Заказчик: Сделайте нам юзабилити. У нас 50 тысяч посетителей в день, а конверсия не радует!
UX: Да, пожалуйста. Вот 52 пункта улучшений.
СЕО-специалист: Только через мой труп! Верните все как было или я начну расстреливать заложников!
Оптимизатора мы успокоили, заложников освободили, но потребность упорядочить совместную работу проектировщиков и СЕОшников - осталась.
Временно отложив в сторону Axure, Sketch и Figma, мы собрали требования и сформировали набор рекомендаций по проектированию и реализации контентных страниц.
Текст для роботов и текст для людей
Главная особенность любой контентной страницы - преобладание СЕО-текста над продающим текстом.
Пользователи очень не охотно читают текст в вебе. Внимание скользит по заголовкам, частично захватывая несколько слов в начале абзаца. Немного спасают ситуацию предельно структурированные тексты. Вы - исключение из правил, если дочитали этот абзац до конца.
Мы решили отделить мух от котлет и применять два разных подхода к оформлению контента.
- Заголовки, продающий текст и важные блоки “о чем страница” выводятся на передний план при помощи явных визуальных акцентов.
- Килобайты текста с ключевыми словами - на второй план средствами дизайна и верстки.
Посетитель на основе заголовков и акцентированных элементов может быстро составить представление, о чем идет речь на странице и принять решение, что делать дальше. Улучшается восприятие, повышается доступность продающих элементов и призывов к действию.
Робот в исходном коде страницы видит, что текст равномерно распределен по экранам, есть иерархия заголовков h1-h6, нет концентрации СЕО-материалов внизу страницы. Бинго!
Общие рекомендации по реализации
Если сайт уже имеет позиции и трафик, не рекомендуется резко менять структуру и архитектуру страниц, текстовое наполнение и заголовки. Это может привести к потере СЕО-показателей.
Верстать контентные блоки лучше без всяких изысков. Этого достаточно, чтобы реализовать макет любой сложности. Табличные данные - стандартной html таблицей. В данном случае, простое решение - правильное.
Заголовки h2-h6 применяем только в случае, если их содержимое и текст вокруг - уникальный и используется исключительно на данной странице.
Навигация, служебные и регулярные элементы не должны быть обернуты тегами заголовков. Выбирайте обычные текстовые элементы со стилизацией средствами CSS.
Каскадные таблицы стилей, на которых построена визуальная часть макета, необходимо выносить в отдельные CSS-файлы.
Файлы стилей должны кешироваться и не влиять на основной код страницы. Это ускоряет загрузку и уменьшает затраты времени на повторное открытие страниц.
Исключение можно сделать только для стилей первой очереди, на которых держится сетка и форматирование первого экрана - они должны загружаться моментально, но не превышать размером 14 килобайт.
Все объемные (более 15-20 строк) JS-скрипты аналогично выделяются в файлы, кроме тех случаев, когда интеграция скрипта в код страницы - критическое и обязательное условие его работы. Также, можно более лояльно относиться к скриптам небольшого размера.
Куда спрятать скучный СЕО-текст
С приемами верстки и базовыми требованиями мы определились. Контент легко считывается поисковым роботом, но все еще может отпугнуть ленивого и не вовлеченного пользователя. Начинаем прятать все лишнее.
