Власникам інтернет-магазинів не дає спокою питання, як підвищити коефіцієнт утримання і сконвертити користувачів, які вже взаємодіяли з сайтом. Існує маса методів - простих і складних, ефективних і не дуже. У цій статті поговоримо про динамічний ремаркетинг, як про один з найкращих інструментів з повернення користувачів у PPC.
Для налаштування динамічного ремаркетингу, потрібно реалізувати 3 етапи:
- Створити фід товарів.
- Налаштувати передачу спеціальних параметрів.
- Налаштувати і запустити рекламні кампанії.
Зазвичай фід і налаштування передачі спец.параметрів проводять паралельно. Сьогодні приділимо увагу другому етапу, а про решту - поговоримо наступного разу.
Увага! Складаючи технічне завдання на фід товарів, обов'язково вказуйте, що ID товару має збігатися з артикулом на сайті. Якщо правило не буде виконуватися, то кампанія ремаркетингу не працюватиме.
Про налаштування тега динамічного ремаркетингу через GTM без програміста написано багато статей і посібників. Але, коли справа від теорії переходить до практики, виявляється, що:
- для налаштування все одно доведеться звертатися до програміста;
- спосіб підходить для маленьких проєктів (з базою до сотні товарних позицій).
Метод команди Artjoker застосовний для будь-якого інтернет-магазину. До того ж для реалізації не потрібна допомога розробника.
У яких випадках стане в пригоді наше рішення
Бувають випадки, коли неможливо йти перевіреними шляхами, наприклад:
- у програміста підгорають дедлайни і він не може вписати у свій графік ще один таск;
- кампанію ремаркетингу потрібно запустити дуже терміново, а краще - ще вчора;
- у штаті є обізнаний PPC-шник, а неперевіреного розробника-фрілансера залучати не хочеться.
Що потрібно знати до налаштування
Не будемо приховувати, що швидкість і успіх реалізації методу сильно залежить від зовнішніх умов. Враховуйте такі нюанси:
- якщо у верстку інтернет-магазину часто вносять зміни, доведеться перевіряти працездатність тега після кожної правки;
- метод може не підійти сайту, якщо у нього специфічна HTML-структура (у нас прецедентів не було, але теоретично ризик є);
- налаштування може виявитися трудомістким і довгим (причина - все та ж HTML-структура);
- для реалізації методу потрібно розбиратися в HTML і CSS хоча б на базовому рівні.
Можете залучити до налаштування програміста? Не варто мучитися. Ставте ТЗ і читайте інші матеріали нашого блогу. Хочете випробувати себе або прокачатися в PPC? Що ж, приступимо!
Принцип, закладений у наш метод налаштування
Для коректної роботи динамічного ремаркетингу потрібно, щоб на кожній сторінці товару спеціальні параметри приймали певні, строго відповідні їм значення.
Простіше кажучи, щоб у коді динамічного ремаркетингу значення REPLACE_WITH_STRING_VALUE автоматично замінювалося на релевантні дані.
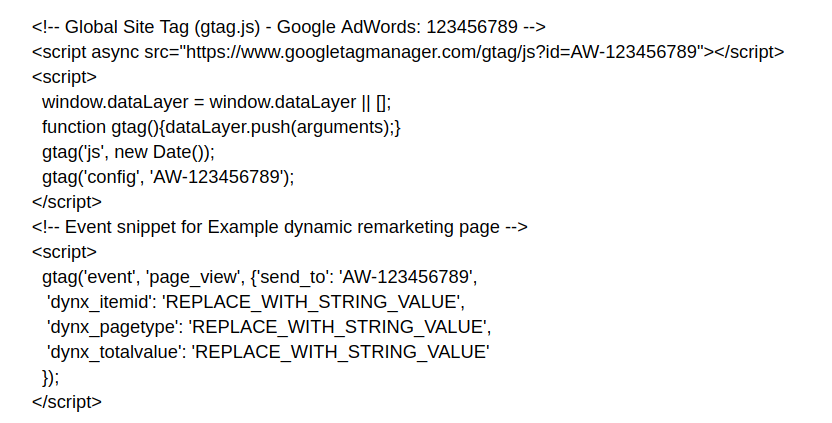
Для наочності розберемо код:

У ньому ключовими для нас змінними є:
- dynx_itemid - артикул;
- dynx_pagetype - тип сторінки;
- dynx_totalvalue - вартість.
У стандартному варіанті розробник налаштовує передачу інформації безпосередньо з бази. Ми зробимо хитріше, підтягнемо значення з контенту інтернет-магазину.
У нашому випадку, ціни та артикули ми будемо брати з карток товарів. Що стосується типу сторінок, то його можна знайти в коді або задати константою. Але не будемо поспішати, поговоримо про все по-порядку.
Послідовність налаштування
Процес можна розділити на 3 етапи:
- Створення змінних "Елемент DOM" у Google Tag Manager для:
- вартості;
- ідентифікатора товару (артикулу)
- типу сторінки.
З подальшим отриманням і присвоєнням для них CSS-селектора. У результаті наші змінні набуватимуть значень відповідного атрибута або елемента.
- Створення тега "Ремаркетинг Ads". Присвоєння йому id з Google Ads.
- Внесення в тег користувацьких параметрів і проставлення в них створених змінних.
У підсумку ми отримаємо робочий тег ремаркетингу.
Покрокове керівництво з налаштування тега динамічного ремаркетингу
Створення змінних
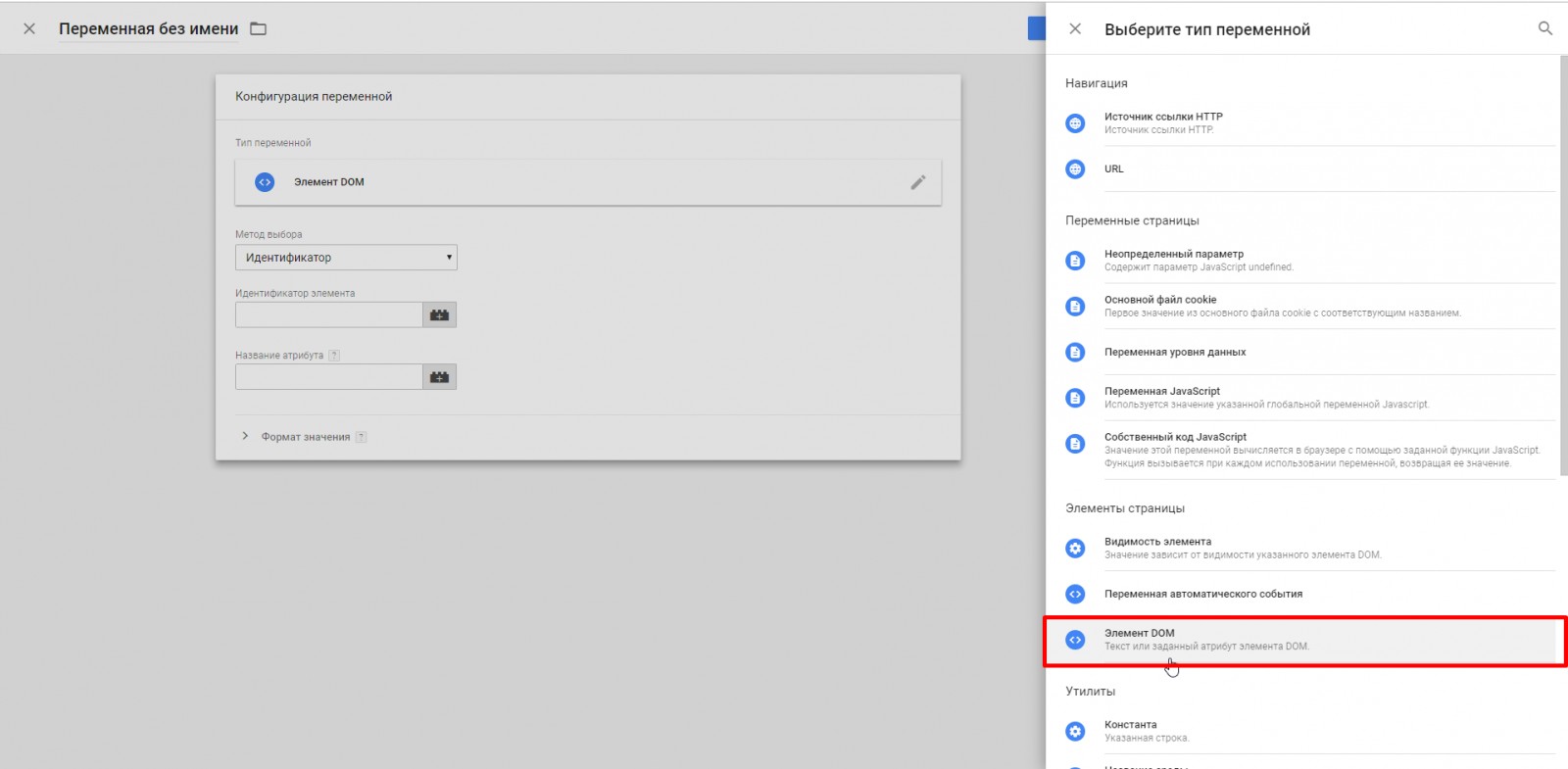
- Зайдіть у GTM. Натисніть на вкладку "Змінні", натисніть на кнопку "Створити", виберіть тип "Елемент DOM".

