Сьогодні ми поговоримо про те, як швидко і легко налаштувати цілі на кнопки для відстеження дій відвідувачів через Google Tag Manager. Напевно, кожен з нас стикався з ситуацією, коли внаслідок якихось чергових змін у коді сайту, наші цілі злітали і відстеження припинялося. Для того, щоб у майбутньому уникнути таких ситуацій, ви самостійно (без допомоги програмістів) можете встановити цілі, які будуть безвідмовно працювати, доки ви самі це не зупините.
До основних переваг Google Tag Manager належать:
- Мінімум коду на сторінках сайту: прибираємо всі скрипти Google і замість них завантажуємо код контейнера Google Tag Manager.
- Зручність налаштування і відстеження: всі налаштування ведуться через панель управління Google Tag Manager. Тут ми можемо відстежувати, які події відстежуються для сайту.
- Масштабованість. Для того щоб додати код відстеження Google Analytics або код ремаркетингу, вам більше не потрібно додавати скрипт у код сторінок. Це можна легко зробити через панель Google Tag Manager.
- Система контролю версій. У разі необхідності, можна зробити відкат до більш ранньої версії. До того ж, можна контролювати дії користувачів акаунта, які вносили будь-які зміни.
- Режим багатокористувацької роботи.
Перш ніж приступати до роботи з Google Tag Manager, потрібно мати уявлення про такі поняття: акаунт, контейнер, тег, правило, макроси. Дамо ж визначення кожному з них:
- Акаунт - це ваш обліковий запис у Google Tag Manager.
- Контейнер - це фрагмент js-коду, який завантажується на всі сторінки сайту. Усередині контейнера міститься інформація про теги, які запускаються внаслідок виконання певних правил.
- Тег - це фрагмент js-коду, який ми раніше вручну вставляли на сторінки сайту. Наприклад, код ремаркетингу, код відстеження Google Analytics.
- Правило - умова, за якої буде виконуватися/не виконуватися тег.
- Макроси - це змінні, які використовуються для відстеження подій.
Таким чином, на кожній сторінці сайту є контейнер, усередині якого містяться теги, що виконуються при виконанні певних правил. Своєю чергою, макроси потрібні для налаштування цих правил і тегів.
Нижче наведено покрокову інструкцію того, як почати працювати з Google Tag Manager.
Крок 1. Створюємо контейнер
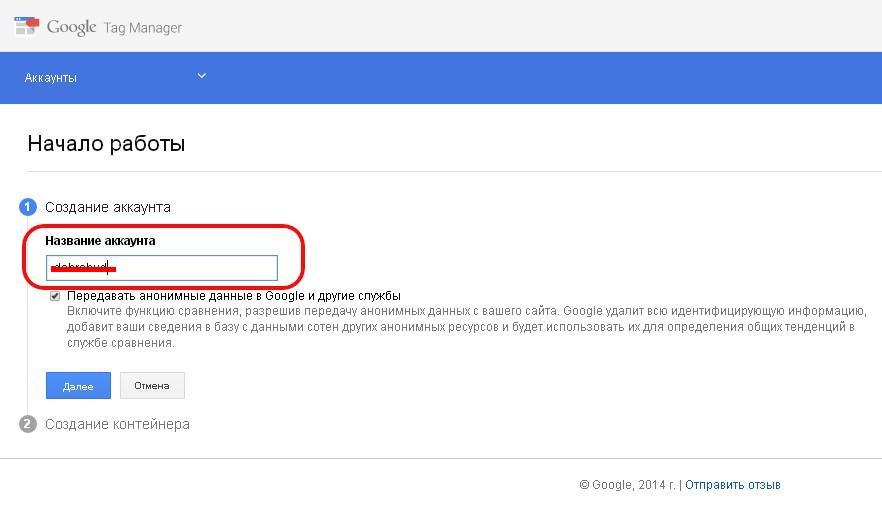
Реєструємося в Google Tag Manager і створюємо новий акаунт:

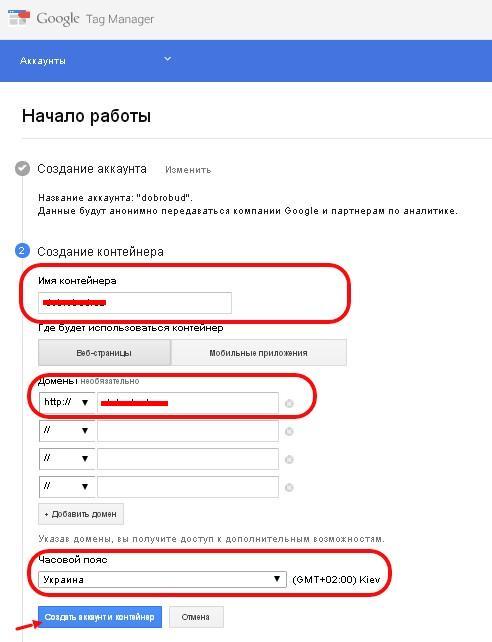
Далі створюємо контейнер для нашого акаунта. Вказуємо ім'я контейнера, домен, де буде впроваджено контейнер, часовий пояс, після чого натискаємо кнопку "Створити акаунт і контейнер":

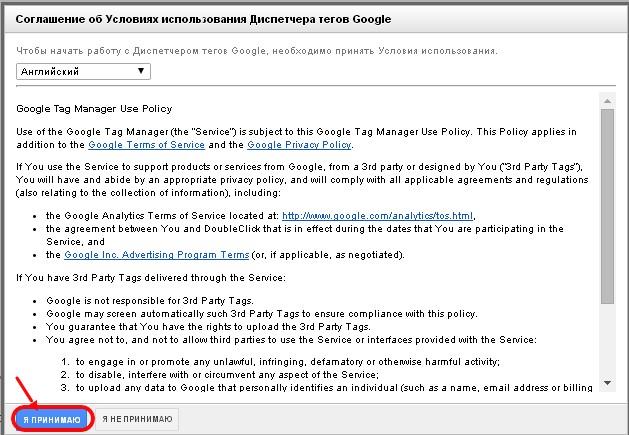
Після натискання кнопки виникне спливаюче вікно, в якому потрібно натиснути кнопку прийняття умов угоди:

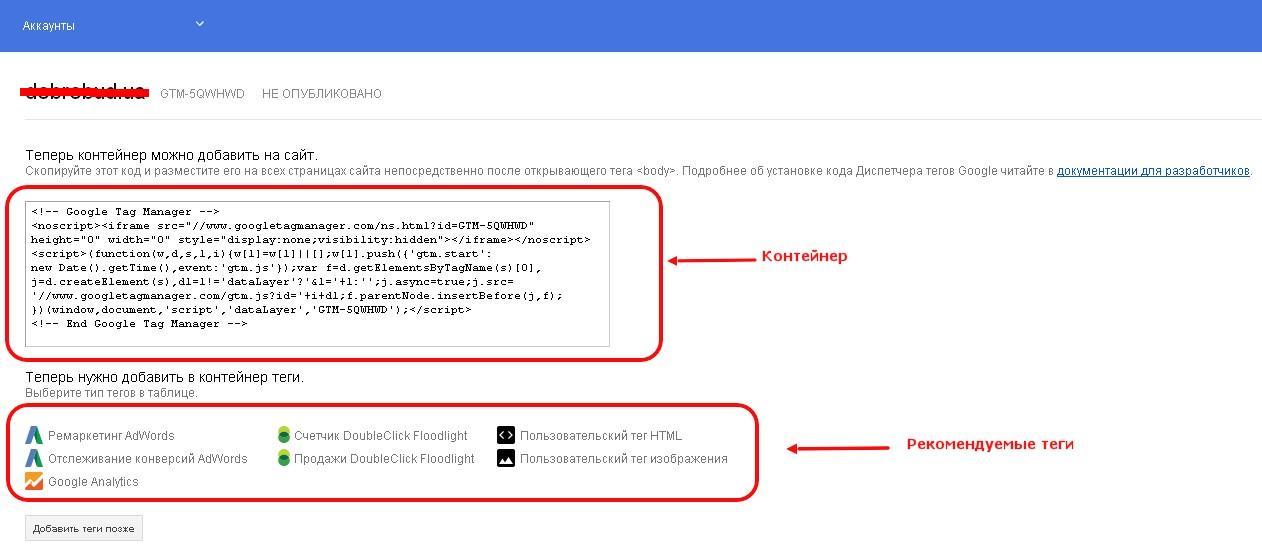
Після прийняття угоди буде сформовано контейнер (фрагмент js-коду), який потрібно розмістити на всіх сторінках сайту одразу ж після тега body, що відкривається.
N.B. Контейнер необхідно розміщувати відразу після відкриття тега body. В іншому разі, всі методи і дані, розташовані вище контейнера, просто не працюватимуть.
До того ж, варто пам'ятати, що для основного домену і піддоменів сайту краще використовувати різні контейнери.