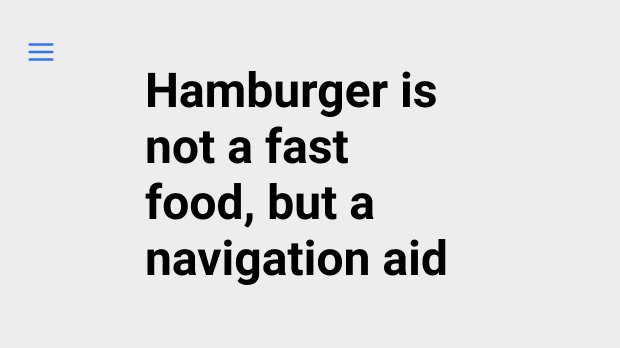
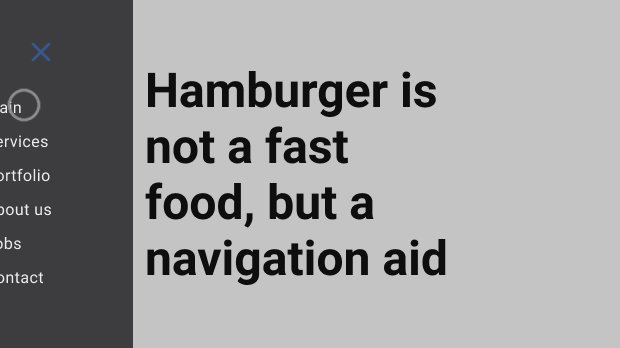
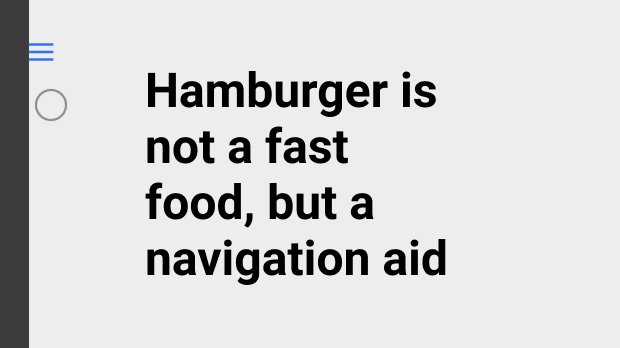
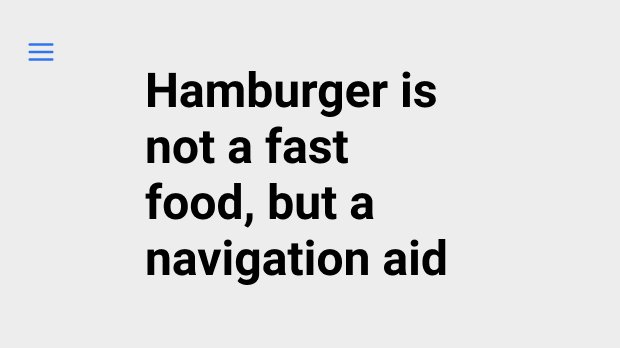
Бургер - не фастфуд, а средство навигации
Иконка из трех горизонтальных полосок приобрела популярность после того, как появилась в мобильном приложении Фейсбука в 2010 году. После чего она стала стандартом UI, перекочевала сначала в адаптивные интерфейсы и, наконец, в десктопные.

Не обязательно применять “бургер” исключительно на маленьких экранах. Иконка может стать приятной глазу заменой длинному списку навигационных ссылок.
Есть мнение, что бургер может отрицательно повлиять на пользовательский опыт. Некоторые источники утверждают, что использование иконки снижает востребованность навигационного меню - пользователь ищет нужные ссылки на самой странице или пользуется альтернативной навигацией в футере. Все зависит от контекста использования.
Если вам нужно разгрузить шапку сайта и постоянно держать элемент взаимодействия с главным меню сайта в области внимания пользователя, бургер - оптимальный вариант.
Стоит помнить, что элемент с меню, который открывается при нажатии на бургер должен быть интуитивно понятным и четко отделяться в глазах пользователя от основного содержимого страницы. Это достигается контрастными цветами плашек и временным затемнением страницы.
