Сьогодні вже навряд чи когось здивуєш заявою про те, що дизайн сайту - одна зі значних складових його ефективності. Щоб створити справді якісний сайт, який гратиме на користь як іміджу компанії, так і проситиме прибуток, необхідно приділити увагу всім елементам його візуальної складової.
За роки своєї роботи у сфері веб-дизайну, ми сформулювали ключовий звід принципів, яких намагаємося дотримуватися. Адже кому, як не нам, боротися за красу і якість сайтів.
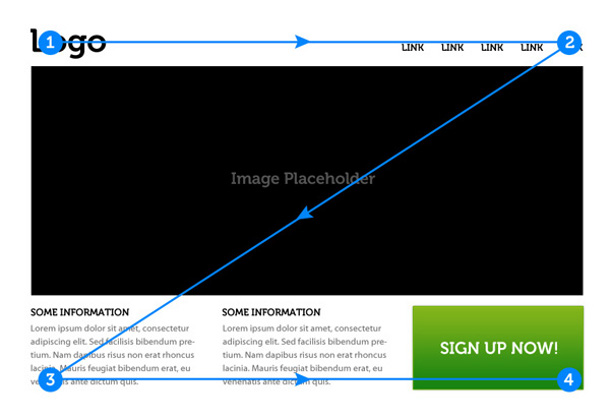
1. Принцип "Z-макету"
Науково доведено сотнями досліджень, що людина сканує інформацію на сторінці за певною траєкторією. Рухи зіниць у цей момент нагадують букву Z, а увага концентрується в кількох ключових точках.

Також поширена траєкторія у вигляді літери F. Суть її така - у верхній частині сторінки людина сприймає максимум можливої інформації, до середини - лише половину, і наприкінці - зовсім небагато.
N.B. Найчастіше, якщо на сторінці присутній яскравий і помітний елемент, погляд моментально концентрується саме на ньому, незалежно від того, в якій частині сторінки цей самий елемент розташований. Тому остерігайтеся того, що він стане своєрідним образом-вампіром, який відволікатиме відвідувачів від справді потрібної інформації.
2. Точка фокусування
Елементи дизайну мають розроблятися відповідно до цілей, яких необхідно досягти на сайті. Те, на чому потрібно сфокусувати увагу відвідувача, має привертати увагу і спонукати до дії.

N.B. Закликаючи користувача зосередити всю свою увагу в певному місці, дуже важливо не перегнути палицю, щоб не здатися занадто настирливим і не відлякати потенційного клієнта.
3. Принципи Гештальта
Сутність принципів Гештальта, щодо веб-дизайну, зводиться до того, що всі елементи мають сприйматися цілісно, щоб справляти правильний психологічний вплив на користувача. Тільки так вийде досягти бажаного ефекту.
.jpg)
В основі принципів Гештальта лежать 5 основних пунктів, завдяки яким можна домогтися цілісного сприйняття сайту:
- близькість (елементи, розташовані поруч, зазвичай сприймаються нами як щось єдине);
- схожість (елементи, схожі між собою, сприймаються разом);
- цілісність (навіть незавершений елемент сприймається як одне ціле);
- продовження (одна дія тягне за собою іншу тощо);
- вирівнювання (також сприяє цілісному сприйняттю).
N.B. Грамотне використання принципів Гештальта дає змогу керувати не тільки увагою, а й емоціями відвідувачів сайту, спрямовуючи їх у потрібний бік.
4. Центральний візуальний образ
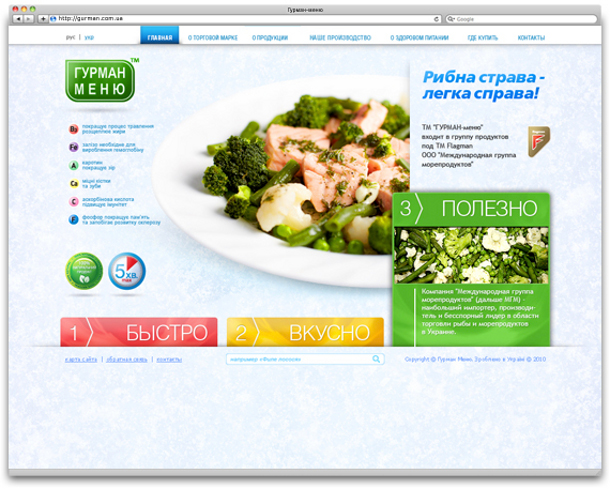
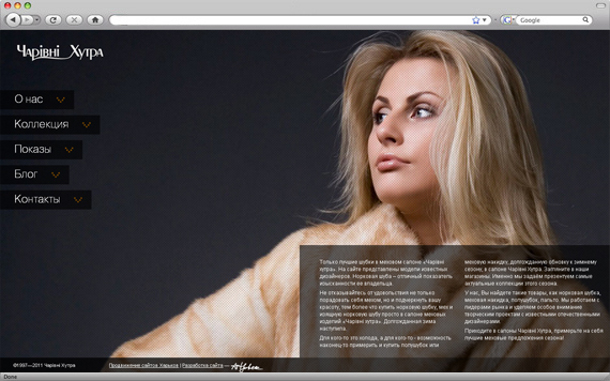
Суть у тому, щоб розмістити на сайті зображення, що несе в собі сильний емоційний заряд, а інші деталі будувати вже навколо нього. Дуже добре підходить для сайтів музикантів, політичних діячів, окремих кінострічок, а також кулінарної або fashion тематики.