Ця змінна може повертати як текст конкретного елемента, так і значення будь-якого його атрибута. А взагалі, рекомендуємо уважно читати короткі описи. Так ви точно не помилитеся під час налаштування.

- Перейменуйте змінну відповідно до назви того параметра, який вона передаватиме.
Щоб dynx_itemid приймав значення ідентифікатора товару, необхідно отримати CSS-селектор артикулу потрібного нам товару і підставити його змінну.
- Як приклад ми наведемо проєкт Artjoker - інтернет-магазин іноземної літератури British Book. Якщо не зрозуміло зі скріншотів, перейдіть на сайт і спробуйте повторити наші дії.
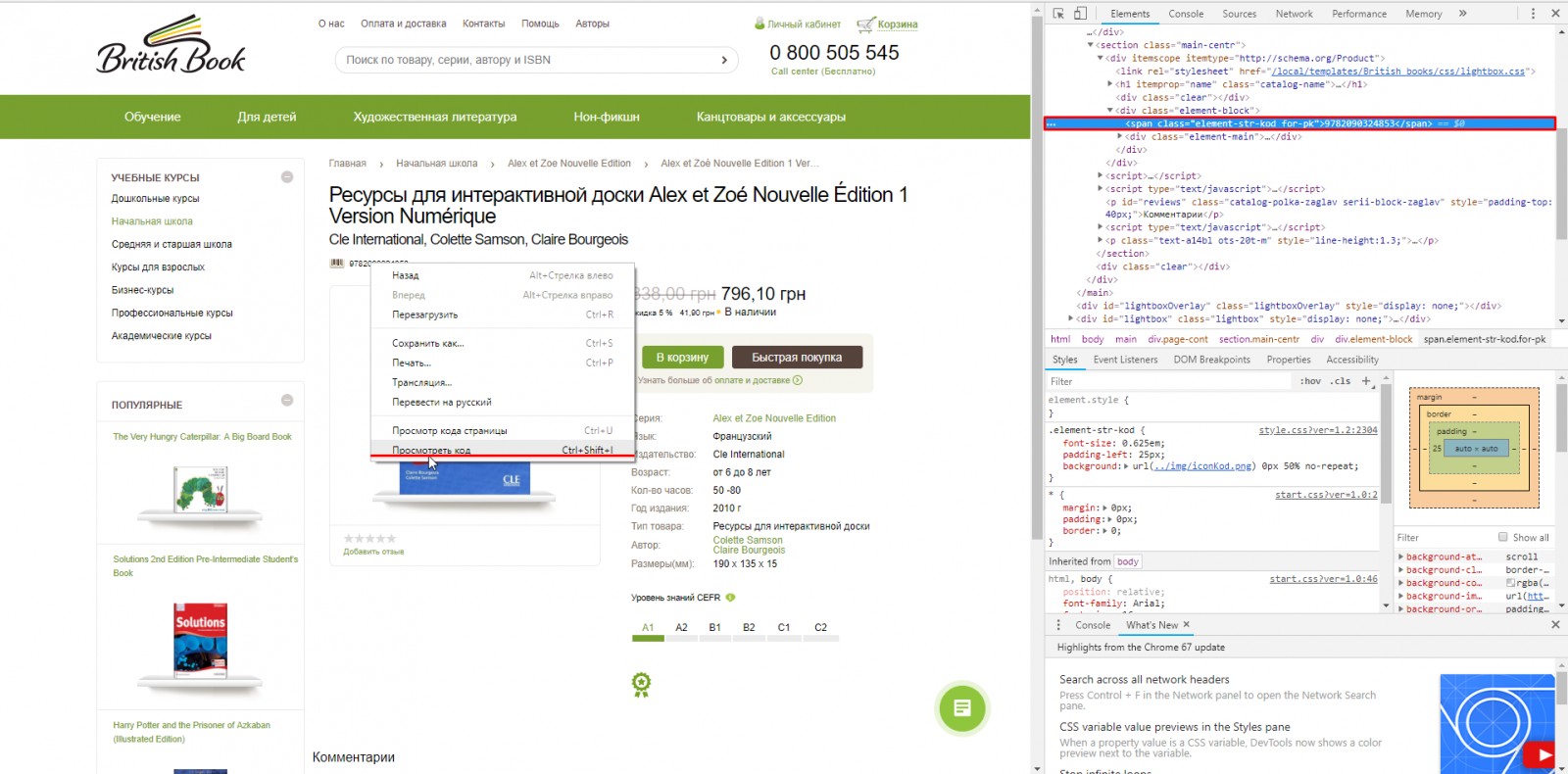
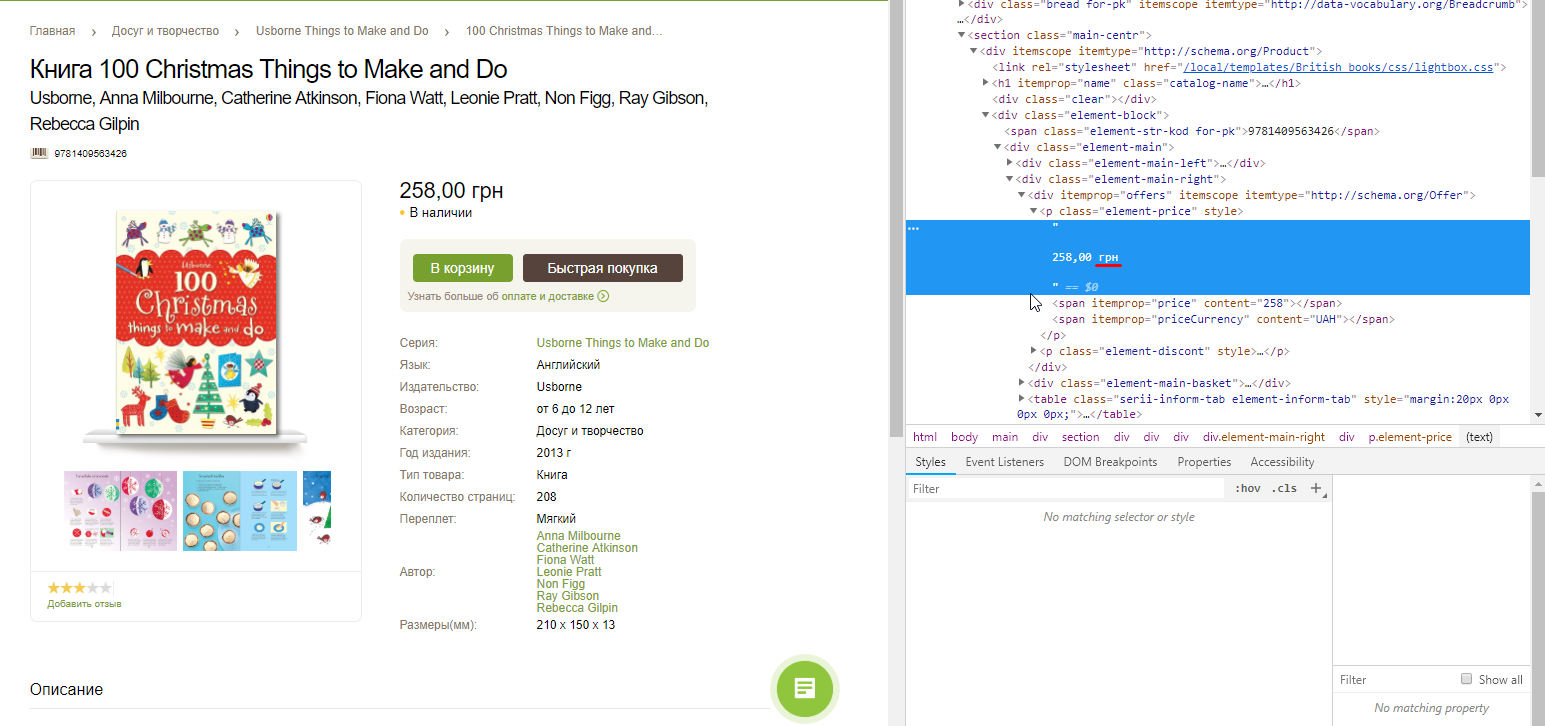
Клікніть на ідентифікатор товару правою кнопкою мишки. Виберіть опцію "Подивитися код елемента". Відкриється вікно з HTML-кодом. Знайдіть потрібний вам рядок. Для спрощення пошуку потрібного елемента у верхній панелі зліва передбачена стрілочка. Натисніть на неї і клікніть на артикул. На скріні рядок, який нас цікавить, виділено синім кольором.

