Кожен онлайн-підприємець хоче зробити свій сайт максимально ефективним. І в цьому прагненні досконалості немає меж. Покращувати свій веб-проєкт можна як одним махом, провівши глобальний редизайн, так і маленькими кроками, поступово впроваджуючи нові примочки, які дають результат. І щоб вам було, звідки черпати ідеї поліпшень. Ми вирішили впровадити нову рубрику "Веб-тюнінг", у рамках якої ми пропонуватимемо низку ідей для вашого сайту, які ви можете відразу ж після прочитання статті впровадити на практиці.
Зазначимо, що бездумне копіювання ідей не принесе результату, і будь-який досвід потрібно адаптувати під особливості вашого позиціювання на ринку, цільової аудиторії та характеру пропозиції.
Оскільки на результат тієї чи іншої фішки має вплив сфера бізнесу, до якої належить сайт, ми вирішили кожну статтю прив'язувати до окремої категорії. І сьогодні, у першому випуску "Веб-тюнінгу", поговоримо про інтернет-магазини одягу.
Отже, пропонуємо вашій увазі 20 фішок, які точно сподобаються відвідувачам вашого інтернет-магазину одягу.
1 Функція швидкого шопінгу
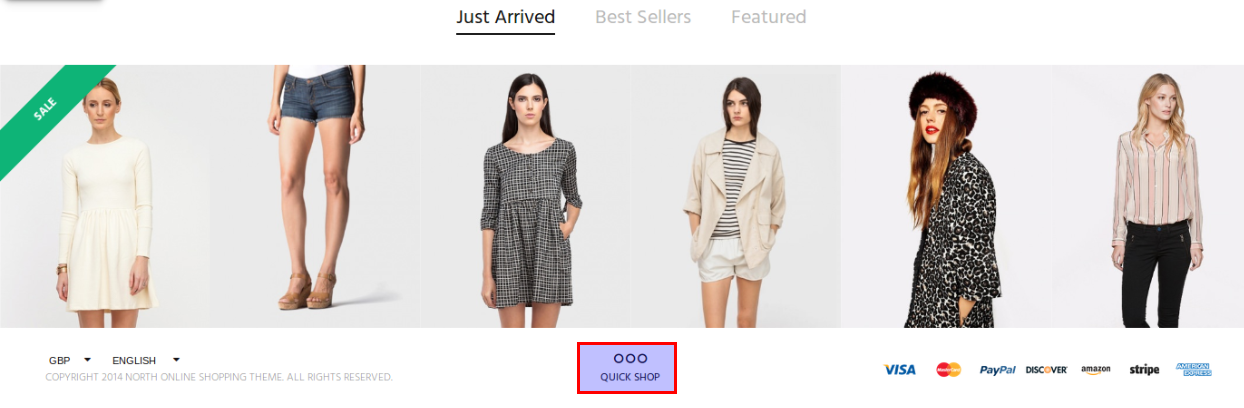
Якщо у вашому інтернет-магазині багато товарів, у яких запросто можна заблукати, то опція швидкого шопінгу буде дуже навіть доречною. Та й взагалі, підказка людині, з чого їй почати знайомство з колекцією, ніколи не завадить. Тим більше, що ви можете самі регулювати, який товар пропонувати в рамках цього самого "швидкого шопінгу". Чи то акційні товари, чи то хіти продажів, чи то новинки колекції, а то і все разом.
Приклад із кнопкою заклику почати шопінг у Leximiller:
.png)
Хороший варіант, зробити перехід у режим швидкого шопінгу у формі спливаючого меню на сайті, без потреби переходити в розділ каталогу.
Приклад реалізації:

2 Оригінальна категоризація
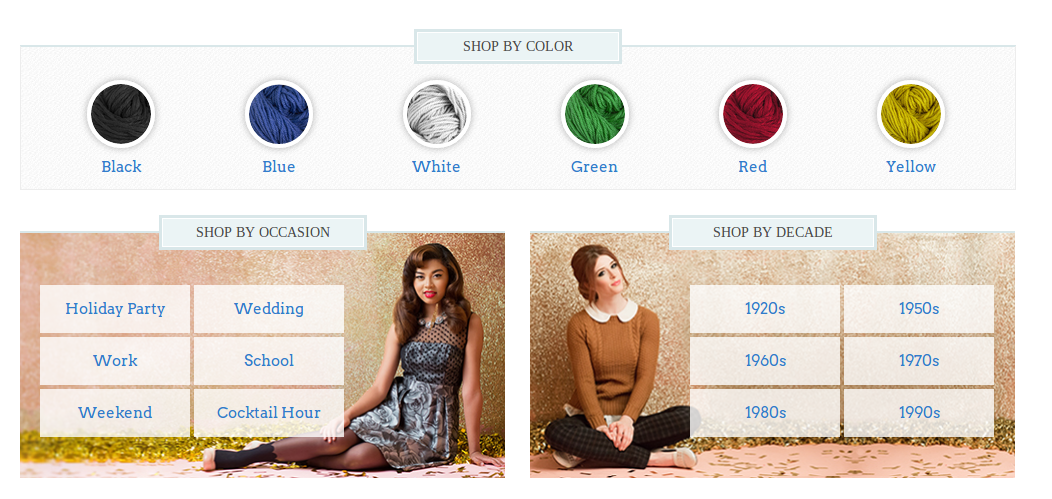
На додаток до звичних фільтрів, які традиційно розташовуються або в бічному, або у верхньому меню, зробіть нестандартну категоризацію одягу, у вигляді гарних елементів навігації за стилями одягу, за кольорами, і навіть за характером покупця. Такий прийом точно спрацює для жіночої аудиторії!
Оригінальна категоризація від Modcloth:

І ще приклад від Pand:
.png)
3 Фото товару на весь екран, і навіть за рамками
Ось уже де продають фотографії, так це в інтернет-магазині одягу. У такому разі, потрібно зробити фото максимально якісним, щоб можна було розмістити його ледь не на весь екран. Створіть ілюзію, нібито модель такий собі Гуллівер у країні ліліпутів. За належного оформлення ефект приголомшливий.
Приклади фото на весь екран:

.png)
4 Нестандартні блоки крос-селлінгу
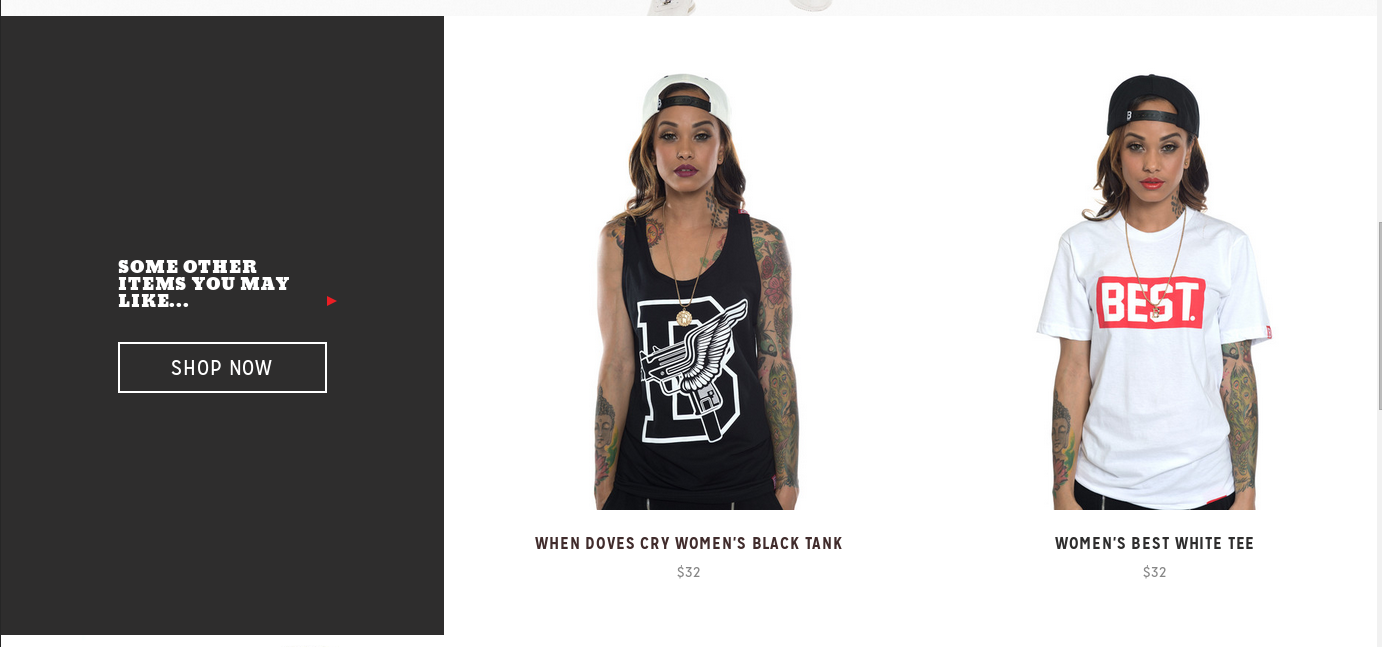
Блоки з супутніми, схожими або рекомендованими товарами, як правило, на всіх інтернет-магазинах виглядають приблизно однаково. Пропоную вам увімкнути фантазію, і відзначитися! Безумовно, блок повинен бути помітним, адже його роль - викликати бажання у клієнта здійснювати подальші покупки, не відпускати після першого ж додавання в кошик. А варіантів рішень бути помітним можна знайти безліч, особливо якщо підійти нестандартно.
Приклад нестандартного блоку рекомендованих товарів у Breezyexcursion:

5 Акцент на текстовій частині
Полюбіть текст! Бо часто складається враження, що інтернет-магазини ненавидять тексти більше, ніж покинуті кошики, так зневажливо розміщуючи їх у найнепомітніших частинах сайту.
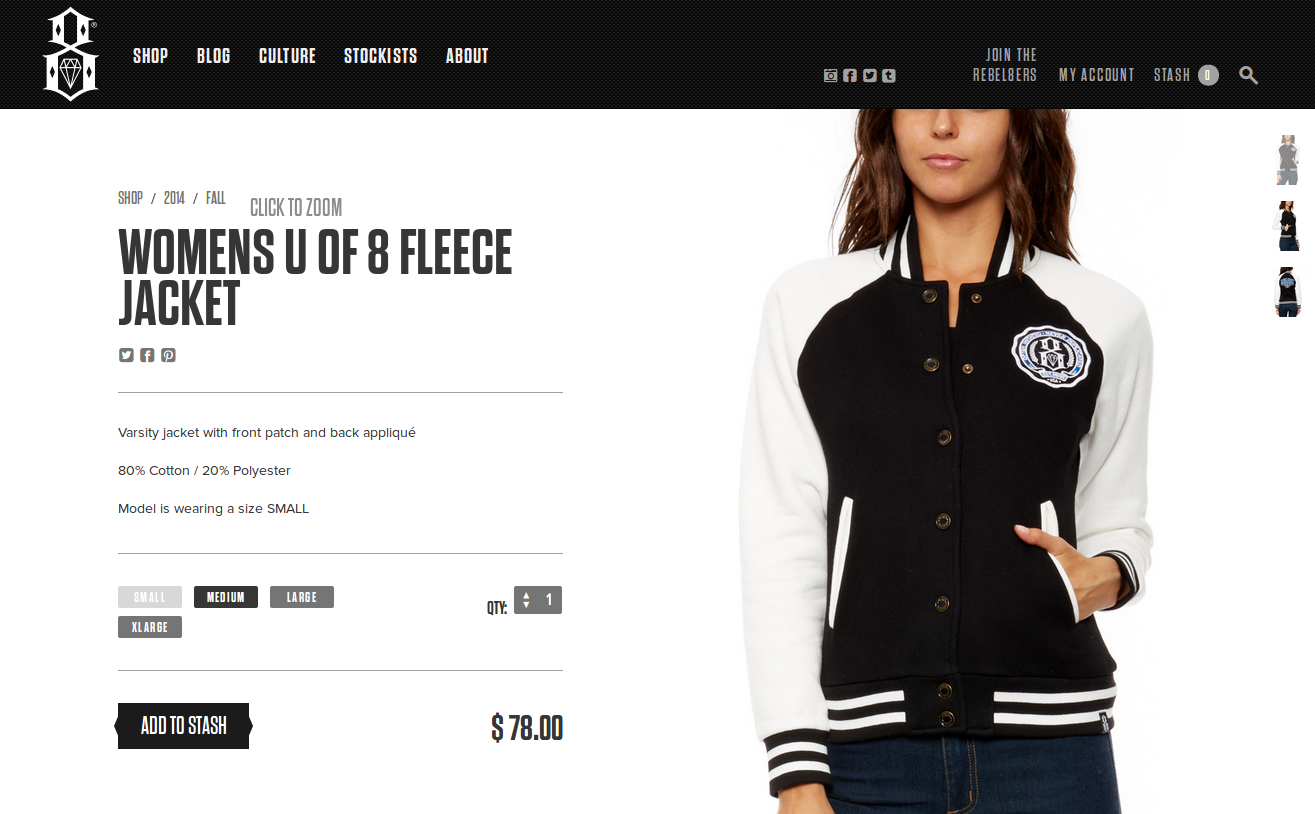
А що, якщо зробити на тексті ще більший акцент, ніж на фото? Божевілля, подумаєте ви. Але чому б і ні, якщо у вашому розпорядженні є чудо-дизайнер і профі-копірайтер.
Так виглядає сторінка товару з акцентом на текстовій частині в Leximiller:
.png)
6 Хороший копірайтинг
А в продовженні теми текстів, якісний копірайтинг можна дійсно виділити як фішку, адже, як показав аналіз більшості вітчизняних інтернет-магазинів, та й не тільки одягу, ним нехтують. Тексти, як і раніше, пишуть для роботів, а нормальна людина, прочитавши їх, у кращому разі засне. Додайте у свої тексти емоції, оригінальність і характер. Результати не змусять на себе чекати.
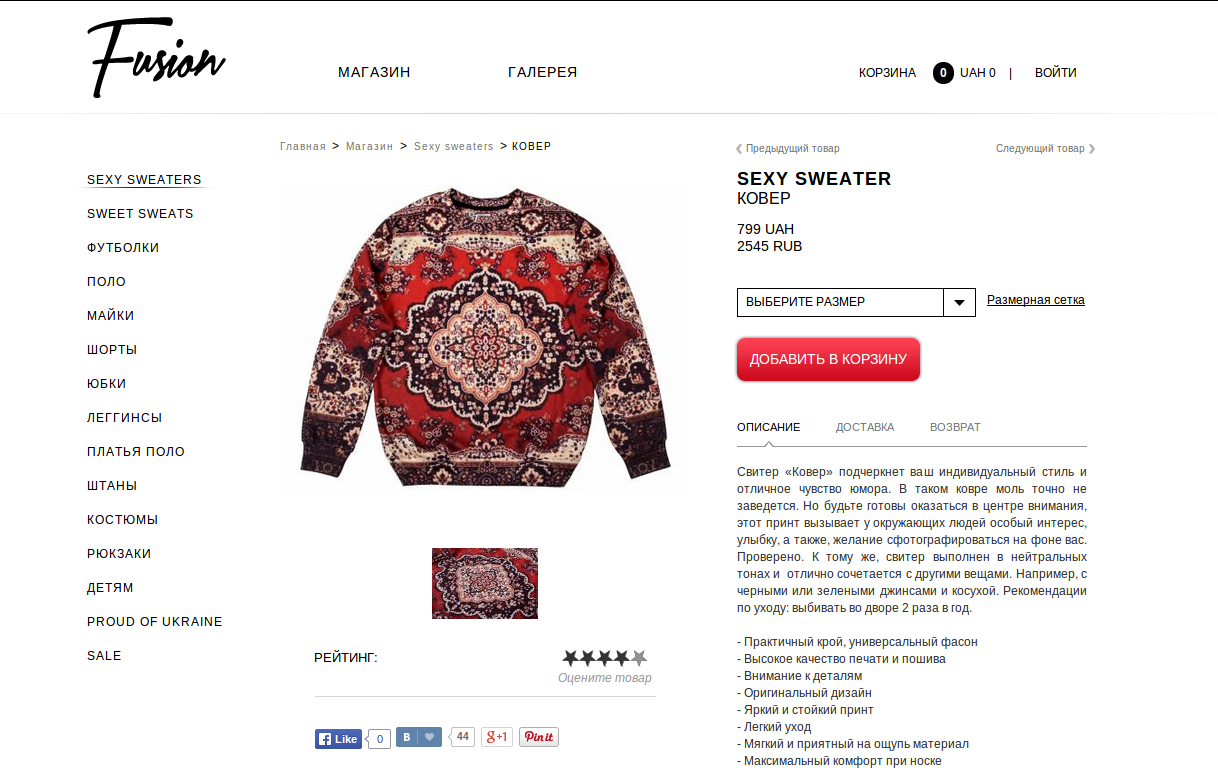
Приклад якісного копірайтингу в інтернет-магазині Fusion:

7 Форма для відгуку, яку хочеться заповнити
Збір відгуків від клієнтів - головний біль кожного інтернет-магазину. А що, якщо зробити таку форму, яку неможливо не заповнити, настільки вона юзабельна і приємна?
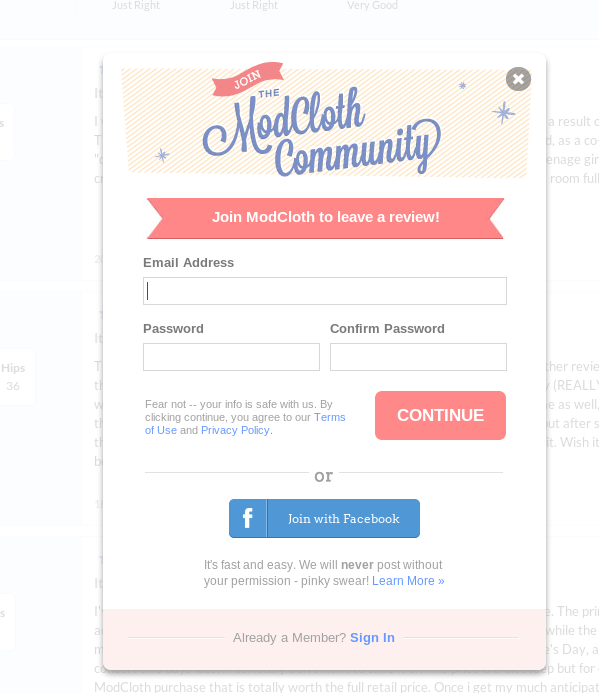
Так виглядає форма для відгуків у Modcloth:

8 Деталізовані відгуки
Коли мова заходить про одяг, то часто задоволеність клієнта визначається навіть не якістю, а тим, як товар сидить на тілі. Для двох жінок різних габаритів одна й та сама сукня може здатися як ідеальною, так і моторошною та мішкуватою.
Тому, нехай відгуки будуть деталізовані параметрами покупця, щоб потенційний клієнт звертав увагу на збіг розмірів автора зі своїми, і ухвалював рішення, чи підійде, чи ні йому товар. А ще, така деталізація добре компенсує відсутність можливості примірки.
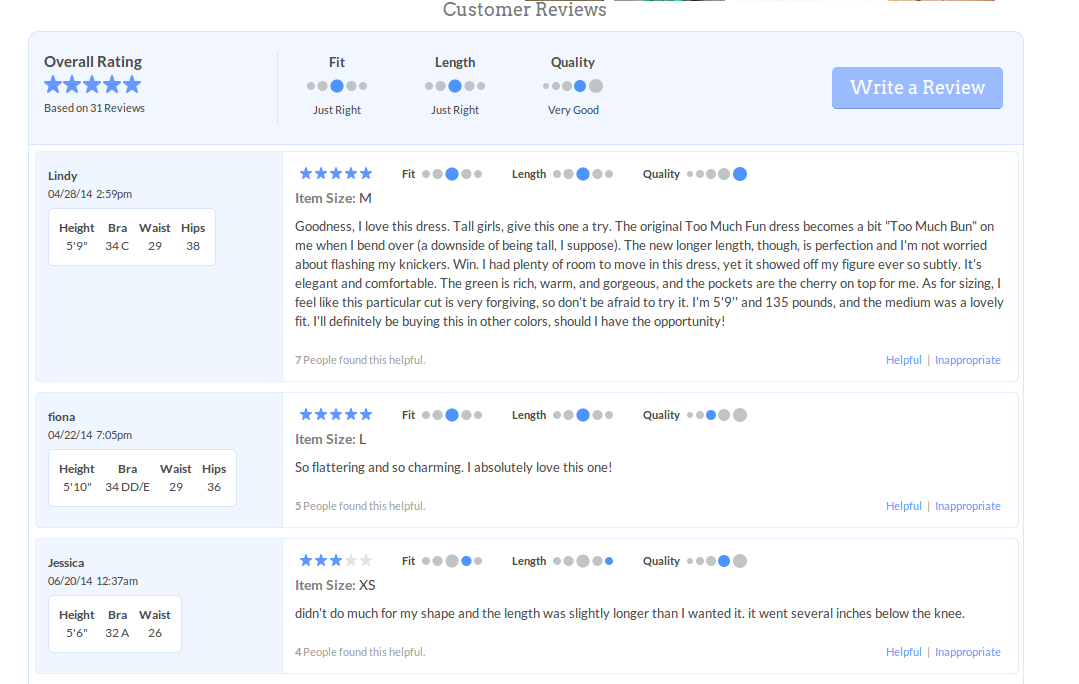
Приклад деталізованих відгуків у Modcloth:

9 Розташування фото по центру
Звичний для всіх варіант розміщення контенту на сторінці товару інтернет-магазину - фото зліва, текст справа. А що, якщо розмістити текстову інформацію з боків, а фотографію в центрі?
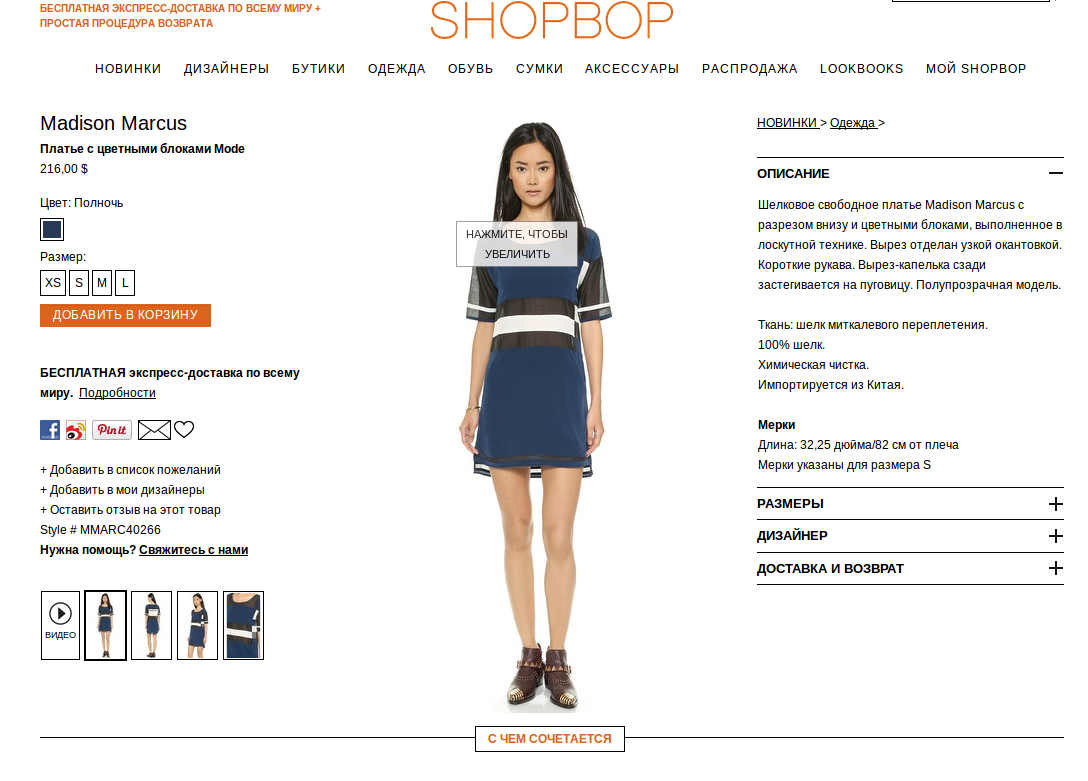
Приклад розміщення фотографії по центру в Shopbop:

10 Велике фонове відео
Великі фонові зображення мають чудовий вигляд, а відео - просто шикарний. Воно додає не тільки динаміки на сайт, а й дає змогу краще підкреслити характер вашого бренду. І не думайте, що відео можна використовувати лише будучи інтернет-магазином лакшері-класу. Навіть для мас-маркету відео може стати чудовим інструментом конвертації відвідувачів у клієнтів.
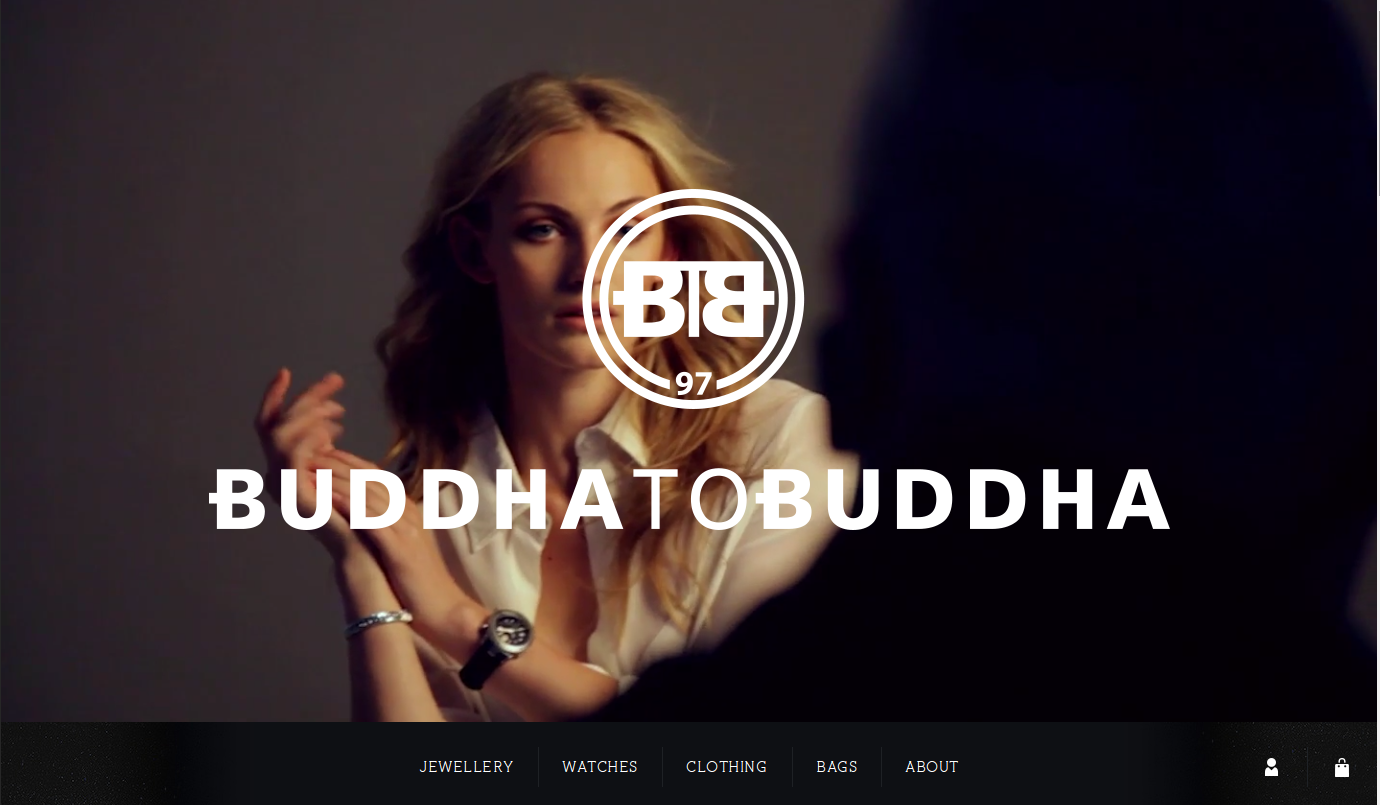
Емоційне фонове відео на сайті Buddhatobuddha:

11 Горизонтальна навігація
Якщо ви плануєте здійснити глобальний редизайн, то спробуйте розмістити блоки з контентом не вертикально, а горизонтально. Така нестандартна навігація точно сподобається аудиторії, яка цінує все оригінальне. Якщо такий тип клієнта ваш, то дійте.
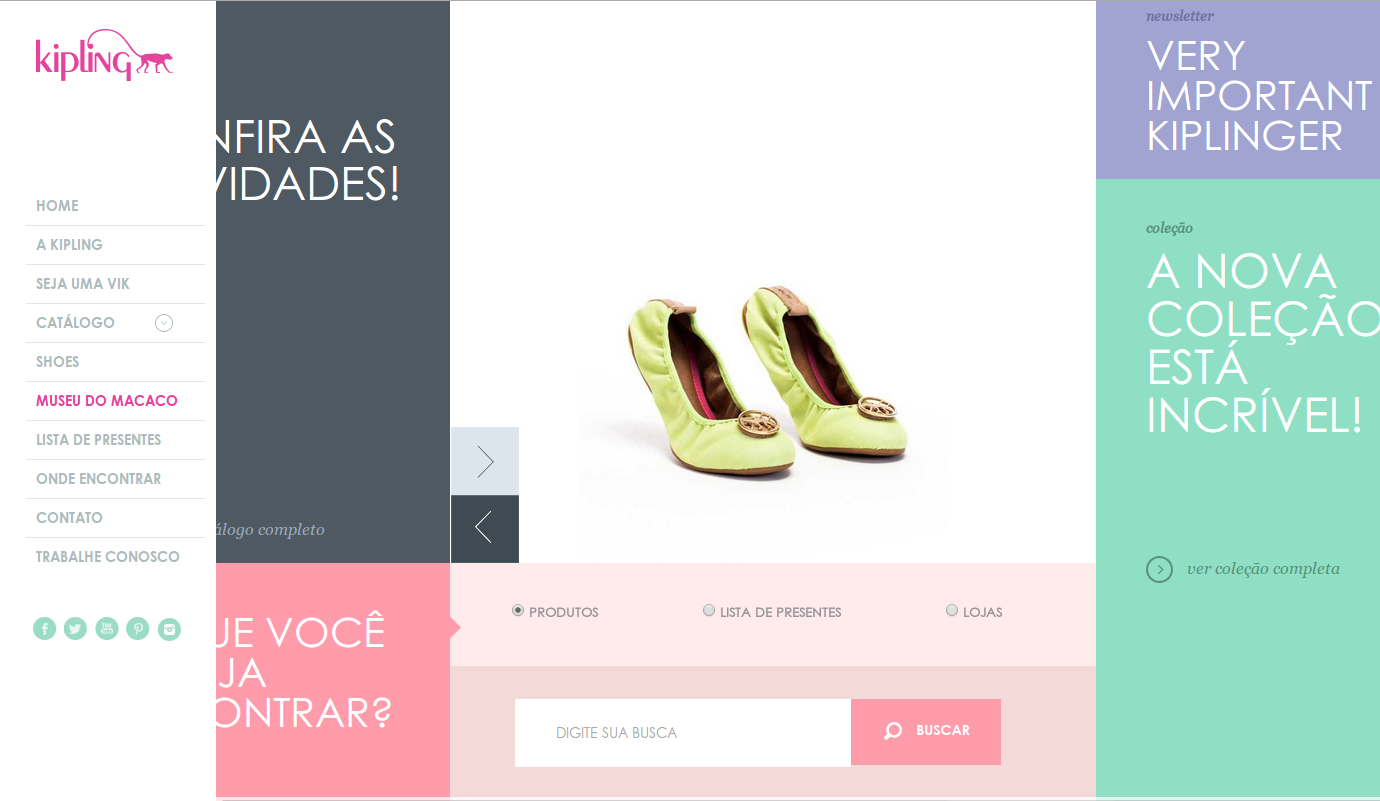
Горизонтальна навігація на сайті Kipling:

12 Картка товару прямо в каталозі
Дайте можливість ознайомитися з деталями товару з каталогу без переходу на окрему сторінку. Домогтися цього можна за допомогою блоків, що розсуваються, і активації картки товару з короткою інформацією про нього, і навіть кнопкою "Додати в кошик".
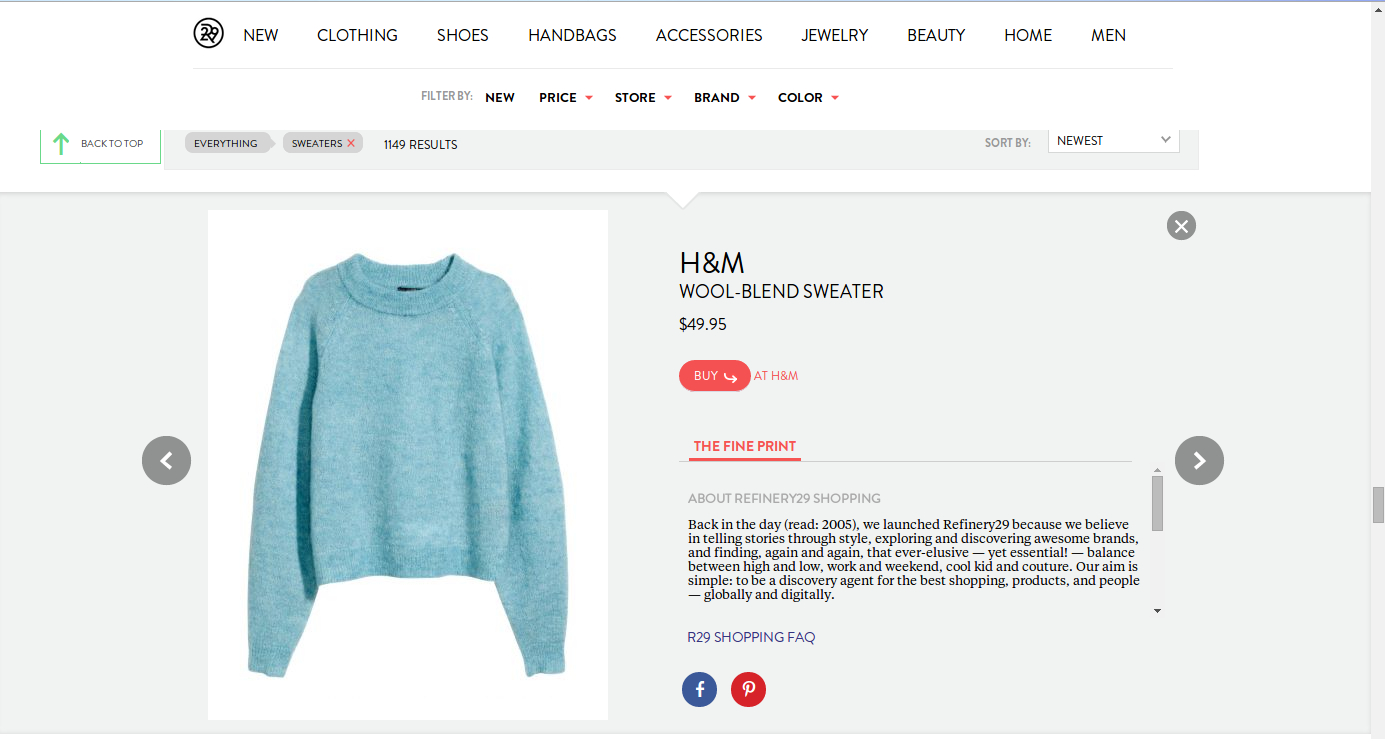
Така картка з'являється при натисканні на товар у каталозі:

13 Нестандартна форма підписки
Зазвичай інтернет-магазини пропонують підписатися на акції та новини або десь збоку, або у футері, або під час оформлення замовлення, або за допомогою поп-апу. Як правило, це або дуже непомітні елементи, або навпаки, надто нав'язливі. Пропоную знайти золоту середину, і зробити елементи з підпискою більш помітними, стилізованими, і привабливими.
Приклад стильної форми підписки в інтернет-магазині Breezyexcursion:

14 Можливість вибрати частоту розсилки
Досить проста опція, яка рідко використовується. Запропонуйте людині самостійно обрати частоту, з якою вона хоче отримувати розсилку від вашого інтернет-магазину. З таким підходом, частота наступних відписок має зменшитися.
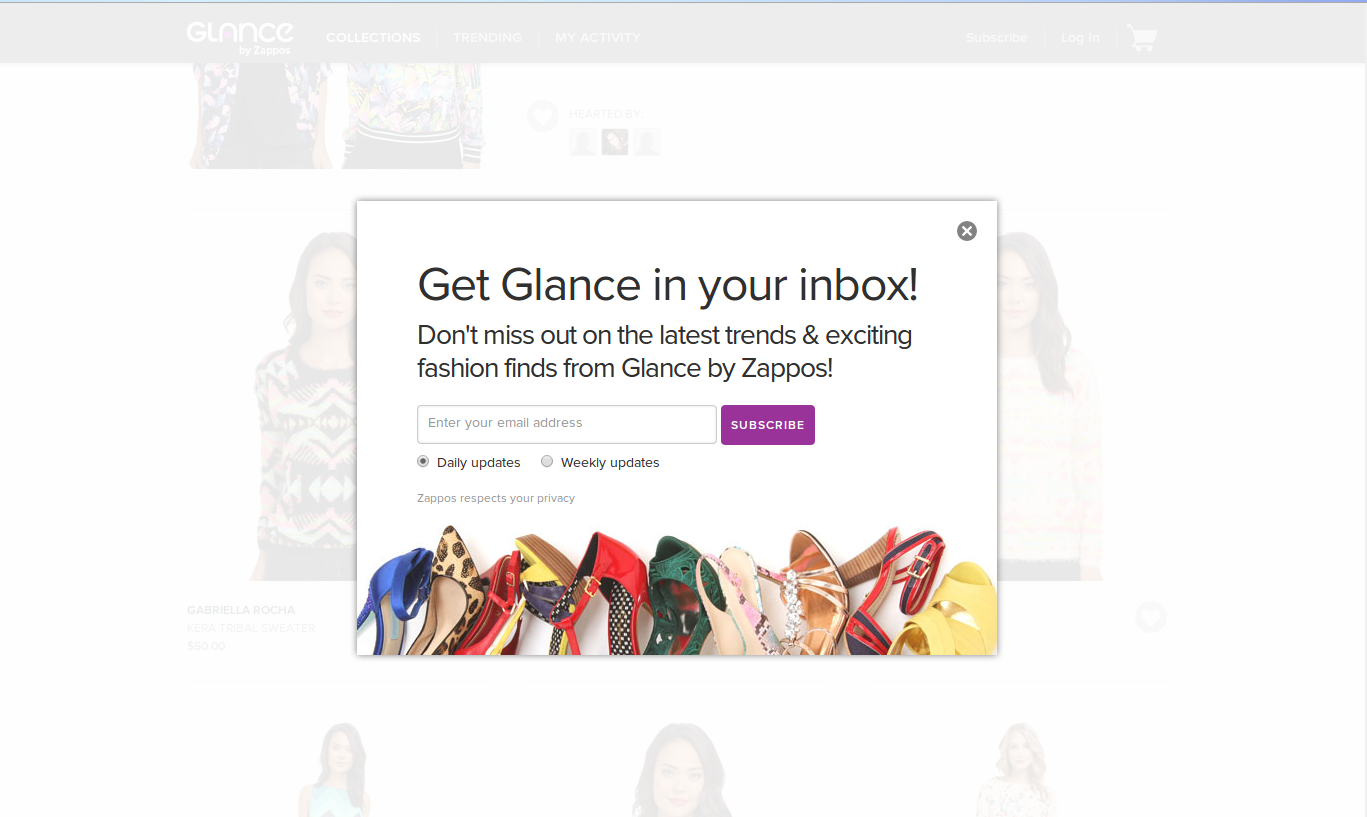
Реалізація:

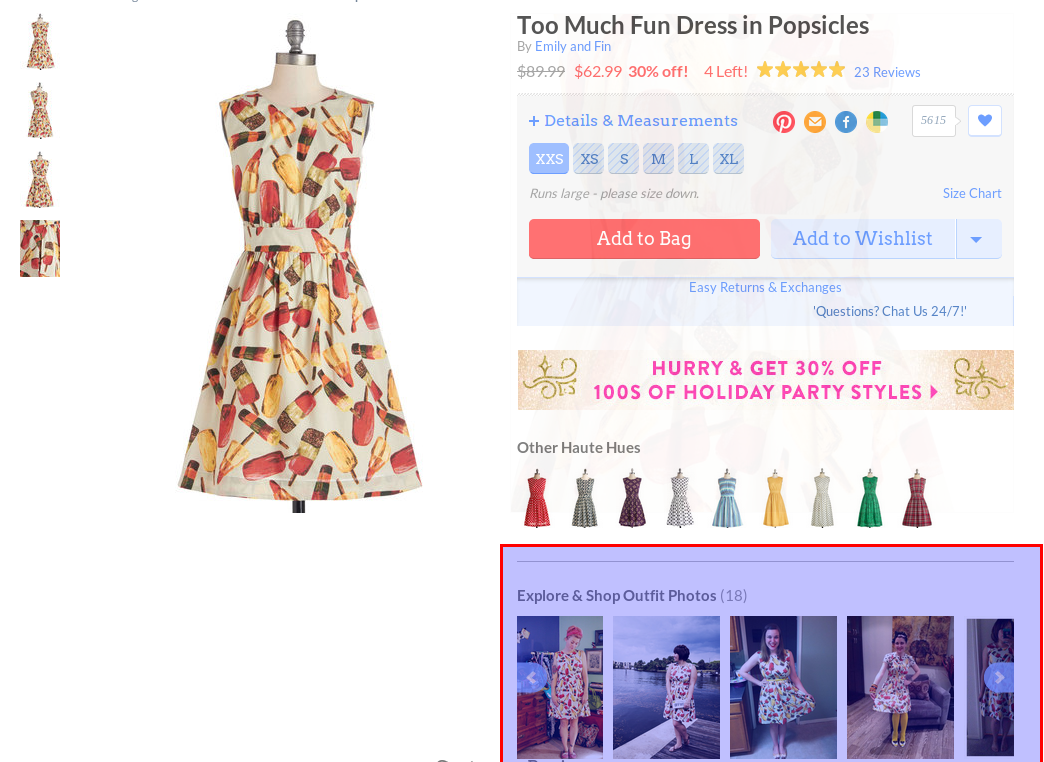
15 Фото клієнтів
На картці товару впровадьте невелику фотогалерею, де придбаними обновками хваляться самі ж клієнти. +100500 до довіри, а також питання про те: "а така ж сукня і в житті?" відпадає саме собою.
Приклад розміщення фото клієнтів на сторінці товару Modcloth:

16 Залучайте клієнтів до сторітеллінгу
Замість традиційних відгуків, можна запрошувати клієнтів розповісти свою історію, пов'язану з обновками. Такий формат додасть душевності в комунікацію "продавець-покупець".
Так залучають клієнтів у сторітеллінг на сайті Leximiller:

17 Блог а-ля журнал
Блог інтернет-магазину одягу безумовно потрібен. За наявності якісного редактора ви і зовсім можете скласти конкуренцію будь-якому глянцю. Беріть інтерв'ю, робіть огляди трендів, публікуйте лукбуки, поради щодо стилю - поле для фантазії велике.
Якщо вам цікаво дізнатися більше не тільки про блоги, а й узагалі про можливості контент-маркетингу для інтернет-магазинів, рекомендую до перегляду відеозапис свого останнього вебінару.
Так виглядає блог інтернет-магазину Pand:
.png)
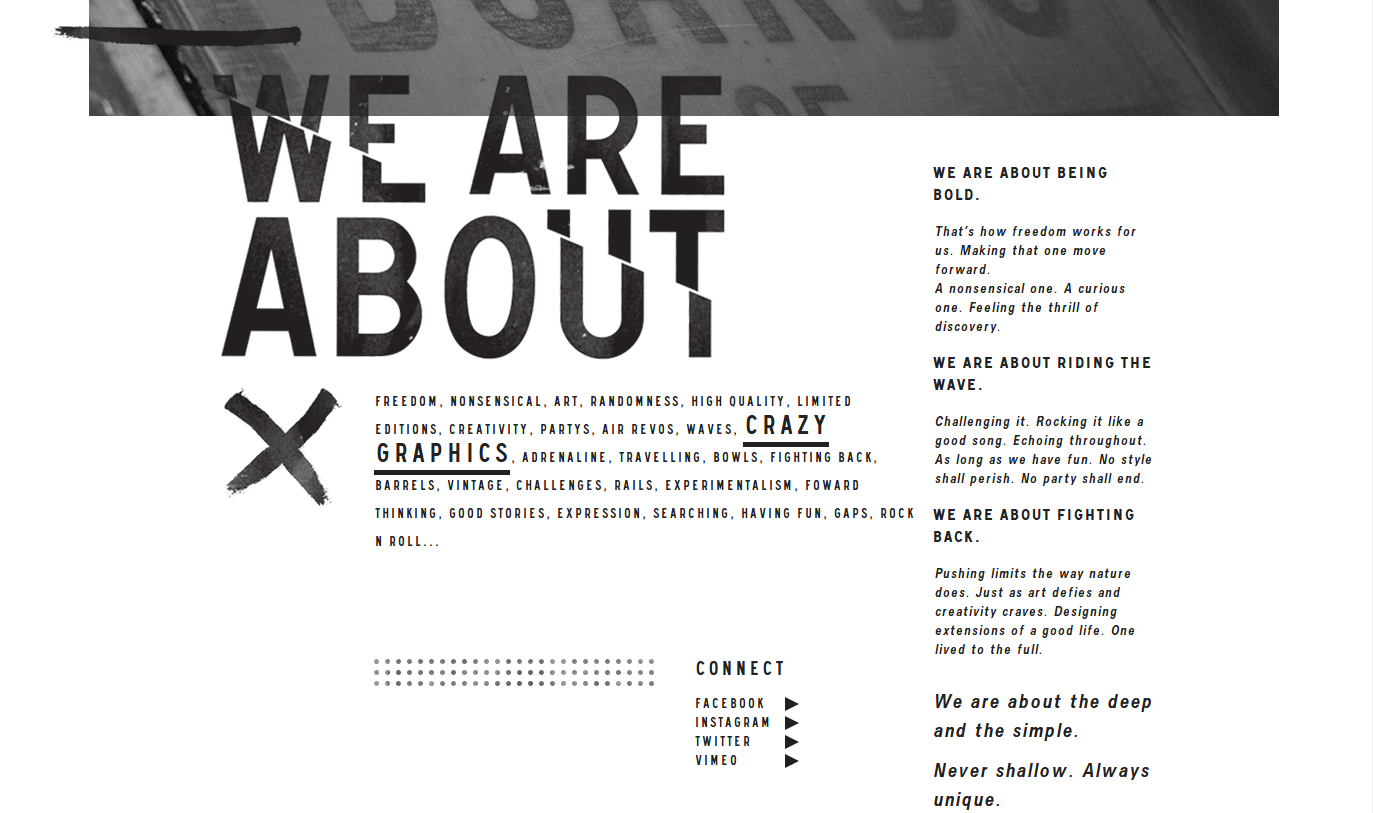
18 Оригінальна розповідь "Про нас"
Що ви можете розповісти про свій інтернет-магазин? Тільки без шаблонних фраз і традиційних "Ласкаво просимо", "Ми лідери", "Ми молодці". Спробуйте пофантазувати, щоб сторінка товару максимально відображала характер вашої компанії. Рекомендовано підключити для цього не тільки копірайтера, а й дизайнера, адже в дуеті вони можуть створити справжні шедеври.
Чудовий приклад оформлення сторінки з інформацією про компанію:

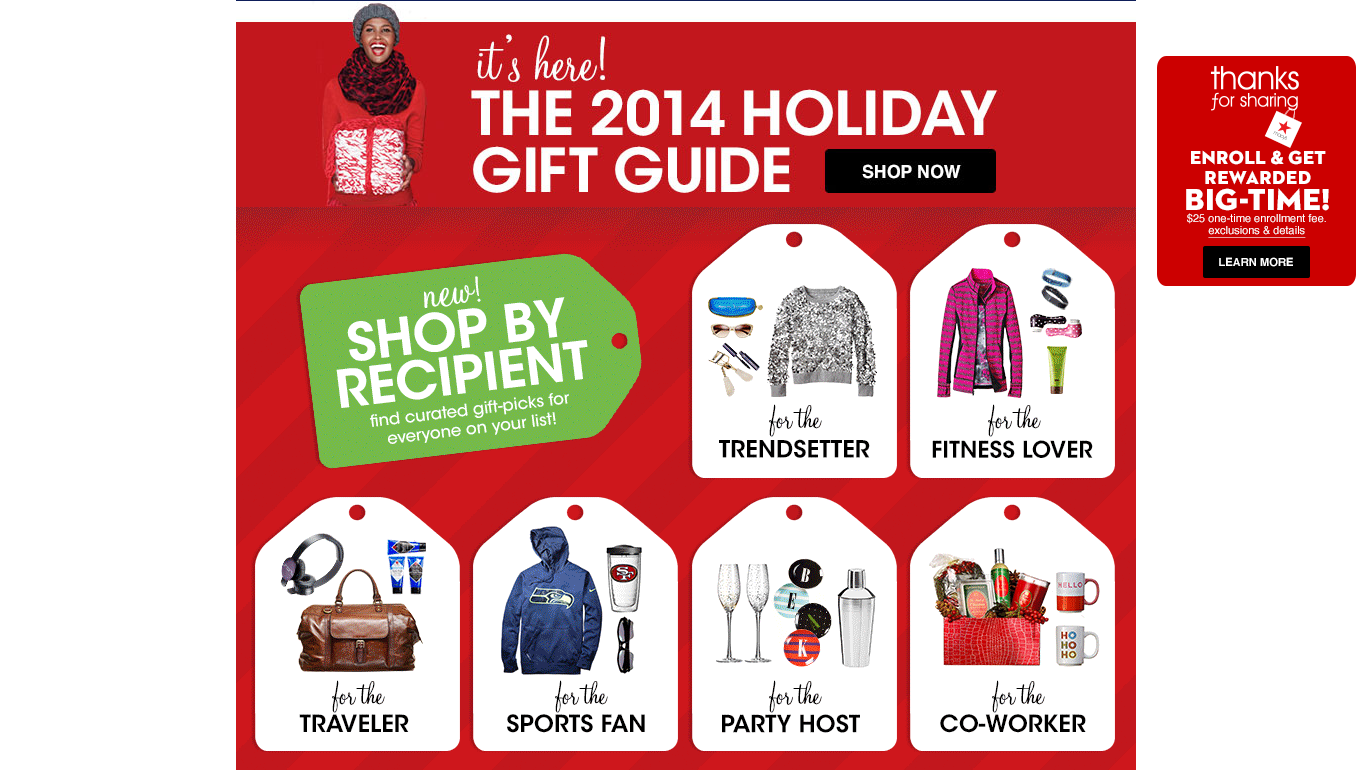
19 Святковий шопінг
Наближається Новий рік, а разом з ним і сезон масової шопінг-істерії. Ми не просто скуповуватимемо подарунки, ми і себе вирішимо одягнути до вечірок, а також скупитися до майбутнього нового життя, яке ми обов'язково почнемо з 1 січня. Підготуйте свій інтерне-магазин до цих подій, починайте вже зараз. Ну ж бо!
Як максимально підготувати свій інтернет-магазин до святкового сезону читаємо в цій статті.
Вже готовий до свят інтернет-магазин Macys:

20 Персонаж у футері
Ну і наостанок, додаємо останні штрихи, які додадуть унікальності вашому інтернет-магазину, викличуть позитивні емоції у клієнта або просто запам'ятаються одразу ж після першого відвідування. Розміщуємо у футері милого або кумедного персонажа.
Такий ось мопс сидить у футері сайту Modcloth:

І він же, але вже в їхньому блозі:
.png)
А наступного тижня поговоримо про 20 фішок для сервісів із доставки їжі.









