Как с детства нас приучали к тому, что трапезничать нужно обязательно с хлебом, так и в вопросах веб-дизайна нам внушили, что всплывающие окна — зло, которое раздражает и отпугивает наших драгоценных посетителей сайта. Но если в первом случае мы повзрослели, и осознали, что еда без хлеба куда вкуснее, да и полезнее, то относительно pop-up окон мы продолжаем свято верить в то, что использовать их нельзя ни в коем случае. Но так ли это?
Для начала давайте разберемся, откуда вообще пошло такое «неписанное правило», как неиспользование pop-up. А все дело в том, что всплывающими окнами чересчур злоупотребляли, причем информация в них часто никак не была связана с контентом самого сайта. Чаще всего это была реклама казино, игрушек, финансовых пирамид и прочего мусора веб-пространства. Кроме того, часто у пользователя не было никакой возможности закрыть злополучное окно, и в результате выход был один — покинуть навязчивый сайт.
Безусловно, подобный пользовательский опыт заставил люто возненавидеть pop-up окна. Казалось бы, может ли ждать данный инструмент лидогенерации перерождение и очищение репутации. Как показывает опыт зарубежных коллег, то еще как! Если вы прогуляетесь по западным сайтам, то обратите внимание, как умело там используют поп-апы, призывая или подписаться на рассылку, или поучаствовать в акции, или получить бесплатный полезный контент — причем делают это они ненавязчиво, и так корректно, что не оставить свой email попросту неудобно.
В сегодняшней статье мы подробно рассмотрим, какими же должны быть всплывающие окна, которые принесут пользу вашему веб-проекту. Ведь при грамотном их использовании вы сможете пополнять базу контактов для последующих email-маркетинговых активностей.
Итак, предлагаю 7 фишек, которые позволят вам по новому посмотреть на поп-ап окна, а также позволят эффективно использовать их на вашем сайте.

1 Покажите pop-up не сразу
Показывать с первых секунд всплывающее окно — это как при знакомстве с человеком моментально просить занять денег. Навязчиво и малоэффективно. Дайте посетителю сайта сперва познакомиться с вами, хотя бы минутку. Пусть он поймет, что вы — классные ребята. А потом предложите подписаться на вашу рассылку.
Оптимальное время показа всплывающих окон нужно подбирать индивидуально. Ведь в зависимости от сферы деятельности вашего бизнеса, а также от традиционных сценариев поведения посетителей, время будет разным.
Для того, чтобы спрогнозировать, через какой промежуток времени после первого посещения показывать поп-ап, загляните в веб-аналитику. Какова средняя продолжительность пребывания на той странице, на которой вы планируете разместить всплывающее окно? Если это 30 секунд, значит, покажите поп-ап чуточку раньше, например, на 28 секунде.
2 Запоминайте куки
Когда на каждом шагу нас преследует одна и та же реклама, это начинает раздражать. Поэтому, запоминайте действие пользователя с вашим поп-апом, и не показывайте ему повторы. К примеру, если я уже подписалась на вашу рассылку через pop-up, то зачем мне предлагать это сделать снова? Запоминая куки, вы сможете избежать ненужных дублей. И сохранить хорошее отношение у вам среди посетителей сайта.
3 Свяжите pop-up с контентом
Содержание всплывающего окна должен быть логическим продолжением потребляемого пользователем контента. Читает статью в блоге — предложите подписаться на рассылку статей, читает обзор про телефон — призывайте следить за новыми обзорами, зашел на страницу акций — предложите подписаться на рассылку с акциями и узнавать о них первым.
Подумайте, что помимо рассылки вы сможете предложить посетителю сайта в обмен на его email. Доступ к бесплатной демо-версии? Или же курс видео-уроков? Важно давать что-то полезное, ведь просто так свои контакты мало кто захочет оставлять.