Бургер не вредит оптимизации страниц, ссылки в меню хорошо индексируются роботами.
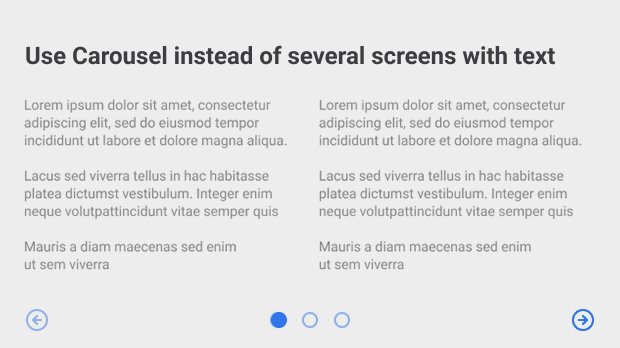
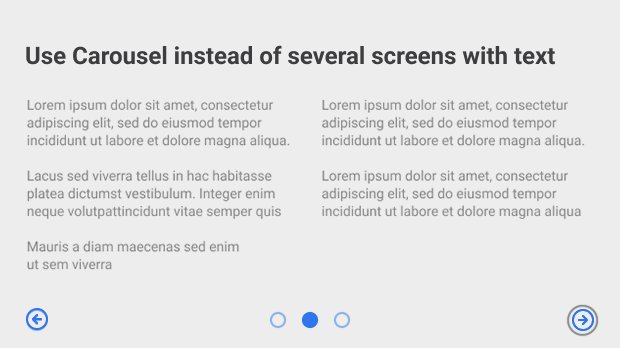
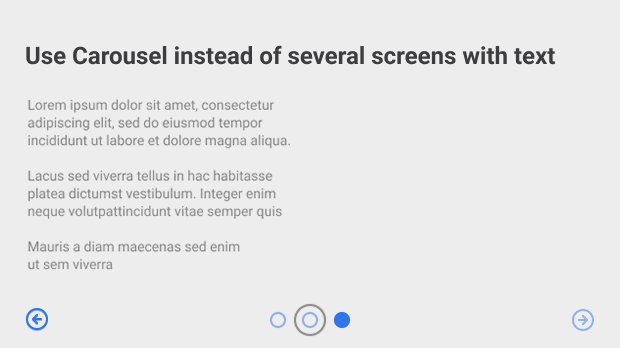
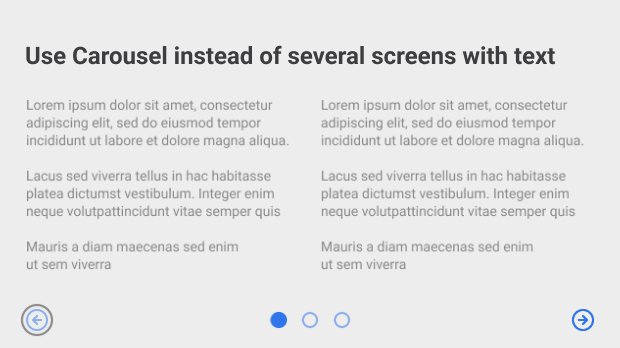
Карусель вместо трех экранов с текстом
Решение, лежащее на поверхности: использовать привычные в современном вебе интерактивные блоки для размещения в них текста.

Отдельные слайды содержат подразделы текста, распределенные равномерно, чтобы не было скачков высоты при листании. Блок занимает на странице ровно настолько меньше, сколько слайдов использовано.
Не нужно злоупотреблять количеством кадров, оптимально использовать 3-4. Автоматическое листание - не пригодится, достаточно сделать хорошо понятные кнопки “вперед\назад”.
Для робота в коде страницы данный блок будет выглядеть как несколько похожих html-элементов с разным контентом.
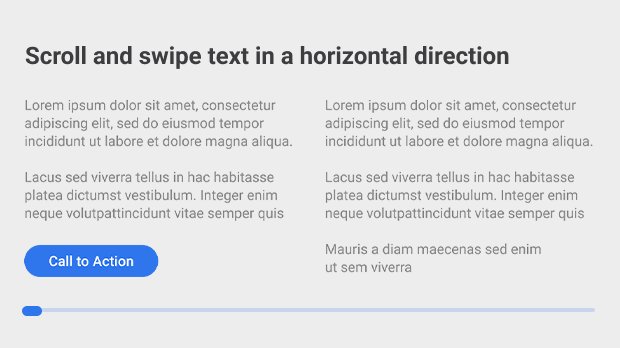
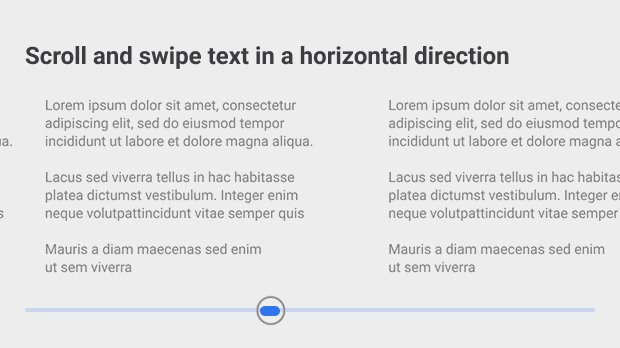
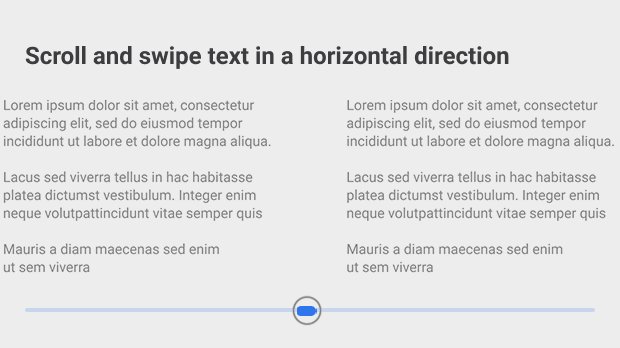
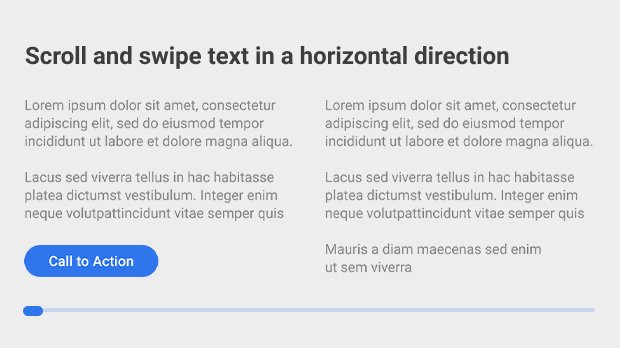
Скроллим или свайпаем текст по горизонтали
Мобильные приложения принесли в веб-разработку несколько нетипичных UI кейсов. Один из них - свайп длинного ряда картинок или карточек, которые частично скрыты за правым краем блока. В качестве средства сокрытия лишнего контента - прекрасное решение.

