WordPress – одна з найпопулярніших систем управління контентом, на якій зроблено левову частку сайтів у мережі. Ця CMS спочатку розроблялася для блогів, проте за рахунок безлічі плагінів на ній можна розгорнути інтернет-магазин, корпоративний сайт та практично будь-який інший проект. Серед основних причин такої поширеності – простота управління та налаштування. Запустити ресурс на цій системі можна навіть без профільних фахівців та глибоких знань, вам не доведеться писати код. У статті експерти Artjoker розкажуть, як створити сайт на Вордпрес з нуля та які базові налаштування знадобляться.
З чого почати?
Перш за все, вам потрібне безпосередньо програмне забезпечення WordPress, яке можна завантажити на двох офіційних сайтах – WordPress.org та WordPress.com. Перший – це головна сторінка проекту, а другий – комерційне підприємство. У чому різниця для вас як для користувача:
- Зробити сайт на WordPress з нуля, завантаживши його із сайту WordPress.org, можна з автономним хостингом. Тобто ви завантажуєте програмне забезпечення, а потім шукаєте хостинг, реєструєте домен, обслуговуєте та налаштовуєте сайт, додаєте плагіни, встановлюєте теми самостійно. Спочатку це повністю безкоштовний варіант. Якщо щось піде не так, доведеться вивчати інструкції в інтернеті, спілкуватися на форумах або звертатися до IT-компанії до фахівців – техпідтримка не передбачена.

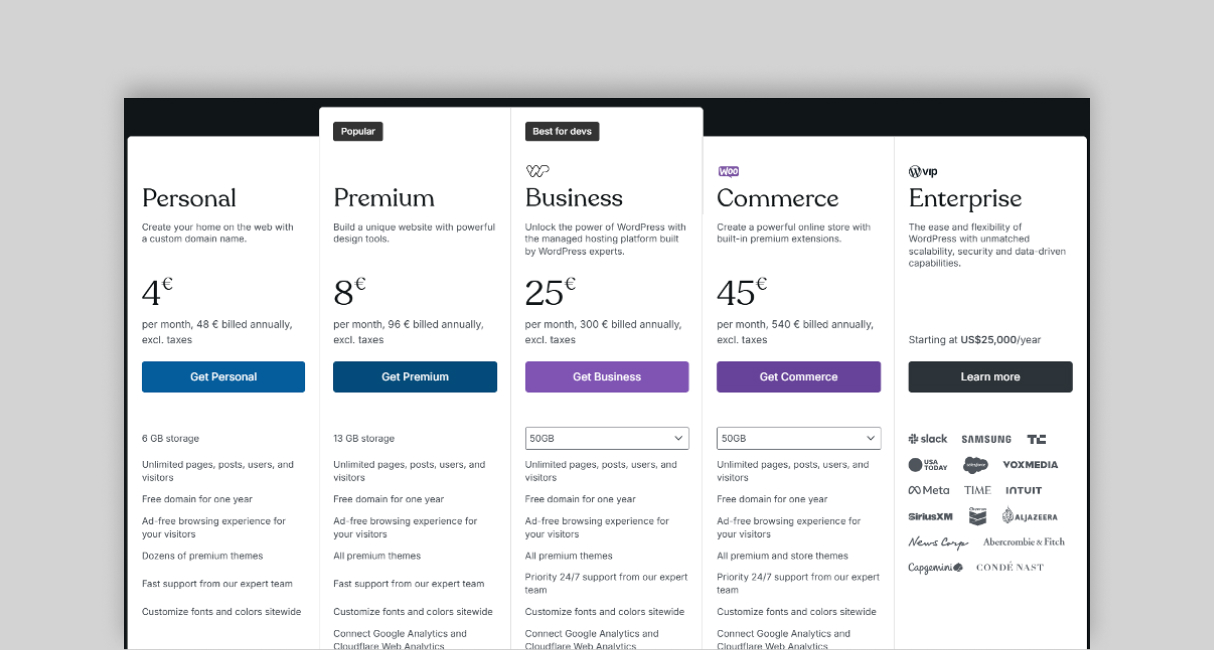
- Створення сайту на WordPress (ВордПрес) з нуля за допомогою WordPress.com. Це керований хостинг, де вам необхідно зареєструвати обліковий запис та вибрати відповідний тарифний план. У такому випадку вам не потрібно окремо шукати хостинг-провайдера, є багато функцій за замовчуванням, вбудований захист від хакерів, вірусів та вразливостей, є SSL-сертифікат, велика кількість тем та ін. Крім того, платформу обслуговує ціла команда техпідтримки, за рахунок чого можна цілодобово отримувати кваліфіковану допомогу.

