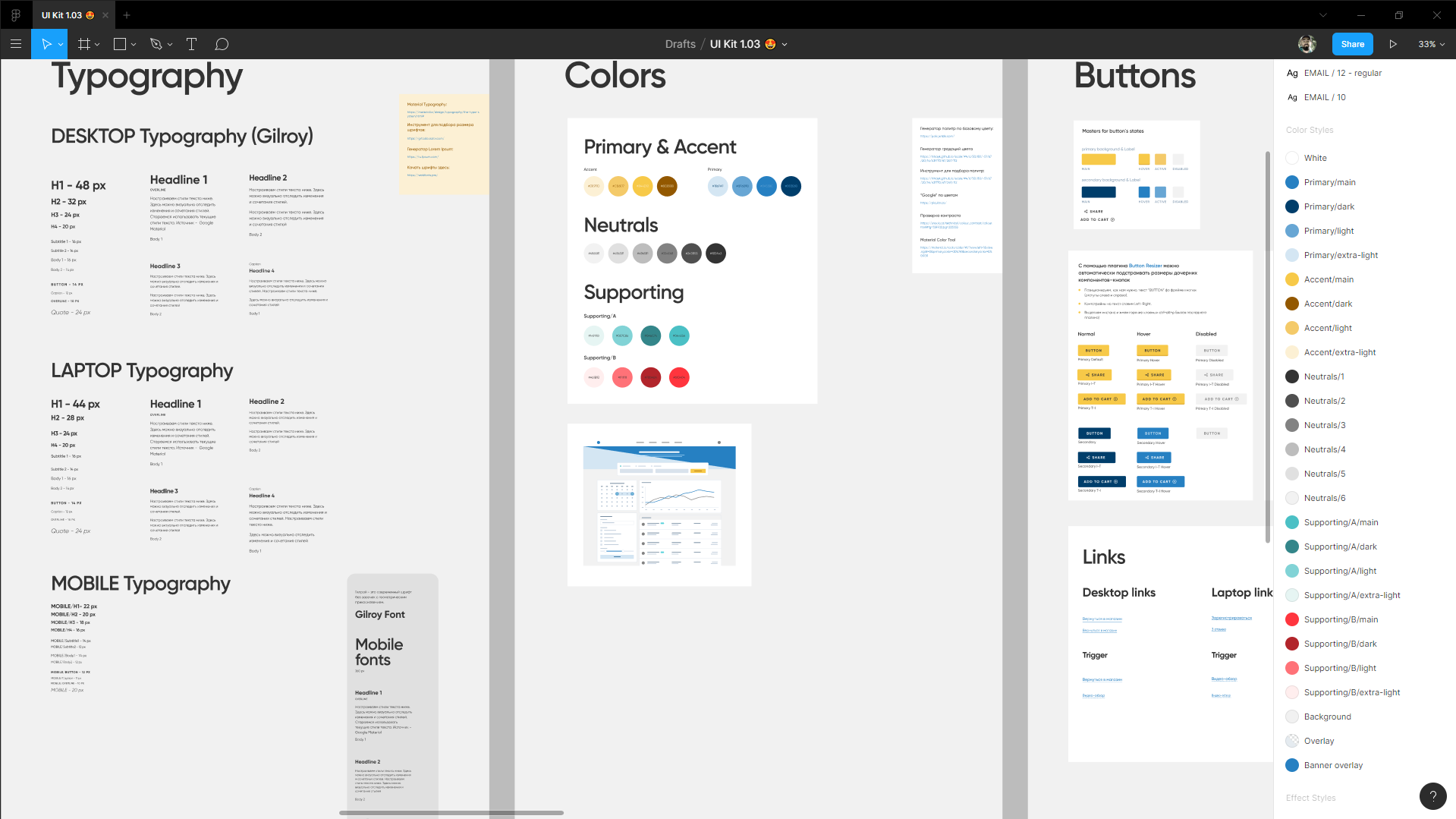
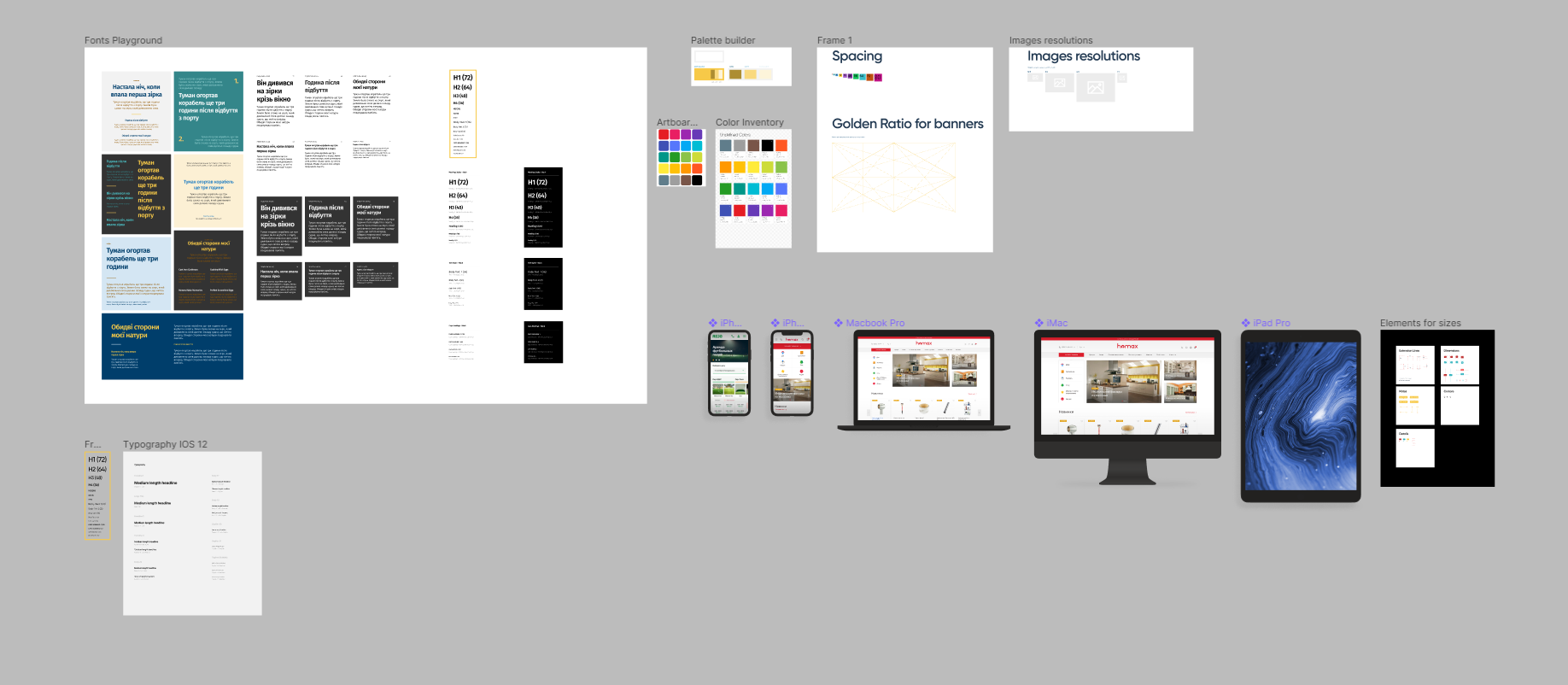
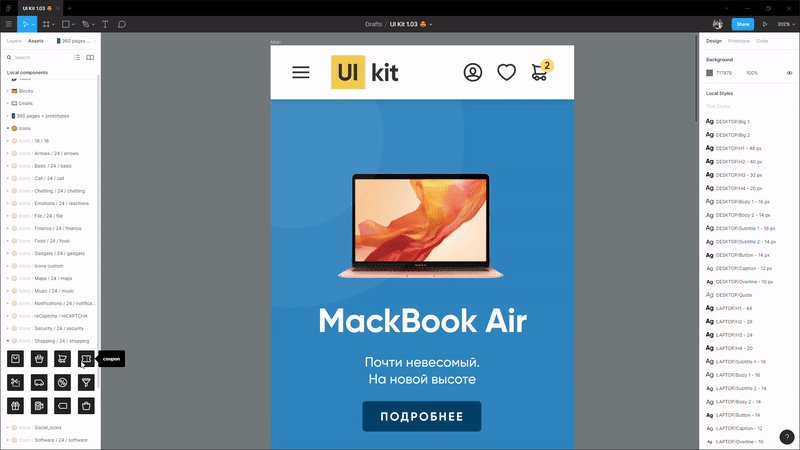
UI kit Figma - це документ у Figma, у якому є готовий налаштовуваний набір стилів і оформлення графічних елементів для проектування інтерфейсів. По суті, це дизайн-система без коду або шаблон для створення нової дизайн-системи.