Виберіть елемент з артикулом товару. Далі можливі два варіанти:
- потрібний нам елемент має атрибут id;
- атрибута id у нашого елемента немає.
У першому випадку - залишаємо метод вибору "Ідентифікатор", копіюємо id нашого елемента і вставляємо в "Ідентифікатор елемента".
У другому випадку - міняємо метод вибору на "Селектор CSS", копіюємо CSS селектор елемента і вставляємо його в поле "Селектор елемента".
На скріншоті видно, що наш артикул знаходиться в тексті елемента
![]()
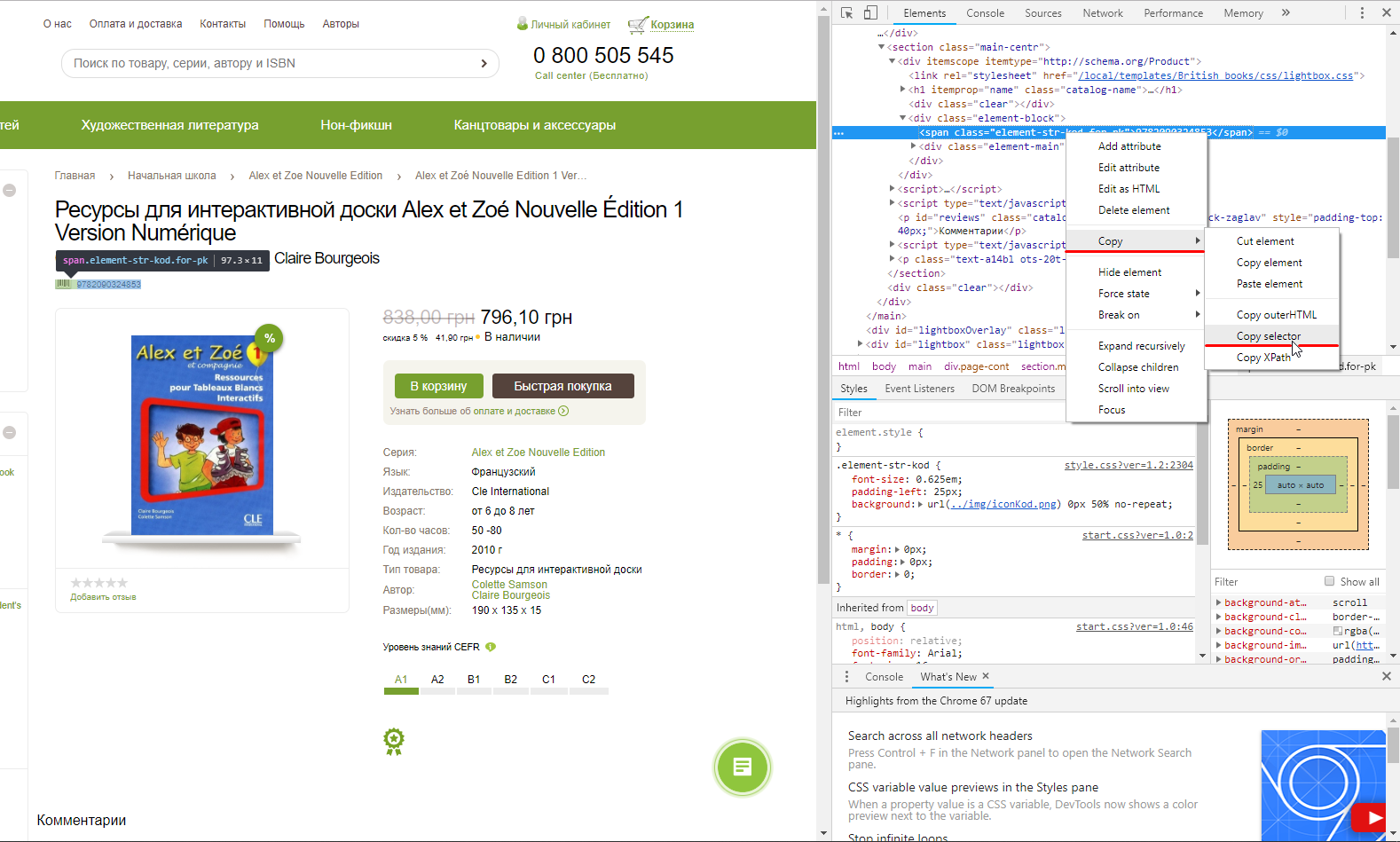
- У нашому прикладі представлений складніший другий варіант. Тому спочатку потрібно скопіювати CSS-селектор. Для цього натисніть на елемент із ціною правою кнопкою мишки і виберіть опцію "Copy CSS selector".