Текст разбивается на примерно равные блоки, как для карусели. Блоки могут иметь подзаголовки, нумерацию или иконки, чтобы не выглядеть скучно. В результате получается достаточно интересное и удобное решение для реализации объемных маркированных и нумерованных списков, тезисов, преимуществ без необходимости занимать 2-3 экрана.
Можно компоновать продающий и СЕО-текст: разместить в видимой области что-то читабельное и разбавить контентом для индексации. Робот криминала не увидит.
Горизонтальный скролл (свайп) однозначно не подходит для E-commerce, где важно показывать ассортимент товарных карточек, ничего не скрывая.
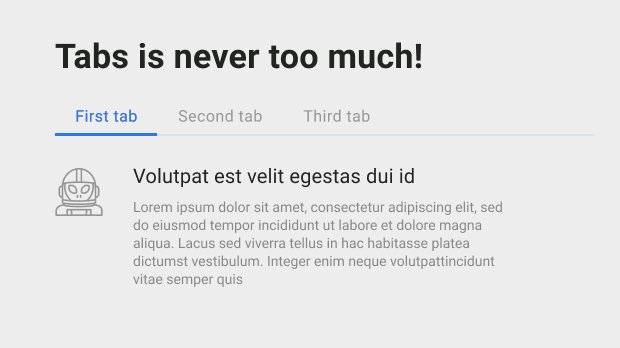
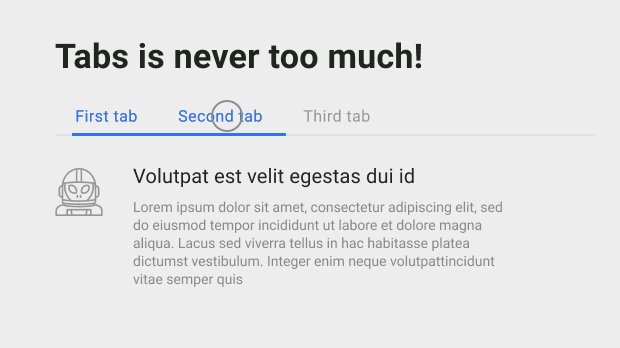
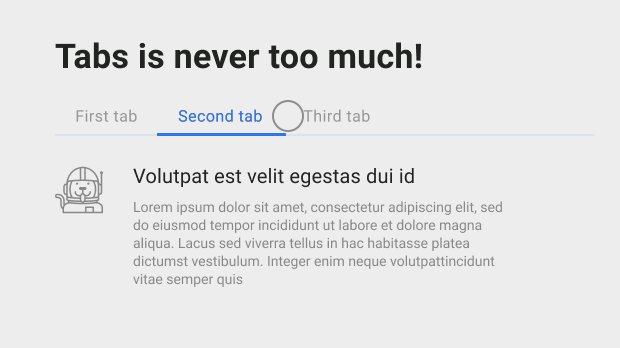
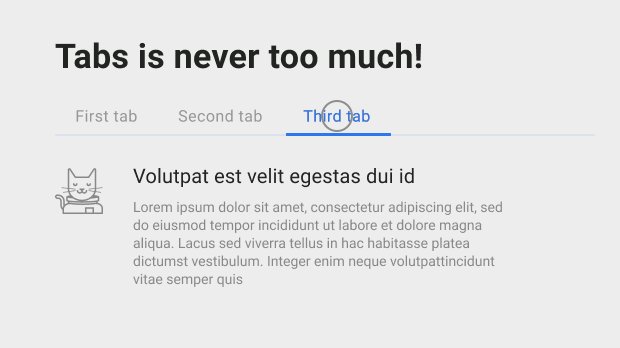
Табов много/мало не бывает!
Иногда на странице нужно разместить очень много контента разного типа: несколько объемных текстов, дополнительные материалы со ссылками, пользовательский контент, маркетинговые блоки.

Яркий пример - товарная страница с подробными характеристиками, отзывами, cross-sale, подсказками по гарантии, оплате и доставке. Адекватное решение - табы.