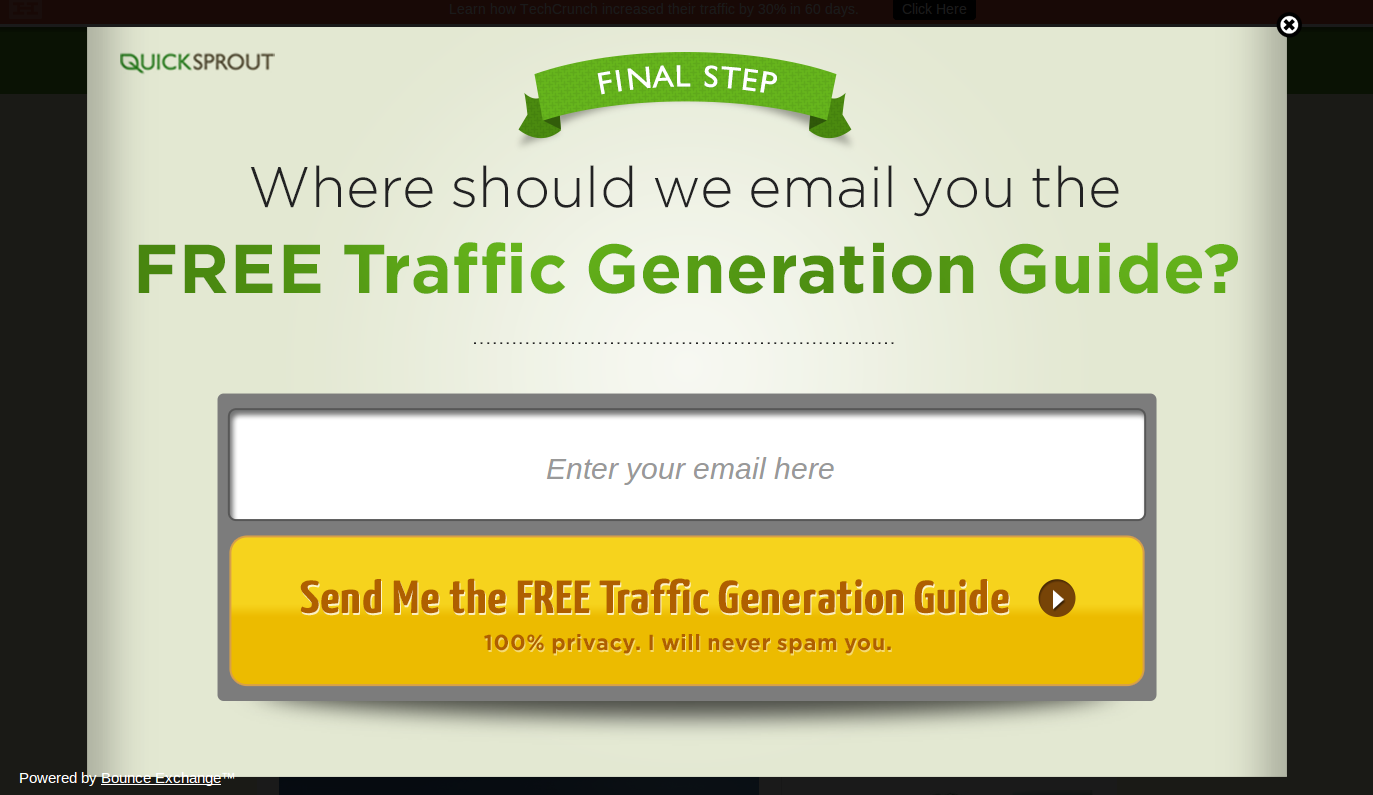
Пример связанного с контентом сайта всплывающего окна от Quick Sprout:

4 Выделите pop-up на странице
Всплывающее окно должно быть заметным и не сливаться остальной информацией на странице. К примеру, можно несколько затемнить фон, чтобы поп-ап бросался в глаза и ничего не отвлекало от его содержания.
Экспериментируйте с местом размещения всплывающего окна а также с его размерами. Есть отличные примеры, когда pop-up гигантский, и появляться во весь экран. А для осторожных компаний можно попробовать использовать всплывающее окно сбоку страницы.
