Сумасшедшее декабрьское время, неправда ли? Все мечутся, продумывают подарки, завершают проекты, подводят итоги. Предлагаю взять небольшую паузу и задуматься о будущем. Например, я уверена, что в 2016 выйдет еще больше моделей смартфонов и планшетов, 3G покроет всю страну, и для бизнеса вопрос охвата мобильной аудитории станет еще более насущным.
Специально для всех, кому небезразличны возможности и разработка мобильных приложений, а также интересно было бы использовать их для своего бизнеса, я и написала эту статью. Поговорим о трендах в мобайле на 2016 год. Что нас ждет, и что делать уже сегодня, чтобы поймать мобильную волну завтра.
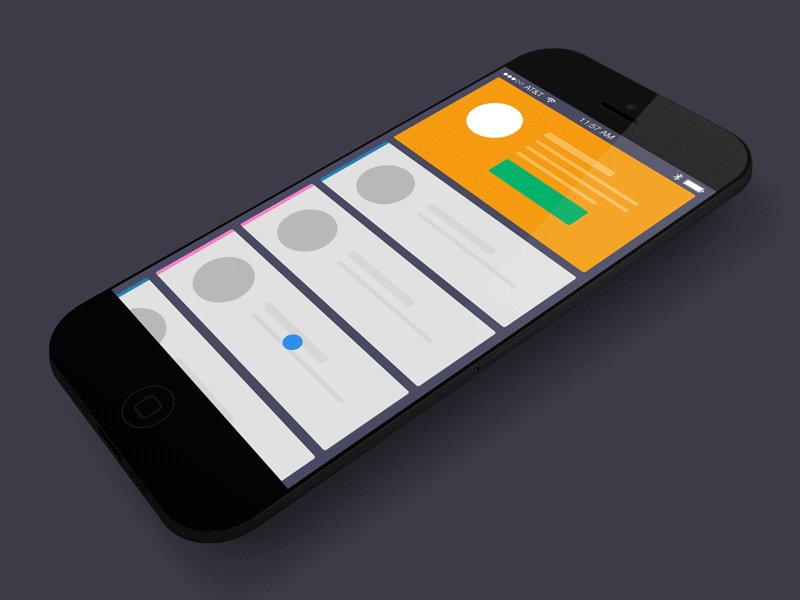
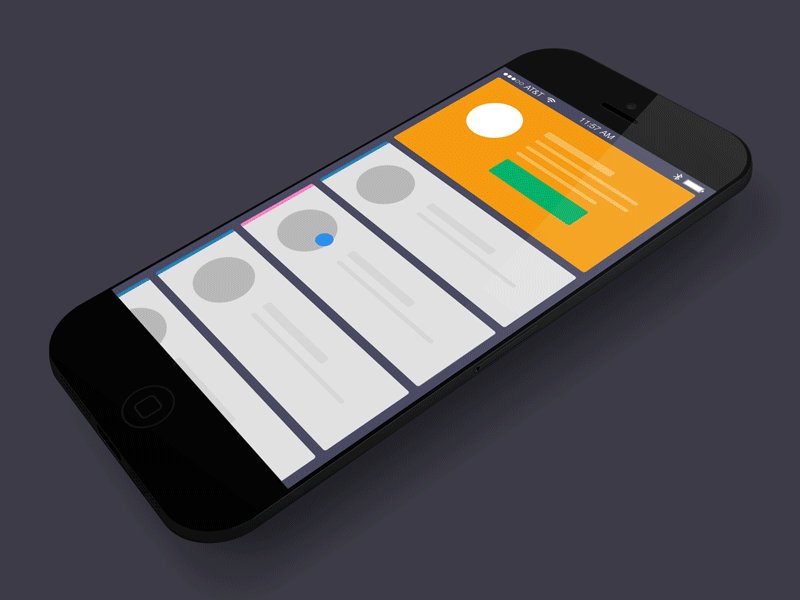
1 Анимация в дизайне
Это не только красиво, но еще и удобно. На опыте проверено — пользователя привлекает анимация, она легко запоминается. Легкая, ненавязчивая, она оставит приятное ощущение заботы и глубокой проработки приложения.

2 Карточки
Сам Google задает много трендов, потому разработка на android сейчас настолько востребована. Один из них — карточки, как способ организации информации на экране. Сами карточки появились давно, но похоже они набирают популярность благодаря material design . Карточки позволяют хорошо организовать информацию, подходят для разных направлений приложений:
- Ресторанов
- Сервисов для бронирвоания отелей, перелетов
- Площадки для визуальных заметок (например, хорошо вам известный Pinterest)