Інакше кажучи, у першому випадку ви отримуєте лише саму CMS, а в другому – комплекс інструментів для повноцінного запуску та налаштування проекту.
Хостинг та доменне ім'я
Якщо ви пішли першим шляхом, з хостингом і доменним ім'ям доведеться розбиратися самостійно. Хостинг – це розміщення сайту в мережі, «заселення» його до своєрідного «будинку» – на сервер. Ім'я домену – це його адреса або назва, наприклад, mysite.com.
Від хостингу залежить, наскільки швидким, продуктивним, надійним та безпечним буде ваш проект. Створити сайт за допомогою WordPress неважко, але до вибору провайдера потрібно підходити серйозно. На сервері розміщуються всі файли, від його стабільності залежить працездатність сайту та збереження даних. Існує кілька типів хостингу та безліч провайдерів. Ми детально розписували їх та давали рекомендації, як вибрати хостинг для сайту на WordPress – ознайомтеся з матеріалом, перш ніж приймати рішення.
Щодо доменного імені, воно має бути максимально схожим на ваш бренд, щоб формувати асоціації у відвідувачів. Бажано, щоб воно було коротким, ємним і незабутнім, а писати його краще латиницею – кирилиця не завжди відображається коректно. Домен можна оформити у відповідного реєстратора, проте у багатьох хостинг-провайдерів така послуга надається як додаткова, іноді навіть безкоштовно.

Встановлення SSL-сертифіката
Мало просто завантажити сайт WordPress на хостинг – перш ніж приступати до налаштування, необхідно забезпечити безпеку ресурсу. Він може працювати за двома типами протоколу:
- HTTP – інформація надходить на сервер із сайту у відкритому вигляді, через що є ризик витоку даних. При цьому в адресному рядку буде напис «Не захищено», перекреслений замочок та ін. Залежно від браузера також доступ до сайту може бути заблокований.
- HTTPS – протокол передачі даних у зашифрованому вигляді, що забезпечує сертифікат. У цьому випадку підвищується безпека, в адресному рядку з'являється звичайний замок або відсутні додаткові елементи.
Встановити SSL сертифікат на сайт WordPress необхідно обов'язково, зробити це можна на панелі управління хостингом. Він буває платним та безкоштовним – все залежить від тарифних планів та пропозицій провайдера.
