Тенденції оформлення інтернет-магазинів не стоять на місці. Бажаєте, щоб ваш магазин був найпросунутішим? Тоді ось вам 15 трендів інтернет-магазинів у 2015 році.
1 Слайдери із закликом до дії
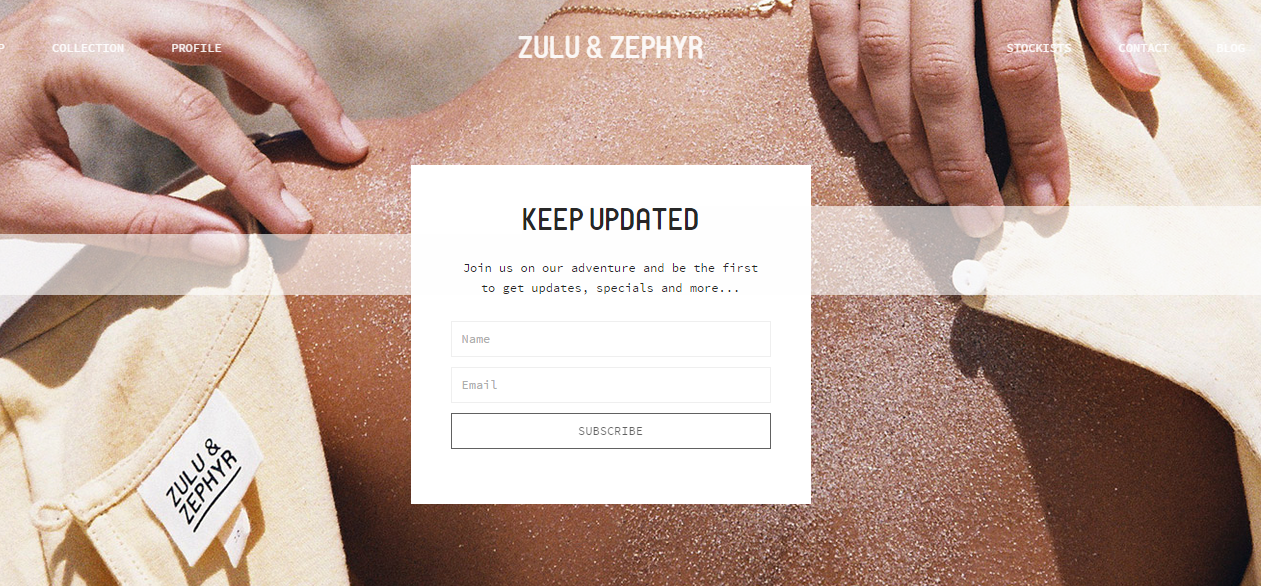
Отже — слайдери. Вони дуже різні. Але здебільшого їх використовують інтернет-магазини для відкрутки анонсів рекламних пропозицій. Один із останніх трендів — розмістити на одному із слайдів заклик до дії у вигляді текстової форми. Так зробив австралійський інтернет-магазин дизайнерського одягу Zulu & Zephyr:

2 Блоки з інформацією
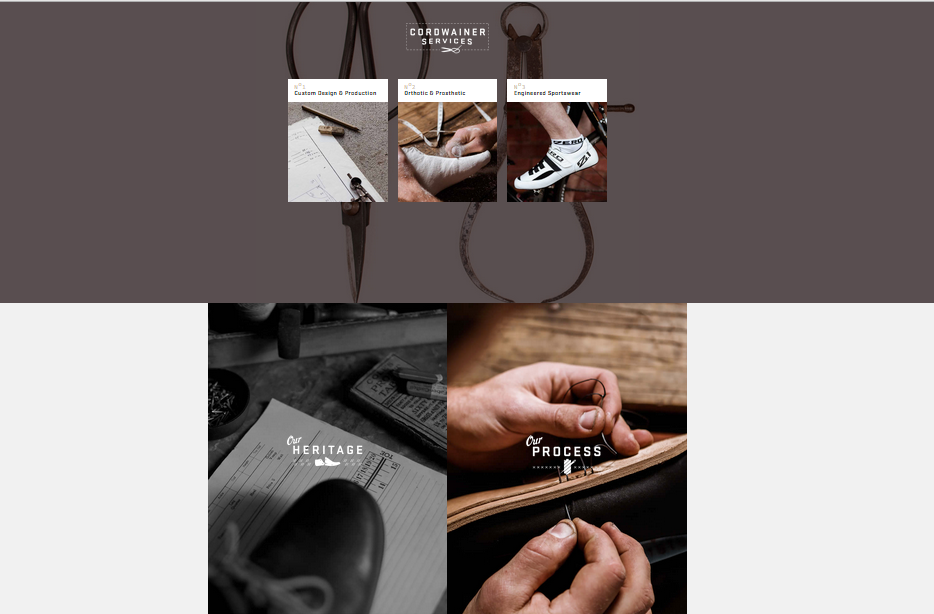
Ще один із нинішніх трендів — блочне розміщення інформації. Натиснувши на потрібний блок, вам відкриється доступ до інформації. Подібне рішення дозволяє значно заощадити місце на сайті та надати сторінці лаконічності. Загалом одні плюси: зручно, практично та стильно одночасно. Інтернет-магазин шкіряних виробів ручної роботи Wootten:

3 Плоский дизайн
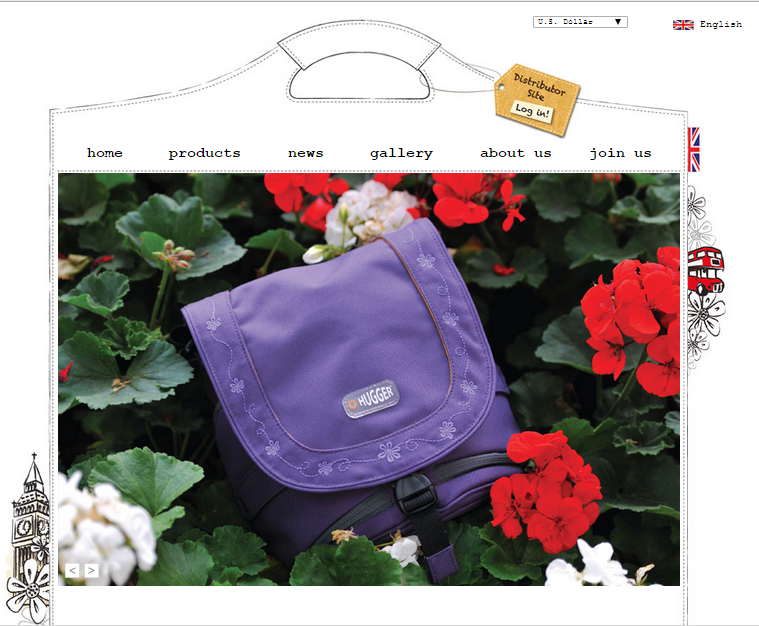
Дизайн такого роду все Найчастіше можна зустріти на сайтах магазинів. Не дивно, що він такий популярний. Адже маленький розмір файлів означає швидшу швидкість завантаження.
4 Комбінуйте шрифти
Не бійтеся експериментувати з різними стилі. З їх допомогою ви можете передати атмосферу та потрібну стилістику інтернет-магазину. Комбінуйте, поєднуйте між собою різні варіанти, і ви отримаєте унікальний дизайн.
5 Приголомшлива велика графіка
Тренд цього року – великі графічні елементи, які містять у собі лінк на товар.

6 Адаптивний дизайн для великих екранів
Адаптивний дизайн сайту став необхідністю для успішного онлайн-бізнесу. Інтернет-магазин має добре виглядати як на ПК, так і на будь-якому мобільному пристрої. Скажу навіть більше: цьогорічний тренд — відображення сторінок на великих екранах із технологією Smart TV. Деякі західні інтернет-магазини вже отримують близько 20% трафіку з пристроїв, роздільна здатність екранів яких становить понад 1920 пікселів. Як підмножина адаптивного дизайну можна подивитися приклади створених на основі CSS Flexible Box Layout Module сайтів.

7 Широкоформатні зображення
Не секрет, що величезні фотографії допомагають продавати. Розміщуйте їх на головній сторінці та на сторінці товарів.

