На сьогодні інструментів для прототипування більш ніж достатньо. Веб-дизайнери вибирають для себе той інструментарій, з яким їм буде комфортно працювати. Хтось залишив у фаворитах фотошоп, комусь запав у душу скетч. Ми ж планомірно перейшли на добротного новобранця - фігму, і в цій статті розглянемо низку особливостей, за які вона нам так полюбилася.
"Ми пам'ятаємо ті часи, коли дизайн розроблявся виключно у фотошопі. Але разом з тим, ми пам'ятаємо і біль, з яким стикалися в процесі розробки інтерфейсів. Фотошоп певною мірою обмежував нас, але як-не-як був досить гнучким, щоб швидко до нього звикнути і втілювати в ньому геніальні ідеї. З 2016 року частина нашої команди використовує скетч, інша - не так давно, щільно підсіла на фігму. В обох програм є низка переваг, багато в чому вони схожі, але одне можна сказати точно - вони обидві призначені для прототипування, це прописано в їхній ДНК :)", - ділиться враженнями наш тім-лід дизайнерів.
Інтерфейс

1 Екосистема
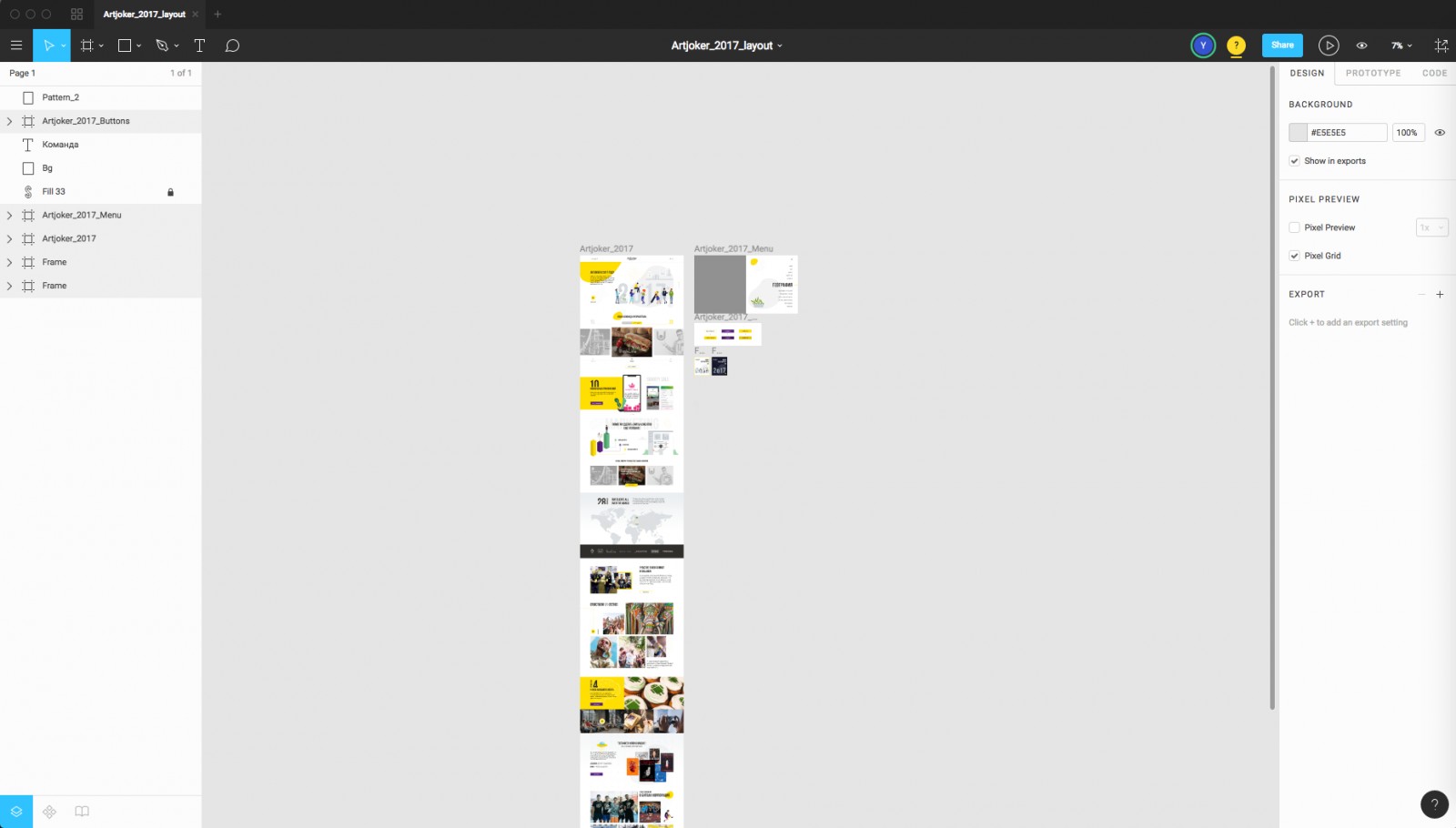
Створюючи веб-сайт або мобільний додаток, дизайнерам часто доводиться довантажувати файли на хмарні сховища, пересилати їх поштою тощо, що забирає багато часу, крім того, файли займають місце в пам'яті комп'ютера.
Figma розв'язує цю проблему, оскільки робочі файли перебувають на власній хмарі, дизайнер може просто надіслати посилання на файл клієнту або верстальнику. Крім того, якщо на проєкті змінюється фахівець, не виникне проблем із тим, де перебувають вихідні файли.
.png)
2 Спільне редагування
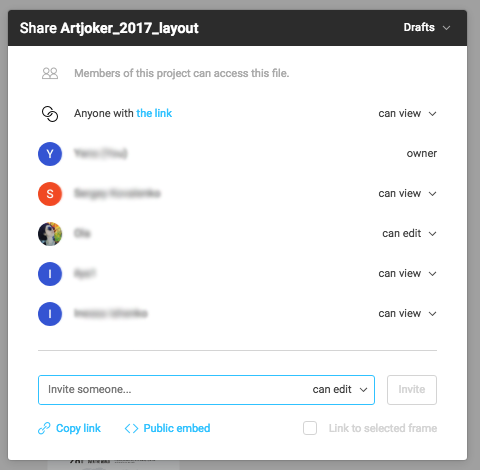
Google Docs відмінно показали, що групова робота над документами полегшує комунікацію і прискорює результат. За допомогою Figm'и дизайнери, проєктні менеджери та клієнти можуть одночасно коментувати, ставити запитання і правити макети. Крім того, ви можете обмежити статус для кожного учасника, наприклад read-only, не переживаючи, що хтось порушить гармонію в дизайні. Для спільної роботи потрібен тільки інтернет і браузер.
У Sketch можна коментувати лише за допомогою спеціального плагіна.

