Вы заказали свой ресурс у лучших веб-разработчиков, утвердили все гибкие макеты и изображения, но все ещё сомневаетесь в адаптивности? Предлагаем воспользоваться нашими рекомендациями, которые помогут сделать краткий аудит и даже подсказать, что нужно исправить.
Помощь от Google
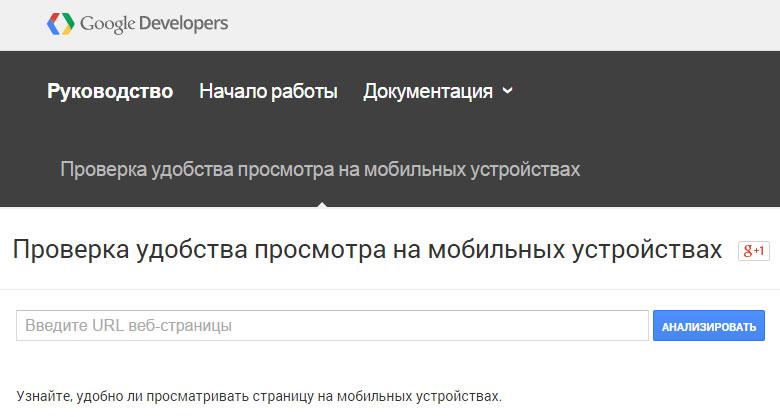
Для многих ресурсов фактор «Mobile friendly» оказался роковым — отсутствие адекватного отображения страниц на мобильных устройствах привело к падению позиций в поисковой выдаче и, соответственно, продажам. Владельцы сайта постарались вовремя отреагировать и стали внимательнее относится к мобильным версиям или даже обратились за адаптивной версткой. Чтобы облегчить задачу, разработчики Google дали возможность посмотреть сайт веб-ресурса со стороны и предложили тест-инструмент Google Developers. Введите адрес страницы (анализируется только одна!) и посмотрите, как она отображается на разных мобильных гаджетах. Параллельно вы получите экспертную оценку (с учетом всех недостатков) и рекомендации по исправлению.

Как понравиться Google?
- Информация на странице с первого взгляда воспринимается без дополнительных действий (прокрутка, параметры масштабирования).
- Все кнопки и другие интерактивные элементы легко нажимаются.
- Читаемый структурированный в блоки текст.
- Отсутствие элементов, которые не поддерживаются мобильными устройствами.
Адаптивный сайт: чек-лист программ
Помимо инструмента от Google, вы можете воспользоваться следующими программами-анализаторами на мобайл-френдли адаптивность.
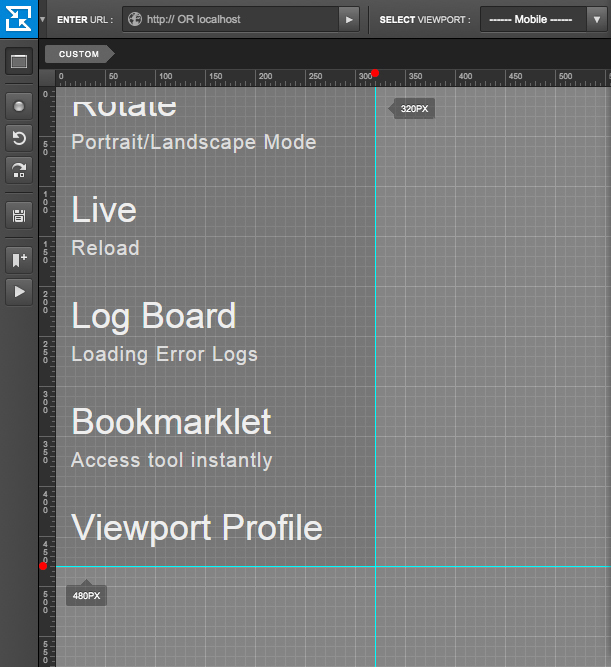
1 Responsinator
Введите урл и посмотрите, как выглядит ваша страница на различных современных гаджетах.