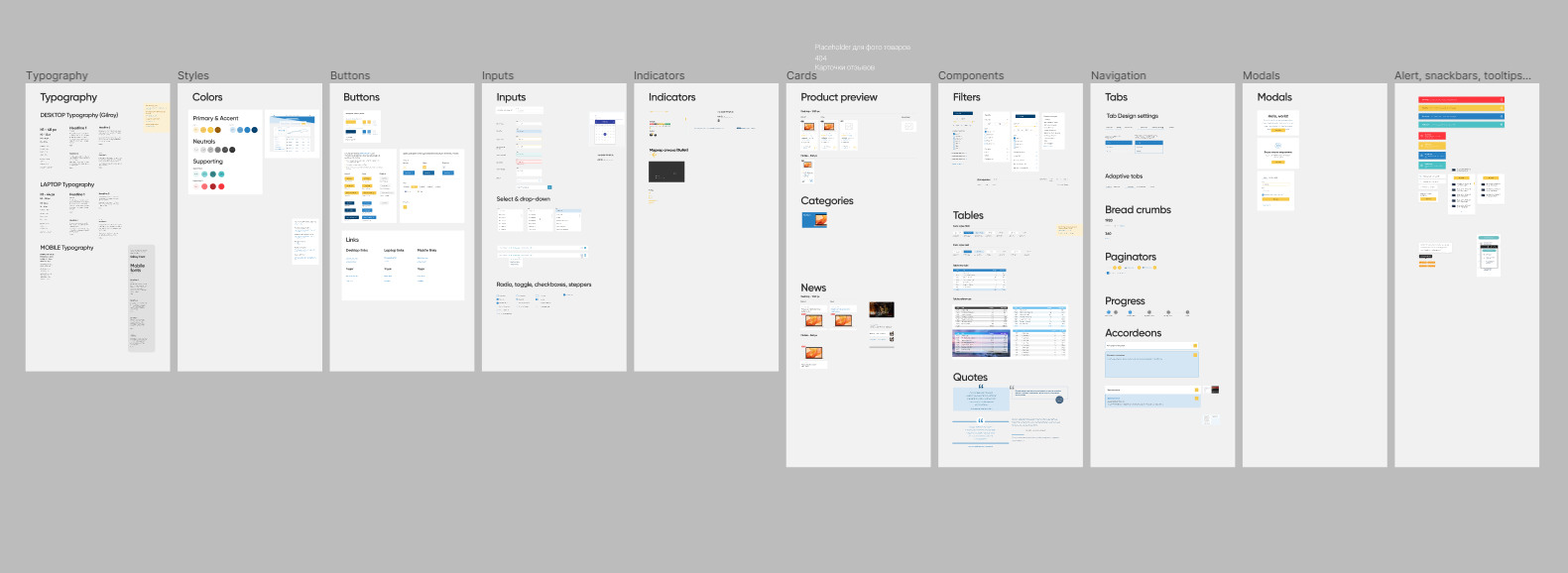
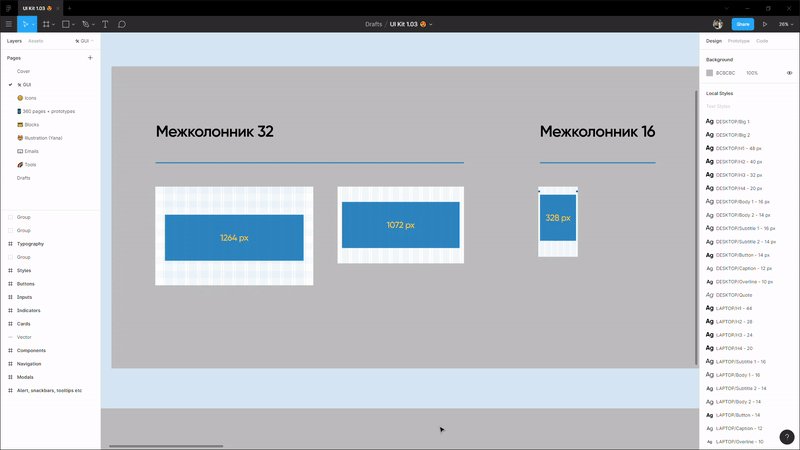
Усі елементи створені за принципом атомарного дизайну і впорядковані так, що будь-яка людина без зусиль і швидко знайде будь-який потрібний елемент. Розробка UI kit була реалізована за атомарним принципом за допомогою компонентів. Дотримуються принципів 8 px grid. Усі розміри кратні 8, деякі кратні 4.
Верстка UI kit - цікавий досвід для наших дизайнерів і чудовий інструмент для людей, які будуть активно ним користуватися. Приклад UI kit можна знайти на нашому Behance.
Навіщо потрібен UI Kit?
Figma UI kit допомагає проектувати консистентний дизайн, економить час дизайнерів і розробників, прискорює процеси проектування, полегшує комунікацію між фахівцями, дає змогу працювати в одній "екосистемі".
Використання UI kit може значно полегшити життя дизайнерам. Створено структуру документа - такий собі шаблон для швидкого початку роботи. Потрібно просто налаштувати стилістику вже створених об'єктів (шрифти, кольори, форма кнопок тощо), і всі елементи та блоки успадковуватимуть цю стилістику. Або можна одразу збирати макети з готових блоків, а вже після налаштувати ці блоки в одному місці (у майстер-компонентах), а всі копії (інстанси) будуть успадковувати зміни.
Макети сайту, створеного за допомогою UI kit, міститимуть чітко структурований стайлгайд, який також може стати в пригоді маркетологам для створення рекламних матеріалів, розробникам - якщо потрібен якийсь елемент, якого немає в дизайні. Також, якщо роботу починає один дизайнер, а продовжує другий або ж кілька фахівців працюють із проєктом одночасно - не виникне плутанини та дублів у макетах. Чітка дизайн-концепція Joker UI kit допоможе полегшити проєктування інтерфейсу, створення прототипу сайту та UI-дизайну загалом.
Філософія "Joker UI kit"
- Атомарний підхід - від атома до організму
- 8 px grid
- Консистентний дизайн
- Командний дух
Що всередині?