Панель управління CMS
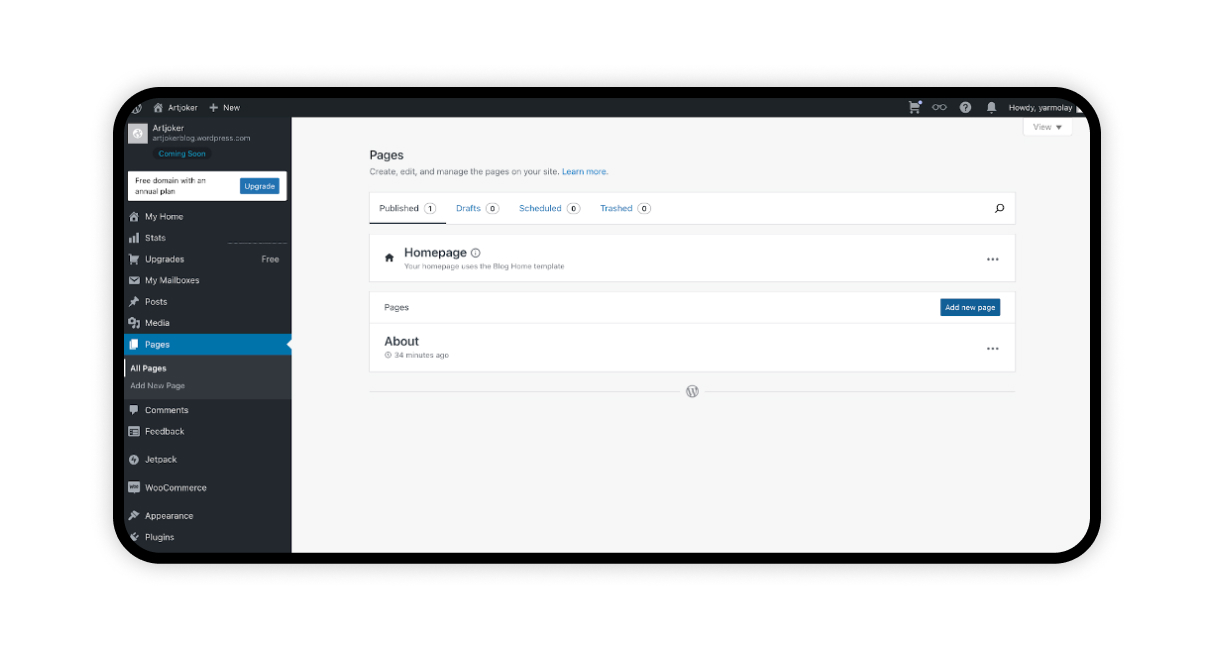
Отже, ви вирішили створити сайт із нуля на WordPress самому та пройшли попередні кроки. Тепер перед вами відкрилася консоль, або адміністративна панель. У колонці зліва розміщується меню – записи, медіафайли, сторінки, коментарі, зовнішній вигляд, плагіни та ін. За допомогою цих пунктів ви зможете додавати, редагувати та видаляти сторінки, публікувати записи в блозі, налаштовувати оформлення, а також вести бізнес та продавати товари, якщо вас цікавить створення інтернет-магазину на WordPress.

Важливо: у консолі є два схожі, однак різні пункти – «Сторінки» та «Записи». У першому випадку ви зможете створити безпосередньо сторінки на сайті – «Про