Ера мобайлу підкралася непомітно, а ваш ресурс не готовий? Відкиньте паніку і переходьте до рішучих дій, щоб зберегти позиції в пошукових системах і прихильність лояльних клієнтів. Для цього вам знадобитися створити мобільну версію сайту або розробити (переробити) ресурс — адаптивний дизайн сайту потребуватиме часу і фінансів.
Навіщо це треба?
Google завжди думає про всіх своїх користувачів. Тому вимога mobile-friendly зовсім не спроба виманити гроші, а скоріше спосіб змусити власників сайтів йти в ногу з часом і навіть думати на перспективу.
1 Зростання показників мобільного трафіку
В епоху жорсткої конкуренції потрібно працювати на випередження. Що зараз відбувається? Люди все частіше спілкуються, отримують інформацію і здійснюють покупки за допомогою своїх гаджетів. Їх приваблює простота і зручність, а тому підіть на зустріч своїм поточним і потенційним клієнтам - дайте їм mobile-friendly ресурс.
2 Підвищення позицій у пошуковій видачі
Дотримуючись алгоритму, ви можете розраховувати на поліпшення показників. Пошукові боти швидше індексують адаптивний сайт, що краще позначиться на просуванні. Так, не буде сторінок із дубльованим контентом, а вся посилальна маса буде зосереджена в одному місці.
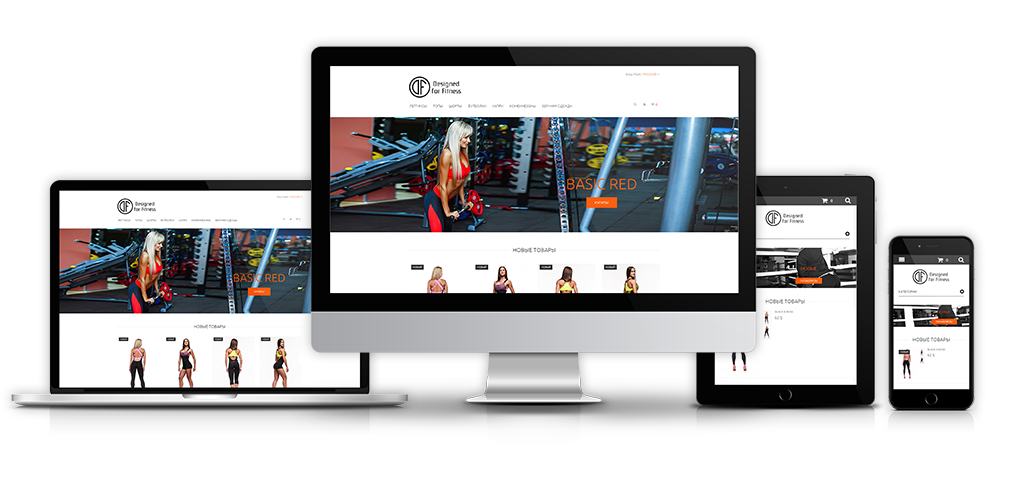
Адаптивний дизайн сайту
Розбираємося в основах. Адаптивна верстка сайту потрібна для адекватного відображення сторінок, які будуть коректні на екранах гаджетів усіх розмірів. Сучасні розробники вважають за краще керуватися принципом "Mobile first", що отримало відображення в макетах, які трансформуються (найчастіше з однією колонкою і 2-3 головними функціональними кнопками), з гнучкими зображеннями.
1 Переваги
- Менше часу і зусиль (матеріальних) для створення.
- Зручність користування (проста навігація, конкретна інформація).
- Швидке завантаження сторінок та індексація - потрібно менше часу для потрапляння в топ.
2 Недоліки
- Не для масштабних ресурсів (безліч послуг/товарів).
- Адаптація сайту під роздільну здатність екрана смартфона або планшета потребує багато часу залучення фахівців.
- Вартість.

Мобільна версія сайту
Мобільна версія (мобільний додаток або мобільна версія сайту на окремому домені) розробляється з урахуванням платформи і для взаємодії з гаджетами (смартфони, планшети). На сьогоднішній день використовується рідше через конкуренцію з боку адаптивної верстки, але може бути єдиним варіантом для авторитетних ресурсів з напрацьованими позиціями.
1 Переваги
- Залучення мобільного трафіку і вплив на позиції в пошуковій видачі.
- Залежно від CMS, досить просто встановити додатковий плагін.
- Два автономних ресурси з однією адресою, у кожного з яких може бути своя стратегія просування.
2 Недоліки
- Витрата часу і грошей на верстку мобільної версії.
- Обмежені можливості, для розширення яких потрібно перейти на основний сайт.
- Будь-яка помилка позначиться на вашому рейтингу у видачі.

Створення шаблону сайту для мобільних пристроїв на основному піддомені
Ще одним варіантом адаптації під мобільні пристрої є створення версії сайту на піддомені. Це оптимальний варіант для великих інтернет-магазинів, каталогів із розгалуженою системою та соціальних мереж.
1 Переваги
- Можливість адаптувати великий обсяг інформації під один пристрій.
- Робота з двома контент-стратегіями.
- Наявність плагіна під ваш "движок".
2 Недоліки
- Дві адреси з одним змістом - доведеться розбиратися з дублюванням контенту, щоб не потрапити під бан пошукових систем.
- Відсутність плагінів під потрібну CMS.
- Обмежений функціонал, "заточений" тільки під найнеобхідніше.

Резюме
Якщо ваш сайт подолав поріг у 3-5 або більше років, то варто задуматися про створення нової платформи з адаптивною версткою або ж зайнятися створенням мобільної версії. Практика показує, що переробити застарілий ресурс набагато затратніше за часом і грошима, ніж відразу зайнятися розробкою актуальної трендам CMS. З іншого боку, рано чи пізно цим доведеться зайнятися - занадто високий ризик втратити аудиторію і рейтинг у пошукових системах.






