Ця стаття буде корисна всім, хто хоче відстежувати ефективність свого ресурсу. Фішка в тому, що скориставшись наведеними нижче порадами, необхідність копатися в коді сайту відпадає сама собою.
Після Google Analytics Summit у Google Tag Manager з'явилася функція налаштування відстеження подій без редагування коду сайту. У цьому пості ви дізнаєтеся, як скористатися цією опцією.
Механіка нового функціоналу полягає в тому, що ви встановлюєте на сайті код GTM, налаштовуєте GTM і GA, а також відстежуєте у форматі подій необхідні дії (кліки по посиланнях, заповнення форм тощо).
Опишемо алгоритм налаштування на прикладі відстеження кількості кліків на посилання "Завантажити чек-лист", що розміщене в блозі компанії Aweb.
Крок 1.
Встановлюємо на сайт Google Analytics через GTM:

Крок 2.
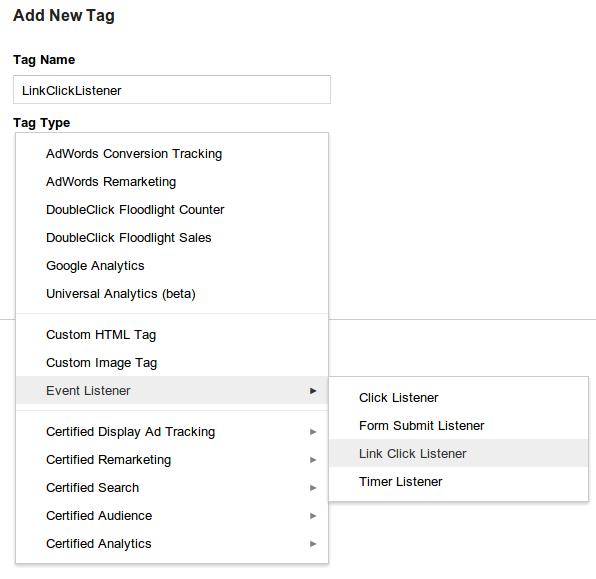
У GTM створюємо Tag з типом Event Listener -> Link Click Listener, до якого застосовуємо правило "використовувати на всіх сторінках":

Тэг Link Click Listener відстежує всі кліки за посиланнями на сторінках і дає змогу присвоювати події до кліків за певними посиланнями.
Крім вищевказаного тега, варто згадати такі теги:
- Form Submit Listener - тег відстеження заповнення форм
- Click Listener - тег відстеження кліків за довільними елементами (картинками, кнопками)
- Timer Listener - тег відстеження часових інтервалів
Крок 3.
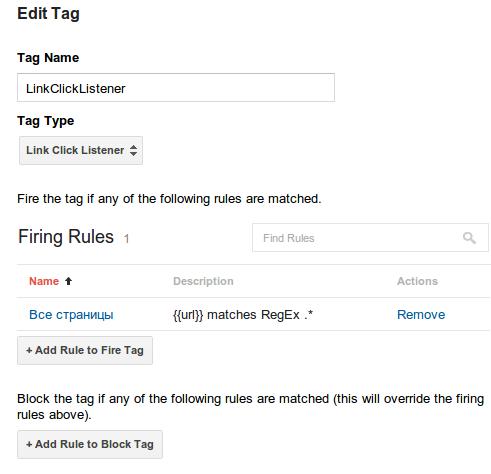
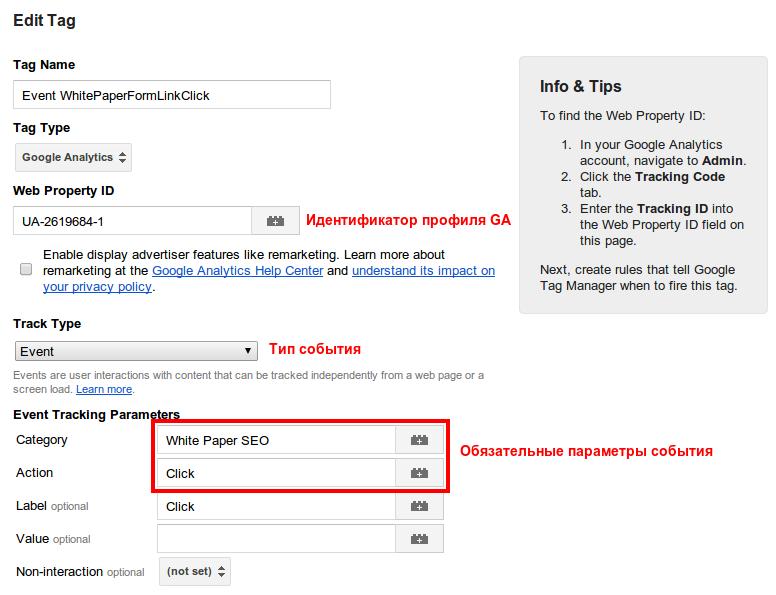
Створюємо тег спрацьовування події під час кліку за посиланням:

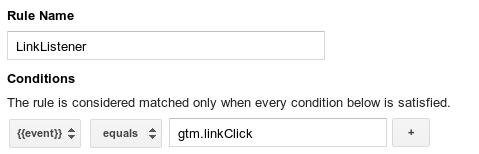
Вказуємо правила спрацьовування події, у якій {{event}} = gtm.linkClick - звернення до тегу відстеження кліків на сторінці (який був створений у 2 кроці):

Крок 4.
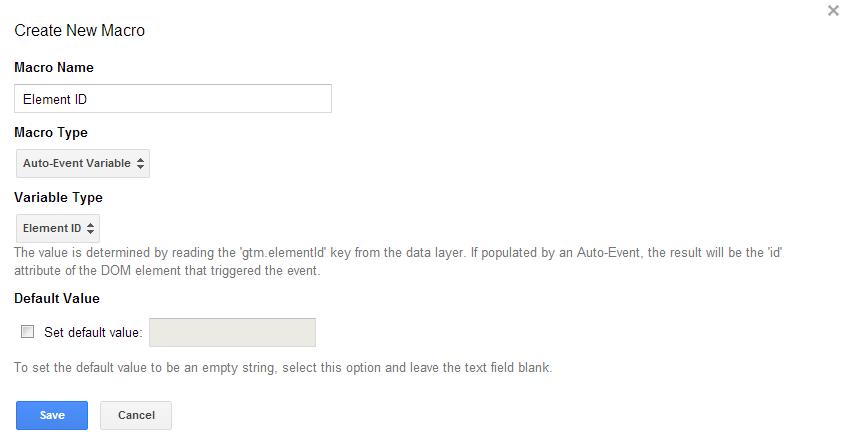
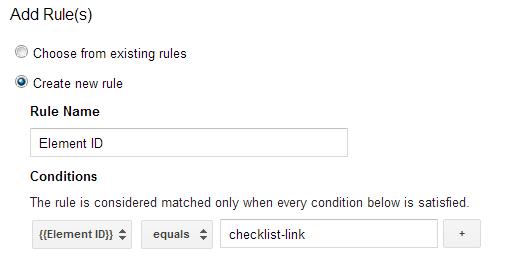
Створюємо додаткове правило відстеження події при кліці на посилання з ID:

Вказуємо, що під час кліка на посилання з id="checklist-link" виконуватиметься подія (у нашому випадку id="checklist-link" взято з коду сторінки блогу Aweb):

У поточному прикладі визначення кліка за конкретним посиланням виконується через ID елемента. GTM може визначати події і за іншими ознаками (клас елемента, унікальний рядок, URL).
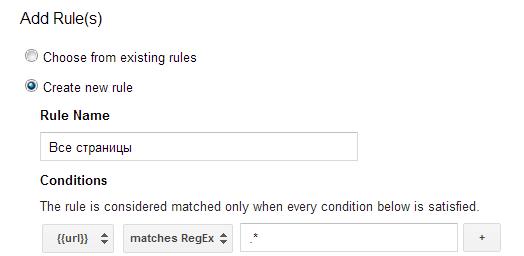
Крок 5.
В останньому правилі вказуємо, що подія застосовується до всіх сторінок:

Крок 6.
Після цього зберігаємо параметри події, створюємо нову версію контейнера (кнопка Create Version) і публікуємо її (кнопка Publish).
В описаному мною прикладі три умови спрацьовування події були створені в трьох правилах (для наочності процесу). Надалі три умови можна створювати в межах одного правила.
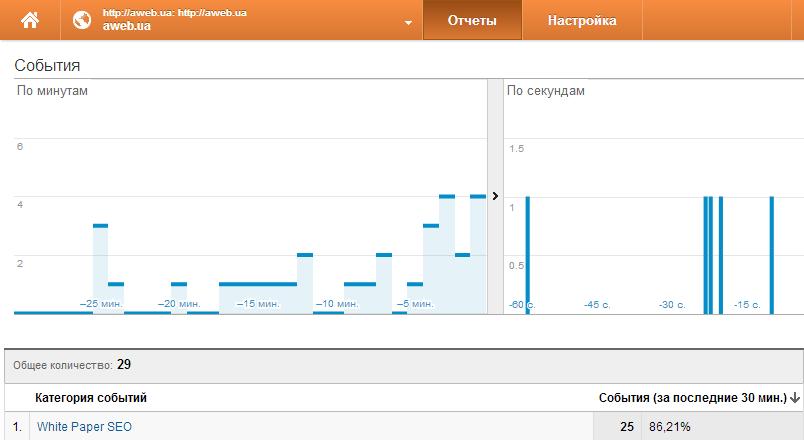
Для перевірки працездатності відстеження події необхідно на сайті зробити кілька кліків за посиланням і перевірити наявність події у звіті Real-Time - Events:

N.B. Технічний нюанс: важливо, щоб у посиланнях, що відстежуються, не було передбачено функції return false, яка блокує передачу даних у Data Layer.
Додаткові матеріали з налаштування подій через GTM: "Детальний опис механізму роботи від Justin Cutroni" та "Довідка зі створення макросів".









