Сегодня мы поговорим о том, как создать конверсионную страницу товара для вашего интернет-магазина. Многие ошибочно начинают задумываться над ее структурой лишь во время разработки дизайна. На деле же, детали страницы товара нужно планировать еще на том этапе, с которого, собственно, начинается создание интернет-магазина — проектирования архитектуры страниц сайта.

Перейдем сразу к делу — 10 составляющих конверсионной страницы товара:
1 Изображение товара в разных ракурсах
Уже на этапе проектирования структуры страницы нужно заложить место для большой фотографии товара, а также возможности посмотреть товар со всех сторон. За то время, пока идет разработка интернет-магазина, вы успеете подготовить все необходимые изображения для каждой позиции в каталоге. С этой целью рекомендуем обратиться к фотографу, который отснимет каждую товарную единицу в нужных ракурсах. Особенно это касается интернет-магазинов одежды, электроники, или же эксклюзивных товаров: букетов цветов, хэндмейд изделий, а также других товаров, которые потенциальный клиент захочет «покурить в руках».
N.B. Во время проектирования страницы товара отведите нужное место как для основного фото, так и для вспомогательных, а также предоставьте возможность для удобного увеличения изображения, для более детального его изучения.
2 Описание товара не для роботов
Если вы думаете, что о текстах нужно заботиться только на этапе наполнения интернет-магазина — то глубоко ошибаетесь. Во-первых, для текста нужно выделить должное количество места уже в момент проектирования страницы товара. Во-вторых, текст нужно «дизайнить» — разбавлять иллюстрациями, иконками, и другими визуальными элементами, для лучшего восприятия. Кроме того, для подготовки качественных описаний товаров нужно время — поэтому, уже с начала создания интернет-магазина нужно найти копирайтера, который подготовит для вас нужное количество текстов, причем качественных, таких, которые будут продавать. Больше о том, какими должны быть тексты на странице товара читайте тут.
N.B. Не стоит пренебрегать силой текста. Выделите для него ровно столько места, сколько должно хватить для полного описания выгод использования предлагаемого вами товара. Разбейте текстовый блок на несколько вкладок, с человеческим описанием, техническими характеристиками, а также отзывами от клиентов.
3 Интерактивные вариации товара
Стоит учесть, что многие товары имеют свои вариации: размер, цвет, узор и т.д. Нужно дать на странице пользователю возможность интерактивного выбора нужного ему варианта. Эти элементы не должны занимать много места, но и прятать их где-то внизу тоже не нужно.
4 Заманчивый ценник
Цене на странице товара нужно уделить особое внимание. Важно сделать ее заманчивой. Этого добиться можно как стандартными способами вроде «было/стало», обозначением размера скидки, но и даже без акций можно украсить цену товара так, чтобы его захотелось купить. Больше о работе с ценниками смотрите в видео «Большой мозг»:
5 Информация о доставке
Обозначьте информацию о сроках и способах доставки. Особенно, если есть возможность получить доставку бесплатно — расскажите об этом прямо на странице товара. Бесплатные «плюшки» оказывают существенное влияние на принятие решения о покупки, поэтому если потенциальный клиент увидит, что именно у вас он может получить в дополнение к покупке что-то бесплатно, то он обязательно осуществит заказ у вас.
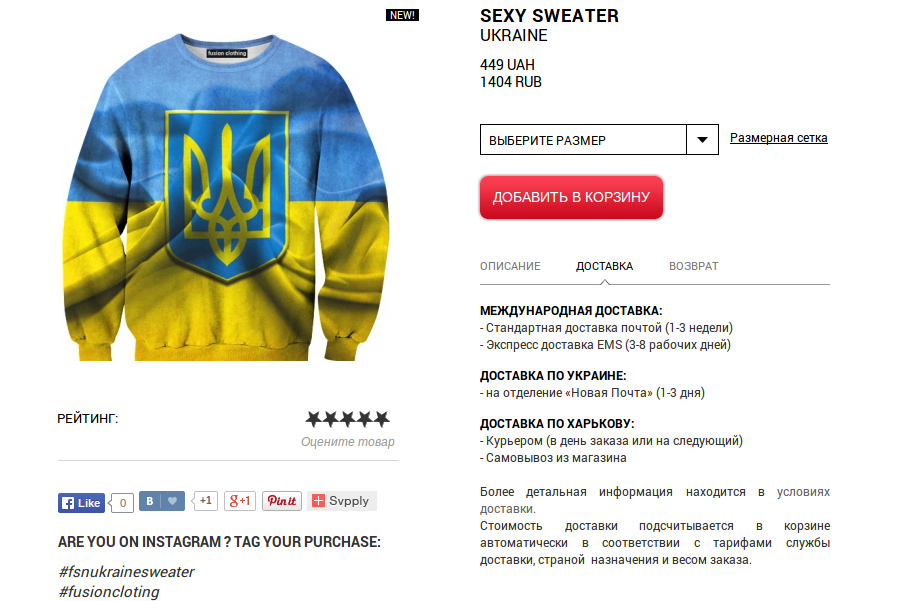
Пример страницы товара, с блоком информации о доставке и гарантиях:

