Tilda - зручний і простий інструмент для створення та просування лендінгів і нескладних сайтів. Також буде нескладно створити невеликий інтернет магазин на Тільді. Завдяки простоті своєї логіки, конструктор дає змогу гнучко аналізувати ваш ресурс.
Відстеження кнопок, форм, popup можна здійснити безпосередньо підключивши лічильники Google Analytics і Яндекс Метрики або через Google Tag Manager. Розглянемо обидва варіанти.
Налаштування відстеження цілі Тільда через Google Tag Manager
Аналітика від Google - потужний інструмент, за допомогою якого ви зможете правильно аналізувати і планувати просування сайту. Давайте розглянемо, які дії потрібно зробити, щоб отримувати вірні дані й ефективно аналізувати Тільда сайт.
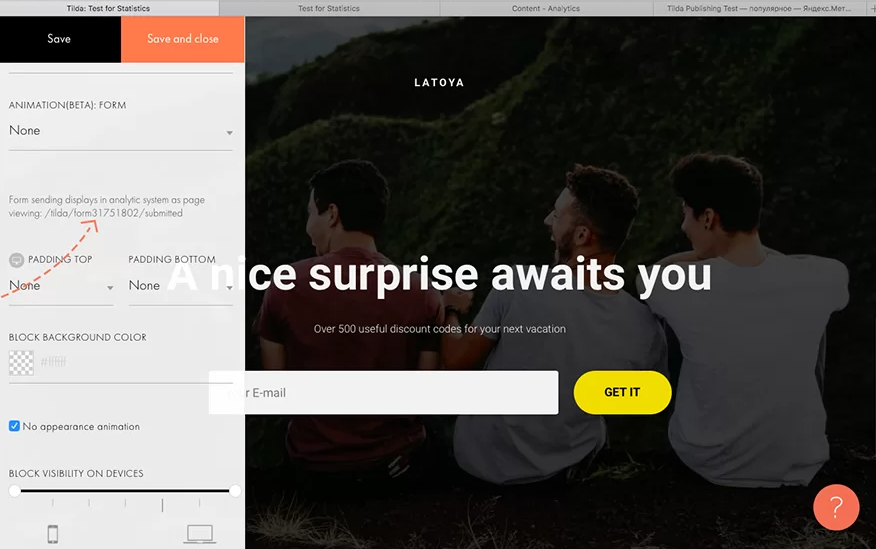
Для початку необхідно зайти в налаштування вашого ресурсу, а потім перейти в редагування, знайти блок з формою і натиснути "Налаштування". Потім прокрутивши вниз, ми побачимо напис "Відправлення форми в системі аналітики буде відображатися як перегляд сторінки". Це і означає її заповнення.