Используя табы нужно учитывать требования оптимизации:
- Каждый таб должен восприниматься роботом как отдельная страница со своим URL и meta-тегами. Это можно легко реализовать через добавление якорной ссылки. Если этого не сделать, будет проиндексирован только первый элемент, который всегда открыт по умолчанию.
- Для реализации используется только простой html. Если динамически отрисовывать табы при помощи JS - дело плохо.
- Ради повышения уровня поисковой оптимизации блока, в первом табе рекомендуется разместить максимум СЕО-ориентированного текста, остальную информацию - во втором и следующих. Если что-то пойдет не так, основной URL страницы с оптимизированным содержимым не вылетит из выдачи.
Со стороны пользовательского опыта - табы очень удобное средство для облегчения доступа к информации. К тому же, их можно использовать как ненавязчивый dashboard c указанием, сколько элементов находится внутри таба. Пример: отзывов 56, похожих товаров 16.
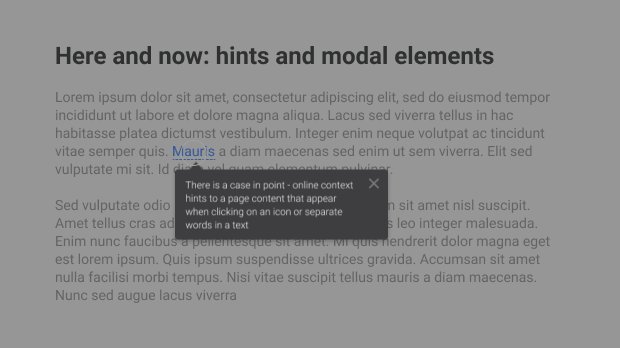
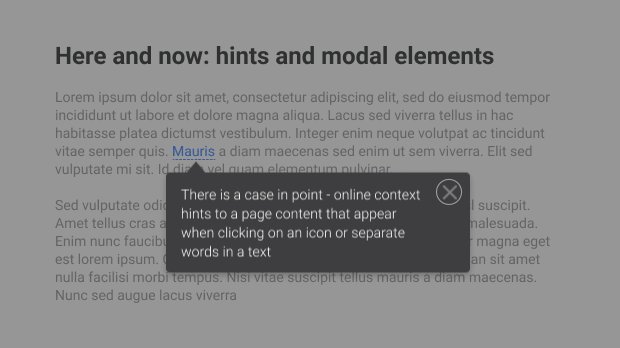
Здесь и сейчас: подсказки и модальные элементы
Разнообразные модальные элементы хорошо дополняют ваш продающий текст или минималистичный UI
Самый удачный пример - интерактивные контекстные подсказки к контенту страницы, которые открываются по клику на иконки или отдельные слова в тексте. Это позволяет не только исключить из контента повторяющиеся и неприоритетные текстовые элементы, но и использовать их многократно в разных ситуациях.

Рекомендуется учитывать особенности поведения пользователей и базовые требование к доступности интерфейса:
- Элемент, вызывающий модальное окно должен быть достаточно большим, чтобы легко попасть по нему курсором или пальцем на мобильном экране.
- Действие для открытия должно быть однозначным, а срабатывание четким. Например, если элемент открывается по hover, недопустимо задавать ощутимые задержки или transition - пользователь не успеет получить отклик интерфейса и просто переместит курсор.
- Открытие всплывающего элемента по hover недоступно для людей с ограниченными возможностями, которые используют для навигации клавиатуру, а не курсор.
