Сегодня уже вряд ли кого-то удивишь заявлением о том, что дизайн сайта — одна из значительных составляющих его эффективности. Чтобы создать действительно качественный сайт, который будет играть на пользу как имиджу компании, так и просить прибыль, необходимо уделить внимание всем элементам его визуальной составляющей.
За годы своей работы в сфере веб-дизайна, мы сформулировали ключевой свод принципов, которым стараемся следовать. Ведь кому, как не нам, бороться за красоту и качество сайтов.
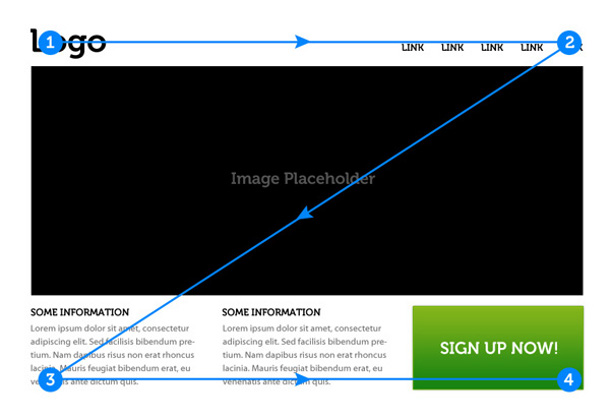
1. Принцип «Z-макета»
Научно доказано сотнями исследований, что человек сканирует информацию на странице по определенной траектории. Движения зрачков в этот момент напоминают букву Z, а внимание концентрируется в нескольких ключевых точках.

Также распространена траектория в виде буквы F. Суть ее такова — в верхней части страницы человек воспринимает максимум возможной информации, к середине — лишь половину, и в конце — самую малость.
N.B. Чаще всего, если на странице присутствует яркий и броский элемент, взгляд моментально концентрируется именно на нем, независимо от того, в какой части страницы этот самый элемент расположен. Поэтому остерегайтесь того, что он станет своеобразным образом-вампиром, который будет отвлекать посетителей от действительно нужной информации.
2. Точка фокусирования
Элементы дизайна должны разрабатываться в соответствии с целями, которые необходимо достичь на сайте. То, на чем нужно сфокусировать внимание посетителя, должно привлекать внимание и побуждать к действию.

N.B. Призывая пользователя сосредоточить все свое внимание в определенном месте, очень важно не перегнуть палку, дабы не показаться слишком назойливым и не отпугнуть потенциального клиента.
3. Принципы Гештальта
Сущность принципов Гештальта, касательно веб-дизайна, сводится к тому, что все элементы должны восприниматься целостно, чтобы производить правильное психологическое воздействие на пользователя. Только так получится достичь желаемого эффекта.
.jpg)
В основе принципов Гештальта лежат 5 основных пунктов, благодаря которым можно добиться целостного восприятия сайта:
- близость (элементы, расположенные рядом, как правило воспринимаются нами как нечто единое);
- схожесть (элементы, похожие между собой, воспринимаются вместе);
- целостность (даже незавершенный элемент воспринимается как одно целое);
- продолжение (одно действие влечет за собой другое и т.д.);
- выравнивание (также способствует целостному восприятию).
N.B. Грамотное использование принципов Гештальта позволяет управлять не только вниманием, но и эмоциями посетителей сайта, направляя их в нужную сторону.
4. Центральный визуальный образ
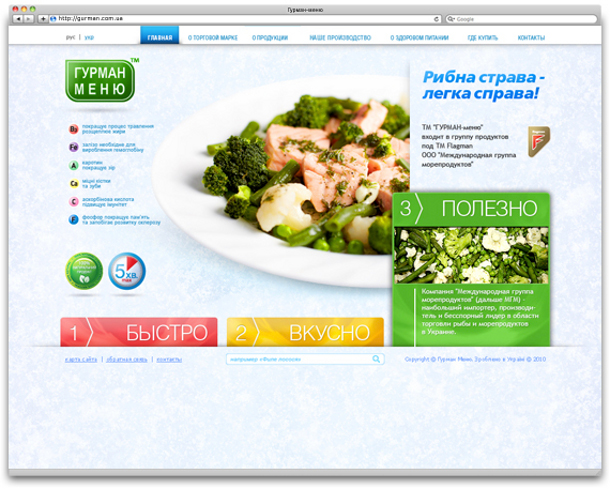
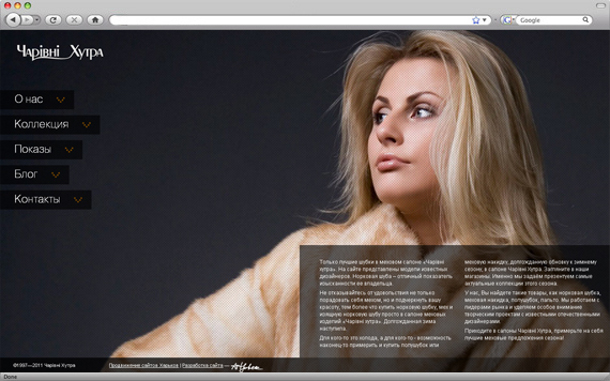
Суть в том, чтобы разместить на сайте изображение, несущее в себе сильный эмоциональный заряд, а остальные детали строить уже вокруг него. Отлично подходит для сайтов музыкантов, политических деятелей, отдельных кинолент, а также кулинарной или fashion тематики.