нас», «Контакти», «Каталог» та ін., тобто статичний контент. «Записи» відносяться до блогу – якщо ви будете його вести, то саме у цьому розділі. Крім того, при публікації на сторінках немає автоматичного відображення дати, автора та коментарів, а для записів у блозі є (за потреби можна вимкнути).
Як створити свій сайт на WordPress (ВордПрес) з нуля: працюємо зі сторінками
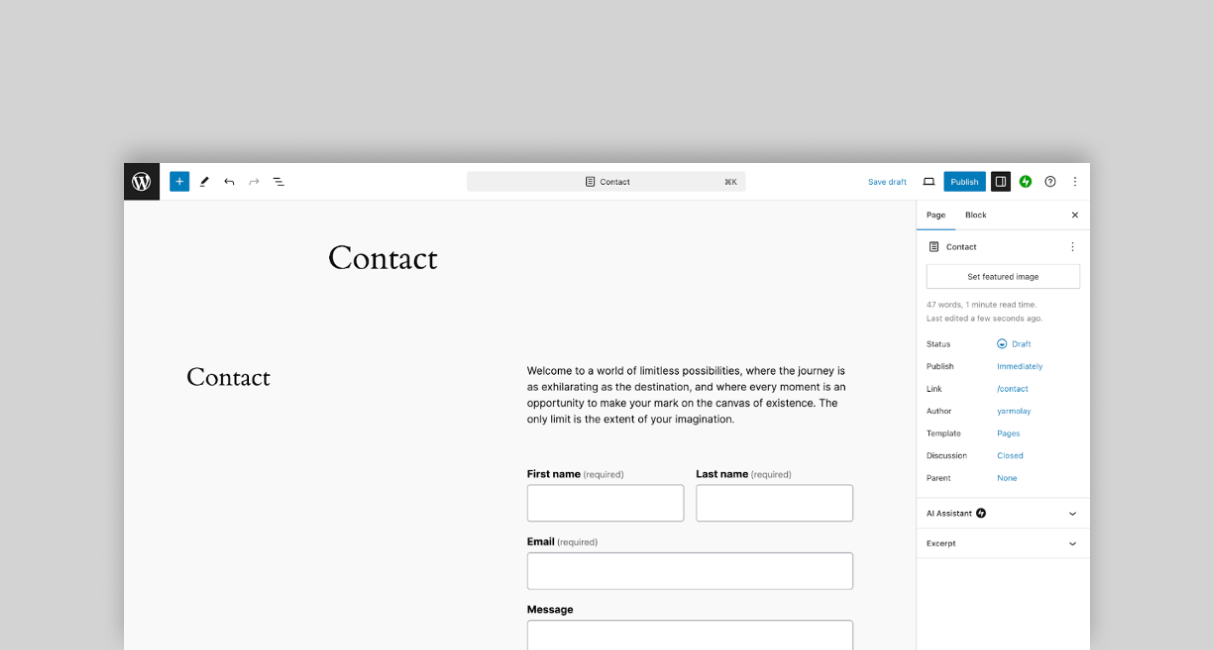
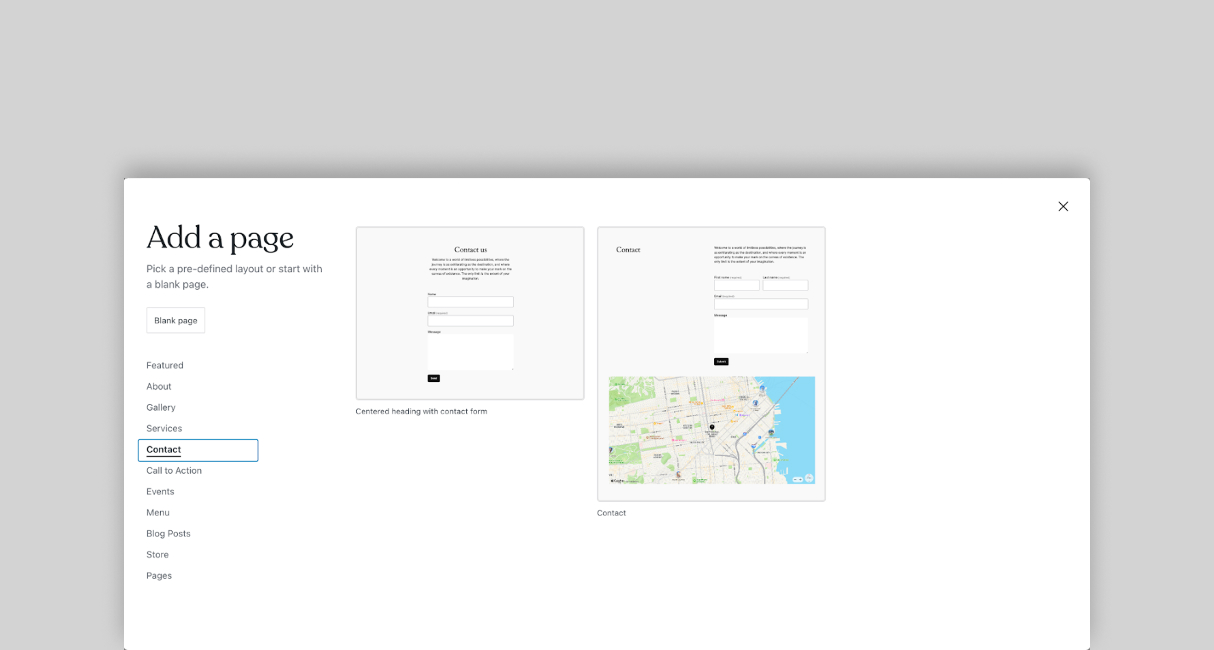
Спочатку у вас у консолі буде стартова сторінка з назвою «Hello, world» – її можна безболісно видалити. Щоб створити нову, знайдіть у верхньому лівому кутку кнопку «Додати» та натисніть на неї. Перед вами відкриється редактор блоків, де можна вказати назву, додати текст та решту контенту.

