Если вы владелец интернет-магазина или корпоративного сайта, к которому подключена аналитика, вы не могли не заметить, что трафик, полученный с мобильный устройств, составляет значительную долю от общего трафика.
Все чаще мы заходим на сайты со смартфонов, это экономит время и позволяет быстро выполнить задачи.
Для вас как для бизнесмена это значит, что если вопрос корректной работы сайта на мобильных устройствах еще не решен, самое время им заняться.
Углубляясь в тему, вы узнаете, что оптимизировать веб-ресурс для смартфонов можно несколькими способами: мобильная версия сайта или адаптивный дизайн.
Еще один аргумент в пользу создания условий для мобильных пользователей - Google ранжирует выше сайты, адаптированные для смартфонов и планшетов.
В этой статье мы расскажем о преимуществах и недостатках каждого способа, а также акцентируем внимание на том, как влияет выбор на продвижение сайта в поисковых системах.
Что такое адаптивный дизайн и мобильная версия сайта?
Оба способа выполняют одну и ту же задачу - сделать так, чтобы пользователи могли комфортно работать с сайтом на разных устройствах - смартфонах, планшетах, ноутбуках. При этом, неважно, какое разрешение и формат экрана имеют гаджеты.
В чем отличия двух способов?
Собственно, эта механика адаптирует содержание сайта для параметров устройства. Вы не создаете новую версию веб-ресурса, а только приспосабливаете дизайн.
.png)
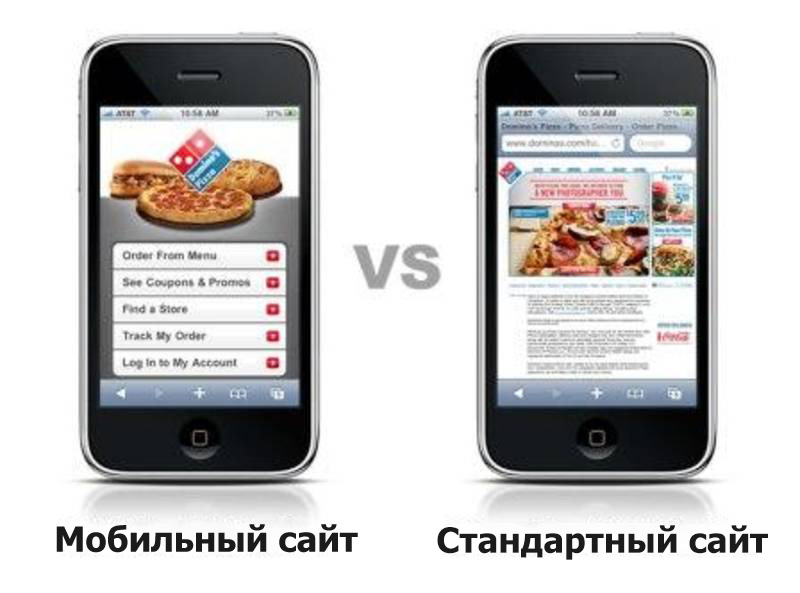
А здесь уже появляется отдельная версия вашего проекта. Она отличается простотой и уменьшенной функциональностью - остается только самый важный контент, который нужен пользователям. Благодаря этому посетители сайта могут комфортно перемещаться и быстро находить нужную информацию или совершать необходимые действия. У такой версии есть отдельный адрес с приставкой m. или mobile.
Давайте узнаем, какие преимущества и недостатки имеют способы реализации, чтобы понять, что лучше адаптивная верстка или отдельная мобильная версия сайта.

Какие преимущества мобильной версии сайта?
1 Быстрая скорость загрузки
Как мы уже сказали, при разработке мобильной версии “отбрасывается” ненужная мобильным пользователям функциональность, что уменьшает нагрузку и сайт отображается быстрее.
При адаптивной верстке дизайн адаптируется под смартфон вашего клиента, подгружается весь HTML и CSS с обычной версии сайта. Это усложняет загрузку веб-страницы и заставляет пользователя ждать.
SEO: один из факторов ранжирования в Google - скорость загрузки сайта.
2 Высокий уровень юзабилити
Так как этот способ подразумевает заточку сайта под мобильных пользователей, версия веб-ресурса получается очень удобной и естественной в мобайл-среде. Это повышает комфорт для ваших клиентов.
Разница в том, что если вы используете адаптивный дизайн, второстепенные для мобильных пользователей блоки только помешают потенциальным клиентам получить нужную информацию.
SEO: юзабилити интернет магазина или веб-ресурса - это также один из факторов ранжирования, если пользователь быстро покидает сайт, значит удобство сайта не отвечает требованиям.
3 Быстрое внедрение изменений
Мобильная версия имеет свой отдельный код, а значит, его проще редактировать и вносить изменения, не затрагивая десктопную версию.
Адаптивная верстка подразумевает, что все версии сайта лежат в одной среде, это один код и внедрять изменения сложнее.
Адаптивный дизайн или мобильная разработка для SEO: специалистам для работ по продвижению нужно работать с кодом, с такими файлами как sitemap, robots и другими. Соответственно, при работе с адаптивным дизайном нужно быть внимательнее, так как эти файлы в одной среде.
4 Право выбора
Если клиент хочет перейти на полную версию сайта, он легко может сделать это с помощью соответствующей кнопки. Адаптивная верстка не дает такой возможности, однако она и не понадобится, ведь клиенту удобно работать с сайтом, с какого бы устройства он не зашел.
Недостатки мобильной версии сайта для SEO
- Дополнительная нагрузка на специалистов
Поисковые системы могут определить мобильную версию в качестве копии основной. Для того, чтобы на сайт не наложили санкции из-за дублирования контента, профессиональные SEO-шники используют мета-теги rel=«alternative» и rel=«canonical», что решает проблему.
- Дополнительная нагрузка на базу данных
Важно использовать общую базу данных для версий сайта. Тогда в любом случае вы не забудете добавить новую страницу сайта для мобильной версии и SEO не пострадает.
Также проверьте на корректность работу 301-ых редиректов. Иначе пользователь из поиска может переходить на внутреннюю страницу сайта, условно A, а при переадресации на мобильную версию страницы A, попадать на главную страницу мобильной версии, что вызывает непонимание у клиента и возможный показатель отказов.
Выводы
Что же выбрать - адаптивный дизайн сайта или мобильная версия для интернет магазина или сайта?
Как мы видим, преимущества и недостатки есть у обоих вариантов, поэтому принимать решение нужно отдельно для каждого проекта совместно с SEO-специалистами и верстальщиками. Например, в большинстве случаев для небольших сайтов и интернет-магазинов более выгодный вариант — это адаптивный дизайн.
Вы можете обратиться к специалистам Artjoker для выполнения такой задачи. В нашей команде разработчики и маркетологи работают слаженно, а значит, все требования поисковых систем успешно реализуются.
Мы придерживаемся комплексного подхода к бизнесу, поэтому вы можете заказать интернет магазин на wordpress. А наши специалисты проконсультируют вас по всем существующим CMS, например modx создание сайта.









