Підбираючи матеріал для сьогоднішнього поста, була вкрай засмучена тим, наскільки мало гідних сайтів серед українських брендів. Якщо невеликим компаніям, у зв'язку з економією, можна пробачити мати скупі представництва в мережі, то у брендів - бюджети! Здавалося б, що є чек на розробку сайту порівняно з тими мільйонами, які вони вкладають у телебачення, друковану пресу та інші традиційні рекламні носії?
У новому випуску "Веб-тюнінгу" ми зібрали 10 фішок, які обов'язково варто впровадити на брендовий сайт. Покажіть себе у всій красі :-)
1 Масштабність
Сайт бренду - це не те місце, де можна розміщувати мікроскопічні картинки, іконки, або будь-які інші елементи. Ви ж бренд, от і розмахніться на весь екран. Масштабність - це не тільки тренд веб-дизайну, а й необхідне правило у випадку з брендовим сайтом. Розмістіть на сайті великі фотографії, використовуйте великі шрифти - не соромтеся себе.
Наприклад, ми використали масштабність на сайті бренду Сreamoire:
.png)
Приклад масштабності McDCafe:
.png)
2 Односторінковий сайт
Брендовий сайт цілком можна зробити в рамках однієї сторінки. Для інтерактивності рекомендую скористатися таким ефектом, як паралакс. З його допомогою можна реалізувати найсміливіші ідеї та викликати у відвідувача заповітне WOW-почуття.
Приклад скролінгу на сайті «Мороша»:
.png)
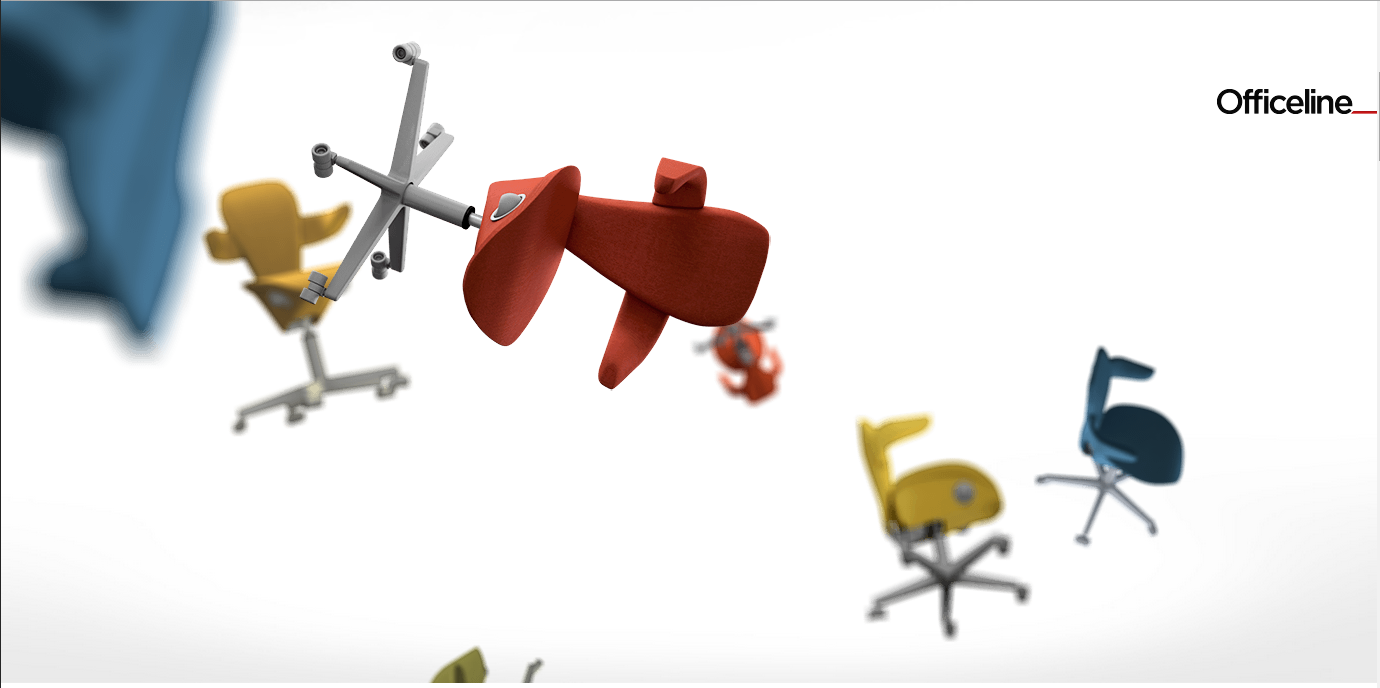
Приклад крутого паралакса на сайті Officeline:

3 Фоновий відеоряд
Розмістіть відео, як фоновий ряд, у першому екрані головної сторінки сайту. Насолоджуйтеся :-) Важливо, щоб відео було якісним, в ідеалі, створеним спеціально для веб-сторінки, а не просто ролик для телевізора.
