В погоне за прибыльностью веб-проекта, интернет-маркетологи ломают голову над тем, какие бы продающие фишки добавить на страницу сайта, чтобы каждый, кто заходит на нее, тот час бы совершал конверсионное действие. Формулу идеальной лэндинг пейдж ищут, словно философский камень, и сегодняшняя статья поможет вам немного приблизиться к ее раскрытию.
Так какой же должна быть эффективная продающая страница? Почему одни лэндинг пейдж приводят своим владельцам сотни клиентов, а другие — лишь занимают место в интернет-пространстве? Все потому, что конверсионная целевая страница должна проектироваться по принципу AIDA (внимание-интерес-желание-действие). Подробнее речь пойдет в статье.
Итак, давайте разберем принцип AIDA с точки зрения разработки лэндинг пейдж:
- A (Attention) — первый экран страницы должен «включать» внимание
- I (Interest) — второй экран страницы должен «разжигать» интерес
- D (Desire) — элементы на странице, в том числе УТП, должны «подстегивать» желание
- A (Action) — целевая страница должна логически завершаться CTA-элементов (призывом к действию)
А теперь предлагаю подробнее рассмотреть, какие элементы на странице к какой части AIDA относятся:
Attention — элементы «включения» внимания
Чтобы внимание посетителя сайта активировалось с первого взгляда на страницу, важно в первом же экране разместить элементы, которые апелируют к эмоциям потенциального клиента.
Более всего с этой функцией справятся либо слайдеры с качественными баннерами с офером (коммерческим предложением), либо же крупные фоновые фото, видео, связанные с вашими услугами или товарами (если вы продаете нечто само по себе красивое — можете смело размещать фотографию этого предмета).
Важно не перегрузить первый экран множество оферов, иначе человек попросту растеряется и не совершит ни одного действия. Ограничьте количество баннеров в слайдере (если таковой используется) до 3-4.
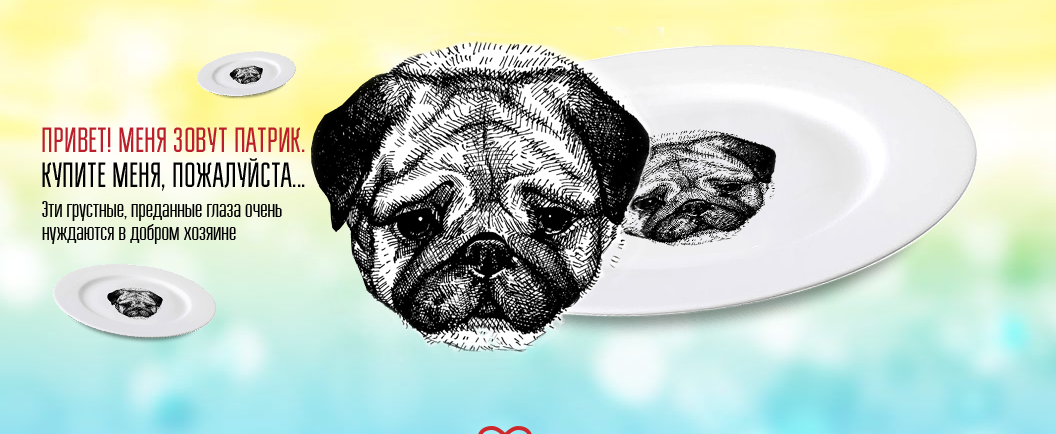
Пример офера в слайдере, который «включает» внимание на сайте Carambol-shop:

Пример изображения, которое «включает» внимание на сайте нашего зимнего семинара:
.png)
Interest — элементы, которые «разжигают» интерес
Дайте больше информации о том, что вы предлагаете клиенту. Это может быть как текст, который акцентирует читателя на выгодах сотрудничества с вами, так и видео-ролик об услуге/товаре, а также любая другая информация, которая дает человеку понять, почему то, что вы продаете, нужно купить именно ему.
Пример информации, которая «разжигает» интерес посетителей сайта «Снежколеп»:
.png)
Пример видео, которое «разжигает» интерес, на одной из посадочных страниц нашего сайта:

Desire — элементы, которые «подстегивают» желание
Что вызовет желание посетителя сайта совершить покупку? Поверьте, не только заманчивая цена. Порой мы готовы заплатить больше, если есть добавочная ценность — имидж, доверие, вау-эффекты. Разместите на странице отзывы клиентов, предоставьте гарантии, покажите результаты своих трудов, добавьте «ловушки» (только не все одновременно) — больше о том, как подстегнуть желание читайте в статье «10 психологических приемов для повышения конверсии» .
Пример элементов доверия на сайте Dolce Events:
.png)
Пример «ловушки» на сайте «Снежколеп»:
.png)
Action — CTA-элементы
Казалось бы, что сложного в том, чтобы оформить кнопки с призовом к действию? На деле же оказывается, что одни их делают незаметными, другие размещают рядом сразу 3 призыва с одинаковым видом, а третьи — вообще забывают о них (пример тут).
Если вы сомневаетесь, какого цвета сделать кнопку, или какой текст на ней написать, то вместо споров с дизайнером лучше запустите А/B тестирование, и оно покажет, что реально работает :-)
Советуем также призывать к дейсвтию с помощью поп-апов, о том, как делать это правильно читайте в статье 7 фишек, которые откроют вам глаза на pop-up окна
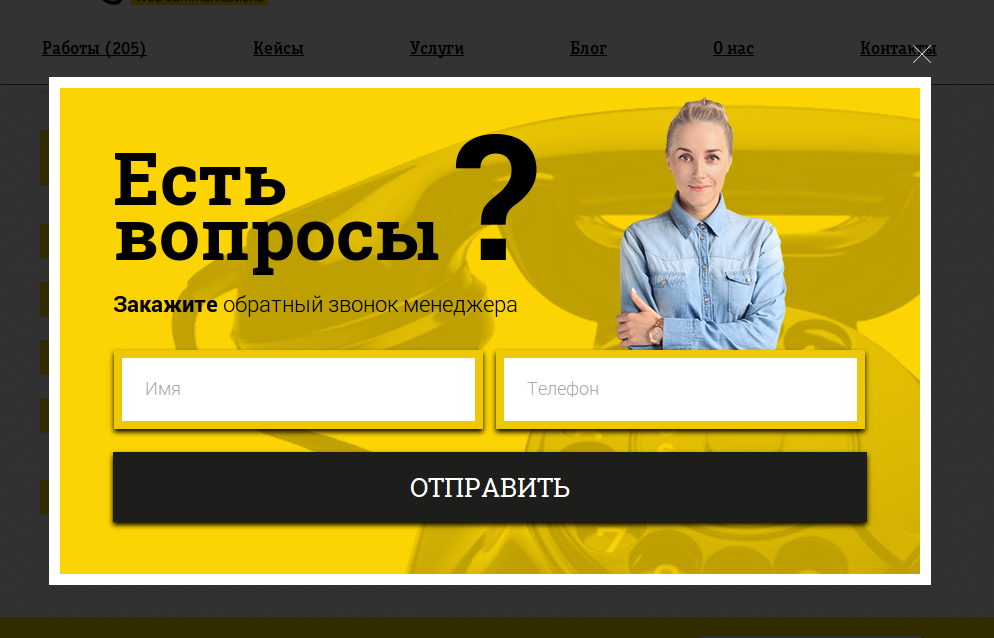
Пример призыва к действию с помощью поп-апа на нашем сайте:

Если вас заботит тема проектирования эффективных посадочных страниц, то рекомендую скачать и прочитать нашу бесплатную «белую книгу», посвященную этой теме, там вы найдете еще больше полезных советов.









