Согласно исследованиям, 90% контента мы получаем с экрана. С экрана телевизора, компьютера или смартфона. Но наверняка многие за собой замечали, что одного экрана нам уже недостаточно – нам хочется постоянно быть в курсе последних событий и новостей, и на меньшее мы уже не согласны :)
Почти 50% пользователей во время просмотра ТВ параллельно используют планшеты или смартфоны для решения дополнительных задач. Компания eMarketer привела статистику, согласно которой 15% всех покупок в интернете совершается с мобильных устройств, и по самым скромным прогнозам этот показатель будет иметь прирост 5-10% в год.
.jpg)
Если пользователь заходит на целевую страницу вашего сайта с мобильного телефона – в большинстве случаев это означает, что он готов купить товар или услугу прямо сейчас. Сомневаетесь? Есть как минимум 3 признака того, что переход на конкретную страницу вашего сайта закончится покупкой:
- Процесс адаптации интернет ресурсов под мобильную версию начался не так давно и найти интернет-магазин, страницы которого отображаются адекватно в смартфонах – это почти счастье. Поэтому, если уж пользователь пришел к вам на сайт и интересуется конкретным товаром – это ваш потенциальный клиент и ваша задача помочь ему совершить покупку. Проверить намерения покупателя можно и с помощью аналитики – проанализируйте показатель отказов, какое количество времени пользователь проводит на странице товара. Если больше 4 секунд – значит, вы не ошиблись, и человек действительно задумывается о покупке. Если же покупка в этом случае не состоялась – подумайте что можно улучшить или изменить на данной странице.
- Часто покупки через смартфон совершаются на ходу – во время ожидания транспорта или по дороге домой, поэтому, зайдя на страницу товара или услуги, пользователь намерен совершить конкретное действие, а именно покупку. Статистика Google подтверждает релевантность мобильных запросов – так, в 90% случаев 9 из 10 запросов заканчиваются покупкой.
- Многофункциональность мобильных устройств позволяет пользователям просматривать контент или совершать сделки из любой точки мира, где есть интернет. Но как мы знаем, скорость соединения не всегда соответствует нашим ожиданиям, поэтому, если уж пользователь у вас на сайте, значит, звезды на вашей стороне и помешать покупке может неправильное оформление целевой страницы.
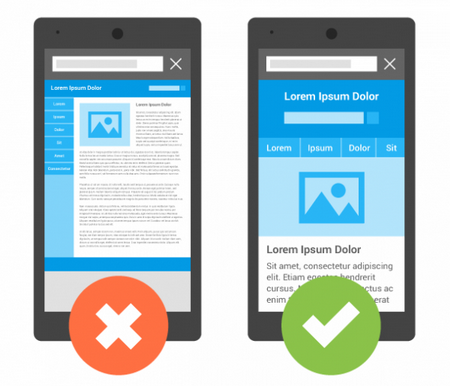
А вы уже адаптировали свой сайт под мобильную версию? Если нет – читайте подборку наших советов по улучшению отображения страницы товара в мобильных устройствах!
Страница товара должна быть понятной пользователю и содержать исчерпывающую информацию о предлагаемом вами продукте.
Итак, 10 ШАГОВ по улучшению страницы товара для мобильных пользователей:
1 Качество отображения
Попробуйте зайти на сайт с разных устройств и посмотреть, как он отображается на каждом из них. Чем меньше вертикального и горизонтального скроллинга, тем больше посетителей заинтересуются вашим интернет-магазином.

2 Воспользуйтесь средствами аналитики
Посмотрите, что нравится посетителям, а что нет, где наибольший процент отказов, устраните причину. Так вы сможете удержать потенциальных клиентов и повысить конверсию.

3 Название товара
Название товара должно быть понятным и соответствовать заявленному продукту. Стоит уделить внимание и удобному его размещению.
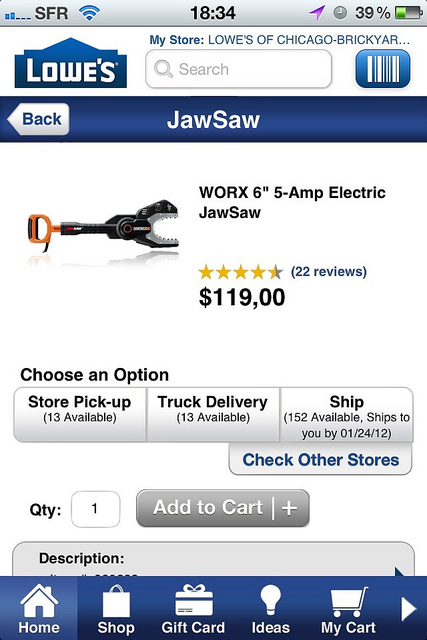
Лаконичный пример предложил сайт Lowes:

4 Характеристика продукта и подача информации
Тексты для карточки товара должны быть понятны, интересны и лаконичны, содержать всю необходимую информацию о продукте – описание, цену и технические характеристики. Не переусердствуйте с размером шрифта – он должен быть удобочитаемым и визуально сочетаться с другими компонентам страницы. Здесь следует уточнить, что многие владельцы сайтов в погоне за трафиком перегружают страницу товара ключевыми словами, подстраиваясь под поисковые системы. Но суть в том, что поисковые системы ориентируются на удобство посетителей – заинтересуете потенциальных покупателей, поисковик поднимет вас в выдаче.
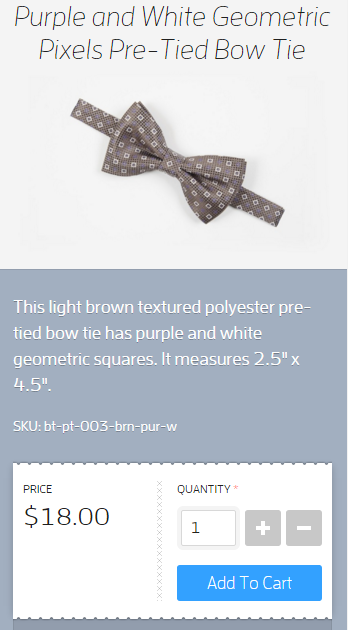
Пример описания такой карточки товара можно посмотреть на сайте Skinny Ties:

5 Поработайте с изображением
Обновите, установите качественную картинку соответствующего размера и формата. Некоторым пользователям удобнее воспринимать информацию визуально, поэтому качественное фото в различных ракурсах или небольшой видеообзор добавит конверсию на ваш сайт.
Пример хорошего фото-обзора представил сайт Designed for Fitness, созданием которого может похваться команда Artjoker :
.png)
6 Адаптивный дизайн
С помощью инструмента Media Queries вы сможете использовать различные стили дизайна, чтобы компоненты вашего сайта правильно отображались на экранах различной ширины.
Примером уникального адаптивного дизайна может выступить сайт Sushibox, над которым также трудилась команда Аrtjoker:
.png)
7 Юзабилити активных компонентов страницы
Кнопки призыва к действию должны быть заметны и понятны. Перенасыщать ими страницу не стоит — 2 или 3 будет вполне достаточно. Важно обозначить и приоритет каждой из них — цветовой контраст иконок усилит эффект и сконцентрирует внимание посетителя на конкретном действии. Для уменьшения количества ложных нажатий увеличьте активные компоненты страницы товара и расположите их на удалении друг от друга.
Пример оформления активных компонентов карточки товара представлен на сайте Сurrys:

8 Отзывы
Наличие отзывов на странице товаров положительно влияет на ранжирования сайта, поскольку это уникальный контент. Возможность прочитать отзывы о товаре повышает вероятность покупки в несколько раз. Так, больше 60% пользователей совершают покупки в том интернет-магазине, где есть комментарии к товару. Oтзывы достаточно эффективный инструмент и пренебрегать им не стоит.
Пример сайта Starbucks store с наличием возможности оставить отзыв о товаре:
.png)
9 Кросс-селлинг в действии
Хотите увеличить средний чек покупки? Добавьте на целевую страницу функцию подбора сопутствующих товаров. Дополнительные предложения должны быть актуальными и отвечать интересам покупателя. Так, в 2006 году интернет-магазин Amazon обнародовал результаты исследований, по которым 35% всех продаж составляли сопутствующие товары.
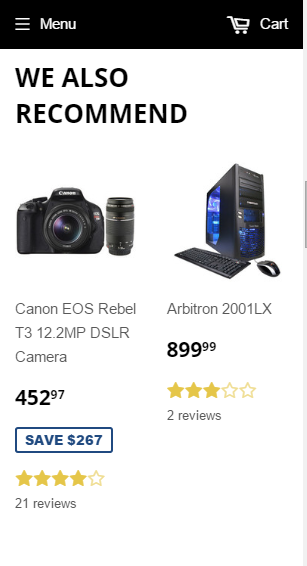
Пример кросс-селлинга от сайта Shopify:

10 Ваши контакты, способы оплаты и информация о доставке
Способы связаться с вами, сроки и варианты оплаты, стоимость и сроки доставки - это топ ключевых вопросов, на которые посетитель должен найти четкие ответы. Если на товар распространяется гарантия — добавьте информацию об этом. Опять же лаконичность наше всё.
.jpg)
Будьте на шаг впереди конкурентов – адаптируйте ваш сайт под мобильную версию, сделайте страницу товара интуитивно понятной и читабельной и ваши показатели конверсии превзойдут самые смелые ожидания!