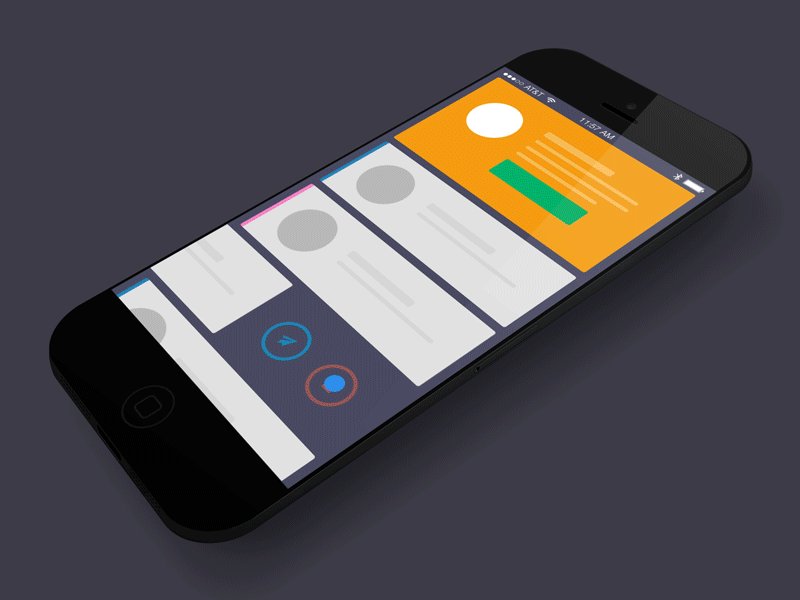
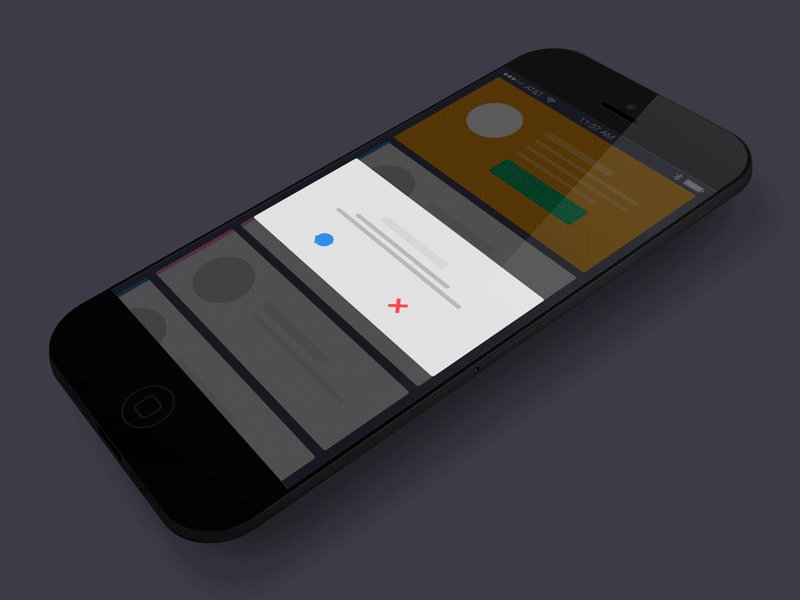
3 Плавающая кнопка
Еще один тренд пришел вместе с material design — плавающая кнопка действия (float action button). Эта «кнопочка» не является частью навигационной панели или других панелей на экране, а существует сама по себе и отвечает за главное действие пользователя на текущем экране.

4 Носимые гаджеты
Эта тема стремительно развивается, мы тоже не остались в стороне — приобрели смарт-часы :-) Теперь для дизайнеров появляется все больше идей для их интерфейсов. Операционные системы смарт-часов пока не позволяют развернуться, но все же есть над чем работать, делая дизайн мобильного приложения более современным. Невероятное количество круглых, квадратных, прямоугольных и вытянутых экранов часов будоражит и подталкивает к самым безумным идеям для приложений.

5 Язык Swift
Если кто-то не слышал, это новый язык программирования, который выпустила компания Apple 2 июня 2014 года, набирающий стремительные обороты. «Документация выложена в открытый доступ, так что все разработчики, которые поддерживают революцию, могут выходить из клана Objective-C программистов и входить в новую эру разработки приложений» — цитата компании Apple. Именно поэтому разработка мобильных приложений на ios с помощью Swift станет одним из трендов в будущем году.

6 Рост процента разработки корпоративных приложений
Бизнес уже близок и готов к принятию того факта, что рост активности мобильных пользователей невероятно велик, потому так важно находиться ближе к своей целевой аудитории.

