У нас было два UX-специалиста, четыре дизайнера, один бизнес-аналитик, более 75 проектов, полтора часа времени и целое множество кейсов всех сортов и расцветок в комплекте с Figma, Axure, Google docs и несколькими литрами кофе. На первый взгляд это не похоже на необходимый запас для успешной работы, но если начал собирать отдел продуктового дизайна, остановиться почти невозможно. Единственное, что вызывало у нас опасения - это хакатоны. Никто в мире не бывает более беспощадным и порочным, чем любители хакатонов. Я знал, что рано или поздно мы перейдем и на это.
А если серьезно, мы просто решили попробовать провести юзабилити аудит действующего сервиса силами продуктовой команды, чтобы посмотреть, насколько слаженно мы сработаем и как много наблюдений получится. Пусть это не совсем хакатон, но с чего-то нужно начинать.
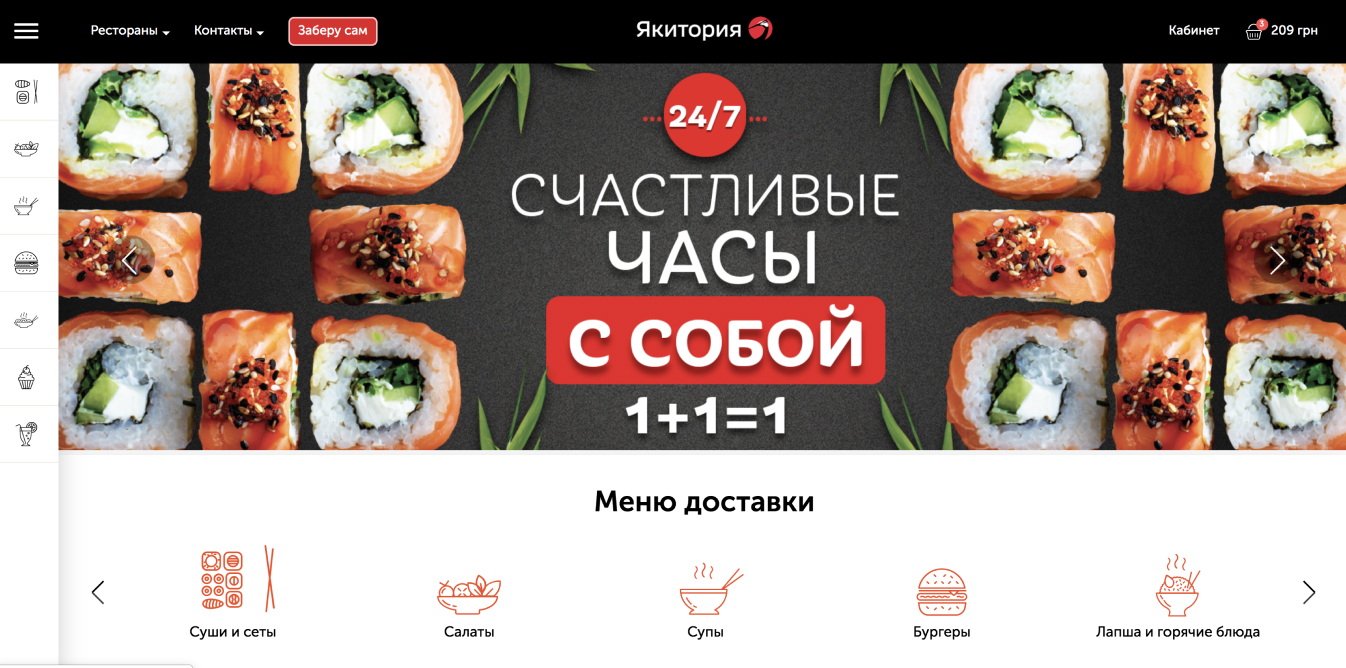
Перебрав сотни вариантов, команда остановилась на сервисе доставки еды “Якитория”. В процессе отбора, мы опирались на такие необходимые критерии, как достаточная популярность продукта, возможность пройти самостоятельно весь путь пользователя, понятная и близкая каждому продукция и релевантный опыт.
Каждый из участников потратил около часа на вдумчивое ознакомление с сайтом. Смотрели все: десктопную и мобильную версию, процесс заказа, навигацию, рекламные материалы, взаимодействия и иконки. UX дизайн сайта вызвал в нас неоднозначные эмоции. Получился даже небольшой флешмоб: каждый участник попытался сделать заказ с условием оплаты кредитной картой курьеру. Но сотрудники колл-центра Якитории были неумолимы и оставили нашу команду без еды.
Совместными усилиями мы собрали более 50 аспектов, которые способны ухудшить опыт пользователей Якитории.
Условно, серьезные проблемы были разделены на три группы.
Навигация
- Замеченный абсолютно всеми участниками хакатона призыв к действию “Заберу сам” (который висит на сайте до сих пор). При попытке нажать эту кнопку, пользователь переходит на середину главной страницы. Ничего отвечающего ожиданиям в этой секции нет. Фактически самый заметный и привлекающий внимание призыв к действию ведет в никуда. Более того, на сайте есть отдельная страница услуги “Забирай сам”, на которую попасть можно разве что только случайно.
