Ви замовили свій ресурс у найкращих веб-розробників, затвердили всі гнучкі макети і зображення, але все ще сумніваєтеся в адаптивності? Пропонуємо скористатися нашими рекомендаціями, які допоможуть зробити короткий аудит і навіть підказати, що потрібно виправити.
Допомога Google
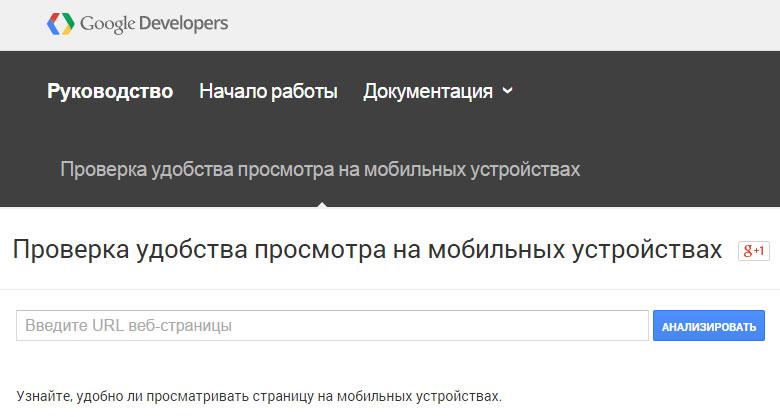
Для багатьох ресурсів фактор "Mobile friendly" виявився фатальним - відсутність адекватного відображення сторінок на мобільних пристроях призвела до падіння позицій у пошуковій видачі та, відповідно, продажів. Власники сайту постаралися вчасно відреагувати і стали уважніше ставиться до мобільних версій або навіть звернулися за адаптивною версткою. Щоб полегшити завдання, розробники Google дали можливість подивитися сайт веб-ресурсу з боку і запропонували тест-інструмент Google Developers. Введіть адресу сторінки (аналізується тільки одна!) і подивіться, як вона відображається на різних мобільних гаджетах. Паралельно ви отримаєте експертну оцінку (з урахуванням усіх недоліків) і рекомендації щодо виправлення.

Як сподобатися Google?
- Інформація на сторінці з першого погляду сприймається без додаткових дій (прокрутка, параметри масштабування).
- Усі кнопки та інші інтерактивні елементи легко натискаються.
- Структурований у блоки текст, що читається.
- Відсутність елементів, які не підтримуються мобільними пристроями.
Адаптивний сайт: чек-лист програм
Крім інструменту від Google, ви можете скористатися такими програмами-аналізаторами на мобайл-френдлі адаптивність.
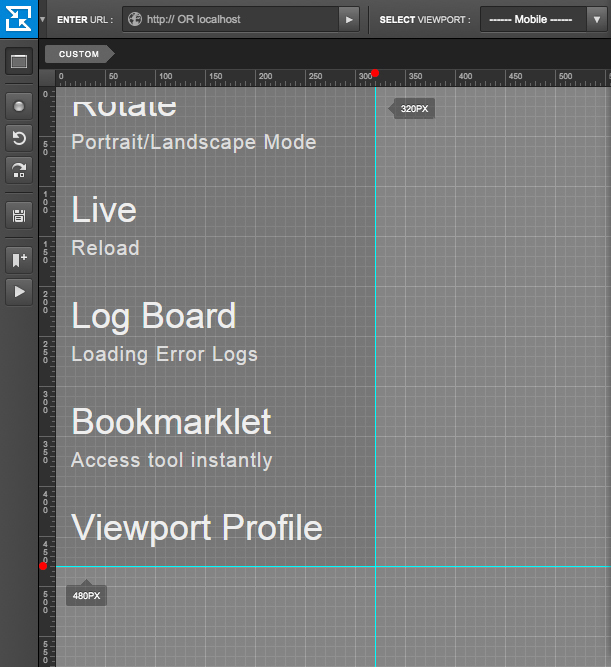
1 Responsinator
Введіть урл і подивіться, який вигляд має ваша сторінка на різних сучасних гаджетах.