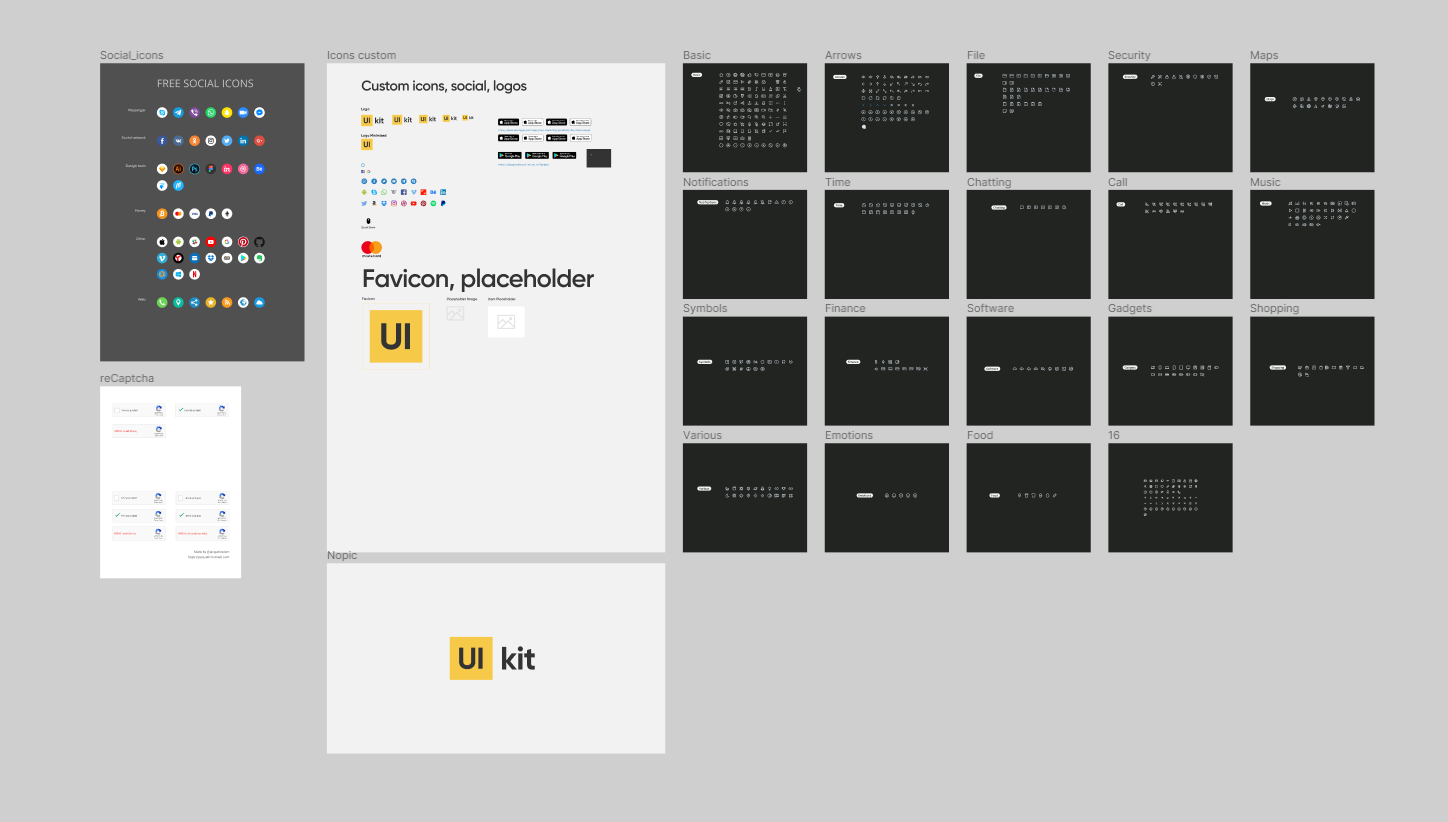
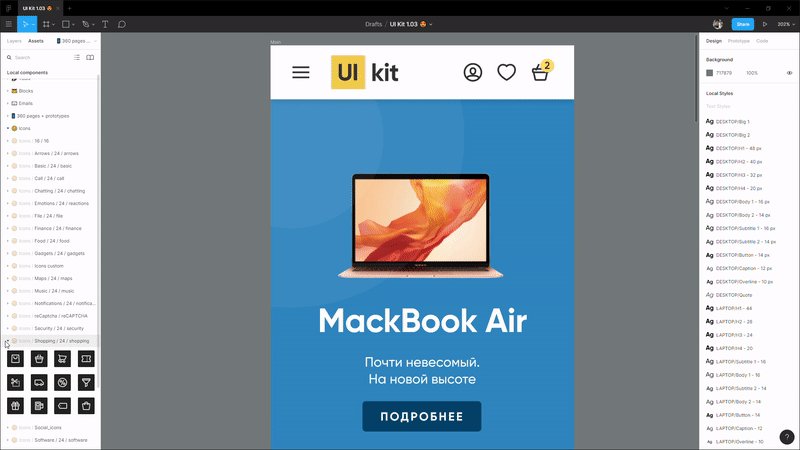
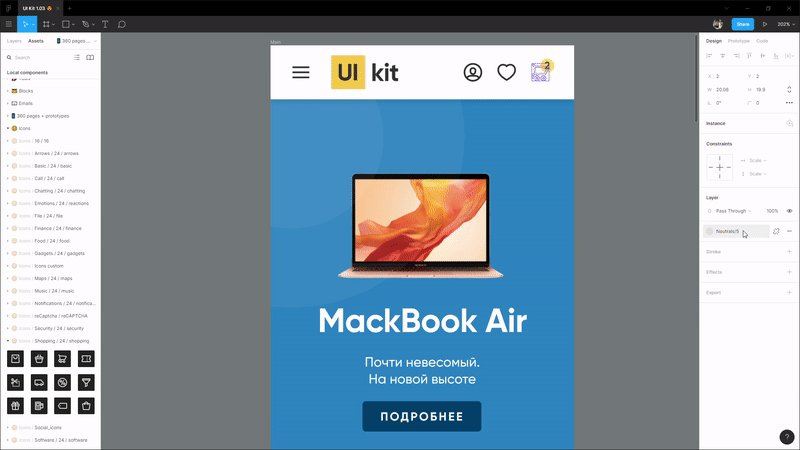
- Пак якісних іконок на всі випадки, всі іконки створені за гайдами і мають розмір 24х24 px + додаткові іконки соцмереж, заготовки для створення Favicon, placeholder

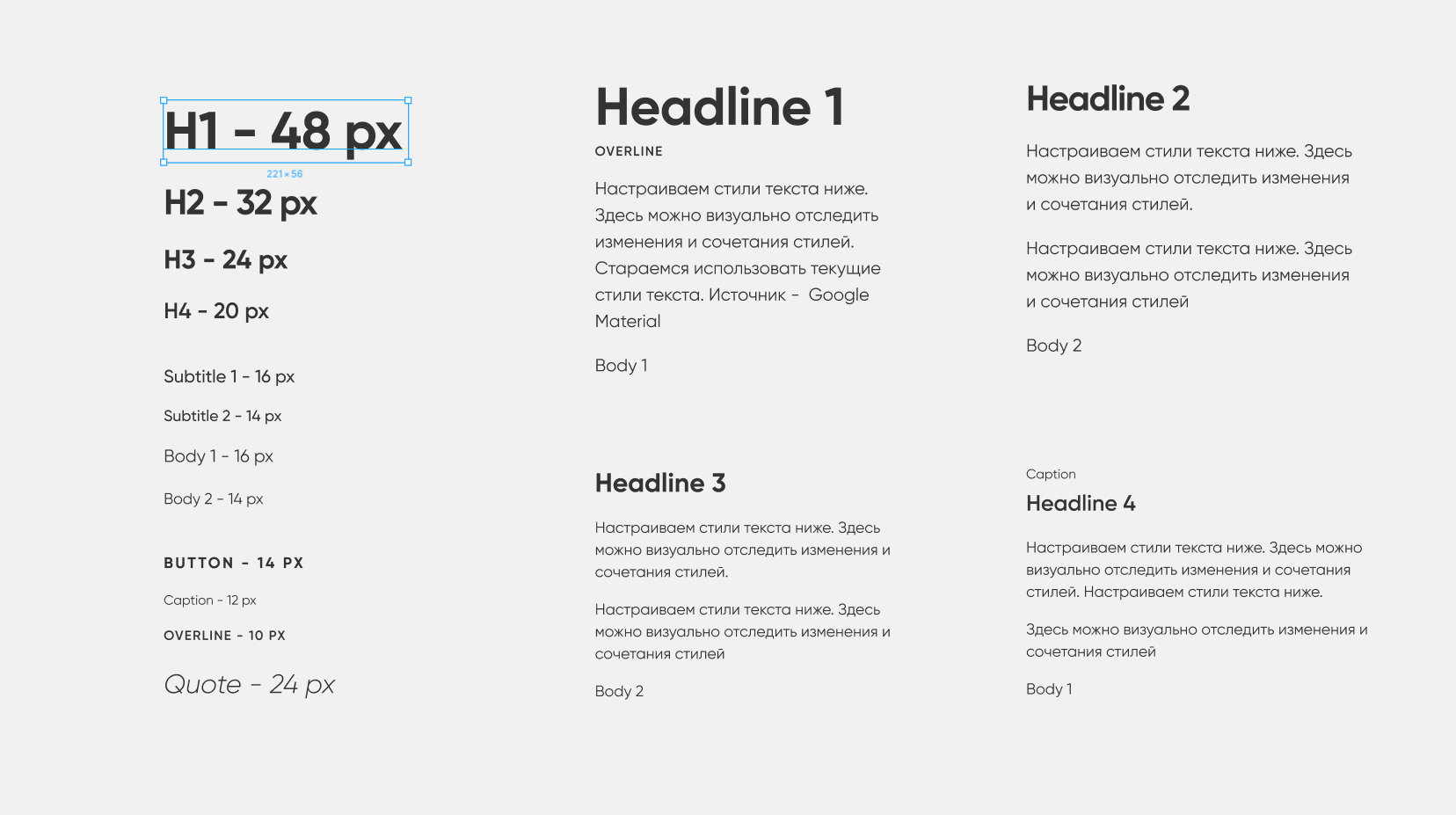
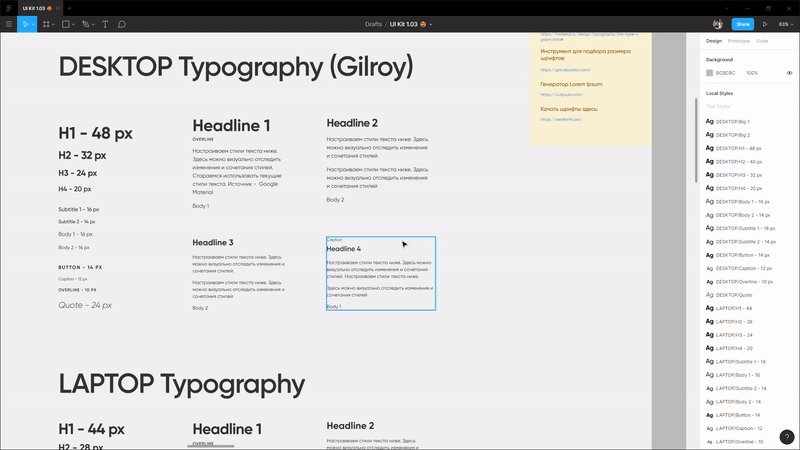
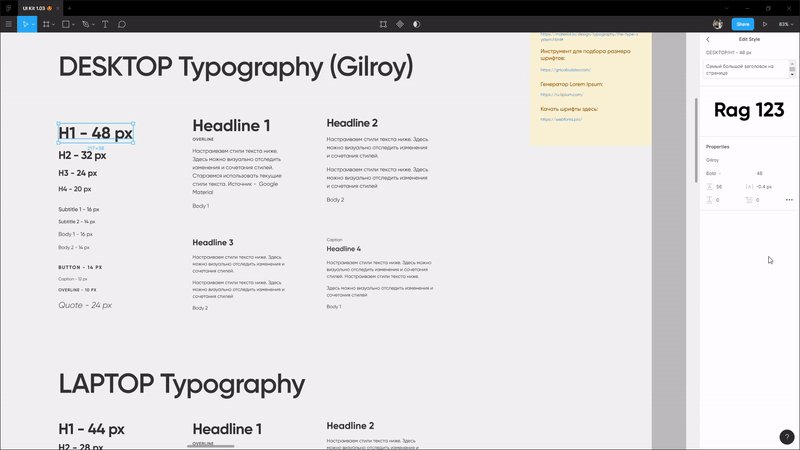
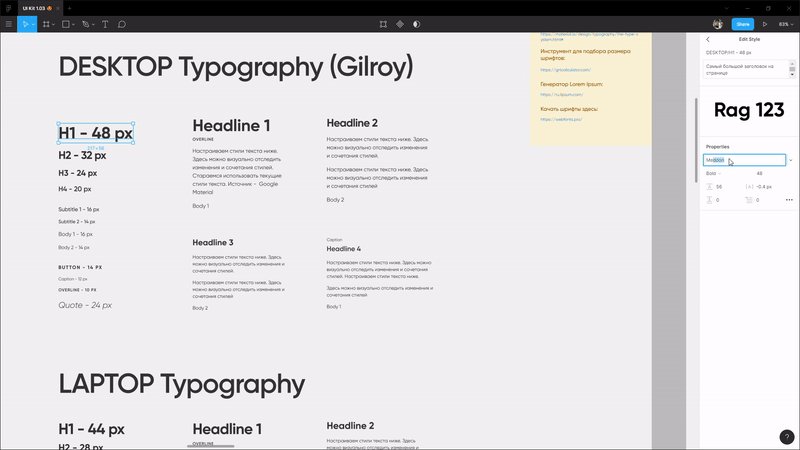
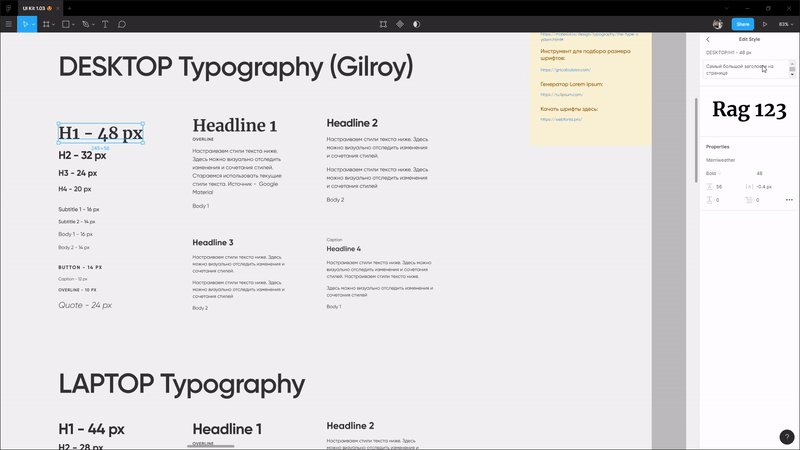
- Опрацьована система шрифтів для десктопа, лептопа, смартфона. За замовчуванням використовується шрифт Gilroy