Приклад фонового відео на сайті «Хортиця»:
.png)
4 Промальовані елементи
Концепція багатьох брендів дозволяє використовувати ілюстрації на сайті. Якщо ви серед тих, чиє позиціонування не обмежує "солідність", додайте на свій сайт промальовані елементи - це можуть бути як іконки та інші деталі, так і цілі розділи з графікою.
Приклад промальованих елементів на сайті Jaffa:
.png)
5 Креативне меню
На брендових сайтах політ фантазії вітається, і можна вдосталь експериментувати з розташуванням складових сторінки, зокрема й меню.
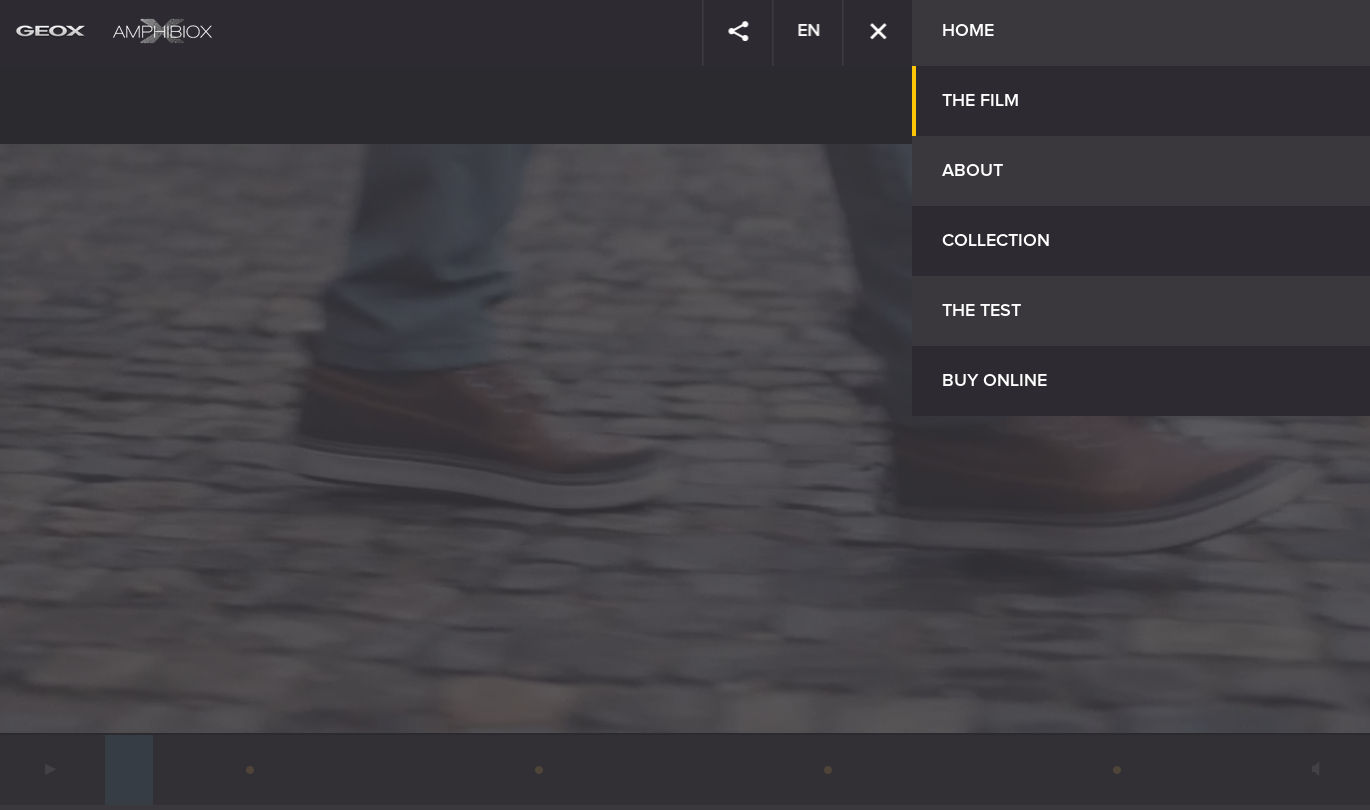
Приклад нестандартного меню на сайті Geox:

6 Історії про бренд