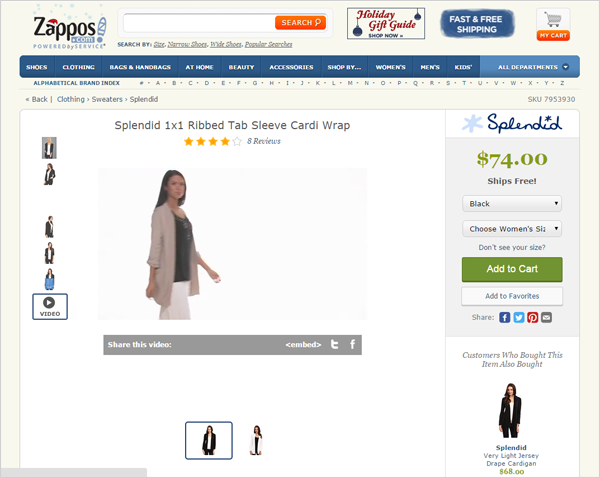
8 Демонстрація товару
Інтернет-магазин Zappos говорить у тому, що додавання відеоролика на сторінку товару збільшує конверсію від 6 до 10%. Хоча відеоролики всього по 10 секунд, але за цей час можна зрозуміти як одяг або взуття “сидить” на людині.

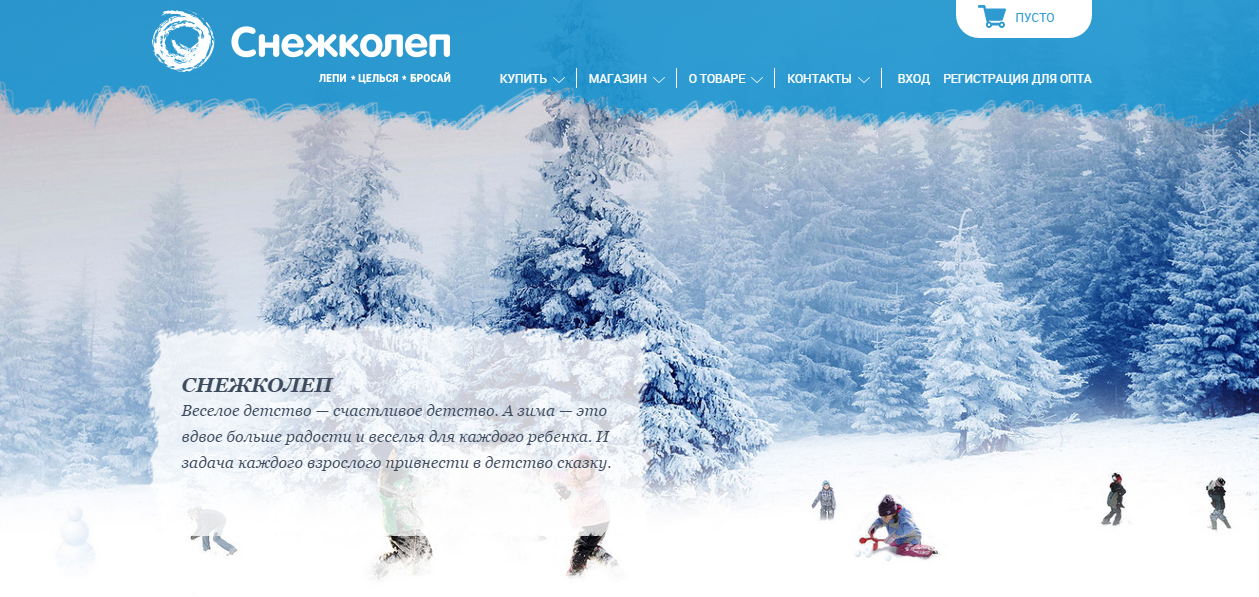
9 Дизайн у стилі Natural
Настав час, коли користувачі втомилися від наляпістих і складних дизайнів. Якщо у всіх сферах життя ми прагнемо натуральності та природності, то чому не наслідувати це і в оформленні інтернет-магазину? Нехай ваш дизайн буде максимально природним. Вибирайте за основу 1-2 кольори та працюйте з ними. Приклад магазину, від якого так і віє природою» — «Сніжколіп». Думаю, команда Artjoker ретельно попрацювала над тим, щоб створити магазин із саме такою атмосферою.

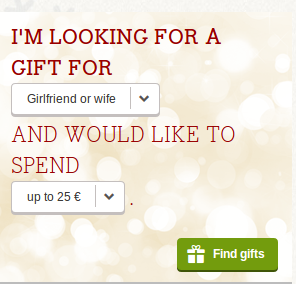
10 Модуль підбору подарунка
Дуже Часто, вибираючи подарунок на веб-сайті, юзер довго не може визначитися з вибором. Зробіть корисну функцію, з допомогою якої зможе вибирати потрібні товари. Щоб визначитися з найкращим варіантом, клієнту потрібно буде обрати категорію товару та ціновий кордон.

