Тенденции оформления интернет-магазинов не стоят на месте. Хотите, чтобы ваш магазин был самым продвинутым? Тогда вот вам 15 трендов интернет-магазинов в 2015 году.
1Слайдеры, с призывом к действию
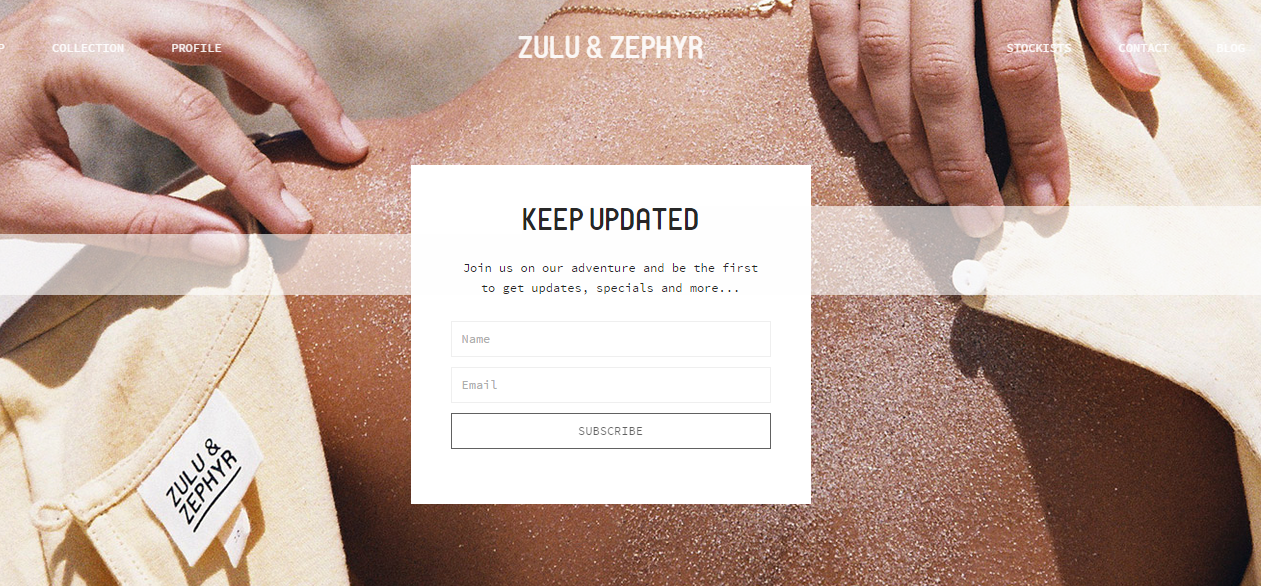
Итак — слайдеры. Они бывают очень разные. Но в большинстве своём их используют интернет-магазины для открутки анонсов рекламных предложений. Один из последних трендов — разместить на одном из слайдов призыв к действию в виде текстовой формы. Так поступил австралийский интернет-магазин дизайнерской одежды Zulu & Zephyr:

2Блоки с информацией
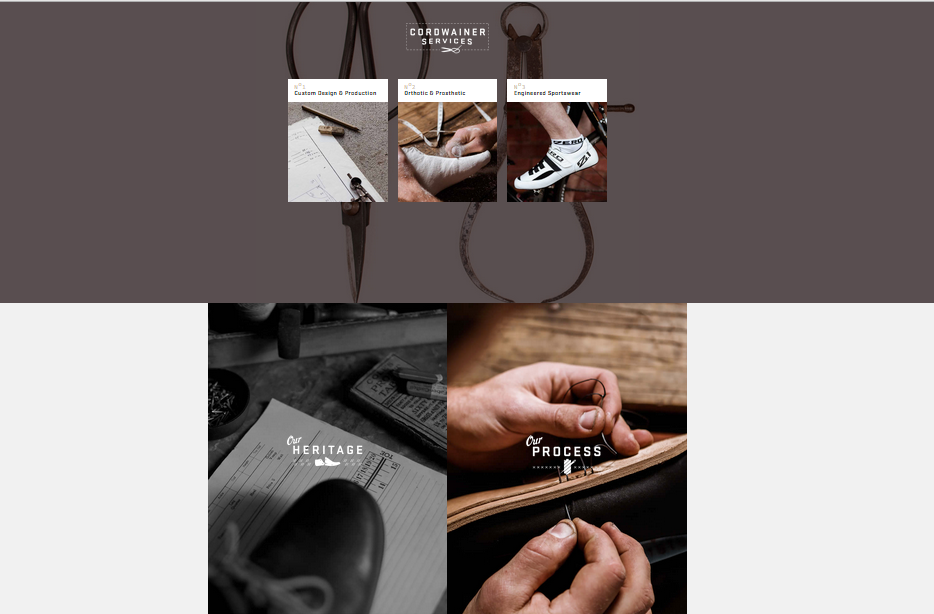
Еще один из нынешних трендов — блочное размещение информации. Кликнув по нужному блоку, вам откроется доступ к информации. Подобное решение позволяет значительно сэкономить место на сайте и придать странице лаконичности. В общем одни плюсы: удобно, практично и стильно одновременно. Интернет-магазин кожаных изделий ручной работы Wootten:

3 Плоский дизайн
Дизайн такого рода все чаще можно встретить на сайтах магазинов. Не удивительно, что он так популярен. Ведь маленький размер файлов означает более быструю скорость загрузки.
4 Комбинируйте шрифты
Не бойтесь экспериментировать с разными стилями. С их помощью вы можете передать атмосферу и нужную стилистику интернет-магазина. Комбинируйте, сочетайте между собой всевозможные варианты, и вы получите уникальный дизайн.
5 Потрясающая крупная графика
Тренд этого года – крупные графические элементы, которые содержат в себе линк на товар.

6 Адаптивный дизайн для больших экранов
Адаптивный дизайн сайта стал необходимостью для успешного онлайн-бизнеса. Интернет-магазин должен хорошо выглядеть как на ПК, так и на любом мобильном устройстве. Скажу даже больше: тренд этого года — отображение страниц на больших экранах с технологией Smart TV. Некоторые западные интернет-магазины уже получают около 20% трафика с устройств, разрешение экранов которых составляет свыше 1920 пикселей. В качестве подмножества адаптивного дизайна можно посмотреть примеры созданных на основе CSS Flexible Box Layout Module сайтов.

7 Широкоформатные изображения
Не секрет, что огромные фотографии помогают продавать. Размещайте их на главной странице и на странице товаров.

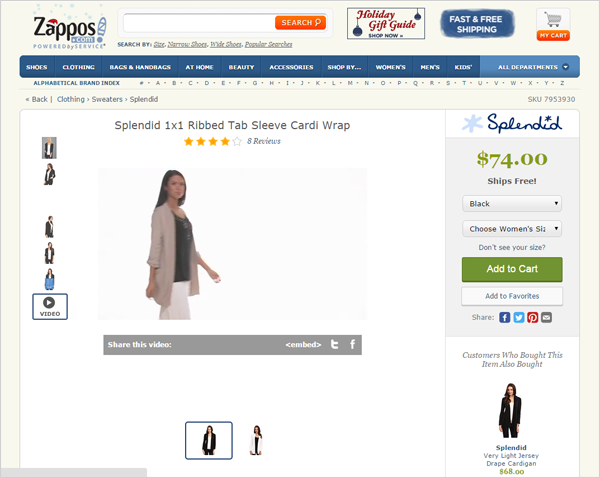
8 Демонстрация товара
Интернет-магазин Zappos говорит о том, что добавление видеоролика на страницу товара увеличивает конверсию от 6 до 10%. Хотя видеоролики всего по 10 секунд, но за это время можно понять как одежда или обувь “сидит” на человеке.

