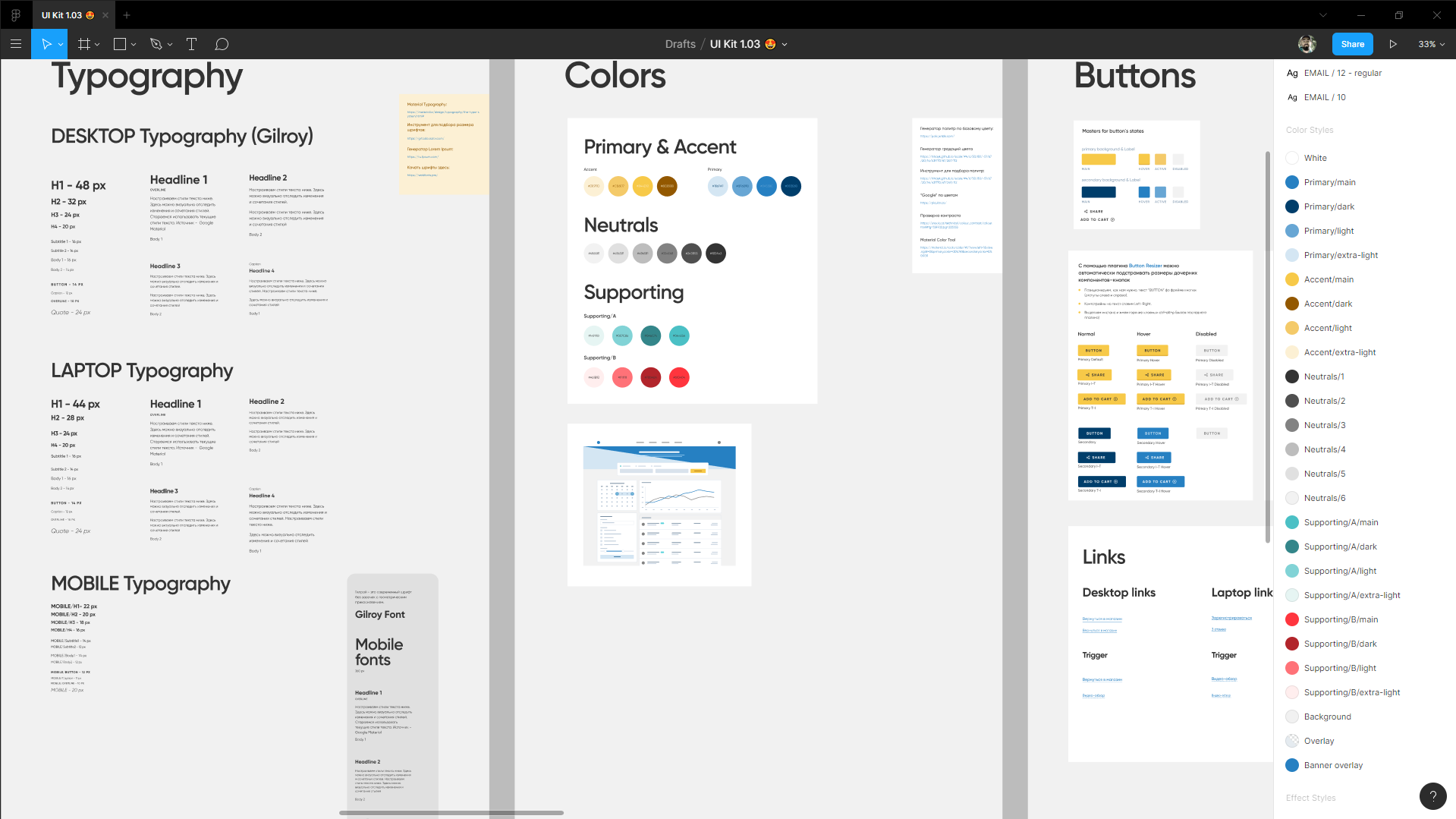
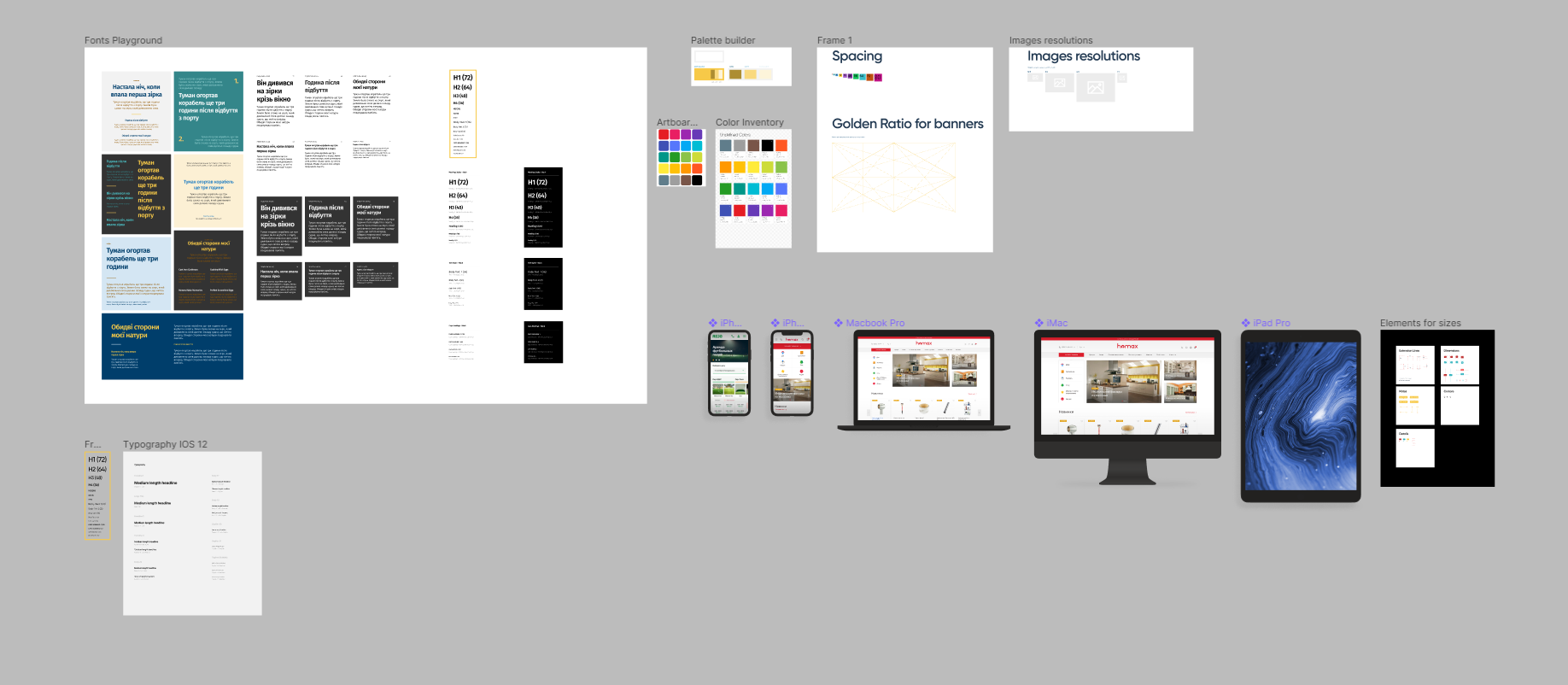
UI kit Figma— это документ в Figma, в котором есть готовый настраиваемый набор стилей и оформления графических элементов для проектирования интерфейсов. По сути это дизайн система без кода или шаблон для создания новой дизайн-системы.