3 Актуальність версій
Всі версії та зміни зберігаються в Figma і ви можете в будь-який момент "відкотитися" до потрібної. Вам більше не потрібно зберігати десятки файлів на комп'ютері і пам'ятати, в якому файлі дизайн був з тим елементом, який замовник попросив прибрати, а тепер хоче повернути.
4 Зручні інструменти
Як ми вже згадували, Photoshop замислювався, як редактор фотографій, тому інструменти для малювання вкрай незручні для дизайнерів. А у сфері розробки сайтів і мобільних додатків дуже важливу роль відіграє відтворення іконок у векторі.
Першим тенденцію революції задав Illustrator, у якому з'явився зручний Pen Tool. Figma ж підхопила і поліпшила таку практику:
- зручне з'єднання точок і робота з шейпами;
- створення ефектів, наприклад, тіні, займає лічені секунди


- налаштування сітки завжди знаходяться на головному екрані
- зручний pen tool
- направляючі, які спрощують роботу дизайнера
5 Шрифти
У Photoshop і Sketch під час редагування файлів шрифти "злітають", якщо на комп'ютері не встановлені необхідні гарнітури. Figma розв'язала і цю проблему - шрифти тягнуться з Google Fonts або автоматично довантажуються в проєкт.
6 Багатозадачність
Якщо вам потрібно працювати одночасно з кількома робочими областями, ви напевно скаржилися на продуктивність Sketch або Photoshop. Figma ж дає змогу працювати з більш ніж десятьма файлами і прекрасно себе почувати, оскільки продуктивність продукту на висоті.