N.B. Очень важно выбрать правильную картинку, которая будет вызывать исключительно выгодные для владельцев сайта эмоции.
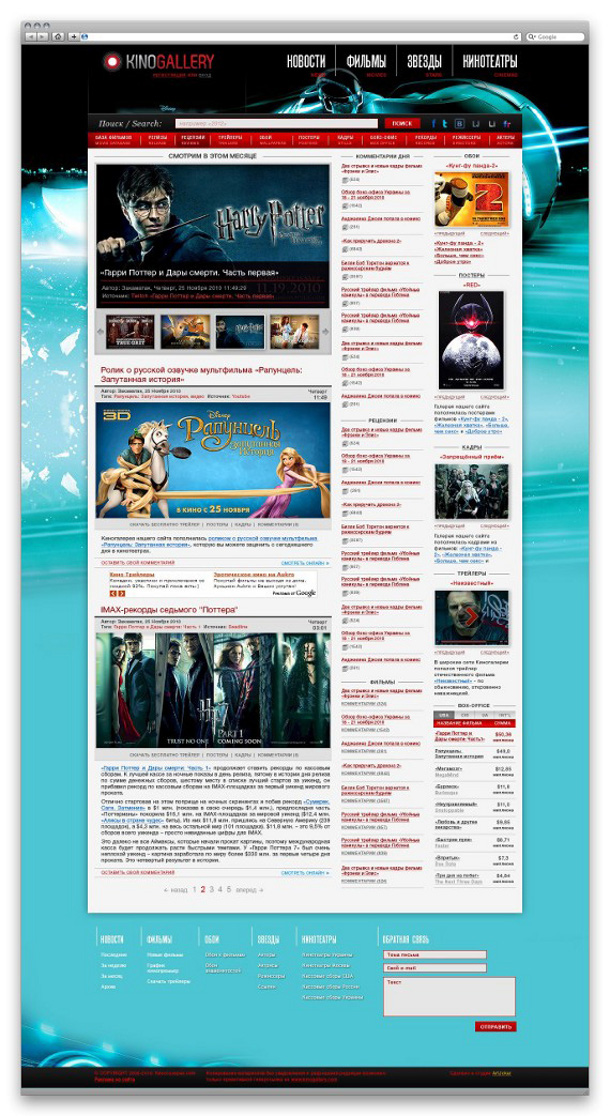
5. Сетка
С ее помощью создаются идеальные, с точки зрения композиции, макеты. Используется крайне часто, так как позволяет добиться совершенства пропорций и уравновешенности всех элементов сайта

Вывод: как видите, разработка дизайна сайта — это кропотливая работа, требующая не только творчества. Именно поэтому доверять такое дело можно и нужно исключительно профессионалам.