6 Варианты оплаты
Лучше сразу дать ответ на вопрос «А как я могу оплатить данный товар?». Покажите на странице товара значки способов оплаты — Visa, Master Card, PayPal, а также обязательно покажите, что можно оплатить товар наличными в руки курьеру, если такая возможность есть. Несмотря на то, что банковскими переводами сейчас пользуются многие, большинство все равно предпочитает платить не за кота в мешке, а за фактический товар, приехавший в руки получателю, проверенный на предмет качества и других критериев.
7 Кнопка призыва к действию
Безусловно, на странице товара нужно разместить кнопку призыва к действию — нажав на которую, человек начнет свой путь к покупке. Рекомендовано называть такие кнопки глаголами: «Купить», «Заказать», «Купить в один клик», «Добавить в корзину».
Кнопка должна быть заметной, а также размещаться в таком месте, где сразу бросается пользователю в глаза.
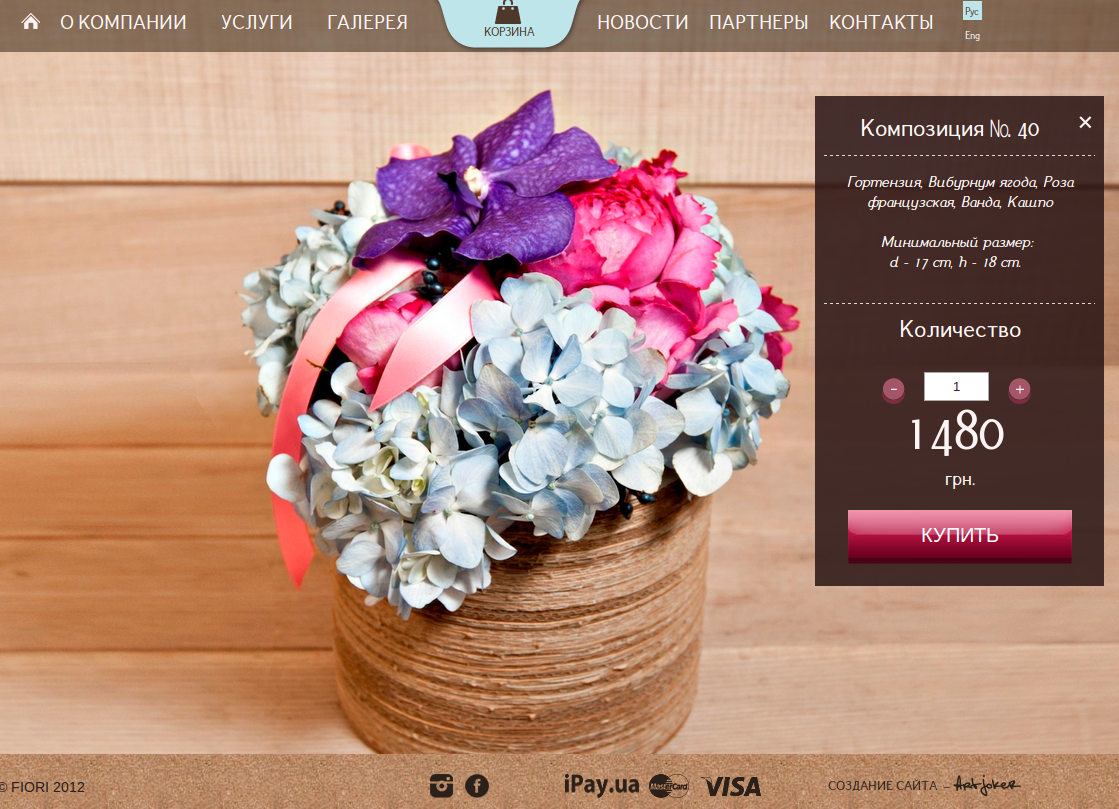
Пример страницы товара, с большим изображением, а также видимой кнопкой призыва к действию:

8 Блоки с сопутствующими товарами (кросс-селлинг)
Чтобы повысить средний чек интернет-магазина, нужно размещать на странице товара блоки с сопутствующими товарами. Для повышения эффективности, можно предлагать акцию, вроде «Вместе дешевле»: к фотоаппарату карту памяти по скидке, например. Больше о том, как правильно внедрить на свой интерне-магазин элементы кросс-селлинга, читайте в этой статье.
9 Видео-обзор
В интернет-магазине отлично работают видео-обзоры товара. Конечно, этот пункт вы можете обойти, ведь создание видео — дело не из легких. Но все же, если заморочиться, и отснять для самых маржинальных позиций видео-обзоры, то вы получите эффект, превосходящий традиционные страницы без видео в разы. Поэтому. При проектировании заложите место для видео, и приступите к его съемке. Чтобы в момент наполнения интернет-магазина, у вас был ряд минутных роликов о товаре.
10 Счетчики
Для того, чтобы создать у посетителя сайта эффект тревожности, можно разместить на странице товара счетчик, который бы показывал, что срок выгодного предложения истекает, или же ограниченность запаса товара. Страх опоздать, не успеть воспользоваться отличной возможностью, подстегнет посетителя к действию — и вот, он уже покупатель.
Как видите, уже на этапе проектирования страниц интернет-магазина, важно учесть ряд деталей, чтобы при передаче прототипов дизайнеру, тот смог уделить больше внимания композиционным моментам, дизайнерским решениям, а не заново изобретал велосипед.