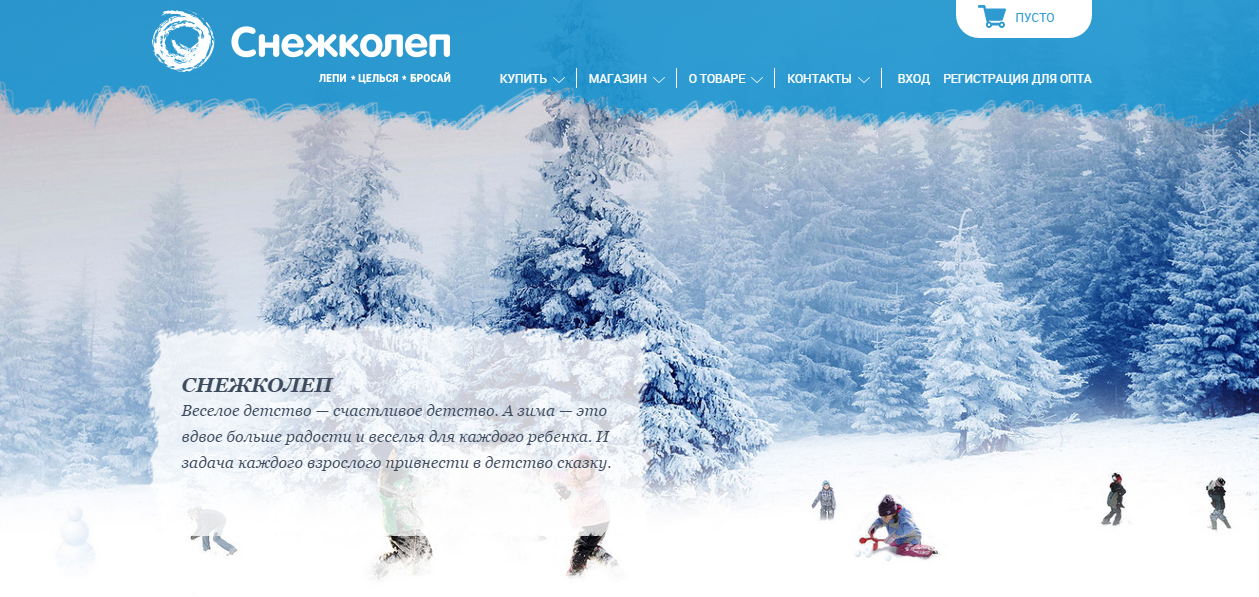
9 Дизайн в стиле Natural
Пришло время, когда пользователи устали от наляпистых и сложных дизайнов. Если во всех сферах жизни мы стремимся к натуральности и естественности, то почему не последовать этому и в оформлении интернет-магазина? Пусть ваш дизайн будет максимально естественным. Выбирайте за основу 1-2 цвета и работайте с ними. Пример магазина, от которого так и веет «природой» — «Снежколеп». Думаю, команда Artjoker тщательно поработала над тем, чтобы создать магазин с именно такой атмосферой.

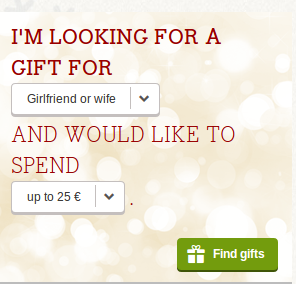
10 Модуль подбора подарка
Очень часто, выбирая подарок на сайте, пользователь долго не может определиться с выбором. Сделайте полезную функцию, с помощью которой он сможет выбирать нужные товары. Чтобы определиться с наилучшим вариантом, клиенту нужно будет выбрать категорию товара и ценовую границу.