Все элементы созданы по принципу атомарного дизайна и упорядочены так, что любой человек без труда и быстро найдет любой нужный элемент. Разработка UI kit была реализована по атомарному принципу с помощью компонентов. Соблюдаются принципы 8 px grid. Все размеры кратны 8, некоторые кратны 4.
Верстка UI kit - интересный опыт для наших дизайнеров и отличный инструмент для людей, которые будут активно им пользоваться. Пример UI kit можно найти на нашем Behance.
Зачем нужен UI Kit?
Figma UI kit помогает проектировать консистентный дизайн, экономит время дизайнеров и разработчиков, ускоряет процессы проектирования, облегчает коммуникацию между специалистами, позволяет работать в одной “экосистеме”.
Использование UI kit может здорово облегчить жизнь дизайнерам. Создана структура документа - некий шаблон для быстрого начала работы. Нужно просто настроить стилистику уже созданных объектов (шрифты, цвета, форма кнопок и т.д.) и все элементы и блоки будут наследовать эту стилистику. Либо можно сразу собирать макеты из готовых блоков, а уже после настроить эти блоки в одном месте (в мастер-компонентах), а все копии (инстансы) будут наследовать изменения.
Макеты сайта, созданного с помощью UI kit будут содержать четко структурированный стайлгайд, который также может пригодится маркетологам для создания рекламных материалов, разработчикам - если потребовался какой-то элемент, которого нет в дизайне. Также, если работу начинает один дизайнер, а продолжает второй или же несколько специалистов работают с проектом одновременно – не возникнет путаницы и дублей в макетах. Четкая