Крок 2. Додаємо тег Google Analytics
Нижче контейнера розташований список рекомендованих тегів, які ми можемо додати в контейнер одним кліком. У цьому випадку додамо тег Google Analytics.
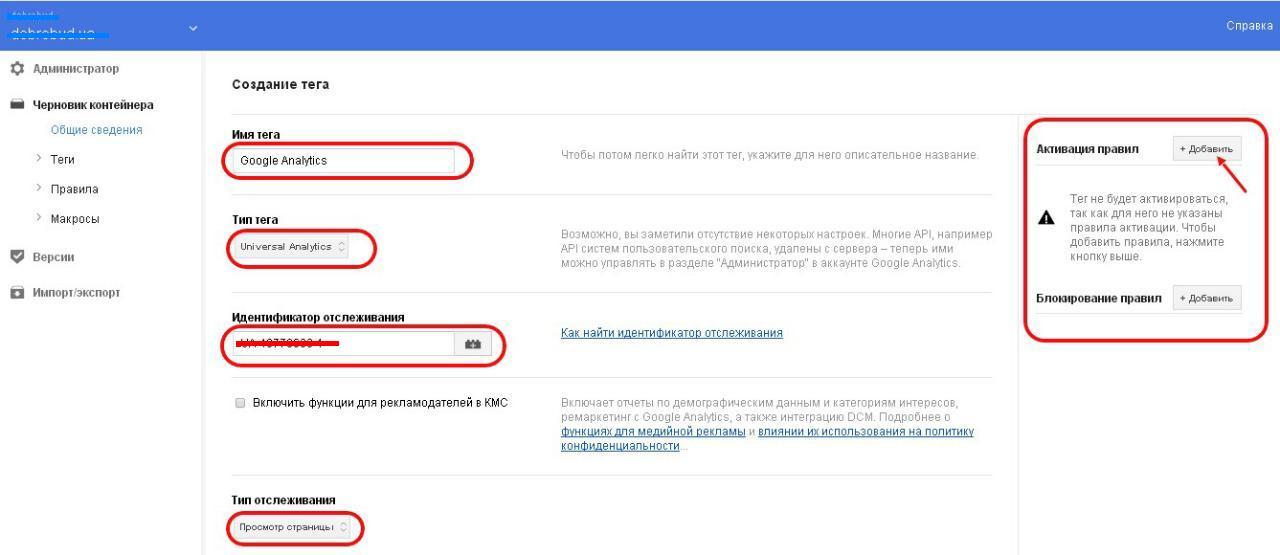
У вікні налаштування тега, що з'явилося, вводимо відповідні дані:
- ім'я та тип тега
- ідентифікатор веб-ресурсу
- тип відстеження
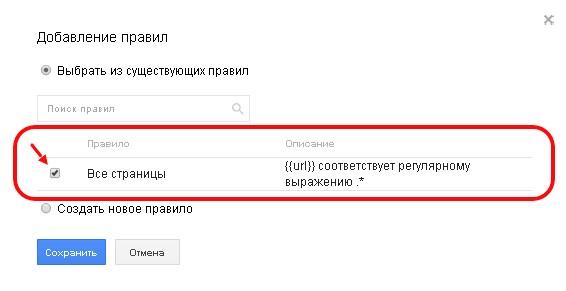
Після введення типу відстеження необхідно додати правило активації тега, без якого робота тега просто неможлива. У правому верхньому блоці натискаємо кнопку "додати правило", де ставимо галочку навпроти умови "всі сторінки сайту", оскільки ми хочемо, щоб код відстеження спрацьовував на всіх сторінках сайту.

