Згідно з дослідженнями, 90% контенту ми отримуємо з екрана. З екрана телевізора, комп'ютера або смартфона. Але, напевно, багато хто за собою помічав, що одного екрану нам уже недостатньо - нам хочеться постійно бути в курсі останніх подій і новин, і на менше ми вже не згодні :)
Майже 50% користувачів під час перегляду ТБ паралельно використовують планшети або смартфони для вирішення додаткових завдань. Компанія eMarketer навела статистику, згідно з якою 15% всіх покупок в інтернеті відбувається з мобільних пристроїв, і за найскромнішими прогнозами цей показник матиме приріст 5-10% на рік.
.jpg)
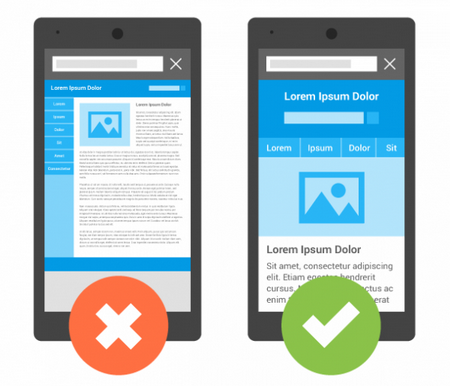
Якщо користувач заходить на цільову сторінку вашого сайту з мобільного телефону - здебільшого це означає, що він готовий купити товар або послугу просто зараз. Сумніваєтеся? Є як мінімум 3 ознаки того, що перехід на конкретну сторінку вашого сайту закінчиться покупкою:
- Процес адаптації інтернет-ресурсів під мобільну версію розпочався не так давно, і знайти інтернет-магазин, сторінки якого відображаються адекватно в смартфонах - це майже щастя. Тому, якщо вже користувач прийшов до вас на сайт і цікавиться конкретним товаром - це ваш потенційний клієнт, і ваше завдання допомогти йому здійснити покупку. Перевірити наміри покупця можна і за допомогою аналітики - проаналізуйте показник відмов, яку кількість часу користувач проводить на сторінці товару. Якщо більше 4 секунд - значить, ви не помилилися, і людина дійсно замислюється про покупку. Якщо ж покупка в цьому випадку не відбулася - подумайте, що можна поліпшити або змінити на цій сторінці.
- Часто покупки через смартфон відбуваються на ходу - під час очікування транспорту або дорогою додому, тому, зайшовши на сторінку товару або послуги, користувач має намір здійснити конкретну дію, а саме покупку. Статистика Google підтверджує релевантність мобільних запитів - так, у 90% випадків 9 із 10 запитів закінчуються покупкою.
- Багатофункціональність мобільних пристроїв дає змогу користувачам переглядати контент або здійснювати операції з будь-якої точки світу, де є інтернет. Але як ми знаємо, швидкість з'єднання не завжди відповідає нашим очікуванням, тому, якщо вже користувач у вас на сайті, значить, зірки на вашому боці, і завадити покупці може неправильне оформлення цільової сторінки.
А ви вже адаптували свій сайт під мобільну версію? Якщо ні - читайте добірку наших порад щодо поліпшення відображення сторінки товару в мобільних пристроях!
Сторінка товару повинна бути зрозумілою користувачеві і містити вичерпну інформацію про пропонований вами продукт.
Отже, 10 КРОКІВ щодо поліпшення сторінки товару для мобільних користувачів:
1 Якість відображення
Спробуйте зайти на сайт з різних пристроїв і подивитися, як він відображається на кожному з них. Чим менше вертикального і горизонтального скролінгу, тим більше відвідувачів зацікавляться вашим інтернет-магазином.

2 Скористайтеся засобами аналітики
Подивіться, що подобається відвідувачам, а що ні, де найбільший відсоток відмов, усуньте причину. Так ви зможете утримати потенційних клієнтів і підвищити конверсію.

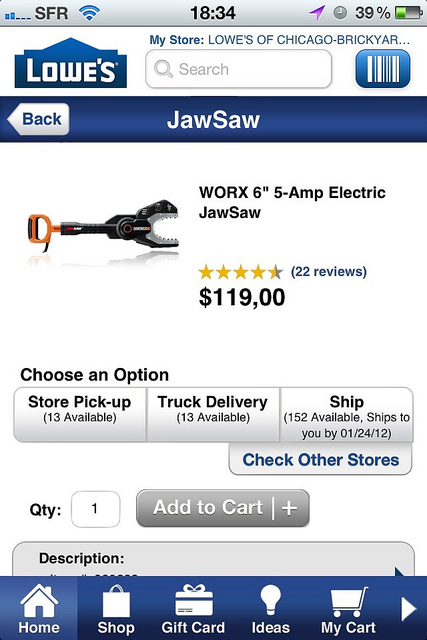
3 Назва товару
Назва товару має бути зрозумілою і відповідати заявленому продукту. Варто приділити увагу і зручному її розміщенню.
Лаконічний приклад запропонував сайт Lowes:

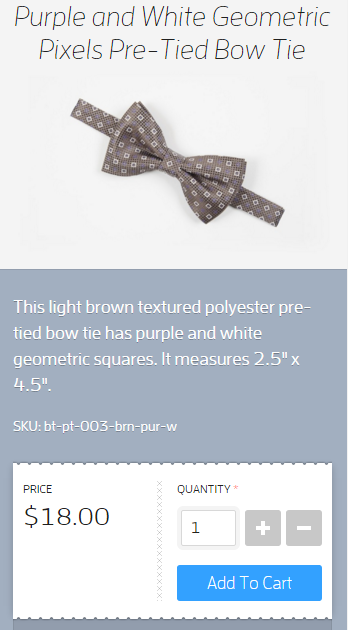
4 Характеристика продукту та подача інформації
Тексти для картки товару мають бути зрозумілі, цікаві та лаконічні, містити всю необхідну інформацію про продукт – опис, ціну та технічні характеристики. Не перестарайтеся з розміром шрифту - він має бути зручним для читання і візуально поєднуватися з іншими компонентами сторінки. Тут слід уточнити, що багато власників сайтів у гонитві за трафіком перевантажують сторінку товару ключовими словами, підлаштовуючись під пошукові системи. Але суть у тому, що пошукові системи орієнтуються на зручність відвідувачів - зацікавите потенційних покупців, пошуковик підніме вас у видачі.
Приклад опису такої картки товару можна подивитися на сайті Skinny Ties:

5 Попрацюйте із зображенням
Оновіть, встановіть якісну картинку відповідного розміру та формату. Деяким користувачам зручніше сприймати інформацію візуально, тож якісне фото в різних ракурсах або невеликий відеоогляд додасть конверсію на ваш сайт.
Приклад гарного фото-огляду представив сайт Designed for Fitness, створенням якого може похизуватися команда Artjoker:
.png)
6 Адаптивний дизайн
За допомогою інструменту Media Queries ви зможете використовувати різні стилі дизайну, щоб компоненти вашого сайту правильно відображалися на екранах різної ширини.
Прикладом унікального адаптивного дизайну може виступити сайт Sushibox, над яким також працювала команда Artjoker:
.png)
7 Юзабіліті активних компонентів сторінки
Кнопки заклику до дії мають бути помітними і зрозумілими. Перенасичувати ними сторінку не варто - 2 або 3 буде цілком достатньо. Важливо позначити і пріоритет кожної з них - колірний контраст іконок посилить ефект і сконцентрує увагу відвідувача на конкретній дії. Для зменшення кількості помилкових натискань збільште активні компоненти сторінки товару і розташуйте їх на відстані один від одного.
Приклад оформлення активних компонентів картки товару представлений на сайті Сurrys:

8 Відгуки
Наявність відгуків на сторінці товарів позитивно впливає на ранжування сайту, оскільки це унікальний контент. Можливість прочитати відгуки про товар підвищує ймовірність покупки в кілька разів. Так, понад 60% користувачів здійснюють покупки в тому інтернет-магазині, де є коментарі до товару. Відгуки досить ефективний інструмент і нехтувати ним не варто.
Приклад сайту Starbucks store з наявністю можливості залишити відгук про товар:
.png)
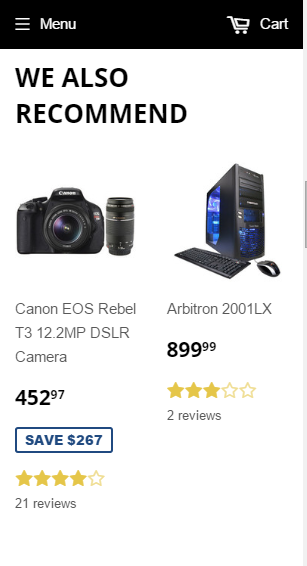
9 Крос-селінг у дії
Хочете збільшити середній чек покупки? Додайте на цільову сторінку функцію підбору супутніх товарів. Додаткові пропозиції мають бути актуальними та відповідати інтересам покупця. Так, у 2006 році інтернет-магазин Amazon оприлюднив результати досліджень, за якими 35% усіх продажів становили супутні товари.
Приклад крос-селлінгу від сайту Shopify:

10 Ваші контакти, способи оплати та інформація про доставку
Способи зв'язатися з вами, терміни і варіанти оплати, вартість і терміни доставки - це топ ключових питань, на які відвідувач повинен знайти чіткі відповіді. Якщо на товар поширюється гарантія - додайте інформацію про це. Знову ж таки лаконічність наше все.
.jpg)
Будьте на крок попереду конкурентів - адаптуйте ваш сайт під мобільну версію, зробіть сторінку товару інтуїтивно зрозумілою і читабельною і ваші показники конверсії перевершать найсміливіші очікування!