дизайн концепция Joker UI kit поможет облегчить проектирование интерфейса, создание прототипа сайта и UI дизайн в целом.
Философия «Joker UI kit»
- Атомарный подход – от атома к организму
- 8 px grid
- Консистентный дизайн
- Командный дух
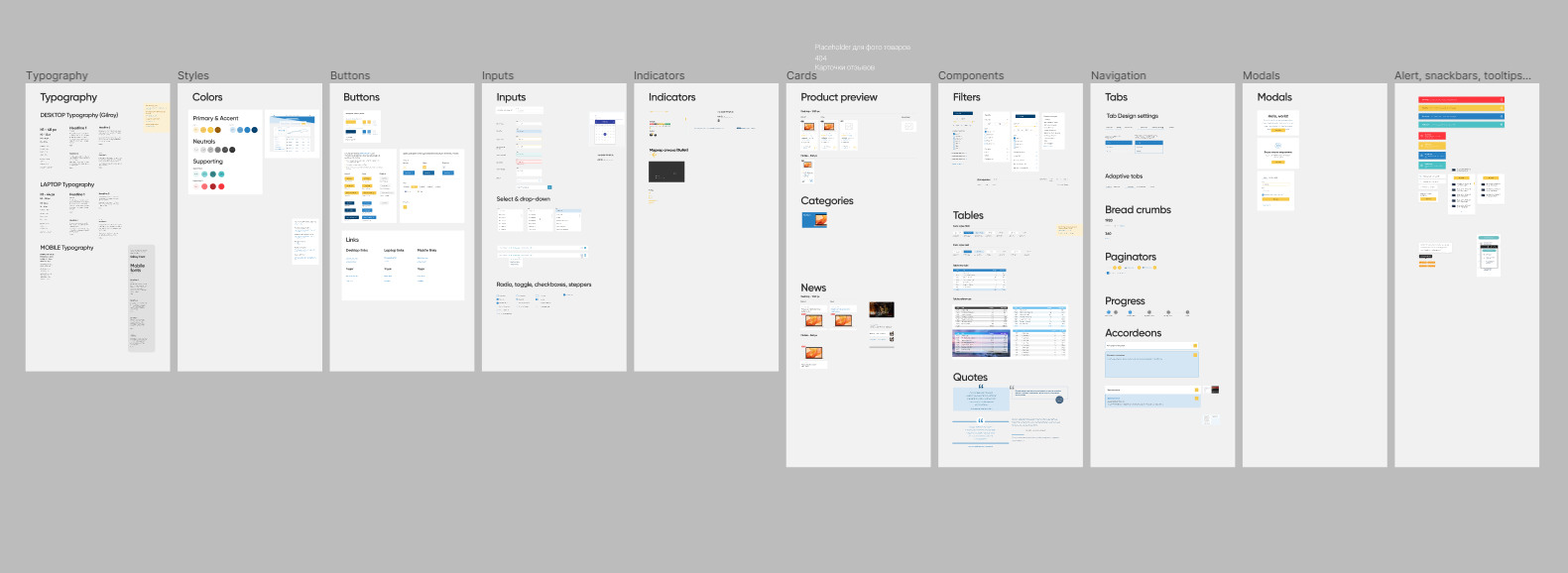
Что внутри?
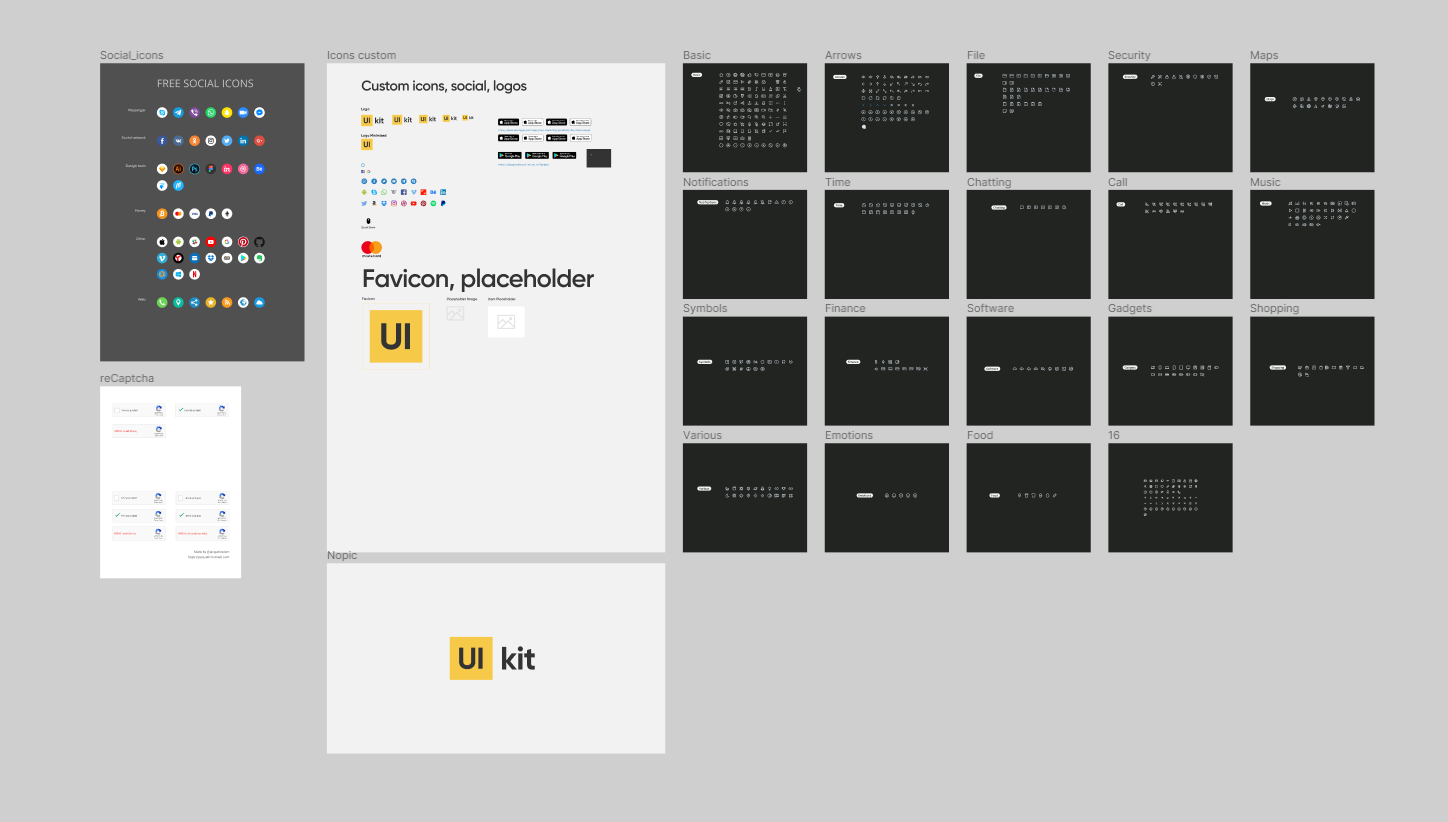
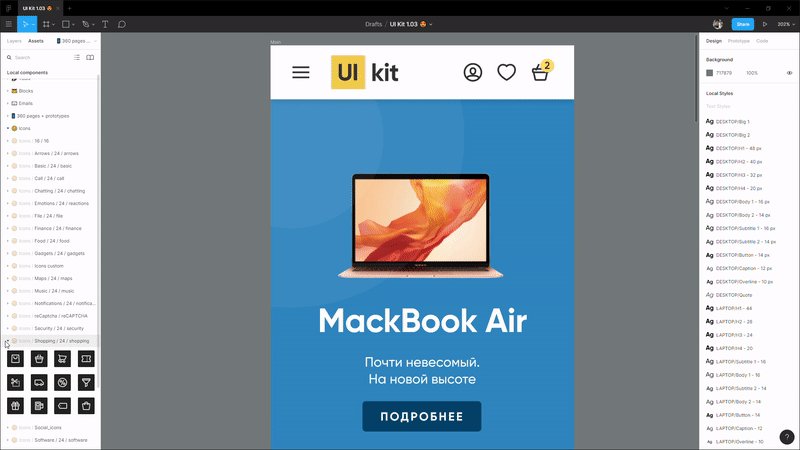
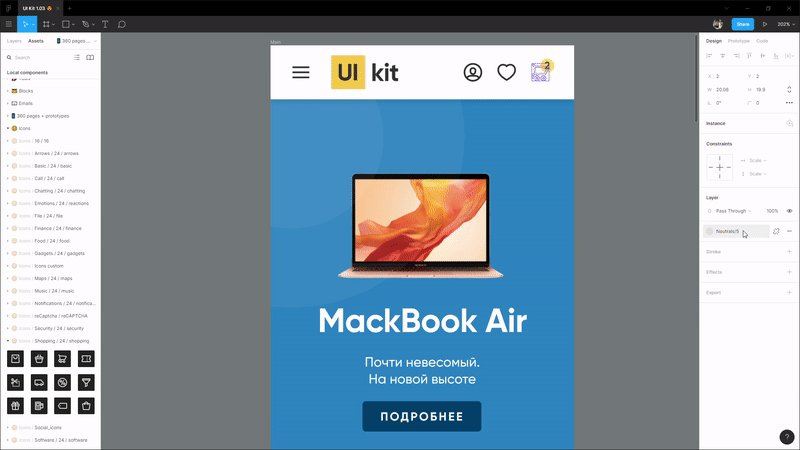
- Пак качественных иконок на все случаи, все иконки созданы по гайдам и имеют размер 24х24 px + дополнительные иконки соцсетей, заготовки для создания Favicon, placeholder

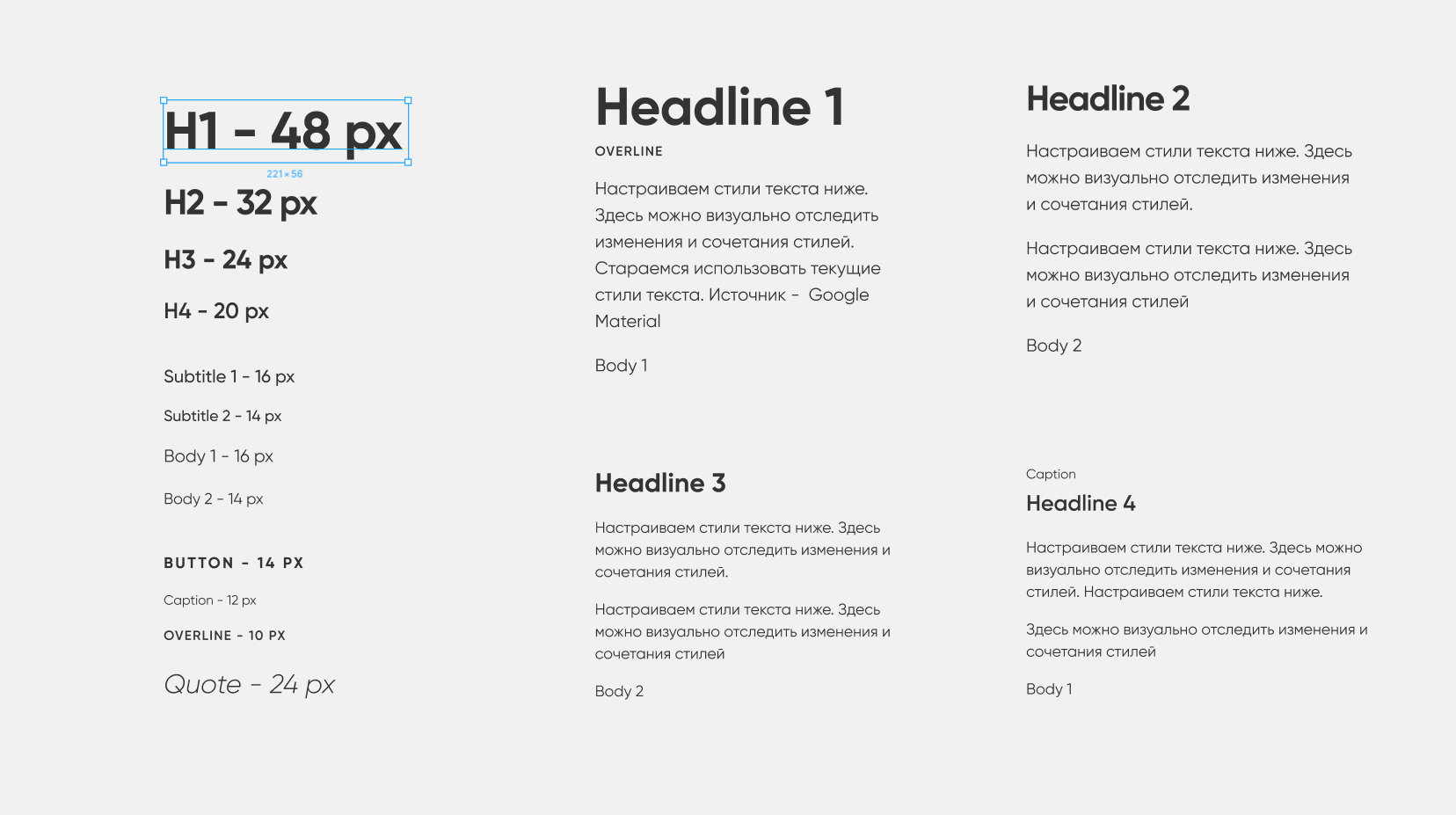
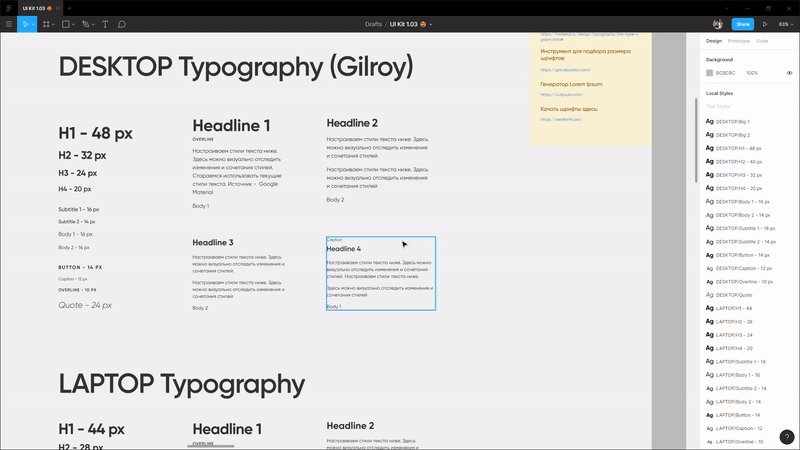
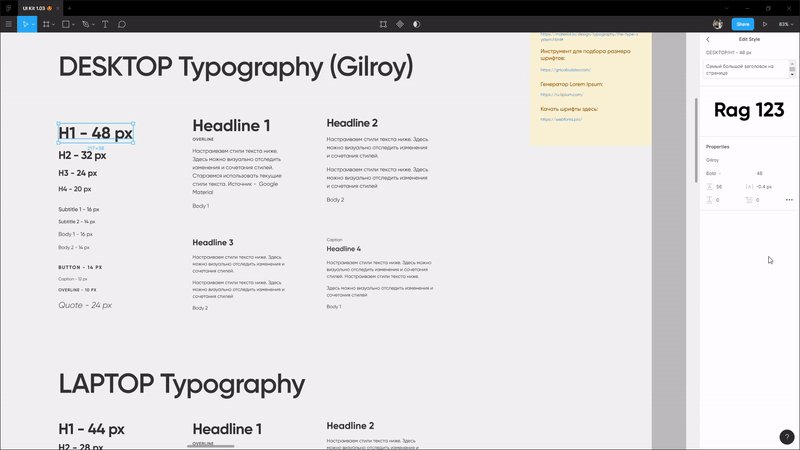
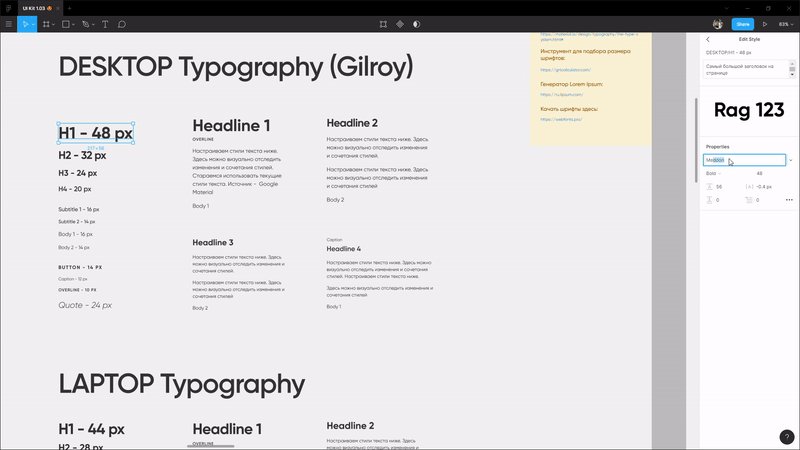
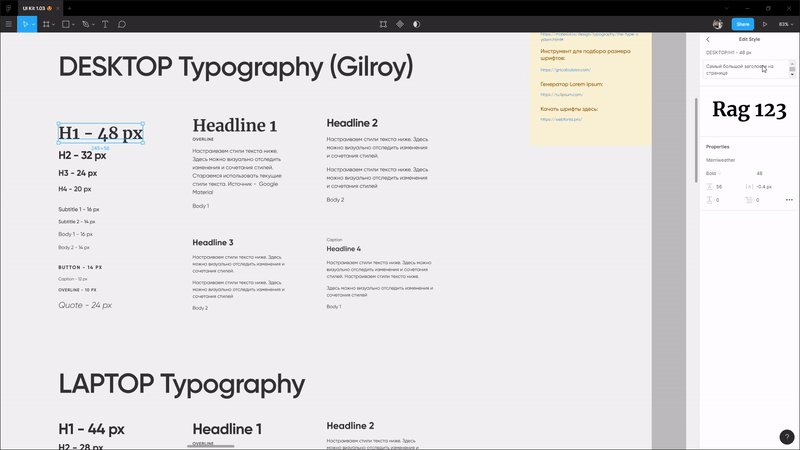