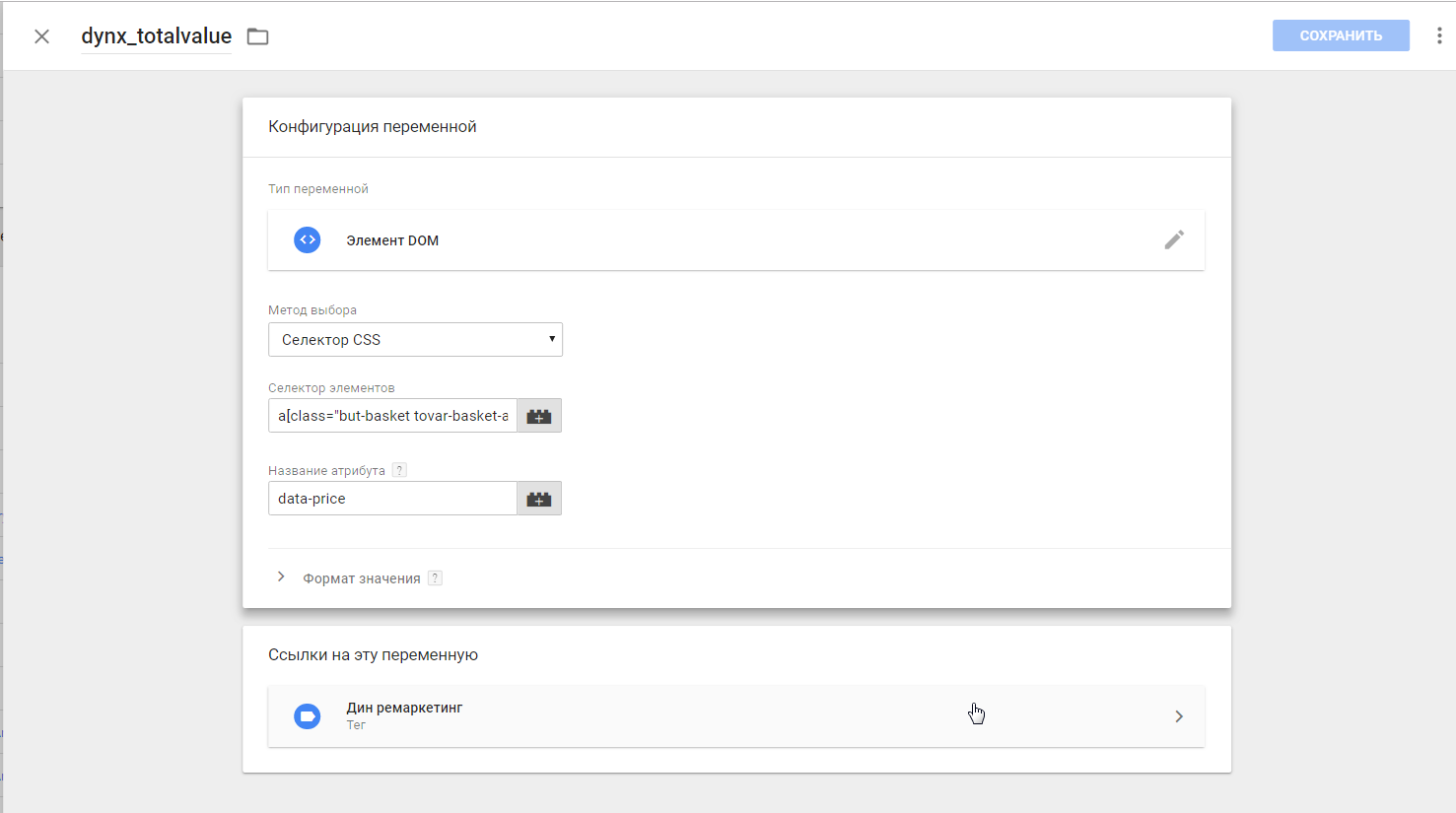
- У налаштуваннях змінної dynx_itemid змініть метод вибору на варіант "Селектор CSS". В активну комірку вставте скопійований раніше код селектора.

Іноді ідентифікатор товару або ціна розташовані в будь-якому атрибуті елемента, а не в тексті. Або ж крім самої ціни чи артикулу в елементі є ще якийсь непотрібний нам текст, наприклад, поруч із ціною стоїть позначення валюти (грн. на скріншоті).

Якщо вам "до біса пощастило" і ви зіткнулися саме з таким випадком, алгоритм дій подовжиться на один крок. Вам доведеться:
- Скопіювати CSS-селектор.
- Метод вибору - "Селектор CSS"
- Вставити код селектора.
- Вставити назву атрибута з потрібним вам значенням (артикулом або ціною) в клітинку "Назва атрибута" (очевидно і неймовірно, правда).
На скріншоті видно, що для проєкту British Book назва атрибута - data-price
- Реалізуємо описані вище дії для змінної вартості товару.