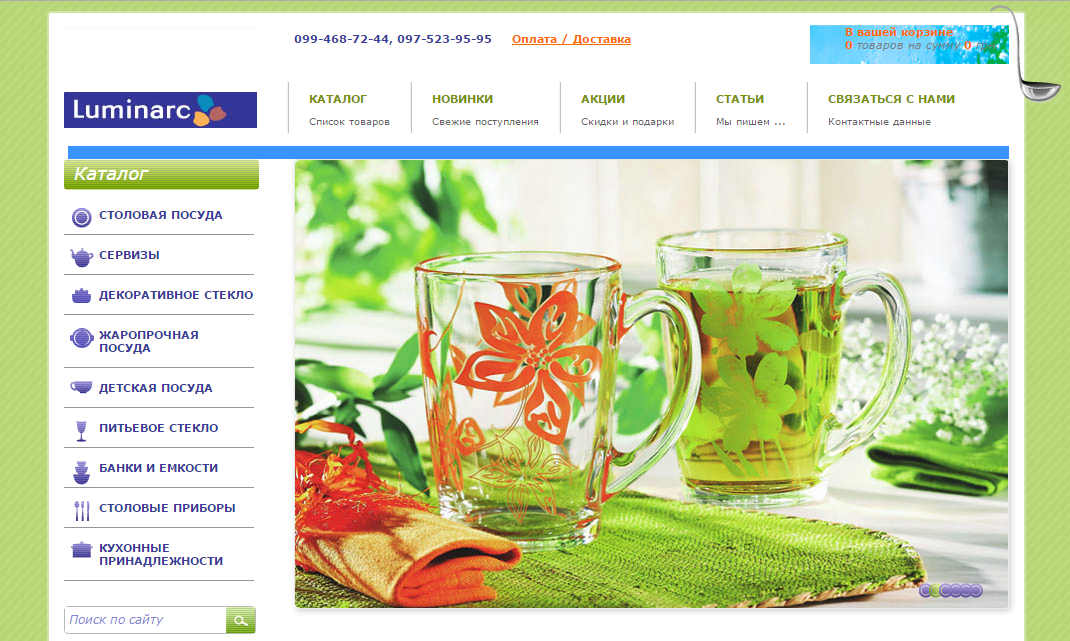
11 Мінімалізм
«Все геніальне — просто». Ще один тренд цього року. Спокійне, нейтральне тло, приємний для очей дизайн і мінімалізм дозволяє відвідувачу сконцентруватися на тому, що йому потрібно, і з легкістю оформити замовлення. Наочний приклад — інтернет-магазин посуду Luminarc, створений компанією Artjoker.

12 Переконливий аргумент для реєстрації
Користувачі не дуже люблять проходити реєстрацію та залишати свої дані — це факт. Але якщо натомість їхньої контактної інформації, ви запропонуєте якийсь бонус, наприклад, знижку на покупки, то охочих пройти цю нескладну процедуру збільшиться в рази. Приклад такої реєстрації на сайті інтернет-магазину Joss&Main:

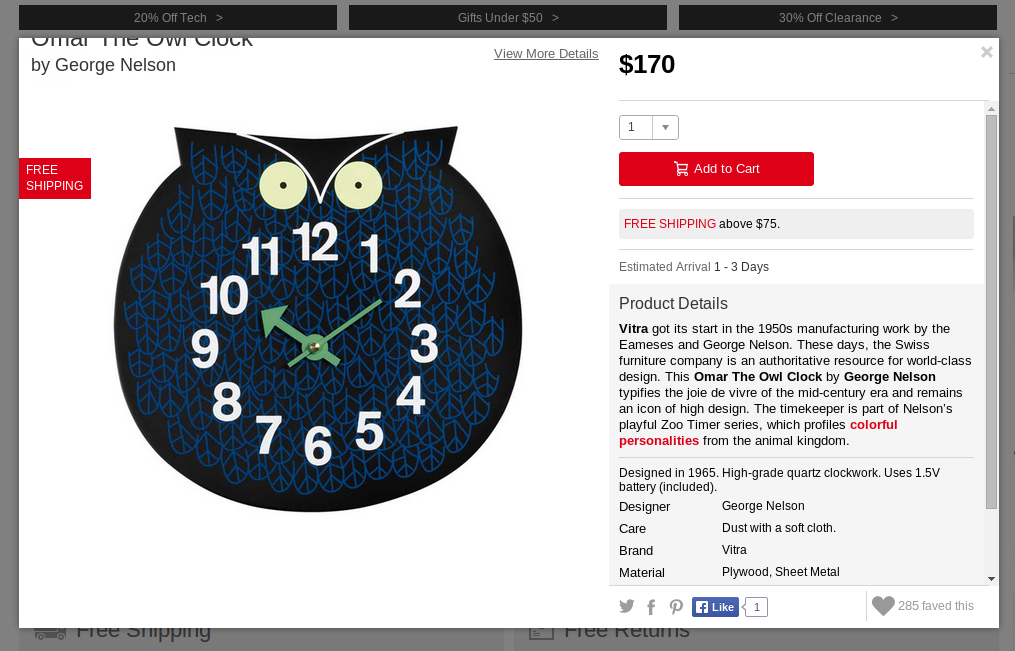
13 Швидкий перегляд картки товару
Часто, в пошуках товару, людина може поспішати і не витрачати час на переходи до окремих сторінок товару, щоб у підсумку додати його в кошик. Чому б не зробити коротку інформацію товару з фотографією, коротким описом і хитрістю, у вигляді отримання знижки? Оформіть усе це як спливаюче вікно при натисканні на товар. А ось і черговий приклад:

14 Душевні тексти
Якщо це сайт, який продає речі для домашнього затишку, немає місця нудьгу та сухості. Наповніть кожен текст, який зустрічається в інтернет-магазині, теплому. Пишіть із душею, щоб людині захотілося купити те, про що вона щойно прочитала. Приклад таких текстів на сайті дизайнерського посуду Carambol :

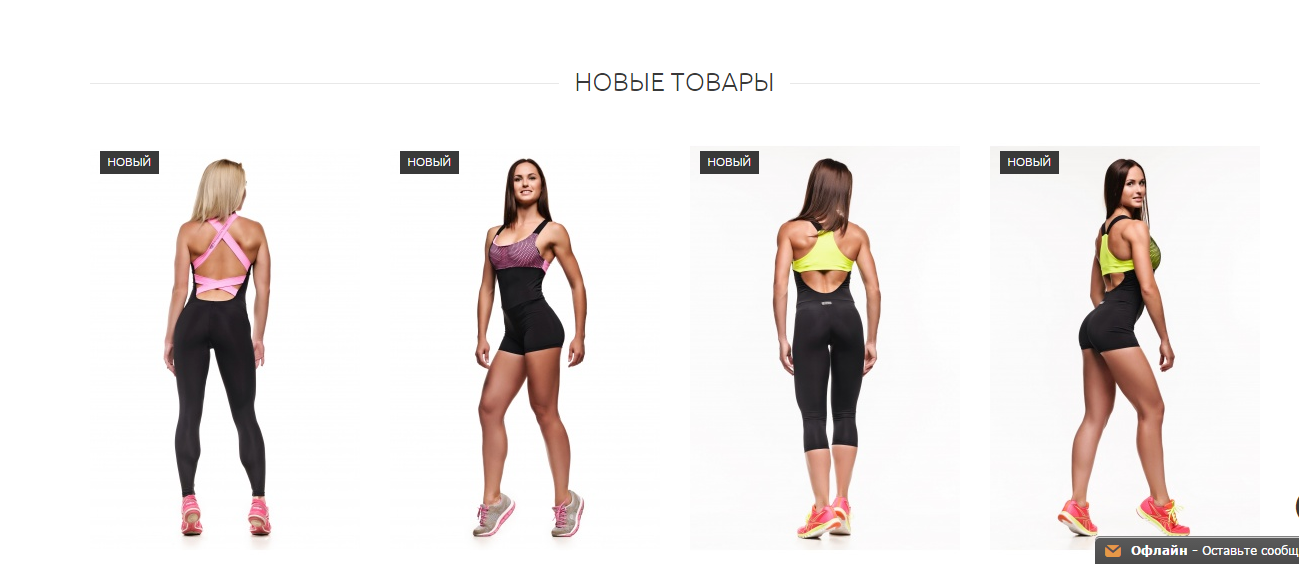
15 Менше слів — більше зображень
Тренд говорить про те, що замість детального опису товарів, набагато ефективніше буде показати як виглядає товар, розмітивши фотографії з різних ракурсів. Не хваліть товар, а просто продемонструйте, який він має вигляд. Не змогла пройти повз і не навести приклад клієнтів Artjoker, інтернет-магазин спортивного одягу d4fs:

Ось мабуть, і все.Продовжуємо активно стежити за трендами, Хто знає, може через пару місяців все кардинально зміниться.