Знаєте ж про сторітеллінг? Ось і застосовуйте його принципи при створенні сторінки з інформацією про бренд. Скажіть "ні" занудним шаблонам, на кшталт "наш бренд стільки-то на ринку, він якісний і всі його люблять". Це нікому не цікаво. За кожним брендом стоїть особистість, яка його створила, стоїть захоплива історія подвигів і промахів, тож сміливо розкажіть про неї.
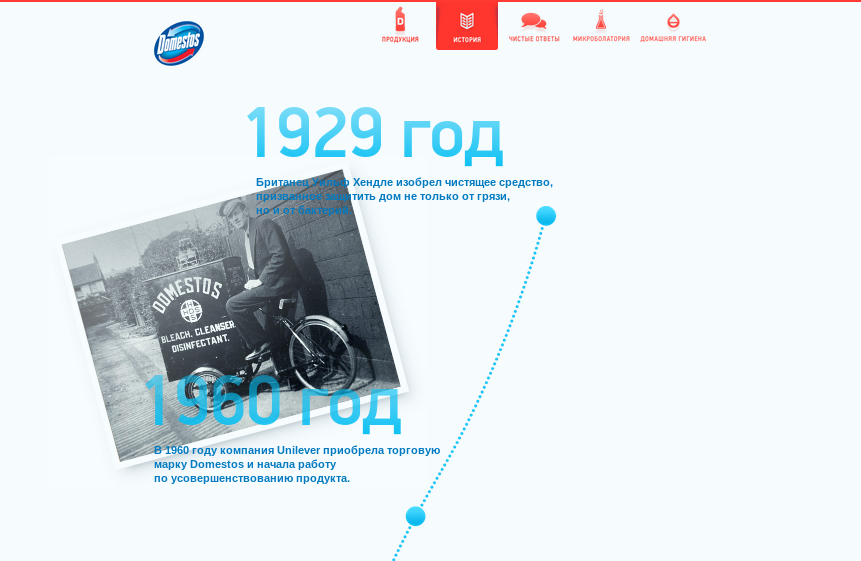
Приклад цікавого подання інформації про бренд на сайті Domestos:

7 Концептуальний копірайтинг
Тексти на вашому сайту мають відображати "душу" вашого бренду, його характер. Повірте, де люди і читають тексти, так це на брендових сайтах. Нехай це будуть короткі абзаци із забійним копірайтингом, а не довгі похмурі простирадла з нікому не потрібних букв.