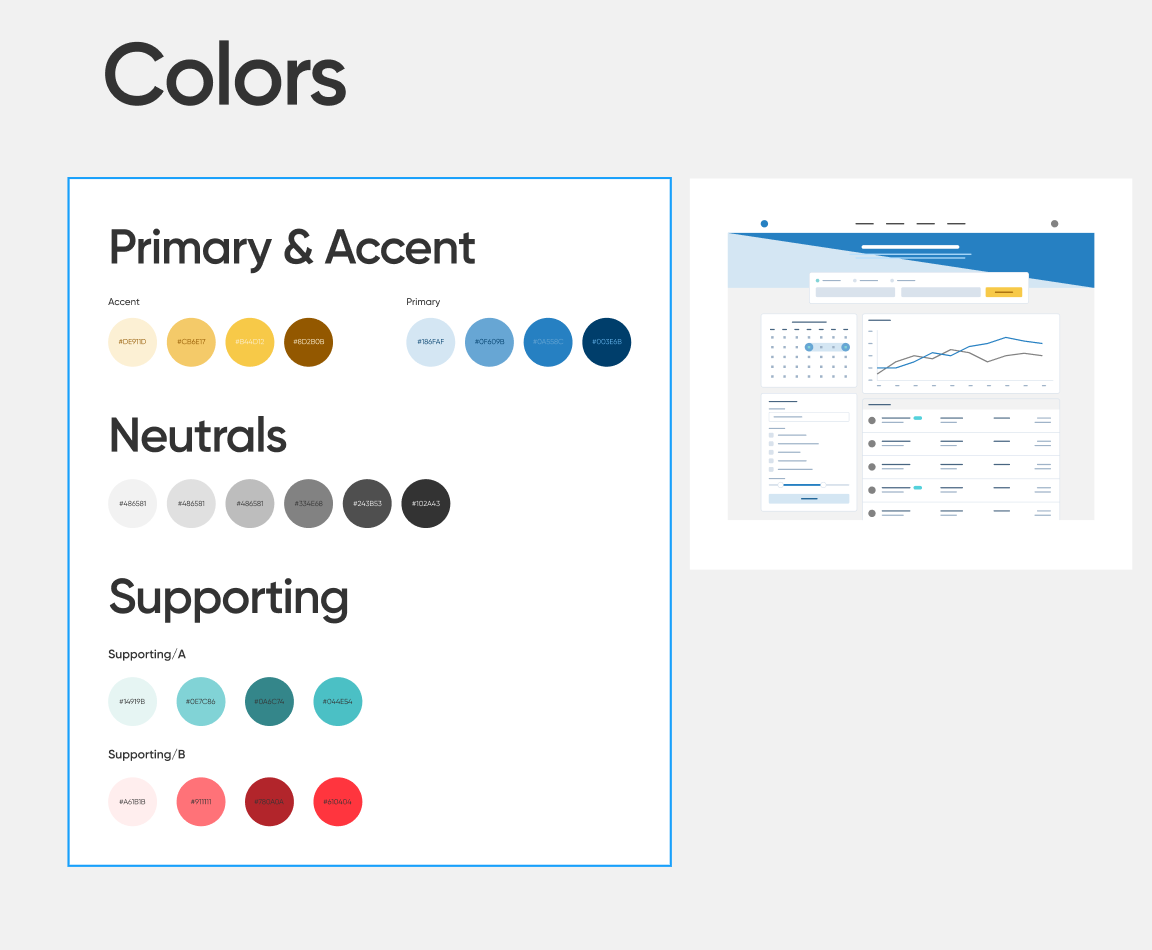
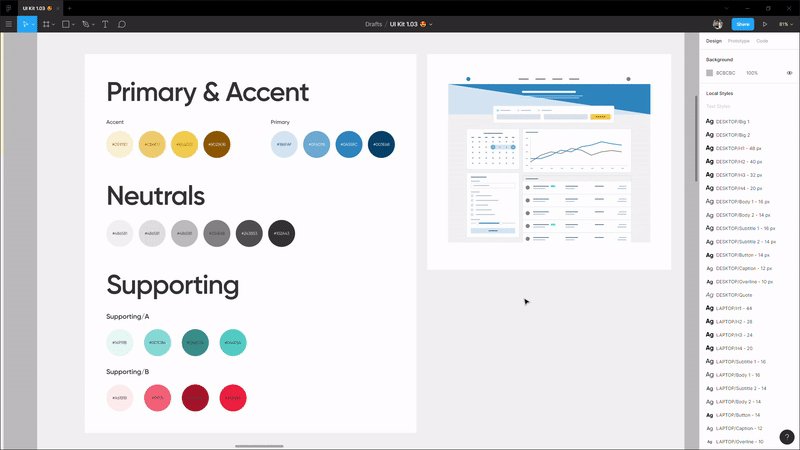
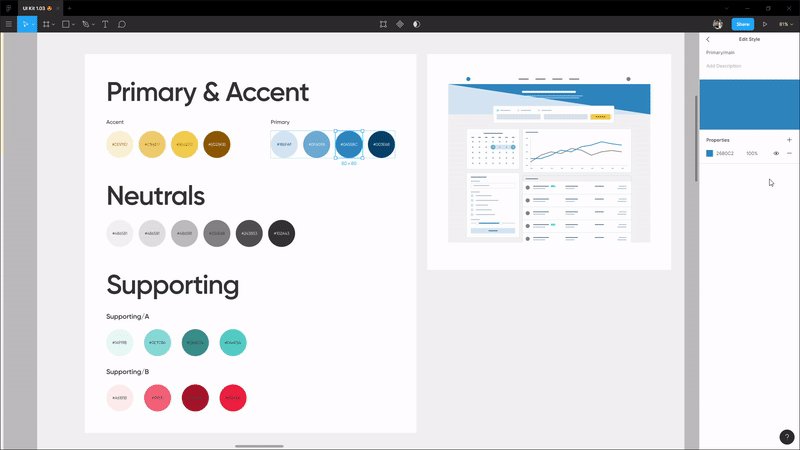
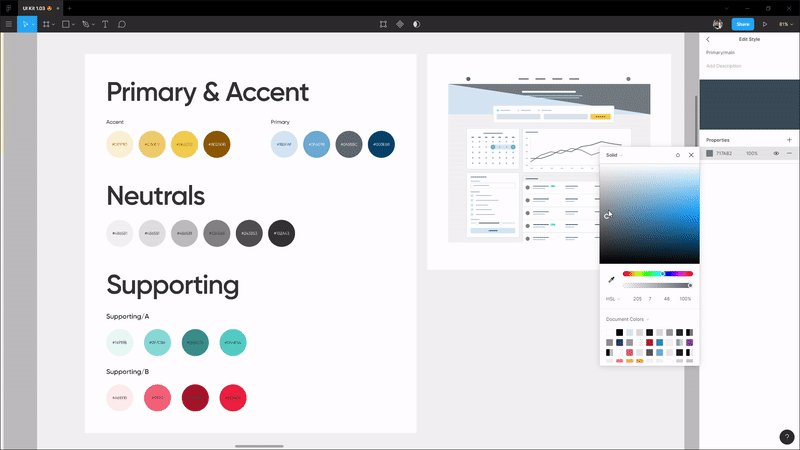
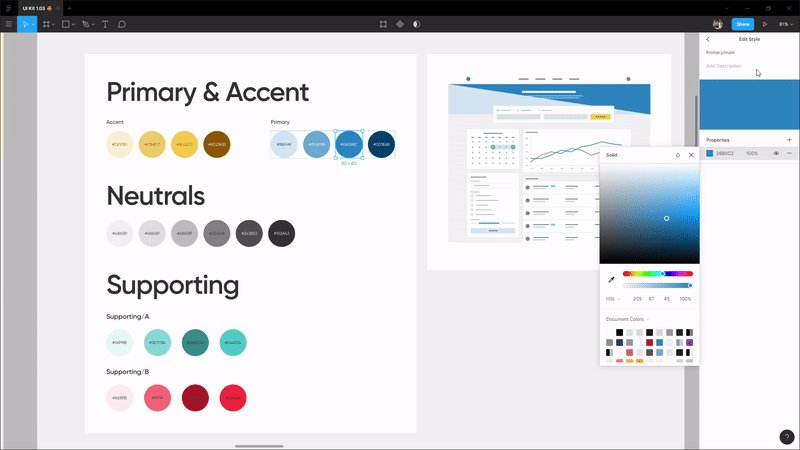
- Опрацьована палітра з поділом на функції (головний колір, акцентний, нейтральні тони, допоміжні кольори) з можливістю попереднього перегляду загальної картини

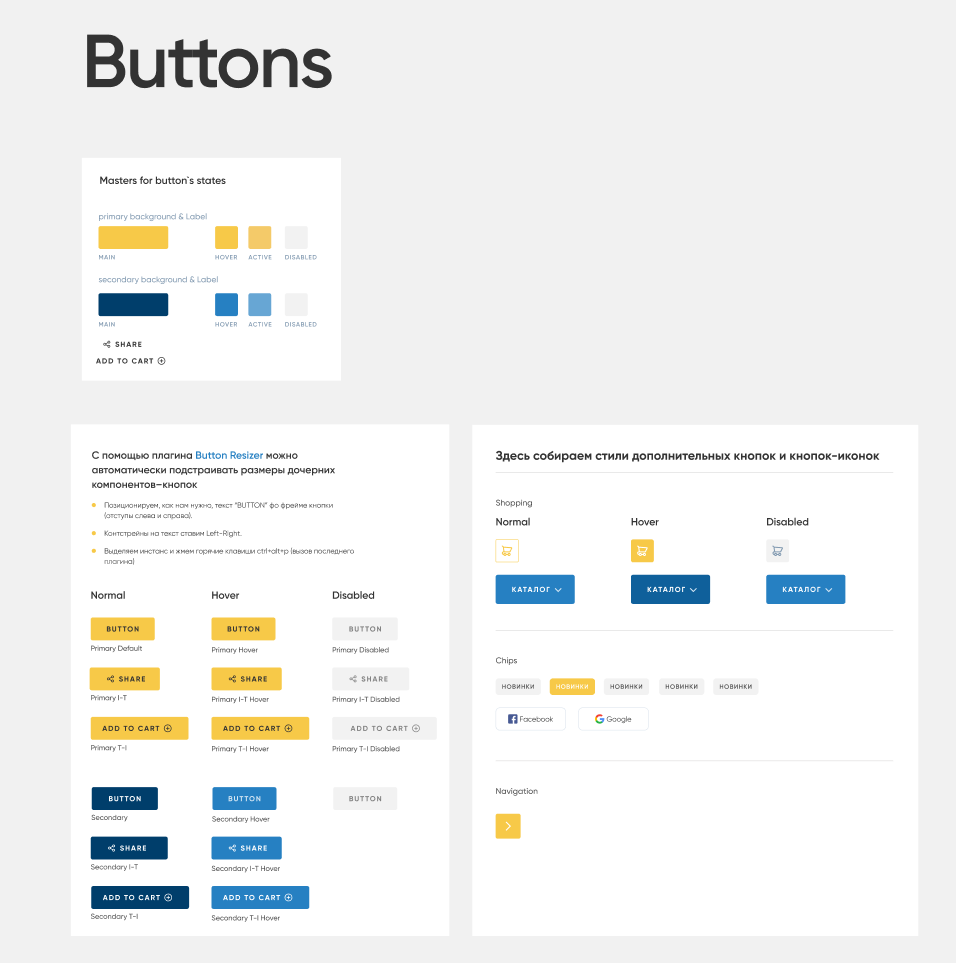
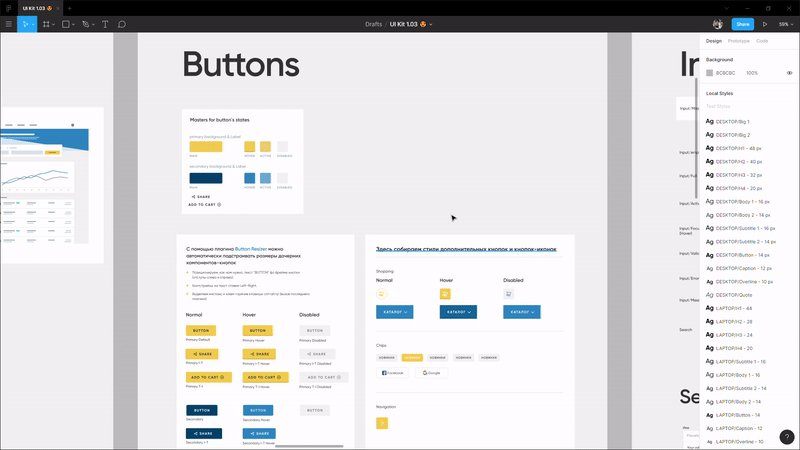
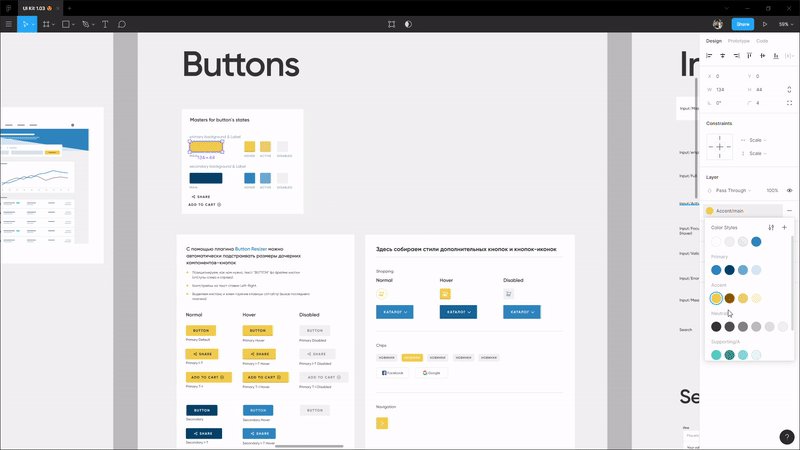
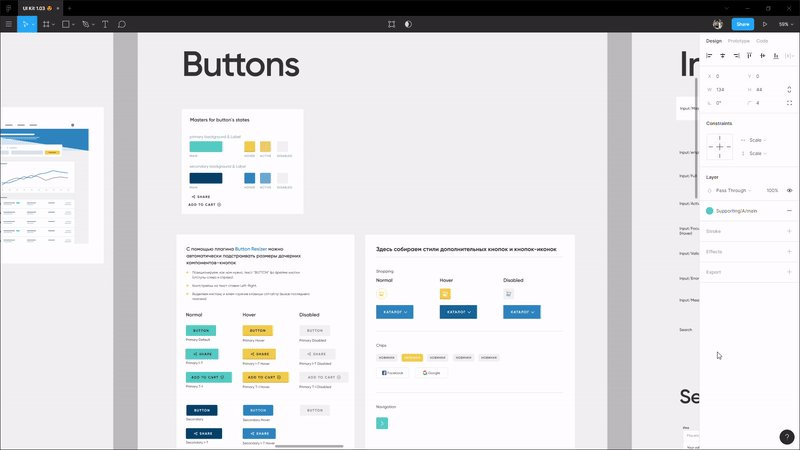
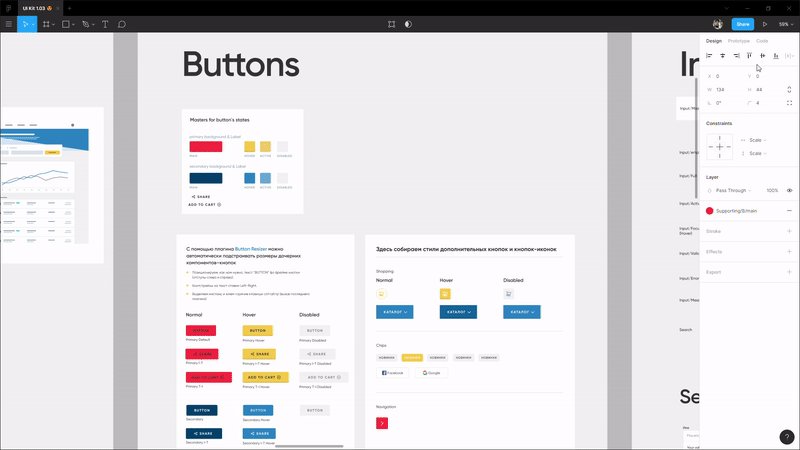