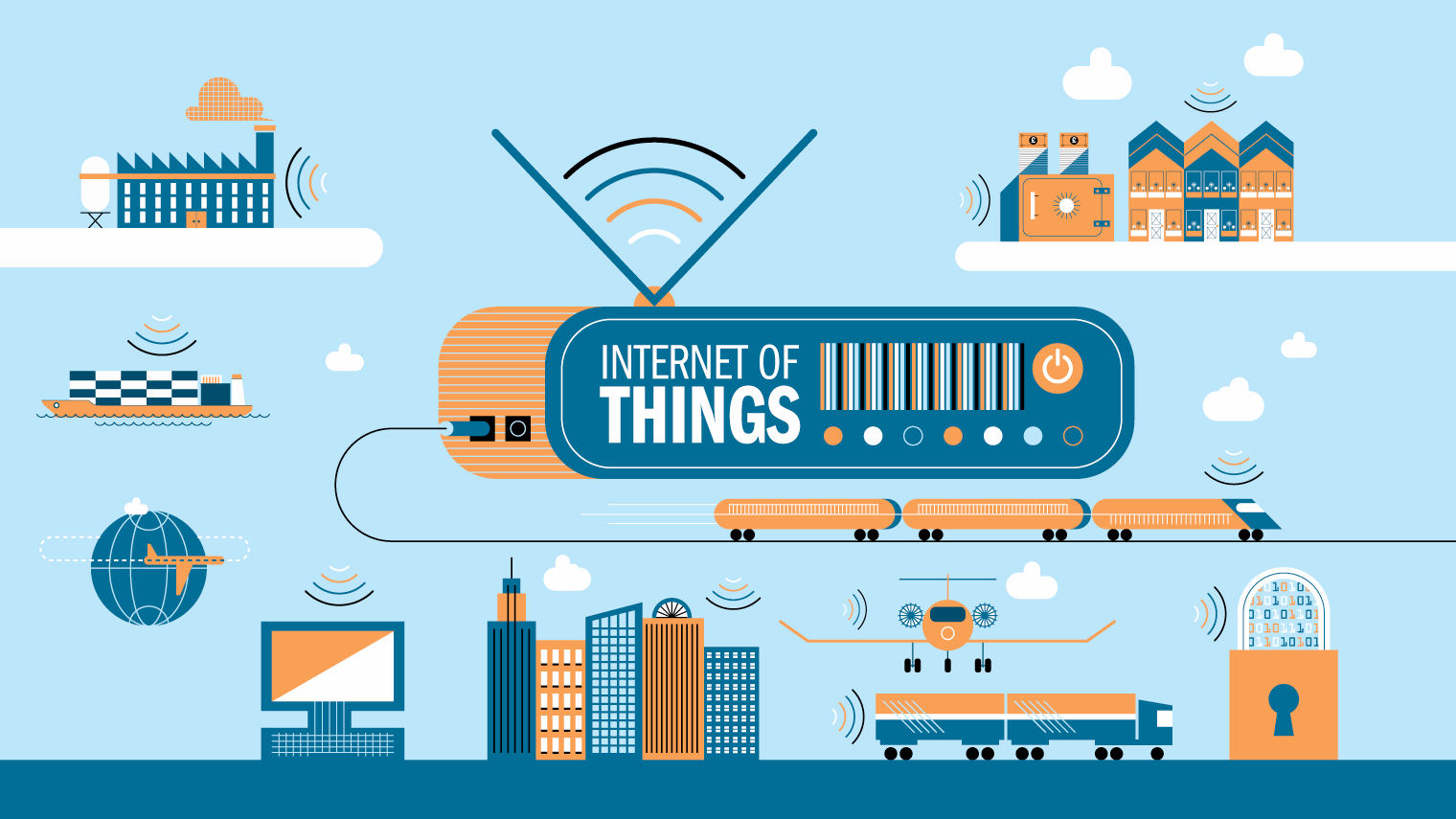
7 Internet of Things
«Интернет вещей» — этот тренд входит в нашу жизнь, и ему предсказывают большое будущее.
Многие разработчики участвуют в проектах IoT для поднятия своей профессиональной планки. Пока в своей совокупности это StartUp проекты, но как говорится «кто не рискует, тот не пьет шампанского» :-)

8 Online приложения
Все больше мобильных приложений ориентированы на постоянный доступ к интернету — они активны, они «живые».
Пользователи становятся умнее и требовательнее, для них больший интерес представляют различные «социалки», нежели оффлайн приложения.

9 Ограничение цветов и слоев в интерфейсе
С возникновением тренда «плоский дизайн» превалирует чистота и простота цветов интерфейса. Использование цвета — это часть брендинга и общего настроения продукта. Сокращение числа цветов точнее определяет бренд, ну а пользователям дает удобство в навигации, формируя акценты.
Перенасыщение интерфейса плоскими слоями создает риск сделать его текстуру искусственной и безвкусной, потому компромиссом в решении этой проблемы может стать совмещение плоских слоев. Теперь глубина и перспектива создается за счет слоев и их взаимодействия.

10 Прототипы
Самый первый и очень важный шаг к хорошему продукту — прототип. Этот инструмент помогает заложить функциональность, спроектировать путь пользователя, оценить жизнеспособность идеи. Можно ли считать этот этап самостоятельным трендом? Скорее всего нет, но без него — все остальное не имеет смысла.

Как будут выглядеть мобильные приложения в 2016 году зависит от многих факторов, начиная с социальных запросов, заканчивая технологическими разработками. Но совершенно точно известно, что в будущем году мобильные приложения станут более совершенными и высокотехнологичными. Удобство для пользователей — главный критерий качественного продукта, на него и ориентируемся :-)