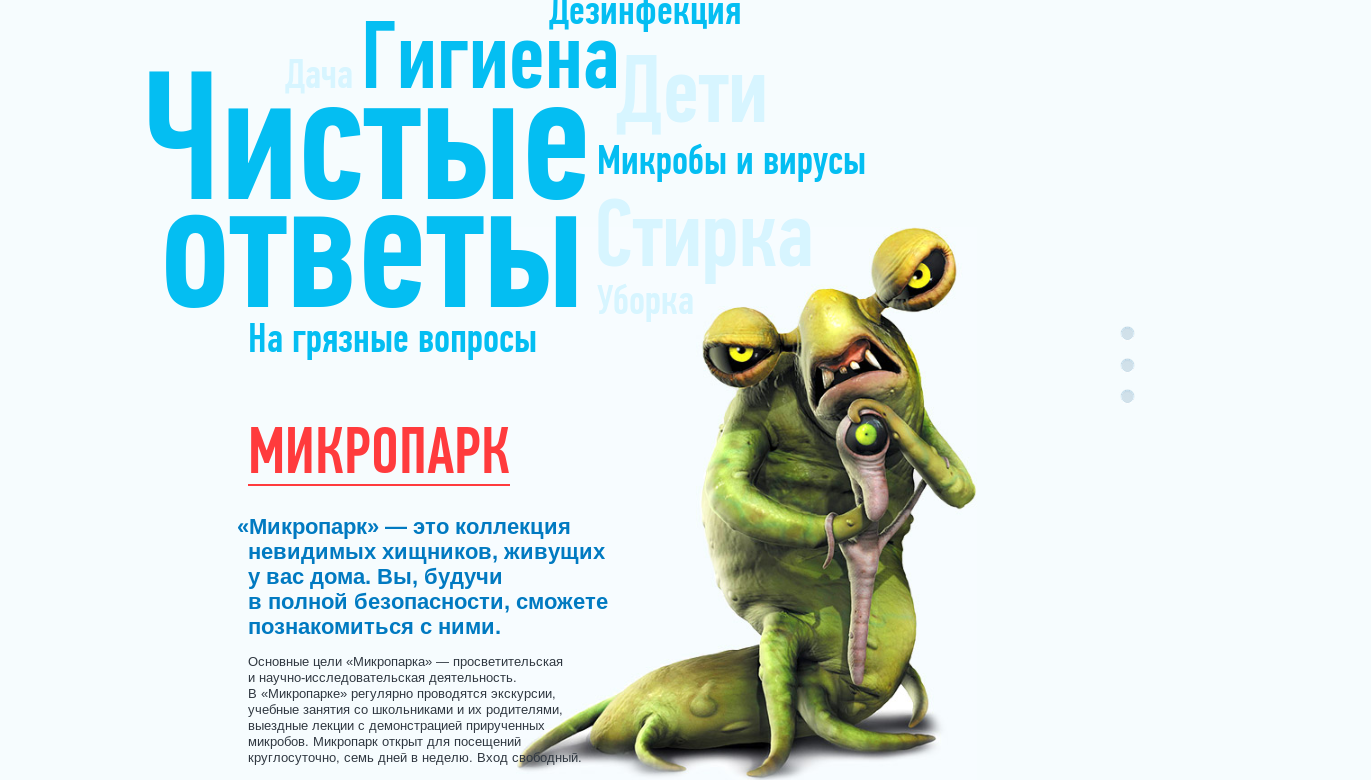
Приклад концептуального копірайтингу на сайті Domestos:

8 Інтеграція активацій із соціальними мережами
Напевно у вас є представництва в соціальних мережах. Створюйте конкурсні активності, які інтегровані з соціальними мережами - це дасть приріст підписників, а також підвищить залученість у взаємодію з брендом.
Приклад інтеграції з соціальними мережами від "Львівське":

9 Елемент гри
На брендових сайтах можна і потрібно грати з відвідувачами. Це посилить емоційну прив'язку до бренду. Можна зробити як весь сайт в ігровому форматі, так і додати окремий ігровий розділ.