Крок 3. Налаштовуємо макрос
Після налаштування тега, приступаємо до налаштування макросу для відстеження події для форми "Зворотній зв'язок". Для цього нам треба створити три макроси (eventCategory, eventAction, eventLabel), на основі яких буде сформовано тег відстеження події.
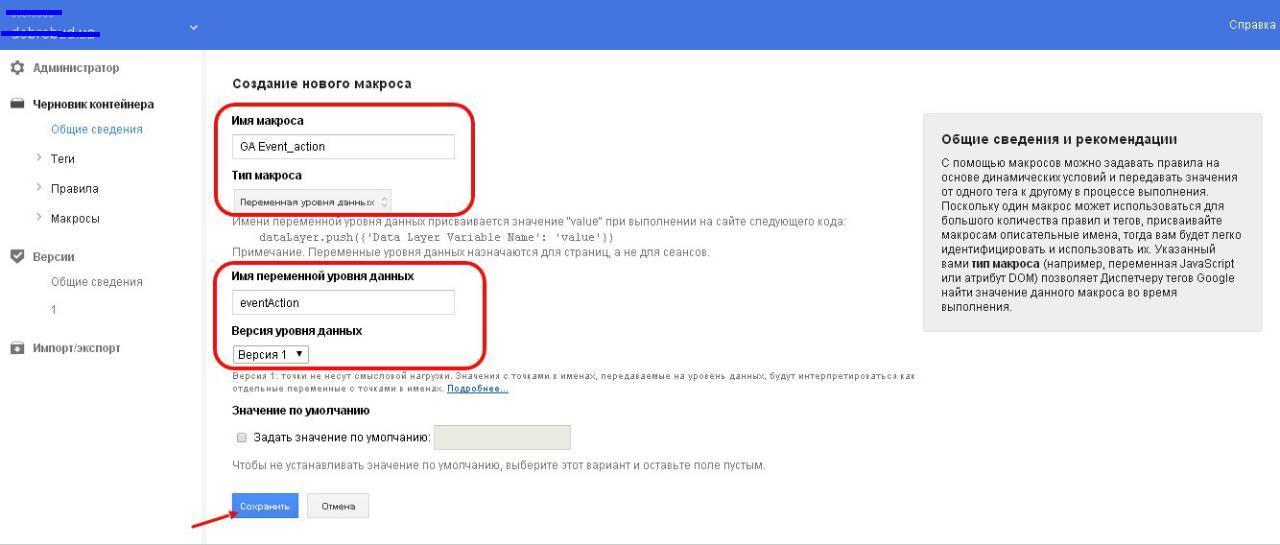
Створюємо макрос GA Event_action. Вказуємо ім'я, тип макроса, вказуємо змінну рівня даних і вибираємо версію рівня даних. Після натискаємо кнопку "Зберегти".

Аналогічним чином створюємо макроси GA Event_category, GA Event_label.