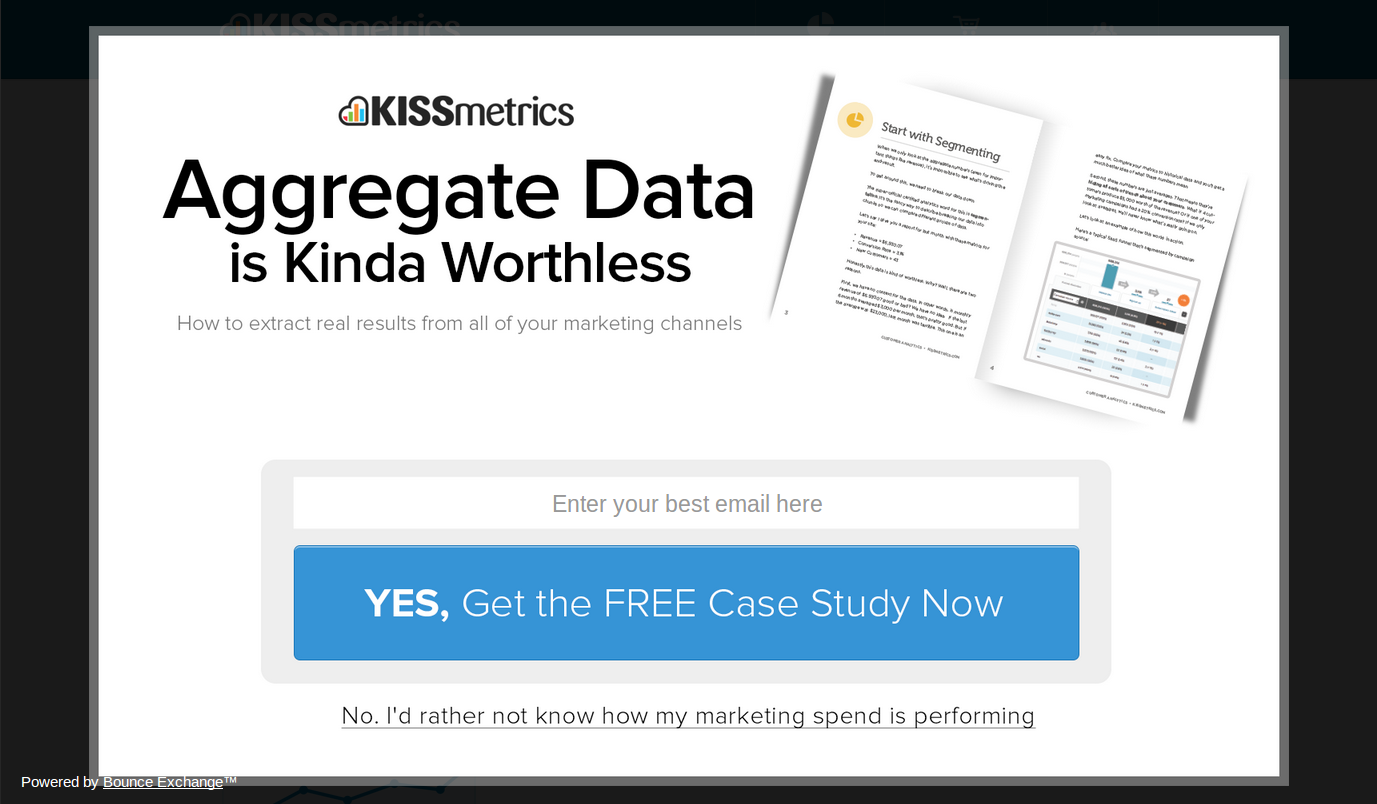
Пример всплывающего окна на весь экран от Kissmetrics:

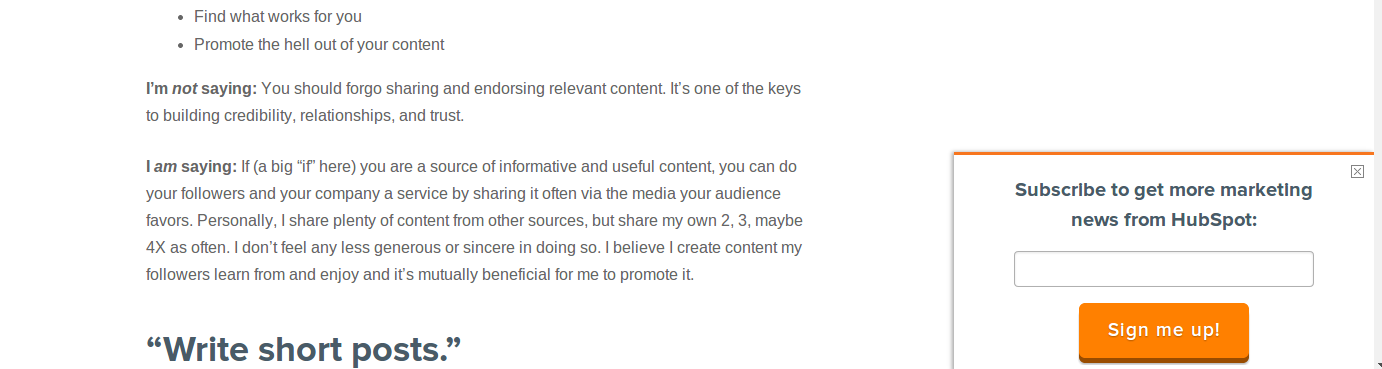
Пример всплывающего окна сбоку от HubSpot:

5 Позаботьтесь о юзабилити
Даже такой маленький элемент, как всплывающее окно, должно быть удобным для использования. На нем должны быть расположены такие элементы:
- текст, дающий понять, что вы предлагаете и что вы хотите взамен
- место для ввода контактов (email и имя)
- CTA-элемент (кнопка с призывом к действию)
- крестик, дающий возможность закрыть окно
- строчка «не показывать больше» (или «я уже подписан»)
- информация о гарантии конфиденциальности и защиты от спама
- социальное доказательство (к примеру, 4500 человек уже получили нашу демо-версию)
