У нас було два UX-фахівці, чотири дизайнери, один бізнес-аналітик, більше 75 проектів, півтори години часу і безліч кейсів усіх сортів і забарвлень у комплекті з Figma, Axure, Google docs та кількома літрами кави. На перший погляд, це не схоже на необхідний запас для успішної роботи, але якщо почав збирати відділ продуктового дизайну, зупинитися майже неможливо. Єдине, що викликало у нас побоювання – це хакатони. Ніхто у світі не буває більш жорстоким і порочним, ніж любителі хакатонів. Я знав, що рано чи пізно ми перейдемо і на це.
А якщо серйозно, ми просто вирішили спробувати провести юзабіліті аудит сервісу, що діє, силами продуктової команди, щоб подивитися, наскільки злагоджено ми спрацюємо і як багато спостережень вийде. Нехай це не зовсім хакатон, але з чогось треба розпочинати.
Перебравши сотні варіантів, команда зупинилася на сервісі доставки їжі “Якіторія”. У процесі відбору ми спиралися на такі необхідні критерії, як достатня популярність продукту, можливість пройти самостійно весь шлях користувача, зрозуміла та близька кожному продукція та релевантний досвід.
Кожен з учасників витратив близько години на вдумливе ознайомлення з сайтом. Дивилися все: десктопну і мобільну версію, процес замовлення, навігацію, рекламні матеріали, взаємодії та іконки. UX дизайн сайту викликав у нас неоднозначні емоції. Вийшов навіть невеликий флешмоб: кожен учасник спробував зробити замовлення з умовою оплати кредитною карткою кур'єру. Але співробітники кол-центру "Якіторії" були невблаганними і залишили нашу команду без їжі.
Спільними зусиллями ми зібрали понад 50 аспектів, які здатні погіршити досвід користувачів Якіторії.
Умовно, серйозні проблеми були розділені на три групи.