Крок 4. Створюємо тег
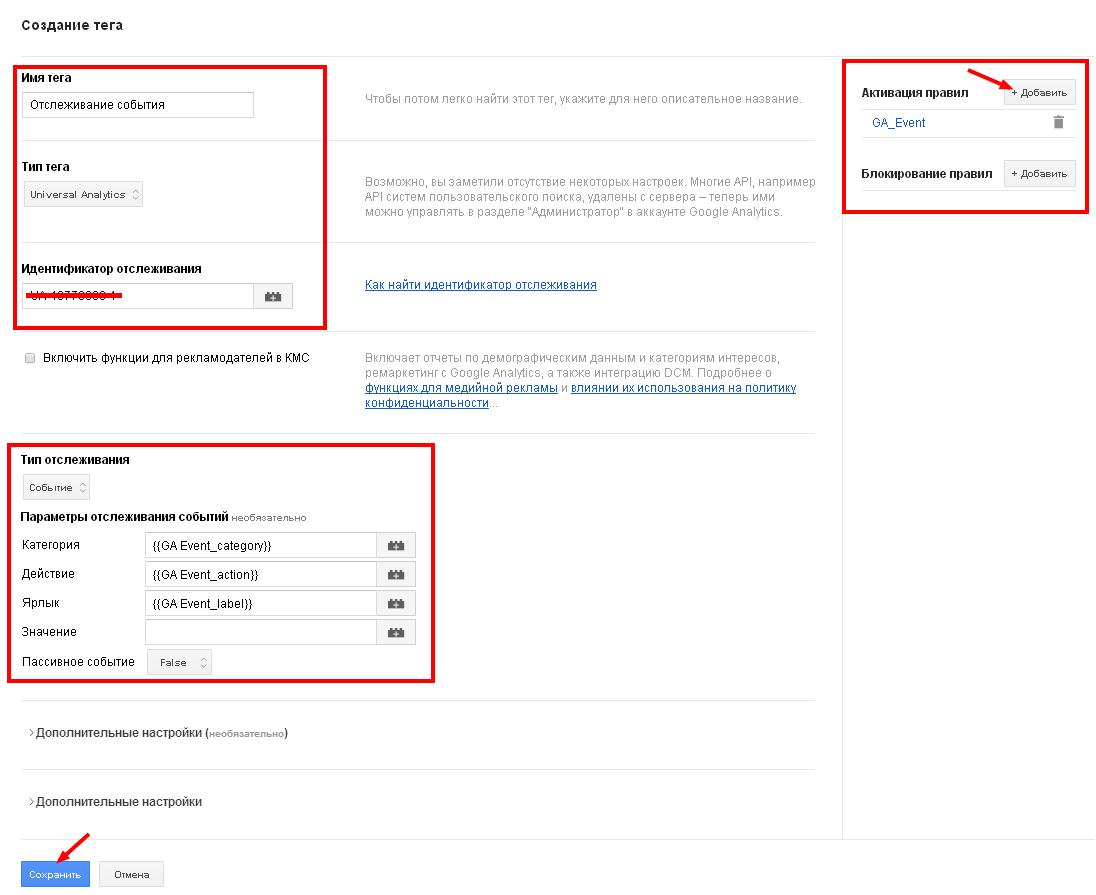
По закінченню створення трьох макросів приступаємо до створення тега:

Вказуємо ім'я, тип тега, ідентифікатор відстеження Google Analytics, тип відстеження, заповнюємо параметри події (раніше створені три макроси).
Крок 5. Створюємо правило активації події
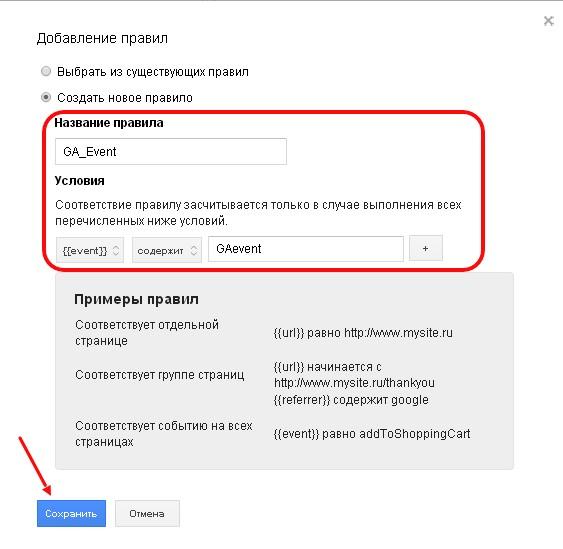
Потім приступаємо до створення правила активації події. Для цього у верхній бічній частині екрана натискаємо кнопку "Створити". У вікні, що з'явилося, вказуємо ім'я правила й умову його виконання.