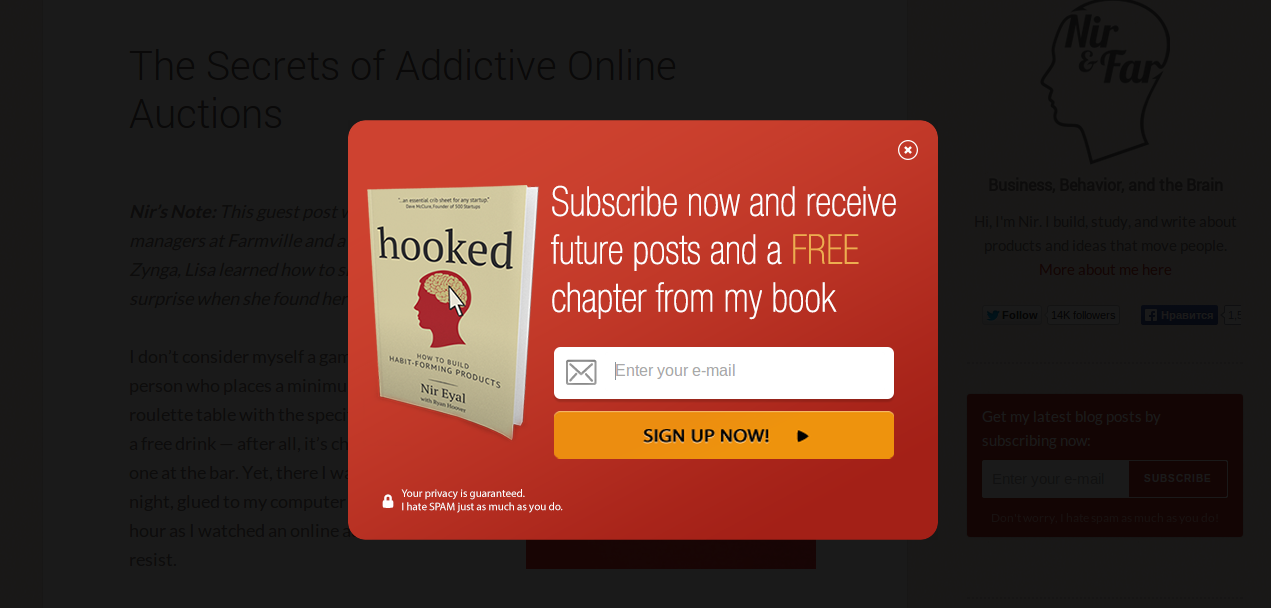
Пример удобного для пользователя поп-апа:

6 Копирайтинг важен
Заголовок поп-апа, мотивирующий подписаться, небольшой текст, описывающий преимущества подписки, и даже название CTA-кнопки — все это имеет значение. У вас очень ограниченное количество символов, чтобы убедить человека отдать вам свой контакт. Поэтому сформулируйте ваше УТП максимально емко. Если позиционирование позволяет, можете использовать юмор, это располагает к доверительным отношениям.
Экспериментируйте с текстом на CTA-кнопке. Попробуйте назвать ее не «Подписаться», а, к примеру «Прокачать себя» (сгенерируйте 10 вариантов призывов к действию, связанных с предложением в вашем поп-апе, выбрав самый убойный).
