Каждый онлайн-предприниматель хочет сделать свой сайт максимально эффективным. И в этом стремлении совершенству нет предела. Улучшать свой веб-проект можно как одним махом, проведя глобальный редизайн, так и маленькими шажками, постепенно внедряя новые примочки, которые дают результат. И чтобы вам было, откуда черпать идеи улучшений. Мы решили внедрить новую рубрику «Веб-тюнинг», в рамках которой мы будем предлагать ряд идей для вашего сайта, которые вы можете сразу же после прочтения статьи внедрить на практике.
Отметим, что бездумное копирование идей не принесет результат, и любой опыт нужно адаптировать под особенности вашего позиционирования на рынке, целевой аудитории и характера предложения.
Так как на результат той или иной фишки имеет влияние сфера бизнеса, к которой относится сайт, мы решили каждую статью привязывать к отдельной категории. И сегодня, в первом выпуске «Веб-тюнинга», поговорим об интернет-магазина одежды.
Итак, предлагаем вашему вниманию 20 фишек, которые точно понравятся посетителям вашего интернет-магазина одежды.
1 Функция быстрого шоппинга
Если в вашем интернет-магазине много товаров, в которых запросто можно заблудиться, то опция быстрого шоппинга будет очень даже кстати. Да и вообще, подсказка человеку, с чего ему начать знакомство с коллекцией, никогда не помешает. Тем более, что вы можете сами регулировать, какой товар предлагать в рамках этого самого «быстрого шоппинга». То ли акционные товары, то ли хиты продаж, то ли новинки коллекции, а то и все вместе.
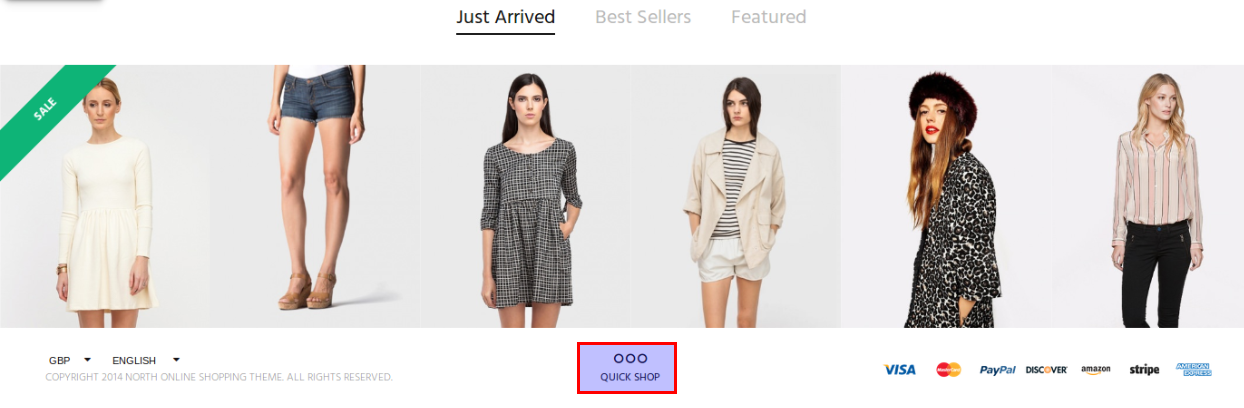
Пример с кнопкой призыва начать шопинг в Leximiller:
.png)
Хороший вариант, сделать переход в режим быстрого шоппинга в форме всплывающего меню на сайте, без надобности переходить в раздел каталога.
Пример реализации:

2 Оригинальная категоризация
В дополнение к привычным фильтрам, которые традиционно располагаются либо в боковом, либо в верхнем меню, сделайте нестандартную категоризацию одежды, в виде красивых элементов навигации по стилям одежды, по цветам, и даже по характеру покупателя. Такой прием точно сработает для женской аудитории!
Оригинальная категоризация от Modcloth:

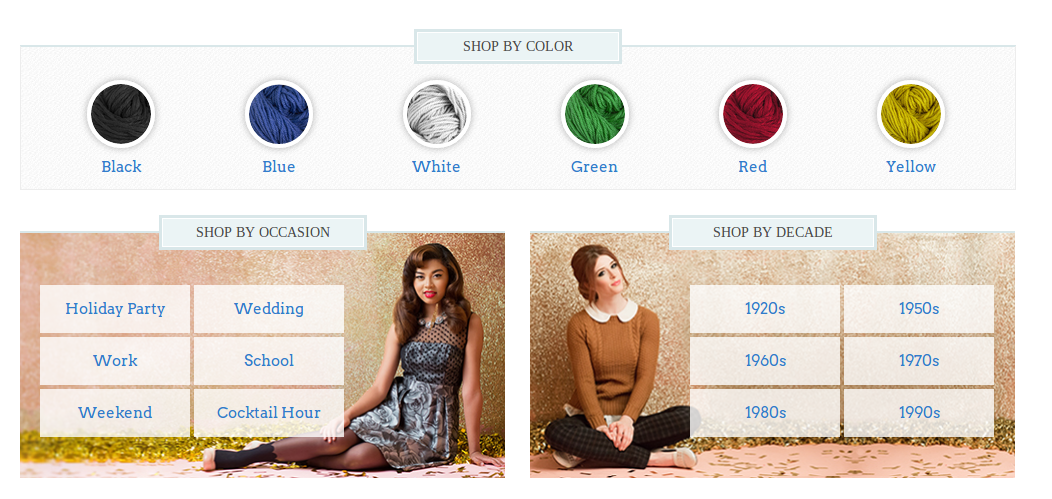
И еще пример от Pand:
.png)
3 Фото товара на весь экран, и даже за рамками
Вот уж где продают фотографии, так это в интернет-магазине одежды. В таком случае, нужно сделать фото максимально качественным, чтобы можно было разместить его едва ли не на весь экран. Создайте иллюзию, будто-бы модель этакий Гулливер в стране лилипутов. При должном оформлении эффект потрясающий.
Примеры фото на весь экран:

.png)
4 Нестандартные блоки кросс-селлинга
Блоки с сопутствующими, похожими или рекомендованными товарами как правило на всех интернет-магазинах выглядит примерно одинаково. Предлагаю вам включить фантазию, и отличиться! Безусловно, блок должен быть заметным, ведь его роль — вызвать желание у клиента совершать дальнейшие покупки, не отпускать после первого же добавления в корзину. А вариантов решений быть заметным можно найти великое множество, особенно если подойти нестандартно.
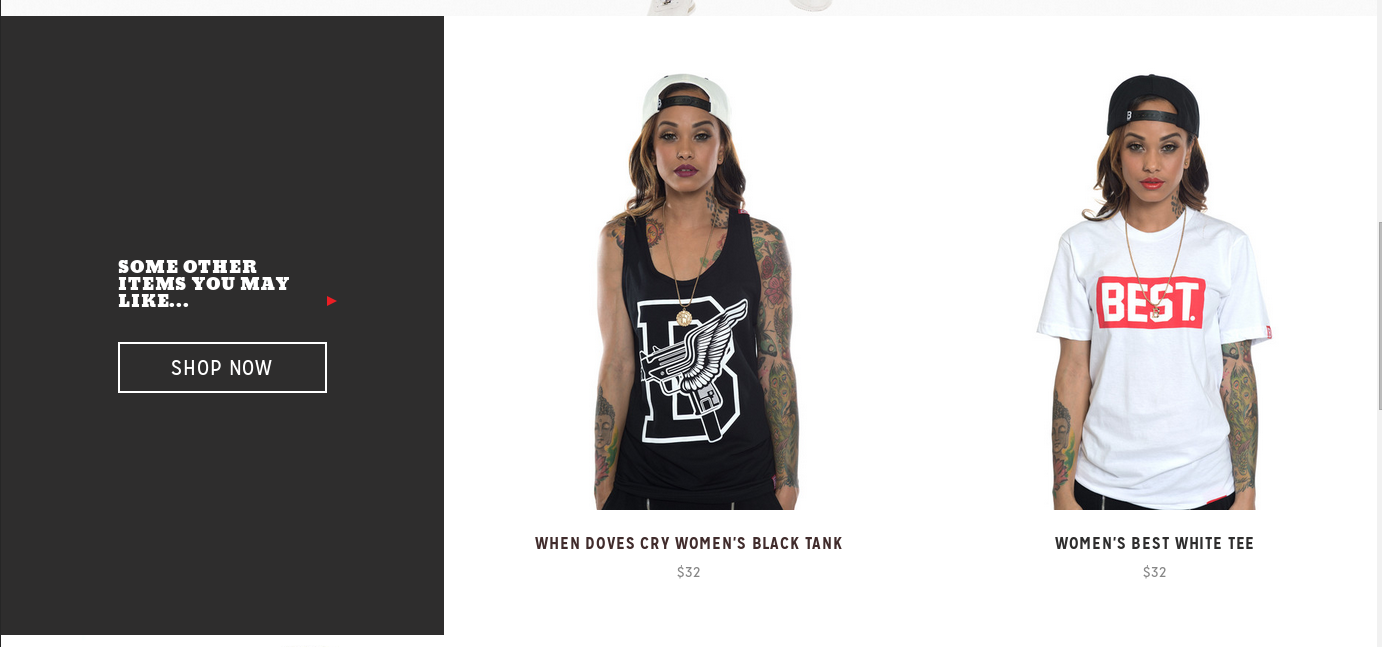
Пример нестандартного блока рекомендованных товаров в Breezyexcursion:

5 Акцент на текстовой части
Полюбите текст! Потому как часто создается впечатление, что интернет-магазины ненавидят тексты больше, чем брошенные корзины, так пренебрежительно размещая их в самых незаметных частях сайта.
А что, если сделать на тексте еще больший акцент, чем на фото? Сумасшествие, подумаете вы. Но почему бы и нет, если в вашем распоряжении есть чудо-дизайнер и профи-копирайтер.
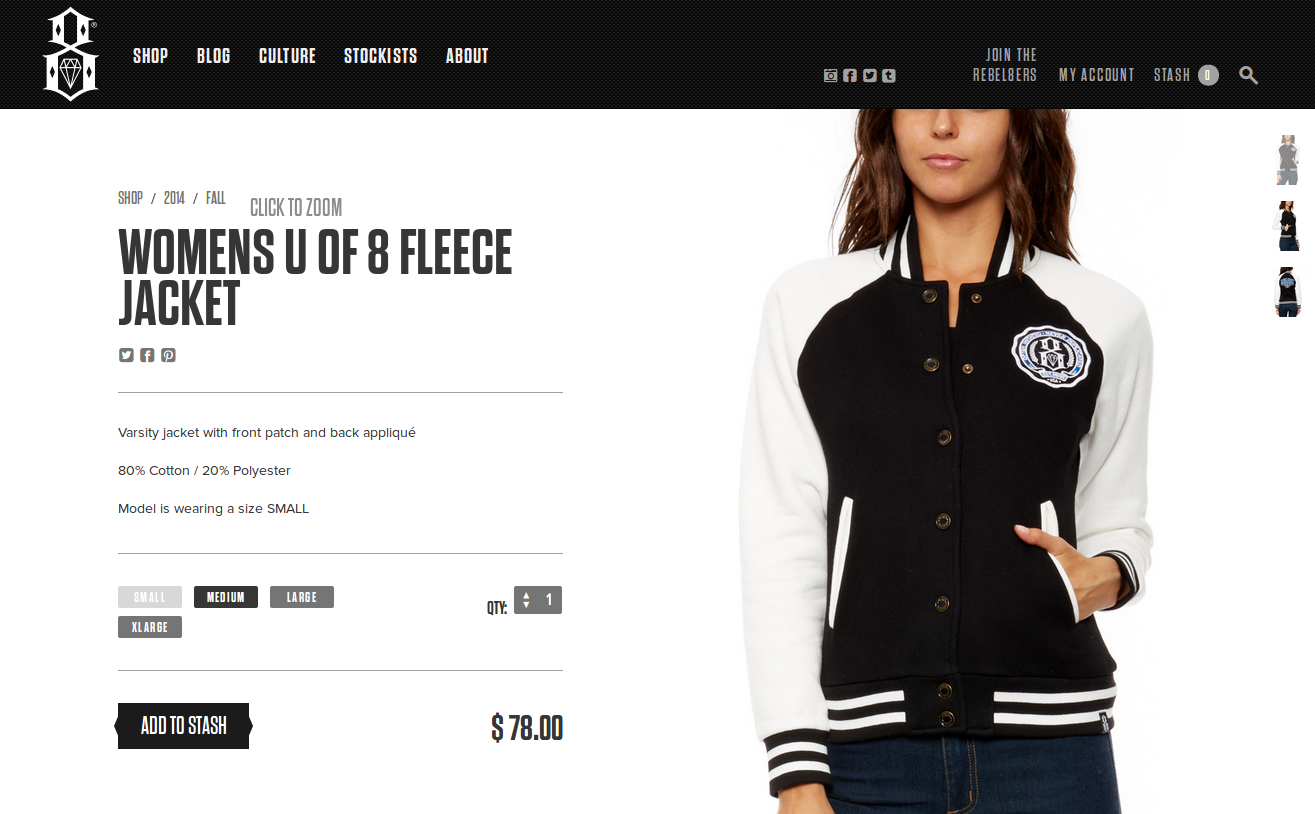
Так выглядит страница товара с акцентом на текстовой части в Leximiller:
.png)
6 Хороший копирайтинг
А в продолжении темы текстов, качественный копирайтинг можно действительно выделить как фишку, ведь, как показал анализ большинства отечественных интернет-магазинов, да и не только одежды, им пренебрегают. Тексты по-прежнему пишутся для роботов, а нормальный человек при их прочтении в лучшем случае уснет. Добавьте в свои тексты эмоции, оригинальность и характер. Результаты не заставят себя ждать.
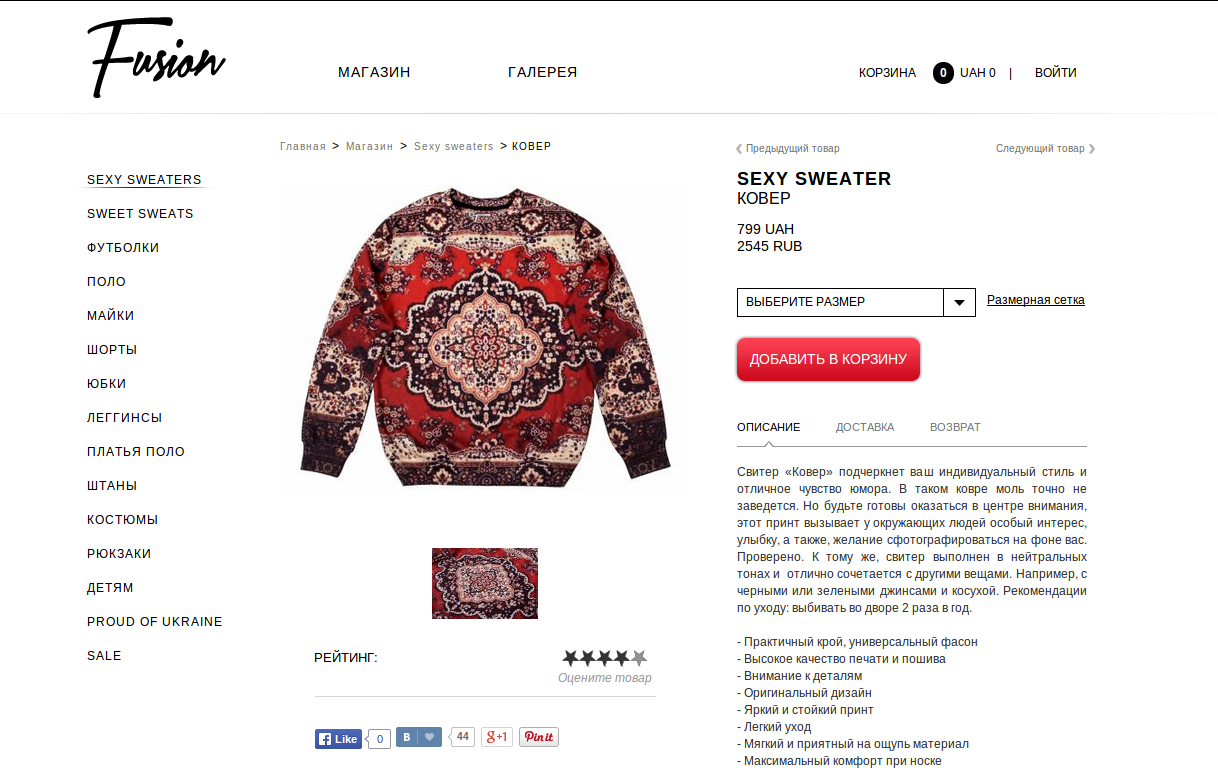
Пример качественного копирайтинга в интернет-магазине Fusion:

7 Форма для отзыва, которую хочется заполнить
Сбор отзывов от клиентов — головная боль каждого интернет-магазина. А что, если сделать такую форму, которую невозможно не заполнить, настолько она юзабельна и приятна?
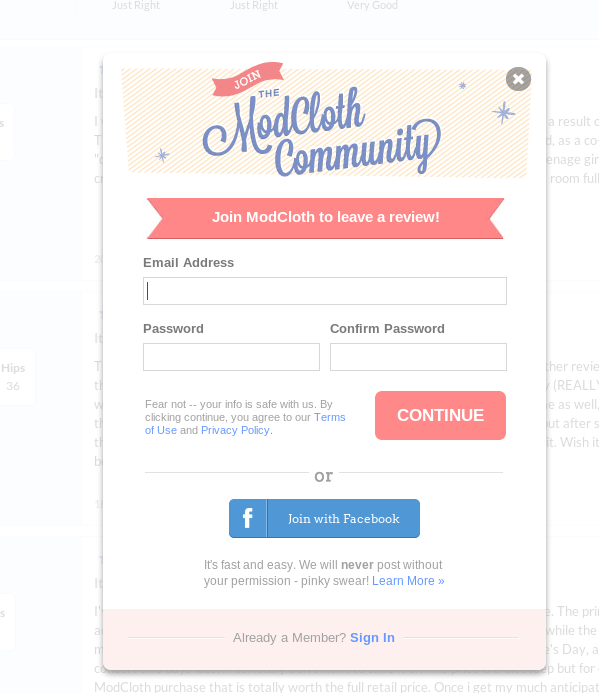
Так выглядит форма для отзывов в Modcloth:

8 Детализированные отзывы
Когда речь заходит об одежде, то часто удовлетворенность клиента определяется даже не качеством, а то, как товар сидит на теле. Для двух женщин разных габаритов одно и то же платье может показаться как идеальным, так и жутким и мешковатым.
Поэтому, пусть отзывы будут детализированы параметрами покупателя, чтобы потенциальный клиент обращал внимание на совпадение размеров автора со своими, и принимал решение, подойдет или нет ему товар. А еще, такая детализация хорошо компенсирует отсутствие возможности примерки.
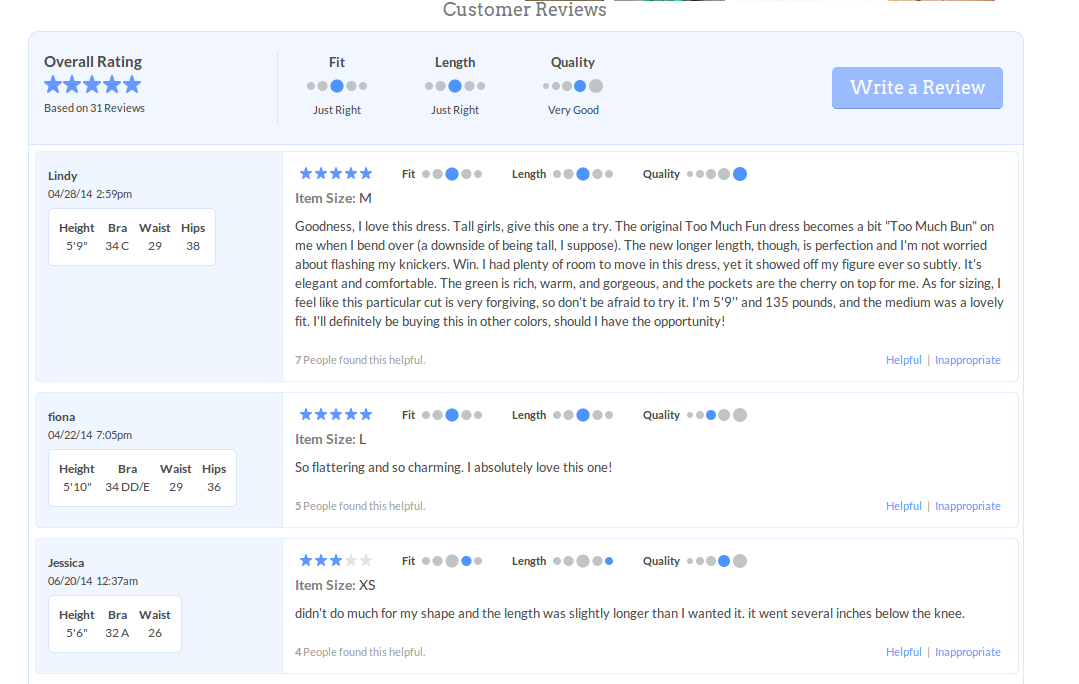
Пример детализированных отзывов в Modcloth:

9 Расположение фото по центру
Привычный для всех вариант размещения контента на странице товара интернет-магазина — фото слева, текст справа. А что, если разместить текстовую информацию по бокам, а фотографию в центре?
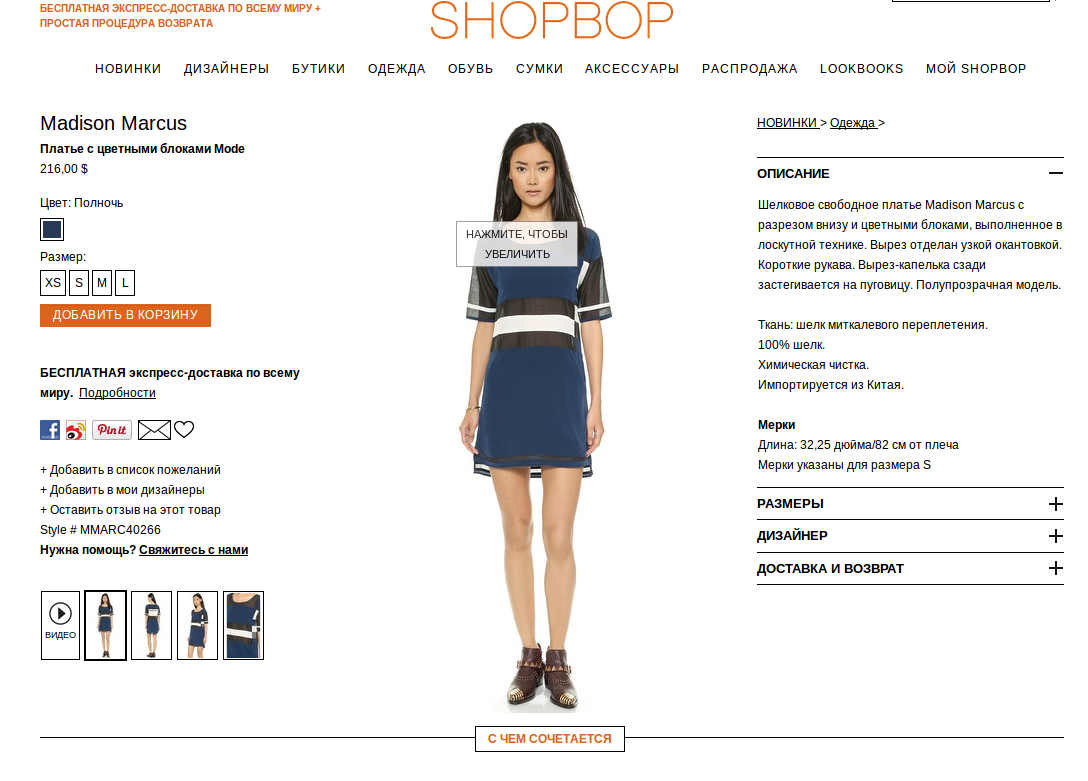
Пример размещения фотографии по центру в Shopbop:

10 Большое фоновое видео
Большие фоновые изображения смотрятся здорово, а видео — просто шикарно. Оно добавляет не только динамики на сайт, но и позволяют лучше подчернить характер вашего бренда. И не думайте, что видео можно использовать только будучи интернет-магазином лакшери-класса. Даже для масс-маркета видео может стать отличным инструментом конвертации посетителей в клиентов.
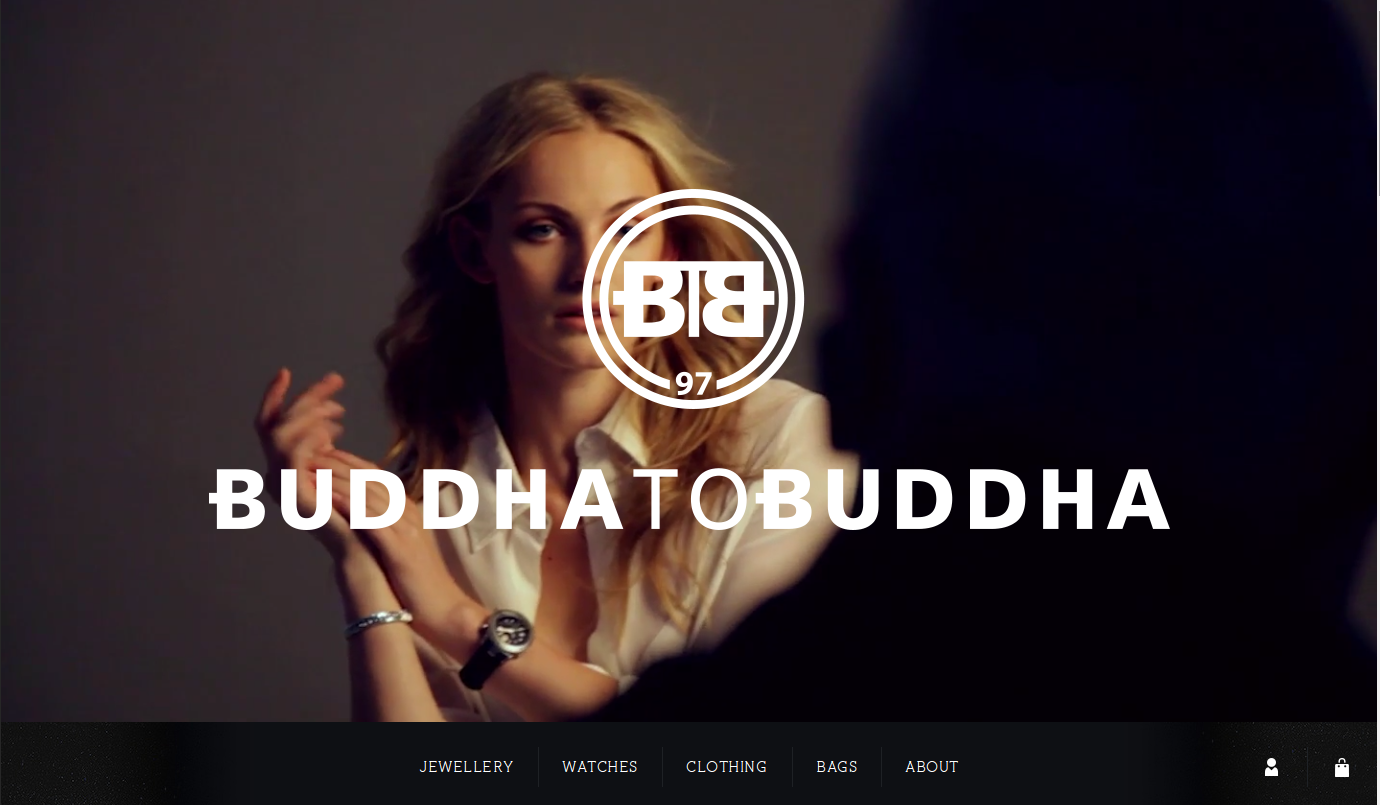
Эмоциональное фоновое видео на сайте Buddhatobuddha:

11 Горизонтальная навигация
Если вы планируете осуществить глобальный редизайн, то попробуйте разместить блоки с контентом не вертикально, а горизонтально. Такая нестандартная навигация точно понравится аудитории, которая ценит все оригинальное. Если такой тип клиента ваш, то действуйте.
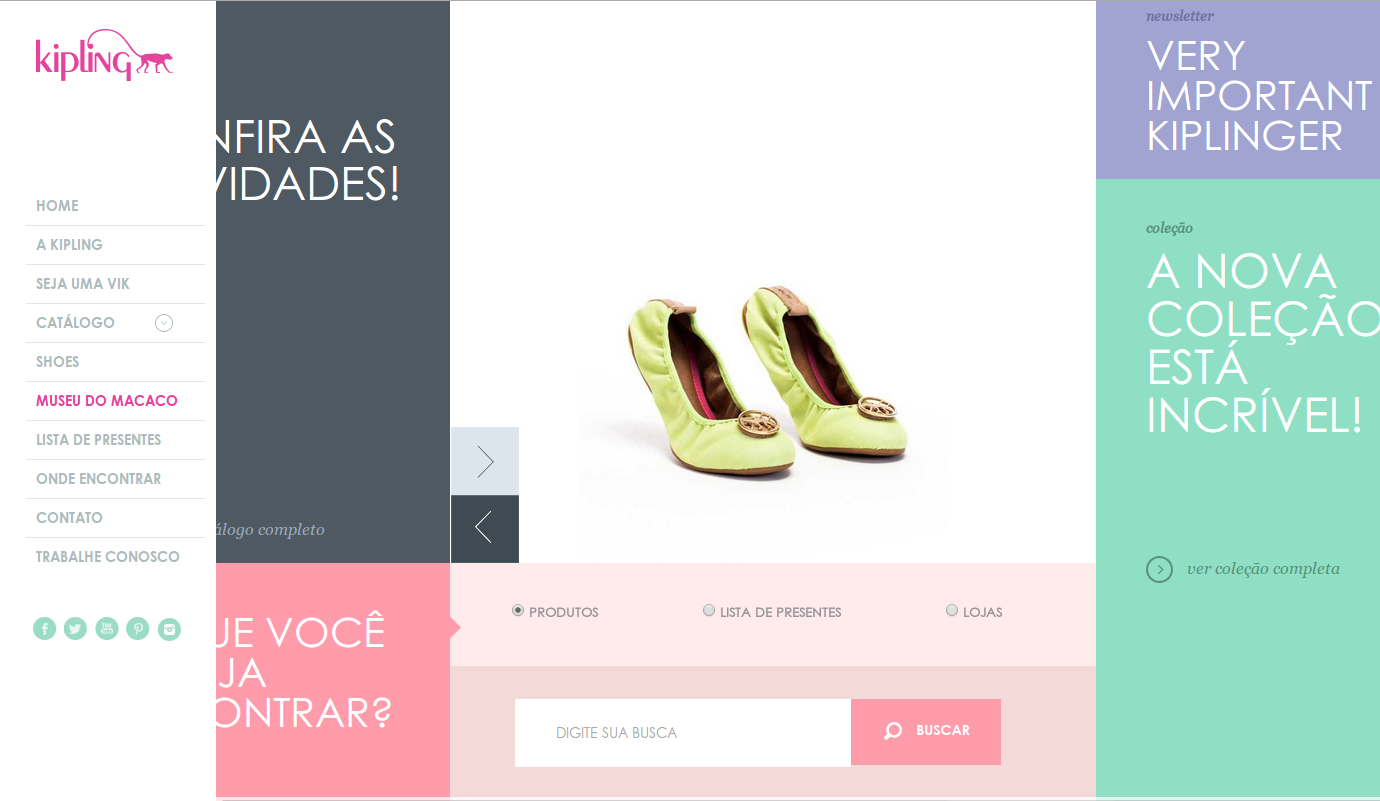
Горизонтальная навигация на сайте Kipling:

12 Карточка товара прямо в каталоге
Дайте возможность ознакомиться с деталями товара из каталога без перехода на отдельную страницу. Добиться этого можно с помощью раздвигающихся блоков, и активации карточки товара с краткой информацией о нем, и даже кнопкой «Добавить в корзину».
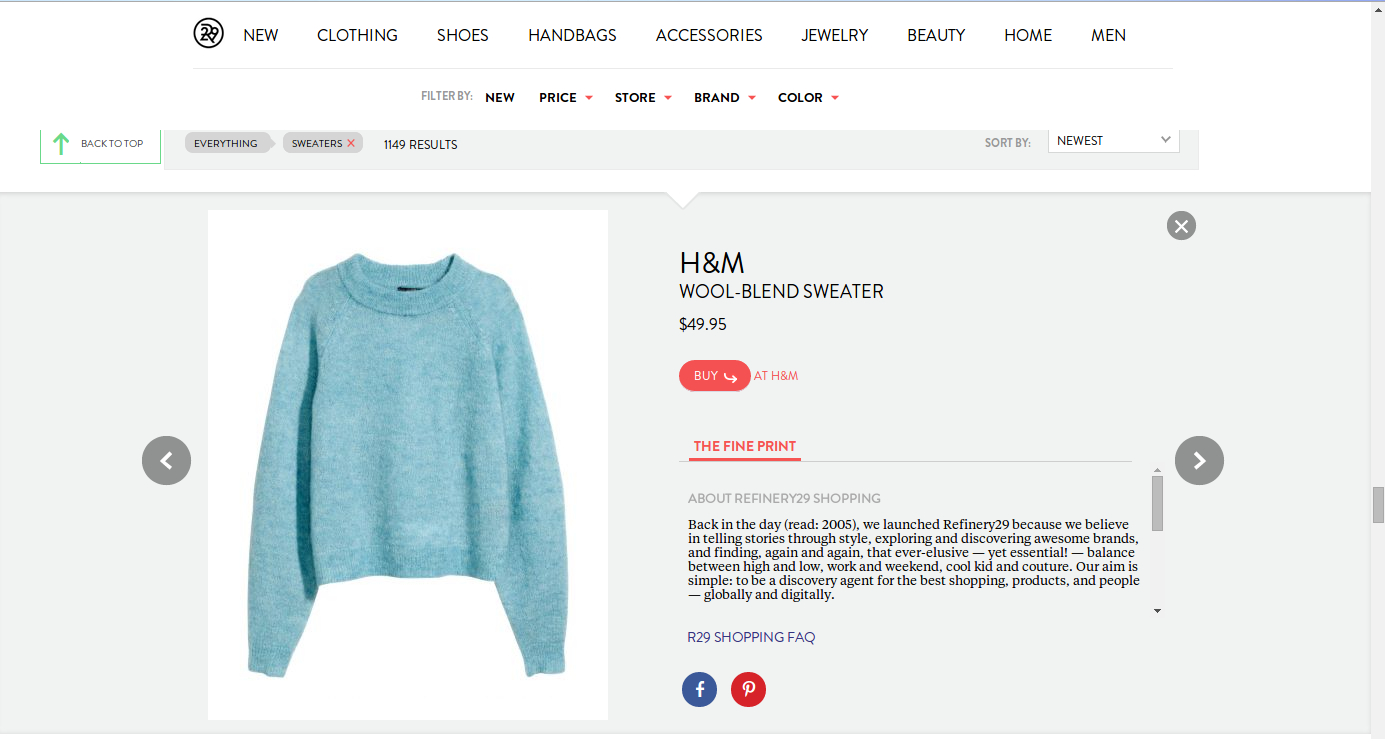
Такая карточка появляется при нажатии на товар в каталоге:

13 Нестандартная форма подписки
Обычно интернет-магазины предлагают подписаться на акции и новости либо где-то сбоку, либо в футере, либо при оформлении заказа, либо с помощью поп-апа. Как правило, это либо очень незаметные элементы, либо наоборот, чересчур навязчивые. Предлагаю найти золотую середину, и сделать элементы с подпиской более заметными, стилизованными, и привлекательными.
Пример стильной формы подписки в интернет-магазине Breezyexcursion:

14 Возможность выбрать частоту рассылки
Довольно простая опция, которая редко используется. Предложите человеку самостоятельно выбрать частоту, с которой он хочет получать рассылку от вашего интернет-магазина. С таким подходом, частота последующих отписок должна уменьшиться.
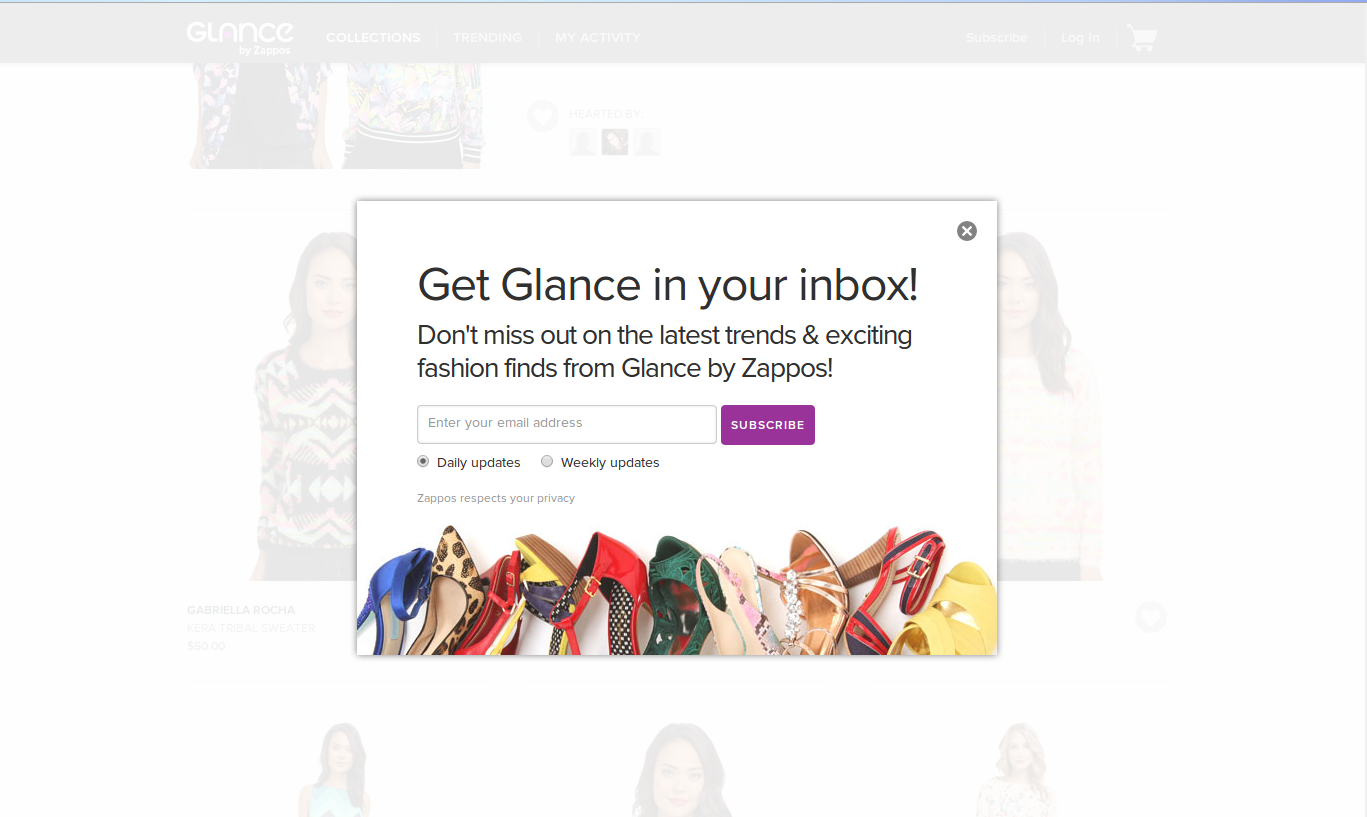
Реализация:

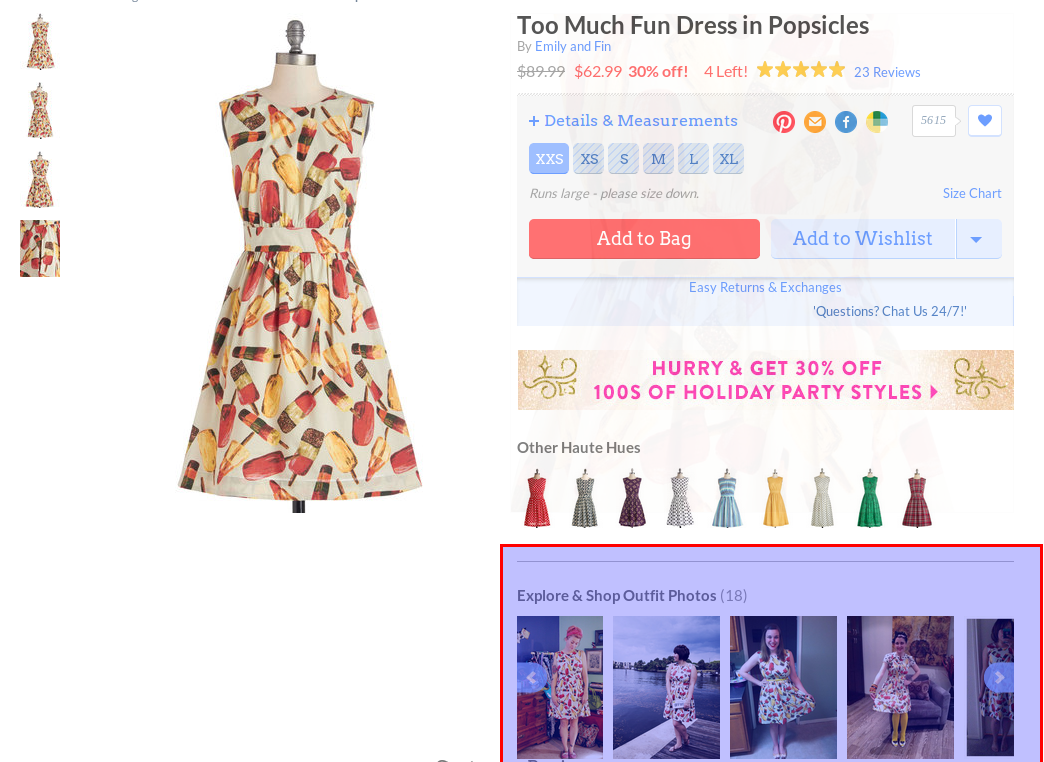
15 Фото клиентов
На карточке товара внедрите небольшую фотогалерею, где приобретенными обновками хвастаются сами же клиенты. +100500 к доверию, а также вопрос о том: «а такое же платье и в жизни?» отпадает сам собой.
Пример размещения фото клиентов на странице товара Modcloth:

16 Вовлекайте клиентов в сторителлинг
Вместо традиционных отзывов, можно приглашать клиентов рассказать свою историю, связанную с обновками. Такой формат добавит душевности в коммуникацию «продавец-покупатель».
Так вовлекают клиентов в сторителлинг на сайте Leximiller:

17 Блог а-ля журнал
Блог интернет-магазину одежды определенно нужен. При наличии качественного редактора вы и вовсе можете составить конкуренцию любому глянцу. Берите интервью, делайте обзоры трендов, публикуйте лукбуки, советы по стилю — поле для фантазии обширное.
Если вам интересно узнать больше не только о блогах, но и вообще о возможностях контент-маркетинга для интернет-магазинов, рекомендую к просмотру видеозапись своего последнего вебинара.
Так выглядит блог интернет-магазина Pand:
.png)
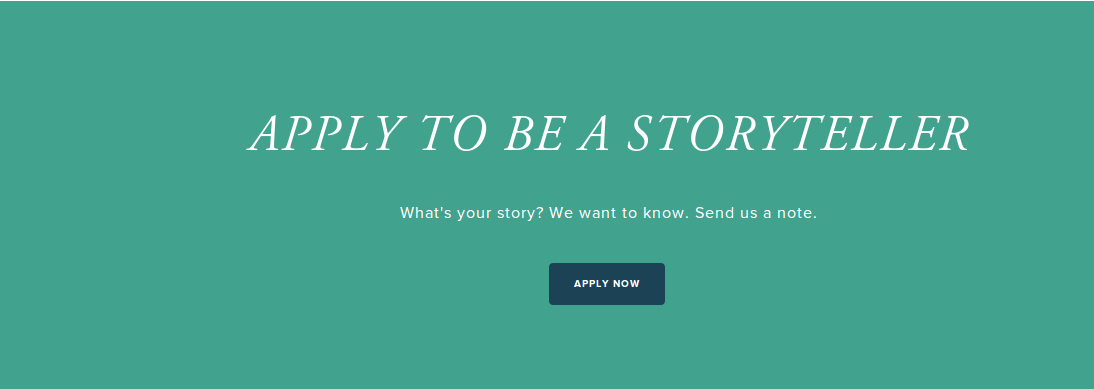
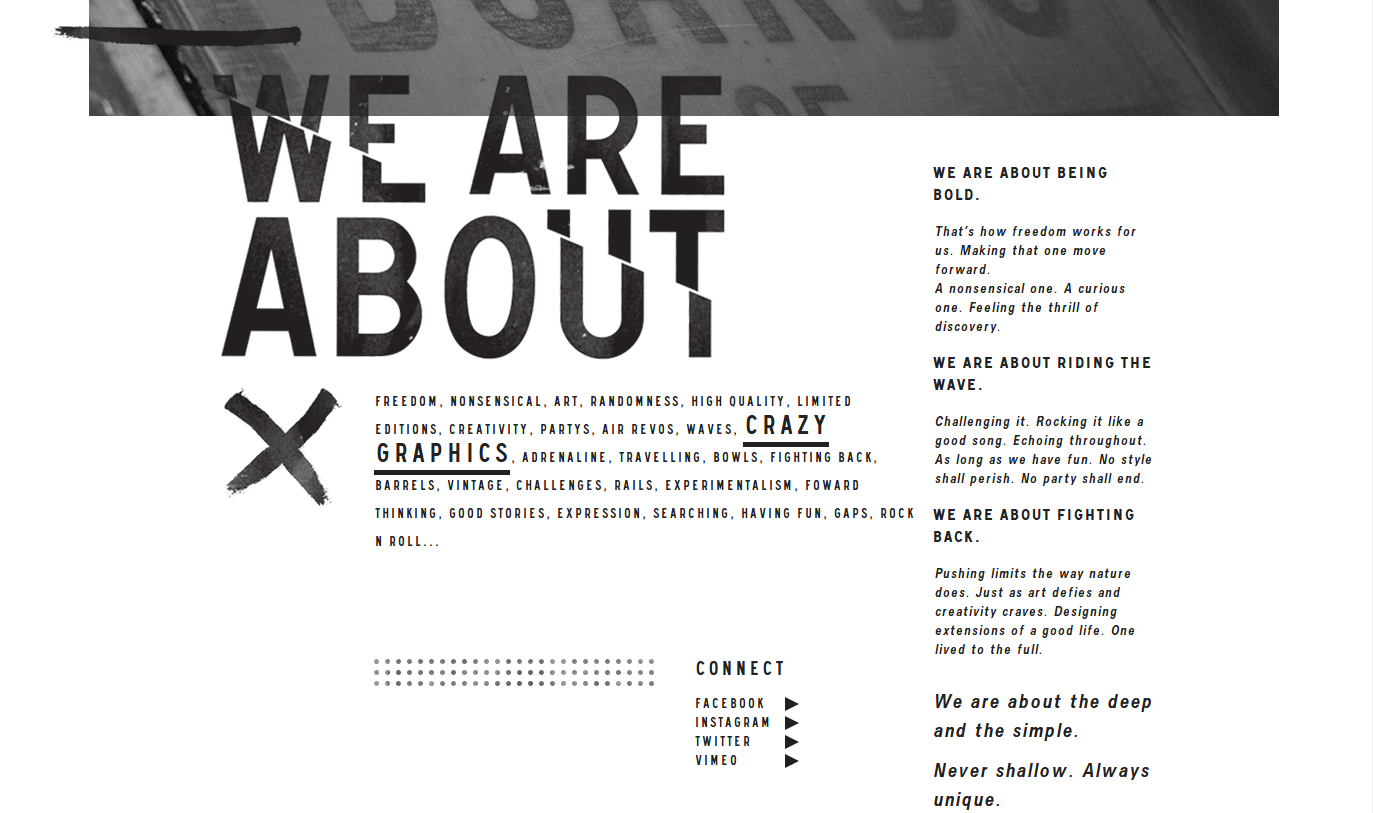
18 Оригинальный рассказ «О нас»
Что вы можете рассказать о своем интернет-магазине? Только без шаблонных фраз и традиционных «Добро пожаловать», «Мы лидеры», «Мы молодцы». Попробуйте пофантазировать, чтобы страничка товара максимально отображала характер вашей компании. Рекомендовано подключить для этого не только копирайтера, но и дизайнера, ведь в дуэте они могут создать настоящие шедевры.
Отличный пример оформления страницы с информацией о компании:

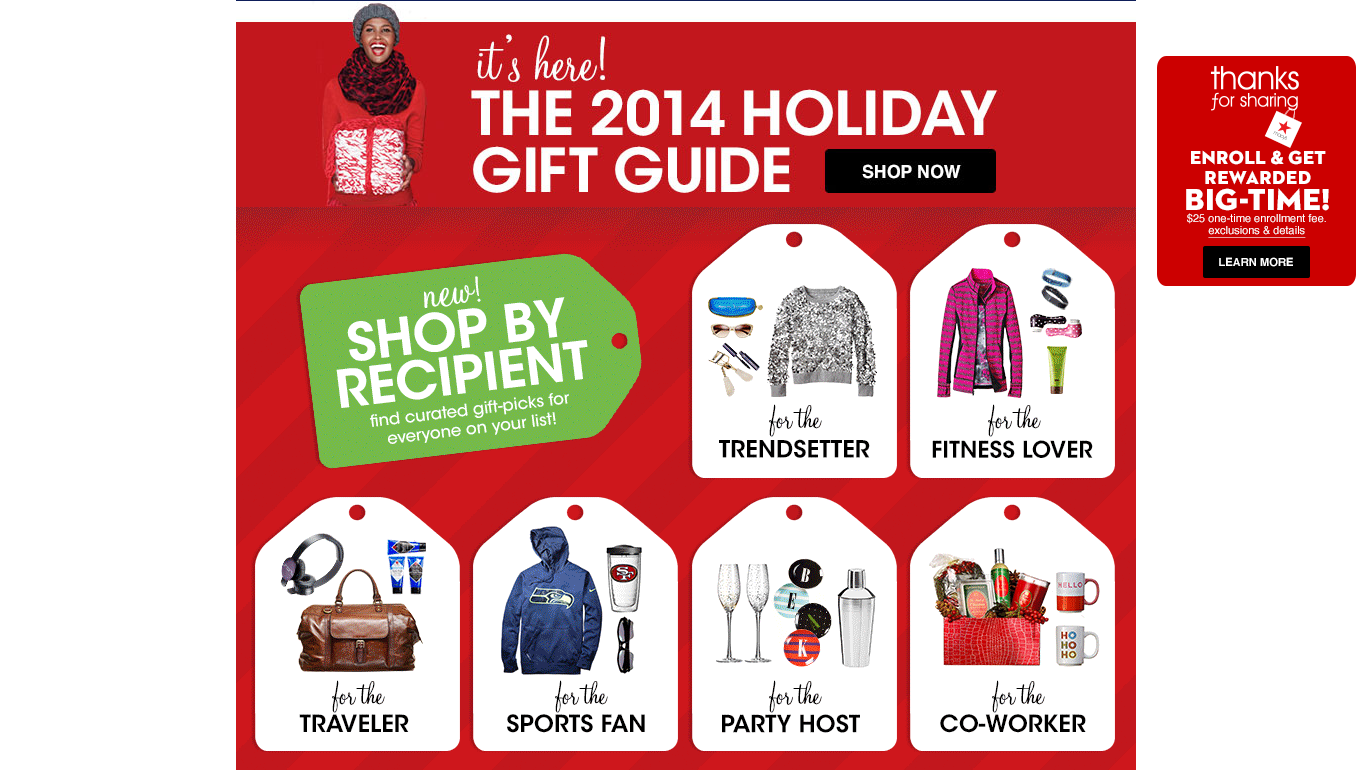
19 Праздничный шопинг
Приближается Новый год, а вместе с ним и сезон массовой шоппинг-истерии. Мы не просто будем скупать подарки, мы и себя решим приодеть к вечеринкам, а также скупиться к будущей новой жизни, которую мы обязательно начнем с 1 января. Подготовьте свой интерне-магазин к этим событиям, начинайте уже сейчас. Ну же!
Как максимально подготовить свой интернет-магазин к праздничному сезону читаем в этой статье.
Уже готов к праздникам интернет-магазин Macys:

20 Персонаж в футере
Ну и напоследок, добавляем последние штрихи, которые придадут уникальности вашему интернет-магазину, вызовут положительные эмоции у клиента или просто запомнятся сразу же после первого посещения. Размещаем в футере милого или забавного персонажа.
Такой вот мопс сидит в футере сайта Modcloth:

И он же, но уже в их блоге:
.png)
А на следующей неделе поговорим о 20 фишках для сервисов по доставке еды.