- Ще не передумали налаштовувати динамічний ремаркетинг без програміста? Тоді рухаємося далі. На черзі передача pagetype.
Є два способи вирішення поставленого завдання: один - легший, інший - складніший.
Пам'ятаєте, ми говорили про можливість задати змінну pagetype константою? Це і є простіший спосіб. Ми присвоюємо змінній постійне значення offerdetail. Спосіб не зовсім правильний, тому й простий. Ризики пов'язані з тим, що тип сторінки завжди відповідатиме offerdetail, незалежно на якій сторінці він спрацював. Це призводить до некоректного збору створених автоматично аудиторій Google Ads. Спосіб доцільно застосовувати, якщо ви створюєте власні аудиторії в Google Analytics.
В основі ускладненого методу лежить передача різних значень pagetype залежно від типу сторінки. Щоб реалізувати метод на практиці потрібно:
- Виділити в URL загальну ознаку для товарів.
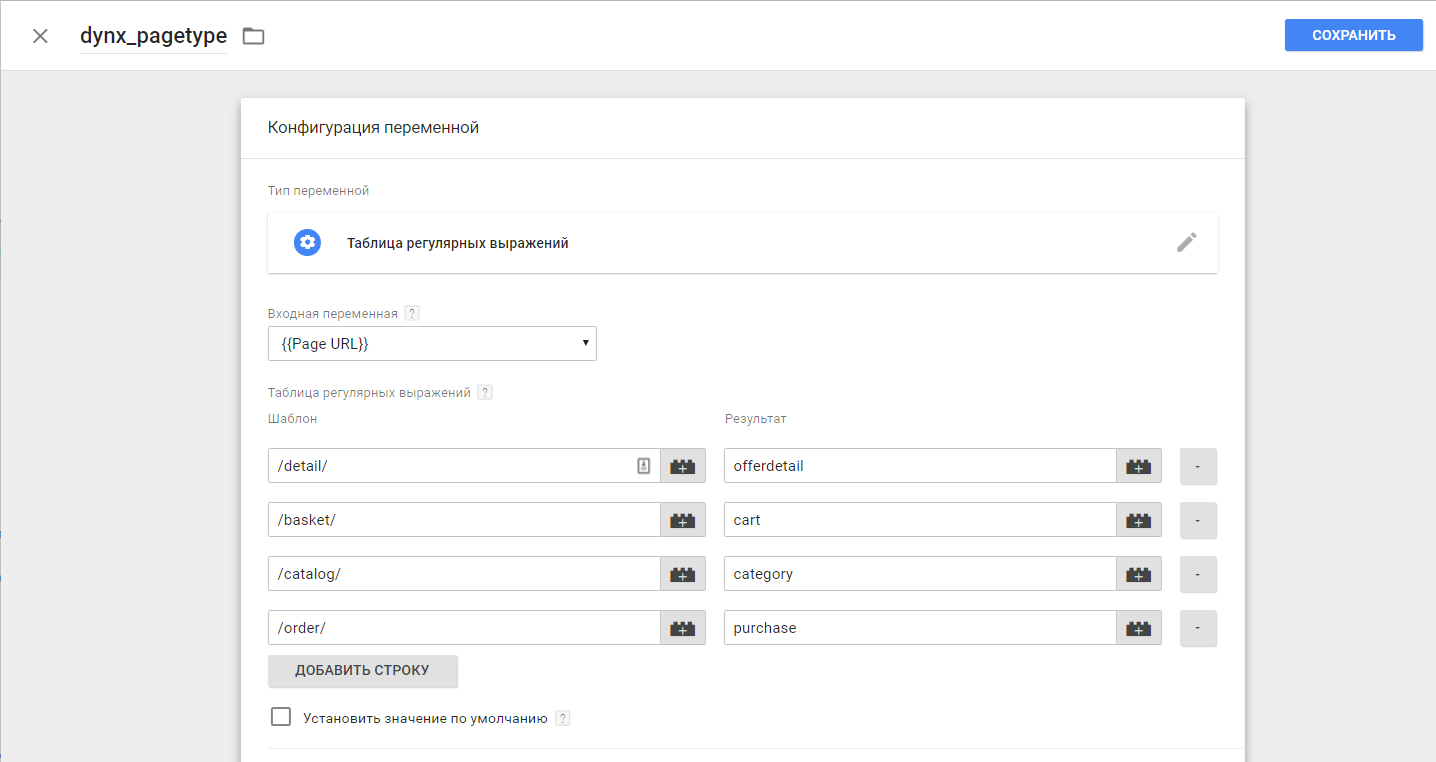
- Налаштувати змінну "Таблиця регулярних виразів".
Логіка така - якщо значення змінної відповідають шаблону, то вона повертає результат, релевантний зазначеному значенню.
Створіть нову змінну типу "Таблиця регулярних виразів". У комірці "Вхідна змінна" виберіть {{Page URL}}. У шаблон впишіть типи сторінок (у прикладі - товар, кошик, каталог, замовлення). У стовпчику "Результат" вкажіть значення, які повинен буде приймати pagetype на заданих сторінках.
Підсумком наших маніпуляцій стане змінна pagetype, яка прийматиме на різних сторінках правильні значення.

Замість змінної Page URL можна також використовувати атрибут class або id, або ж будь-яку іншу змінну. Важливо дотримуватися лише однієї умови - змінна повинна приймати різні значення на різних типах сторінок.
Не втомилися? Потерпіть, залишилося небагато, найскладніше вже позаду. Починаємо збирати тег ремаркетингу.
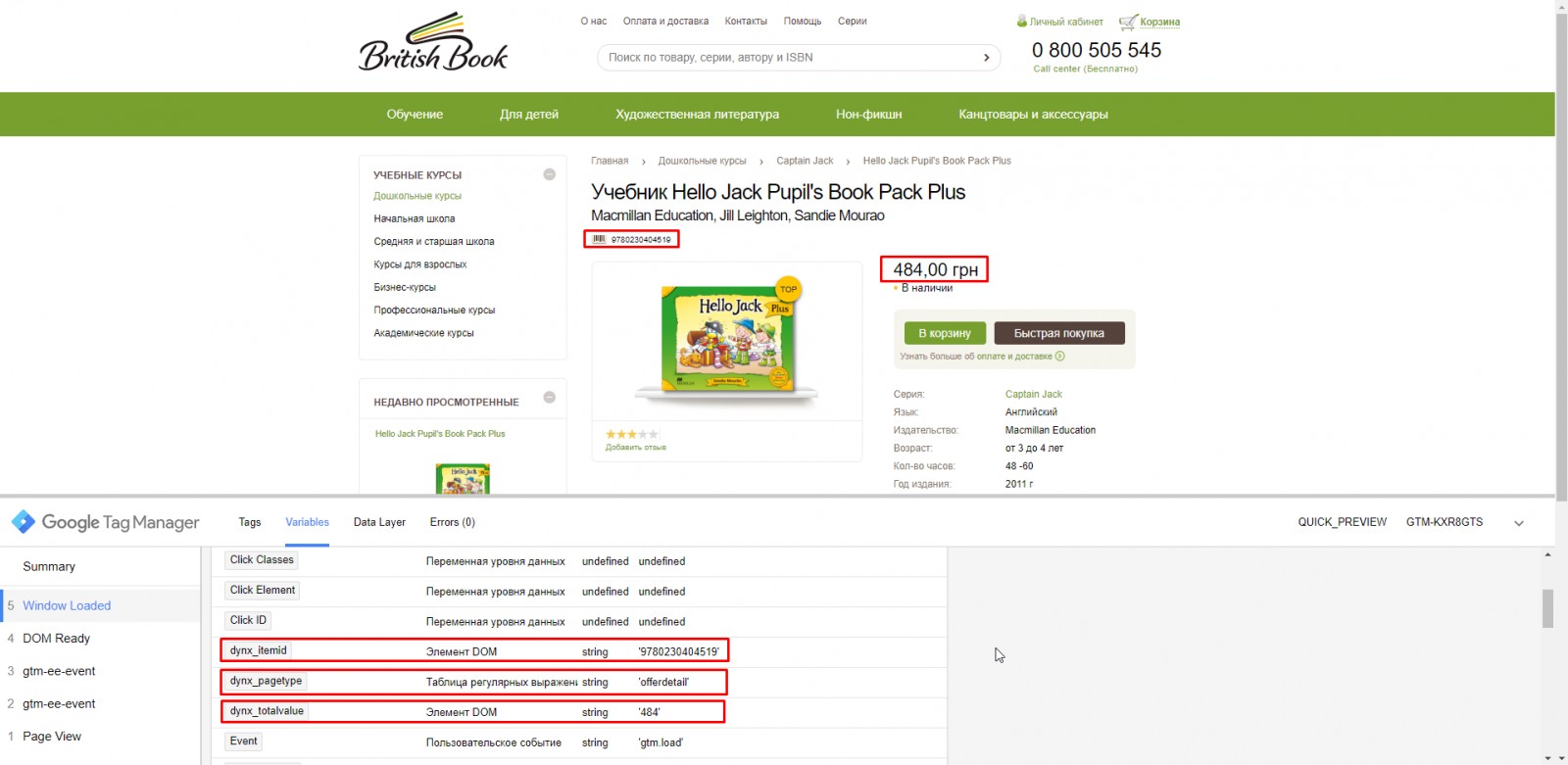
- Перевірте працездатність змінних:
- запустіть дебаггер;
- відкрийте variables;
- порівняйте значення змінних із необхідними даними.

