Сьогоднішній випуск "Веб-тюнінгу" буде не таким, як зазвичай. Тому що присвячений огляд буде не конкретній бізнес-галузі, як це було раніше, а фішкам веб-дизайну загалом. Спираючись на свій досвід, а також прошерстивши найкращі сайти світу, які з'явилися на світ у 2014 році, ми зробили висновки і склали прогноз трендів і тенденцій веб-дизайну для 2015 року.
Хочете йти в ногу з часом і зробити свій сайт ще кращим? Радимо скористатися фішками, про які й піде мова в статті.
1 Флет-дизайн
Плоский дизайн увійшов у тренди ще кілька років тому, змусивши об'ємні елементи припадати пилом на полиці історії вебу. Хоча, поки ще не всі сайти стали плоскими, а це значить, що можна з упевненістю заявити про те, що флет у 2015 від нас не те, що нікуди не дінеться, а накриє своєю лавиною ще більше веб-проектів.
Приклад флет-дизайну на сайті Lantic:
.png)
2 Відео на бекграунді
Напевно в попередніх випусках веб-тюнінгу ви помітили, що я раз у раз раджу використовувати в перших екранах сайтів фонове відео. І не просто так. Відео відмінно привертає увагу відвідувача, додає сайту життя і дає змогу передати те емоційне послання, яке ви хочете. Однозначно, у 2015 році буде ще більше відео на бекграундах головних сторінок, і цей тренд безумовно позитивний.
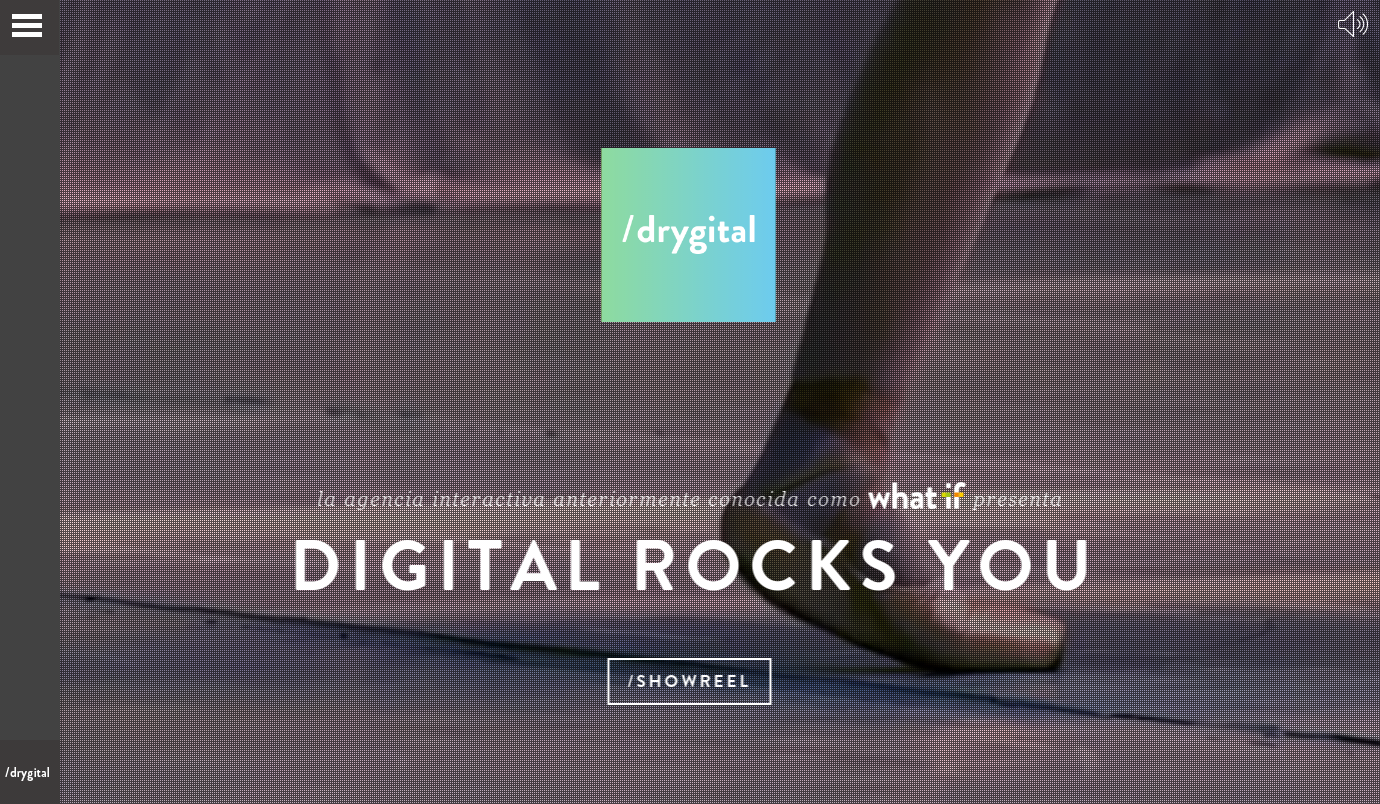
Приклад відео на бекраунді сайту Drygital:

Чудовий приклад з фоновим відео від Twin Pine Journey:
.png)
І ще приклад, після якого дуже хочеться їсти від Nea Lagunay:
.png)
3 Інтерактивний скролінг
Навігація сайтом виключно за допомогою натискання кнопок - це нудно. Ось якщо сторінка змінюватиметься під час скролінгу - це куди цікавіше. А за допомогою таких ефектів, як паралакс, можна робити неймовірні речі.
І хоча паралакс та інтерактивний скролінг - явища не нові, фантазія дизайнерів і робота фронтенд-розробників творить чудеса і дивує нас знову і знову.
Хороший приклад паралакса на сайті Kresko:
.png)
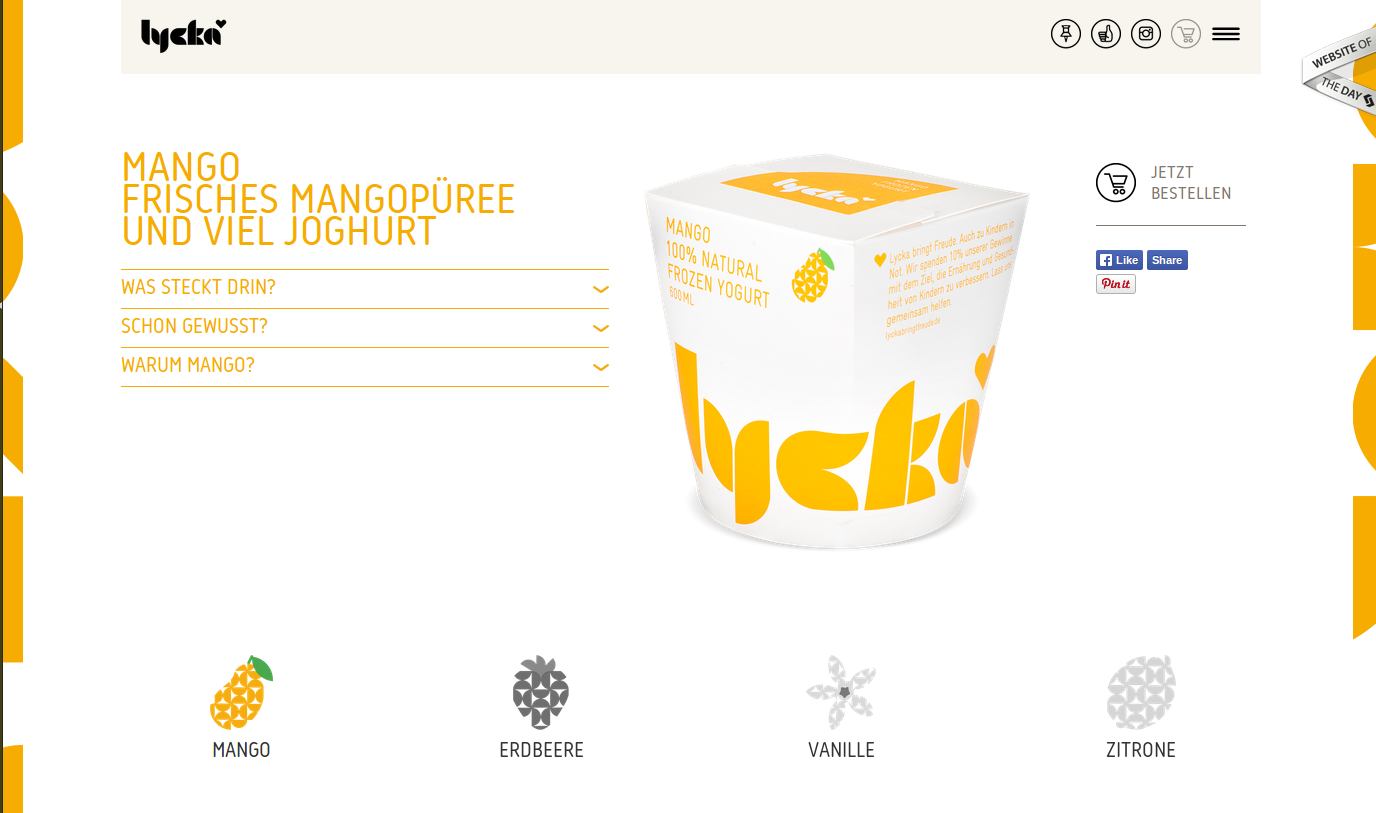
Ще більш ніж гідний приклад навігації по скролінгу Lycka:

І шедевр Pioneers Brancottestate:
.png)
4 Блокове розташування інформації
Цей тренд прижився з однієї простої причини - блокове розміщення інформації дуже зручне під час адаптивної верстки. Екран зменшується, а блоки спускаються один під інший. Але це рішення не тільки функціональне, а й зручне для сприйняття користувача, оскільки ймовірність каші в голові, від великої кількості потоків інформації, мінімізується.
Приклад блокового розташування інформації на сайті Goglazed:
.png)
Приклад блоків на сайті Martinauer:
.png)
5 Контурні іконки
Продовжуючи тему плоского дизайну, в моді не просто флет-іконки, а максимально схематичні, нібито намальовані дизайнером за 2-3 хвилини. Мінімум деталей, максимум графічності - зате який ефект!
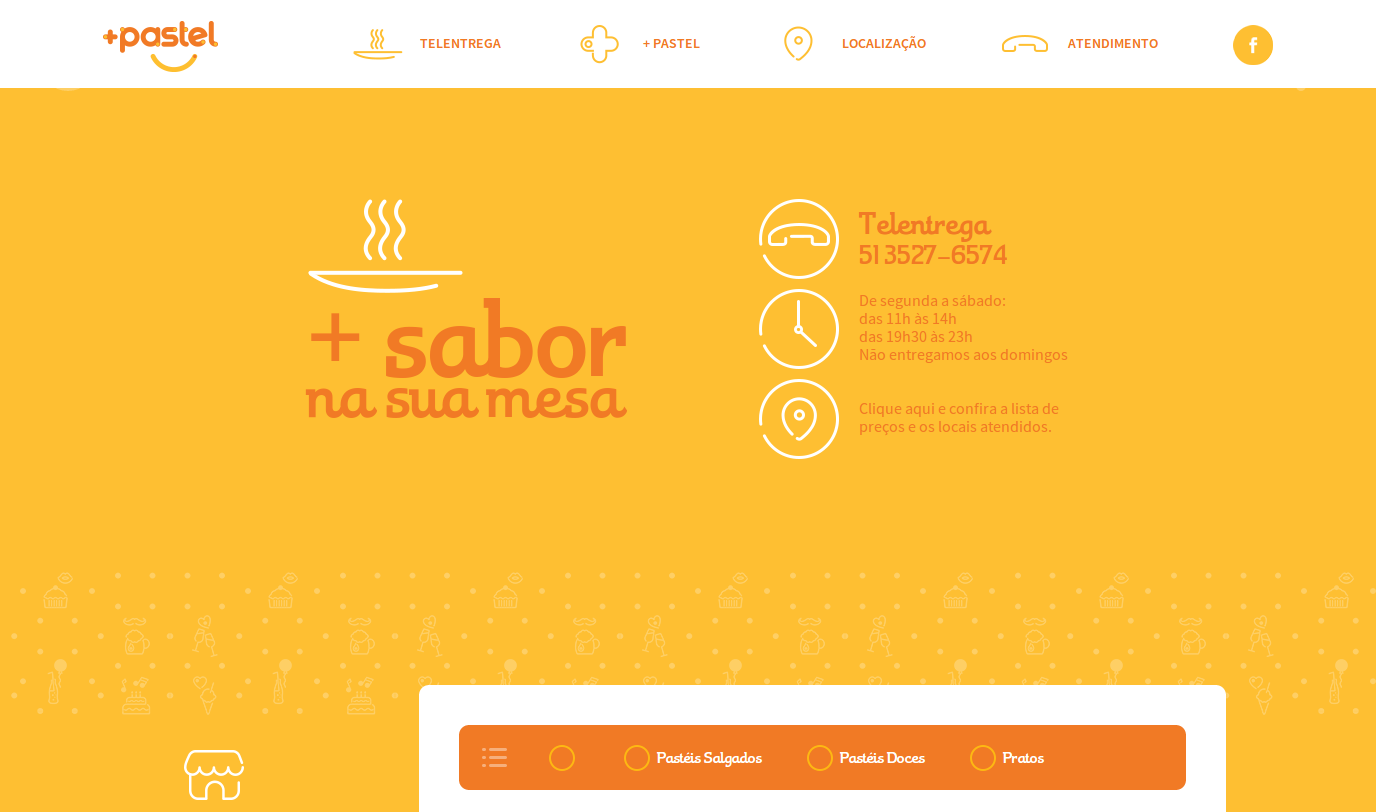
Приклад контурних іконок від Mais Pastel:

6 Прозорі CTA-кнопки
Яскравіші та помітніші кнопки закликів до дії, кажете? Але подивіться на західні сайти - там часто-густо CTA з прозорим фоном, і лише обведені по контуру. Ніяких кислотних тонів, все максимально гармонійно з кольорами сайту. І що найголовніше, її хочеться натиснути :-)
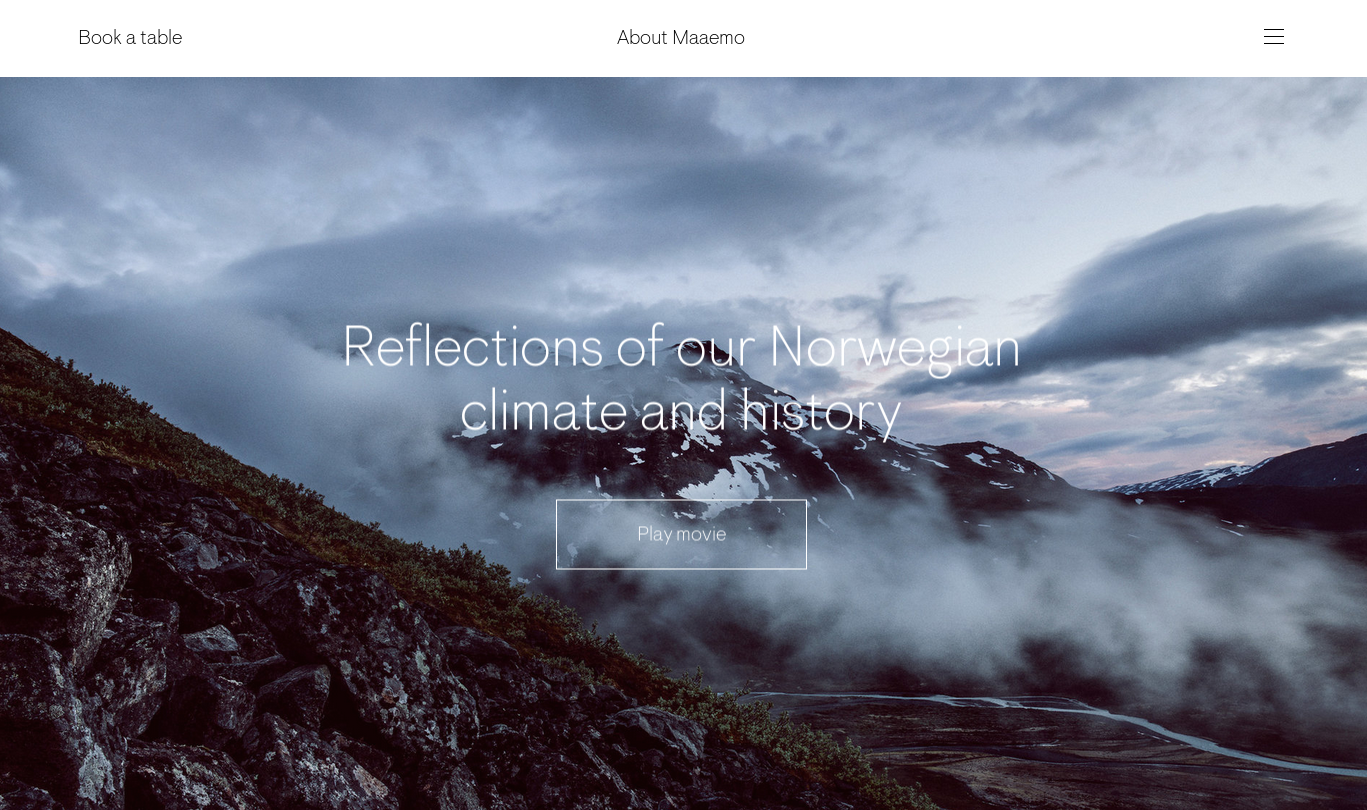
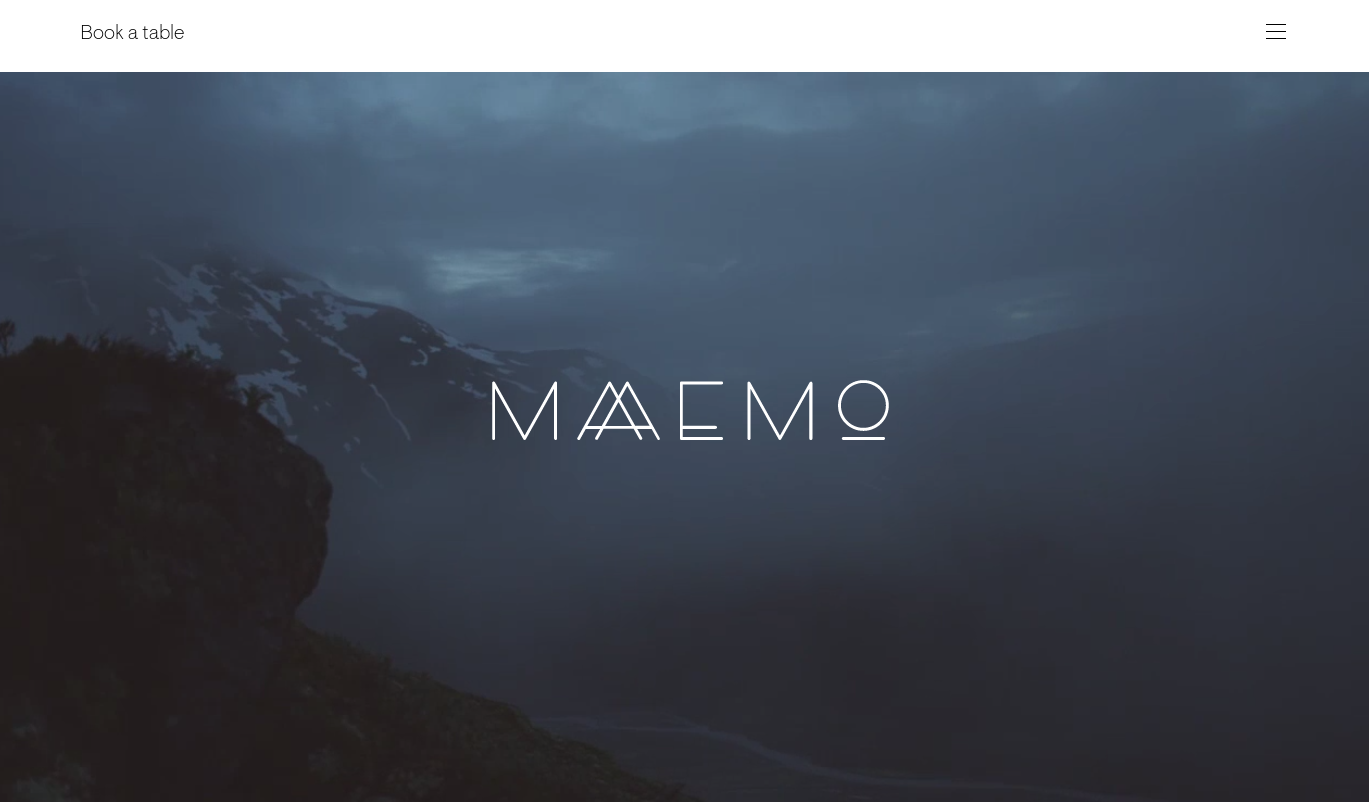
Прозора CTA-кнопка на сайті Maaemo:

І ще приклад від Martinauer:
.png)
7 Карта у футері
Хочете, щоб ваші клієнти прийшли до вас? Покажіть їм карту шляху до вас. А щоб усі помітили вже напевно, розмістіть її у футері вашого сайту. Чудове рішення.
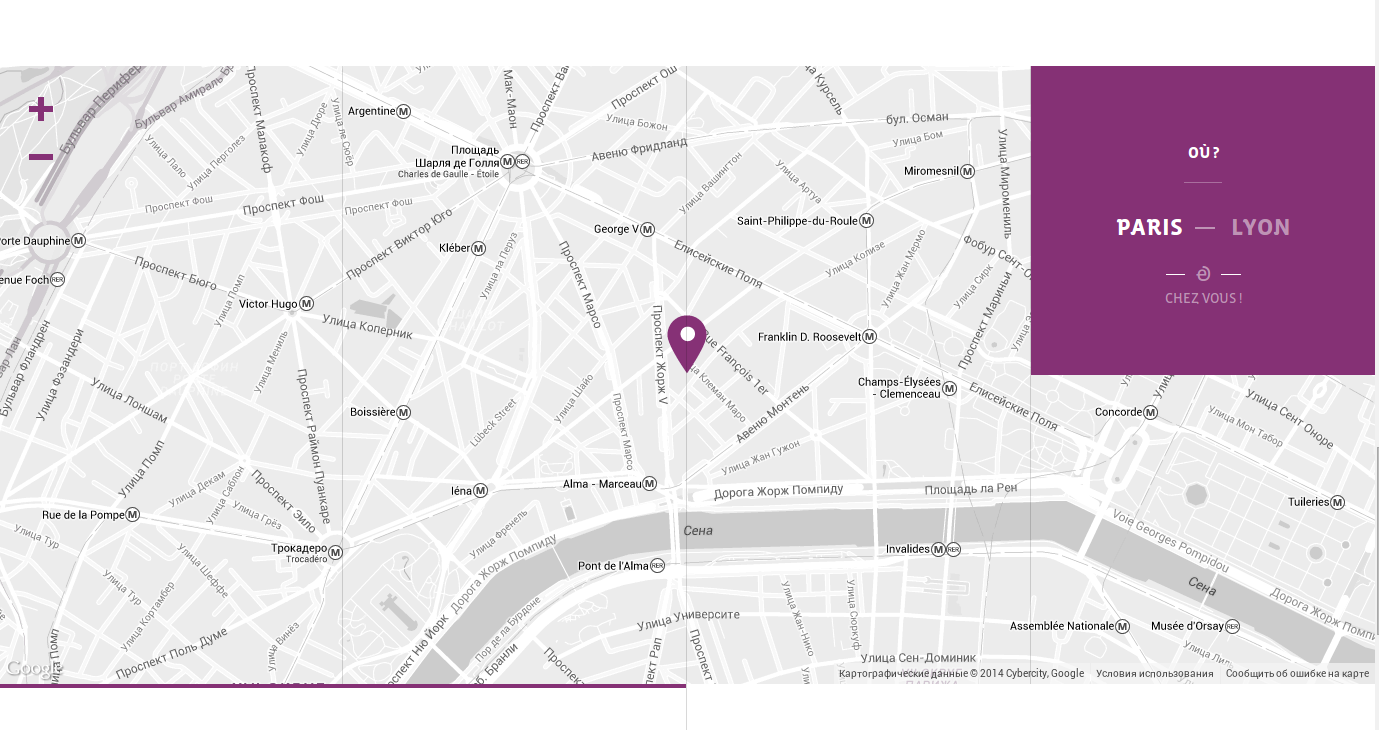
Приклад карти у футері Quincy Requin Avocats:

Приклад контурних іконок від Mais Pastel:
.png)
8 Сэндвіч-меню
Знову ж таки, у зв'язку з тим, що на мобільних ґаджетах не ергономічно розміщувати розгорнуте меню, в моду увійшли сендвічі, тобто, за замовчуванням згорнуте меню в одну іконку, схожу на сендвіч. Меню розгортається при кліці, і часто мало не на весь екран. Тут уже як дизайнер придумає.
Приклад згорнутого меню:
.png)
Приклад меню, яке при кліці на нього розгортається на весь екран від Aquest:

9 Великі фонові фото
Логічно, що чим більшими стали наші монітори, тим більші елементи на сайтах. Адже дрібне виглядає дуже непоказно на екранах з великою роздільною здатністю. А ось великі фотографії на тлі - інша справа :-)
Фонове фото на сайті Creamoire:
.png)
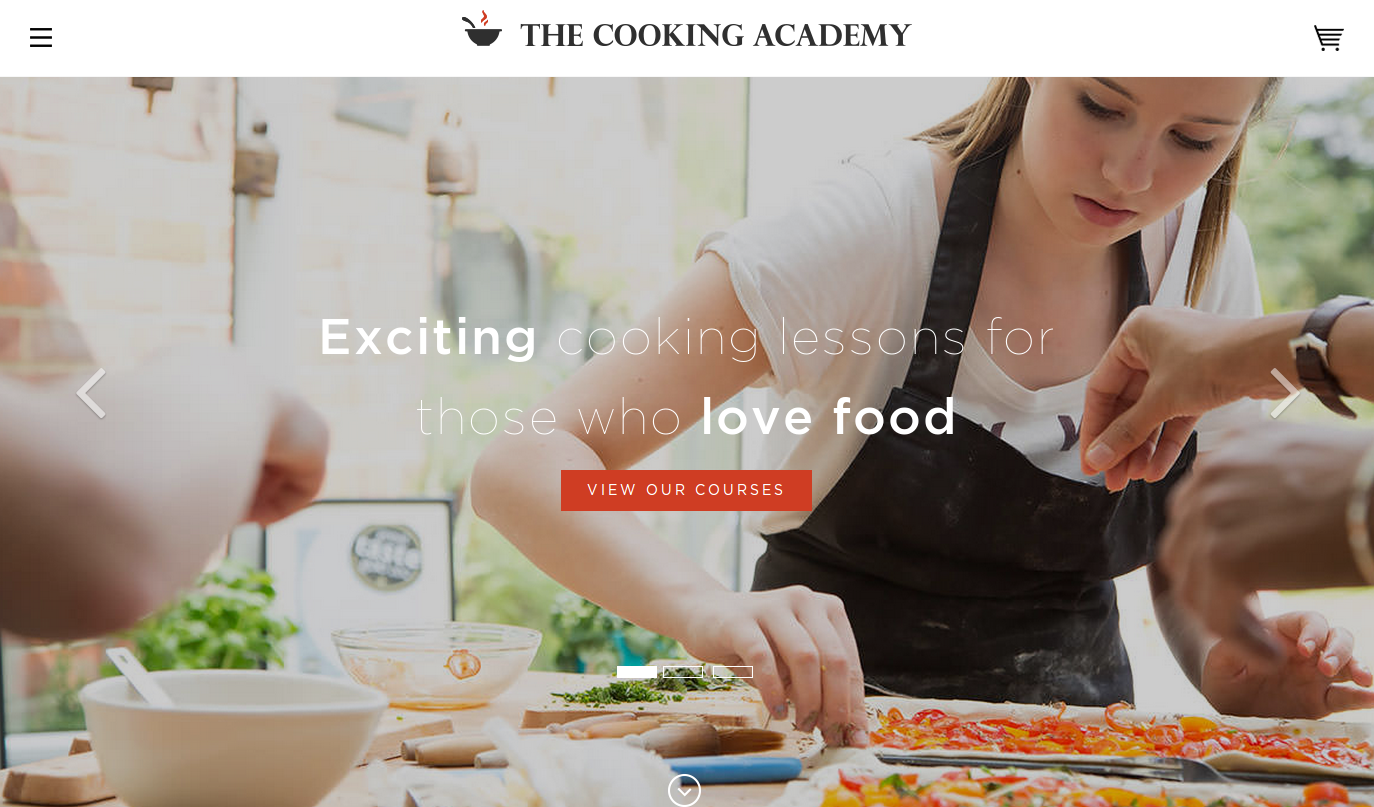
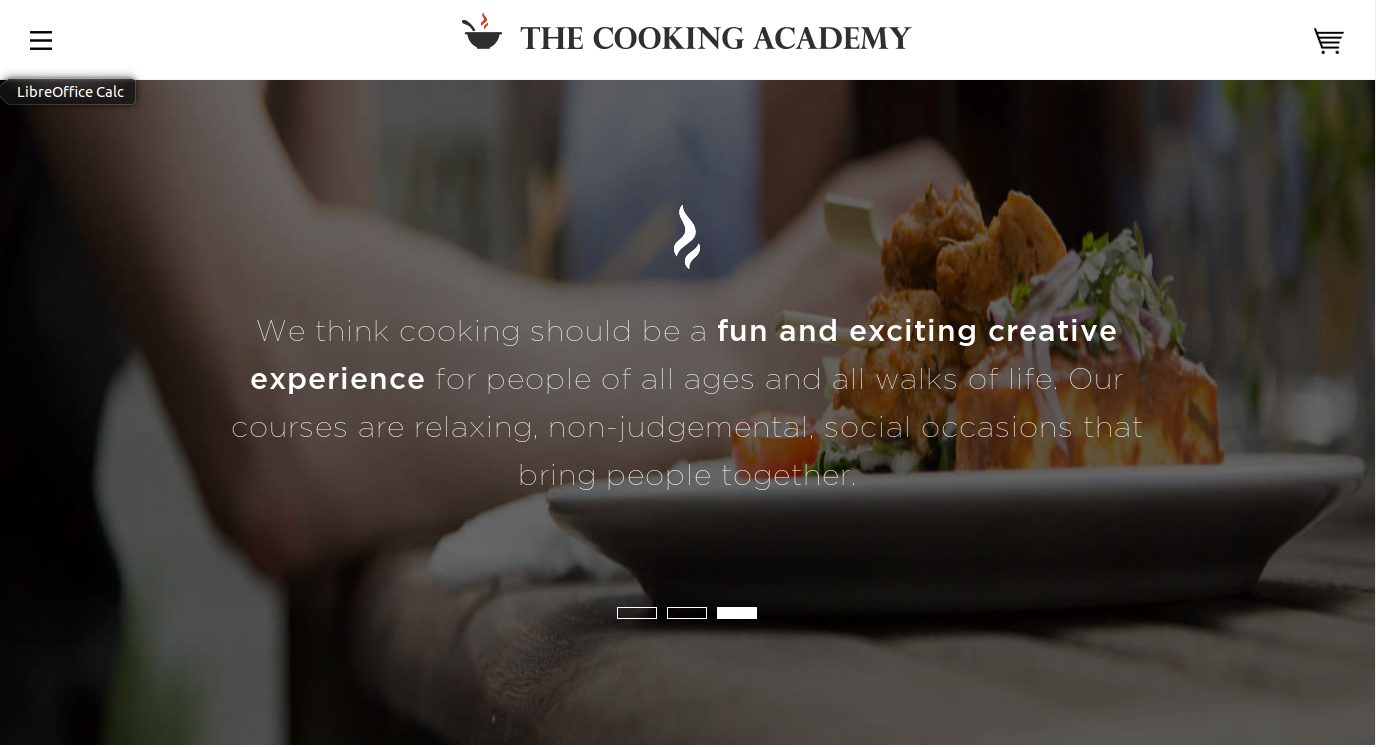
Приклад великих фонових фото від Cooking Academy:

Приклад великих фонових фото від Cafe Cimo:
.png)
10 Пастельні тони
Дедалі рідше на сайтах можна помітити кричущі кольори, і все частіше - палітру пастельних фарб. Та й давно пора! За бажання, можна ввести один яскравий колір, а решту вибрати непомітні.
Приклад використання пастельних тонів на сайті Axara:
.png)
11 Тонування
Щоб максимально акцентувати увагу на посланні, і не розсіювати її на дрібниці, веб-дизайнери вдаються до ефекту тонування екрану, коли все заливається одним кольором, і залишається лише потужний слоган або заголовок. Досить гарне рішення, якщо вам є, що сказати, причому це має бути не полотно букв, а одне, але зате яке, речення.
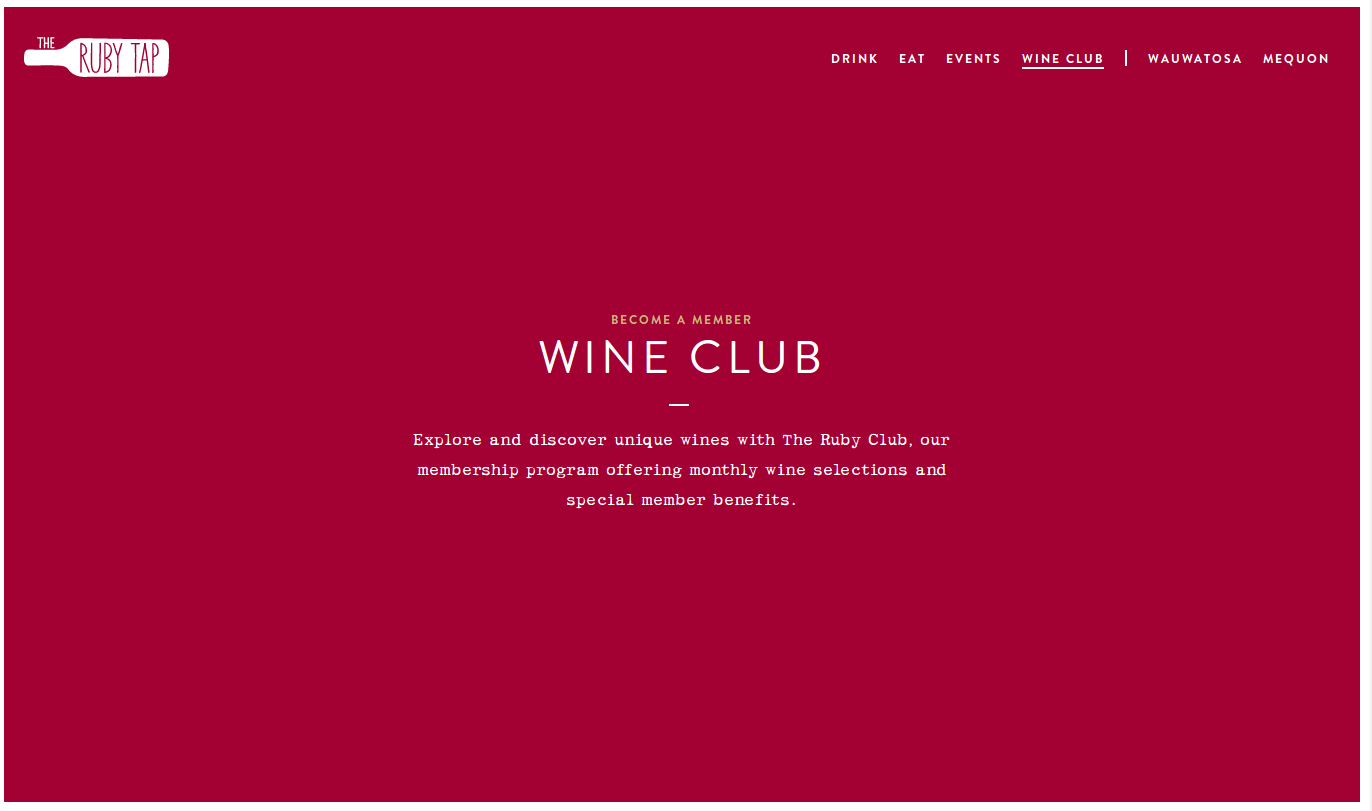
Приклад тонування на сайті Ruby Tap:

12 Гігантські форми зворотного зв'язку
Якщо ви прочитали попередні пункти, напевно встигли зробити висновок, що елементи на веб-сторінках ростуть. Ось і форми зворотного зв'язку туди ж.
У тренді показувати їх на посадкових сторінках в активному вигляді, тобто, не при натисканні викликати, а за замовчуванням. Веб-дизайнери настільки сміливі, що роблять їх у тоні сайту, на кшталт "хто це тут замаскувався?" :-)
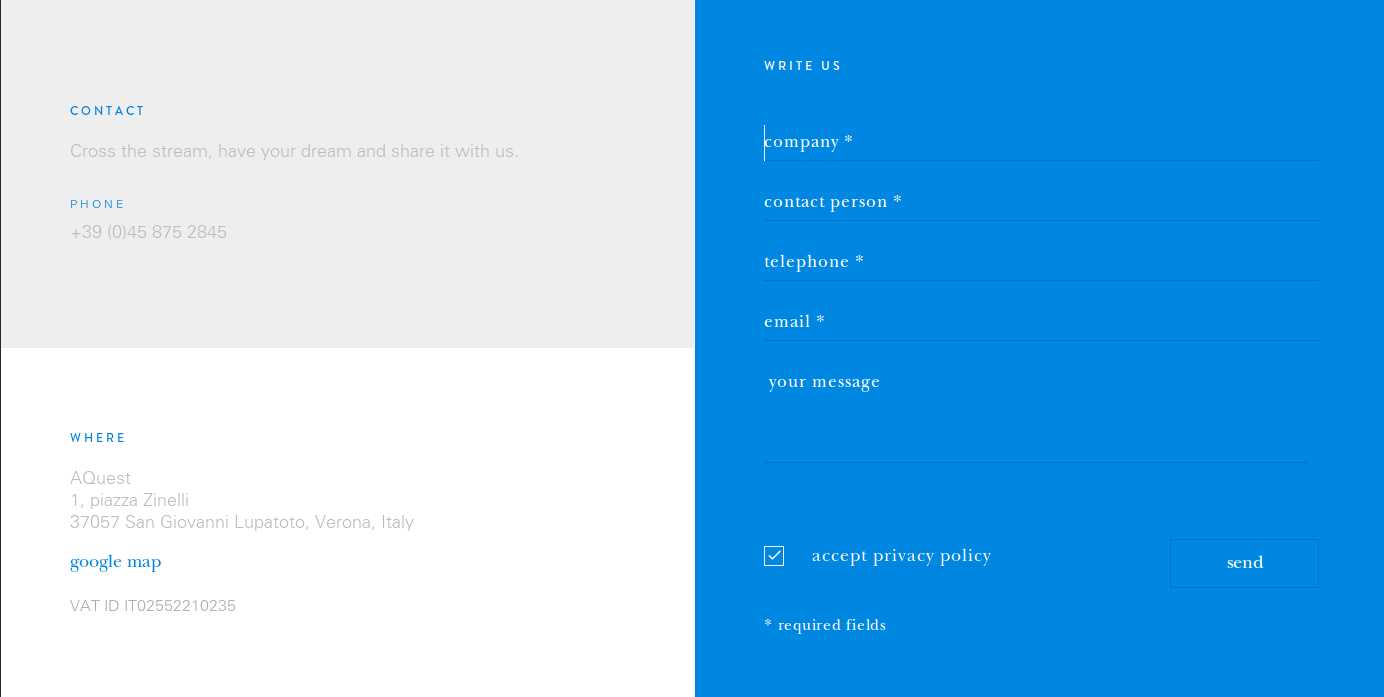
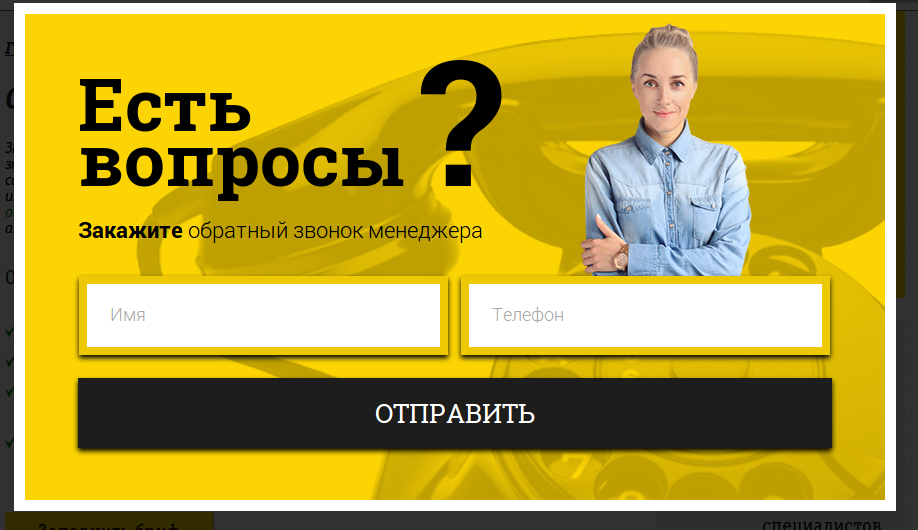
Приклад форми зворотного зв'язку на сайті Aquest:

Ще приклад величезної форми зворотного зв'язку на сайті Antoinelaoun:
.png)
13 Тонкі шрифти
Це не тільки тренд вебу, а й граф. дизайну теж. Тонкі - не означає дрібні. Вони теж великі, але лінії робимо тонкими, нібито свій звичайний шрифт ми посадили на дієту.
Приклад тонких шрифтів від Cooking Academy:

Приклад тонких шрифтів на сайті Buongiorno Illy:
.png)
14 Короткі футери
Що і зменшується у вебі, так це розмір футерів. Якщо раніше були актуальні величезні підвали з купою посилань, то тепер залишається лише самий сік. Нічого зайвого.
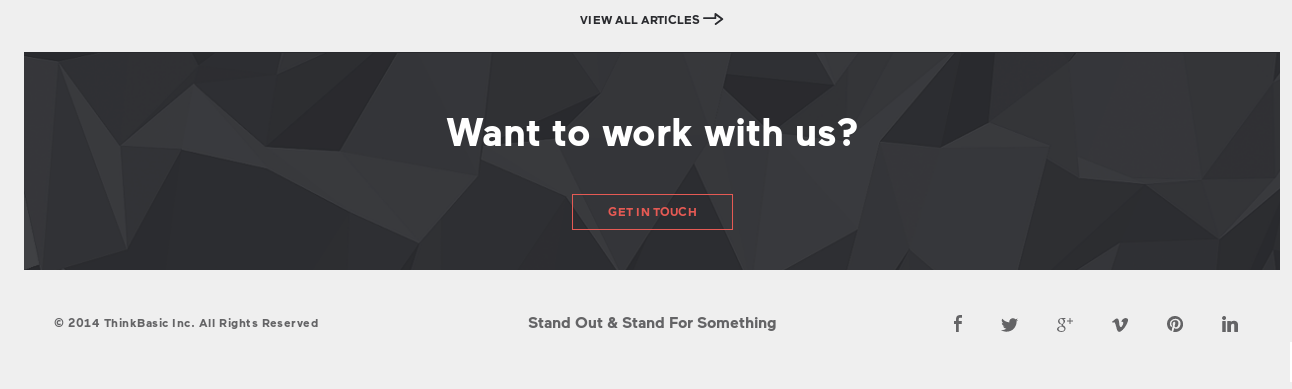
Приклад:

Приклад короткого футера на сайті Breezyexcursion:
.png)
15 Липке меню
Традиція залишати меню при скролінгу прийшла не в 2014, а раніше, не візьмуся точно стверджувати рік. Але однозначно скажу, що в 2015 вона нікуди не дінеться, і все більше меню на сайтах стануть липкими.
Приклад липкого меню на нашому сайті:

16 Типографіка
Шрифтові експерименти заохочуються, і є низка вдалих експериментів, коли за допомогою правильного використання типографіки, вдавалося домогтися більшого ефекту, ніж з використанням фотографій або відео. Що підійде вам - вирішуйте самі, експериментуйте.
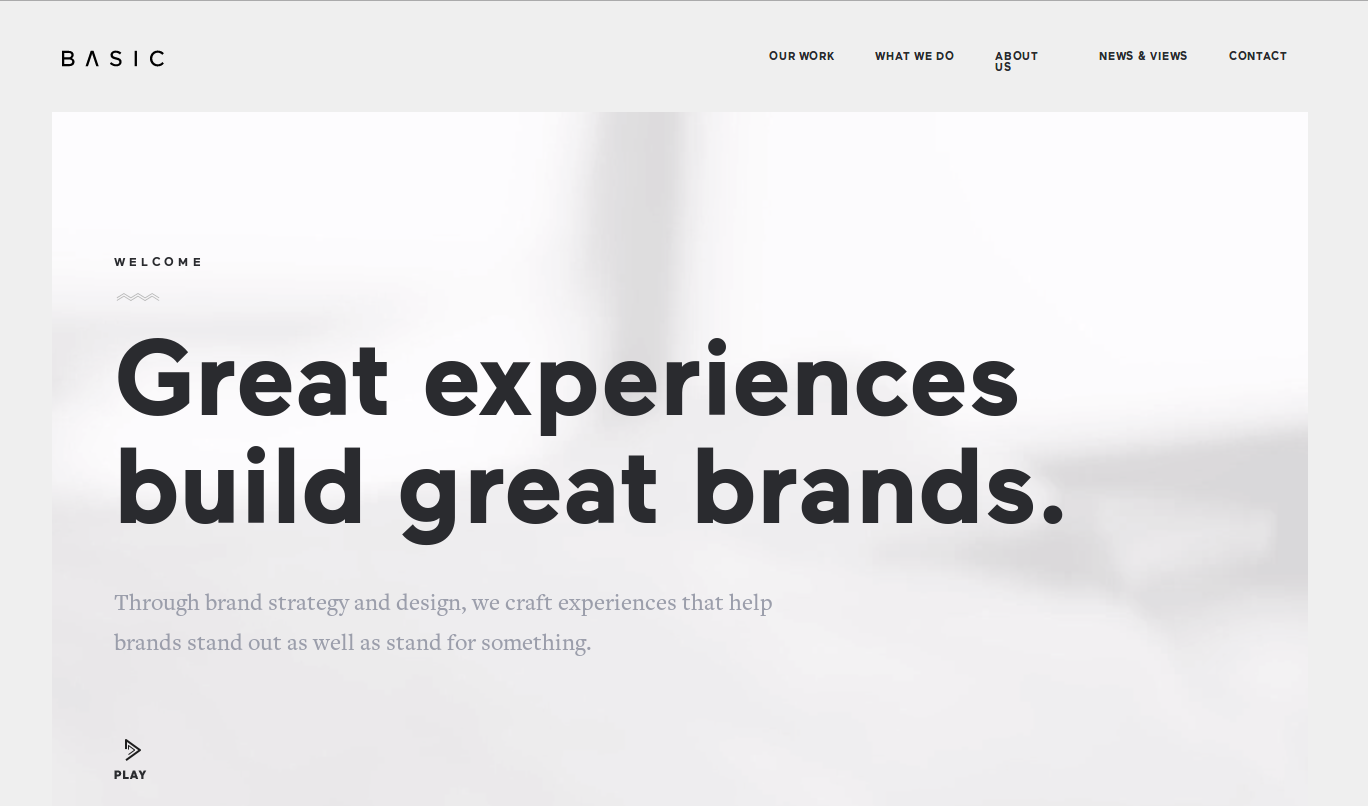
Приклад типографіки на сайті Basic:

І ще приклад від Goglazed:
.png)
17 Поп-апи - реінкарнація
2014 рік став переродженням моди на поп-апи. Тільки тепер їх використовують по розумному, без нав'язування, чітко налаштовуючи час або дії користувачів, на які вони з'являються.
Приклад нашого поп-апу:

18 Текст+картинка
Суперечки навколо того, читають люди тексти чи дивляться картинки, вичерпані. Адже рішення поєднувати пропорційно текст і фото - просто і геніально.
Приклад поєднання тексту і зображення:
.png)
Приклад гармонії тексту і картинки:
.png)
19 Хіпстер-стайл
Хештегом #vscocam щосили можна відзначати веб-сторінки деяких сайтів. І це не спроста. Все ж, не обов'язково бути хіпстером, щоб оцінити стиль такого дизайнерського рішення.
Сайт з елементами хіпстер-стайлу Maaemo:

Приклад хіпстер-стайлу на сайті Mabeat:
.png)
20 Адаптивність
Адаптивний веб-дизайн - це чудове рішення для тих, хто хоче продавати мобільним користувачам. Це навіть не тренд, а важливе для кожного інтернет-підприємця впровадження, до якого всі ми з часом прийдемо.
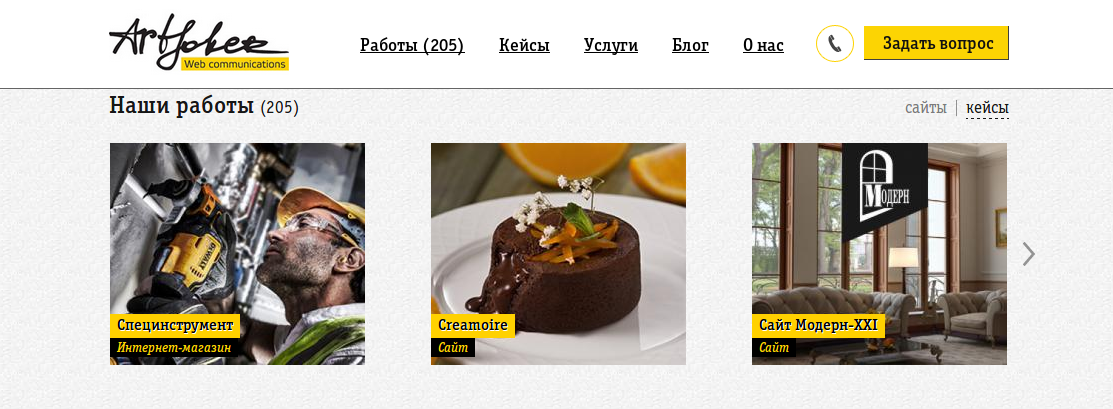
Приклад адаптивного сайту Модерн-ХХI:

Приклад адаптивного сайту Студії ОШО:

На цьому рубрика "Веб-тюнінг" бере невелику відпустку, і повернеться наступного року з новими ідеями для поліпшення ваших сайтів.









