Данная статья будет полезна всем, кто хочет отслеживать эффективность своего ресурса. Фишка в том, что воспользовавшись нижеприведенными советами необходимость копаться в коде сайта отпадает сама собой.
После Google Analytics Summit в Google Tag Manager появилась функция настройки отслеживания событий без редактирования кода сайта. В этом посте вы узнаете, как воспользоваться этой опцией.
Механика нового функционала заключается в том, что вы устанавливаете на сайте код GTM, настраиваете GTM и GA, а также отслеживаете в формате событий необходимые действия (клики по ссылкам, заполнения форм и т.д.).
Опишем алгоритм настройки на примере отслеживания количества кликов на ссылку «Скачать чек-лист», которая находится в блоге компании Aweb.
Шаг 1.
Устанавливаем на сайт Google Analytics через GTM:

Шаг 2.
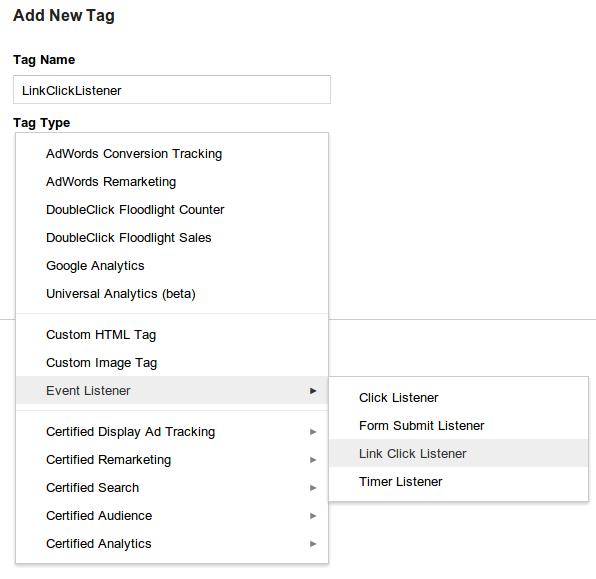
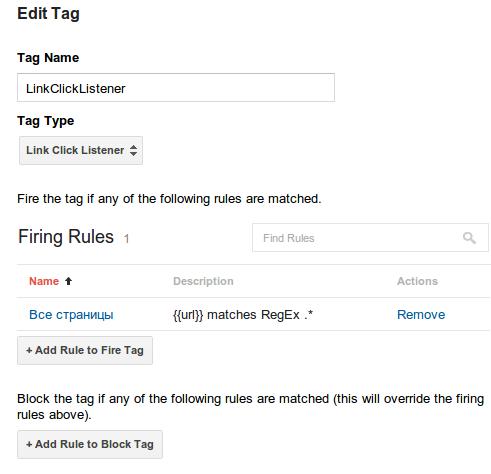
В GTM создаем Tag с типом Event Listener -> Link Click Listener, к которому применяем правило «использовать на всех страницах»:

Тэг Link Click Listener отслеживает все клики по ссылкам на страницах и позволяет присваивать события к кликам по определенным ссылкам.
Помимо вышеуказанного тэга, стоит упомянуть следующие тэги:
- Form Submit Listener — тэг отслеживания заполнения форм
- Click Listener — тэг отслеживания кликов по произвольным элементам (картинкам, кнопкам)
- Timer Listener — тэг отслеживания временных интервалов
Шаг 3.
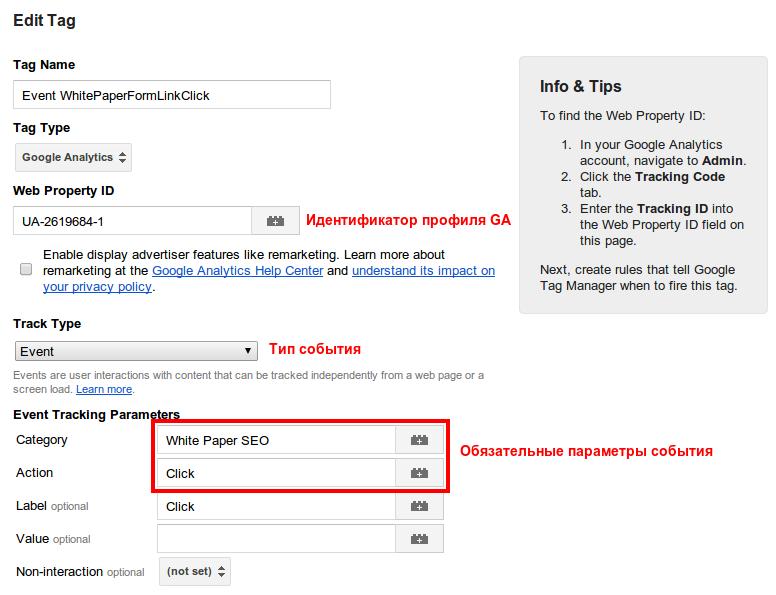
Создаем тэг срабатывания события при клике по ссылке:

