Підніміть руку, хто жодного разу не користувався сервісом онлайн доставки їжі. Не важливо, піцу ви замовляли, китайську локшину чи суші. Напевно, подібний досвід є у кожного. Вдалий чи ні — тут все залежить не тільки від самого сервісу та продукту, а й від сайту, де здійснюється замовлення. Адже навіть смачна їжа видасться неапетитною, якщо на сайті розміщено неякісні фото. І в сьогоднішній статті ми поговоримо про те, як можна покращити сайт по доставці їжі за допомогою веб-тюнінгу.
Зазначу відразу, що вдосконалювати потрібно в першу чергу сервіс (прийом та обробку замовлень, терміни доставки, бонуси, програму лояльності) та продукт (якість їжі, її асортимент). Як зробивши лише "косметичний ремонт", гнилі стіни все одно розваляться, так і просто навівши на сайті марафет, очікувати високих результатів не варто. Поліпшення мають бути комплексними.
Припустимо, ви зайнялися вдосконаленням бізнес-процесів, у короткий термін приймаєте замовлення та доставляєте їжу, яка дуже подобається клієнтам. Все це у вас є. Тепер настав час зробити так, щоб замовлень стало ще більше, і тут на допомогу приходить веб-тюнінг. Представляю вам 20 фішок, які можна впровадити на сайт сервісу доставки їжі.
1 Розширена фільтрація
Зазвичай на сайті можна знайти лише категоризацію меню за типами страв. Наприклад: піца, суші, салати, десерти, напої і т.д. Я ж пропоную піти далі, і зробити фільтрацію за смаковими характеристиками та інгредієнтами (гострі, без цибулі, без часнику, без м'яса, з майонезом тощо).
Така фільтрація значно полегшить вибір для нових клієнтів, які ще не орієнтуються у вашому асортименті, і поняття не мають, яка їжа припаде їм до смаку. З таким фільтром їм це простіше зрозуміти. А постійним клієнтам буде зручно вибрати щось новеньке. Адже ви знаєте, що чим ширший у людини вибір, тим нижче ймовірність, що він здійснить покупку? За допомогою фільтрації ви можете допомогти звузити цей вибір.
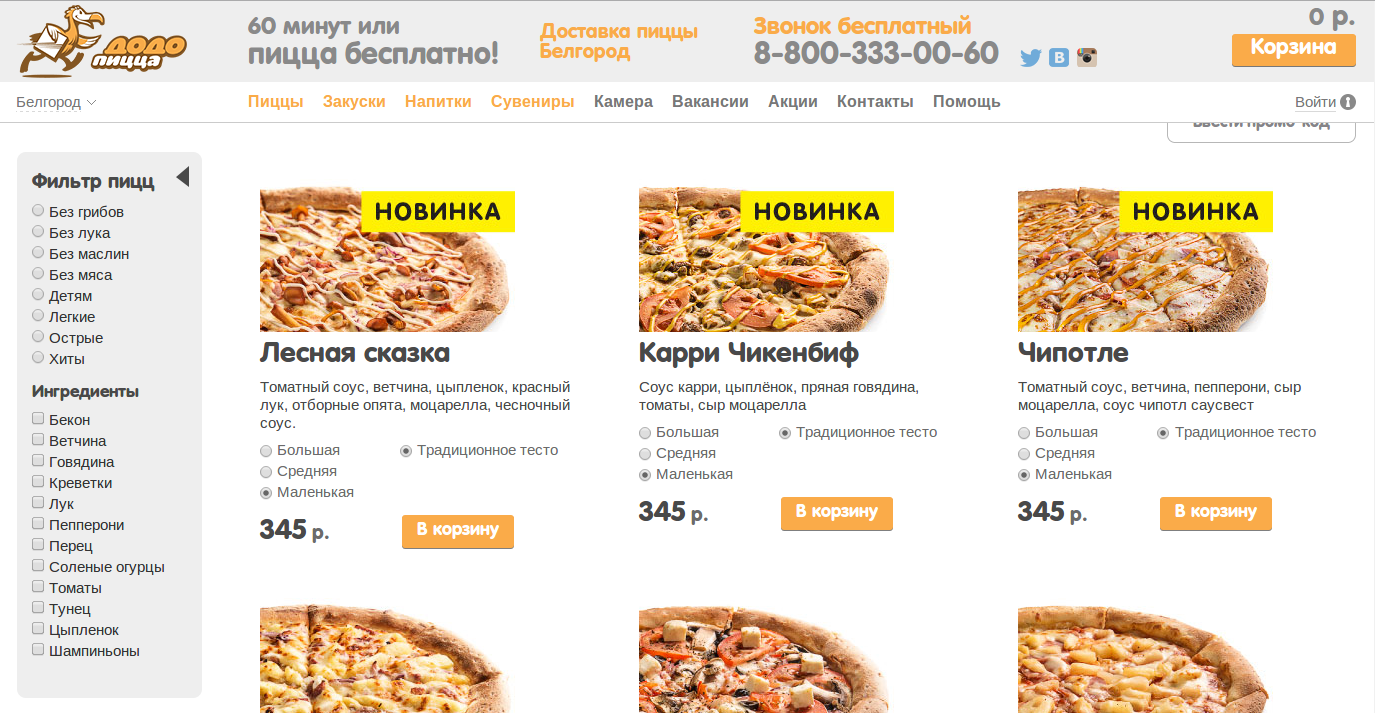
Приклад розширеної фільтрації на сайті «Додо Піца»:

2 Величезні фото їжі
Не розумію, як нехтувати силою фотографій їжі на подібних сайтах. Ви скажете, що ваша їжа негарна. Я скажу, що не буває негарної їжі, бувають погані фотографи. І скупитися на них у жодному разі не можна. Тому що відвідувачі сайту оцінюють її смак саме за фотографією (звичайно, якщо вони вже до цього її не пробували).
Пропоную використовувати на вашому сайті величезні фото їжі, яку ви пропонуєте. Такі на весь екран. Так і порція здається неймовірних розмірів, і апетит моментально змушує купити всі ці смакоти.
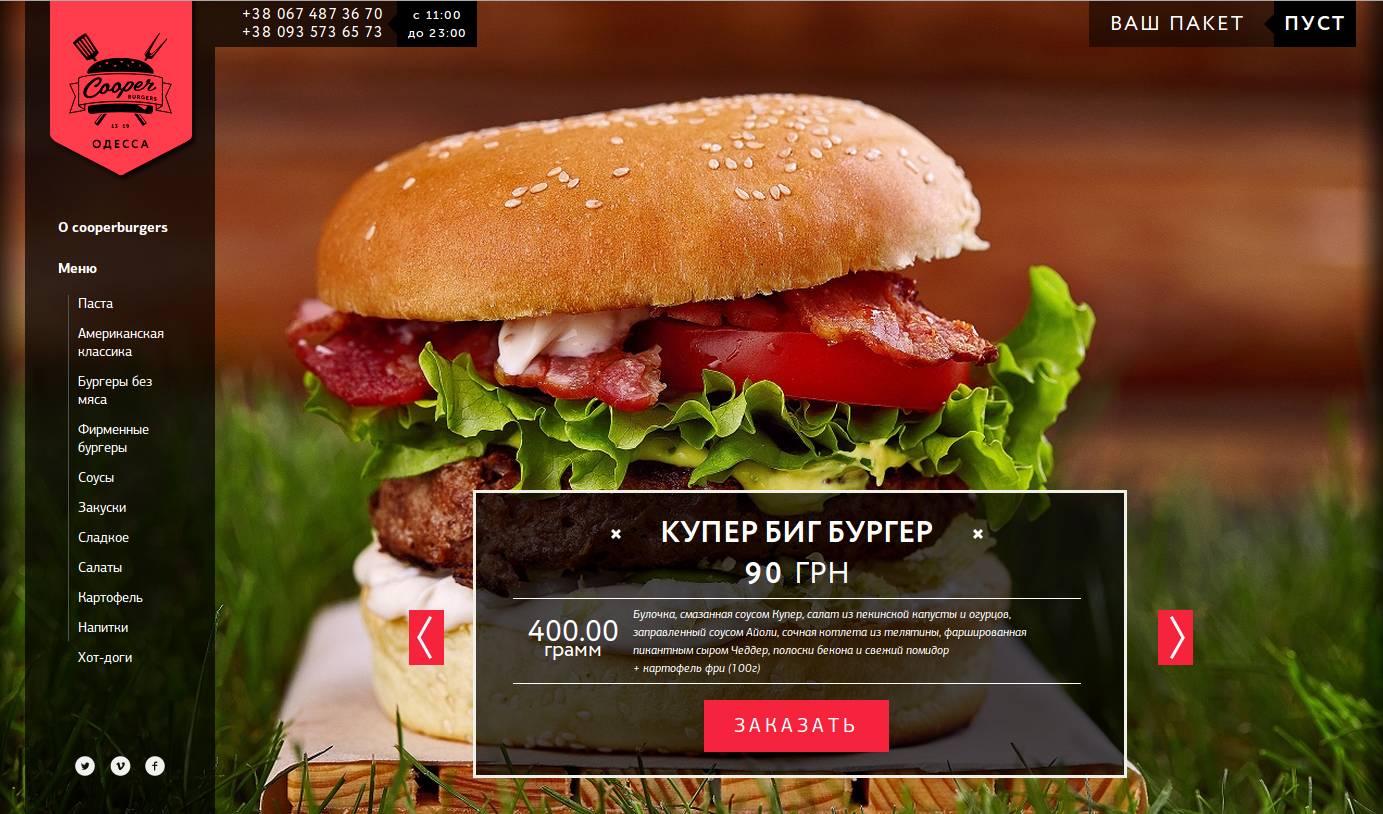
Приклад використання величезних фотографій у Cooper Burgers:

3 Можливість «добрати» начинку
Запропонуйте клієнтам самостійно додавати необхідні додаткові інгредієнти на своє замовлення. Адже у кожного свої переваги в їжі, і для більшої зручності потрібно пропонувати опцію самостійного «доготування». Продаючи лише стандартний набір, ви не берете до уваги гурманів, які люблять поєднувати в піці сало і кукурудзу, наприклад. Адже задовольняючи найнесподіваніші смаки, ви зможете завоювати лояльність клієнтів, і стимулювати їх повертатися до вас знову і знову.
Приклад опції добору інгредієнтів у «Папа Джон»:

4 Візуалізація інгредієнтів
Склад страви безумовно цікавий, але навіщо обмежувати себе нудним списком інгредієнтів, якщо можна зробити візуалізацію. Як мінімум, додати картинку до кожної складової. Пам'ятайте, що на сайті їжі головний герой — їжа, тому потрібно задіяти її максимально.
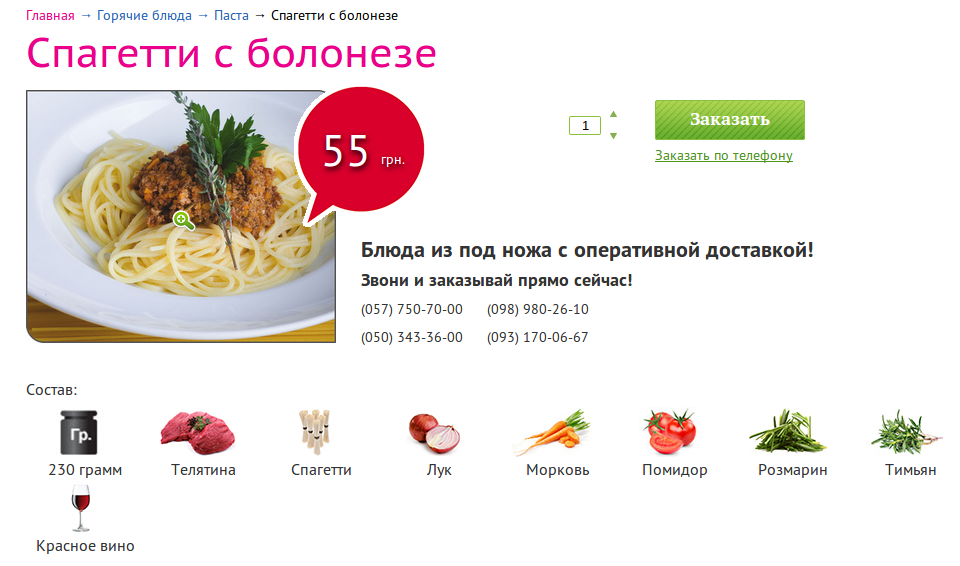
Приклад візуалізації інгредієнтів у Barbaris:

5 Смачні тексти
Ось де визначення «смачний текст» доречно як ніколи, то це на сайтах, присвячених їжі. Якщо пишете опис до кожної позиції у вашому асортименті — то нехай це буде коротко, ємно та дуже апетитно. Використовуйте слова, від яких слинки потечуть. І навіть на сторінках, присвячених процесу приготування, намагайтеся вживати менше термінології, і більше зрозумілих для шлунка клієнта слів.
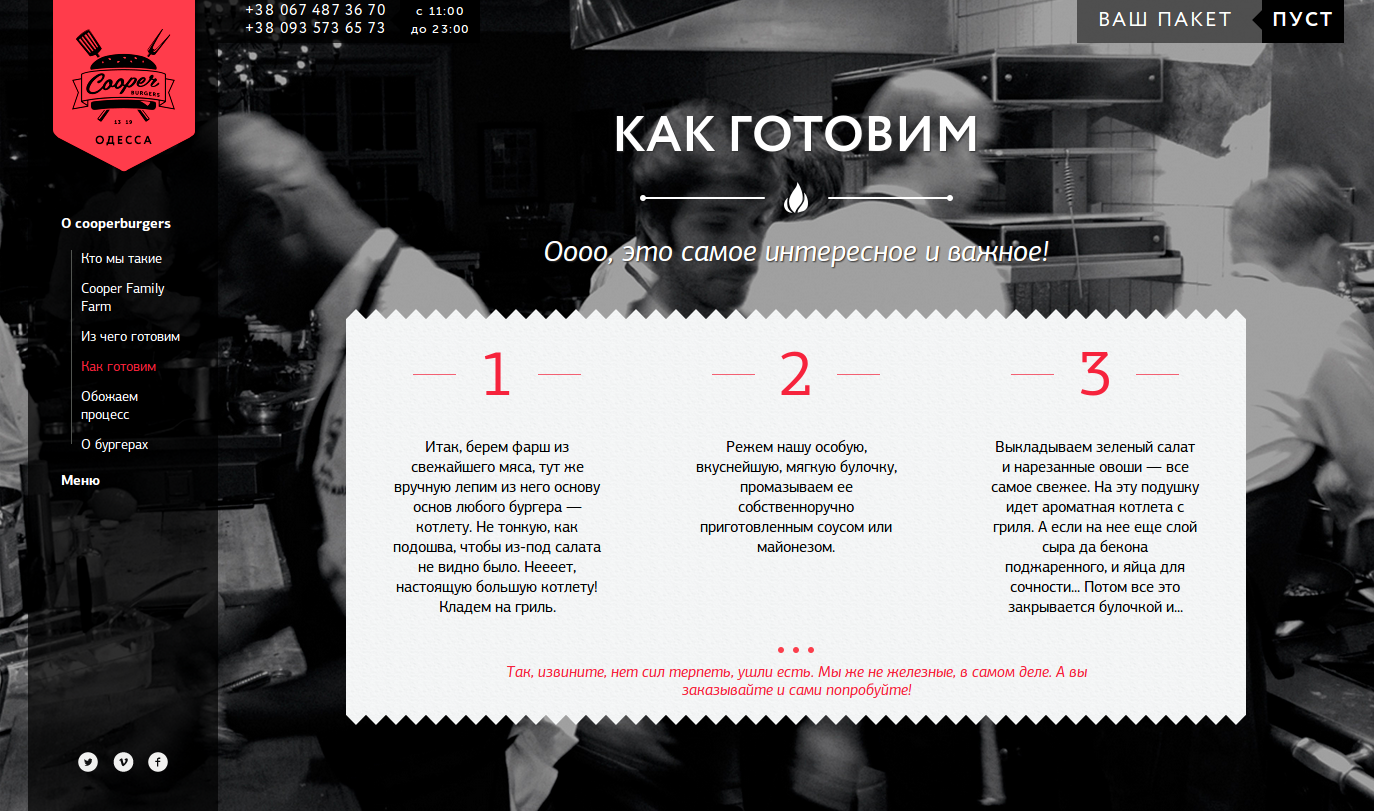
Приклад смачного опису процесу приготування бургерів у Cooper Burgers:

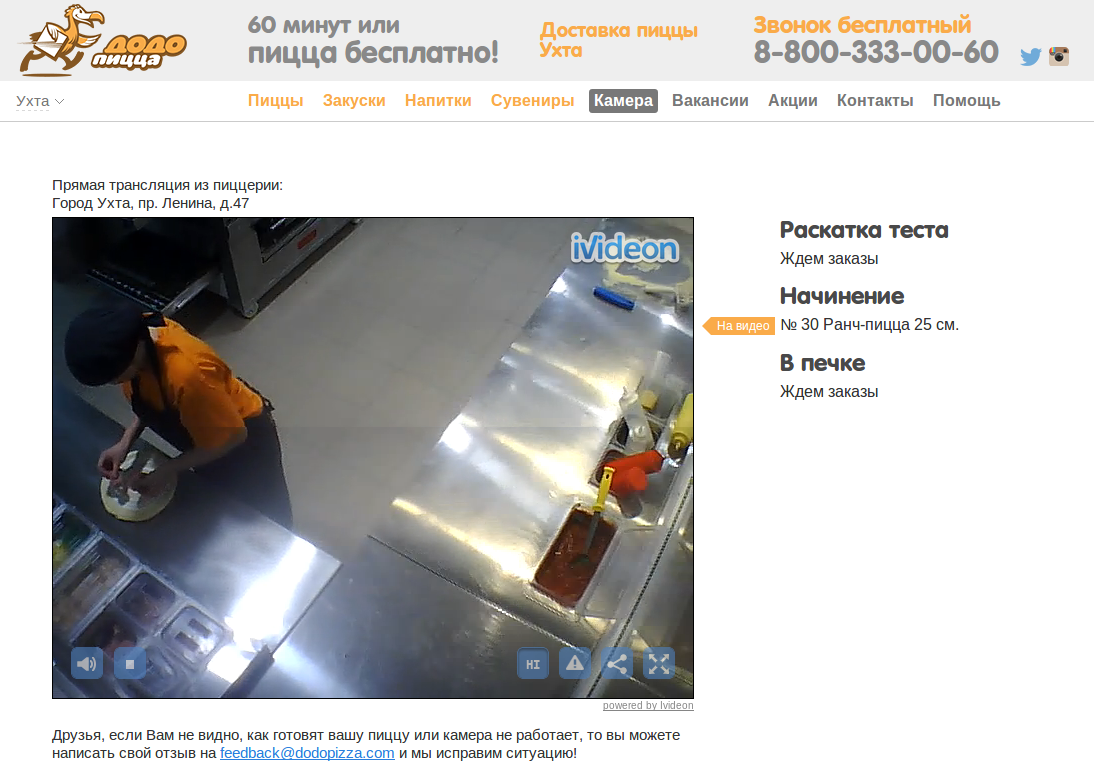
6 Онлайн-трансляція процесу готування
Краще раз показати, ніж сто разів розповісти. Особливо, якщо вам нема чого соромитися ;-) Встановіть на кухні спеціальне обладнання, і транслюйте процес приготування страв у режимі онлайн.
Приклад онлайн-трансляції на «Додо Піца»:

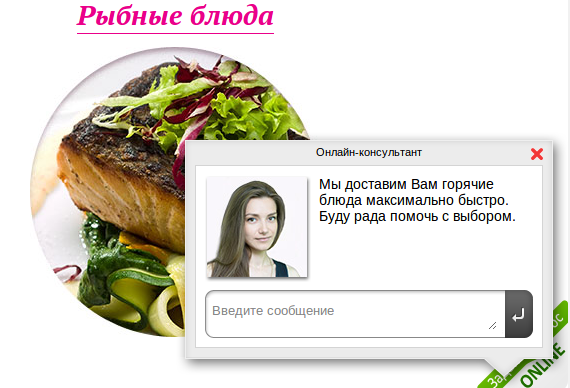
7 Онлайн-консультант
Здавалося б, банальна фішка, але її вдень з вогнем на більшості сайтів з доставки їжі не знайдеш.
Приклад онлайн-консультації в Barbaris:

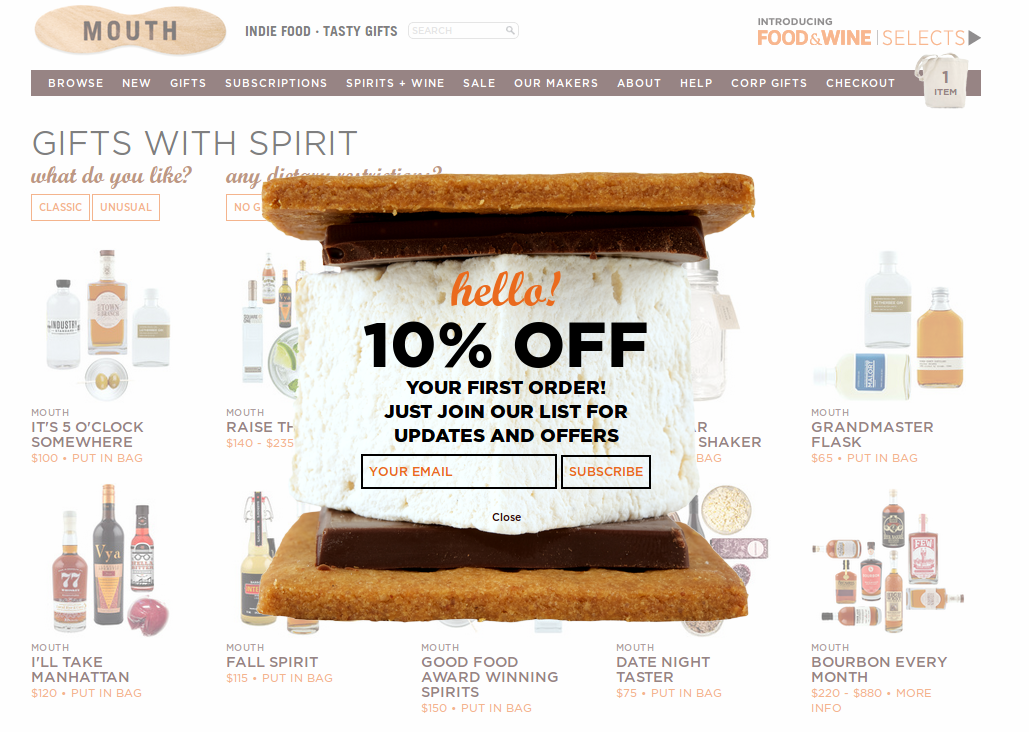
8 Знижка на перше замовлення
Мотивуйте перших відвідувачів на покупку за допомогою знижки. У їжі це особливо актуально, оскільки ми сумніваємося, чи сподобається нам страва чи ні.
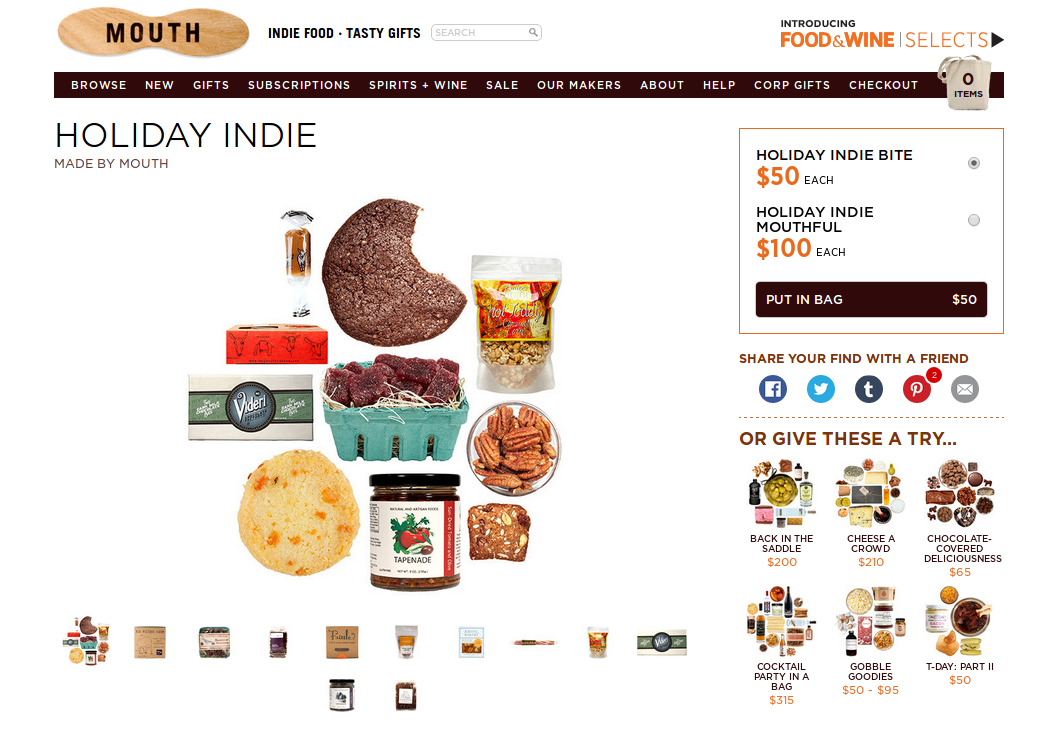
Приклад надання знижки новим відвідувачам Mouth:

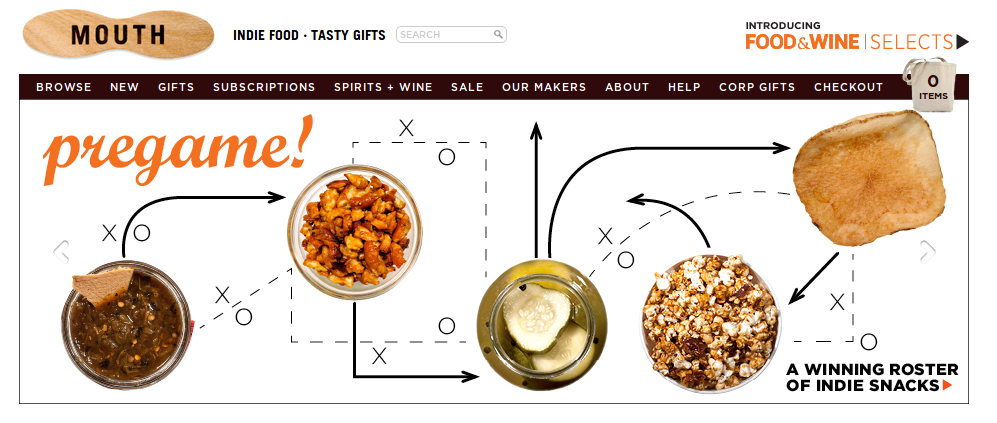
9 Інструкція з поїдання
Підійде така штука тим, хто має специфічний асортимент, з яким ще не знайомий вітчизняний обиватель. Хоча, для створення на сайті веселої атмосфери, можна в жартівливій формі показати інструкцію з поїдання навіть банальних страв, навіть піци. Увімкнувши фантазію, можна придумати багато нових методів і поділитися ними з клієнтами.
Приклад візуалізації інструкції з поїдання Mouth:

10 Тематичні набори
Об'єднуйте свій асортимент у тематичні набори, прив'язані до стилю життя, настрою, подій та свят. Грунтуючись на портреті цільової аудиторії, можна вигадати дуже багато зв'язок товарів, адже знаючи свого клієнта, ви можете зрозуміти, що для нього актуально, а що — ні.
Приклад тематичного набору від Mouth:

11 Мінімум тексту в картці товару
Не відволікайте увагу потенційного клієнта об'ємними описами асортименту. Як я вже писала вище, у пункті 5, тексти мають бути смачними, але їх має бути мало. Не варто наповнювати картки товару полотнами, що переоптимізовані кльовими словами. Їм тут взагалі не місце.
Приклад картки товару з мінімумом тесту в «Папа Джон»:

12 Нестандартне розміщення кошика
Оскільки служба доставки — це не зовсім інтернет-магазин, можна експериментувати з його розміщенням. Безперечно, місце має бути помітним, але ризикнути з розташуванням можна і навіть потрібно. Адже рішення може бути дуже конверсійним! Тільки проводите A/B тести для підтвердження найбільш ефективного варіанту.
Приклад розміщення нестандартного кошика в GeoPizza:
.png)
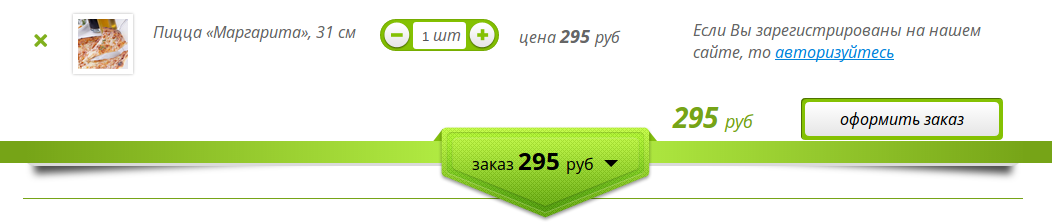
Так виглядає активний кошик:

13 Закликайте економити
Зробіть окремий блок з економними пропозиціями, і навіть зробіть спеціальну кнопку CTA із закликом економити прямо зараз. Цей прийом точно підніме продажі, адже багато в чому люди при ухваленні рішення спираються на вартість замовлення. Тому, якщо ви даєте змогу заощаджувати,
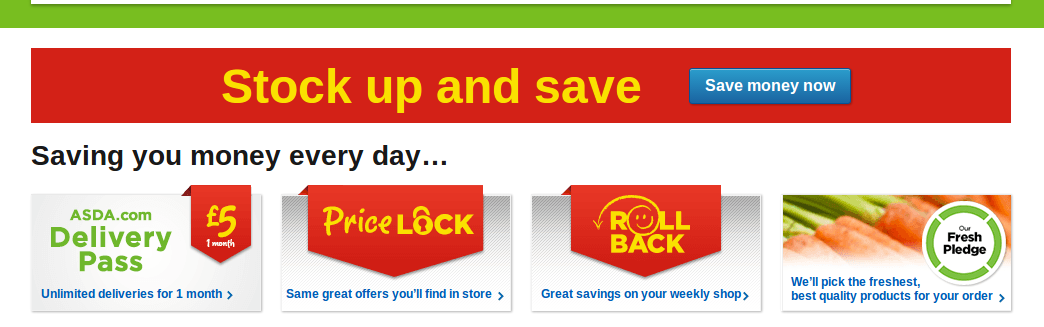
Приклад заклику заощадити:

14 Чітко і ясно про доставку
Якщо інтернет-магазини вже набили шишки ховаючи умови доставки вглиб, то сервіси з доставки їжі поки нехтують наданням максимально чіткої інформації про умови доставки.
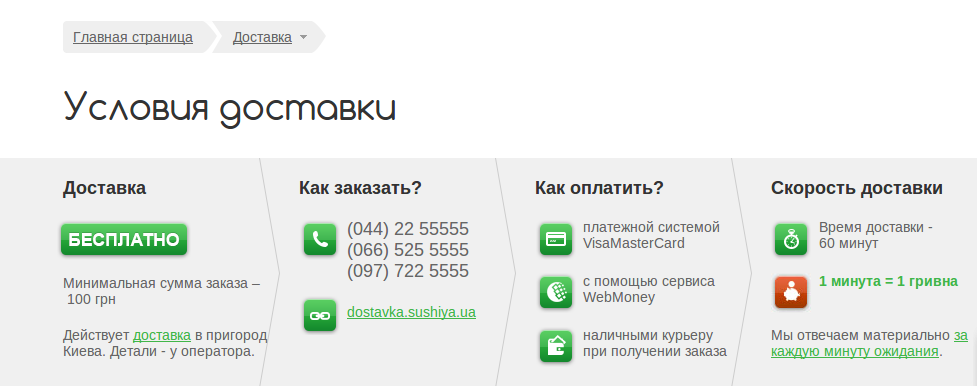
Приклад зрозумілої інформації про доставку «Сушия»:

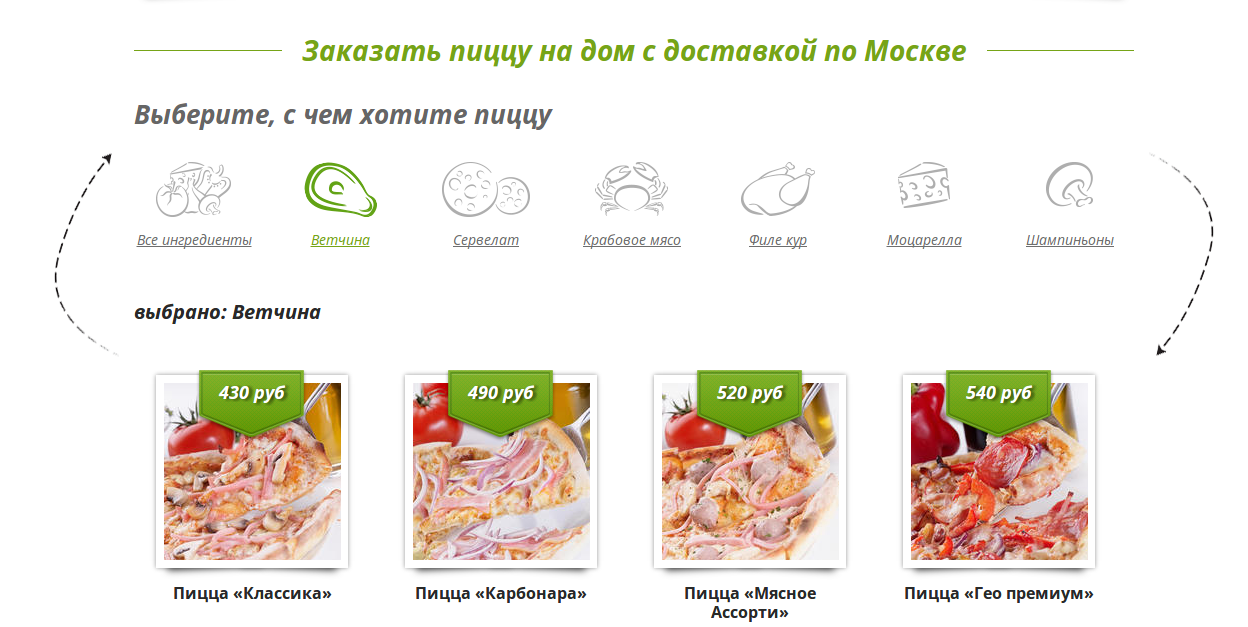
15 Візуалізація навігації
У першому пункті я згадувала про розширену фільтрацію. Цей пункт дещо схожий, тільки замість звичного переліку у вигляді тексту можна зробити щось веселіше, прикрасивши кожен інгредієнт картинкою. Робити це можна тільки в тому випадку, якщо додавання візуалізації не збільшить блок з навігацією, а навпаки — полегшить і зробить зрозумілішим.
Приклад візуалізації навігації в GeoPizza:

16 Склад у вигляді інфографіки
Про те, що потрібно візуалізувати інгредієнти, я писала в четвертому пункті. Зараз пропоную піти далі, і показати товар у розрізі, та у вигляді інфографіки описати його склад. При належному виконанні вийде дуже смачний вигляд.
Приклад подання інформації про склад у вигляді інфографіки Ping-pong:

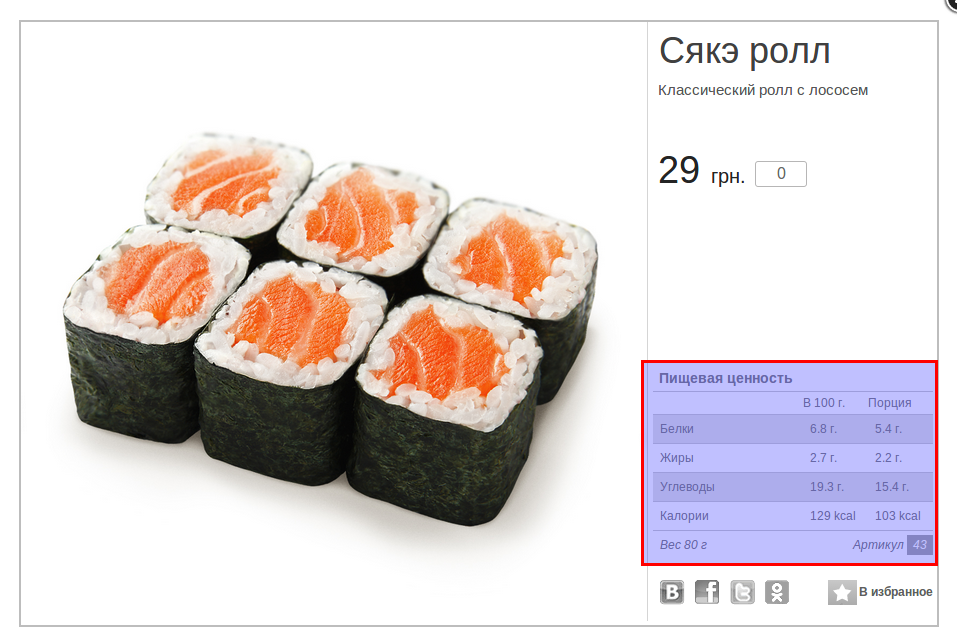
17 Вказуйте харчову цінність продукту
Якщо ваша цільова аудиторія хоча б вдає, що стежить за тим, що їсть, то інформація про харчову цінність буде їм корисна. Дівчина, що сидить на дієті, побачить, що в ролах всього 100 калорій, і купить відразу п'ять порцій :-)
Приклад інформації про харчову цінність у «Танукі»:

18 Помітна програма лояльності
Залучати клієнтів до повторних покупок — дуже важливо. І програми лояльності, із накопиченням балів, бонусами та іншими приємностями, працюють тут на користь. Обов'язково впроваджуйте їх на практиці, і, що дуже важливо, відобразіть інформацію про програму лояльності на сайті, щоб кожен міг ознайомитися з нею та захотіти приєднатися.
Приклад оформлення розділу з програмою лояльності у «Танукі»:

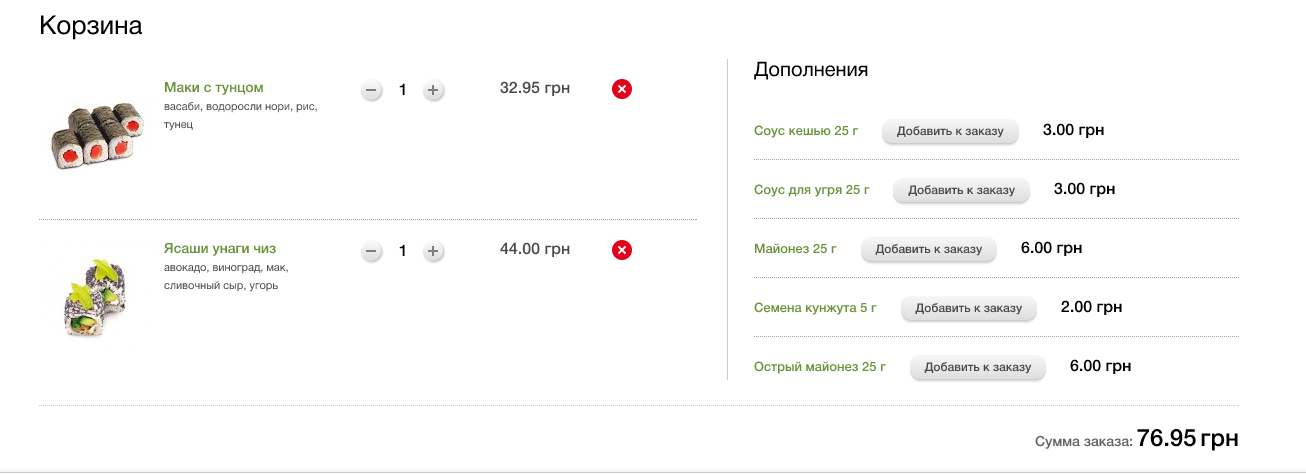
19 Апсейл у кошику
Запропонуйте клієнту вже в кошику «добрати» інгредієнтів для покупки. Виведіть цілий список тих добавок, які зроблять їжу ще смачнішою, вкажіть їхню вартість та розмір порції. Для одного замовлення додаткові 3-6 гривень невідчутні, а для вас, якщо таких замовлень сотні, дуже хороша маржа.
Приклад апсейлу в «Японахата»:

20 Мобільний додаток
Ось вже кому треба стати ближче до мобільних користувачів, то це сервіси з доставки їжі. І тут одним лише адаптивним сайтом не обійтися, потрібно зробити мобільний додаток, щоб вашим клієнтам було максимально зручно робити замовлення будь-якої миті.
Заохочуйте користувачів встановлювати цю програму та робити через неї замовлення. Наприклад, давайте знижку.
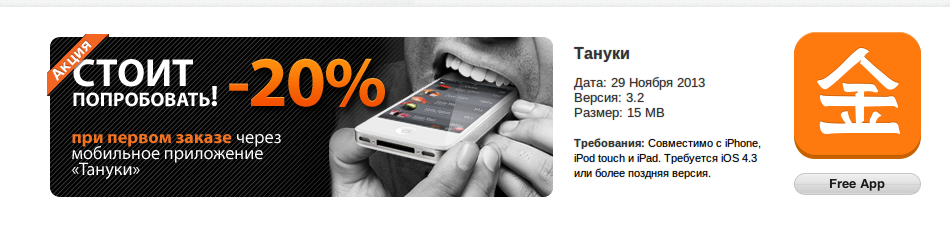
Приклад мотивації використовувати мобільний додаток від «Танукі»:

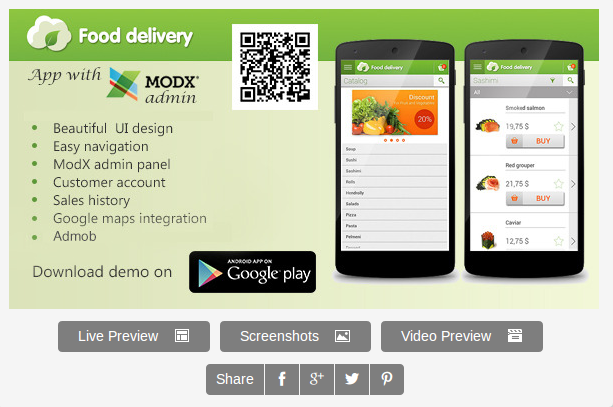
Раз вже мова зайшла про мобільні додатки, зазначимо, що ми розробили бюджетне рішення, яке допоможе вам промацати грунт перед тим, як розробляти щось масштабне і дороге. Цим рішенням став "Food Delivery App" — шаблон, на базі якого ви створюєте власну мобільну програму, в якій можна:
- додавати/редагувати/видаляти меню (фотографії, найменування, тексти ціни)
- керувати розділами та категоріями меню (додавати нові, присвоювати їх товарним позиціям)
- можливість надати додаткову інформацію про ваш бізнес (опис діяльності, контакти, тощо)
- перегляд замовлень з доставки їжі (куди, кому, коли?)
За допомогою "Food Delivery App" ви отримуєте більше замовлень від мобільних користувачів, а також заощаджуєте час та кошти на розробці окремої мобільної програми. Спробуйте демо-версію безкоштовно, завантаживши її в Google Play.

На сьогодні все, наступного четверга поговоримо про фішки для інтернет-магазинів б'юті-тематики.