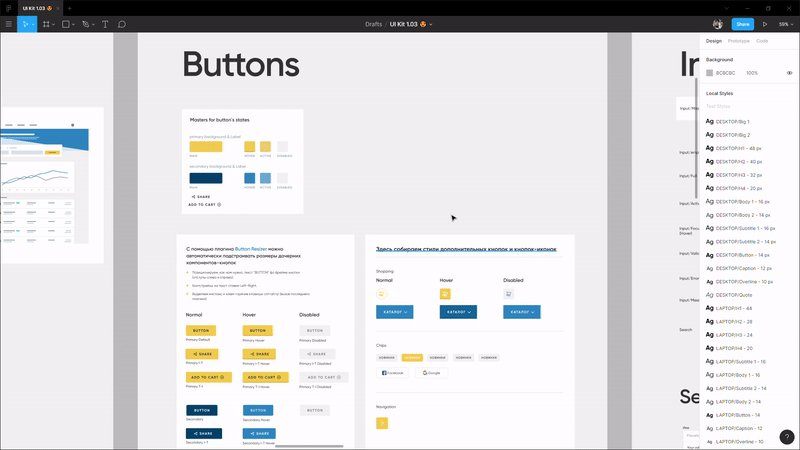
- Проработанная система шрифтов для десктопа, лэптопа, смартфона. По умолчанию используется шрифт Gilroy

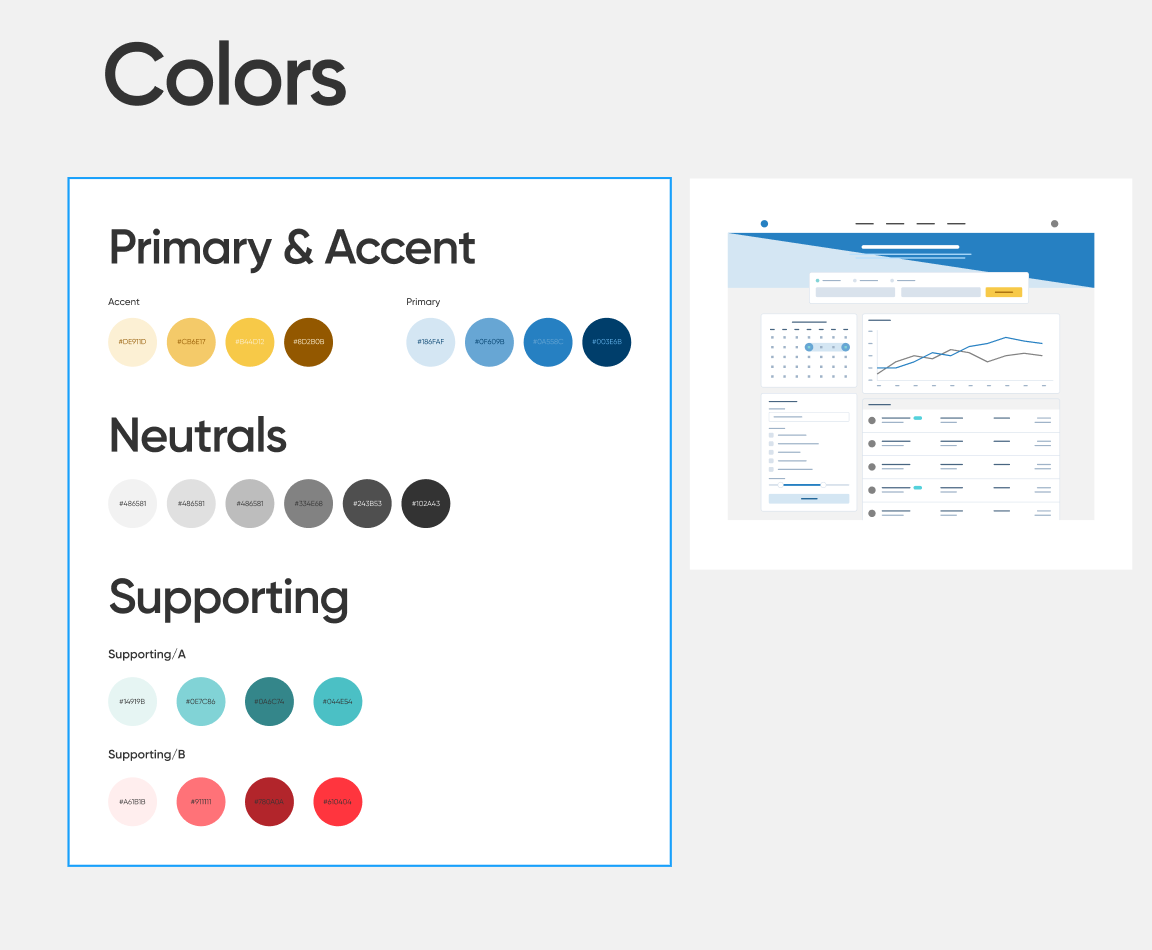
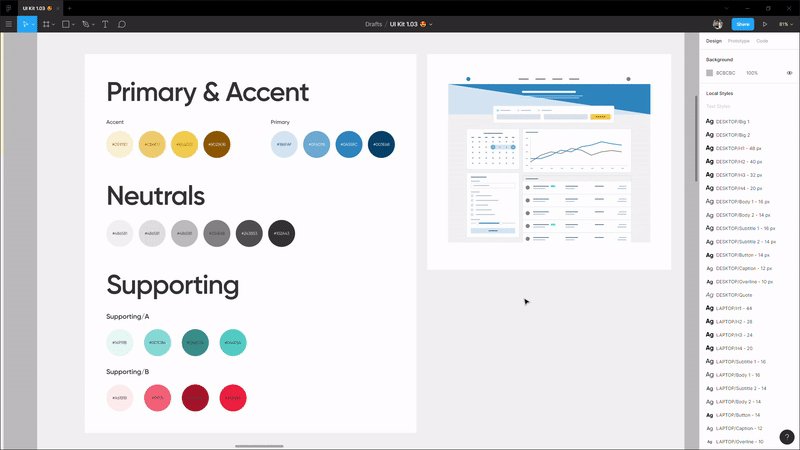
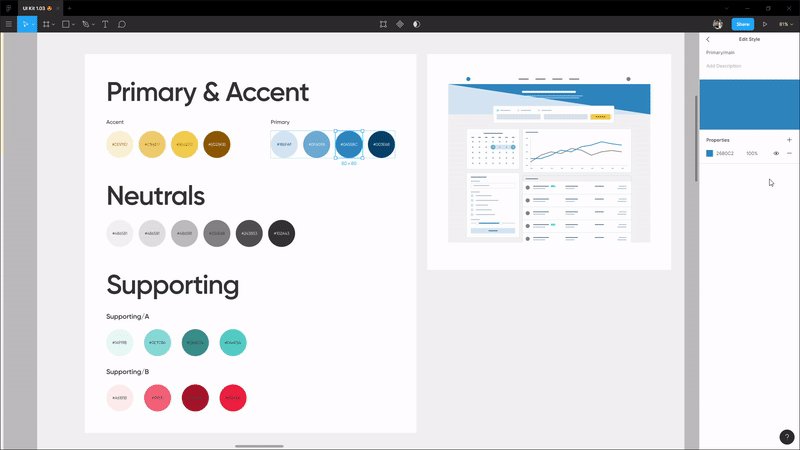
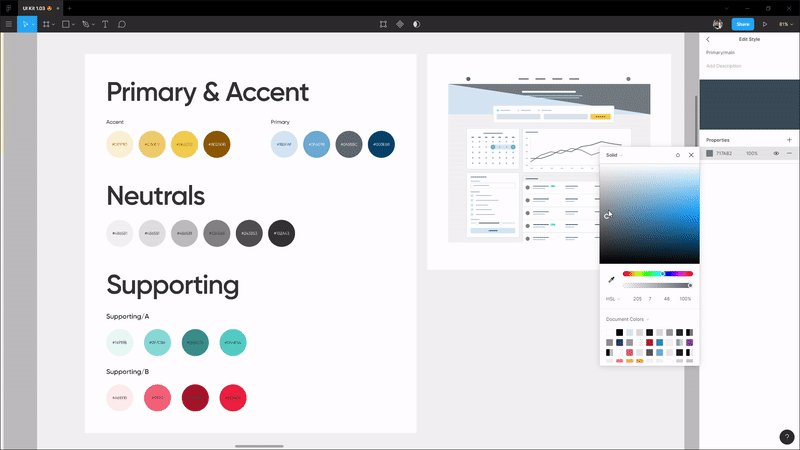
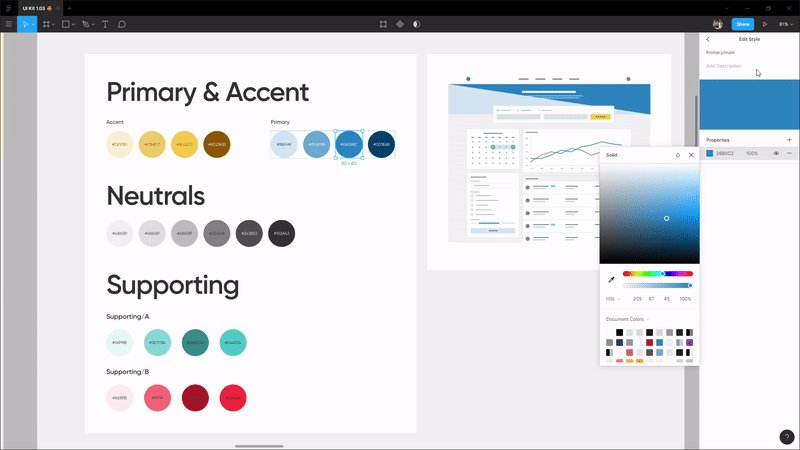
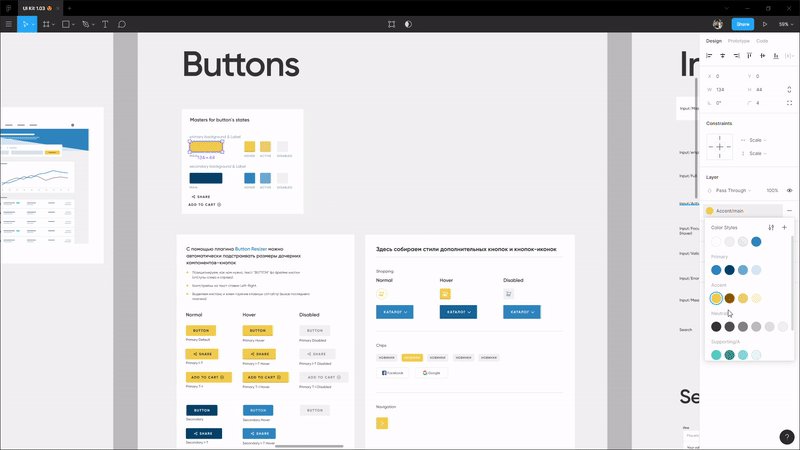
- Проработанная палитра с разделением на функции (главный цвет, акцентный, нейтральные тона, вспомогательные цвета) с возможностью предпросмотра общей картины

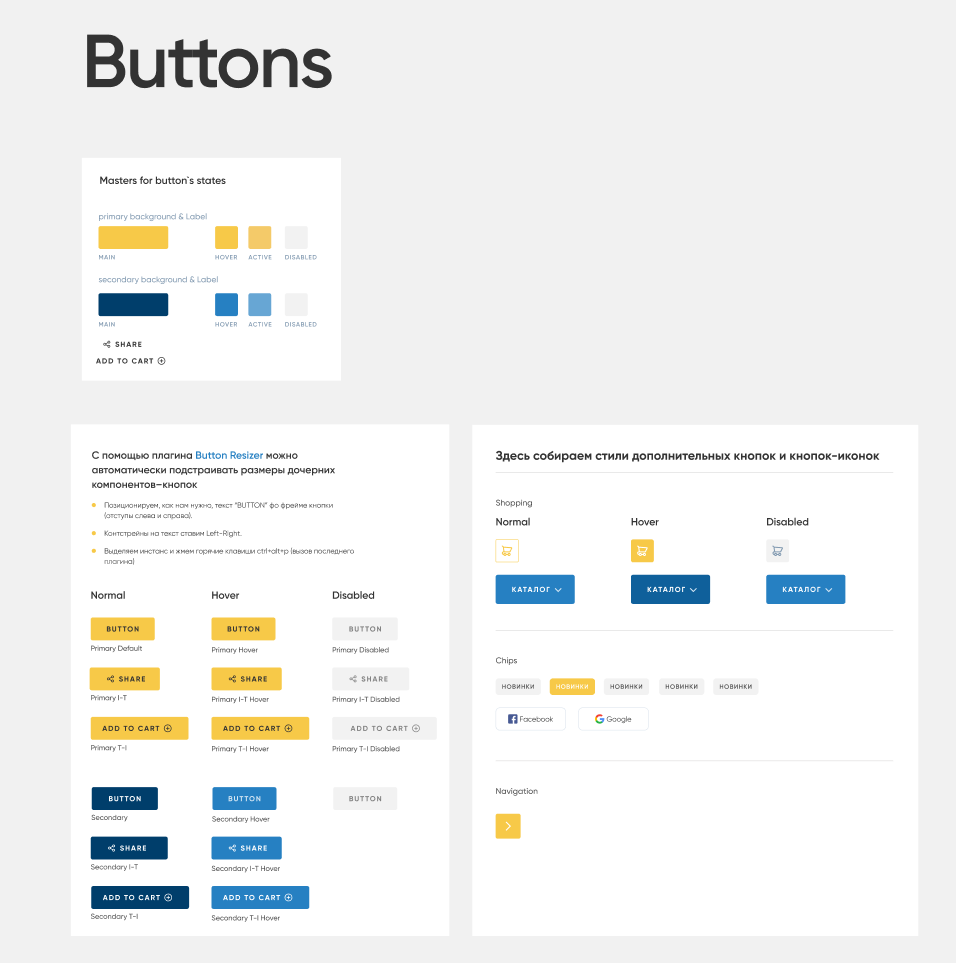
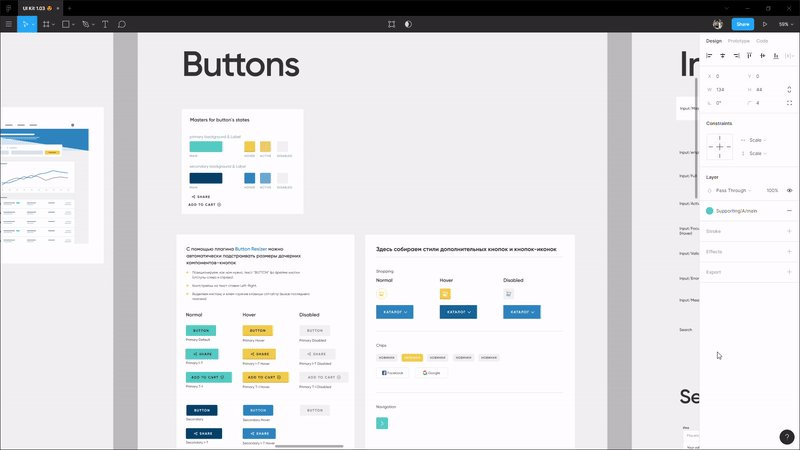
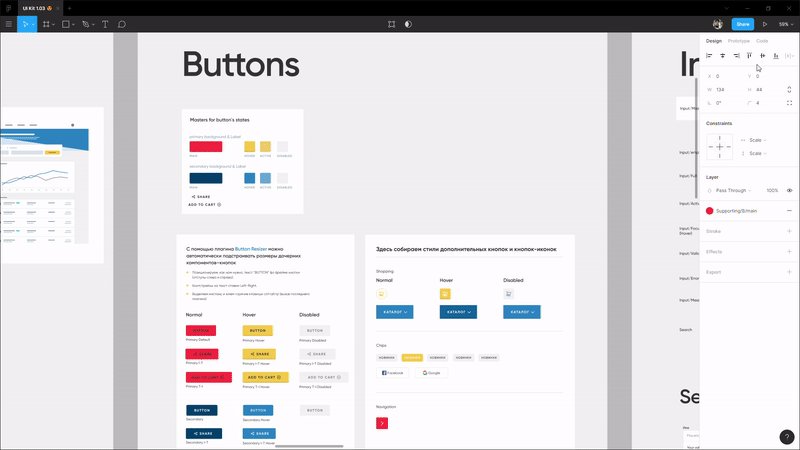
- Система кнопок, позволяющая быстро настроить состояния (ховер, фокус, неактивное), и переключаться между ними