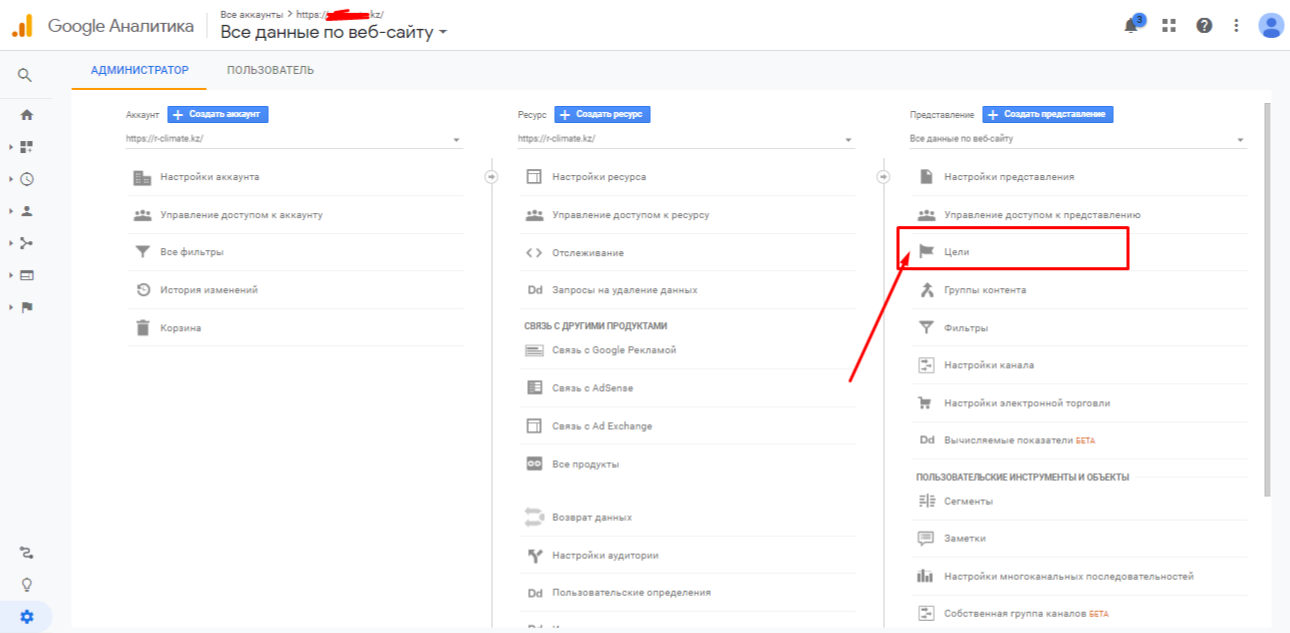
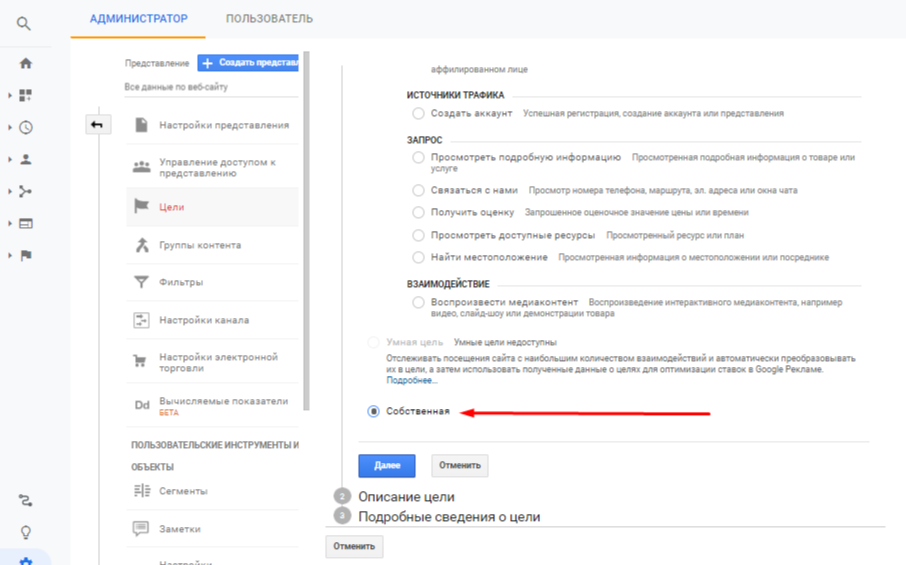
Наступний етап - налаштування цілей Тільда. У вкладці "Адміністратор" вибираємо "Цілі".

