Сьогодні ми хочемо познайомити вас із новим жителем нашого футера. Він письменник, сценарист, і більшу частину часу проводить у Лос-Анджелесі.

І, якщо вже зайшла розмова про футери, хочемо поділитися з вами міркуваннями з приводу того, як надати нижній частині сайту унікальності та своєрідної фішечності.
1. Ілюстрації
Якщо дизайн сайту дозволяє, футер можна прикрасити цікавою картинкою - чи то якась абстракція, чи то зображення природи, будинків, людей, тварин - будь-що, аби вписувалися в концепцію сайту і компанії.

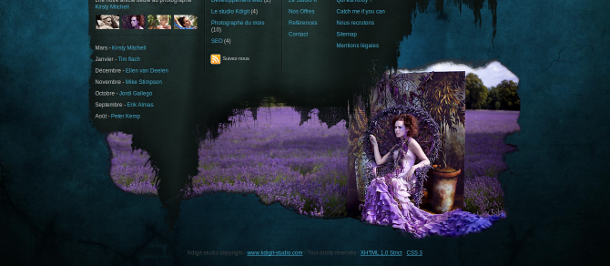
2. Фотографії
Іноді розміщення в підвалі сайту яскравих і незвичайних фотографій додає йому родзинки і підкреслює емоційне забарвлення. У тому випадку, якщо сайт персональний, а не корпоративний, спробуйте помістити в футер власне фото - це відмінно працює у випадку з сайтами музикантів, артистів, або особистими блогами.

3. Персонажі
Можна придумати одного або кількох персонажів, яких ви "поселите" у футері. По-перше, їх можна буде використовувати в подальших рекламних кампаніях. А ще, такий трюк допомагає підвищити запам'ятовуваність вашого сайту.
Природно, що крім іміджевих цілей, футер повинен інформувати відвідувачів, а також грати роль своєрідного навігатора. Для цього в ньому можна розмістити карту сайту, ключові пункти меню, контакти і кнопки соціальних мереж.
А кого ще ви б хотіли побачити в нашому футері?