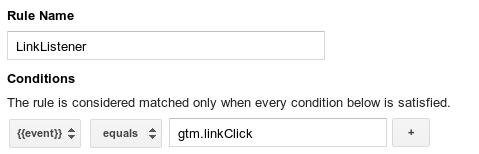
Указываем правила срабатывания события, в котором {{event}} = gtm.linkClick — обращение к тэгу отслеживания кликов на странице (который был создан во 2 шаге):

Шаг 4.
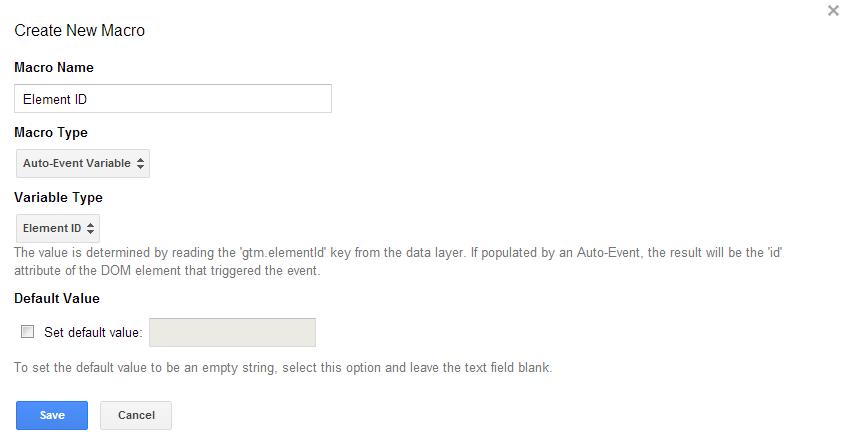
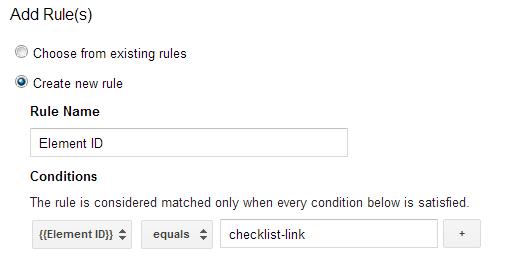
Создаем дополнительное правило отслеживания события при клике на ссылку с ID:

Указываем, что при клике по ссылке с id="checklist-link" будет выполняться событие (в нашем случе id="checklist-link" взят с кода страницы блога Aweb):

В текущем примере определение клика по конкретной ссылке выполняется через ID элемента. GTM может определять события и по другим признакам (класс элемента, уникальная строка, URL).
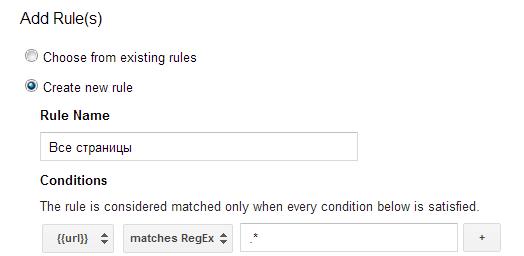
Шаг 5.
В последнем правиле указываем, что событие применяется ко всем страницам:

Шаг 6.
После этого сохраняем параметры события, создаем новую версию контейнера (кнопка Create Version) и публикуем ее (кнопка Publish).
В описанном мною примере три условия срабатывания события были созданы в трех правилах (для наглядности процесса). В дальнейшем три условия можно создавать в рамках одного правила.
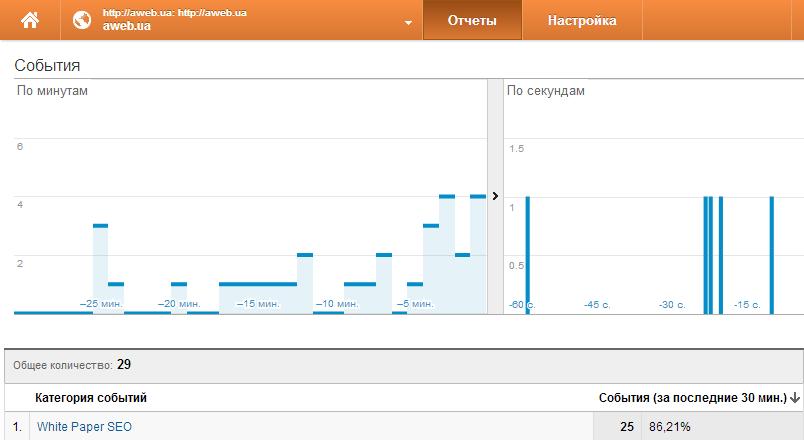
Для проверки работоспособности отслеживания события необходимо на сайте совершить несколько кликов по ссылке и проверить наличие события в отчете Real-Time — Events:

N.B. Технический нюанс: важно, чтобы в ссылках, которые отслеживаются, не было предусмотрено функции return false, которая блокирует передачу данных в Data Layer.
Дополнительные материалы по настройке событий через GTM: «Детальное описание механизма работы от Justin Cutroni» и «Справка по создании макросов».









