Рух - це не тільки життя, а ще й можливість зігрітися в зимові морози :-) А вони вже не за горами. Чого таїти, у багатьох містах уже випав пласт снігу, і навіть там, де поки що лише сірий асфальт, візерунки на вікнах маршруток милують око.
Тож не дивно, що саме в зимовий період люди починають масово записуватися в спортивні клуби: тренажерні зали, класи йоги, та інші місця, де можна вдосталь порухатися з користю для здоров'я.
І в сьогоднішньому випуску "Веб-тюнінгу" ми поговоримо про те, що поліпшити в сайтах спортивної тематики, щоб гідно зустріти тих, хто вирішив зайнятися ЗСЖ.
1 Велике фонове відео
За допомогою відео можна не просто вдихнути в сайт життя. Поки що не придумали кращого способу фіксувати рухомі об'єкти і передавати динаміку, ніж відео.
Пропоную на головній сторінці розмістити величезне фонове відео, яке однозначно увімкне увагу відвідувача, передасть їм ваш характер, дух.
Зазначу, що відео не повинно бути образом-вампіром, і перетягувати ковдру на себе. Важливо, щоб воно доповнювало вашу комунікацію, а не було її центром.
Для того, щоб позбавити відео ризику вампіризму, зробіть його тони не яскравими, злегка розмийте, а також додайте на передній план заклики до дії та потужний заголовок.
Приклад розміщення фонового відео на сайті Ajboxing:

2 Нестандартний слайдер
Зовсім не обов'язково використовувати слайдер у формі прямокутника. Можна і потрібно експериментувати з його оформленням, знову ж таки, для того, щоб додати в перший екран динаміки.
Можна і зовсім об'єднати меню і слайдер, убивши таким чином двох зайців.
Приклад об'єднання меню зі слайдером Six3nine:

3 Зухвалий копірайтинг
Щоб досягати результатів у спорті, потрібно регулярно кидати собі виклик. Що заважає вам кидати виклик своїм відвідувачам, за допомогою зухвалого копірайтингу?
На спортивних сайтах бути милим, добрим і пухнастим - не дуже правильна стратегія. Куди краще "показати зубки", щоб людина зрозуміла - ви змусите її працювати над самою собою і побороти лінь.
Приклад зухвалого копірайтингу Skoptimum:

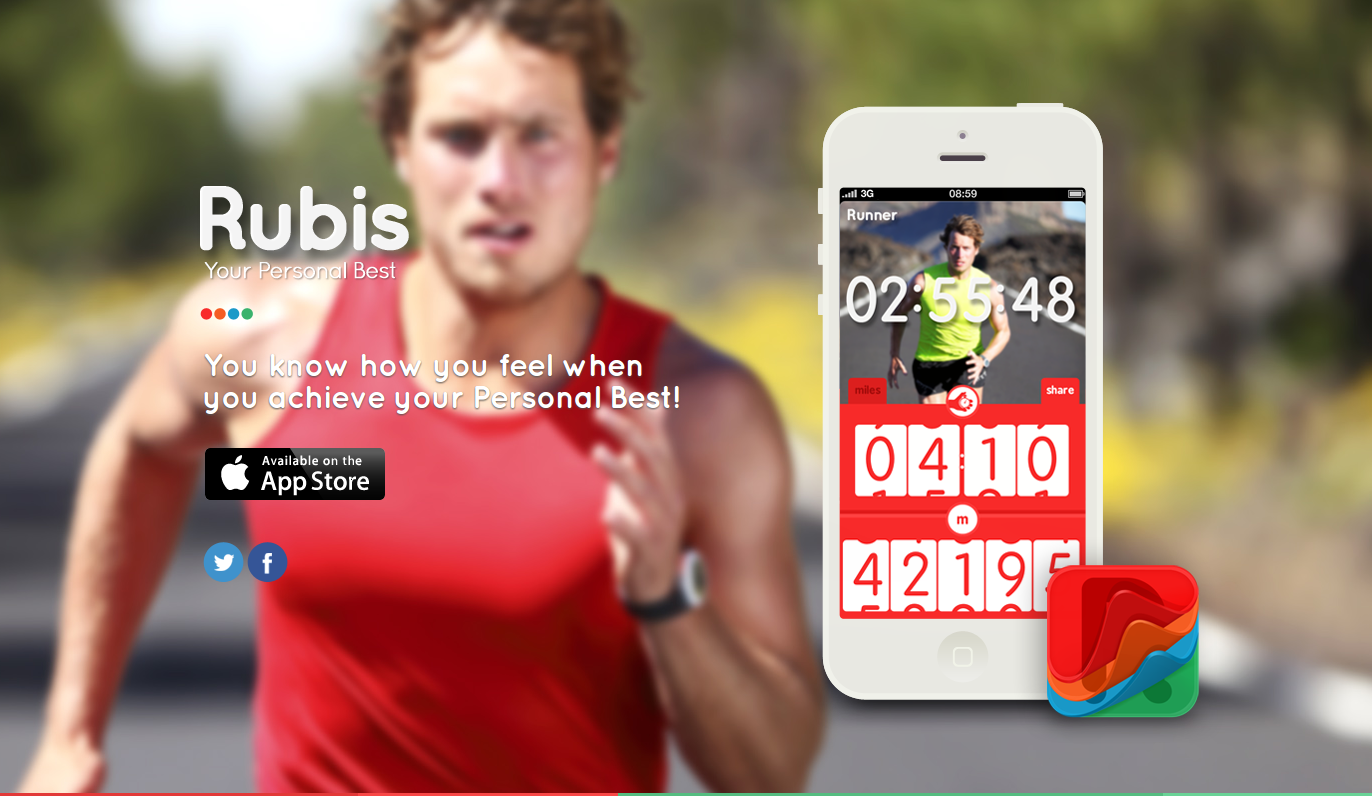
4 Динамічні та великі фонові фото
Якщо не виходить зробити відеоряд для фону, то постарайтеся провести круту фотосесію, щоб було, що використовувати як величезні фонові фотографії на головній сторінці сайту.
Фото має бути живим, динамічним, тільки так ви передасте відвідувачеві сайту ваш спортивний дух.
Приклад величезного фонового фото на сайт Rubisapp:

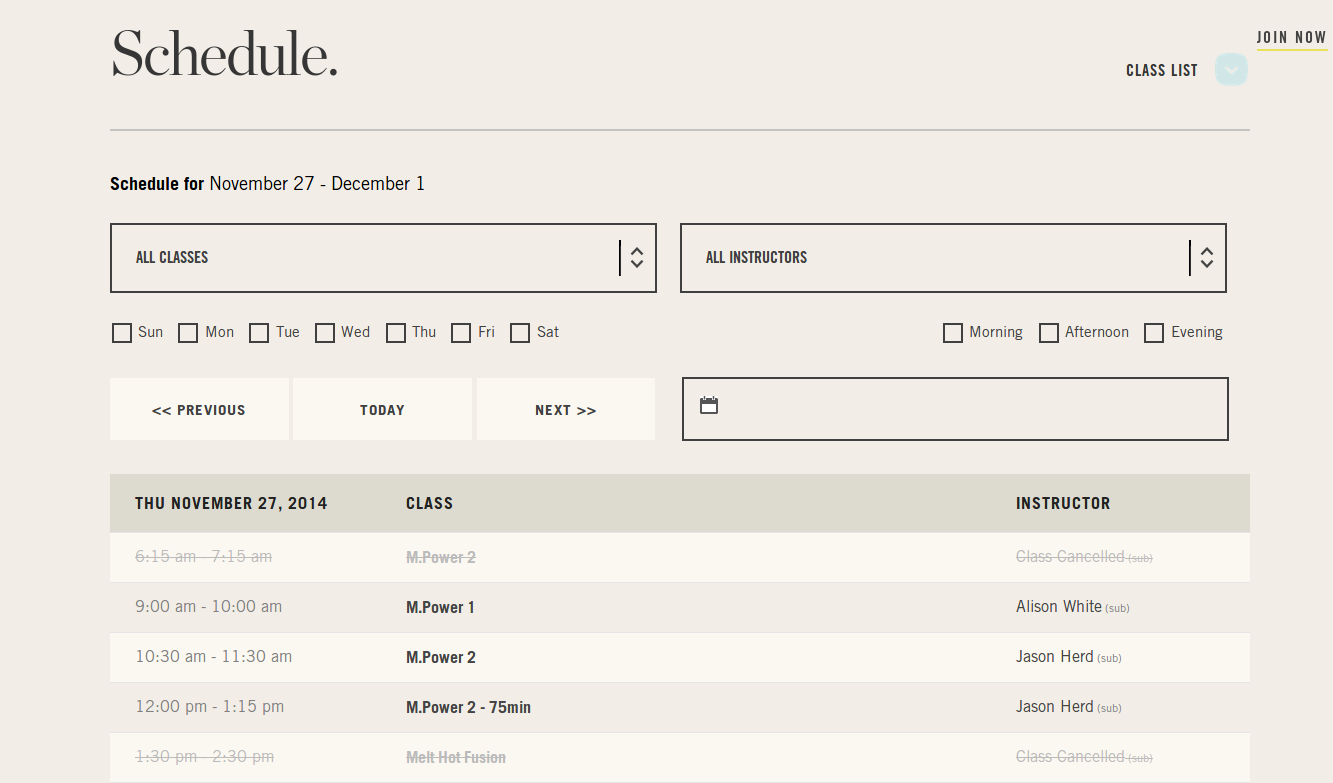
5 Зручний підбір графіка тренувань
Оскільки завдання спортивного сайту не тільки викликати вау-ефект, а й допомогти потенційному клієнту підібрати зручний час для тренувань, важливо попрацювати з юзабіліті сторінки "Розклад занять". Додайте фільтри за часом, місцем, днями тижня і напрямками, що цікавлять.
Приклад зручного підбору оптимального графіка Mpoweryogastudio:

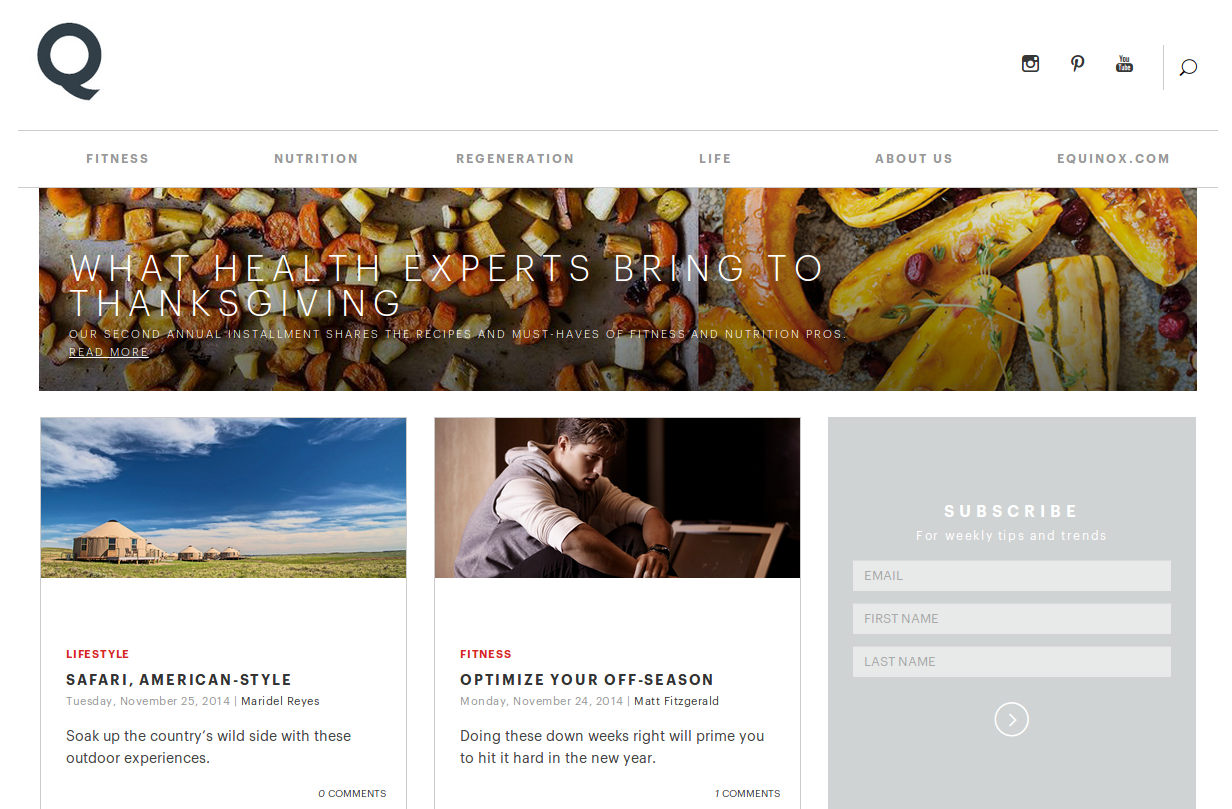
6 Блог - журнал про здоровий спосіб життя
Вирішивши зайнятися здоровим способом життя, ми починаємо читати безліч інформації про те, як правильно це робити. Заведіть у себе на сайті корпоративний блог, оформивши його у вигляді певного журналу про ЗСЖ, і пишіть туди статті про схуднення, дієти тощо.
Приклад блогу-журналу Equinox:

7 Експерименти з геометрією
Рішення використання геометричних фігур може розв'язати питання браку великих фото чи відео. Доручіть дизайнеру поекспериментувати з трикутниками, ромбами, та іншими фігурами, що не так часто зустрічаються на сайтах, як квадрати та прямокутники. Так, можна привнести динаміку там, де, здавалося б, вона недосяжна.
Приклад вдалого експерименту з геометрією Redcarpet:

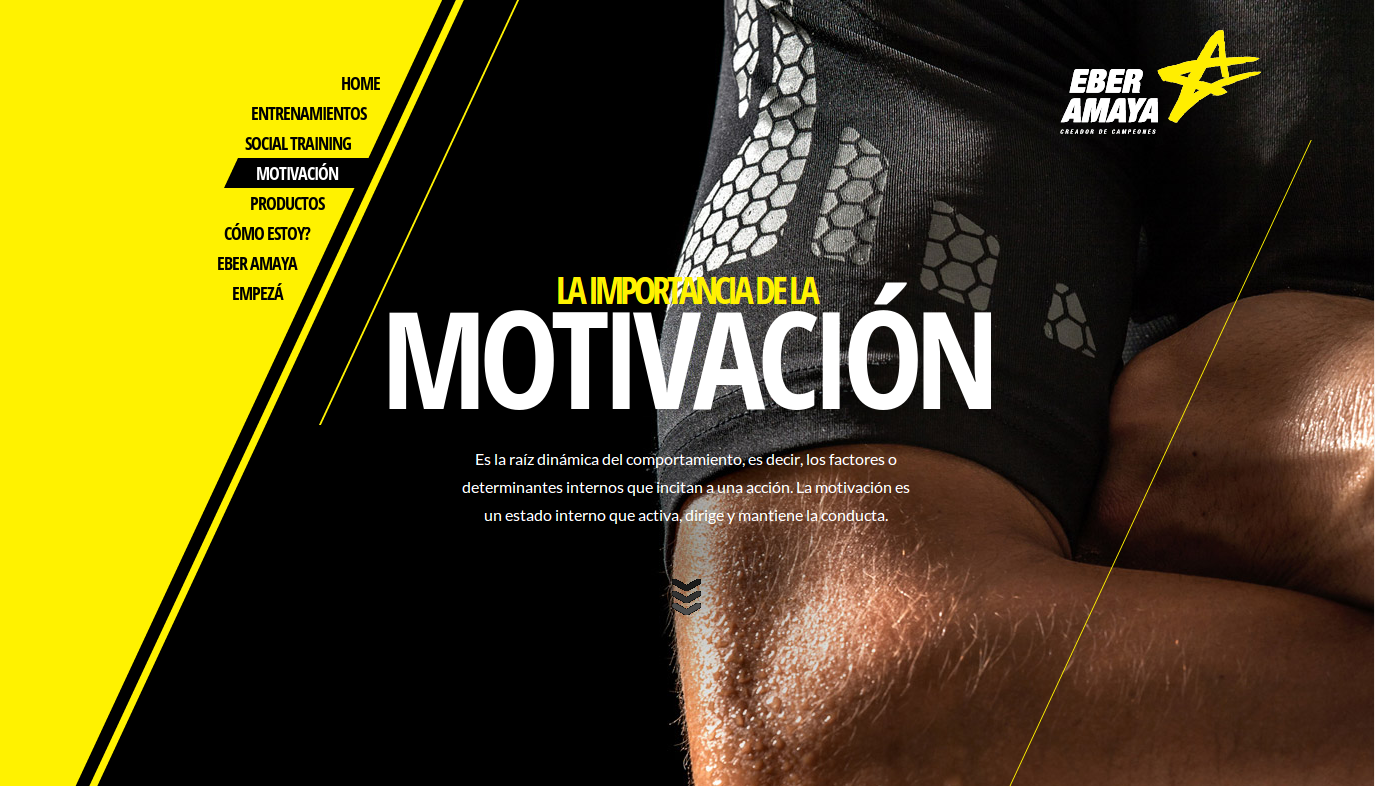
8 Розділ "Мотивація"
Стимулюйте відвідувачів сайту почати свої тренування просто зараз, не відкладаючи в довгий ящик. Зробити це можна за допомогою спеціального розділу "Мотивація". У ньому можна відобразити те, чого досягне людина, регулярно займаючись спортом.
Приклад розділу "Мотивація" Eberamaya:

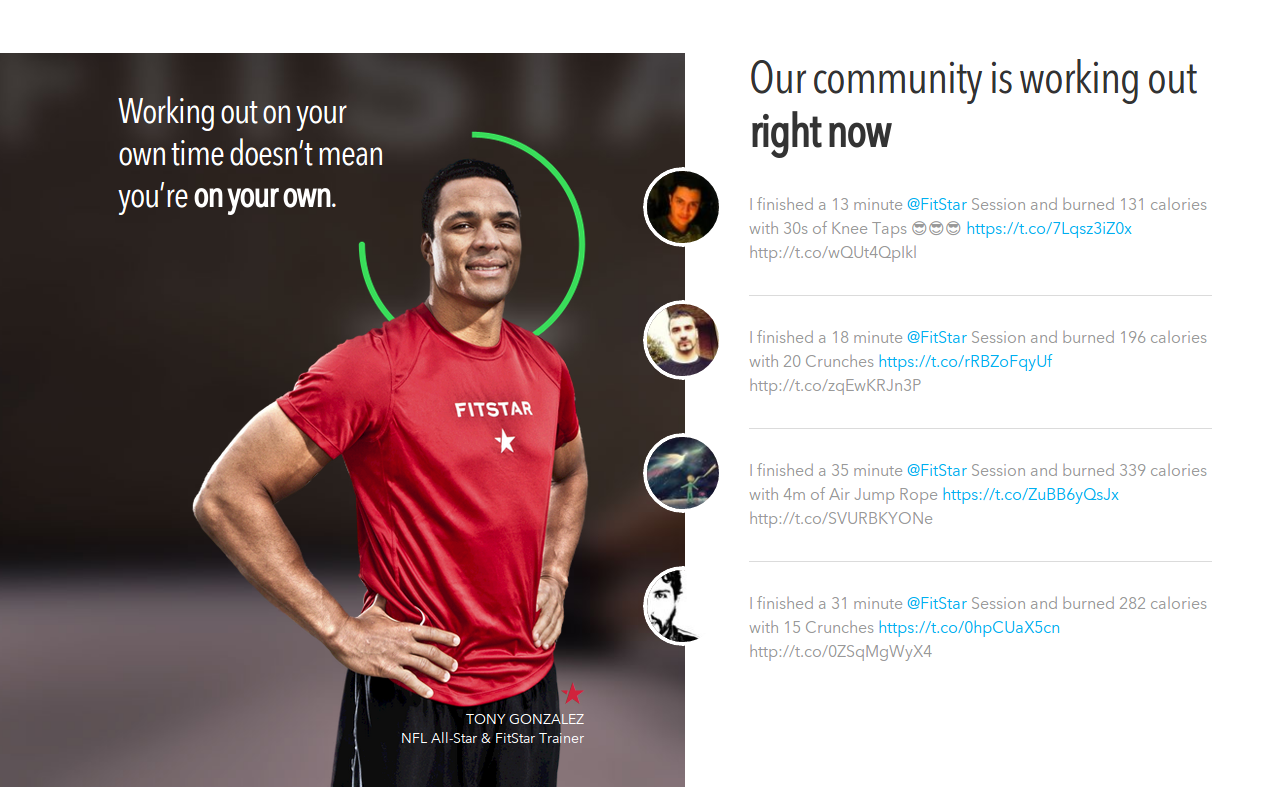
9 Трансляція результатів ком'юніті
Зробіть на сайті стрічку, в якій за спеціальним хештегом транслюватимуться результати тих, хто займається за вашою програмою: це може бути як трансляція фото Instagram, так і постів у Facebook або Вконтакте.
Приклад трансляції результатів ком'юніті Fitstar:

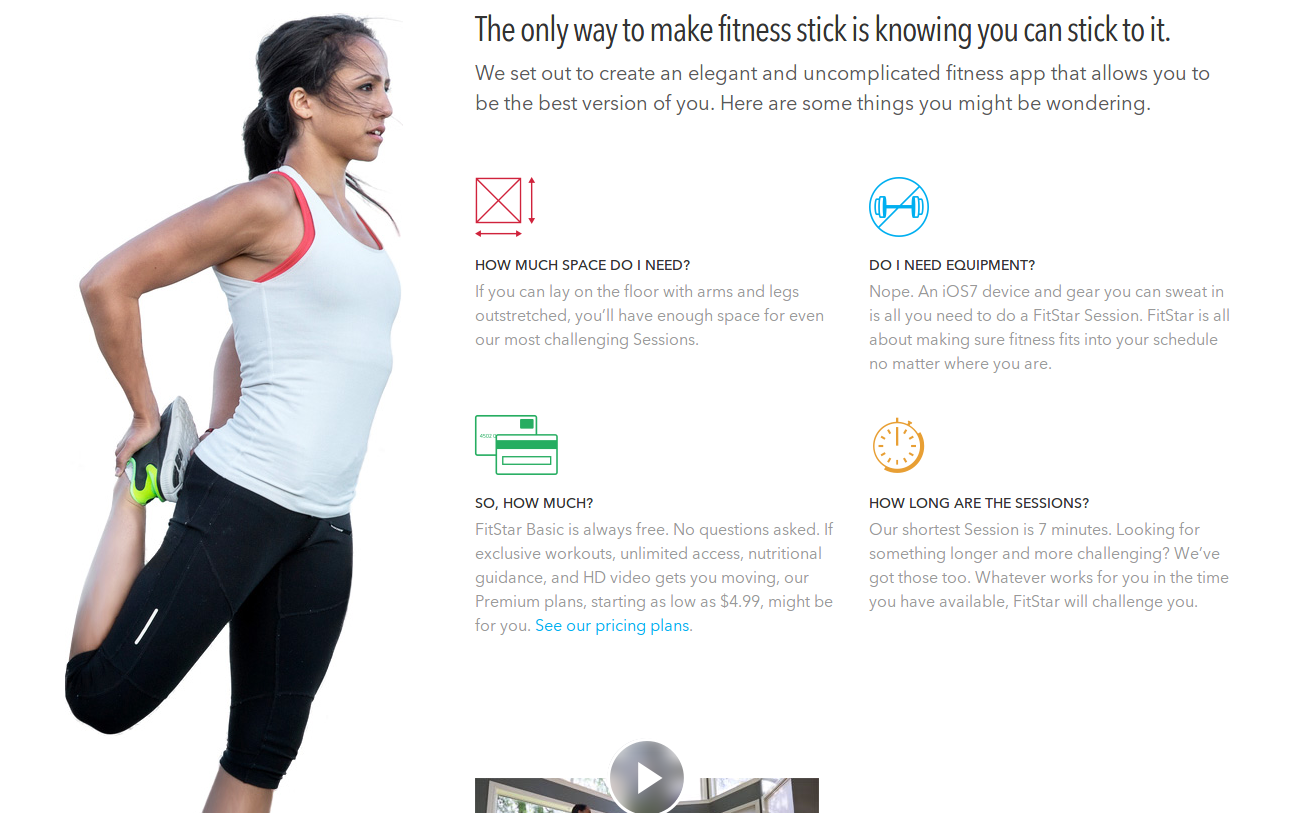
10 Яскраві інформаційні блоки
Відійдіть від стандартних і нудних способів подання інформації. Простота і мінімалізм можуть бути яскравими. Домогтися цього можна за допомогою цікавої типографіки, колірної гами, геометрії.
Приклад яскравих інформаційних блоків:

11 Тексту мало, але по справі
На сайтах спортивної тематики не повинно бути багато тексту. Як я писала вище, важливо, щоб копірайтинг був зухвалим. Але ще важливо надати інформацію про вас, ваші послуги, вашу команду чітко і ємко.
Приклад яскравих інформаційних блоків Fitstar:

12 Чіткі заклики до дії
Сформулюйте текст, який буде розміщено на CTA-кнопках (елементи заклику до дії) максимально стисло, із входженням сильного дієслова: "Розпочати нове життя", "Розрахувати свою програму", "Записатися на тренування" тощо.
Приклад чітких закликів до дії:
.png)
13 Эфект руху
Не раз у цій статті я підкреслювала важливість динаміки на спортивних сайтах. А все чому? Та тому, що поки я підбирала цікаві приклади, натрапила на безліч статичних, похмурих сайтів, дивлячись на які відпадає всяке бажання займатися спортом.
Пам'ятайте, що відвідувач вашого сайту має з перших хвилин відчути енергію, яку несе ваша компанія. Він повинен захотіти рухатися вперед разом із вами. Для цього, обов'язково створіть на сайті ефект руху. Зробити це можна за допомогою дизайнерського рішення розташування елементів на сторінці.
Приклад ефекту руху Eberamaya:

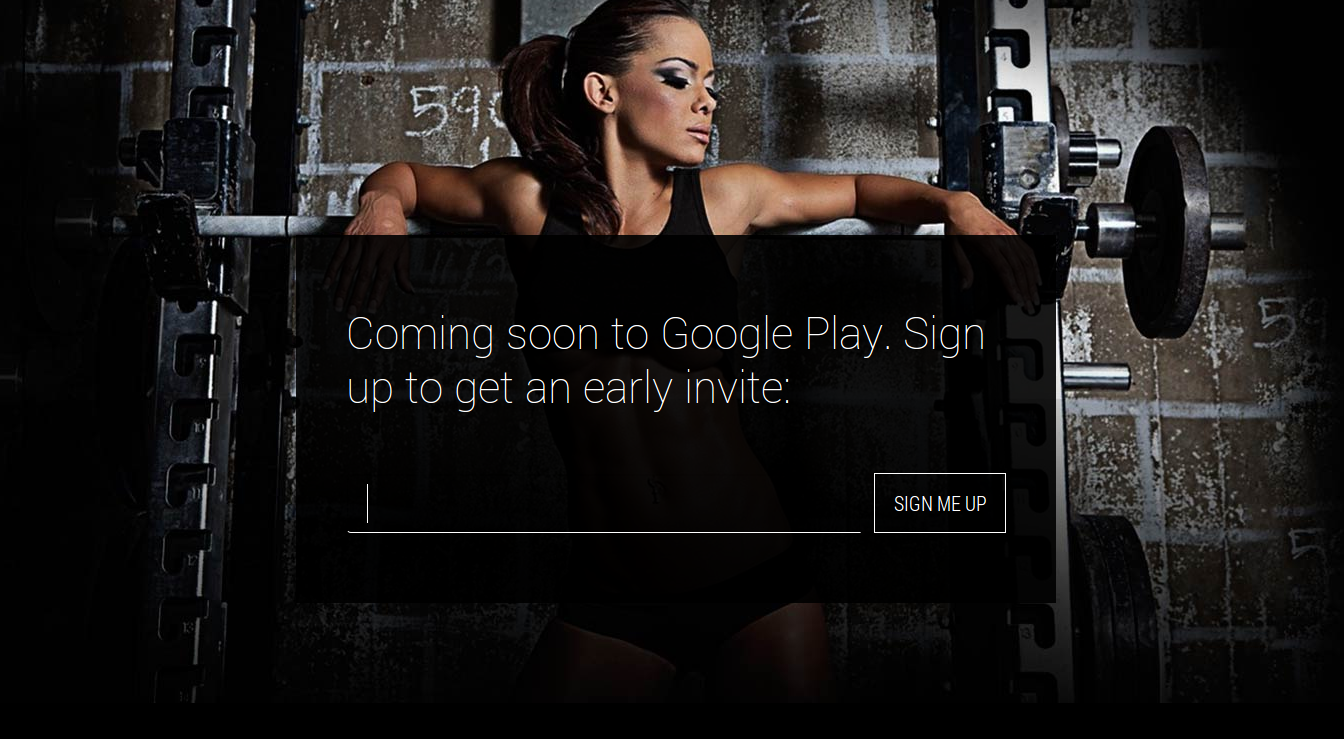
14 Приваблива форма для введення email
Не ховайте лід-форму в самий низ сайту, щоб її ніхто не побачив. Навпаки - вона має виділятися, привертати увагу, і всім своїм виглядом закликати залишити відвідувача свою електронну адресу.
Приклад привабливої лід-форми Heavyapp:

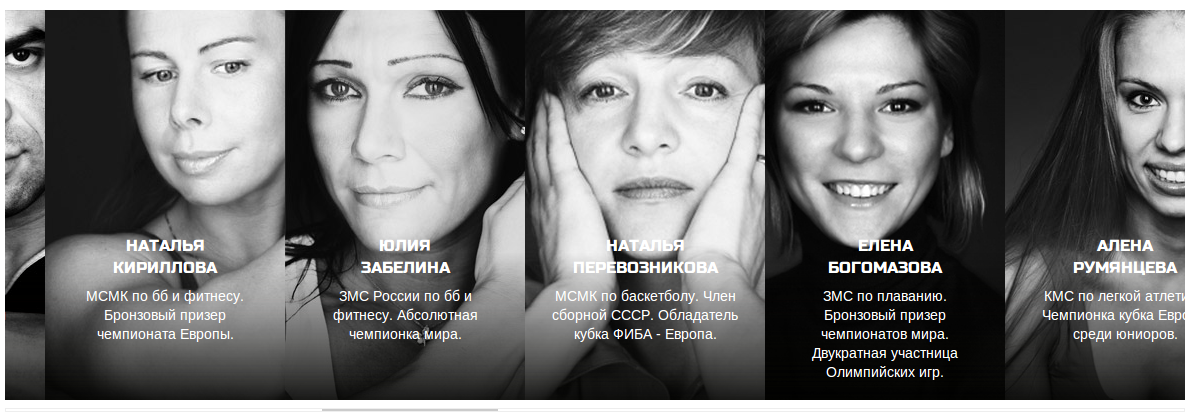
15 Тренерський склад
Покажіть людей, які працюють над тим, щоб робити ваших клієнтів здоровими, красивими та щасливими. Не приховуйте свої таланти :-)
Приклад відображення тренерського складу Sportlifeclub:

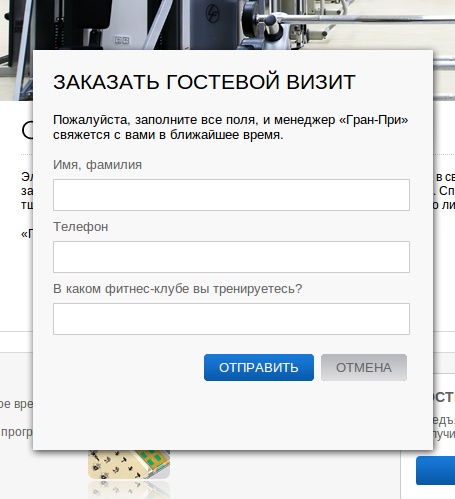
16 Можливість замовити гостьовий візит
Зробіть на своєму сайті можливість реєстрації на пробне заняття, без необхідності купівлі абонемента. Це як із демо-версією - даєте безплатно спробувати, а потім уже беріть оплату, коли клієнт розуміє, що йому це подобається і він готовий записатися щонайменше на місяць.
Гостьовий візит дає змогу зменшити страх перед ще невідомим, і додати людині рішучості.
Приклад форми запису на пробне заняття Grand-prix:

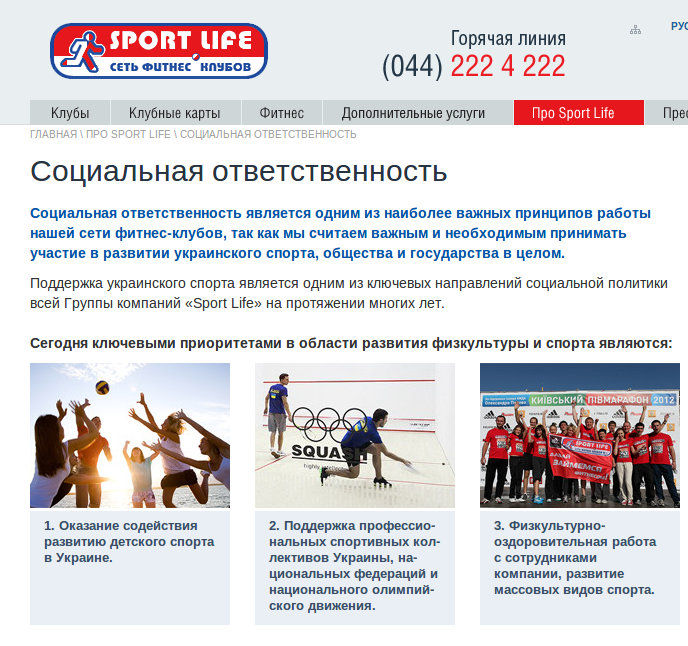
17 Відображення соціальної активності
Покажіть, що ви активні в соціальному плані - підтримуєте спорт, здоровий спосіб життя суспільства, допомагаєте розвиватися тим, хто прагне показувати результат.
Приклад відображення соціальної активності Sportlife:

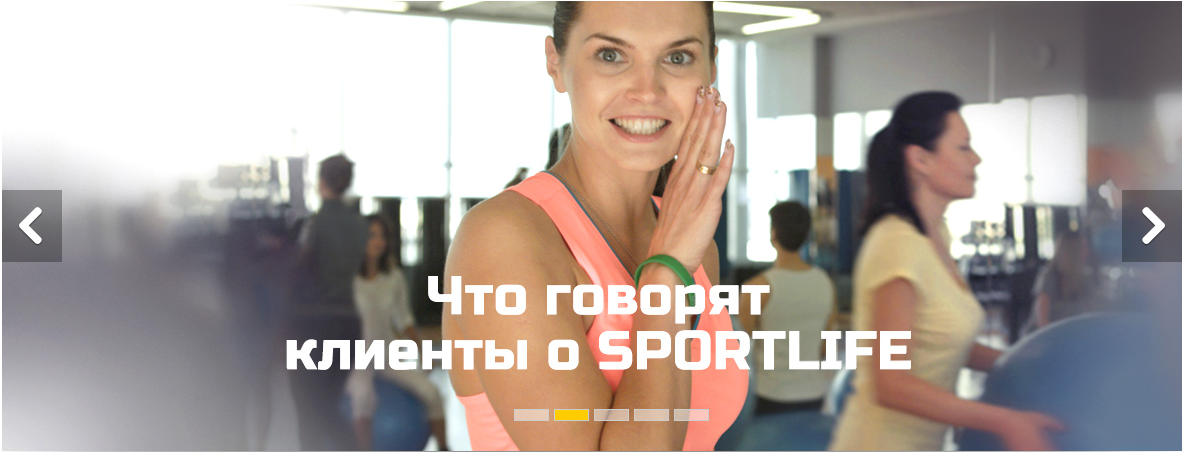
18 Відео з клієнтами
Під час ухвалення рішення ми часто спираємося на досвід інших, особливо. Якщо свого у нас поки що немає. І якщо серед знайомих не знаходимо того, хто щось знає про компанію, яка нас цікавить, ми довіряємо існуючим відгукам про них у мережі.
Тому, розмістивши на своєму сайті відео з відгуками клієнтів, ви додасте аргументів на користь того, щоб людина обрала саме вас.
Приклад блоку з відгуками Sportlifeclub:

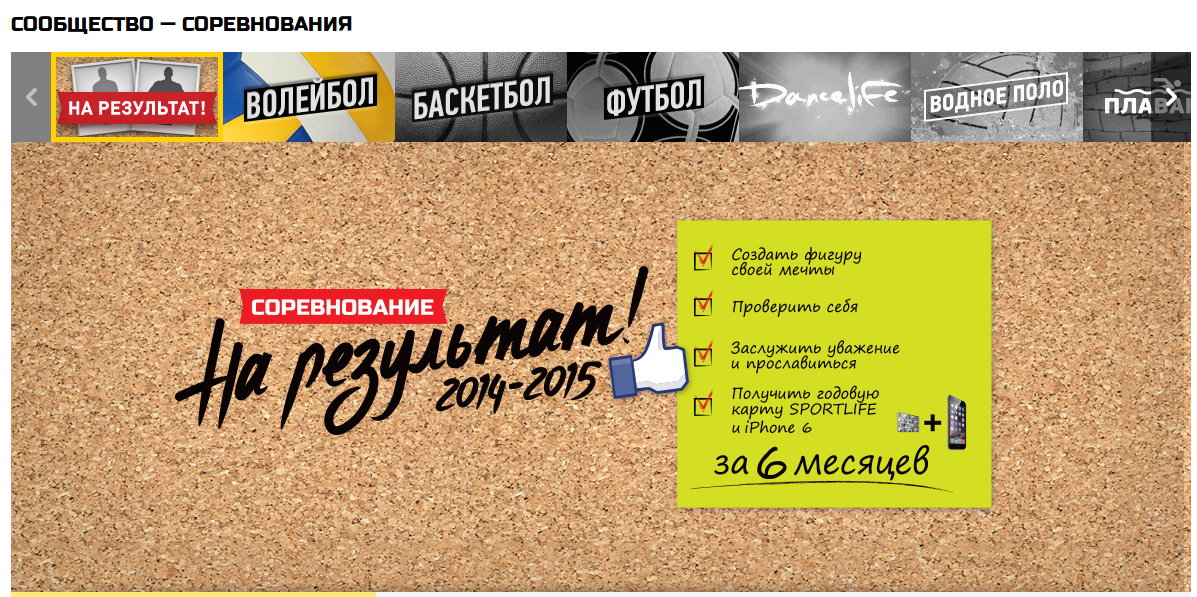
19 Змагання між учасниками
Що є спорт без змагального ефекту? Стимулу показати результат ще кращий, ніж в інших, побити рекорд, перестрибнути планку, підняти її ще вище.
Проводьте змагання між тими, хто ходить до вас на тренування, і обов'язково відобразіть ці змагання на сайті - з рейтинговою таблицею учасників, їхніми результатами, а також інформацією про перебіг подій.
Приклад змагання Sportlifeclub:

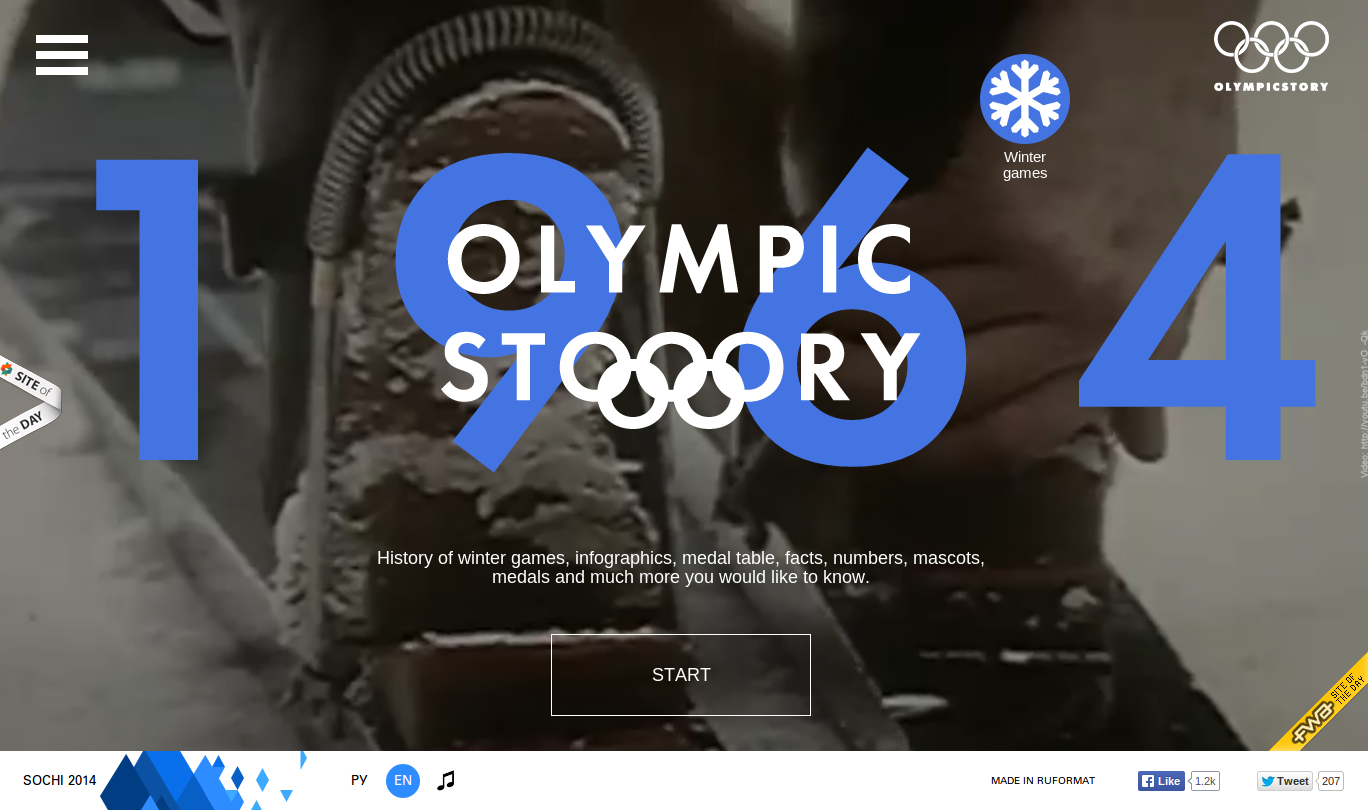
20 Максимальна інтерактивність сайту
За допомогою сучасних технологій верстки, програмування, можна втілити в життя навіть найсміливіші ідеї, які виникають навколо поліпшення сайту.
Можна залучати відвідувача у взаємодію з контентом, зробивши процес знайомства з вами максимально інтерактивним. Захоплюйте людей, мотивуючи їх глибше занурюватися у ваш світ, і вони не захочуть його залишати.
Приклад інтерактивного сайту Olympicstory:

На сьогодні все, через тиждень поговоримо про фішки для інтернет-магазинів, які продають товари для створення в домі затишку: декор, посуд, хендмейд та ін.