Навігація
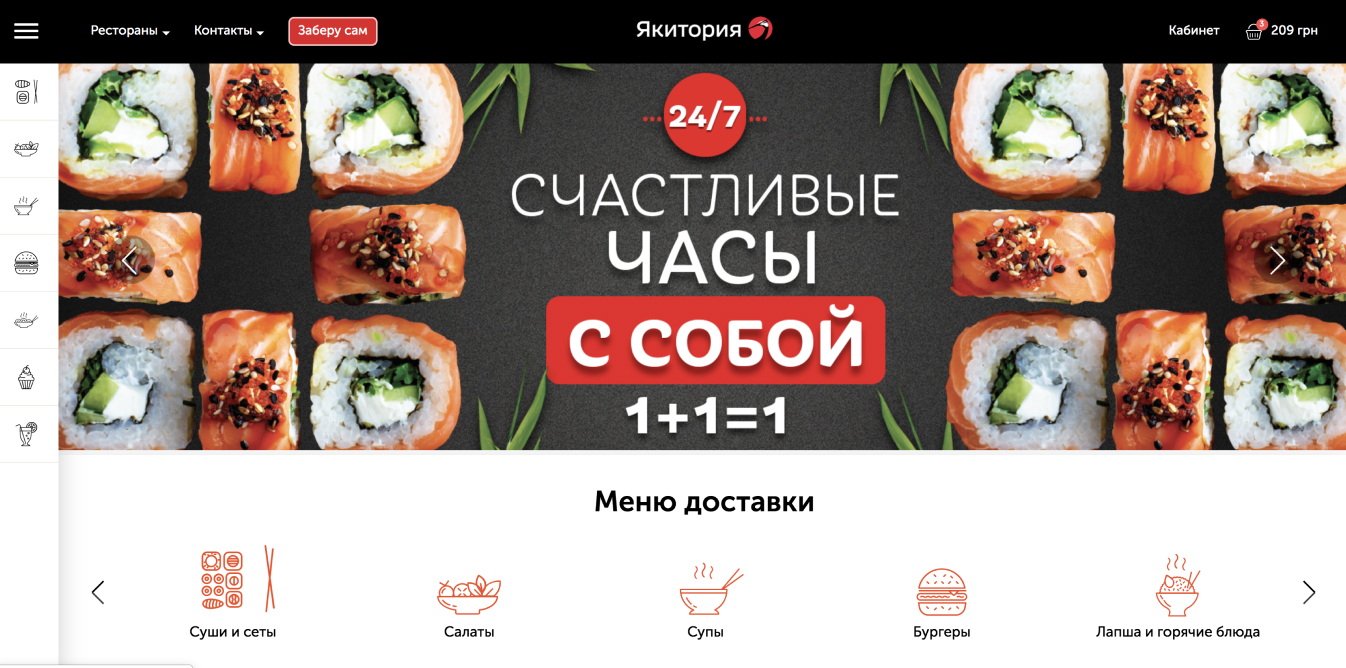
- Помічений абсолютно всіма учасниками хакатону заклик до дії "Заберу сам" (який висить на сайті досі). При спробі натиснути цю кнопку, користувач переходить на середину головної сторінки. Нічого, що відповідає очікуванням, у цій секції немає. Фактично найпомітніший заклик до дії, що привертає увагу, веде в нікуди. Ба більше, на сайті є окрема сторінка послуги "Забирай сам", на яку потрапити можна хіба що тільки випадково.
- Навігація має абсолютно різний вигляд і працює абсолютно по-різному на великому моніторі й екрані смартфона. Елементи не мають звичної позиції чи моделі поведінки. Досвід, отриманий на великому екрані, буде марний під час роботи з сайтом за допомогою телефону.
- Дублюються пункти меню (категорії) на першому екрані під час використання сервісу зі смартфона. При цьому жоден з варіантів не виявився оптимальним - використана тільки технологія свайпа і додатково - карусель внизу. В обох випадках 90% пунктів меню приховані від користувача. У бургер-меню категорії представлені, але не виділені іконками, як в інших випадках.
- У бургер-меню на великому екрані присутня низка пунктів, де є непрацюючі посилання: Меню доставки, Для дітей, Інформація, Компанія. Якщо вони планувалися як заголовки для підкаталогів, необхідно прибрати можливість переходу.
- Якщо категорія містить різні групи страв (суші та сети), на смартфоні практично неможливо здогадатися, як відкрити щось одне.
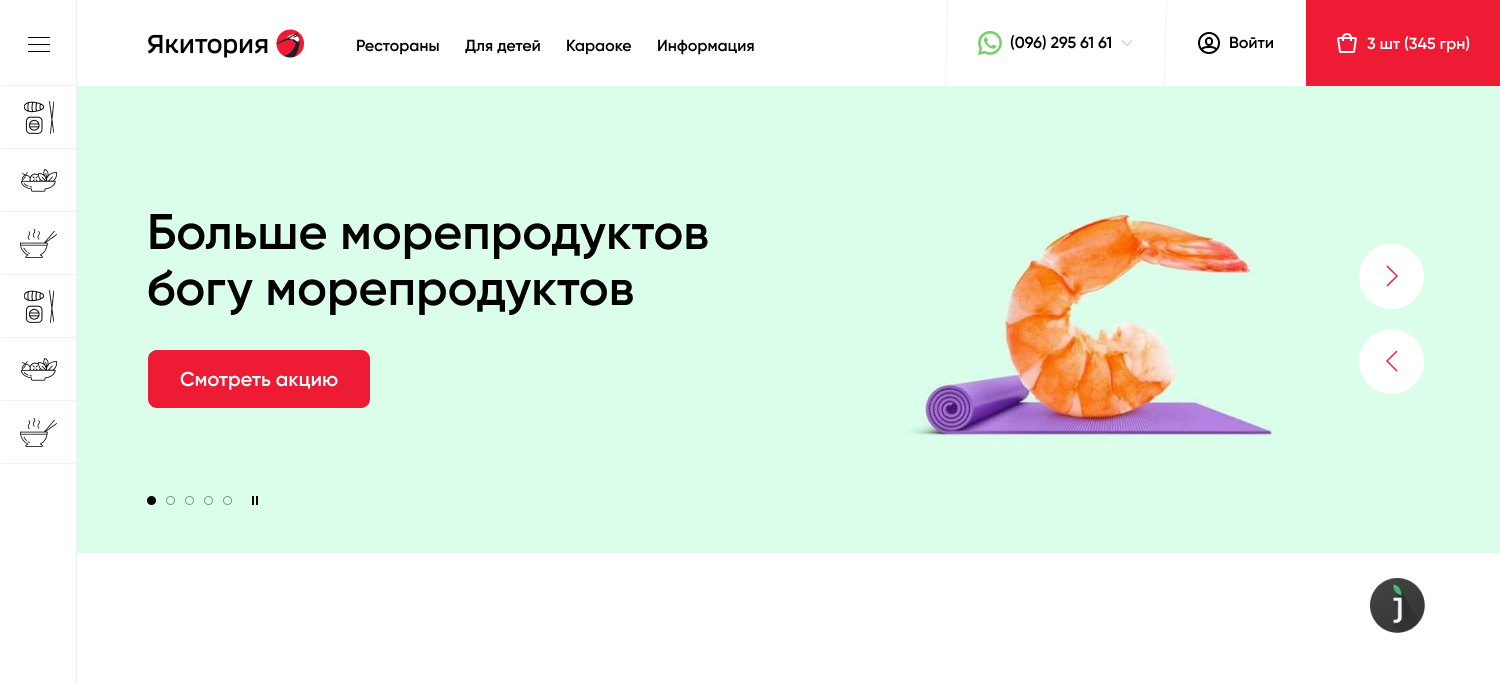
- Ну і "найсмачніший" перший екран має бути не таким галасливим, акцентувати увагу необхідно на чомусь одному, інакше розбігаються очі. Ось наприклад наша UI-дизайнерка Оля дуже швидко накидала макет:
Було:

Стало:

Замовлення
- Починається все з карток товарів (страв), які далекі від оптимальних. За рахунок різного розміру текстових описів кнопка "У кошик" постійно скаче.
- Під час додавання товару в кошик кнопка замінюється на лічильник із можливістю додати і зменшити кількість. При цьому скасувати вибір не можна: немає кнопки для видалення, а мінус при значенні лічильника, що дорівнює одиниці, - не активний.
- Видалення є в плаваючому елементі кошика. Працює без підтвердження.
- Щоб відкрити кошик на смартфоні, користувач змушений обов'язково рухати сторінку вгору, оскільки плаваюча шапка обмежена каталогом, а посилання на відкриття кошика приховане. Ймовірно, метою було підвищити конверсію каталогу, але в такому вигляді це неможливо.
- На сторінці оформлення замовлення зберігається частина навігації з каталогом страв. На мобільному телефоні каталог відволікає користувача і займає багато місця.
- Під час оформлення замовлення пропонується вибір - провести СМС-авторизацію чи ні. Вибір змінює дизайн сторінки, немає інформації, що сталося, і це не можна скасувати.
- Плутанина з урахуванням знижки за самовивезення з ресторану. Технічно знижка надається на все, крім певних товарів, на кшталт суші-сетів. Але інформація про знижку показується користувачеві, навіть якщо в замовленні є товар з обмеженням. Суми підраховуються точно, але примітка про 20% не ховається.
- Блок з підрахунком вартості замовлення і виведенням підсумку знаходиться за формою для даних для оформлення замовлення. Відрізняється від показуваної у верхній частині екрана інформації тільки пунктами про вартість доставки та пакування.