- Система кнопок, що дає змогу швидко налаштувати стани (ховер, фокус, неактивний), і перемикатися між ними

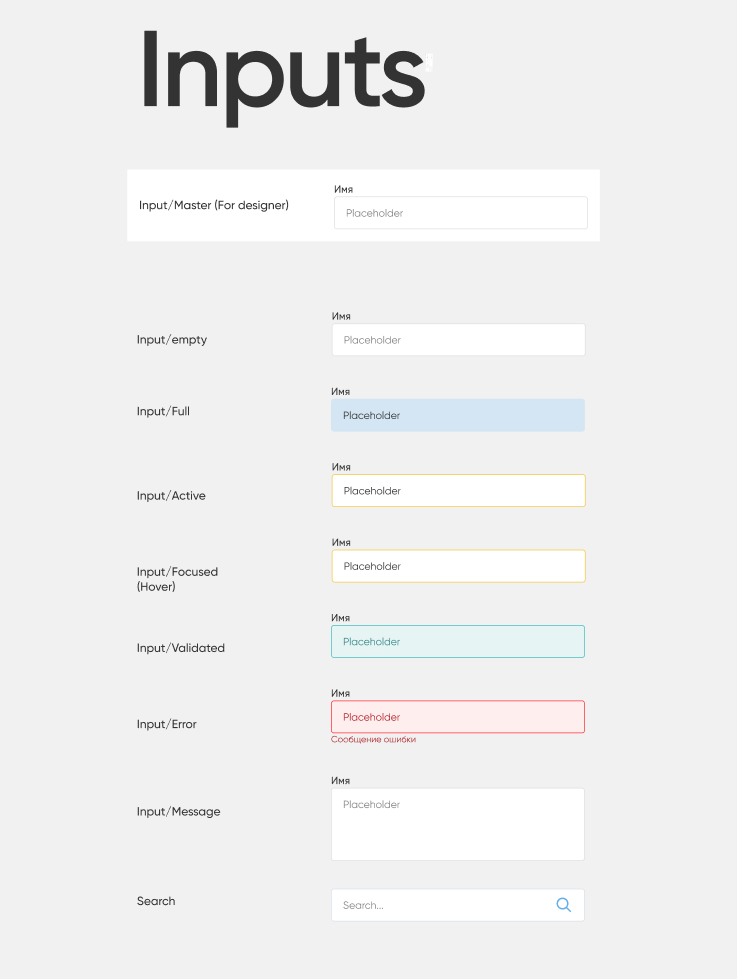
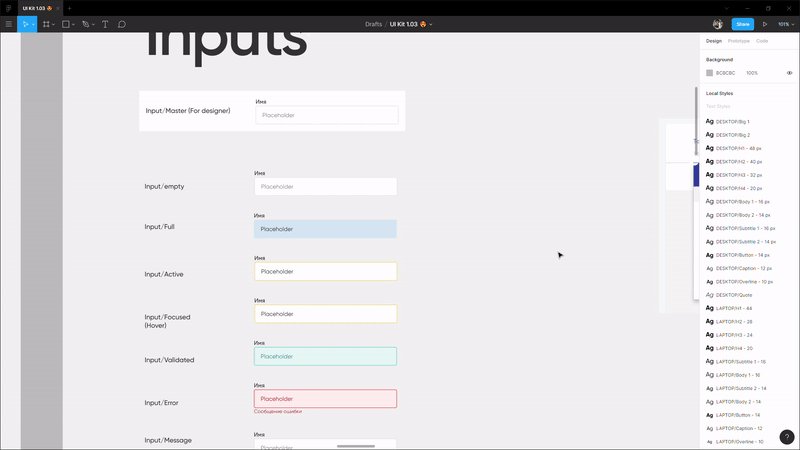
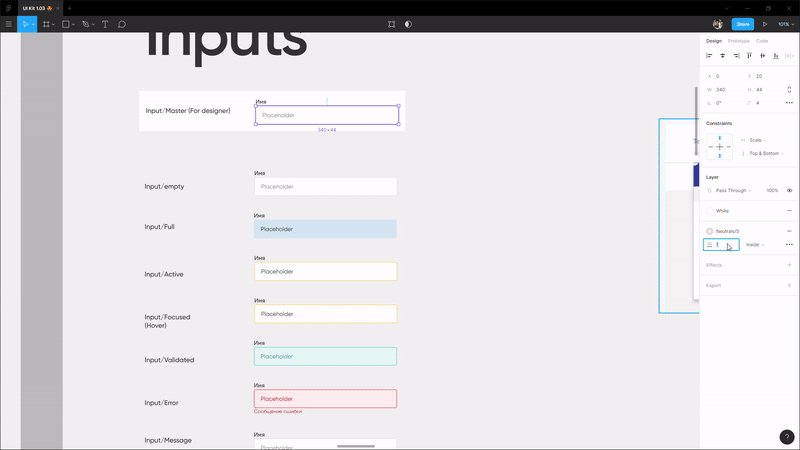
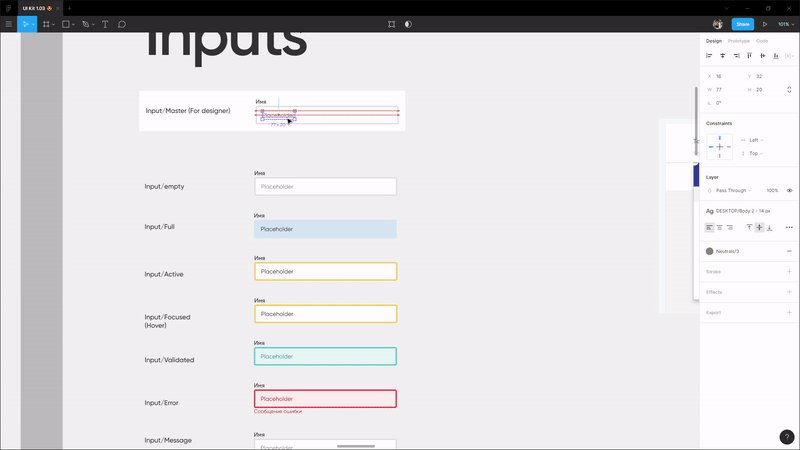
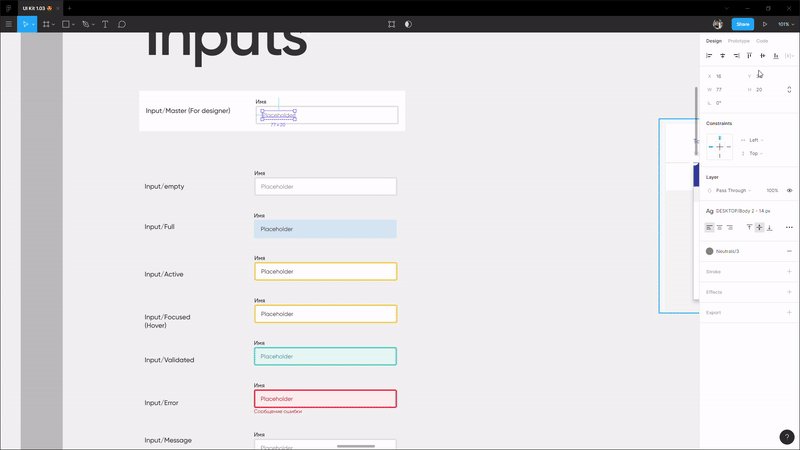
- Система інпутів із опрацьованими станами. Загальний вигляд налаштовується через один майстер - компонент

- Система селектів, дропдаунів, чекбоксів
- Компоненти для швидкого створення таблиць
- Безліч інших елементів, таких, як пагінатори, бейджи та інші
- Шаблони модальних вікон
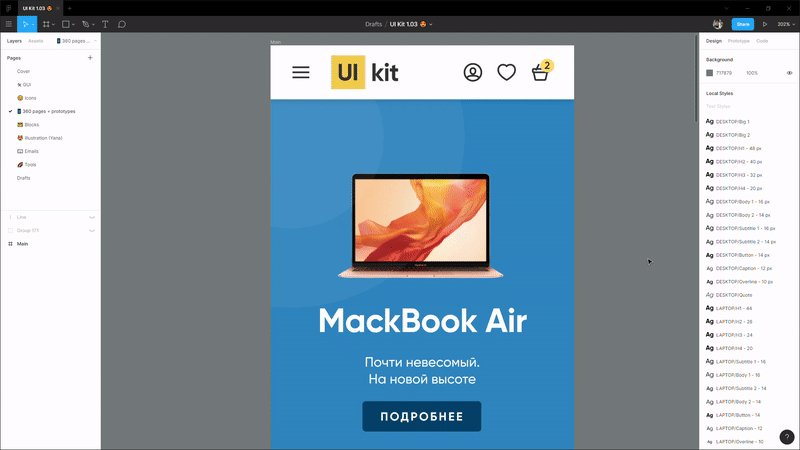