Тапаємо на червону кнопку

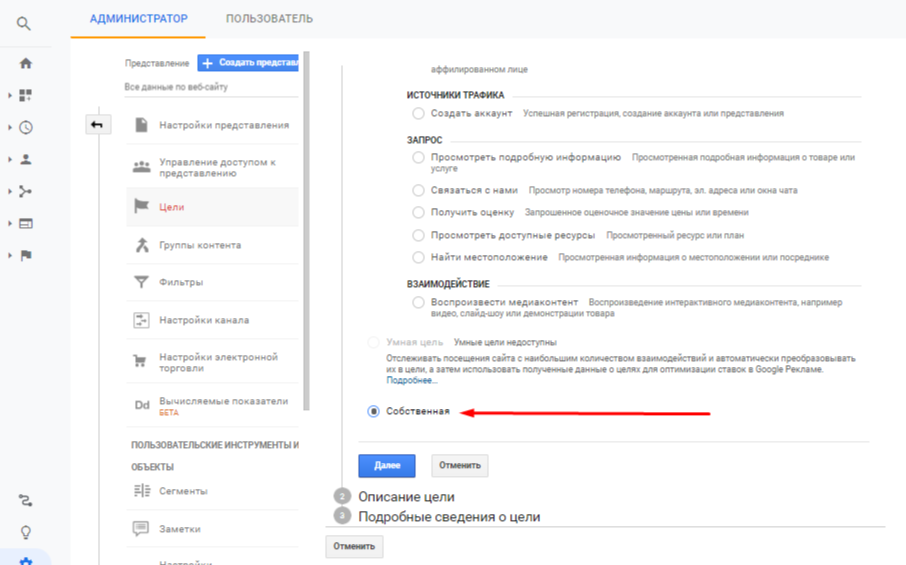
У "Встановлення мети" - "Власна", а потім - "Далі".

У властивостях блоку дивимося адресу віртуальної сторінки: її можна знайти в pop-up, блок із кнопкою, блок із формою. Такі адреси мають такий вигляд:
- tilda/popup/rec31654896/opened — pop-up
- tilda/натисніть/rec31742916/button1— клік по кнопці
- tilda/form31751802/submitted — заповнення форми
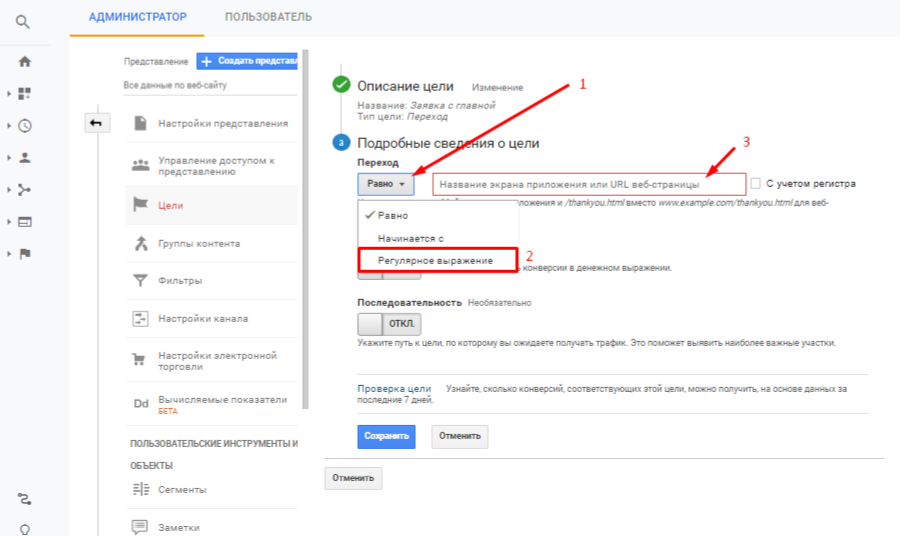
Вказуємо назву, вибираємо "Цільова сторінка" і тиснемо "Далі".

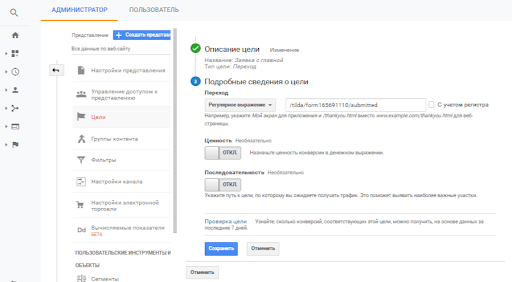
Вибираємо "Рівно" або "Регулярний вираз" (якщо необхідно відстежувати кожну форму окремо, натискаємо "Рівно", якщо успішне їхнє надсилання усім - це одна конверсія, беремо "Регулярний вираз") і вставляємо посилання, що відображається як вид сторінки під час успішного надсилання.