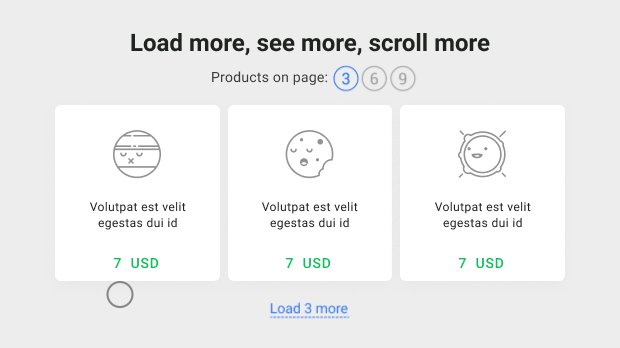
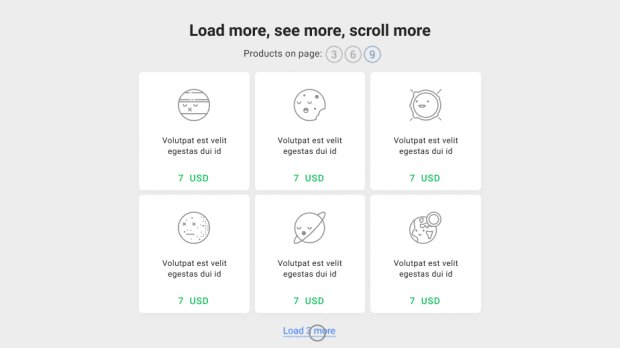
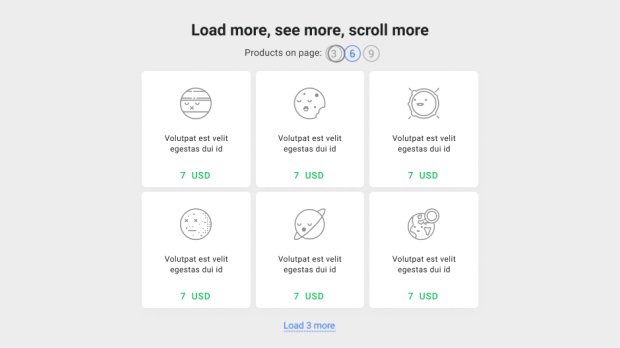
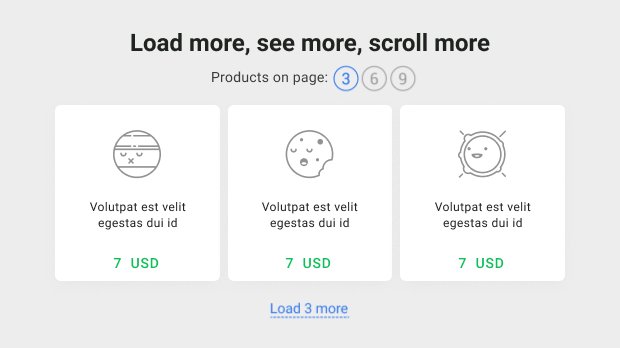
Загрузить еще 12 товаров бесплатно, без СМС
В многостраничных каталогах пользователи не очень осознанно используют выбор конкретной страницы - чаще выбирают следующую страницу или случайные страницы наугад.
Удобным и практичным приемом будет комбинация привычной пагинации и кнопки “Загрузить еще”. Пользователь избавлен от необходимости выбирать что-то конкретное и переходит на новые страницы более свободно. А нумерация подскажет, на какой стадии просмотра каталога он находится в момент времени.

Хорошо сочетается метод “Загрузить еще” с “ленивой загрузкой”, когда элементы на странице появляются не все сразу, а рядами по несколько штук.
Дополнительная мера для улучшения юзабилити - указывать, сколько новых элементов увидит пользователь на следующем этапе просмотра.
Оптимизаторы вносят свои коррективы: каждая страница должна иметь уникальный URL и meta-теги. В противном случае робот будет воспринимать все страницы как одну и может не проиндексировать часть контента.
Есть и альтернативное решение - бесконечный скролл. Он имеет много недостатков, главный из которых - не интуитивная работа и некорректное срабатывание кнопки “назад” в браузере.
Спойлеры, везде спойлеры!
Если часть контента не важна для СЕО-показателей и вторична для пользователя, можно смело использовать спойлер “Показать больше” или “Развернуть”.
Главное условие: не размещать под спойлер СЕО-текст, ключевые слова или ссылки. С большой долей вероятности они не будут проиндексированы или попадут в индекс очень нескоро.

Спойлер легко можно спутать с решением “Загрузить еще” для реализации пагинации. Ключевая разница в том, что контент, который содержится в спойлере - уже находится в коде страницы, а при пагинации загружается по требованию.
Исключение: спойлер хорошо себя проявляет на мобильных экранах, потому что в адаптивном отображении не оказывает влияние на СЕО, но позволяет значительно уменьшить область отведенную под текстовый контент для роботов.
