всего, проверьте техническую работу сайта. Когда убедитесь, что нет ошибок и битых ссылок, попробуйте с нуля пройти путь пользователя и заказать товар. Сделайте это с разных устройств и в разный период времени. То, что вас будет "тормозить" во время оформления заказа, скорее всего, и снижает ваши продажи», – Наталья Брынза, эксперт в направлении разработки и дизайна в Artjoker.