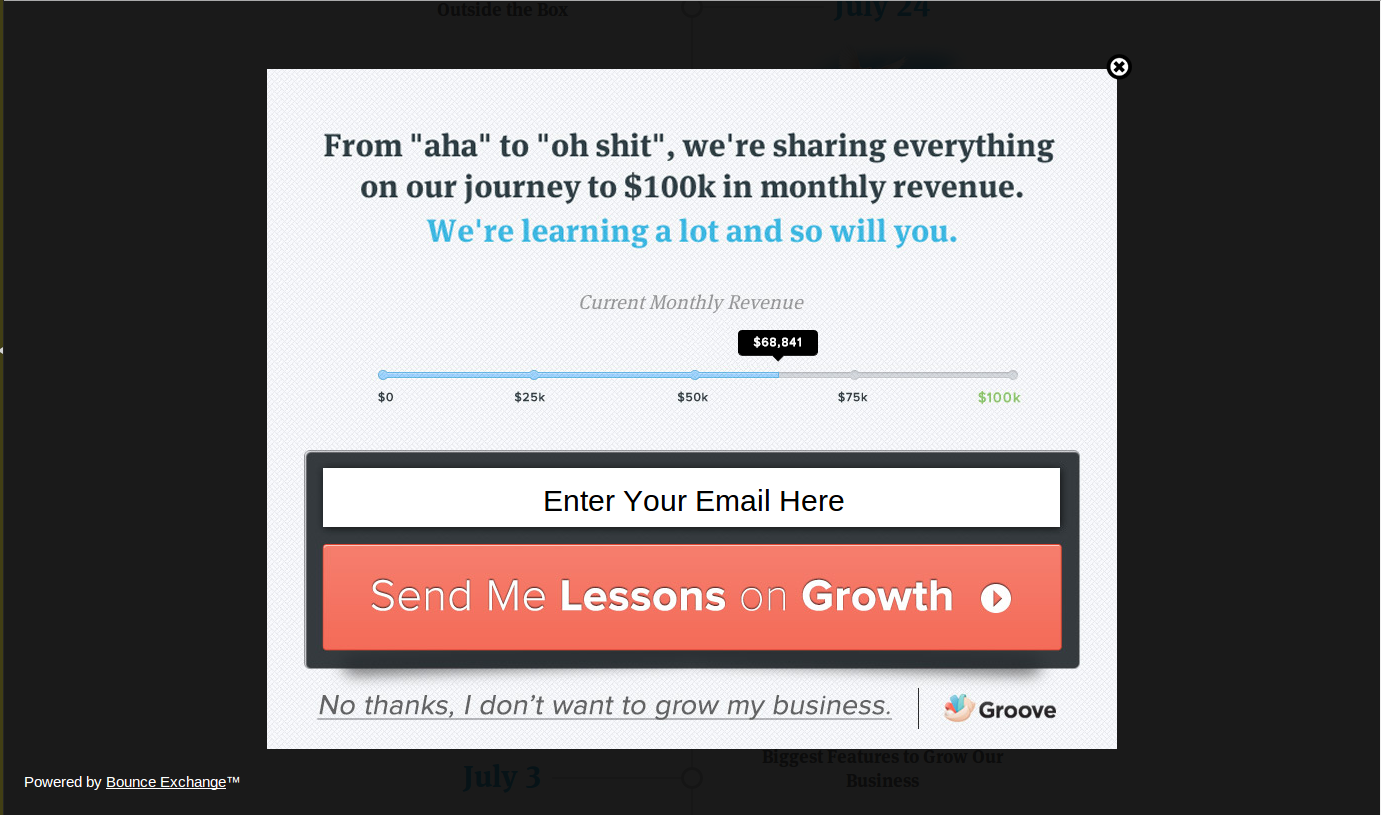
Пример вовлекающего копирайтинга для поп-апа от Groove:

7 Тестируйте!
Все вышеперечисленные пункты нужно тестировать. Через какое время показывать pop-up? Какой заголовок цепляет? На какую кнопку лучше кликают? В каком месте выше конверсия? Что можно убрать, а что добавить? Все нужно тестировать, так как рецепта успеха всплывающих окно нет, все очень индивидуально. Поэтому, пробуйте, измеряйте, ищите тот вариант, который будет работать именно на вас.