Спочатку додайте заголовок – те, як називатиметься ваша сторінка. Після цього прямо під заголовком або в кутку ліворуч можна додати наступний блок, а у спливаючому меню – змінювати їх візуальне відображення.
За допомогою блокового редактора ви можете додавати звичайний текст, списки, цитати, графічні елементи, відео, кнопки, таблиці та ін.

Після заповнення сторінки можна зберегти її в чернетці, опублікувати відразу або налаштувати автоматичний постинг на конкретну дату та час. Перед публікацією рекомендуємо використовувати функцію «Попередній перегляд» – сторінка відобразиться у тому вигляді, в якому її побачать відвідувачі, ви зможете оперативно внести зміни, якщо є потреба.

Налаштування
Створення сайту з нуля на движку WordPress зручно тим, що його легко налаштовувати та адаптувати під потреби проекту. Для цього є відповідний пункт у меню з кількома розділами. Що тут можна зробити:
- вказати назву та опис сайту;
- встановити дату та час (необхідний для відстеження публікацій, коментарів та правок на сайті);
- задати структуру постійних посилань – за замовчуванням вони формуються за допомогою дати публікації та мають вигляд на кшталт site.com/2024/10/post1, однак це не дуже зручно читати; щоб отримати зрозумілі для людини URL-адреси, встановіть «Назва запису».

Робота з шаблонним контентом
Якщо ви вирішили створити сайт самому на движку WordPress, то, напевно, помітили, що за замовчуванням тут присутні шаблонні блоки, віджети, сторінки – вони потрібні для візуалізації на початку роботи, тому спокійно видаляйте ті, що не плануєте використовувати далі. Наприклад, віджети можна приховувати за допомогою «Параметрів екрана».
Якщо ви не хочете вести блог, видаліть тестовий запис – наведіть на нього курсор, натисніть «Видалити», після чого він переміститься до кошика (видалення його звідти буде безповоротним).
За замовчуванням також стоять доповнення – Hello Dolly та Akismet. Якщо вони вам не потрібні, сміливо видаляйте, проте пам'ятайте, що подібні інструменти значно розширюють функціонал CMS і дозволяють зробити проект таким, який вам потрібен. Наприклад, зробити інтернет-магазин без доповнень зовсім не вийде. В окремій статті ми зібрали найкращі плагіни WordPress – ознайомтеся з ними та виберіть, що вам підходить.
Оформлення сайту
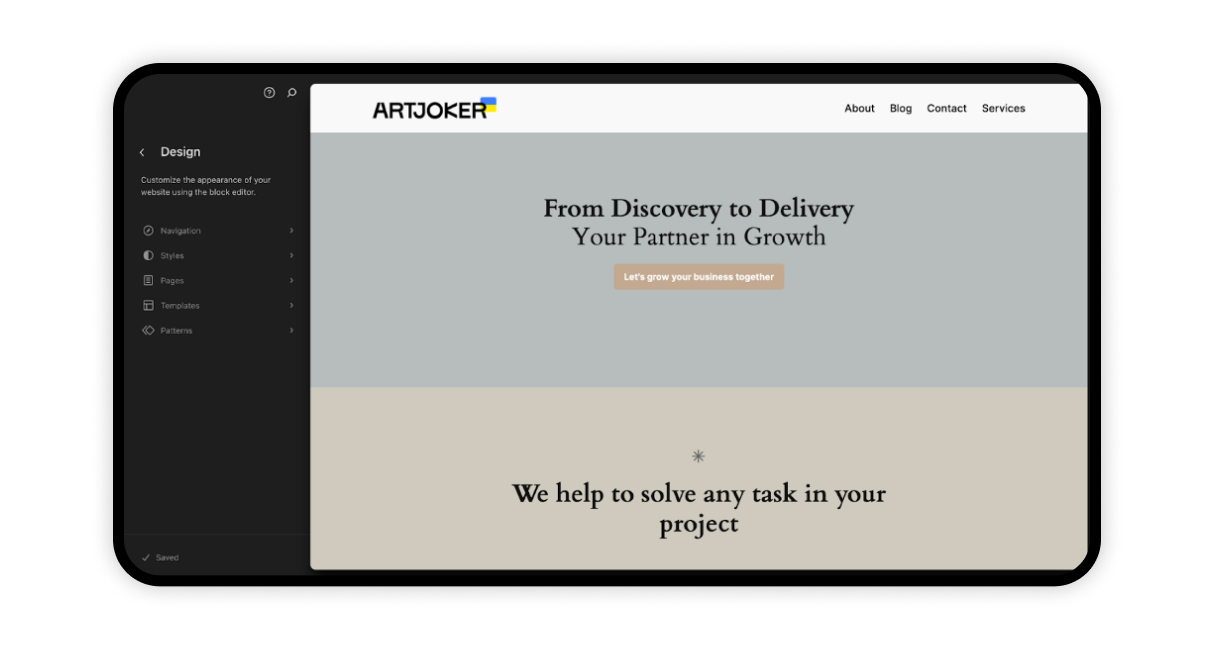