- Шаблони головної сторінки та меню, зокрема адаптивне
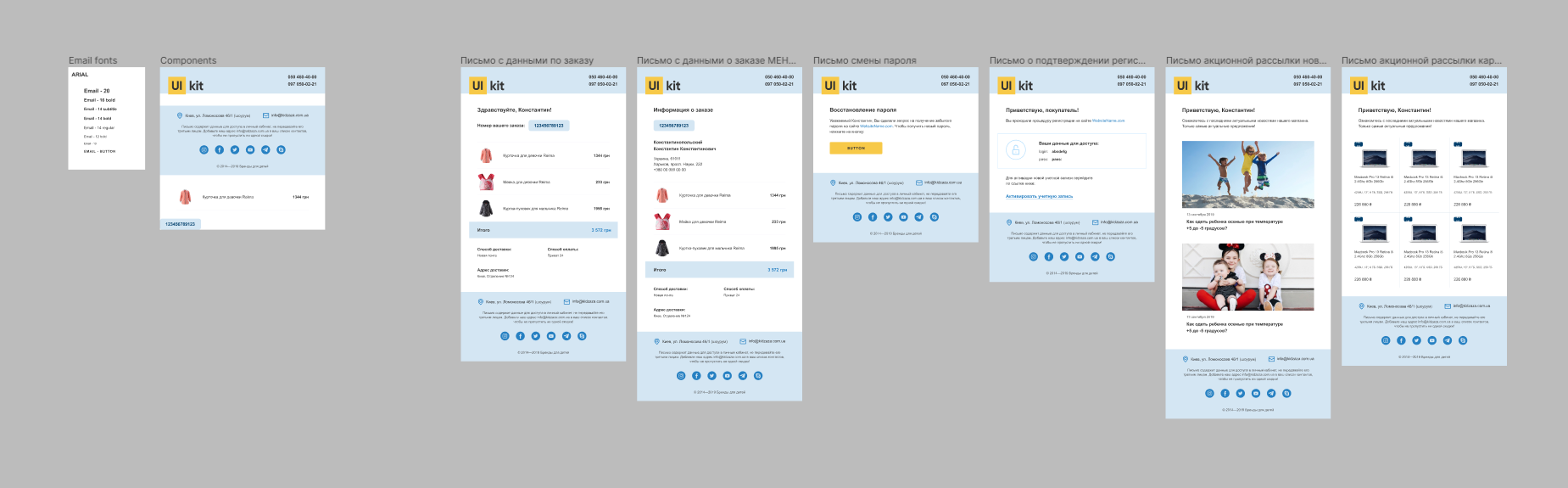
- Шаблони листів для Email розсилок
- Інструменти для підбору кольору
- Мокапи для презентацій
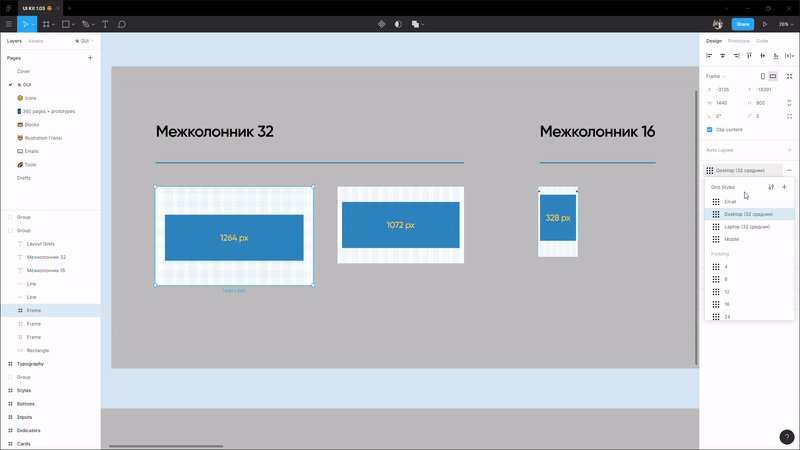
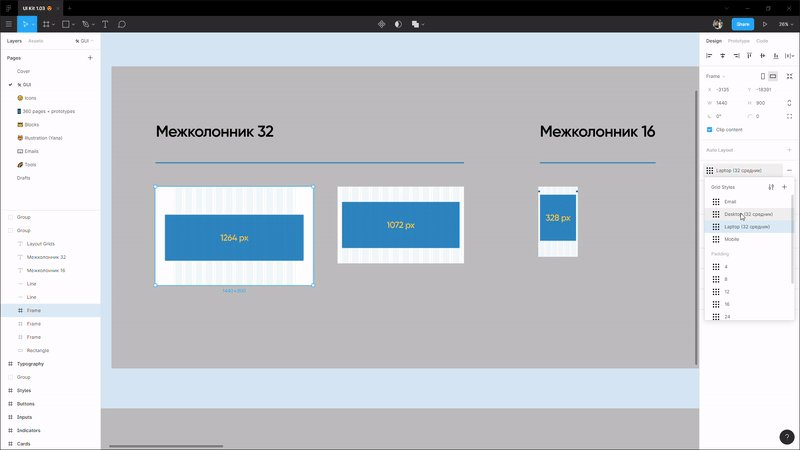
- Пресети сіток для сторінок і блоків



Як із цим працювати?
- Починаємо з типографіки. Використовуємо готові стилі. Налаштовуємо кожен (це займе трохи часу на початку, але надалі це окупиться + ніхто не забороняє використовувати плагіни, але це інша історія). Змінні стилі динамічно змінюються на прев'ю

- Налаштовуємо палітру. Контролюємо на прев'ю, якщо потрібно