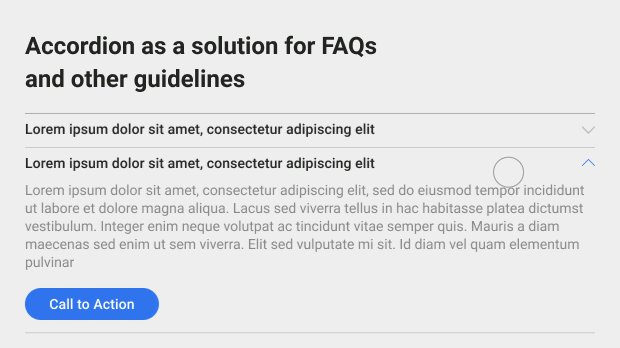
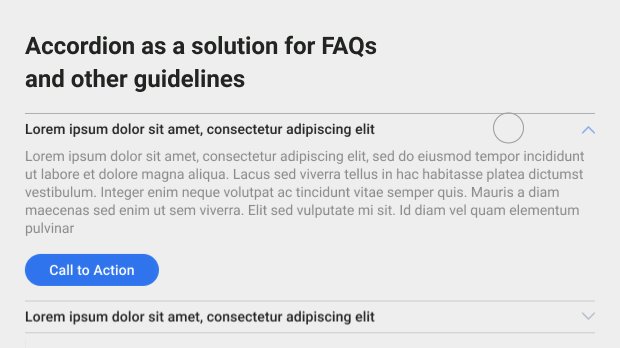
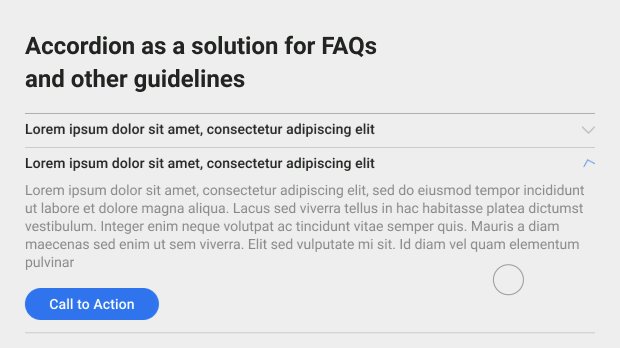
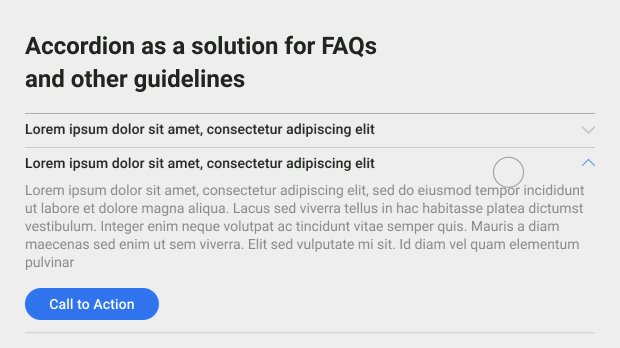
Аккордеон здесь не “про музыку”
Аккордеон - комбинация двух решений: карусели и спойлера. Не очень подходящее для СЕО решение с форматированием контента. Из-за того, что большая часть текста по-умолчанию скрыта, поисковый робот игнорирует все, кроме развернутого элемента.

Хорошее решение для ситуаций, когда на странице намеренно размещается неуникальный текст - несколько отзывов, часто задаваемые вопросы, инструкции и прочий текст для пользователя, а не для индекса.
В остальном ситуация близка к каруселям: не более 3-5 элементов подряд, удобные и понятные сценарии переключения, информирование о статусе при помощи иконок.
В случае мобильных устройств аккордеон часто позволяет избавиться от табов на товарных карточках и других громоздких от обилия информации страницах. Пользователь при загрузке видит основной развернутых элемент, а остальные представлены в виде кликабельных плашек с заголовками.
Как это влияет на пользователей
Если использовать решения для уменьшения видимой части исключительно СЕО-текста - повлияет нейтрально или положительно.
Для навигации и продающих элементов - может повлиять негативно, если нет интуитивного понимания, что контента на самом деле гораздо больше. Обязательно рекомендуется позаботиться о предсказуемости и управляемости UI.
Основные ошибки, ухудшающие юзабилити частично скрытого контента:
- Слайды в каруселях переключаются слишком быстро и не имеют механизма отслеживания внимания пользователя для приостановки анимации. Рекомендуется останавливать автоматическое переключение, если пользователь навел курсор на карусель или воспользовался кнопками “вперед/назад”.
- Все блоки аккордеона можно раскрыть одновременно. Смысл применения аккордеона как раз и состоит в том, чтобы показывать контент порциями, опираясь на смысл заголовков. Если развернуть все блоки сразу - получится стена текста.
- Горизонтальный скролл или свайп не дает пользователю информации о реальном размере контента. Блок должен содержать подсказки: выступающую часть последнего видимого сегмента, прогресс-бар, элемент управления, за который можно “потянуть” и т.д.
- В табы спрятано много избыточной информации, названия табов не понятные. Рекомендуется не злоупотреблять табами, давать им кристально ясные названия, не лениться добавлять информацию о количестве содержимого, если оно представлено отдельными блоками.
- Постраничная навигация при помощи “Загрузить еще N” добавляет на страницу слишком много элементов, ухудшает восприятие и создает нагрузку на сервер. Не стоит загружать более одного или полутора экранов с новым контентом. Если его будет слишком много, пользователь скорее всего упустит первые ряды элементов и сконцентрируется на последних.