Якщо змінні приймають коректні значення, то переходьте до наступного кроку. Якщо ні, пишіть у коментарі ваші запитання - ми постараємося вам допомогти:)
Створення тега ремаркетингу
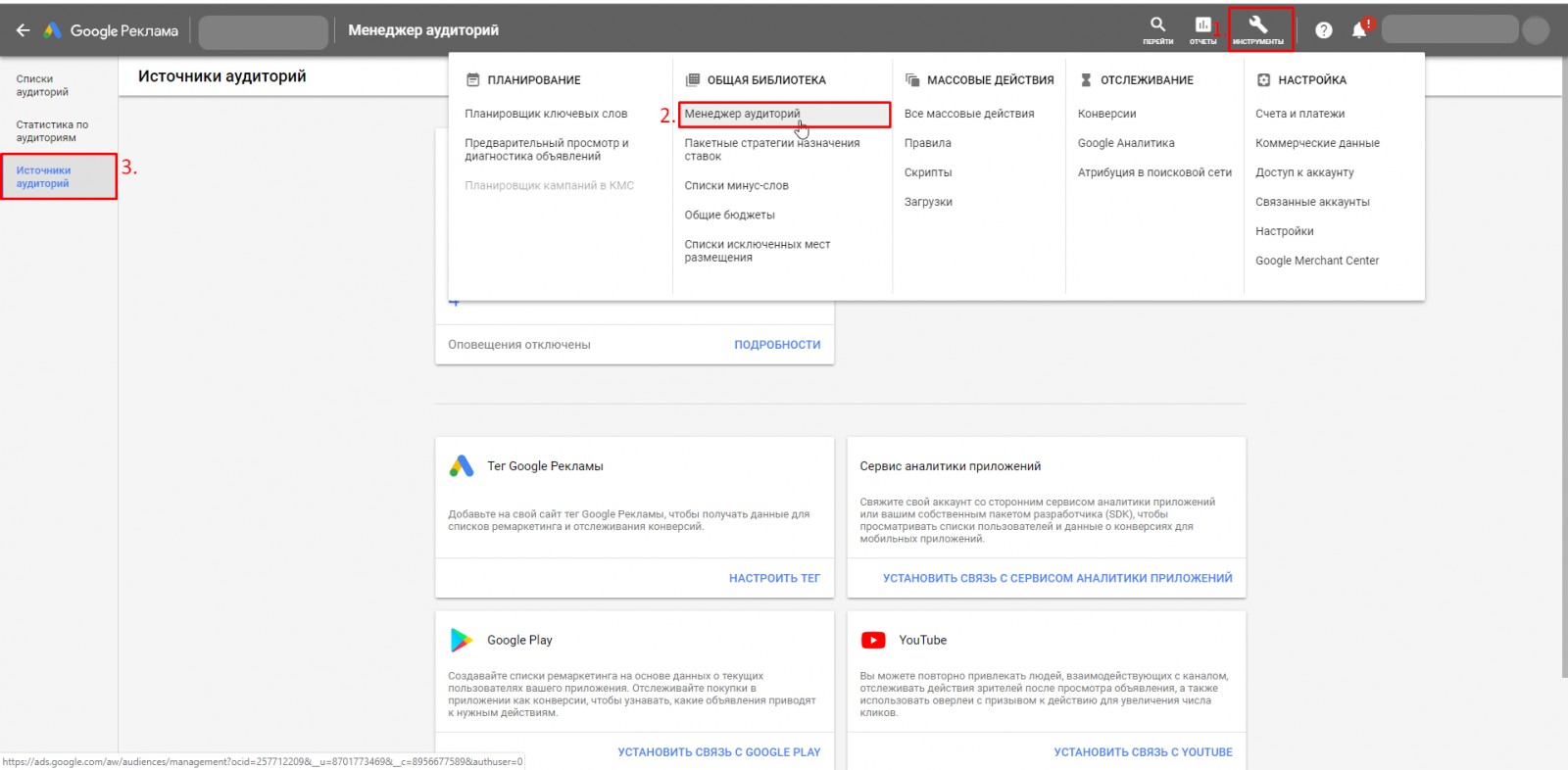
- Увійдіть в акаунт Google Ads. Виберіть вкладку "Інструменти". Клікніть на пункт меню "Менеджер аудиторій". Перейдіть на вкладку "Джерела аудиторій". Саме там ви виявите опцію налаштування "Тег Google Реклами".

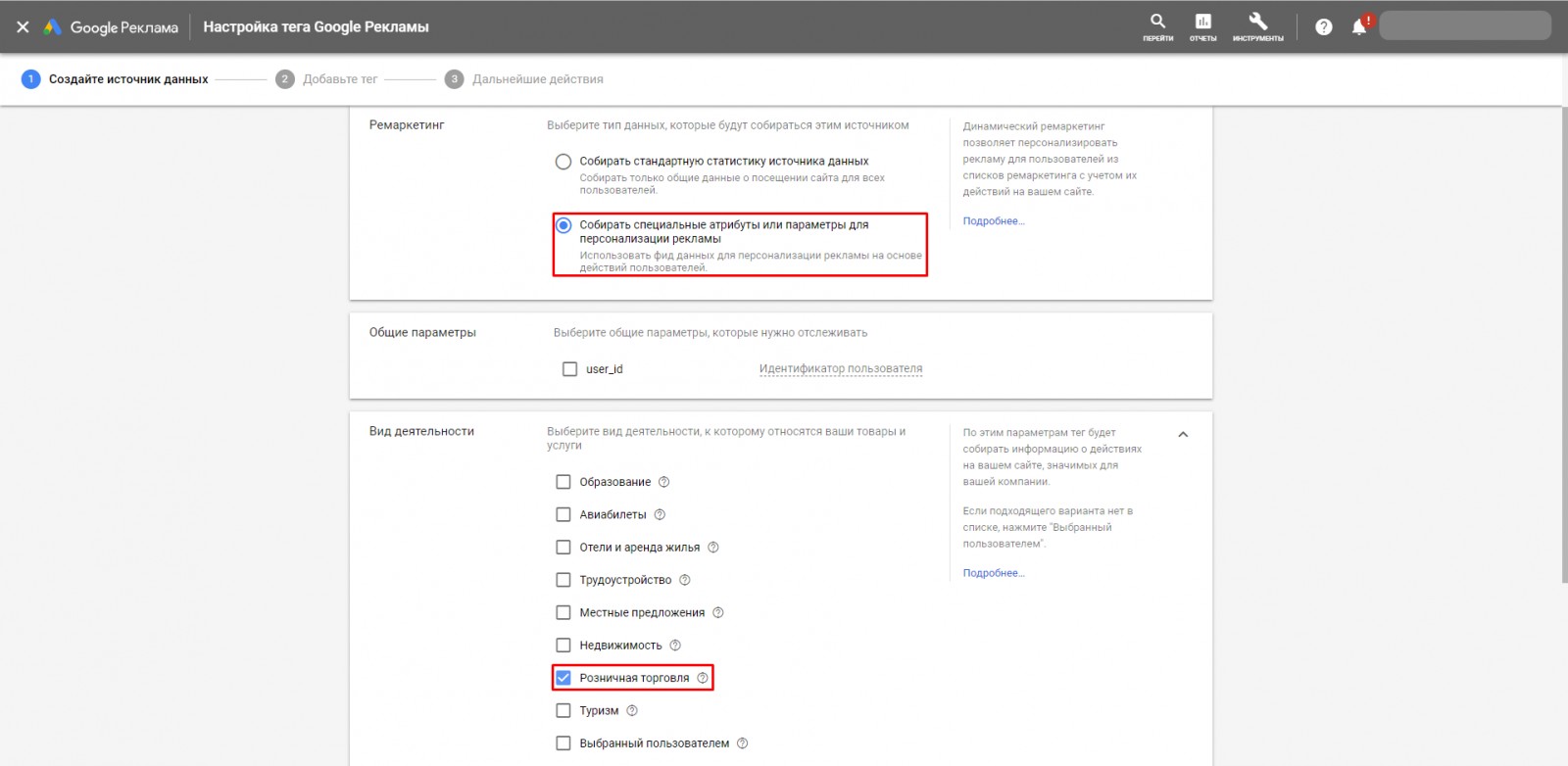
- Створюючи тег, активуйте чек-бокс "Збирати спеціальні параметри для персоналізації реклами". Виберіть вид діяльності. У нашому прикладі - "Роздрібна торгівля".