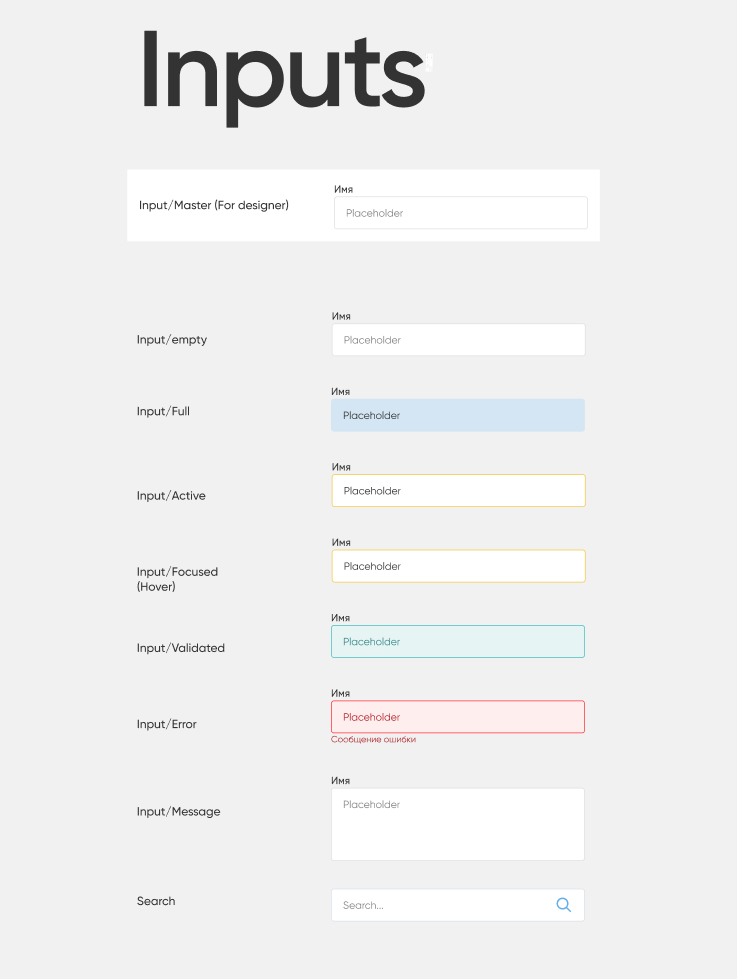
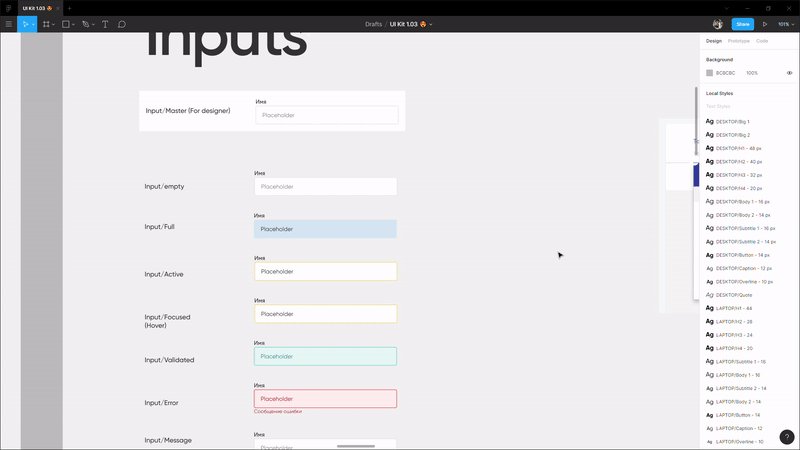
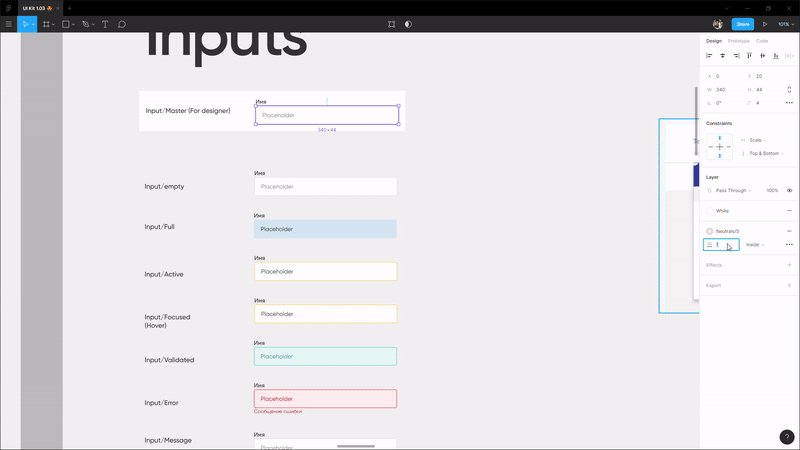
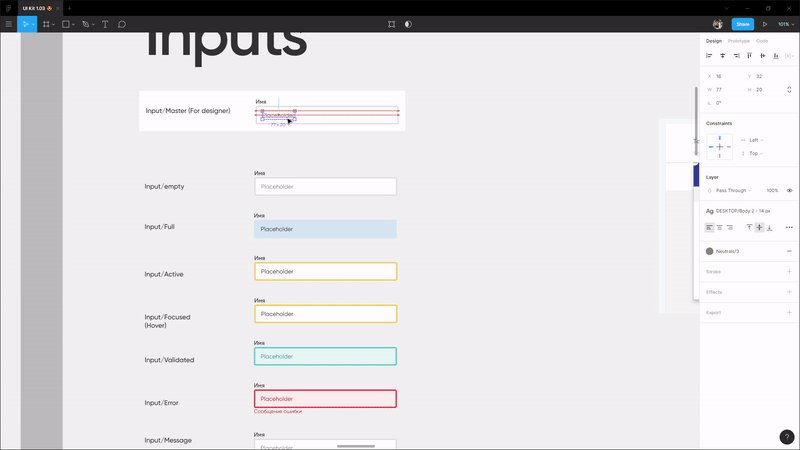
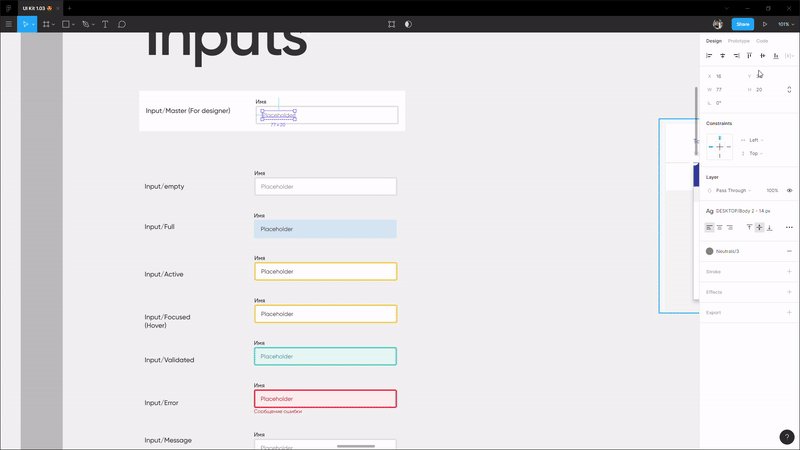
- Система инпутов с проработанными состояниями. Общий вид настраивается через один мастер - компонент

- Система селектов, дропдаунов, чекбоксов
- Компоненты для быстрого создания таблиц
- Множество других элементов, таких, как пагинаторы, бейджи, и другие
- Шаблоны модальных окон
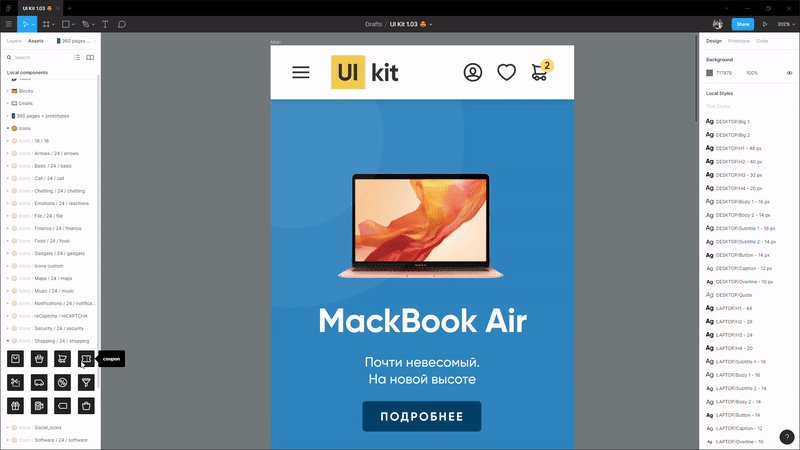
- Шаблоны главной страницы и меню, в том числе адаптив
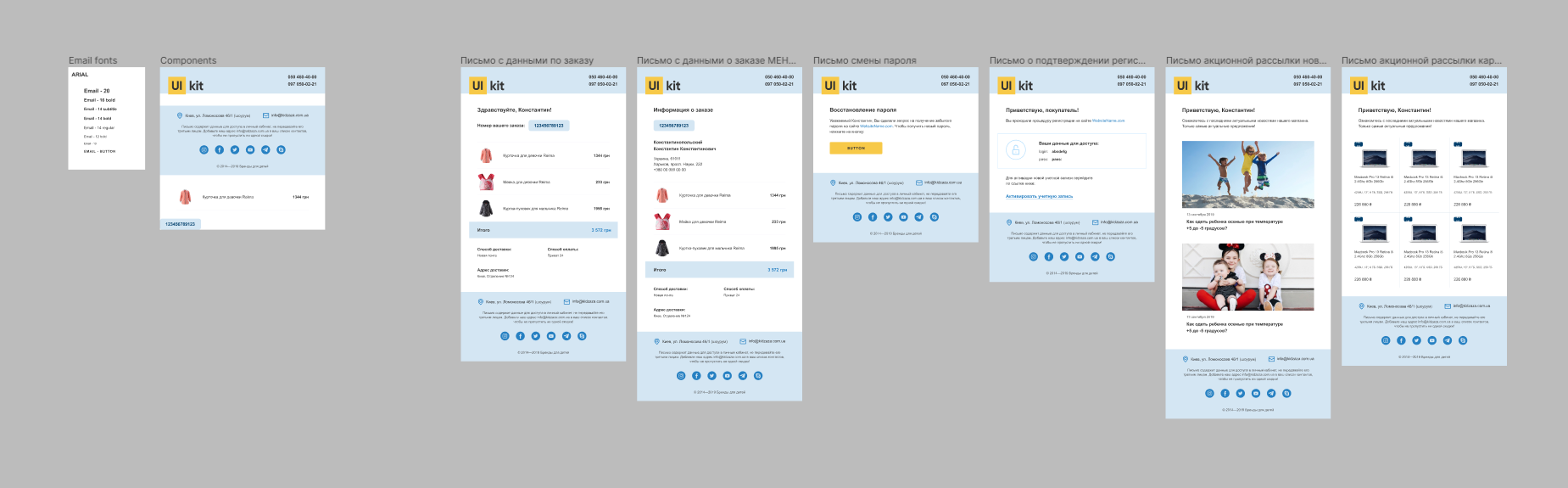
- Шаблоны писем для Email рассылок
- Инструменты для подбора цвета
- Мокапы для презентаций
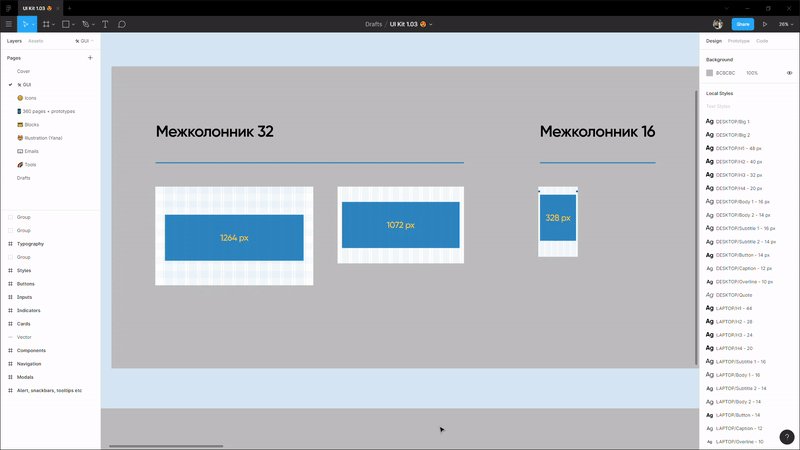
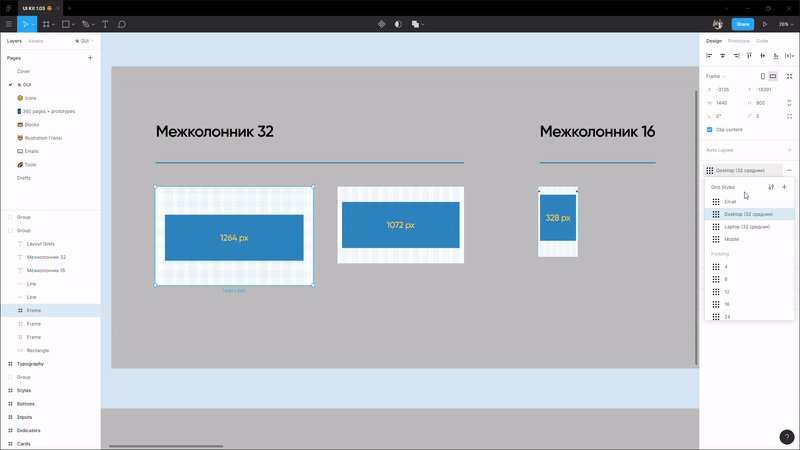