Зберігаємо. Все готово до роботи, тепер ви зможете бачити Tilda цілі в метриці.
Налаштування цілей у Tilda в інтерфейсі Google Analytics
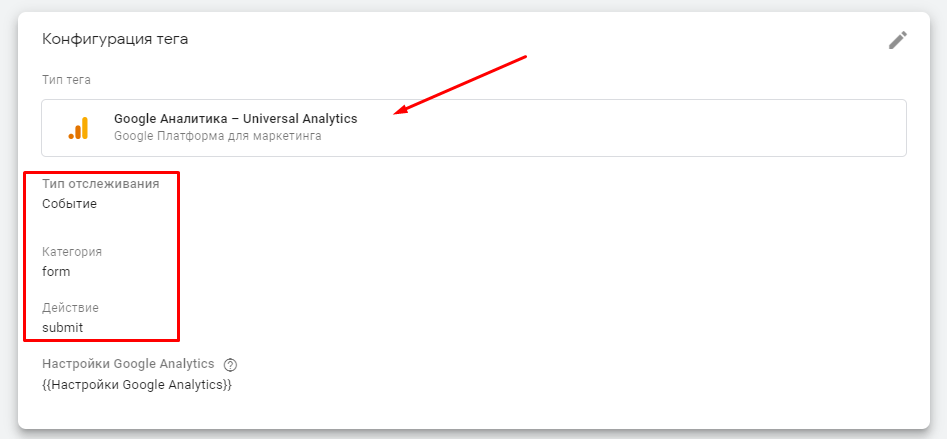
Через GTM відстеження можна зробити також на віртуальну сторінку і надсилати в Аналітику події. Для цього створюємо тег Universal Analytics з типом відстеження "Подія" і задаємо власні категорію та дію, які будуть відображатися.

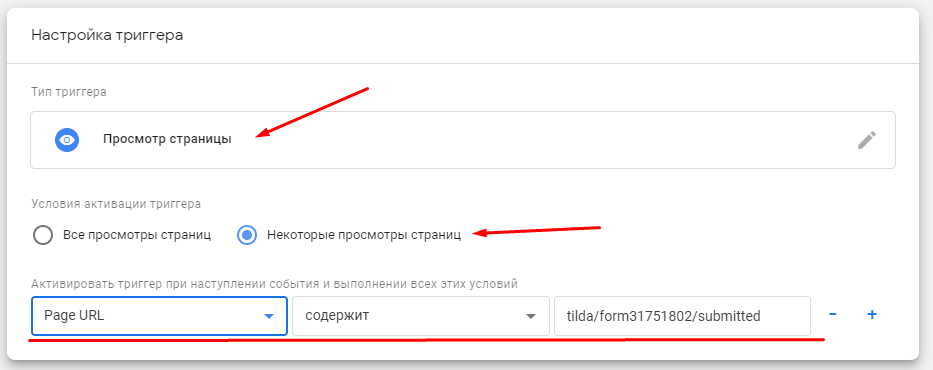
Далі для цього тега створюємо тригер із типом "Перегляд сторінки" та умовою активації "Деякі перегляди сторінок". У полях нижче обираємо Page URL містить (або дорівнює) і посилання нашої віртуальної сторінки за умови успішного надсилання.

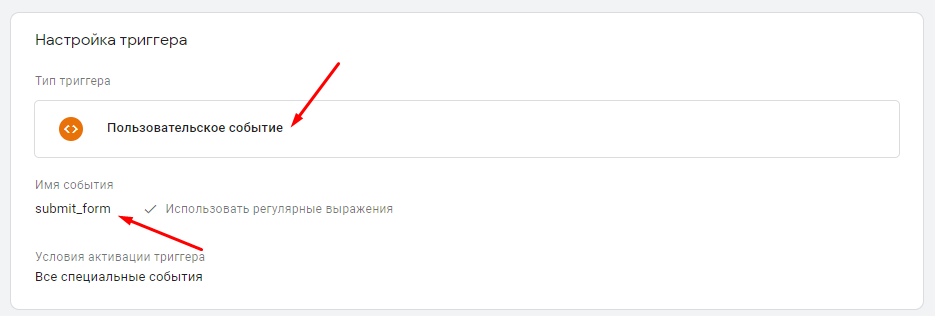
Якщо ж під час надсилання надсилаються події (це можна подивитися в попередньому огляді GTM), то тригером активації буде призначена для користувача подія з її назвою, яку ми побачили в попередньому перегляді.