7 Прототипування мобайл-проектів
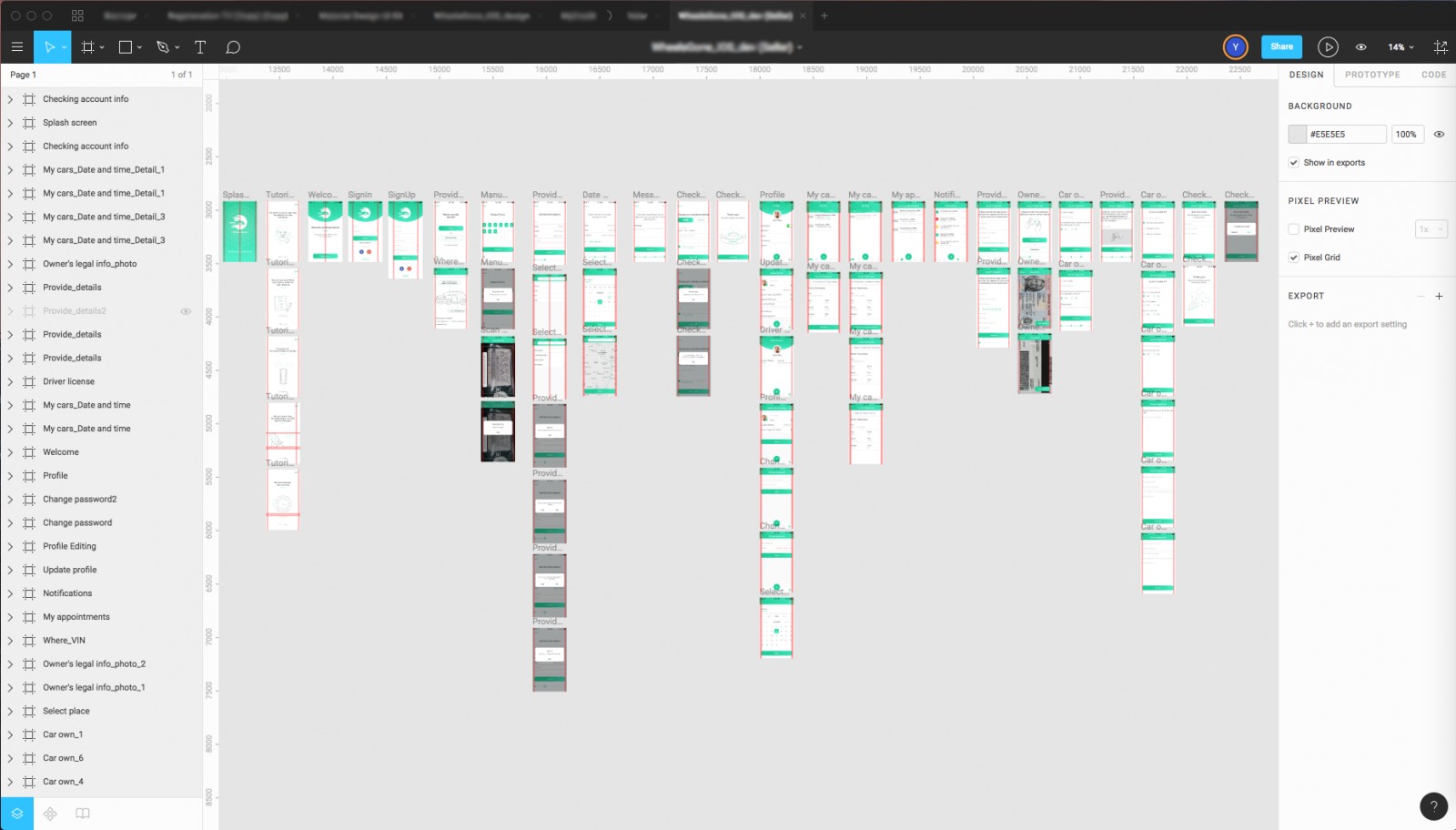
Найкраще переваги цього продукту розкриваються при розробці дизайну мобільних додатків. Коли проєкт складається з більш ніж 30 екранів, стає досить складно перемикатися з одного на інший - Figma дає можливість зібрати всі екрани в одному місці й ефективно керувати ними.