- Навигация выглядит и работает совершенно по-разному на большом мониторе и экране смартфона. У элементов нет привычной позиции или модели поведения. Опыт, полученный на большом экране, будет бесполезен при работе с сайтом при помощи телефона.
- Дублируются пункты меню (категории) на первом экране при использовании сервиса со смартфона. При этом ни один из вариантов не оказался оптимальным - использована только технология свайпа и дополнительно - карусель внизу. В обоих случаях 90% пунктов меню скрыты от пользователя. В бургер-меню категории представлены, но не выделены иконками, как в остальных случаях.
- В бургер-меню на большом экране присутствует ряд пунктов, где есть неработающие ссылки: Меню доставки, Для детей, Информация, Компания. Если они планировались как заголовки для подкаталогов, необходимо убрать возможность перехода.
- Если категория содержит разные группы блюд (суши и сеты), на смартфоне практически невозможно догадаться, как открыть что-то одно.
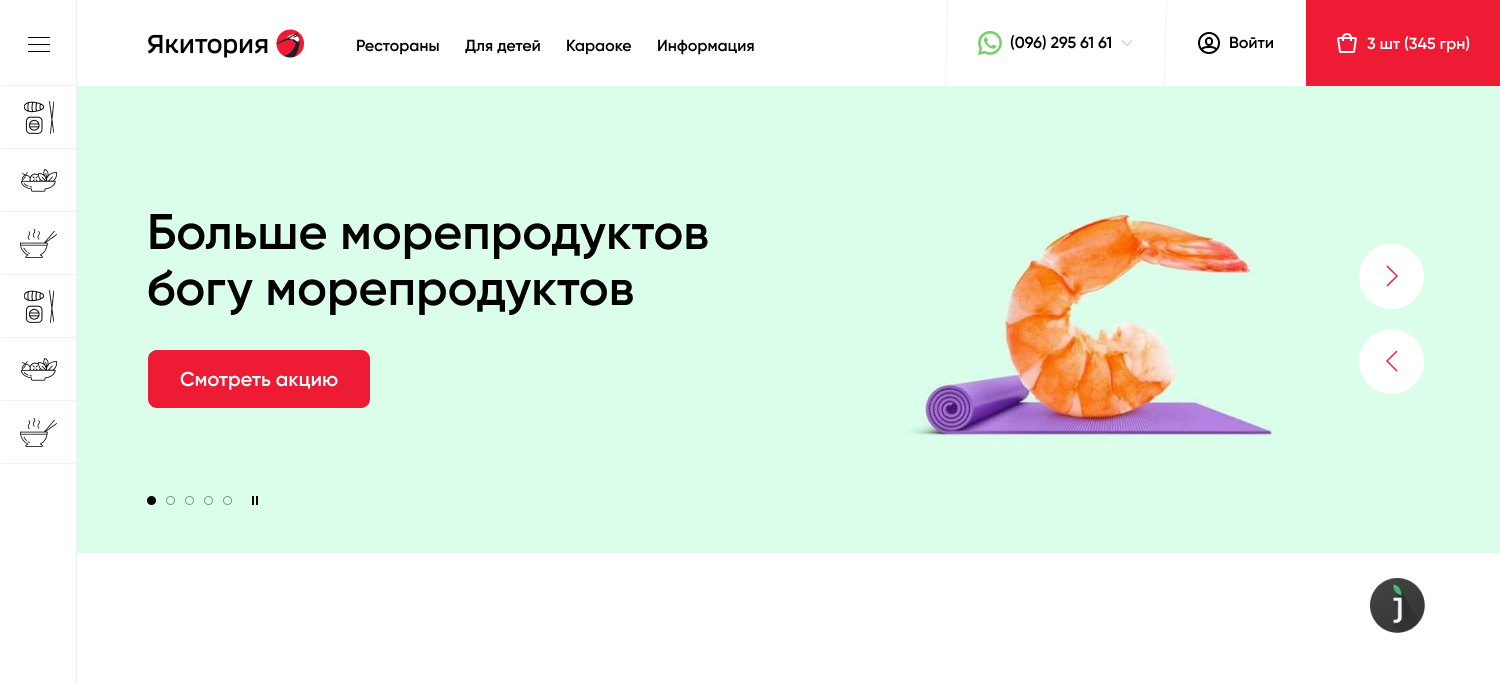
- Ну и самый “вкусный” первый экран должен выглядеть не таким шумным, акцентировать внимание необходимо на что-то одно, иначе разбегаются глаза. Вот например наша UI-дизайнер Оля очень быстро набросала макет:
Было:

Стало:

Заказ
- Начинается все с карточек товаров (блюд), которые далеки от оптимальных. За счет разного размера текстовых описаний кнопка “В корзину” постоянно скачет.