У бічній панелі є пункт «Зовнішній вигляд», де розташовані теми. Стандартних лише три, вони визначають глобальний стиль вашого сайту – які елементи присутні і як вони виглядають, шрифти, відтінки тощо, тобто це вся візуальна складова.
Внизу є кнопка «Додати нову тему» – так ви перейдете до бібліотеки з великою кількістю безкоштовних та платних тем. Виберіть певну, встановіть та активуйте її. Можна використовувати індивідуальну тему, а потім натягнути верстку на WordPress.
Щодо дизайну, можна вибрати готовий, встановивши відповідний плагін. Однак якщо ви хочете дійсно успішний комерційний проект, краще розробити індивідуальний дизайн – з цим допоможуть фахівці Artjoker.
Налаштування mobile friendly
Оскільки зараз більше половини користувачів заходять в інтернет зі смартфонів, обов'язково треба адаптувати сайт WordPress під мобільні пристрої, щоб він відкривався та функціонував так само коректно, як на комп'ютері. Перш за все, перевірте, як виглядає ваша сторінка з телефону: у меню попереднього перегляду перед публікацією виберіть «Мобільний» або «Планшет». Якщо відображення неправильне, необхідно виправляти ситуацію. Найпростіше це зробити, встановивши відповідний плагін, наприклад, JetPack, Wiziapp, WP Mobile Detector та ін.

Подальші дії
Вище ми коротко розглянули лише базові налаштування сайту – насправді є багато нюансів, і майбутня робота залежить від типу проекту – блог, інтернет-магазин та ін. Наприклад, якщо ви орієнтовані на користувачів з різних країн, потрібно зробити мультимовний сайт на WordPress.
Якщо ви створили ресурс не лише для душі, а для просування в пошукових системах і отримання прибутку, треба провести базову SEO оптимізацію сайту на WordPress. Вона включає публікацію якісного контенту з потрібними ключовими словами, наявність «хлібних крихт», заповнення метатегів і файлу robots.txt, правильне оформлення зображень і посилань. Крім того, існують спеціальні плагіни, наприклад, Yoast SEO – доповнення з широким функціоналом, яке дозволить провести оптимізацію без зайвих зусиль.
Висновки
Створити свій сайт на WordPress (ВордПрес) з нуля нескладно, проте доведеться витратити час, щоб розібратися з усіма налаштуваннями та знайти плагіни, які потрібні саме вашому проекту. Якщо ви спрямовані на розвиток бізнесу тут і зараз, зверніться до фахівців Artjoker – ми зробимо всю роботу та підготуємо сайт до просування.