- Налаштовуємо кнопки, точніше майстер-компоненти станів

- Налаштовуємо інпути. Форму і зміст налаштовуємо в майстер-компоненти. Розфарбовуємо інші стани за допомогою стилів кольору

- Приступаємо до роботи. Використовуємо бібліотеку компонентів. Не малюємо нові, стилізуємо готові (поки не потрібно, у майбутньому, і якщо усвідомлено - будь ласка)

- Рекомендую використовувати сітки з ui kit.

Що далі?
Мета створення UI kit для верстальника - скоротити термін і здешевити проєктування сайтів, особливо створення інтернет-магазину, даючи готові та гнучкі рішення для команд дизайнерів і розробників. У майбутньому ми плануємо роботу зі спрощення використання, додамо анімовані іконки і заготовки для анімації мікро взаємодій, ілюстрації, що кастомізуються.
Створення UI kit стало чудовим досвідом для наших фахівців. Також у наших планах перетворити цей UI kit на повноцінну дизайн-систему, з документацією і готовими запрограмованими блоками.
Розробка дизайну сайту - дуже відповідальний момент при розробці діджитал рішення для бізнесу. Наприклад, інтернет магазин вимагає серйозного підходу до UX і UI дизайну. Це важливо, щоб покупець з легкістю придбав необхідний товар, без зайвих хитрощів у пошуку.