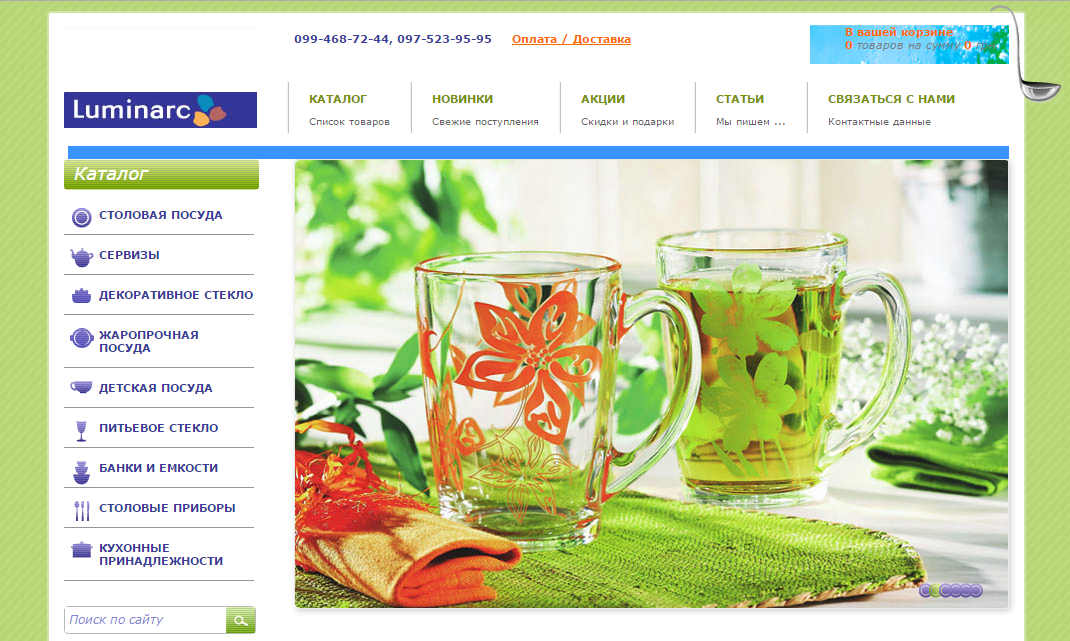
11 Минимализм
«Все гениальное — просто». Еще один тренд этого года. Спокойный, нейтральный фон, приятный для глаз дизайн и минимализм позволяет посетителю сконцентрироваться на том, что ему нужно, и с легкостью оформить заказ. Наглядный пример — интернет-магазин посуды Luminarc, созданный компанией Artjoker.

12 Убедительный аргумент для регистрации
Пользователи не особо любят проходить регистрацию и оставлять свои данные — это факт. Но если взамен их контактной информации, вы предложите какой-то бонус, например, скидку на покупки, то желающих пройти эту несложную процедуру увеличится в разы. Пример такой регистрации на сайте интернет-магазина Joss&Main:

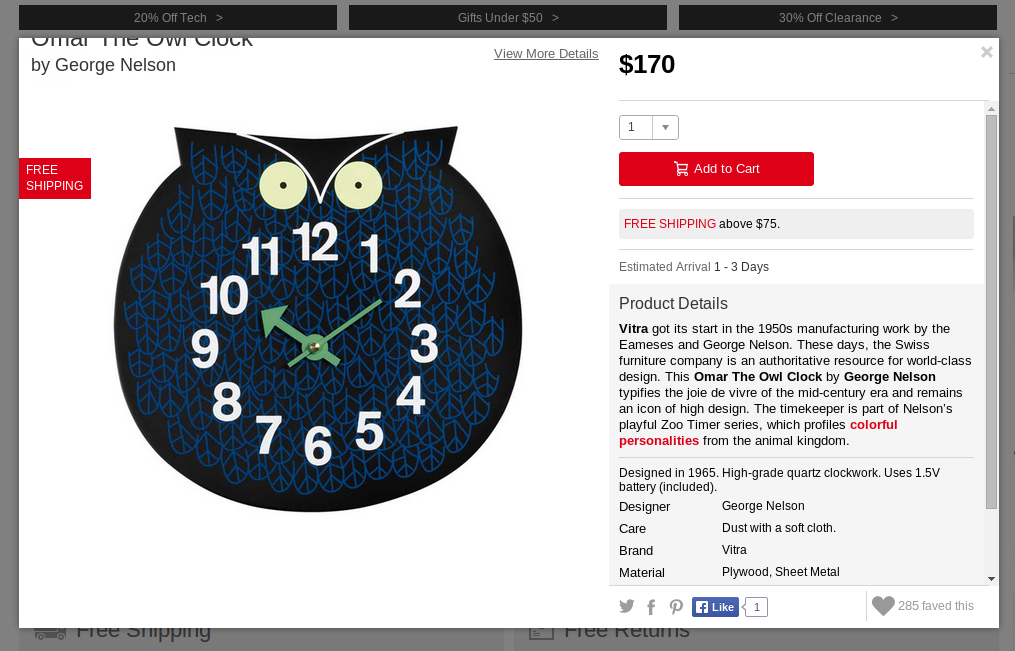
13 Быстрый просмотр карточки товара
Часто, в поисках товара, человек может спешить и не тратить время на переходы к отдельным страницам товара, чтобы в итоге добавить его в корзину. Почему бы не сделать краткую информацию товара с фотографией, коротким описанием и хитростью, в виде получения скидки? Оформите все это как всплывающее окно при нажатии на товар. А вот и очередной пример:

14Душевные тексты
Если это сайт, который продает вещи для домашнего уюта, нет места скуке и сухости. Наполните каждый текст, встречающийся в интернет-магазине, теплом. Пишите с душой, чтобы человеку захотелось купить то, о чем он только что прочитал. Пример таких текстов на сайте дизайнерской посуды Carambol:

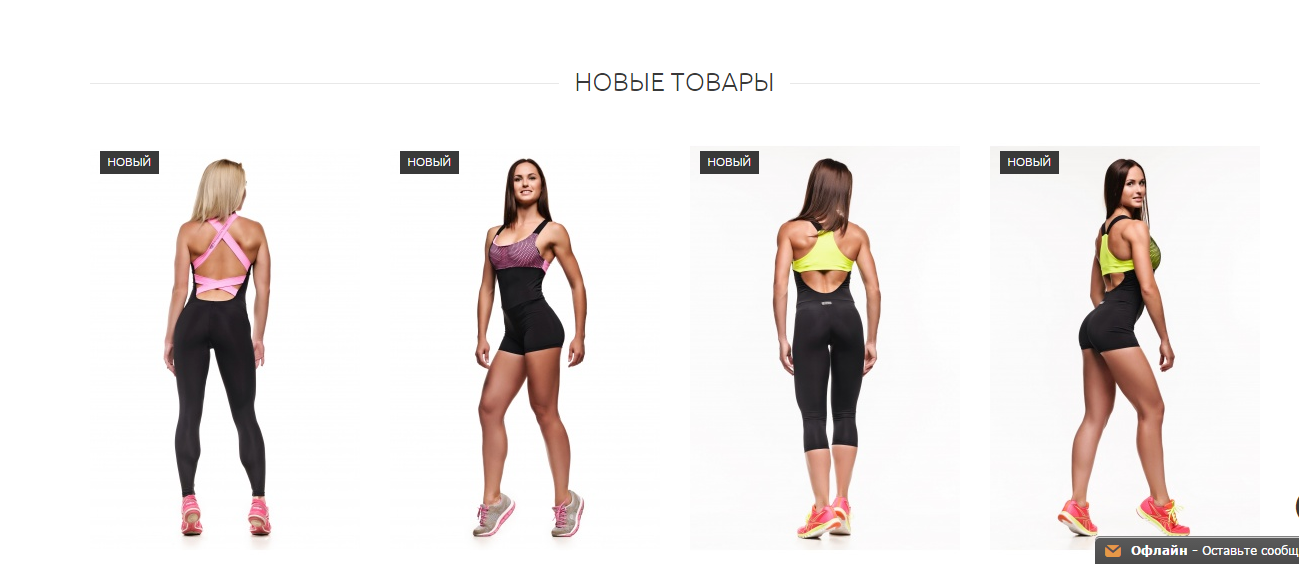
15Меньше слов — больше изображений
Тренд гласит о том, что вместо подробного описания товаров, намного эффективнее будет показать как выглядит товар,разметив фотографии с разных ракурсов. Не хвалите товар, а просто продемонстрируйте как он смотрится. Не смогла пройти мимо и не привести в пример клиентов Artjoker, интернет-магазин спортивной одежды d4fs:

Вот пожалуй, и все. Продолжаем активно следить за трендами, Кто знает, может через пару месяцев все кардинально изменится.