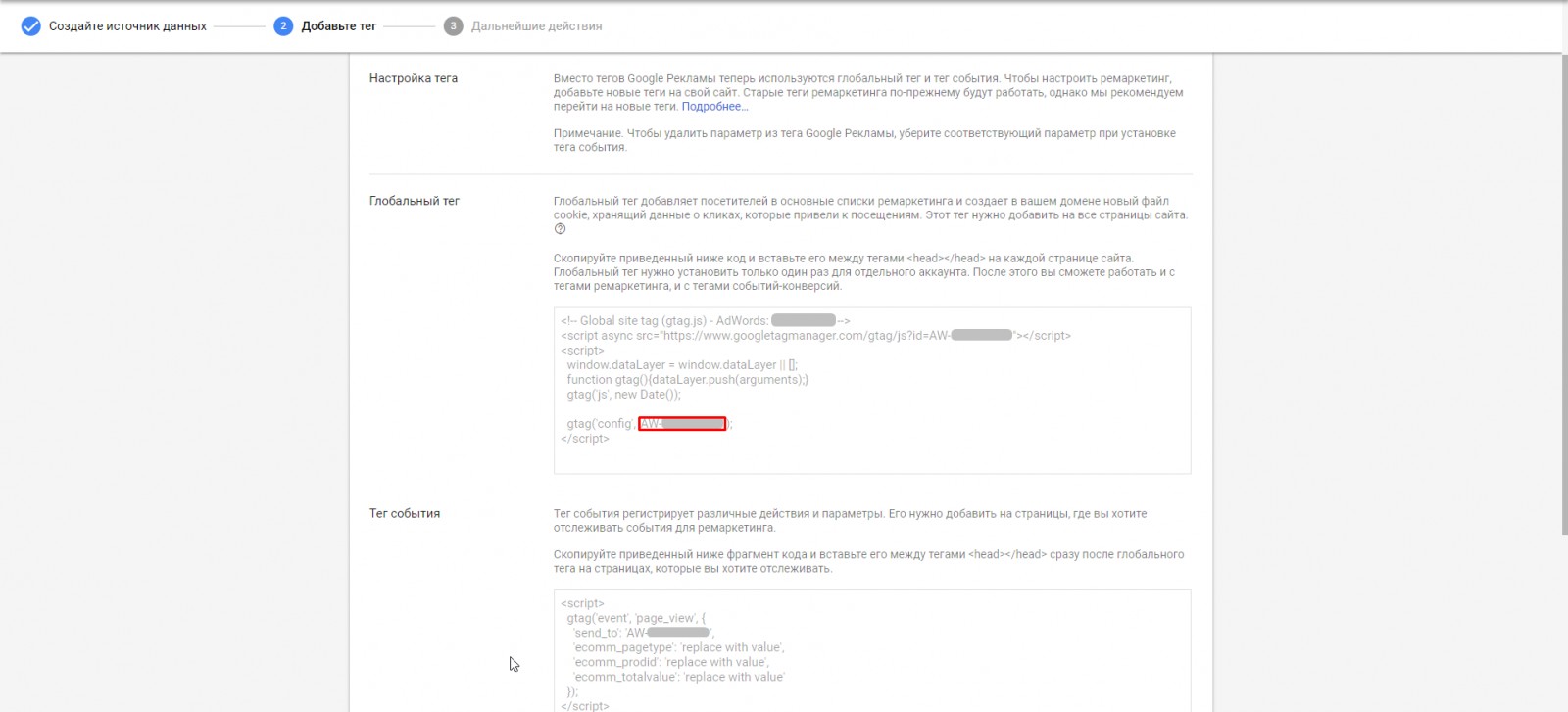
- Скопіюйте ID глобального тега (виділений на скріншоті).