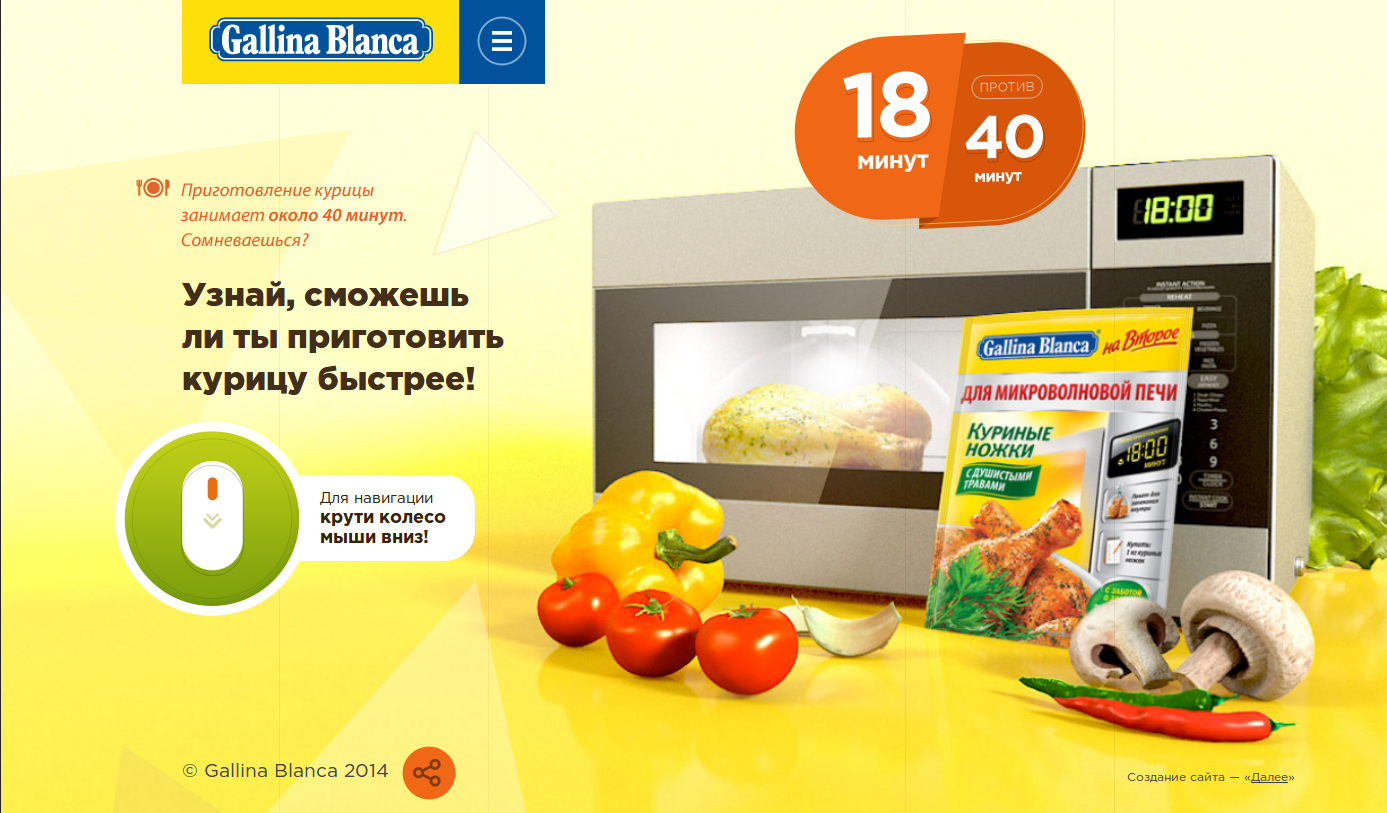
Приклад ігрового сайту від Gallina Blanca:

10 "Ефект присутності"
Зробіть так, щоб відвідувачам сайту було цікаво знайомитися з інформацією про бренд. Для цього, потрібно створити "ефект присутності", ніби користувач не просто сайт дивиться, а є його частиною. За допомогою оригінальної концепції та її реалізації цього можна домогтися.
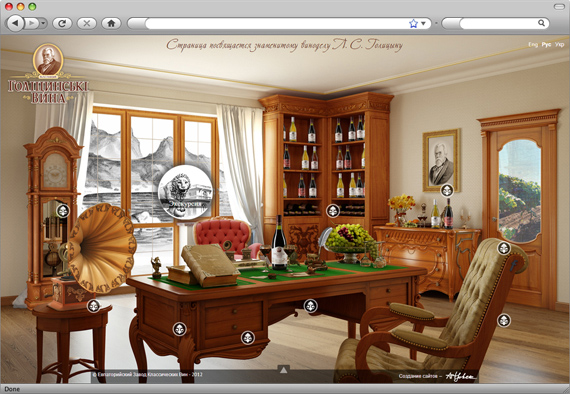
Приклад залучення користувача на сайті "Голіцинські вина":

На сьогодні все, через тиждень ми підіб'ємо підсумки, і розповімо про головні фішки веб-дизайну року, що минає.