Принцип роботи відстеження подій за допомогою Google Tag Manager
Зазвичай для відстеження подій через Google Analytics ми використовуємо фрагмент коду (наведений нижче), який ми безпосередньо додаємо в код сторінки для певної кнопки:
<a href
="#" onclick
="dataLayer.push({'event':'value', 'eventCategory':'value', 'eventAction':'value', 'eventLabel':'value'})">
Оскільки код відстеження події ми не впроваджуватимемо безпосередньо в код сторінки, то робитимемо прив'язку дії за кліком з використанням jQuery і підключенням через Google Tag Manager у такий спосіб:
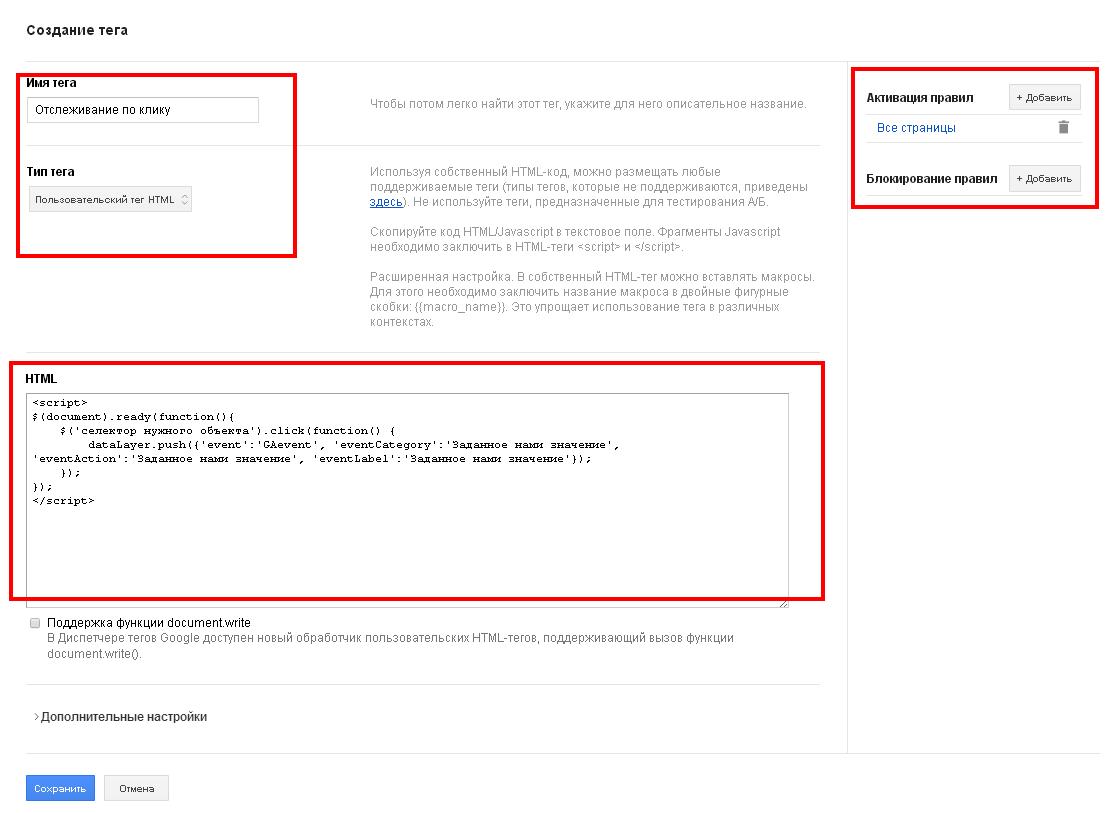
1. Створюємо новий тег
2. Додаємо в поле HTML такий код:
<script>
$(document).ready(function(){ $('селектор нужного объекта').click(function() { dataLayer.push({'event':'GAevent',
'eventCategory':'Заданное нами значение', 'eventAction':'Заданное нами значение', 'eventLabel':'Заданное нами значение'}); });});<
/script>