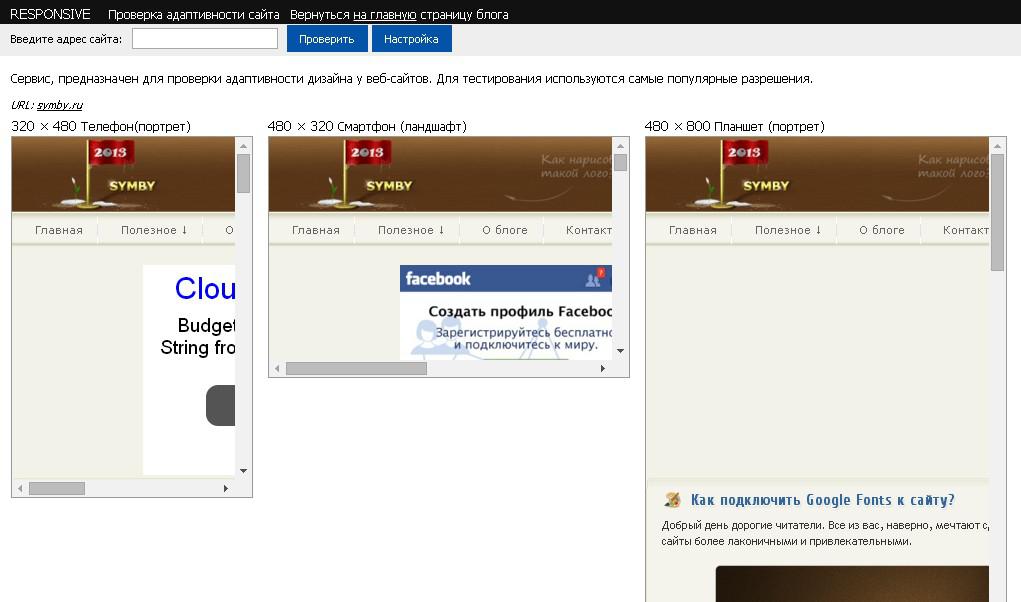
2 Symby
Перевіряйте сторінки за стандартними екранами (смартфон, планшет, декстоп) або вказуйте нестандартні пропорції.

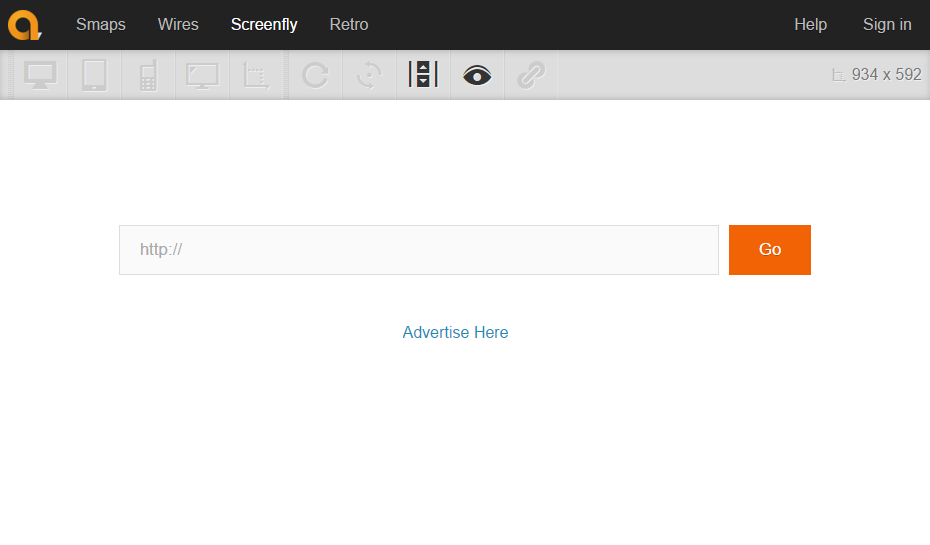
3 Screenfly
Дізнайтеся, який вигляд матимуть сторінки вашого сайту не тільки на мобільних пристроях, а й на TV. Його російський клон Seowind. Також можна задати нестандартні пропорції, повернути екран і побачити зображення під час скролінгу.

4 Screenqueri
Перегляд сторінок залежно від моделей планшетів і смартфонів. Ви отримаєте максимально точні показники і дізнаєтеся, адаптивний сайт у вас чи ні, але для цього доведеться зареєструватися.

Резюме
Не забувайте - сайти робляться насамперед для людей. Незалежно від того, стануть відвідувачі клієнтами чи ні, регулярно проводьте аудит вашого ресурсу, покращуйте його і оновлюйте сучасними трендами. Сайт - ваше обличчя і репутація в Інтернеті.