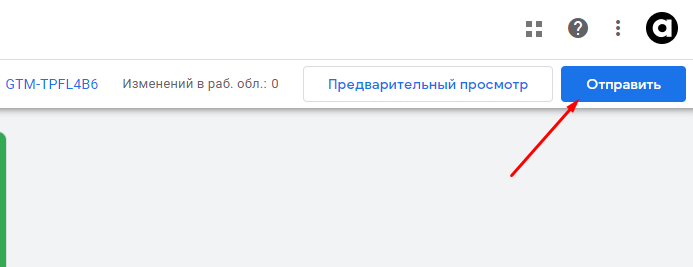
Також рекомендую перед публікацією дивитися всі свої зміни в попередньому перегляді.
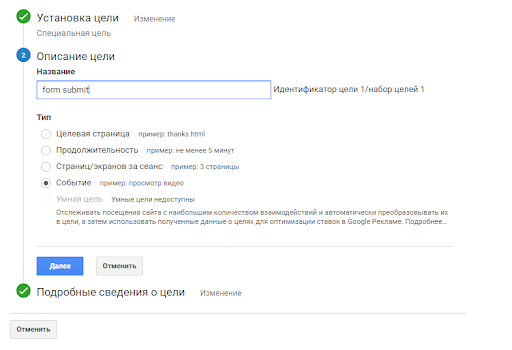
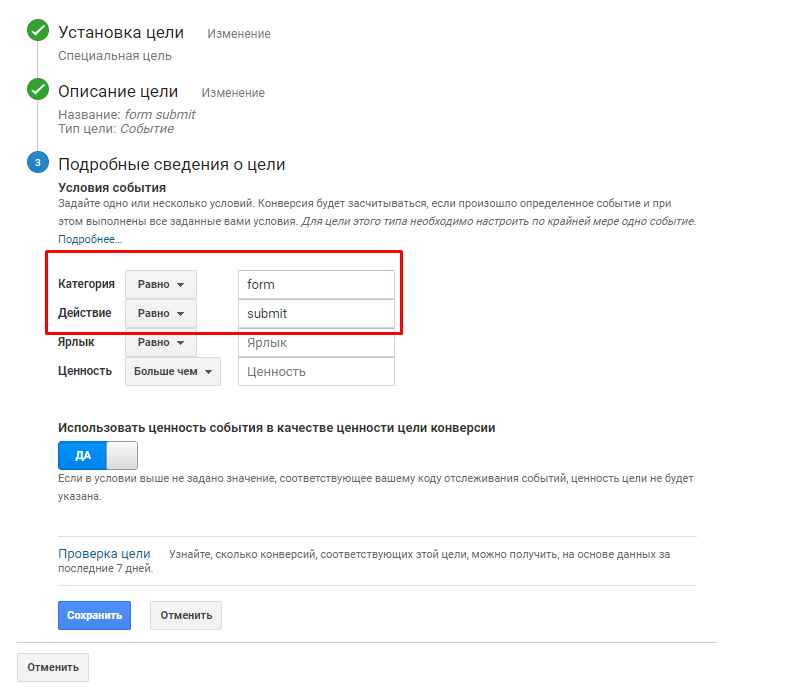
Далі переходимо до Аналітики в цілі, створюємо нову (як було описано вище), і тепер замість "Цільової сторінки" клацаємо "Подія", ставимо зручну для вас назву і натискаємо "Далі".

Тут ми задаємо ті самі назви "Категорії" і "Дія", які ми вказали під час визначення тега в GTM.

Зберігаємо. Налагодження Тільда цілі завершено.
Цей конструктор дуже простий у використанні і досить гнучкий у налагодженні, тому налаштувати цілі в Тільді неважко. Надалі ця метрика допоможе ясніше бачити картину вашого сайту і його просування.