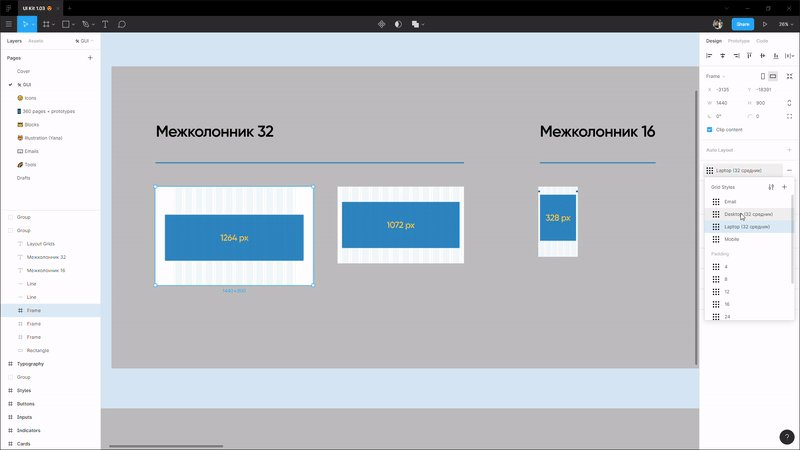
- Пресеты сеток для страниц и блоков



Как с этим работать?
- Начинаем с типографики. Используем готовые стили. Настраиваем каждый (это займет немного времени по началу, но в дальнейшем это окупится + никто не запрещает использовать плагины, но это другая история). Изменяемые стили динамически меняются на превью

- Настраиваем палитру. Контролируем на превью, если нужно

- Настраиваем кнопки, точнее мастер-компоненты состояний

- Настраиваем инпуты. Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета

- Приступаем к работе. Используем библиотеку компонентов. Не рисуем новые, стилизуем готовые (пока не нужно, в будущем, и если осознанно - пожалуйста)

- Рекомендую использовать сетки из ui kit.

Что дальше?
Цель создания UI kit для верстальщика – сократить срок и удешевить проектирование сайтов, особенно создание интернет магазина, давая готовые и гибкие решения для команд дизайнеров и разработчиков. В будущем мы планируем работу по упрощении использования, добавим анимированные иконки и заготовки для анимации микро взаимодействий, кастомизируемые иллюстрации.
Создание UI kit стало отличным опытом для наших специалистов. Также в наших планах превратить этот UI kit в полноценную дизайн систему, с документацией и готовыми запрограммлеными блоками
Разработка дизайна сайта - очень ответсвенный момент при разработке диджитал решения для бизнеса. Например, интернет магазин требует серьезного подхода к UX и UI дизайну. Это важно, чтобы покупатель с легкостью приобрел необходимый товар, без лишних ухищрений в поиске.