Nota bene: усіх учасників хакатону обурило те, як Якіторія наприкінці без жодного попередження додає певну суму за "пакування". При цьому столові прибори додаються до списку товарів до замовлення, навіть якщо проходять як безкоштовні, а про пакування - жодного слова. Приховані платежі - це погано.
Візуальний стиль
“Фірмовий стиль у дії… А ні, здалося! - UI дизайнер Яна
- Немає єдиної стилістики шрифтів і встановленої колірної гами. Різні відтінки червоного і випадкові варіанти типографіки позбавляють сайт візуальної єдності та сталості.
- За час існування сайту безліч різних дизайнерів встигли намалювати щонайменше 8 різних стилів для кнопок, а про різні банери й мови не йде. Усе це перетворює інтерфейс сервісу на своєрідного монстра Франкенштейна, а користувачам заважає навчатися - яка кнопка, що потенційно може робити.
- Спостерігається значна проблема із застосуванням теорії близькості, коли від взаємного розташування блоків можна інтуїтивно зробити висновки про їхню важливість та ієрархію. Особливо сильно ця проблема проявляється у великих текстах, де відступи між абзацами та секціями набувають ознак випадкових чисел.
- У новинах та акціях присутня безліч банерів, намальованих у найрізноманітніших техніках і стилях. Банери ряблять в очах користувача. Неможливо звикнути й адекватно сприймати інформацію.
- Як акцент використовується червоний колір, але немає жодної системи, що визначає його застосування. Наприклад, на сторінці оформлення замовлення, методи доставки відрізняються тільки насиченістю червоного фону, а частина тексту на цьому тлі взагалі набрана помаранчевим текстом і не читається.
- У текстових матеріалах немає сітки, найчастіше інформація просто відцентрована, що призводить до труднощів із читанням і сприйняттям.
- Використовується велика кількість неякісних фотоматеріалів. Частина продуктових карток являє собою не якісно обтравлені по контуру непрофесійні фото.
Висновки:
Хороший сервіс стоїть на трьох китах: затребуваний товар або послуга; зручний і візуально цілісний інтерфейс; позитивний досвід користувача. Розглянутий сайт - далеко не новий, давно не піддавався переосмисленню і редизайну. Розробка дизайну сайту явно задіяла безліч різних фахівців і команд, що не могло не позначитися на зовнішньому вигляді.
Чого, на наш погляд, не вистачає Якіторії?
- UI дизайн має бути цілісним і свіжим, з фокусом на корисній інформації та стравах.
- Пильної уваги до мобільної платформи та потреб мобільних користувачів.
- Стайл-гайду для побудови нових сторінок і секцій із контентом. Не фірмового стилю, а саме набору всіх необхідних елементів і розуміння анатомії часто використовуваних блоків.
- Набору шаблонів і рекомендацій для відтворення рекламних матеріалів, щоб не виходило лютої відсебеньки щоразу, коли новий дизайнер у штаті малює обкладинку для акції або новини.
- Більше уваги до навігації та важливих сторінок. Місце на головній сторінці можна використовувати в рази ефективніше, а сторінку оформлення замовлення навпаки звільнити від усього зайвого.
- Ретельного опрацювання всіх мікровзаємодій, включно з роботою з кількістю товарів у кошику, з самим кошиком і процесом оформлення замовлення.
- Усунення ситуацій, коли користувачеві доводиться щось вираховувати або вгадувати, хоча все міг порахувати і показати сам сервіс (наприклад наявність знижки на самовивезення або попередження про кількість безкоштовних приладів).
- Ну і останнє - не потрібно вводити користувачів в оману прихованими націнками і платежами. Конкуренція у сфері доставки їжі жахлива і незадоволений покупець моментально проголосує своєю гривнею і піде до конкурентів.
- І взагалі, пора робити новий, сучасний і зручний сайт. Запитайте мене, як...