N.B. Дуже важливо вибрати правильну картинку, яка викликатиме виключно вигідні для власників сайту емоції.
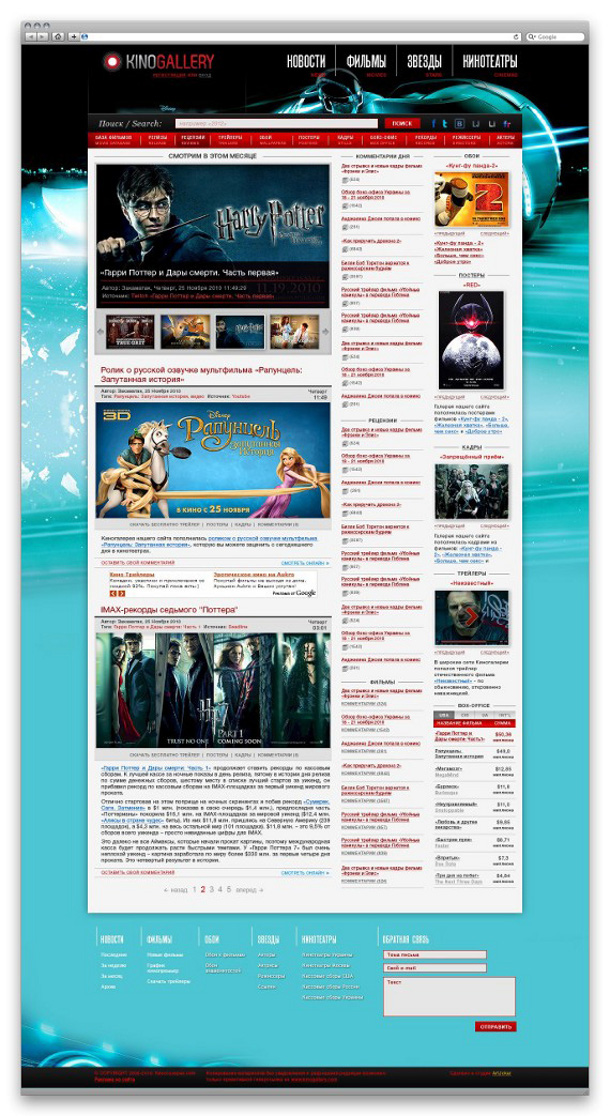
5. Сітка
З її допомогою створюються ідеальні, з точки зору композиції, макети. Використовується вкрай часто, оскільки дає змогу домогтися досконалості пропорцій і врівноваженості всіх елементів сайту.

Висновок: як бачите, розробка дизайну сайту - це кропітка робота, що вимагає не тільки творчості. Саме тому довіряти таку справу можна і потрібно виключно професіоналам.