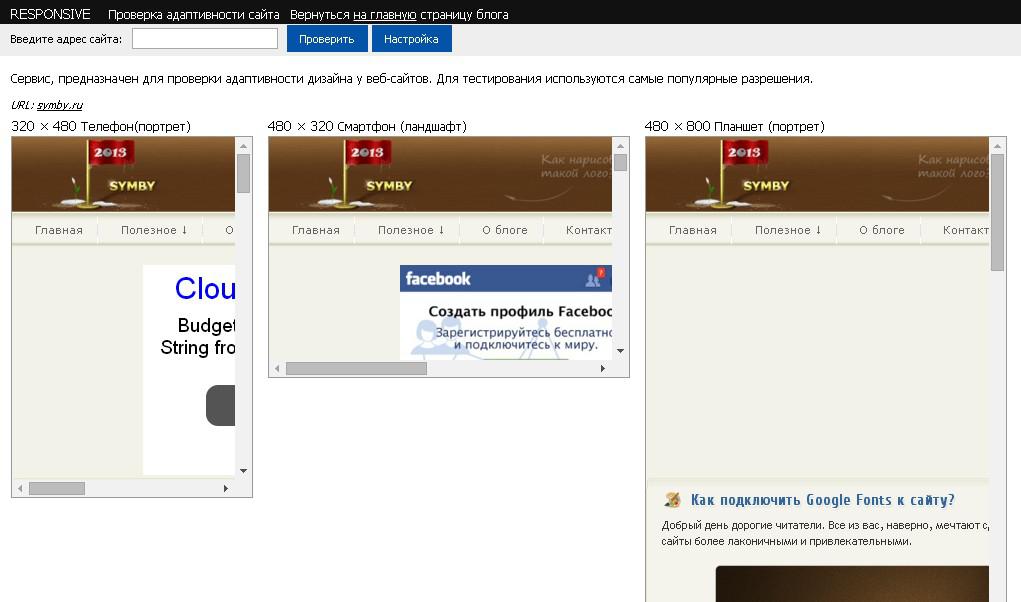
2 Symby
Проверяйте страницы по стандартным экранам (смартфон, планшет, декстоп) либо указывайте нестандартные пропорции.

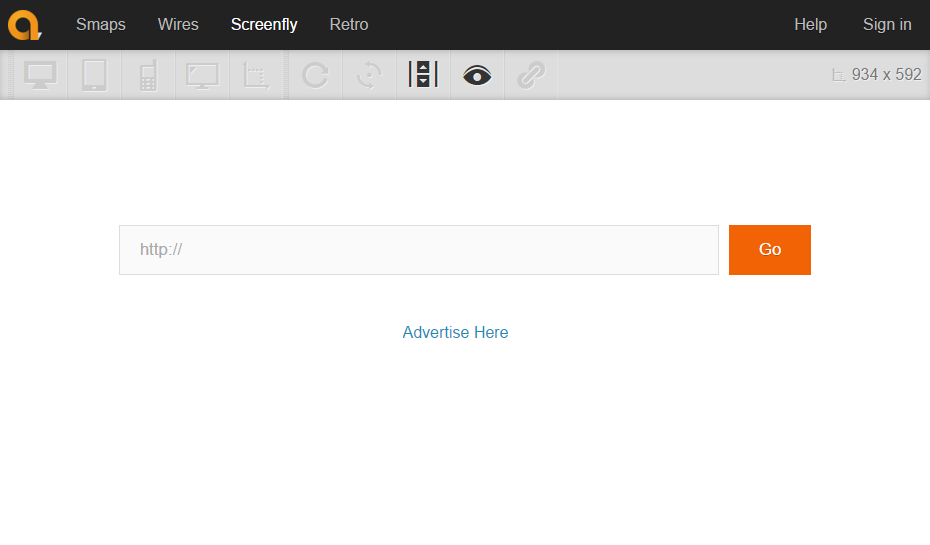
3 Screenfly
Узнайте, как будут выглядеть страницы вашего сайта не только на мобильных устройствах, но и на TV. Его русский клон Seowind.Также можно задать нестандартные пропорции, повернуть экран и увидеть изображение при скроллинге.

4 Screenqueri
Просмотр страниц в зависимости от моделей планшетов и смартфонов. Вы получите максимально точные показатели и узнаете, адаптивный сайт у вас или нет, но для этого придется зарегистрироваться.

Резюме
Не забывайте — сайты делаются в первую очередь для людей. Независимо от того, станут ли посетители клиентами или нет, регулярно проводите аудит вашего ресурса, улучшайте его и обновляйте современными трендами. Сайт — ваше лицо и репутация в Интернете.