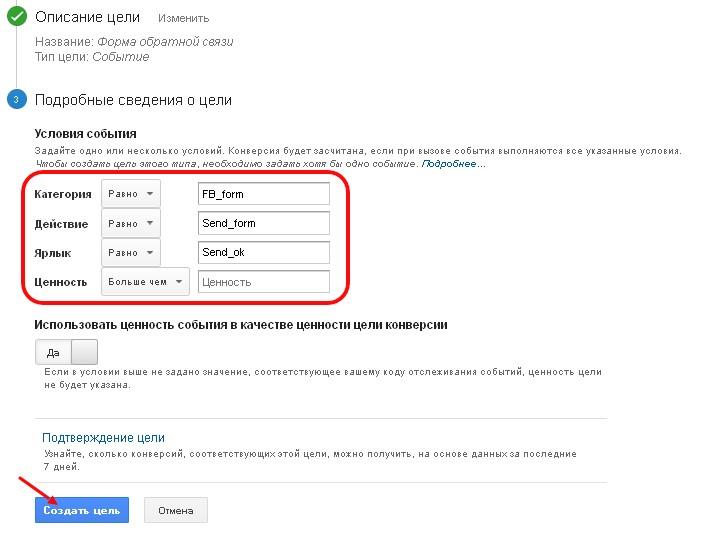
3. Після створення тега, переходимо до створення цілі в Google Analytics, де вказуємо значення для кожної змінної:

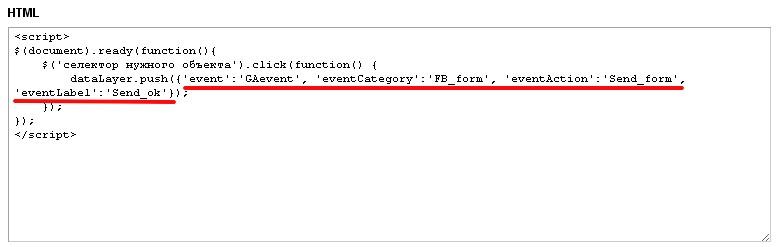
4. Після цього, зазначені нами значення, включаємо в метод dataLayer.push() :

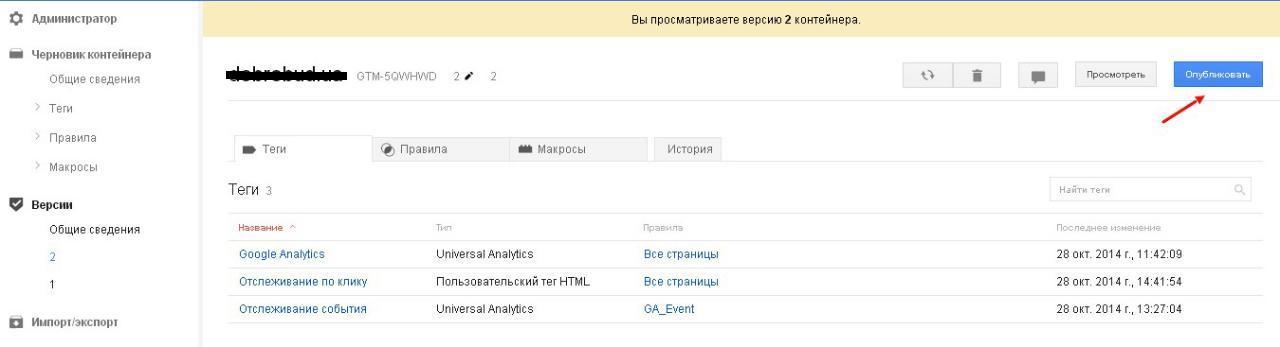
Після того, як мету в Google Analytics, макроси і теги створено, переходимо в Google Tag Manager у вкладку "Загальні відомості" і натискаємо кнопки "Зберегти" і "Опублікувати".

Як бачите, налаштувати цілі за допомогою Google Tag Manager не складно. Виконавши всі вищевказані рекомендації, ви зможете з легкістю налаштувати всі події, які вас цікавлять, і спостерігати за поведінкою відвідувачів на вашому сайті, без допомоги сторонніх осіб.