Не все пользователи - одинаковые
Применяя усложненные сценарии взаимодействия с контентом нельзя забывать о пользователях с ограниченными возможностями. Под это определение попадает примерно каждый седьмой человек на Земле. Причем, под ограниченными возможностями следует понимать не только проблемы с телом, но ограничения деятельности и участия.
Многим из таких пользователей приходится использовать ассистивные технологии ввода и вывода информации, отказываться от привычных для нас видов взаимодействия.
В контексте данной статьи ключевые проблемы с интерфейсами для людей с ограниченными возможностями следующие:
- Отключенный функционал tab или неявная стилизация псевдоселектора focus отнимает возможность совершать навигационные действия без мыши, только при помощи клавиатуры. Пример: пользователь без помощи мыши не сможет переключать элементы аккордеона.
- Всплывающие элементы, которые вызываются при помощи наведения курсора, не доступны людям с ограниченной функциональностью и концентрацией. Человек просто не может произвести нужное для активации элемента действие.
- Слишком быстрая или необратимая смена слайдов в каруселях - доступность контента сильно ограничена во времени.
- Невозможность зафиксировать состояние всплывающего элемента для подробного изучения. Пример: меню, которое закрывается, как только курсор покинул предусмотренную область.
- Анимации и transition, замедляющие взаимодействие.
Общие выводы:
Метод улучшения юзабилити, описанный в этой статье - уменьшение места, отведенного под СЕО-текст и оптимизация верстки контентных блоков.
Пользователя нужно подталкивать к чтению заголовков, визуально выделенных разделов с продающим текстом, в то время, как наполнение “для роботов” остается практически за кадром.
Какими средствами этого достичь и как это повлияет на СЕО-показатели:
- Бургер меню - безвредно для SEO продвижения, но не всегда уместно. Нужно учитывать привычки пользователей, может прослеживаться снижение активности использования навигации в некоторых случаях. Стандартный кейс в адаптивной верстке.
- Карусели (слайдеры) с текстовыми блоками - безопасны при продвижении страницы. Если есть хотя бы намек, что текст будут читать, нужно уместиться в 3-4 слайда и удобно расположить элементы управления. Автоматическое перелистывание - нет.
- Горизонтальный скролл блока (аналог свайпа карточек в мобильных приложениях) - не несет опасности для СЕО. Не всегда удобен, требует понимания ситуации от дизайнера. Не годится для интернет-магазинов, есть риск что пользователи не увидят часть товаров. Рекомендуется размещать в видимую область важную информацию или призывы к действию.
- Табы - можно использовать, придерживаясь требований:
- Уникальный URL каждого таба со своими мета-тегами.
- Внутри таба - простой html. Не окутывать в java-script, не грузить содержимое табов асинхронно.
- Первый таб, открытый по умолчанию, должен содержать СЕО-текст. Для товарной страницы интернет-магазина это могут быть характеристики и описание товара.
- Всплывающие и модальные элементы (навигация, подсказки и т.д.) - внедрять с оглядкой на понятность для пользователя. Нужно четкое понимание, какое действие (click, tap, hover) приводит к активации элемента. Может ухудшать показатель accessibility страниц. Рекомендуется для контекстных подсказок и второстепенных целевых действий.
- Постраничная разбивка с “Загрузить еще N”- - можно использовать, придерживаясь требований:
- Каждая следующая страница имеет уникальный URL и мета-теги.
- Явно указывать, сколько новых элементов будет показано.
- Дублировать при помощи классической нумерации страниц и давать возможность пользователю выбрать нужную страницу самостоятельно.
- Можно использовать вместе с “ленивой загрузкой” для оптимизации нагрузки - загружать элементы построчно по мере прокрутки страницы
- Спойлер “Развернуть, показать больше” - рекомендуется использовать для уменьшения видимости только того контента, который не жаль вывести из-под индексации. Снижается вес ключевых слов и ссылок.
- Аккордеон с текстовыми блоками - аналогично спойлеру, препятствует свободной индексации контента и передаче веса ссылок. Можно использовать для формирования блоков с отзывами, faq и другими похожими элементами, которые размещаются на нескольких страницах сайта без изменений.
Внедряя все эти решения, можно эффективно уменьшить видимую область, отведенную под СЕО-текст, расставить правильные акценты на действительно важной для пользователя информации, не принуждая его читать все подряд.
При этом не прогнозируется ухудшение позиций и уменьшение трафика из поиска, как это часто бывает при редизайне или радикальном изменении верстки.