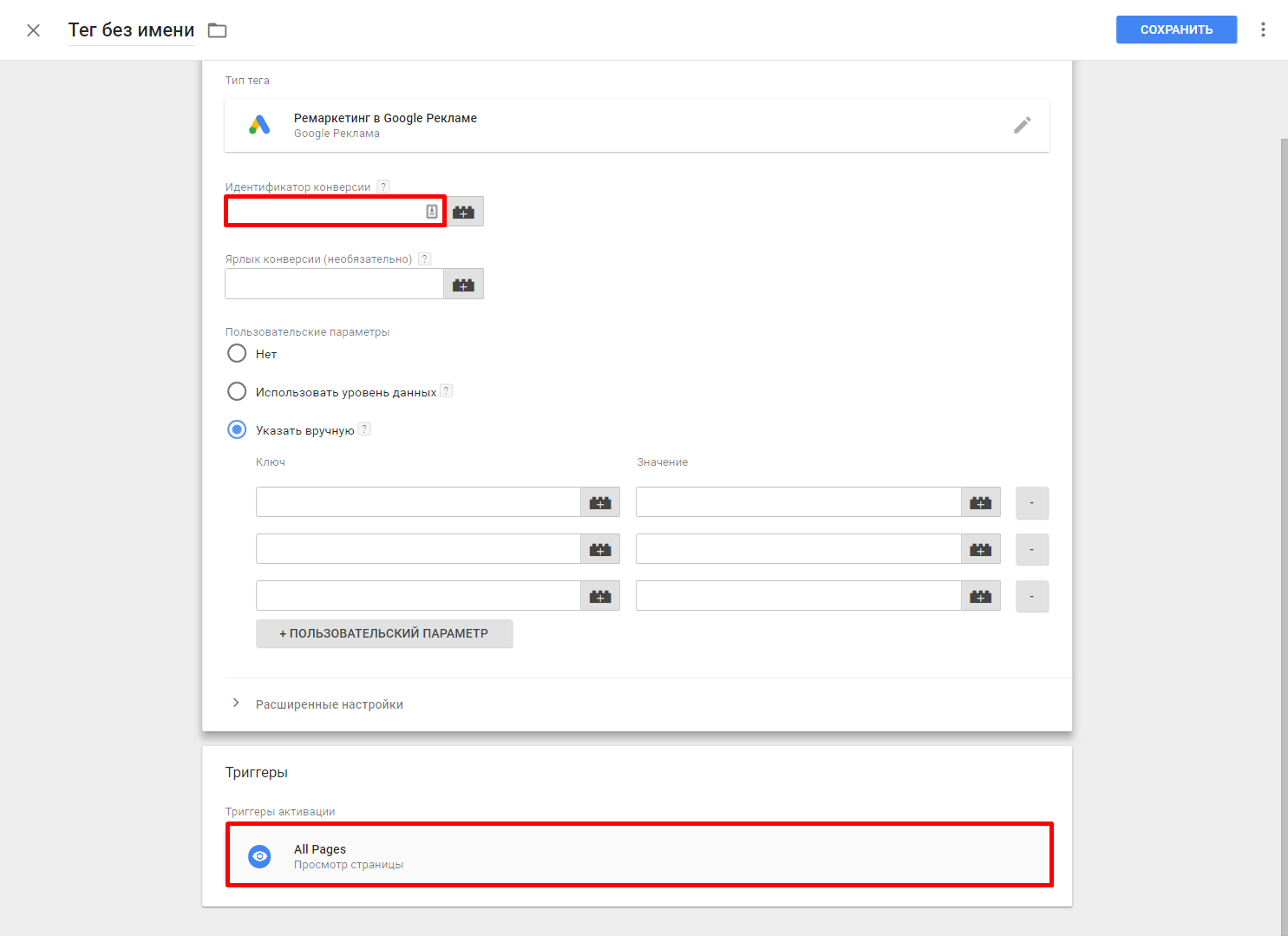
- У Google Tag Manager створіть тег типу "Ремаркетинг Ads". Вставте в поле "Ідентифікатор конверсії" скопійований раніше ID глобального тега Google Ads. Виберіть тригер активації "All pages".

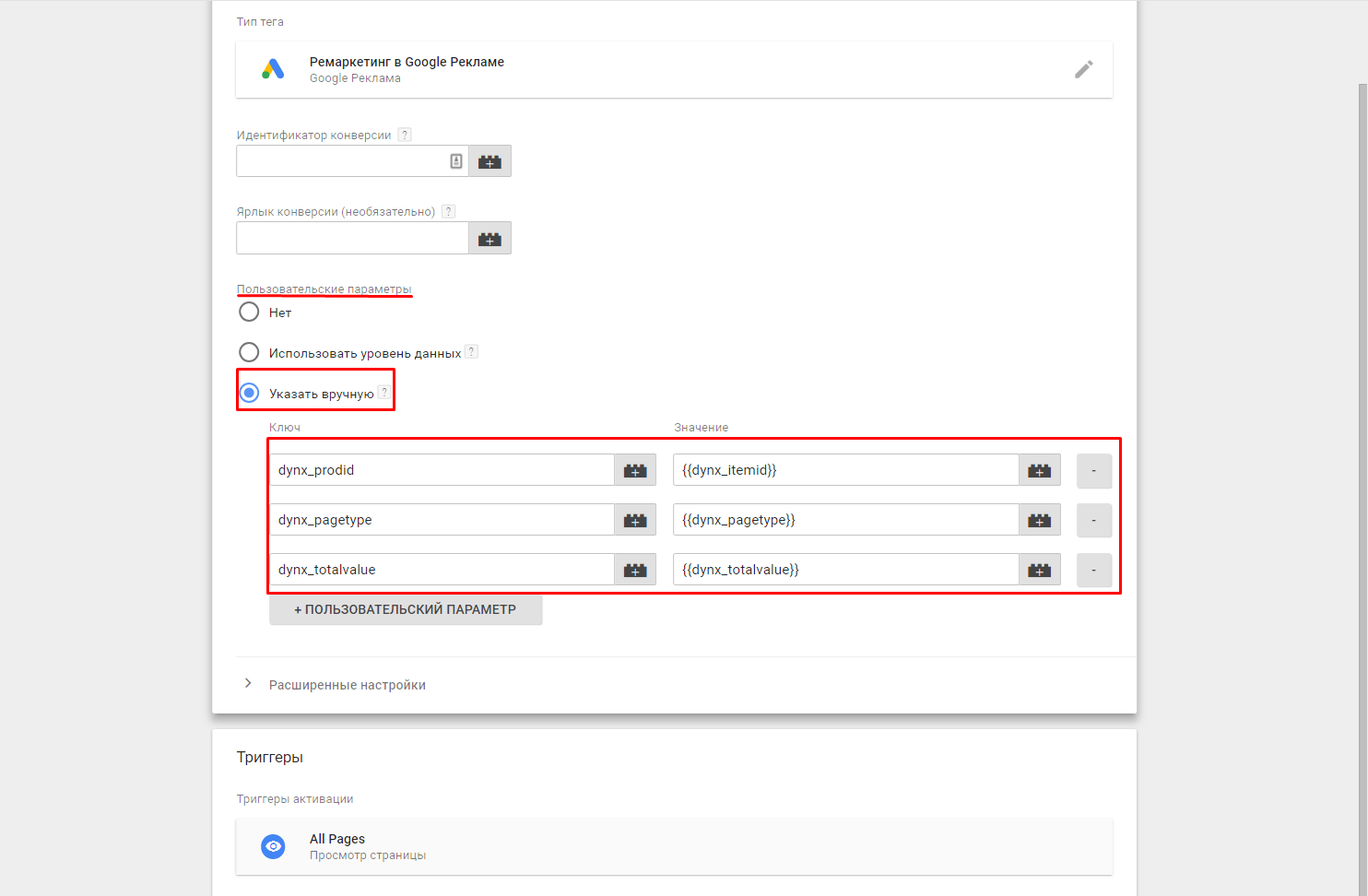
- У блоці "Користувацькі параметри" активуйте опцію "Вказати вручну". Додайте 3 рядки параметрів. У стовпець "Ключ" внесіть назви параметрів, а в стовпець "Значення" - впишіть створені змінні.

- Для страховки ще раз виконайте перевірку в дебаггері. Якщо помилок немає, то опублікуйте зміни в GTM. Можете сміливо приступати до запуску кампанії в Google Ads.
Висновки
Плюси методу
- Можна обійтися без допомоги програміста.
- З досвідом час налаштування скорочується до півгодини.
- Можна заощадити (зазвичай година роботи розробника коштує дорожче, ніж PPC-фахівця).
- Метод підходить як для невеликих, так і для великих e-commerce проєктів.
Мінуси методу
- Успіх реалізації сильно залежить від специфіки HTML-верстки. Складнощі виникнуть із неякісно зверстаними інтернет-магазинами.
- При частих змінах дизайну доведеться перевіряти працездатність змінних.
Якщо вам потрібна підказка, залиште заявку, ми з радістю допоможемо.