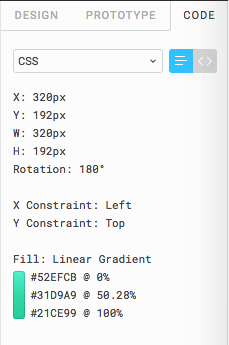
Figma корисна і для програмістів - прямо в програмі можна подивитися інформацію про об'єкти, яка потрібна для коду:

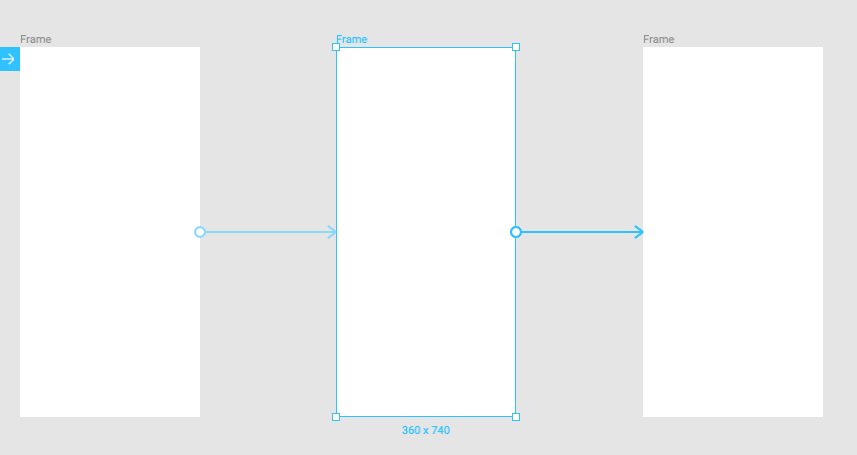
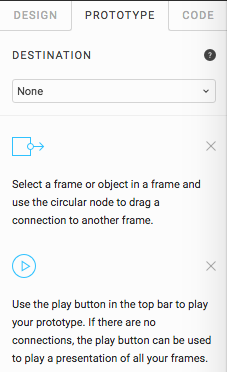
Відмінна функція - play button. З її допомогою дизайнери можуть “програти” додаток, тестуючи послідовність і логіку переходів так, ніби програма готова та завантажена на смартфон.

8 Інтеграція
Ви можете перенести свої проєкти зі Sketch без втрат шрифтів, кривих і зображень, а також інтегрувати з Zeplin.
Один з небагатьох мінусів - Figma працює тільки при підключенні до інтернету. Однак Figma володіє прекрасними перевагами, які вигідно вирізняють її з-поміж інших програм, а в сучасних офісах проблем із виходом у мережу немає.
Свого часу Sketch став революційним продуктом, що стало чудовим ґрунтом для створення ще більш висококласних програм.
Враження команди Artjoker
«Ми розуміємо, що повністю відмовлятися від використання фотошопу буде помилково. У скетчі та фігмі все ще немає тих можливостей для обробки фотографій, до яких ми так звикли. Іноді, ми сумуємо за використанням масок з плавним градієнтом, можливості вирізування об'єктів із зображень і навіть деталізованої корекції кольору. Але важливо також розуміти, що інструментарій веб-дизайнера не повинен обмежуватися лише однією програмою. Їх має бути кілька і кожна з першокласним набором переваг, які відкривають нові можливості і дозволяють працювати швидше», - ділиться тим-лід дизайнером Artjoker.