- При добавлении товара в корзину кнопка заменяется на счетчик с возможностью добавить и убавить количество. При этом отменить выбор нельзя: нет кнопки для удаления, а минус при значении счетчика равном единице - не активен.
- Удаление есть в плавающем элементе корзины. Работает без подтверждения.
- Чтобы открыть корзину на смартфоне, пользователь вынужден обязательно двигать страницу вверх, так как плавающая шапка ограничена каталогом, а ссылка на открытие корзины скрыта. Вероятно, целью было повысить конверсию каталога, но в данном виде это невозможно.
- На странице оформления заказа сохраняется часть навигации с каталогом блюд. На мобильном телефоне каталог отвлекает пользователя и занимает много места.
- При оформлении заказа предлагается выбор - провести СМС-авторизацию или нет. Выбор меняет дизайн страницы, нет информации, что произошло, и это нельзя отменить.
- Путаница с учетом скидки за самовывоз из ресторана. Технически скидка предоставляется на все, кроме определенных товаров, вроде суши-сетов. Но информация о скидке показывается пользователю, даже если в заказе есть товар с ограничением. Суммы подсчитываются точно, но примечание про 20% не скрывается.
- Блок с подсчетом стоимости заказа и выведением итога находится за формой для данных для оформления заказа. Отличается от показываемой вверху экрана информации только пунктами о стоимости доставки и упаковки.
Nota bene: всех участников хакатона возмутило то, как Якитория в самом конце без всякого предупреждения добавляет некоторую сумму за “упаковку”. При этом столовые приборы добавляются в список товаров к заказу даже если проходят как бесплатные, а об упаковке - ни слова. Скрытые платежи - это плохо.
Визуальный стиль
“Фирменный стиль в действии… А нет, показалось!”- UI дизайнер Яна
- Нет единой стилистики шрифтов и установленной цветовой гаммы. Разные оттенки красного и случайные варианты типографики лишают сайт визуального единства и постоянства.
- За время существования сайта множество разных дизайнеров успели нарисовать не менее 8 разных стилей для кнопок, а о разных баннерах и речи не идет. Все это превращает интерфейс сервиса в своеобразного монстра Франкенштейна, а пользователям мешает обучаться - какая кнопка, что потенциально может делать.
- Наблюдается значительная проблема с применением теории близости, когда от взаимного расположения блоков можно интуитивно сделать выводы о их важности и иерархии. Особенно сильно эта проблема проявляется в больших текстах, где отступы между абзацами и секциями приобретают признаки случайных чисел.
- В новостях и акциях присутствует множество баннеров, нарисованных в самых разных техниках и стилях. Баннеры рябят в глазах пользователя. Невозможно привыкнуть и адекватно воспринимать информацию.
- В качестве акцента используется красный цвет, но нет никакой системы, определяющей его применение. Например, на странице оформления заказа, методы доставки отличаются только насыщенностью красного фона, а часть текста на этом фоне вообще набрана оранжевым текстом и не читается.
- В текстовых материалах нет сетки, зачастую информаци просто отцентрирована, что приводит к трудностям с чтением и восприятием.
- Используется большое количество некачественных фото материалов. Часть продуктовых карточек представляет собой не качественно обтравленные по контуру непрофессиональные фото.
Выводы:
Хороший сервис стоит на трех китах: востребованный товар или услуга; удобный и визуально цельный интерфейс; положительный опыт пользователя. Рассмотренный сайт - далеко не новый, давно не подвергался переосмыслению и редизайну. Разработка дизайна сайта явно задействовала множество разных специалистов и команд, что не могло не сказаться на внешнем виде.
Чего на наш взгляд не хватает Якитории?
- UI дизайн должен быть цельным и свежим, с фокусом на полезной информации и блюдах.
- Пристального внимания к мобильной платформе и потребностям мобильных пользователей.
- Стайл-гайда для построения новых страниц и секций с контентом. Не фирменного стиля, а именно набора всех необходимых элементов и понимания анатомии часто используемых блоков.
- Набора шаблонов и рекомендаций для отрисовки рекламных материалов, чтобы не получалось лютой отсебятины каждый раз как новый дизайнер в штате рисует обложку для акции или новости.
- Больше внимания к навигации и важным страницам. Место на главной странице можно использовать в разы более эффективно, а страницу оформления заказа наоборот освободить от всего лишнего.
- Тщательной проработки всех микровзаимодействий, включая работу с количеством товаров в корзине, с самой корзиной и процессом оформления заказа.
- Устранения ситуаций, когда пользователю приходится что-то высчитывать или угадывать, хотя все мог посчитать и показать сам сервис (например наличие скидки на самовывоз или предупреждения о количестве бесплатных приборов)
- Ну и последнее - не нужно вводить пользователей в заблуждение скрытыми наценками и платежами. Конкуренция в сфере доставки еды чудовищная и недовольный покупатель моментально проголосует своей гривной и уйдет к конкурентам.
- И вообще, пора делать новый, современный и удобный сайт. Спросите меня, как...









